歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略 – 網頁配色 分析教學 – 查詢色彩建議配置一次搞定 網站配色,在網頁設計的領域中,無論哪一種主題的網站內容,色彩配置 ( Color configuration ) 總是一門很大的學問,常常也帶給許多新手困擾,” 究竟什麼樣的配色模式,才適合我的網站或產品呢?” 這個問題是沒有標準答案的,也鮮少有人可以直接給出絕對會受到使用者青睞的色彩配置方法,顏色的安排所關係的是具有多面向性,受到心理學、個人主觀、大眾認知、社會影響等複雜因素所影響,因此需要大方面的海搜資料,才能夠訂出適合網站內容的配色方式。
而在本篇教學中,鵠學苑只能夠略盡一點心力跟各位同學們分享一些解決色彩配置的方法,至少有一個方向可以去找尋配色方式,就算到最後真的還是無法決定要如何配色,至少也有個網站可以做參考或著直接選擇熱門配色,甚至也可以跟著自己的直覺走選擇自己喜歡的配色模式。接下來跟著鵠學苑的腳步,讓我們開始學習吧!
(小提醒:鵠學苑的所有教學均是以 Apple Mac OS X 系統 做步驟示範!)
Google Material Design 自動配色網站
https://www.materialpalette.com/
Colorcombos 網頁配色檢測網址
https://www.colorcombos.com/
strong>Bandcolors 品牌網站配色查詢
https://brandcolors.net
網頁配色分析方法
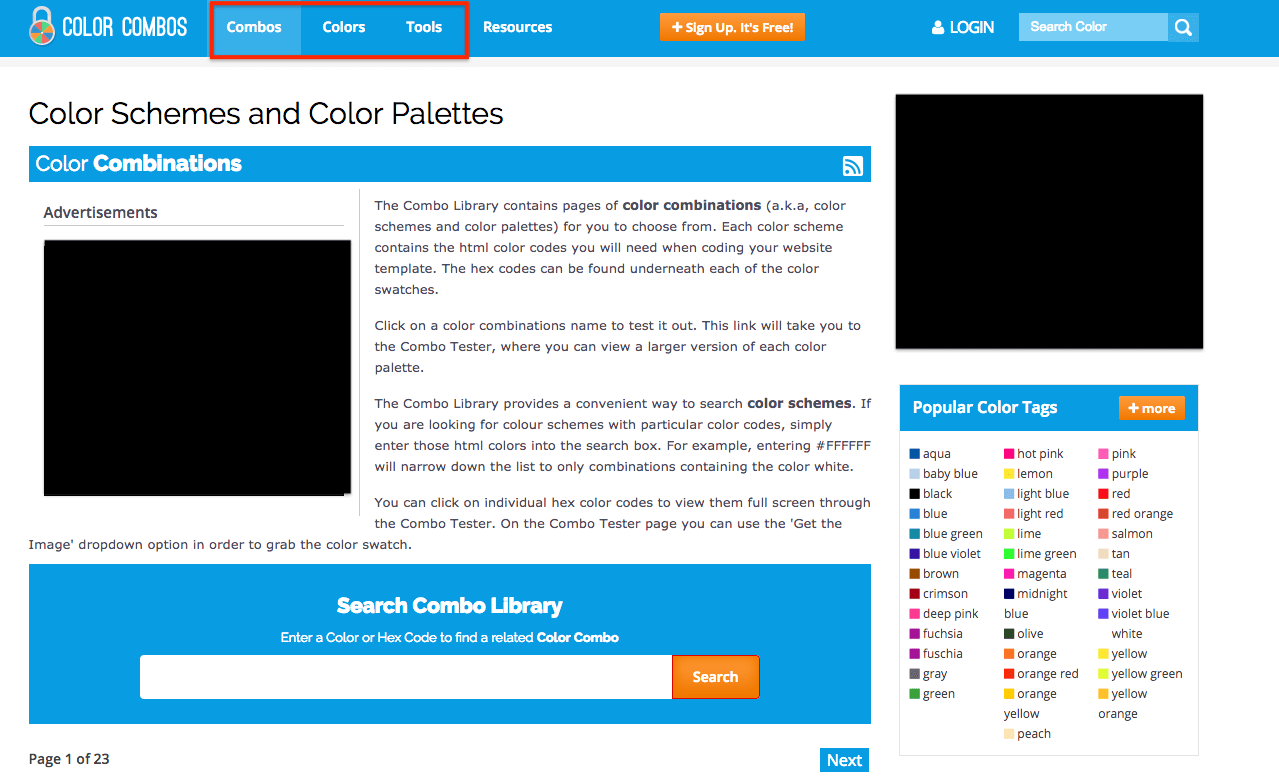
第一步:從文章開頭的網址進入到 Colorcombos 這個網站,裡面有許多關於網站色彩配置的選擇方式、參考範例、檢測工具等,功能算是很全面。
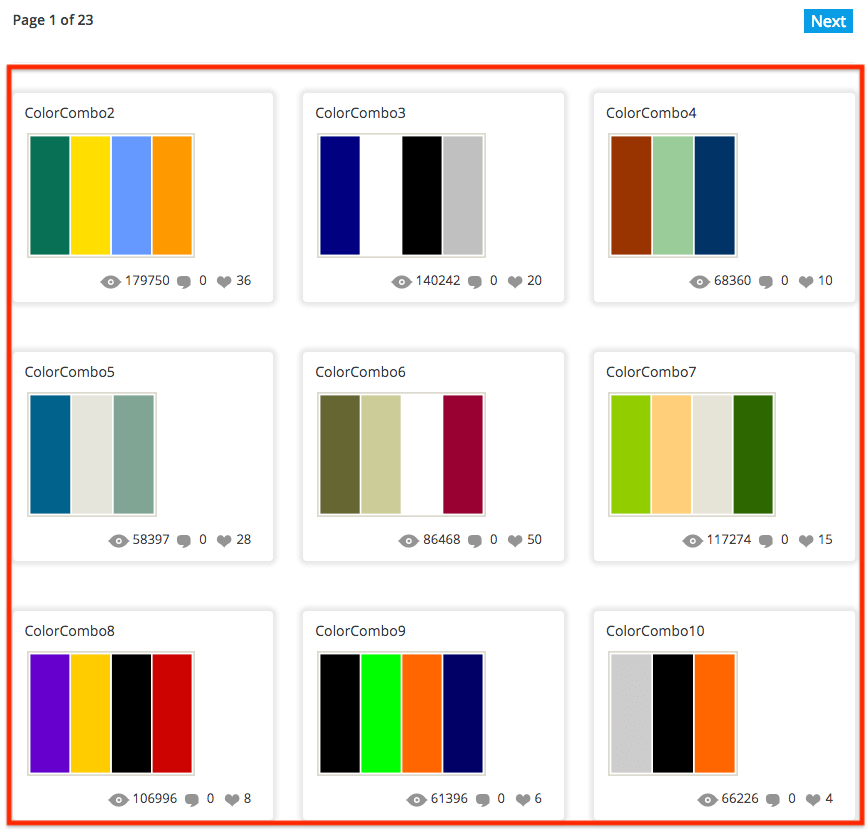
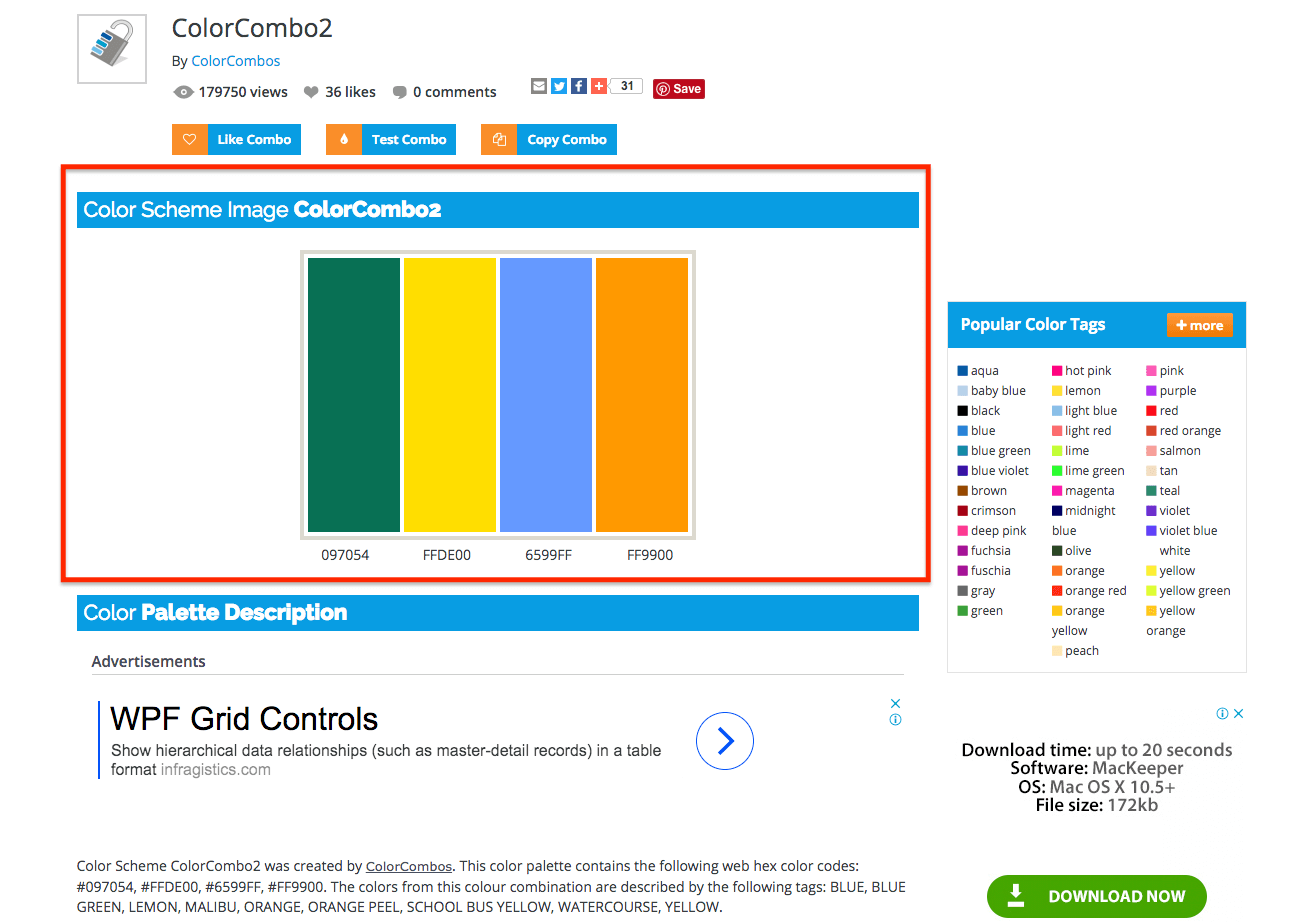
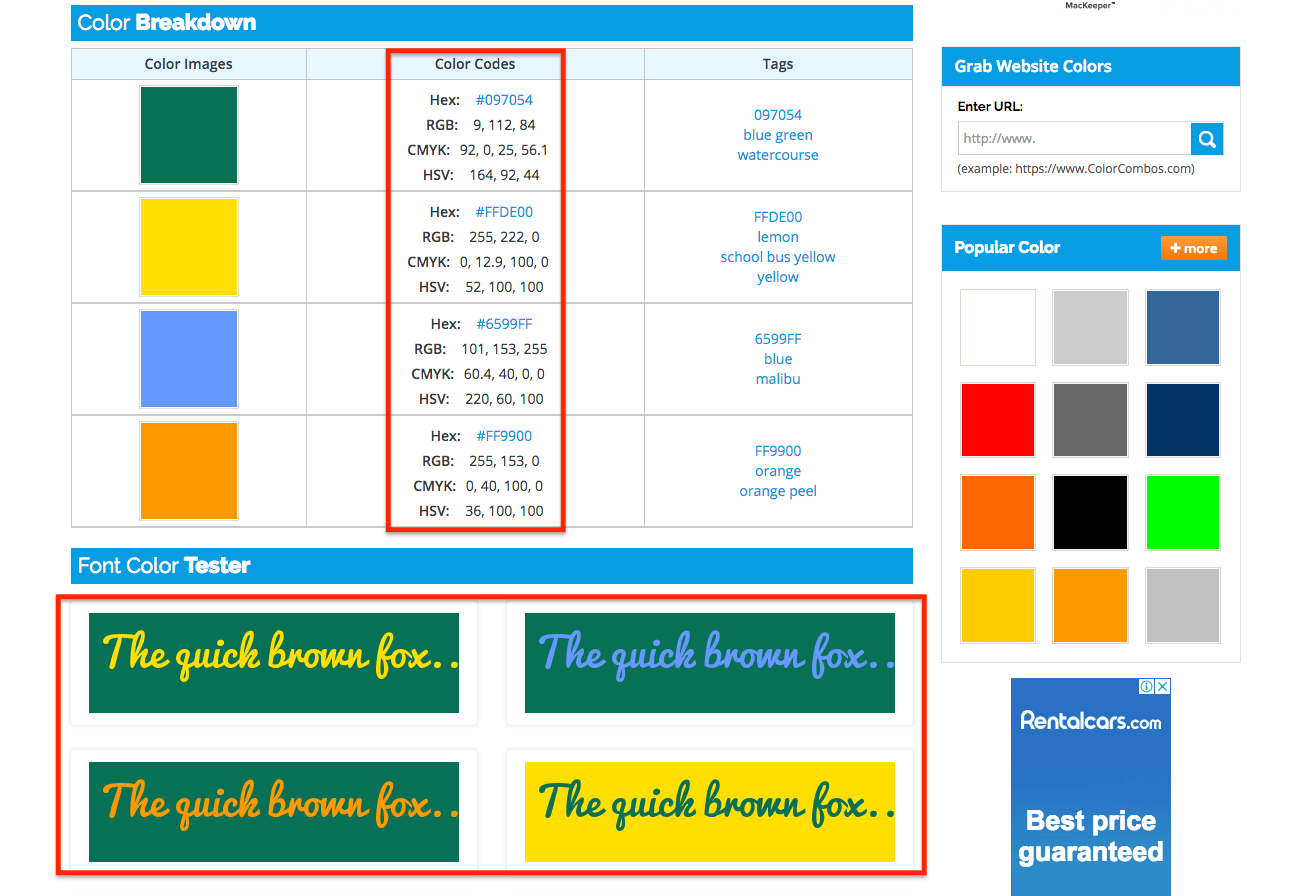
第二步:下圖中就是在 Combos 這個頁面中,有許多建議的色彩組合,筆者在此 ColorCombos2 為範例,點擊下方預覽的眼睛圖示,就可以進入到這個色彩組合的詳細資訊,如圖二中的會提供顏色 Hex 的色彩數值,圖三中也有更詳細的 RGB 顏色比例數據,在下方也有當顏色以文字表達時所呈現的效果,可以點選不同的顏色組合查看以作為考慮配色的依據。
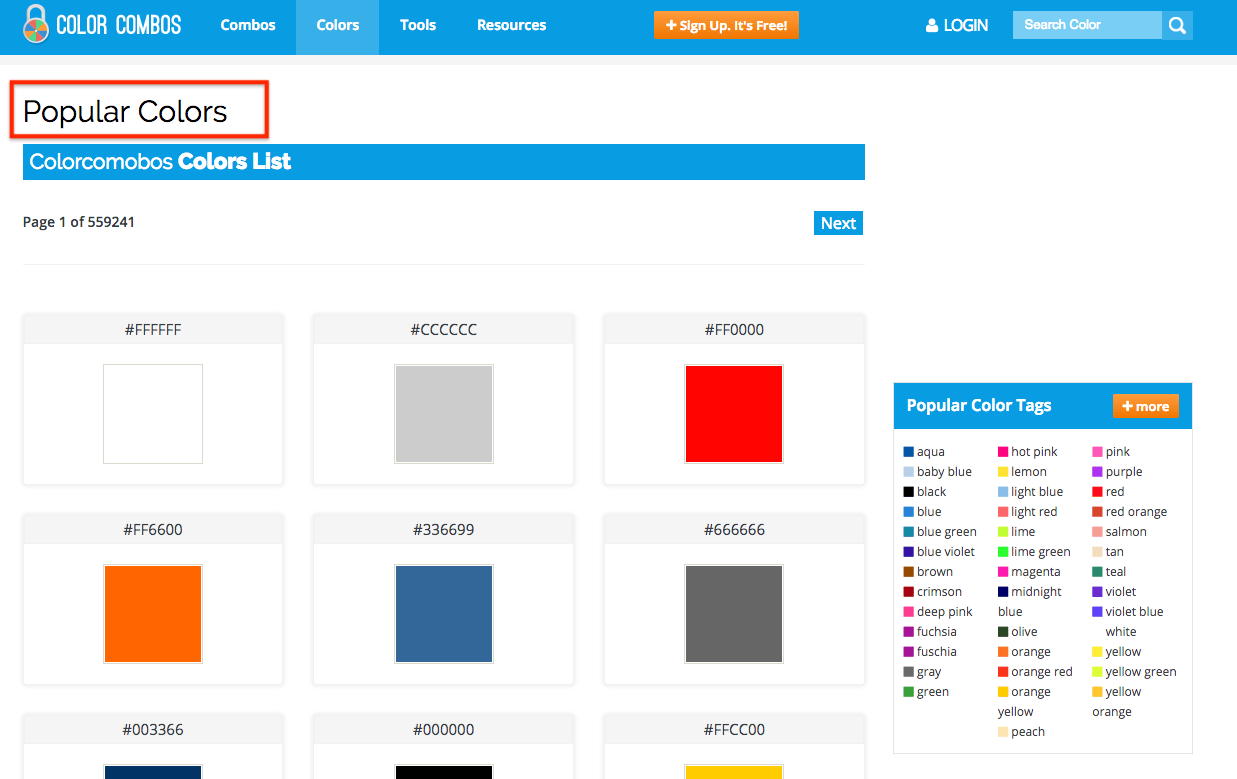
第三步:點選 Colorcombos 上方 colors 的選項,可以看到有比較多人使用的主流顏色,這裡色彩流行度的資料來源,是從 Colorcombos 網站配色分析工具中所得來的,也就是説這些列出的顏色是大部分網站會選擇的配色,越多被使用的顏色,也就代表其能被大部分瀏覽者接受的程度會較高。
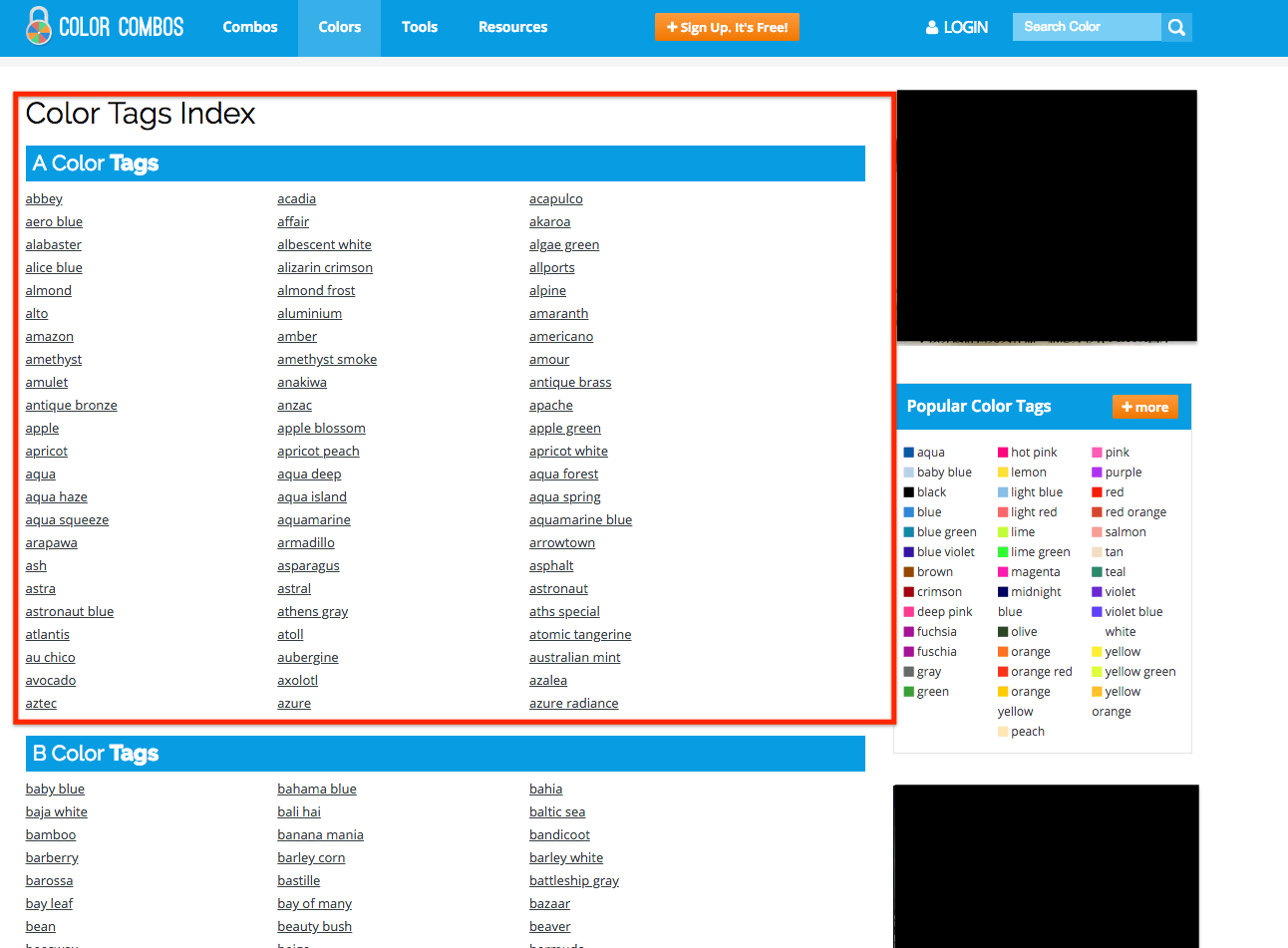
第四步:如果說想找特定字詞的配色模式,可以在顏色標籤這裡做尋找,但是以英文為主,因此筆者認為這個部分幫助不大。
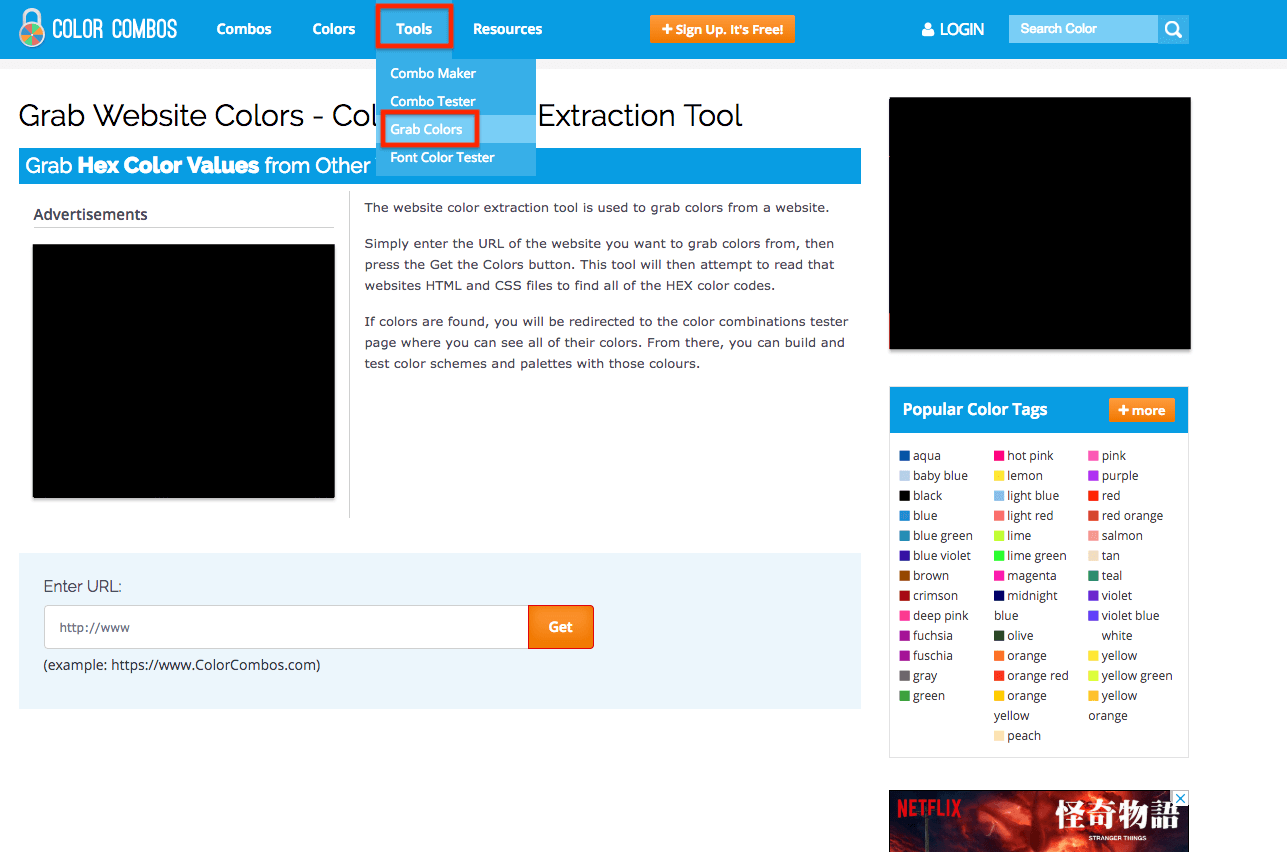
第五步:接者要講到重點了,前文提到要定義網站的主要配色靠憑空想像是相當有難度,因此可以透過參考別人的網站配色,來創造屬於自己的配色模式,另外如果說單純的對顏色做挑選,是很難能夠了解這樣的配色在網站中到底適不適合,現在要介紹的網站配色分析工具,就是可以在其他網站看過顏色呈現的樣式之後,再將網站放入配色分析工具,就可以得到目標網站的主要配色了。在 Colorcombos 的網站選單中選擇 Tools → Grab Colors。
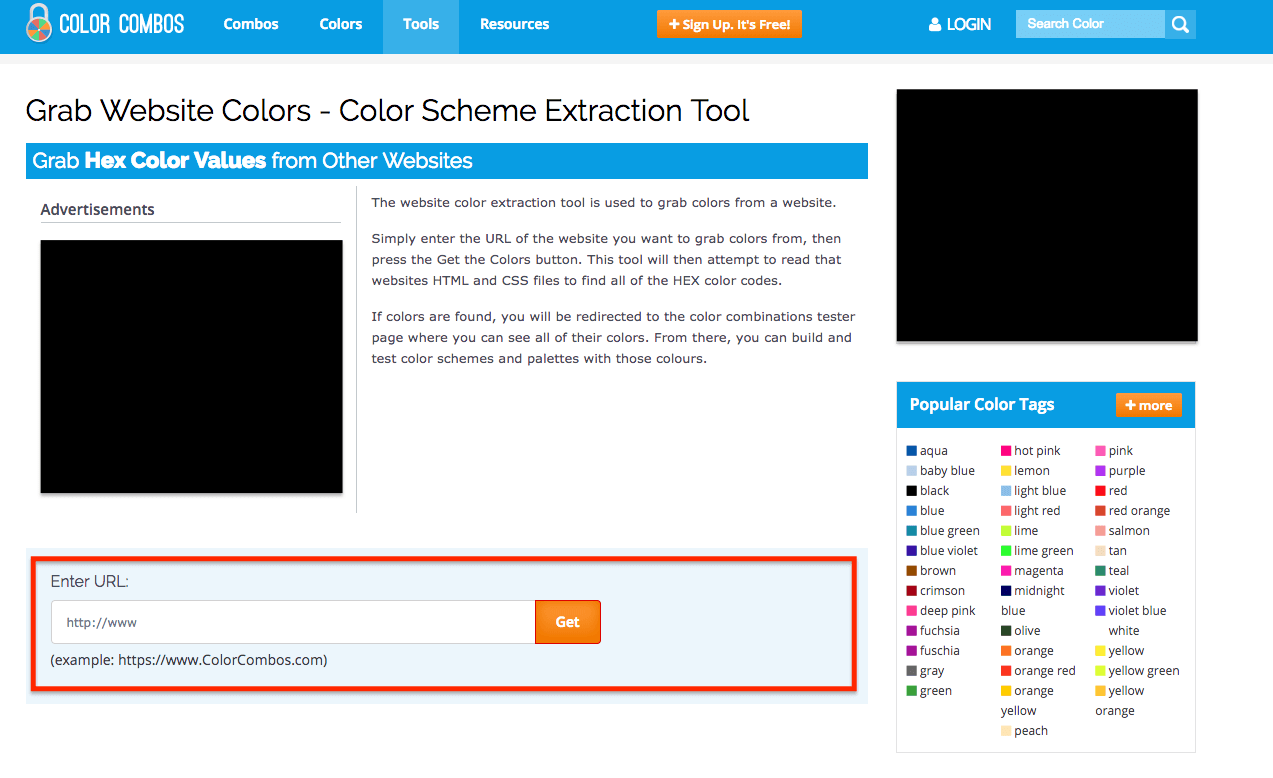
第六步:進入到如下圖的畫面,在紅色方框標示處輸入想要分析的目標網站網址,點擊 Get 的按鈕。
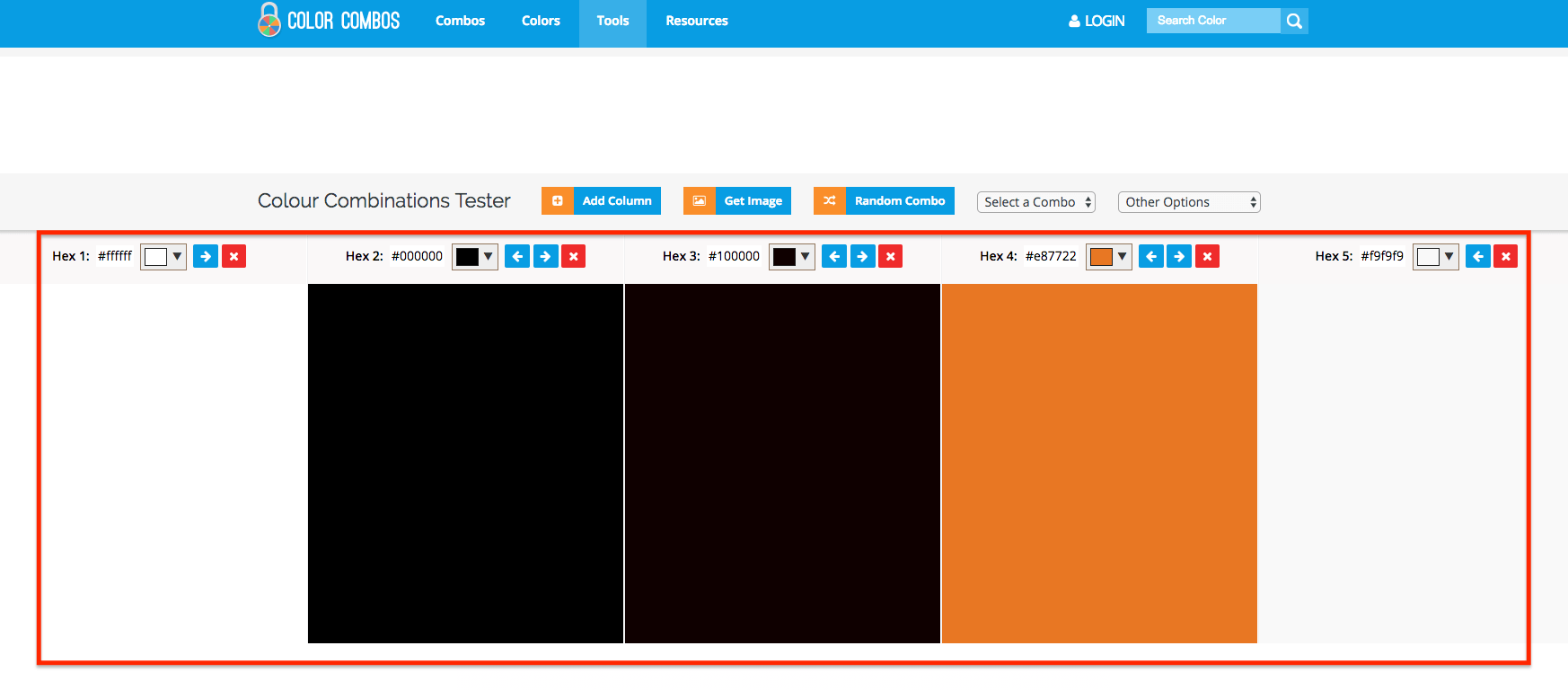
第七步:以下是筆者使用 鵠學苑 的網址所測試的結果,其中會列出最主要的網站配色以及 Hex 的數值,相當快速。
輔助選擇網站配色的做法
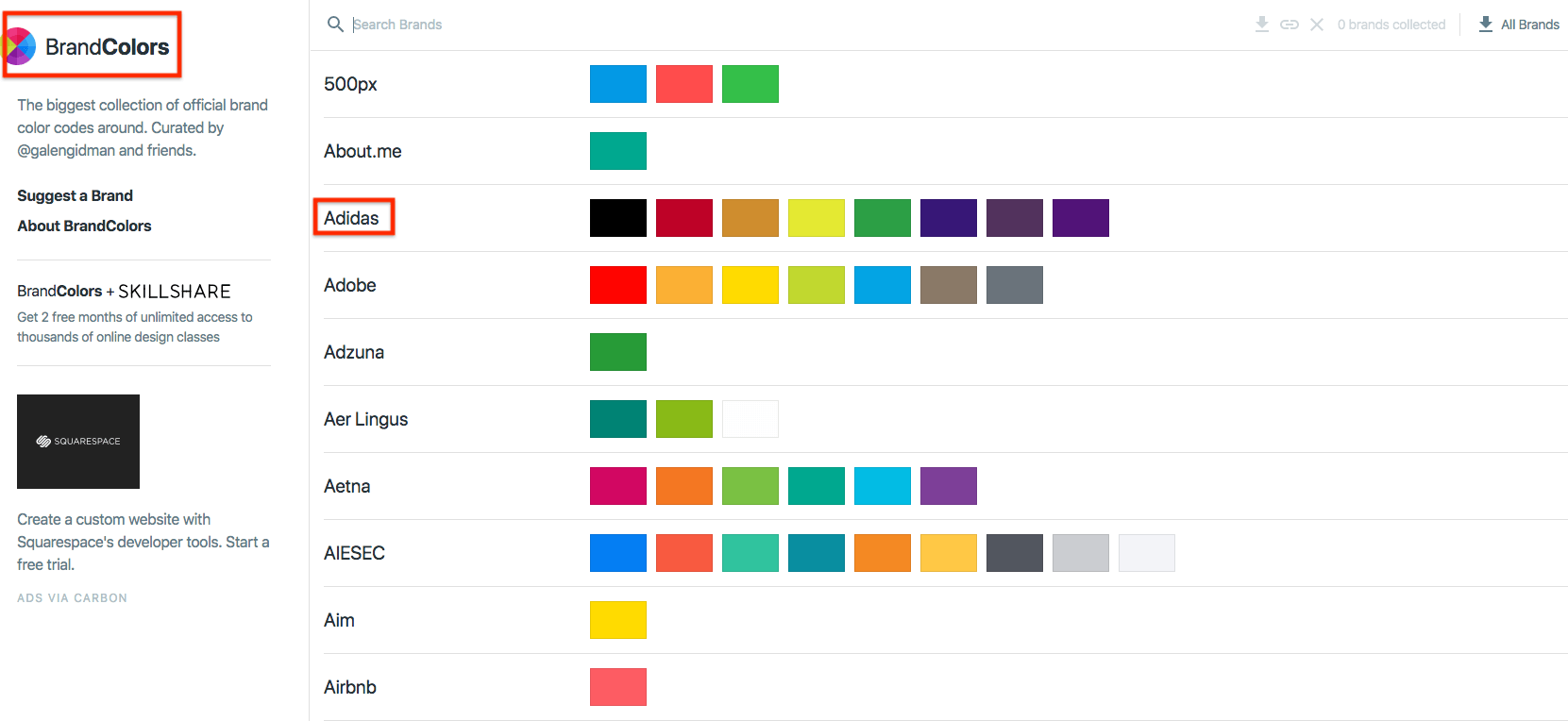
第一步:每一個成功的品牌形象建立,與其主要品牌標誌的 LOGO 配色有著很大的關係,合理的色彩配置能夠留給使用者深刻的印象,因此筆者分享這個名為 Bandcolors 的網站,可以在其中參考如 Adidas 這一類大型廠牌的配色模式,進而創造全新的品牌配色。
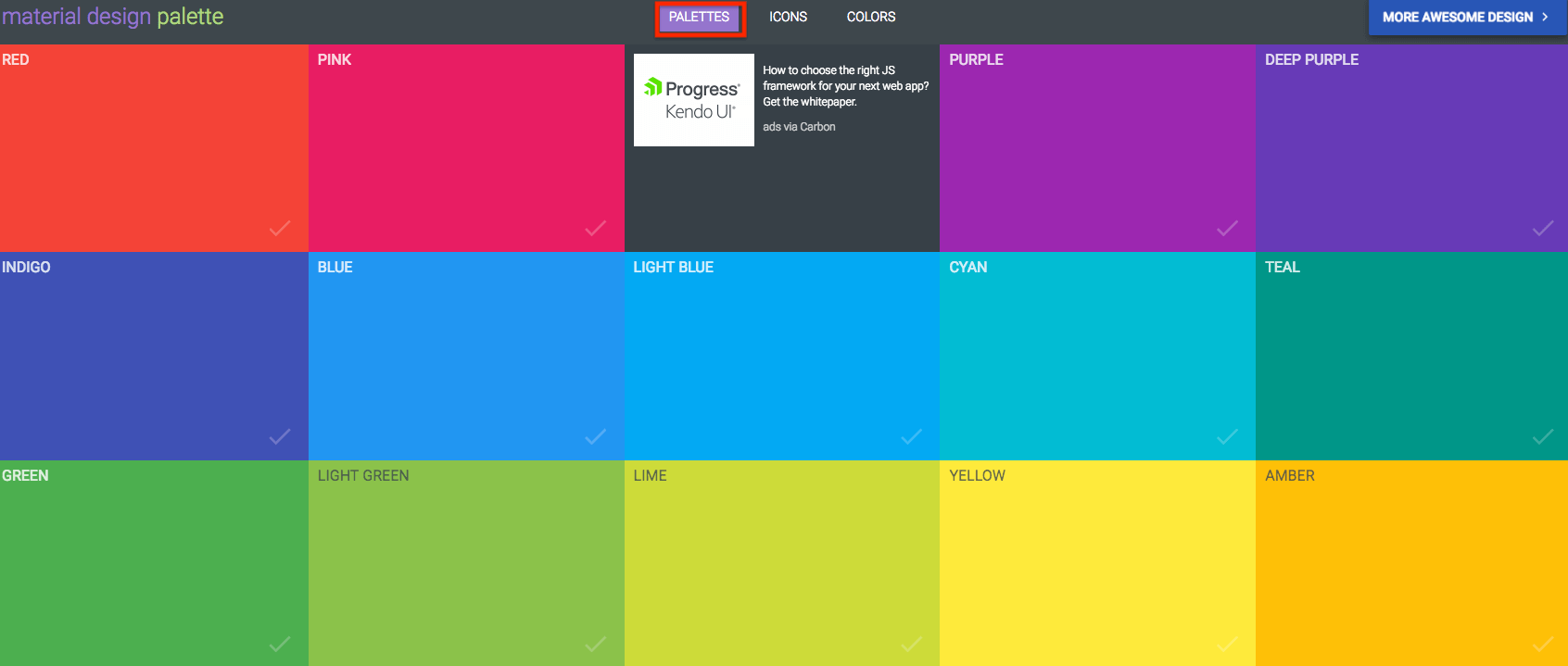
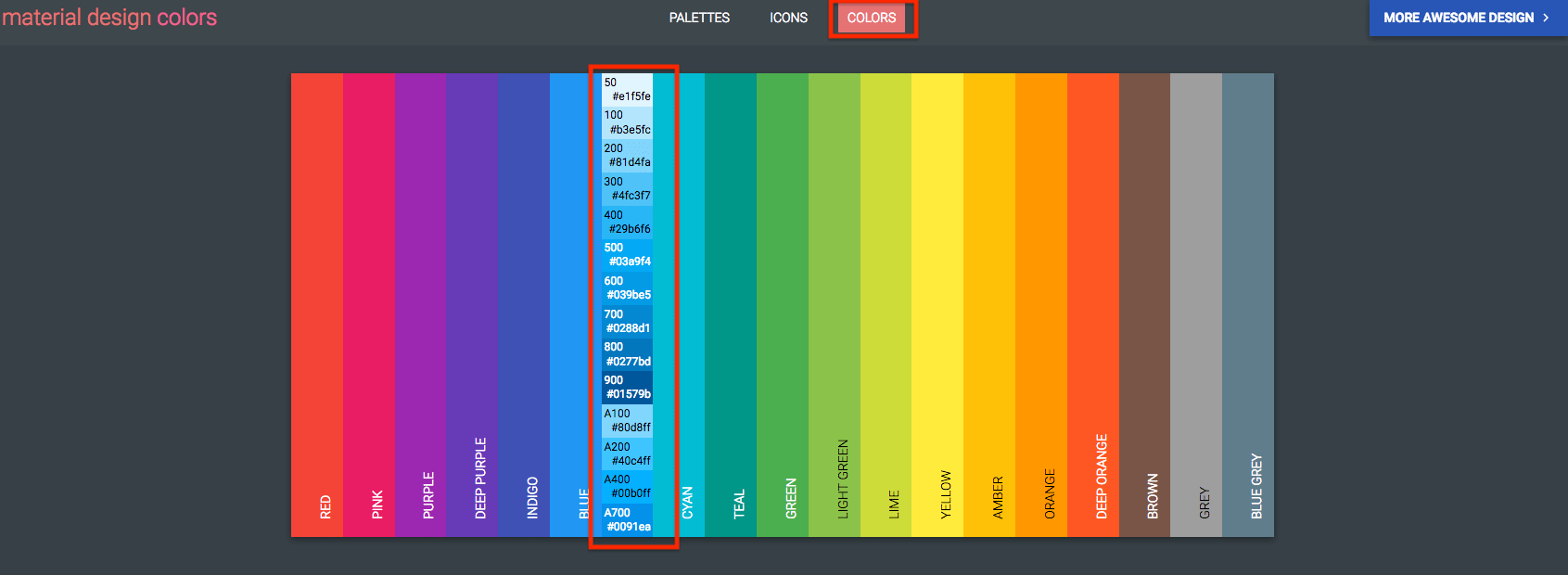
第二步: Google Material Design 這個網站是可以快速挑選配色組合,雖然說其主要是提供給手機 APP 做配色建議,但同樣的也能夠應用在網站上面。
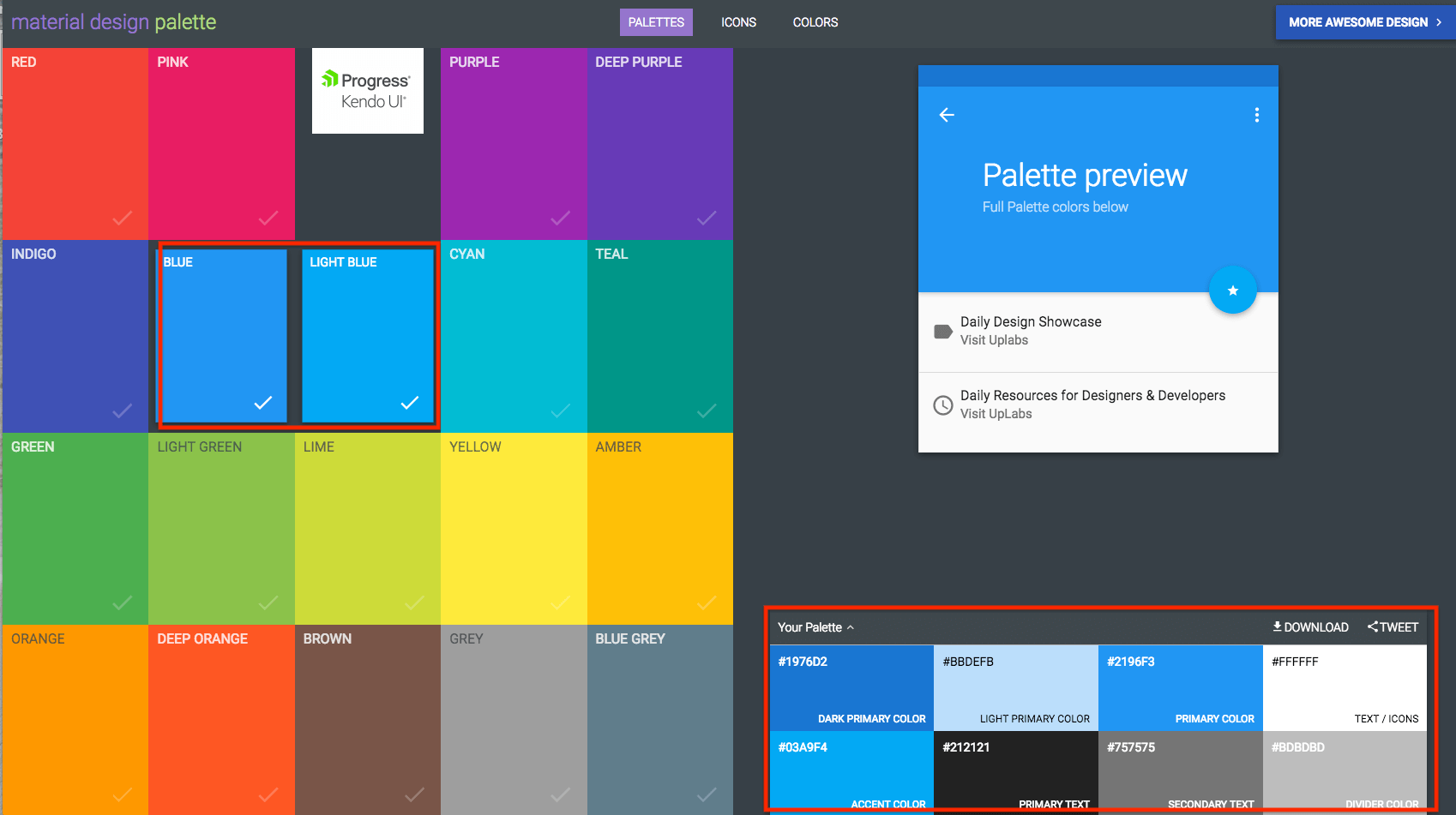
第三步:如下圖所示筆者挑選了兩個相近的藍色系,在右下角就會出現配色建議,可以點擊 DOWNLOAD 來下載色彩配置檔案。
第四步:在 COLORS 的選項頁面中呈現了主要顏色,點擊後會呈現其相近顏色的色碼以及表示顏色深淺,在相近色系的選擇上可以快速的找出所需求的色彩配置。
結語:
最後筆者想提供給架站新手一點建議,在教學中提供了尋找色彩配置的方法,但網站配色這件事情,並不是如同其它教學一樣照著步驟套用即可,會這麼說的原因是如果配色過於大眾化,太多人使用則無法突顯網站或品牌的獨特性,但如果配色太雜亂,沒有規律性或統一性,卻又有種譁眾取寵的感覺,因此色彩配置真的是存乎一心,唯有下足功夫去了解色彩代表意義及研究品牌特色,才能夠真正挑選出屬於網站的優良配色方式。今天的教學到這裡告一段落了,不要忘記持續關注鵠學苑的最新文章,想學習超詳細的WordPress攻略嗎??來 鵠學院 就對了!我們下次的教學見~
架站相關文章:
網站架設知識推薦閱讀:
Google FAQ 結構化資料啟用,讓問與答在搜尋結果中直接呈現
無障礙網站介紹-規範說明、檢測工具與操作影片
Google 演算法更新,使用者搜尋後將出現多樣性的網站內容