歡迎回到鵠學苑— WordPress 網頁設計超詳細攻略– ,之前的課程有介紹如何將Youtube的影片轉換為GIF動態圖標加強網站的豐富程度但是如果今天自己家裡沒有Youtube平台怎麼辦!當然如果是要放在網站上進行商業用途的花最好的方式就是自己生產內容或者取得素材作者的授權,未經允許就使用別人的素材被發現就真的糟糕了!
說了那麼多那我自己就是沒有辦法產出動態的圖標怎麼辦?別急鵠學苑現在就給你解方今天要介紹的是 “Animated icons 2.0”一個來自Icons8的動態圖示庫,裡面收錄超過900個動畫圖示更具你的產業類別找到最適合你的動態圖示,接下來跟著鵠學院的腳步,讓我們開始學習吧!
Icons8 Animated icons 2.0
https://icons8.com/animated-icons
什麼是Animated icons 2.0
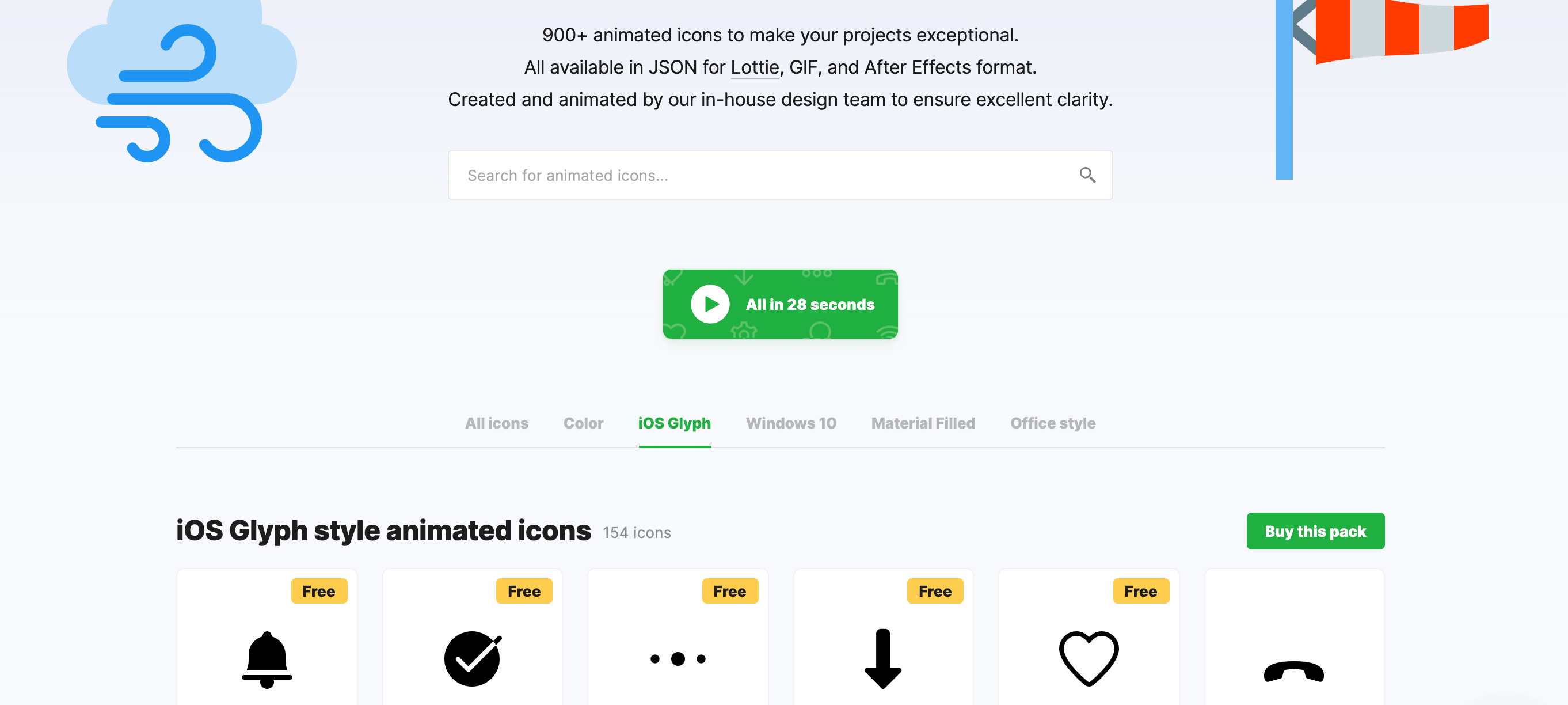
第一步:點擊網站加入Animated icons 2.0
進入網站後就可以看到Animated icons 2.0的分類了:Color、iOS Glyph、Windows 10、Material Filled 和 Office style。你可以根據自己的網站需求找到適合你的動態圖標!
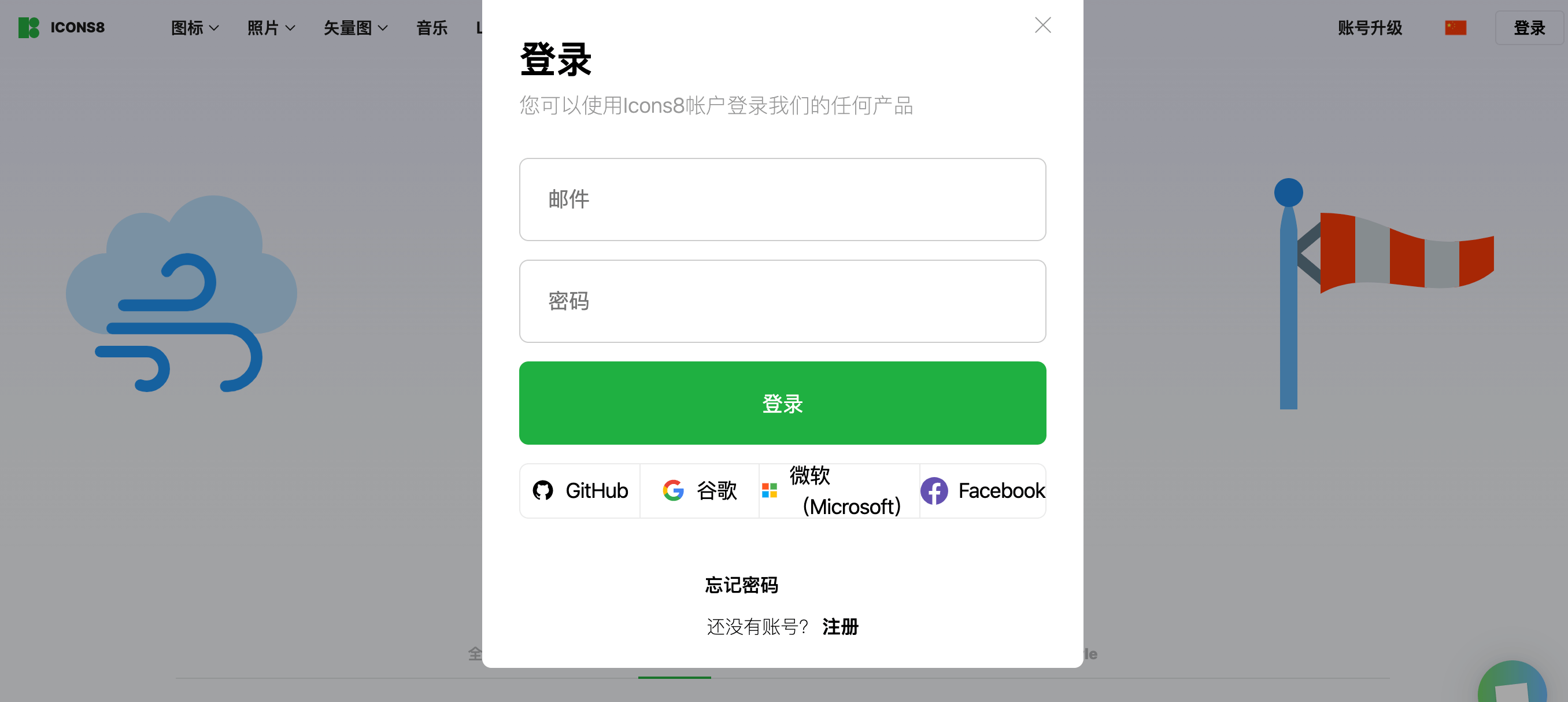
第二步:登入Email隨時接到更新通知
和一般網站不一樣的是在Animated icons 2.0 上不會被強制要求登入自己的mail,如果你覺得他的素材很棒或者你想要付費下載特定的Icon就需要登入。帳號不單單能用在Animated icons 2.0 上還有其他Icon8的所有網站上!
第三步:Icon8不是只有Animated icons 2.0
Icon8不只有提供圖標還有圖片和音樂等等的架站資源可供選擇,之後有機鵠學苑在為你一一介紹。
如何下載動態圖標
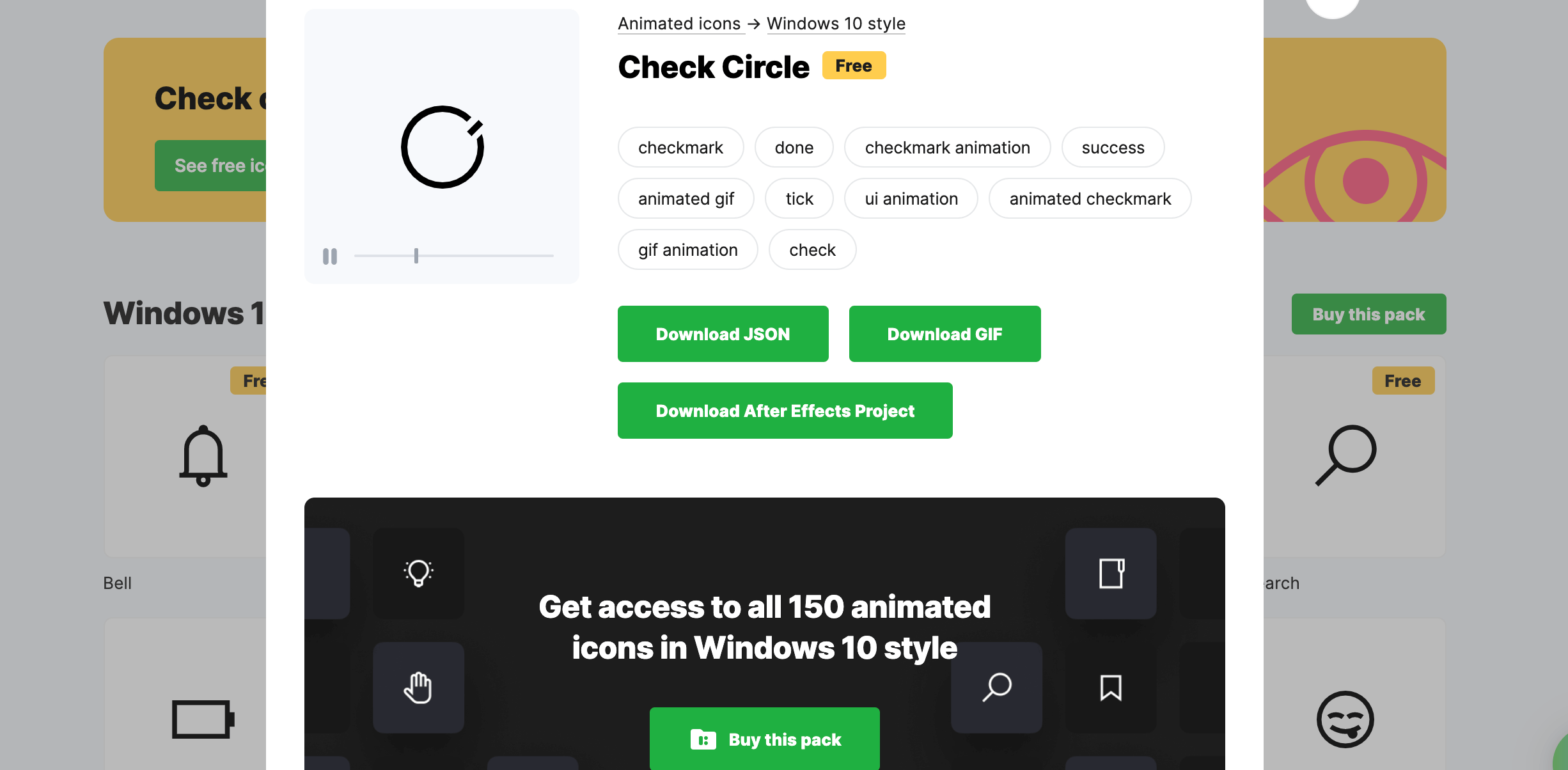
第一步:選擇適合你的圖標
當然上面有Free的就是免費提供,其他就要付費解鎖了。點擊下載就可以完成了,可以下載不同模式有GIF和Json兩組模式可以選擇。
第二步:怎麼投放到網站上
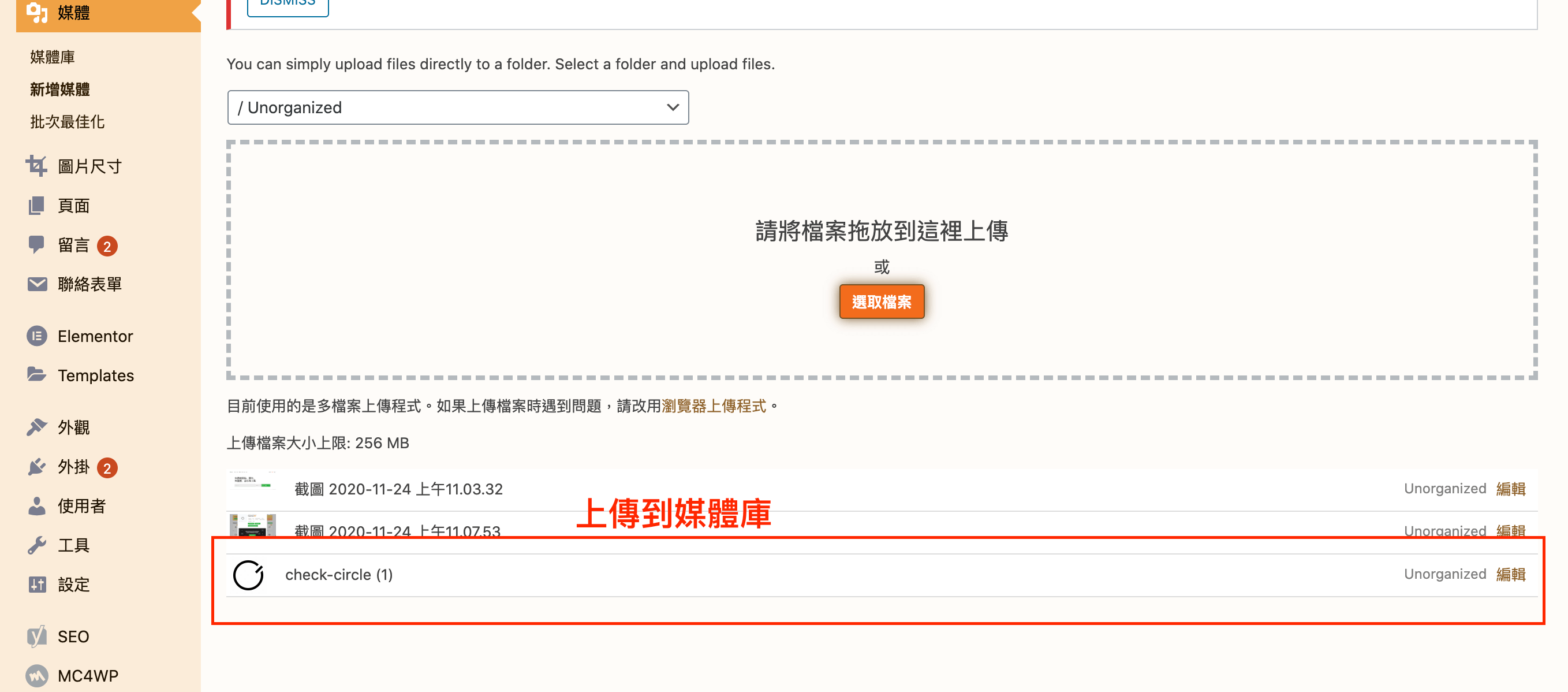
後面和之前介紹的GIF就是一模一樣了,我這邊還是簡單的操作一邊。
第三步:插入圖片
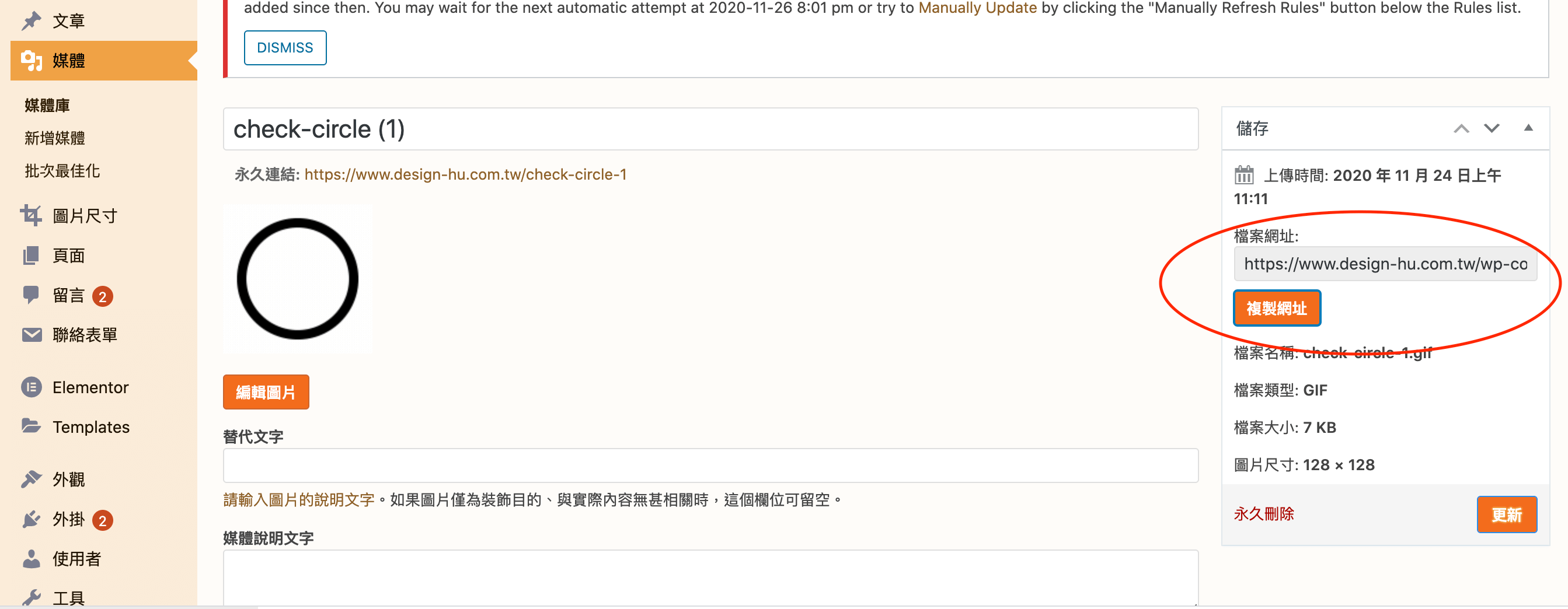
和插入圖片的方法一樣就更改網站名稱就可以了!
結語:
簡單幾個步驟就可以讓增加網站的豐富程度趕快來試試看吧!動態Icon可以馬上吸引人的注意提高轉換率!今天的教學到這裡告一段落了,不要忘記點擊 訂閱鵠學苑電子報 ,確保收到最新 WordPress 教學文章,如果有 網頁設計 相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
架站相關文章:
網站架設知識推薦閱讀:
如何使用 Elementor 建立 WooCommerce 單一商品頁?圖文步驟教學
Elementor 選單小工具 – 客製化 Menu Widget 功能與樣式操作教學
Site Kit For WordPress – 網站後台顯示 Google 分析數據外掛教學