歡迎回到鵠學苑 — WordPress網頁設計超詳細攻略 – Enfold |WordPress主題教學,隨著時間的前進,現代科技也是日新月異,從以前只能在固定場所上網,到現在人手一台智慧型手機,這樣的進步對人類來講無疑帶來許多便利性,但對於網站來說,卻是另一個考驗的開始。以前網站的排版只要顧慮到桌上型螢幕大小,而現在有桌上型顯示器(而且越做越大)、平板電腦、智慧型手機三種要顧,為了網站能夠正常顯示所有內容,從直覺上來講,是不是應該要架設三種不同大小的網站,以來適應所有設備的顯示屏幕大小呢?
為了讓所有設備的使用者都夠有最佳的體驗,做三個網站似乎是不太聰明的事情,所以鵠學苑今天才會特別介紹Enfold付費佈景主題,這個主題相當跟的上時代潮流,在後台的網站操作上相當重視移動設備上顯示的網站樣式,另外Enfold的一個特色,就是它的網站範本( Demo )相當多,號稱超過 100 個 Page 的樣本可供選擇,在安裝時也不需太多的步驟。是不是對Enfold越來越好奇了呢?接下來跟著鵠學院的腳步,讓我們開始學習吧!
(小提醒:鵠學苑的所有教學均是以Apple Mac OS X系統 做步驟示範!)
Enfold佈景主題下載
https://themeforest.net/item/enfold-responsive-multipurpose-theme/4519990
介紹Enfold佈景主題特色
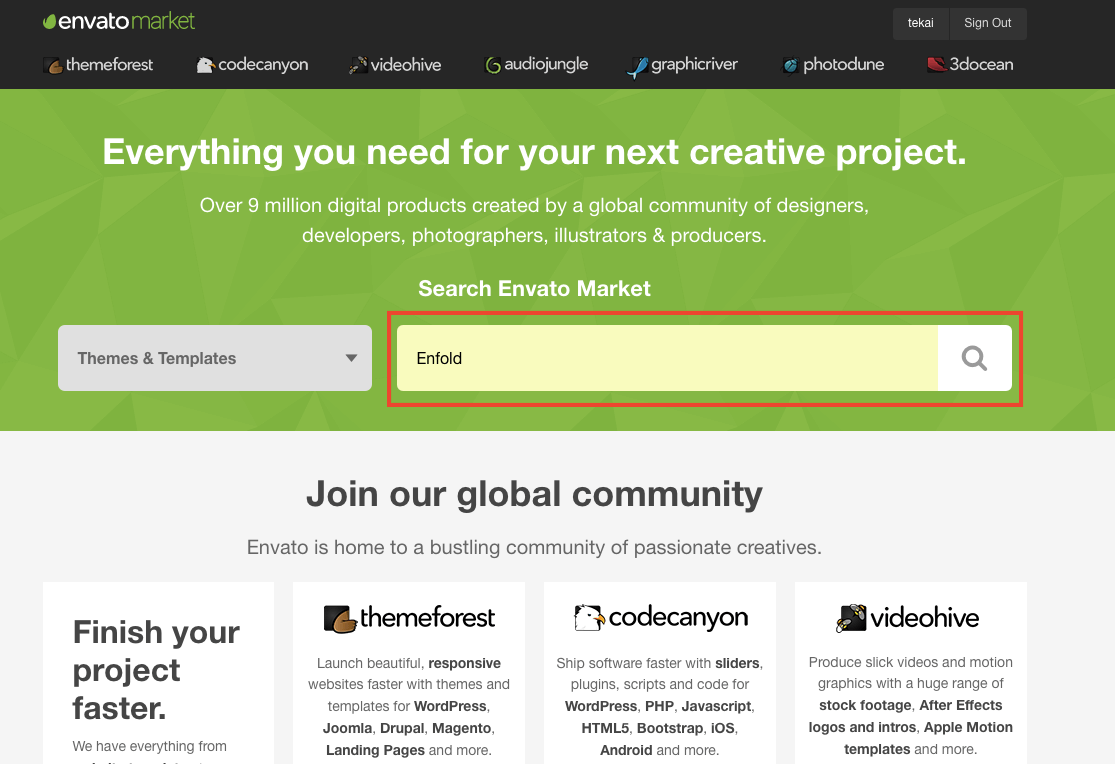
第一步:在 envatomar 的網站首頁搜尋欄中輸入佈景主題名稱Enfold。
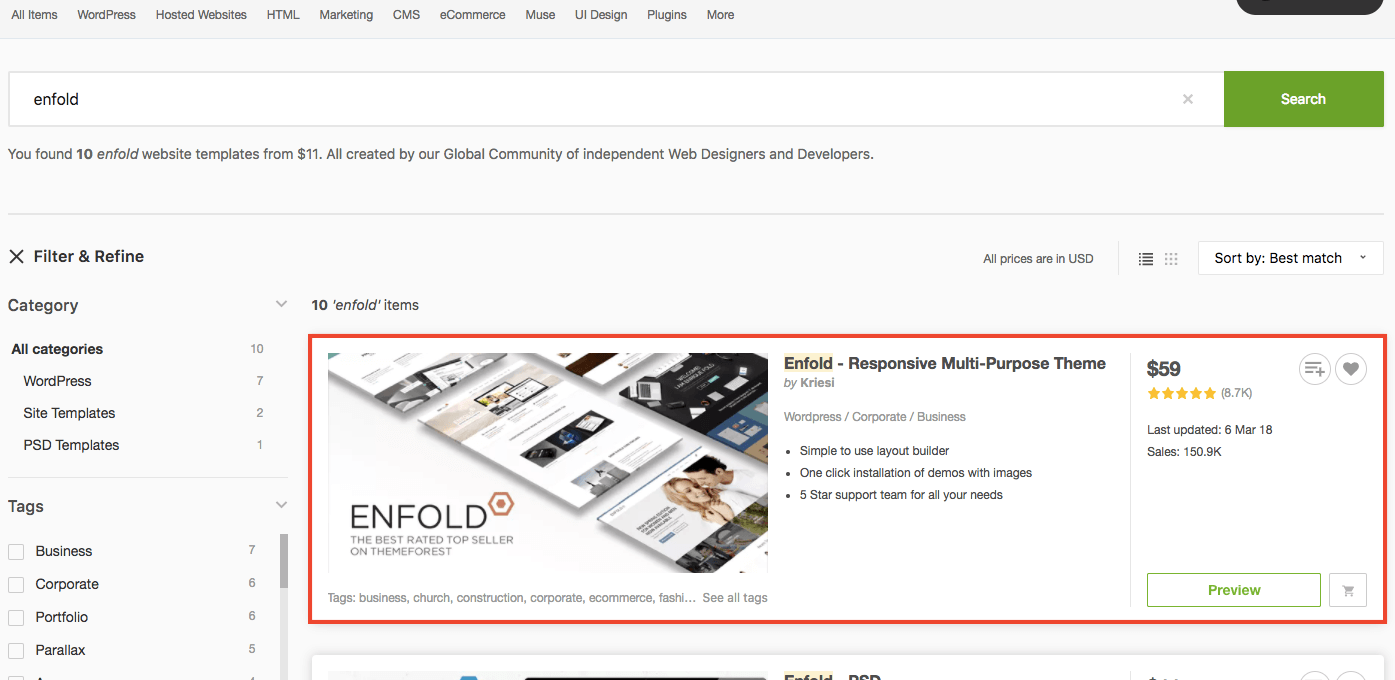
第二步:在搜尋結果的第一頁就是我們要找的Enfold佈景主題。
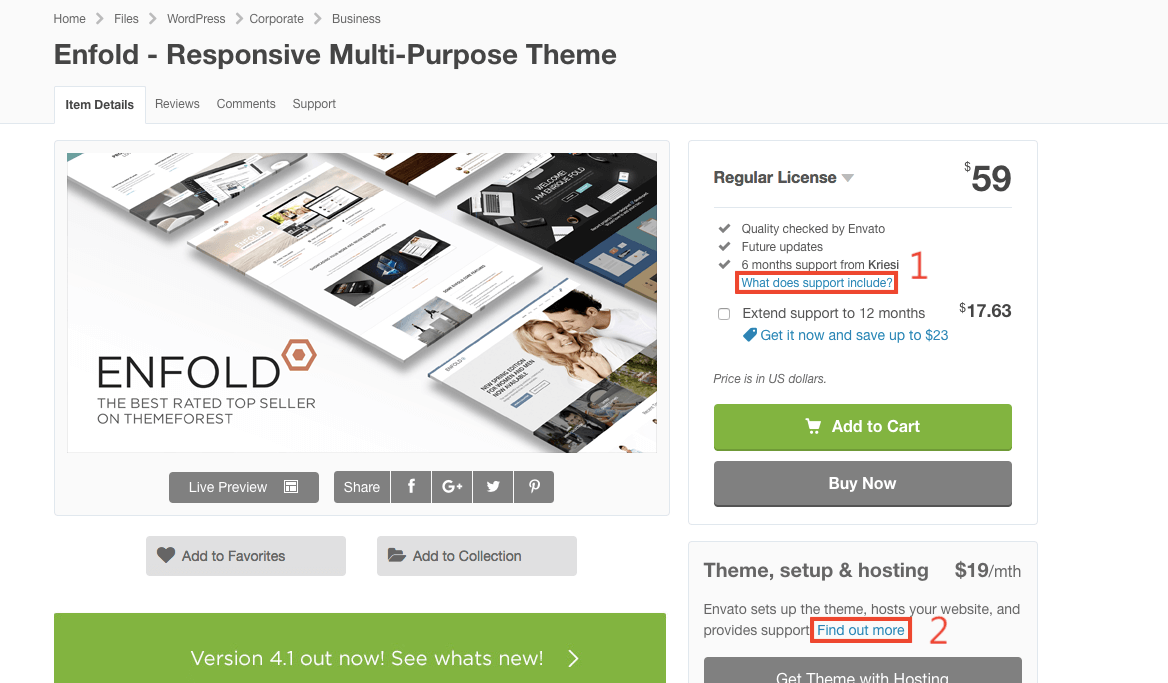
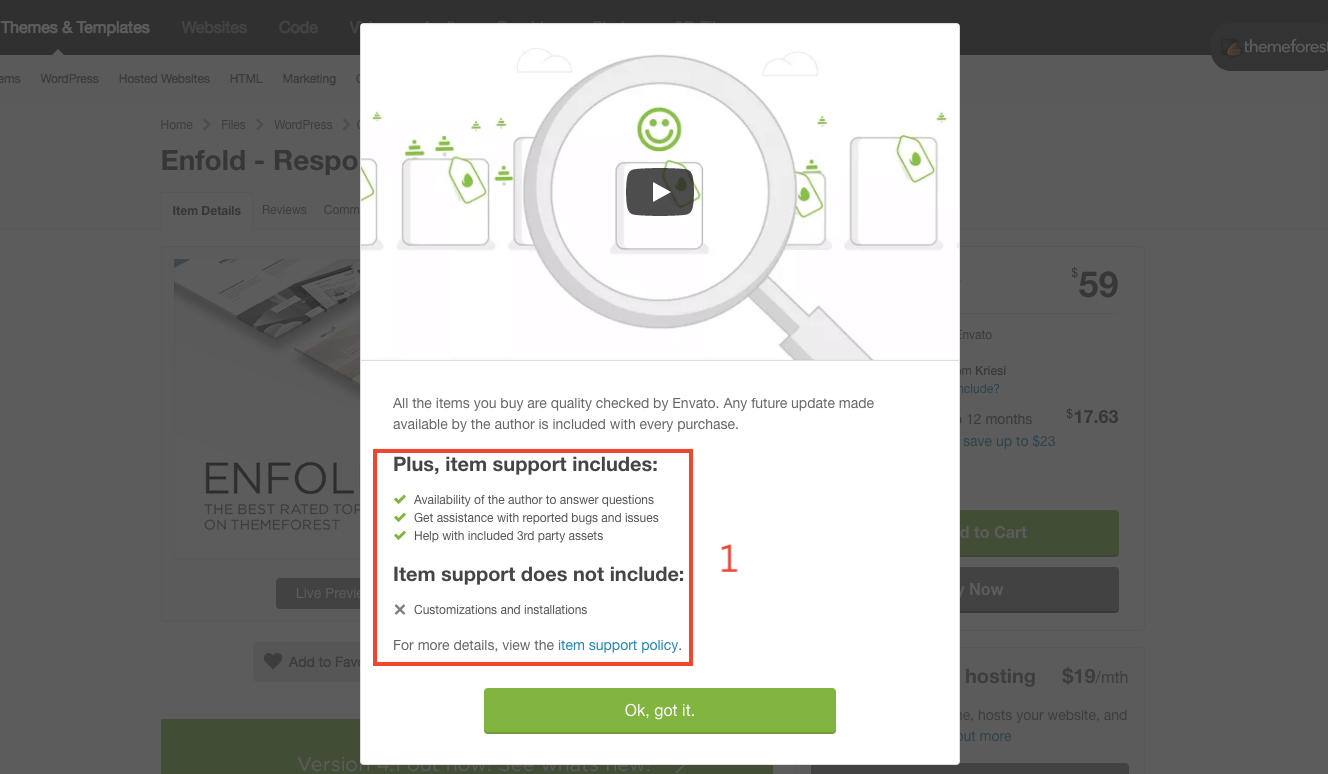
第三步:進入Enfold介紹頁面,可以看到價位,這裡都是以美金計價的,點選圖中標示1的連結,會顯示如圖二的懸浮文字視窗,內容是在說購買主題將包含1.技術人員線上回覆問題、2.網站錯誤統計及回報、3.獲得第三方軟體使用權,而不包含的項目為網站維護及安裝,基本的價格算是有不錯的後續協助,在圖二的下方有附上購買Enfold後的服務說明影片,可以點閱參考。
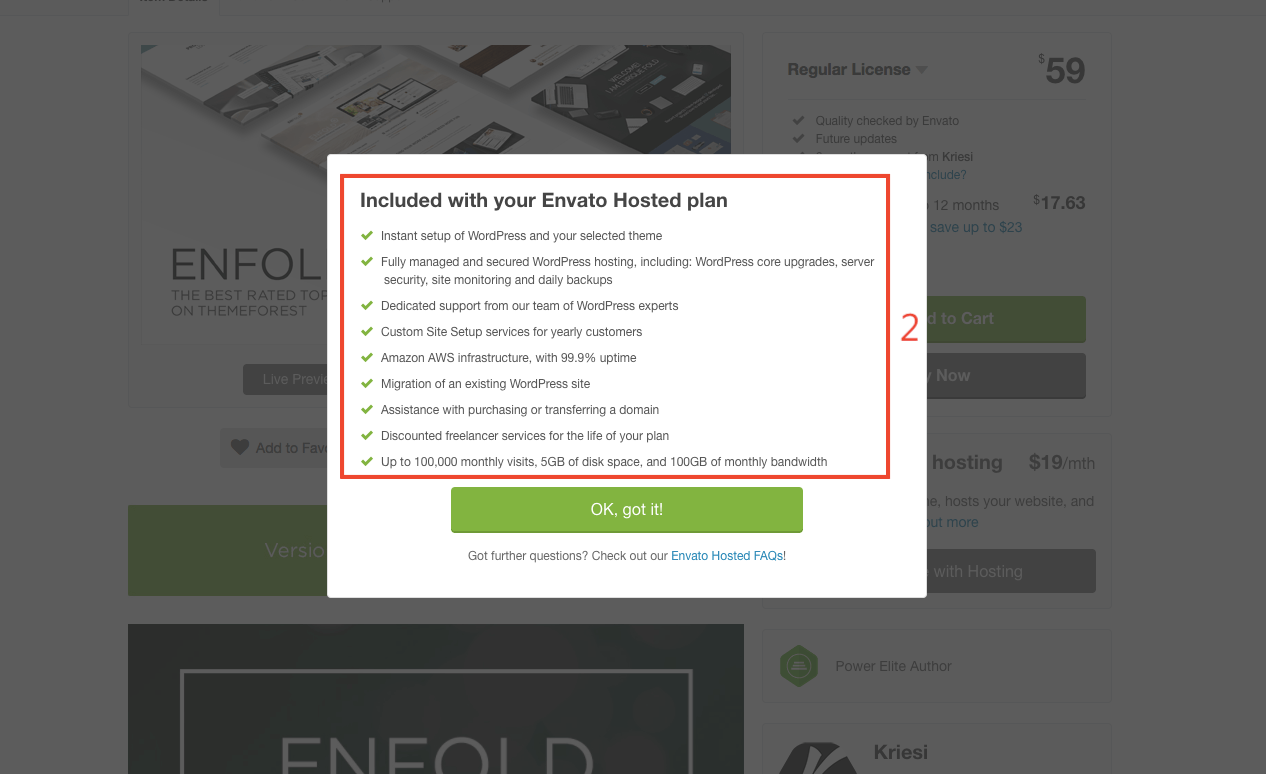
點選圖一中標示2的連結,會跳出圖二的文字,這個選項是以每月19美金的價格,讓Enfold的團隊會立即協助在網站上設置主題及購買網址;網站管理 WordPress 升級、安全性及備份、客製化網頁設定等,如果真的沒有多餘的時間在網站的技術層面花費心力,可以考慮這個選項。
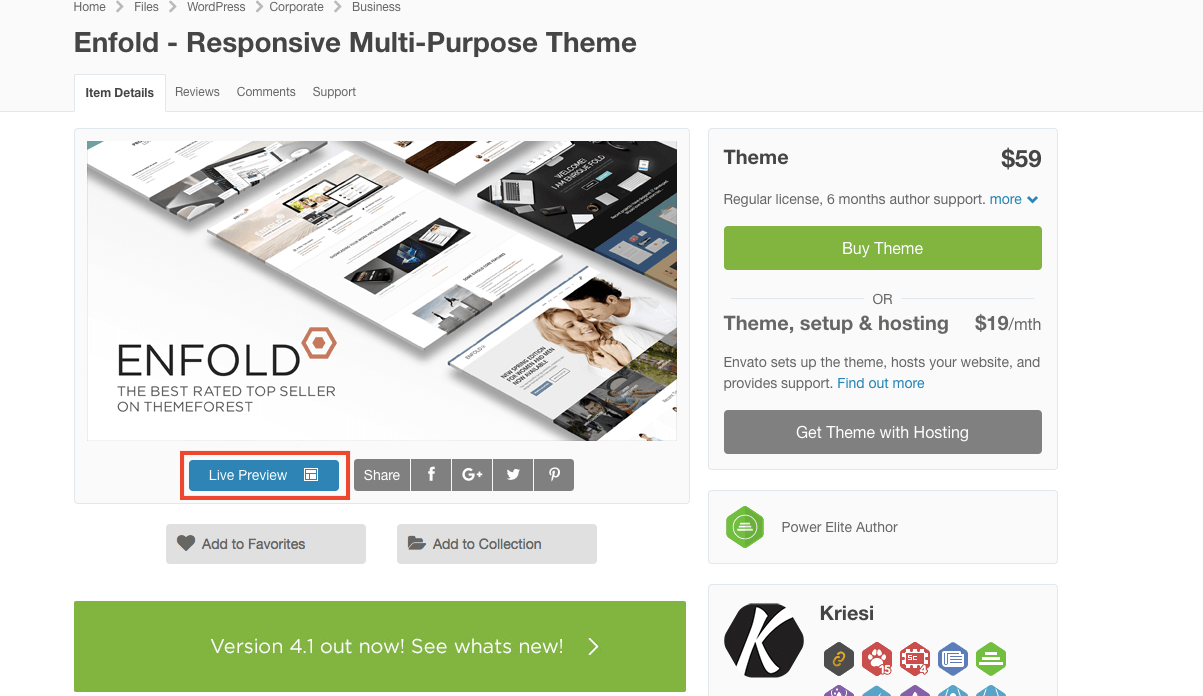
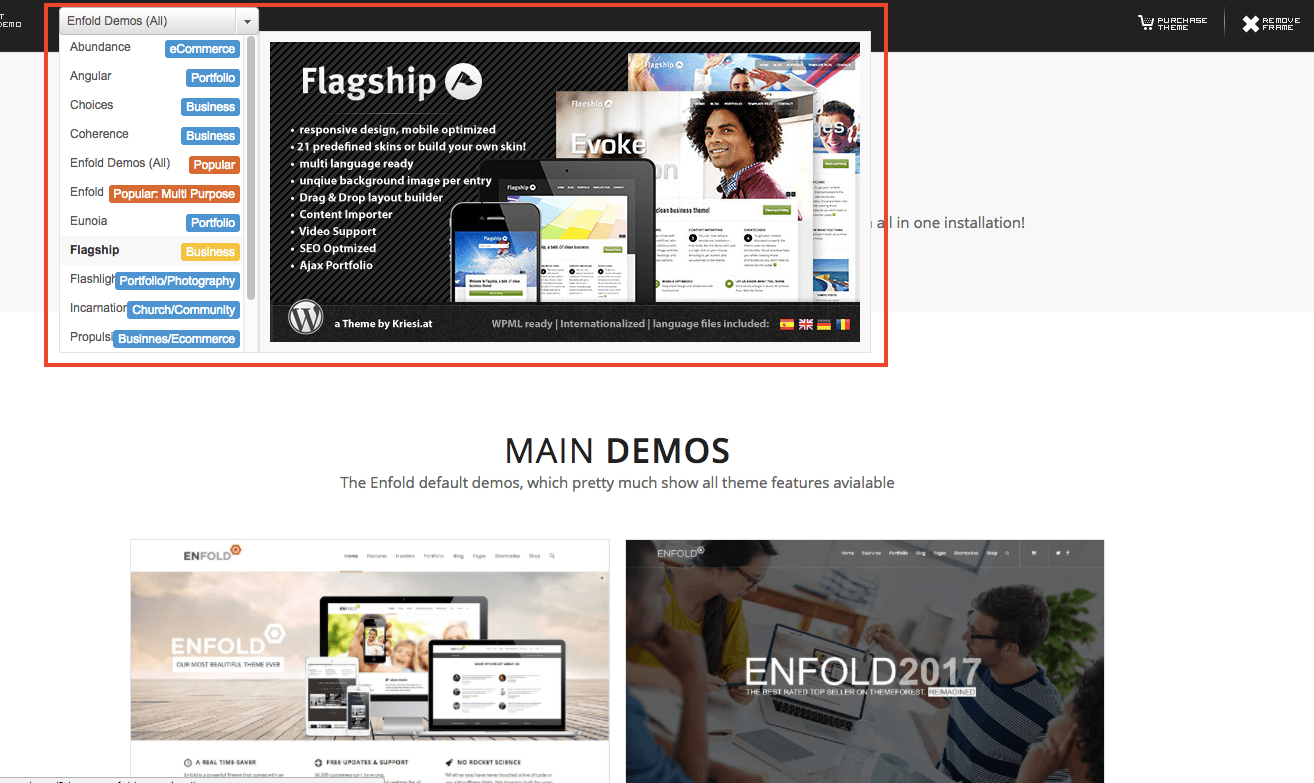
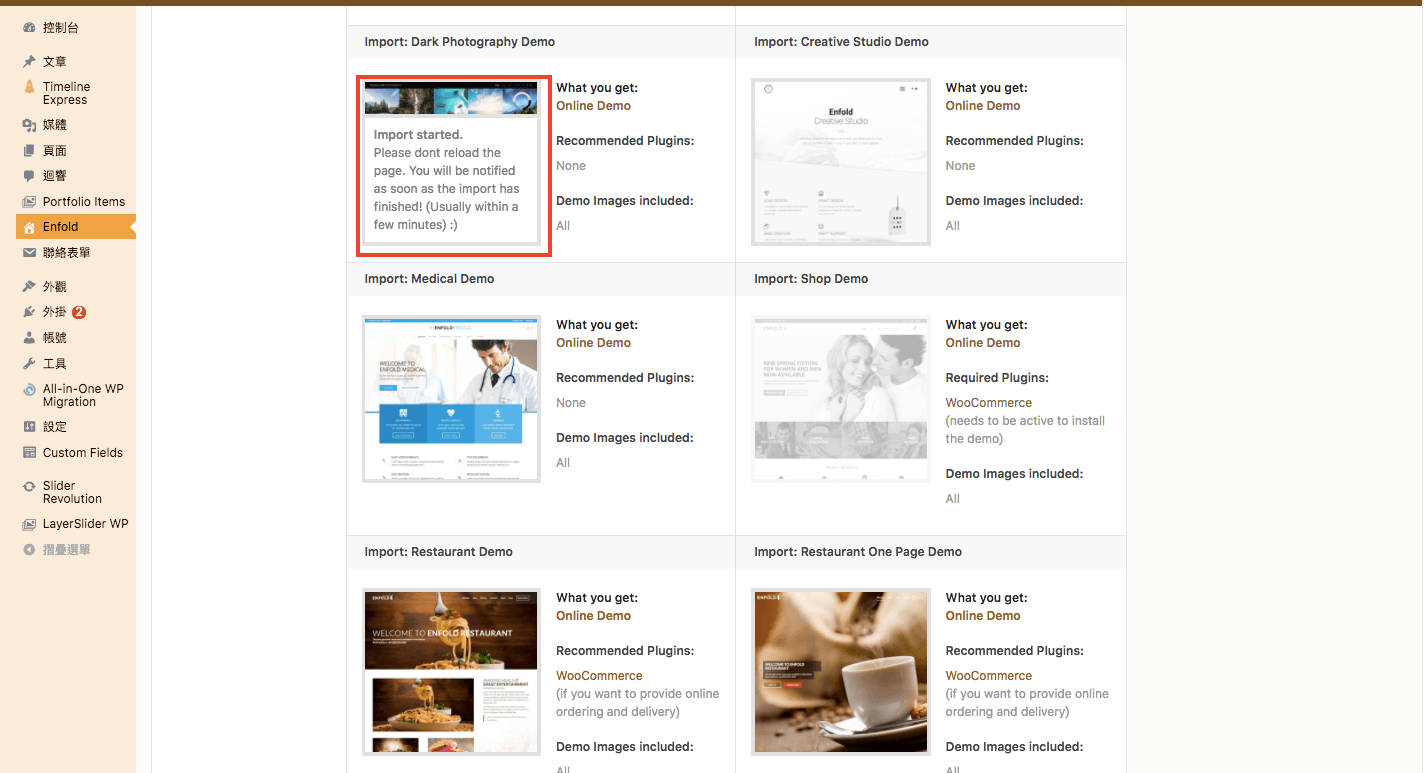
第四步:Enfold也提供網站範例供使用者預覽,可以點選下圖中紅色方框處的按鈕查看。
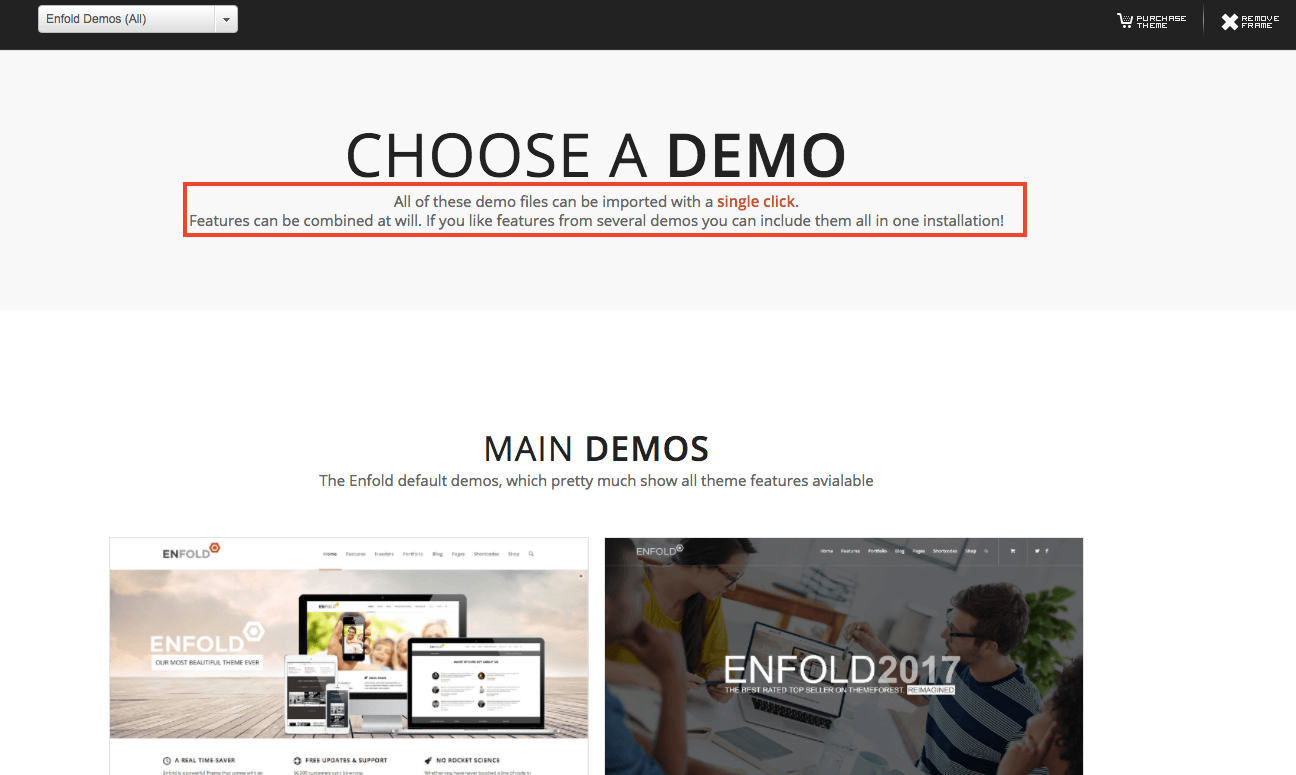
第五步:進入網站範例的頁面,在標題下方有一段文字是特別強調只要一鍵點擊,就能夠在網站上導入所有在範例網站上所看到的你喜愛的內容,在操作上相當便利。
第六步:在左上角的下拉選單有各種不同類型主題的網站範例演示,滑鼠移移到名稱的上方右邊就會顯示介紹跟預覽,點選就會跳轉到相關的網站樣本,而且不只是觀看而已,也可以在網站樣本上操作實際的功能。
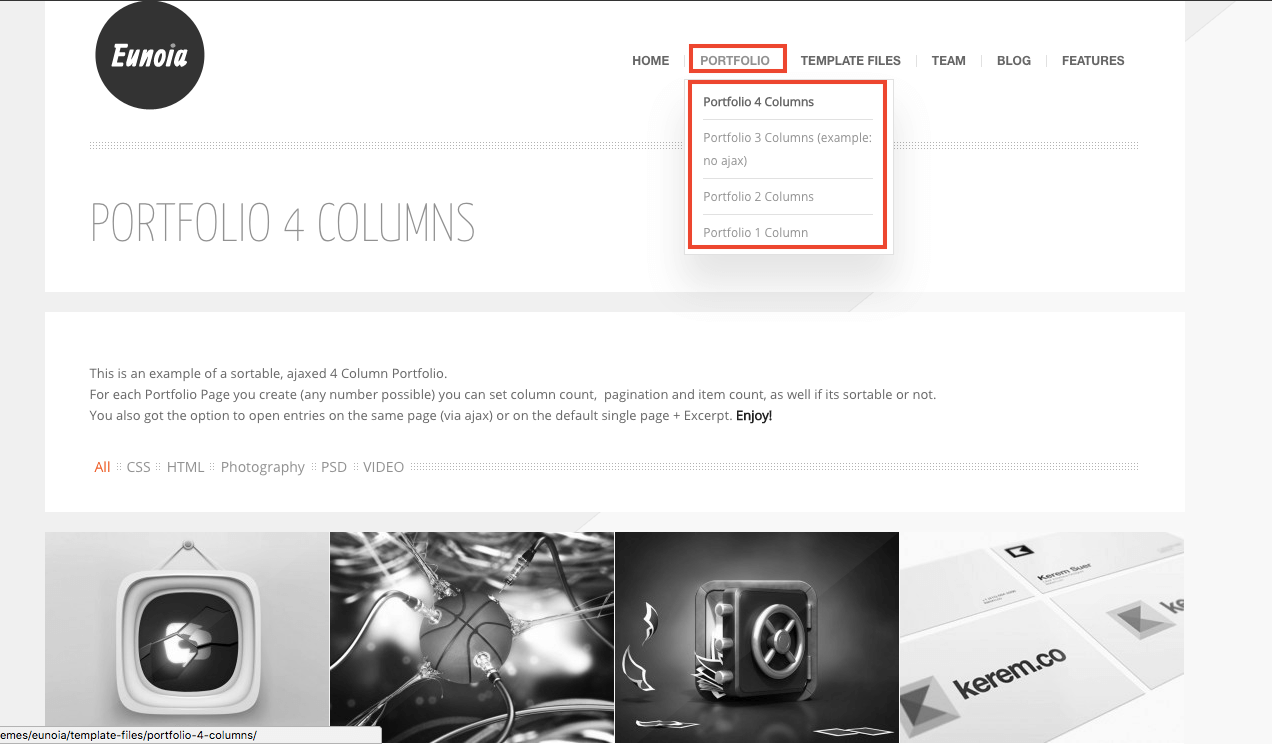
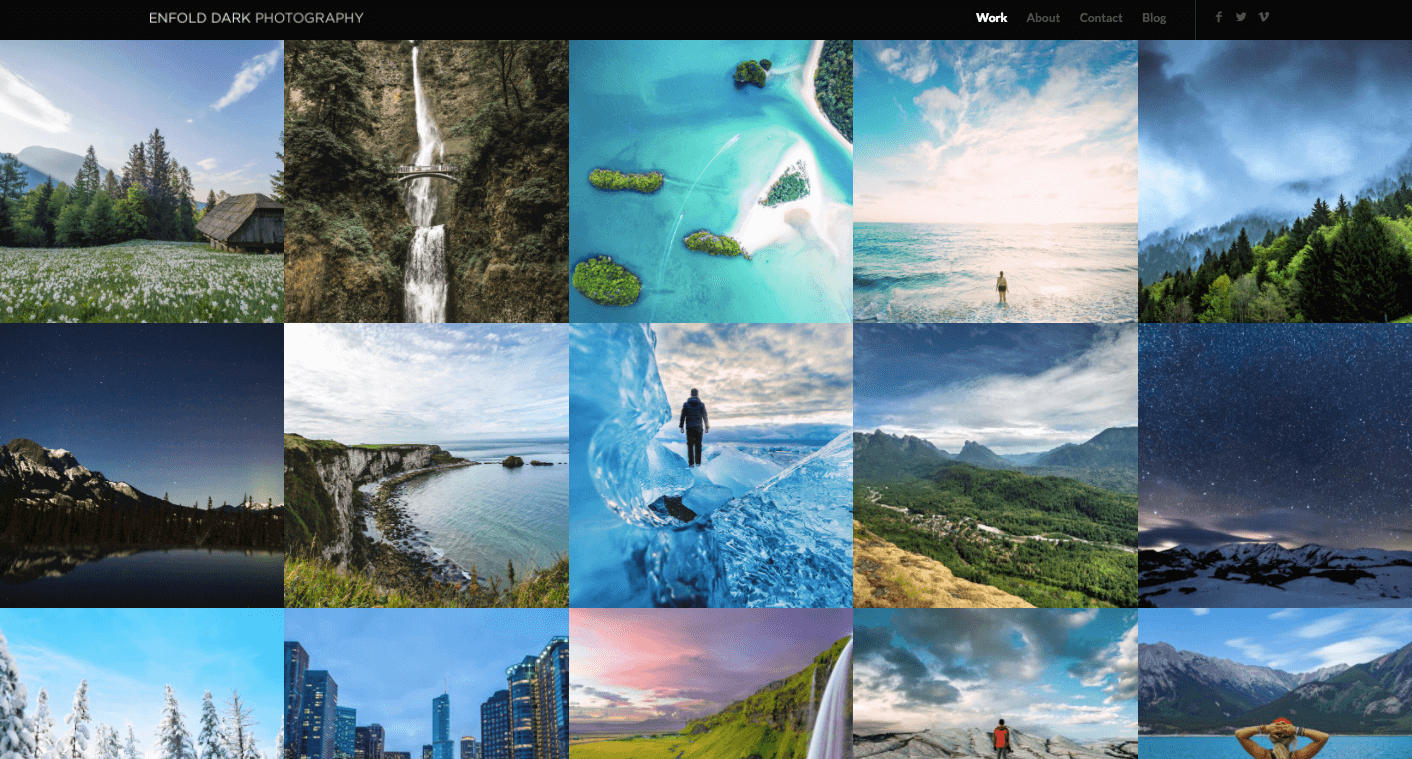
第七步:在Eunola這個網站演示的頁面中,可以看到像圖中展示相片的砌體或格狀顯示圖片的特效,Enfold特別的就是在於演示的內容相當的細微,像圖中紅色框選處 PORTFOLIO 的下拉選單還可以選擇顯示的列數,使用者在參考時可以跟自己網站的資料互相對照或構思網站的結構,是相當不錯的網站演示方法。
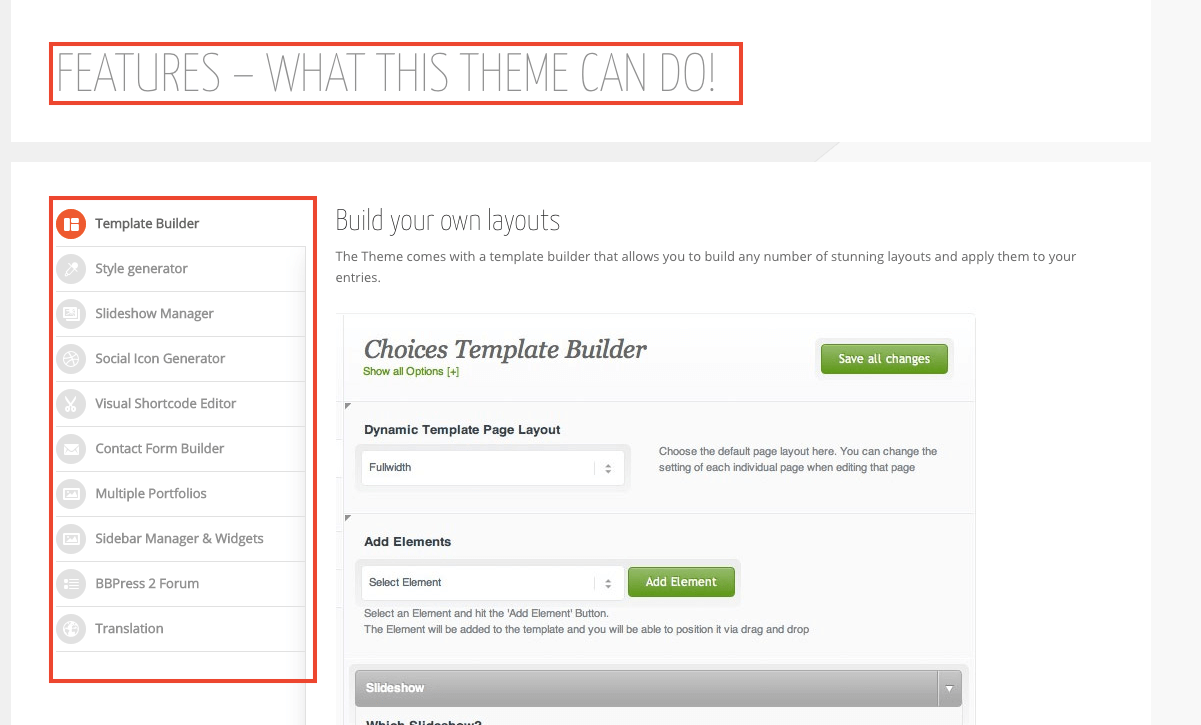
第八步:在網站範例演示中可以到 Enfold特色 這個有關Enfold在WordPress上如何建構網頁的特色功能說明頁面,大致上是說明可以在後台中使用Enfold自定義網頁模版的寬度及排版、使用色碼定義網站的色彩配置、以選單的方式輕鬆建立社交圖示、作品集輪播格式及特效設定等等,在購買前可以在這個頁面得到一些Enfold操作上具體的功能。
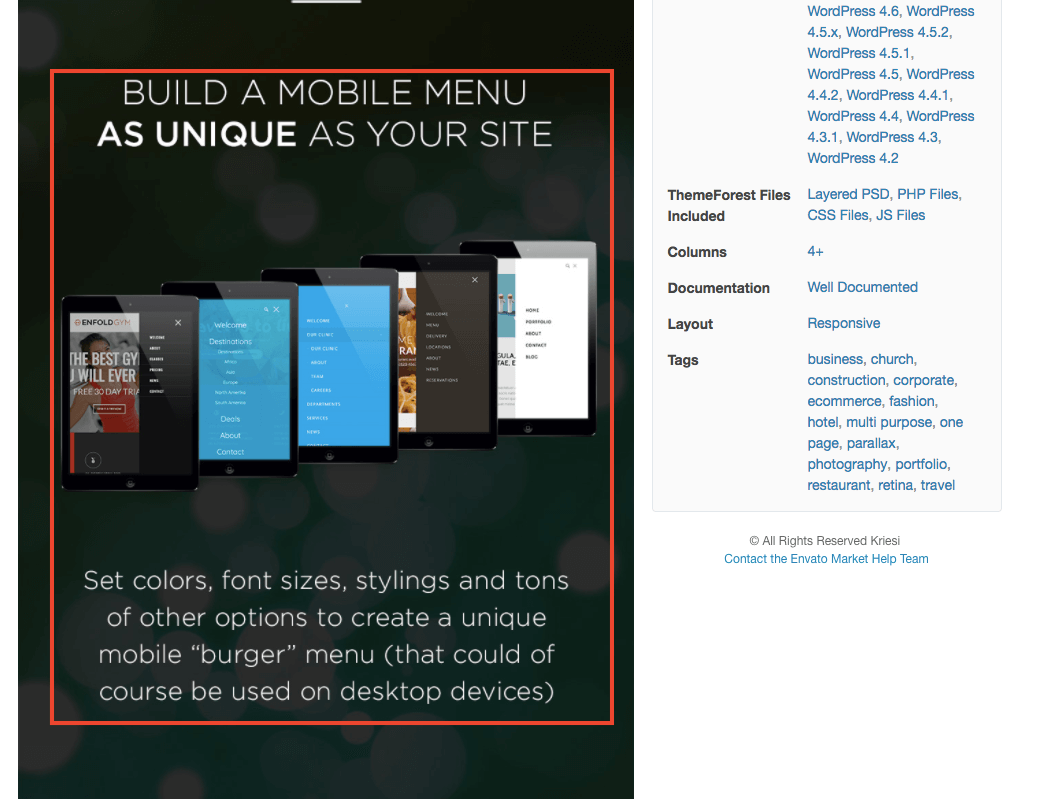
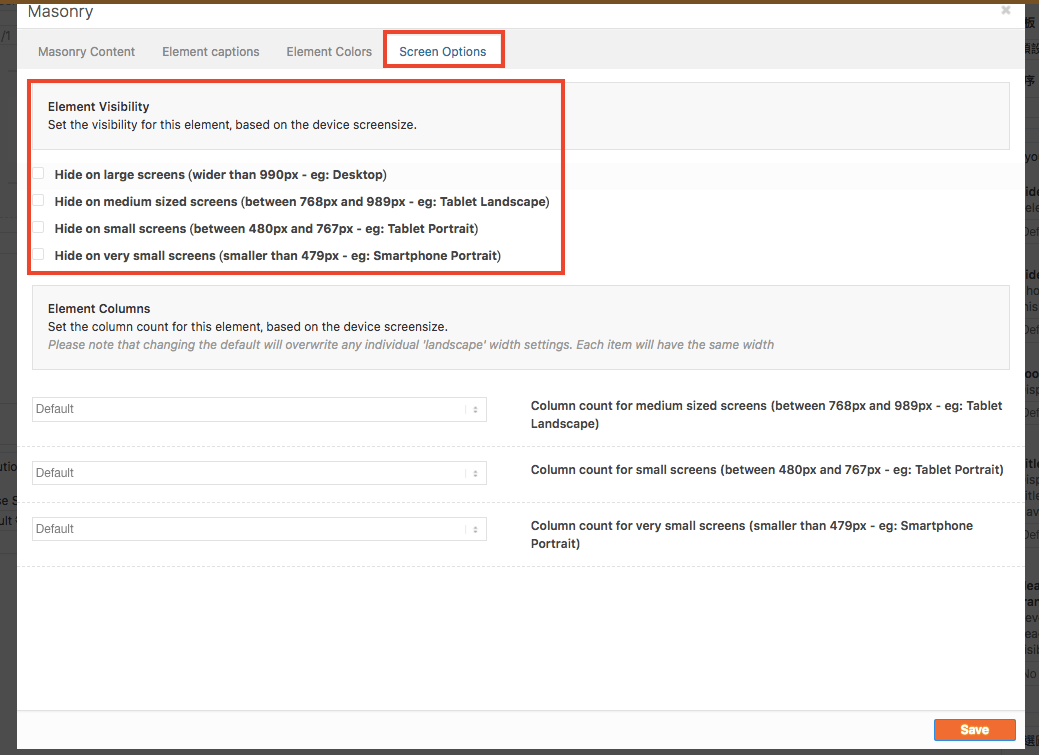
第九步:Enfold的介紹中特別強調的就是下圖中這個部分,可以自訂在不同的顯示器設備上主如顏色、字體大小、樣式等小細節,在這個智慧型手機稱王的時代,對於佈景主題的選擇來說(尤其是付費主題)是必須要考量的一大因素。
第十步:在這裡Enfold算是以相當自豪的文字表達,他們能提供超過100種的頁面、文章、商品的網站樣式或範本供使用者參考,相信一定能提供你喜愛的或者需要的網站功能,就 Demo 網站所顯示豐富而細緻的各種網站樣式來看,Enfold的確是有驕傲的資格。
了解Enfold在WordPress後台中如何匯入Demo網站及主題特色功能
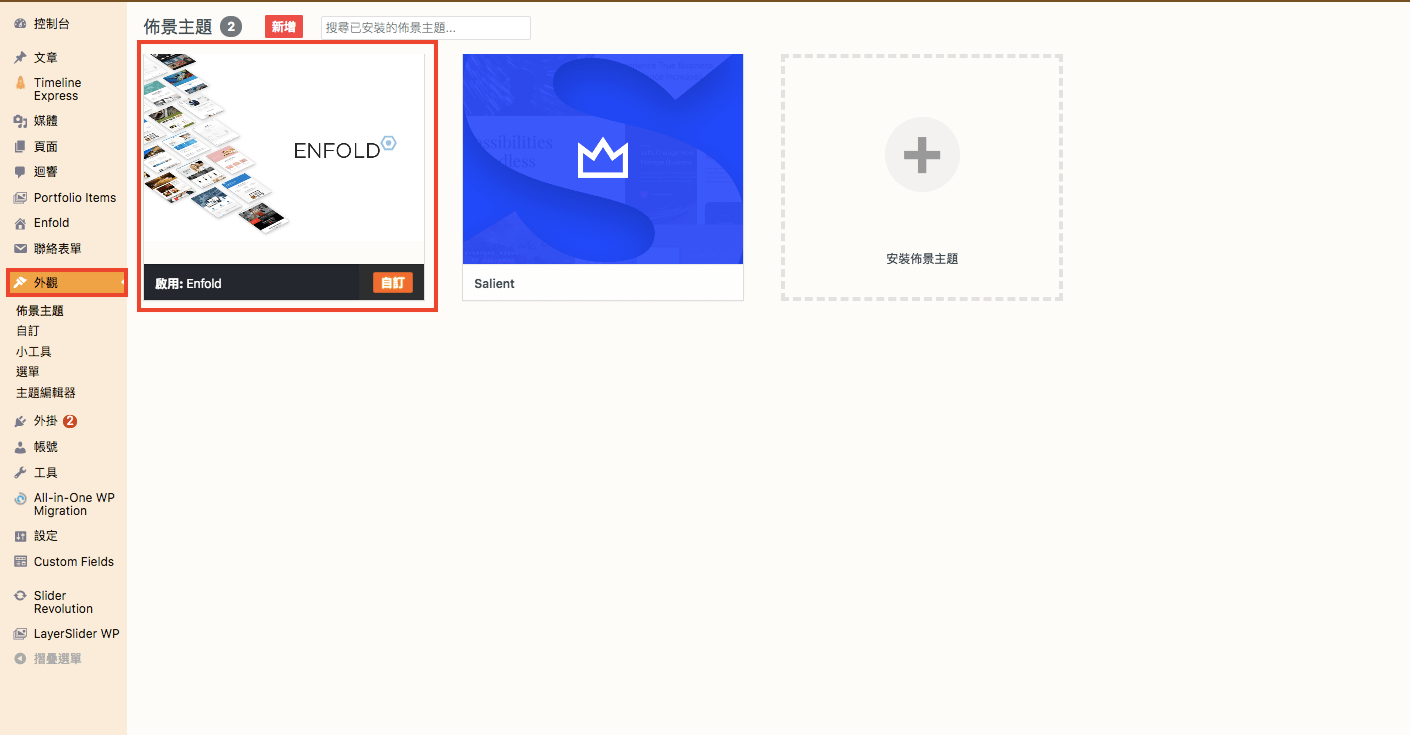
第一步:在 WordPress 後台外觀中可以啟用Enfold的佈景主題,也具有預覽跟自訂主題的功能,如果不了解如何安裝佈景主題,可以參考 鵠學苑 前的教學文章 WordPress主題選用。
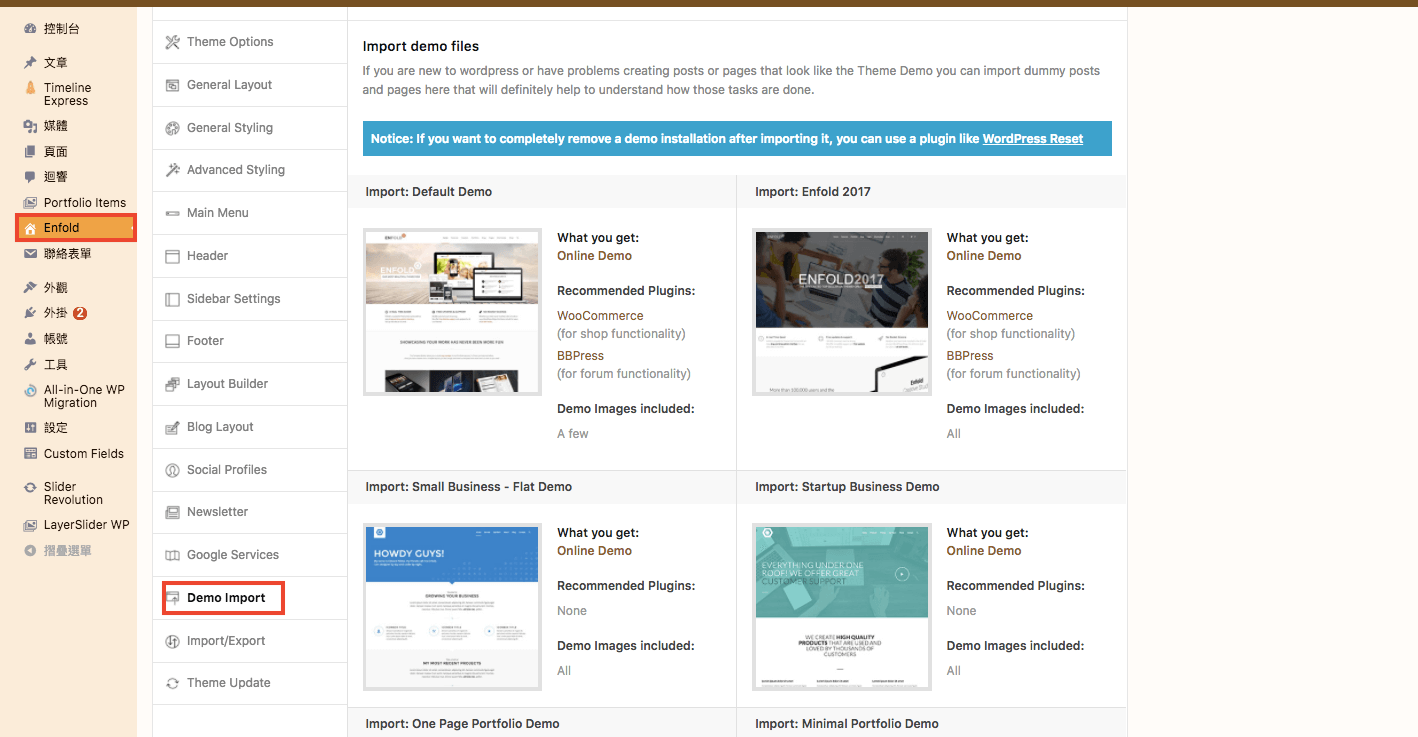
第二步:接下來說明安裝完Enfold後如何在後台導入範例網站,在 WordPress 後台側邊工具欄可以找到小房子圖示Enfold的選項,點擊後找到 Demo Import 的位置並點擊,就會到如下圖畫面。
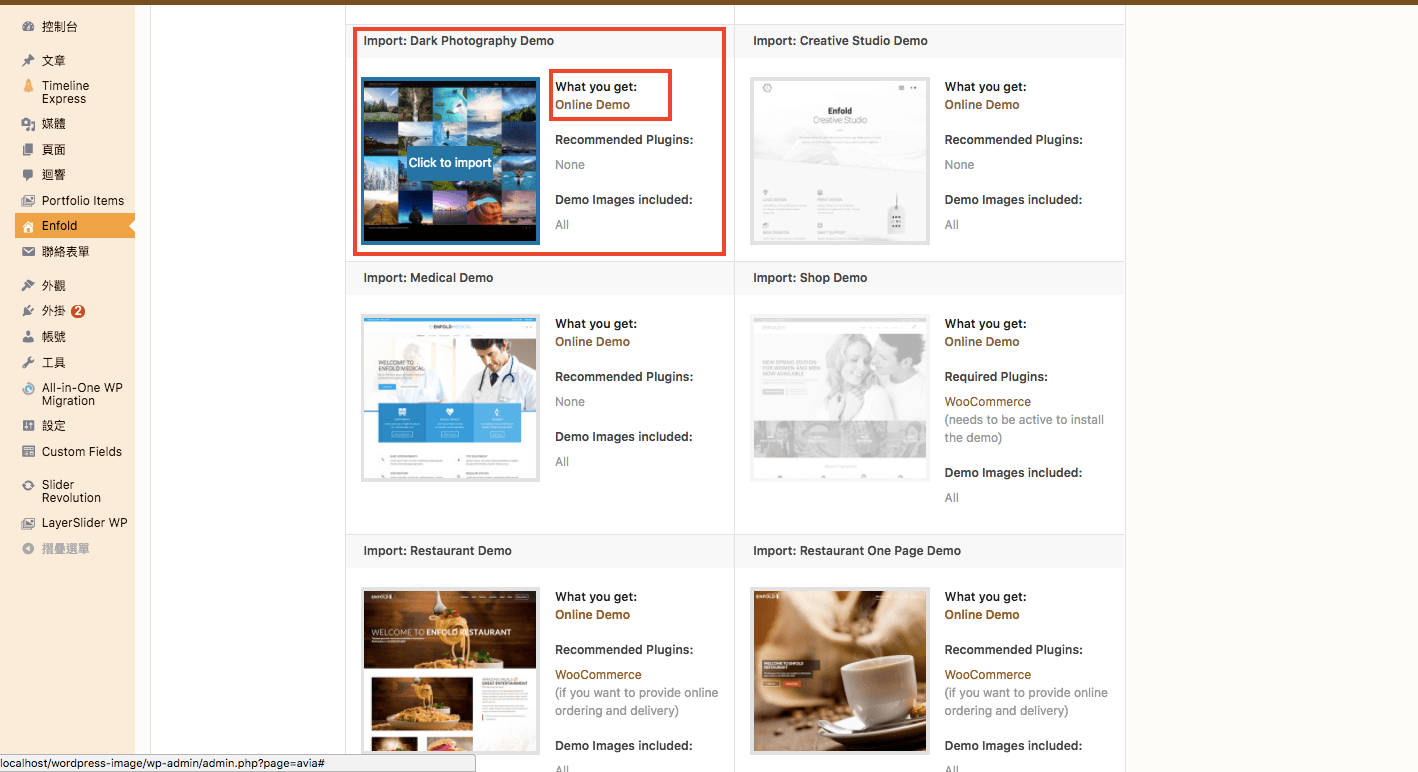
第四步:在選擇範例網站的過程也可以再次點擊Online Demo的連結再次查看套用所選擇的範例網站樣式及效果,在範例網站的縮略圖上懸浮游標就會跳出 Click to import 的字樣,如Enfold的說明,一鍵點擊安裝。
第五步:安裝的過程會有說明,不要重新整理頁面避免安裝中斷而失敗,而因為範例網站是連媒體的資料(圖片、影片或.gif的動態圖片)全數導入到網站,因此導入的時間就較久。
第六步:在導入範例網站後到前台觀看,顯示出剛剛所選擇一模一樣的網站樣式,這時候就可以開始著手修改成自己想要的網站了。
第七步:這裡要特別說明Enfold之前提到的手機設備網站友善的設定,可以見下圖在每一個區塊、小工具、欄位、自定義的程式碼位置中,都有如下圖的選項,除了可以設定因顯示設備像素比例的大小是否要顯示欄位外,也可以自訂欄、列數的數量,以避免在不同大小的瀏覽設備上導致網站內容超出螢幕範圍或者消失。
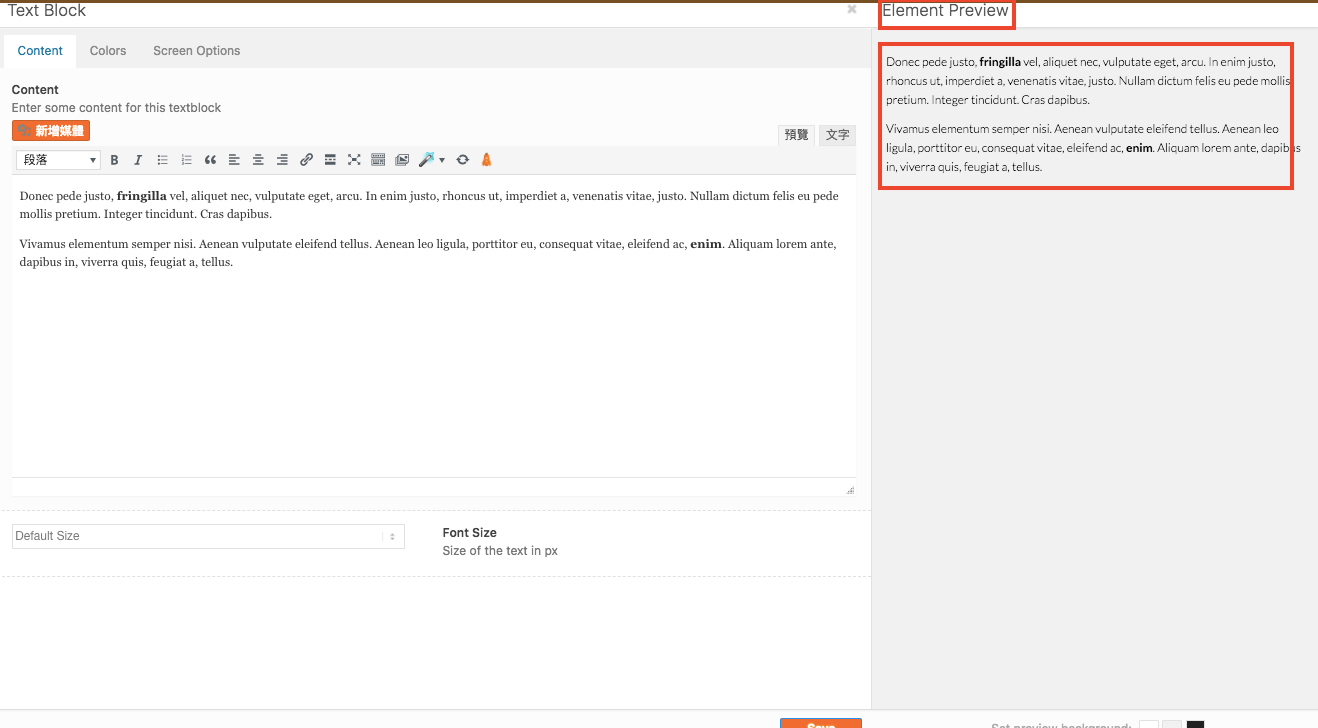
第八步:在文字編輯時也相當有特點,在修改內容時右邊會有同步預覽文字顯示在網頁上的樣式,如此就不用改完內容更新之後再回到前台去看效果,完全所見即所得的功能是相當的便利。
結語:
每一個付費的佈景主題其實都各有特色,像Enfold所強調的功能性是對瀏覽設備的設計以及能在編輯中看到結果,當然這些並不是這個主題全部的特色,在網頁排版上使用拖拉的方式,以及欄、列等比例分割適應畫面、動畫式下拉清單、、進度條效果等等,都是在讓建構網站過程更加得心應手的功能,尤其在大家都在搶智慧型手機上走到哪買到哪的商業機會的背景下,如此重視移動設備網站體驗的佈景主題真的是不多見了,如果用文字表達很難讓人理解,我建議可以試試到WordPress的外觀選項中安裝免費的佈景主題,建構基本的網站元素後,在手機上試者觀看,我相信會有很大的體悟!今天的教學到這裡告一段落了,不要忘記持續關注鵠學苑的最新文章,想學習超詳細的WordPress攻略嗎??來 鵠學院 就對了!我們下次的教學見~
站內相關文章:
網站資訊文章推薦
一頁式網站介紹 – 單頁式活動網站製作要點與應用說明
微軟公布 : 2021 年 Microsoft 365 服務將不再支持 Internet Explorer 11(IE 11)
Google 優先索引行動版內容 將於一年內對所有網站實施