歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略 – WordPress 特色影片 是文章呈現樣式的延伸應用,當網站內容以影片呈現能讓瀏覽者更易懂,或者希望在文章列表上直接顯示 Youtube 頻道影片縮圖時,就可以安裝本篇教學介紹的 Featured Video Plus 外掛來將文章特色圖片的位置替換成影片,可以使用媒體庫上傳影片的方式,也可以直接複製 Youtube 影片連結來加入影片,在網路影音當道的現在是非常有用的一項功能,詳細設定方式以下將一一說明。接下來跟著鵠學苑的腳步,讓我們開始學習吧!
(小提醒:Featured Video Plus 外掛作者已經有一段時間沒有更新,因此並沒有在目前 WordPress 5.0 以上版本環境做測試,建議在安裝啟用外掛前一定要先為網站做備份,以免網站發生錯誤。)
Featured Video Plus 下載點
https://tw.wordpress.org/plugins/featured-video-plus/
Featured Video Plus 外掛支援論壇
https://wordpress.org/support/plugin/featured-video-plus/
Featured Video 設定項目說明
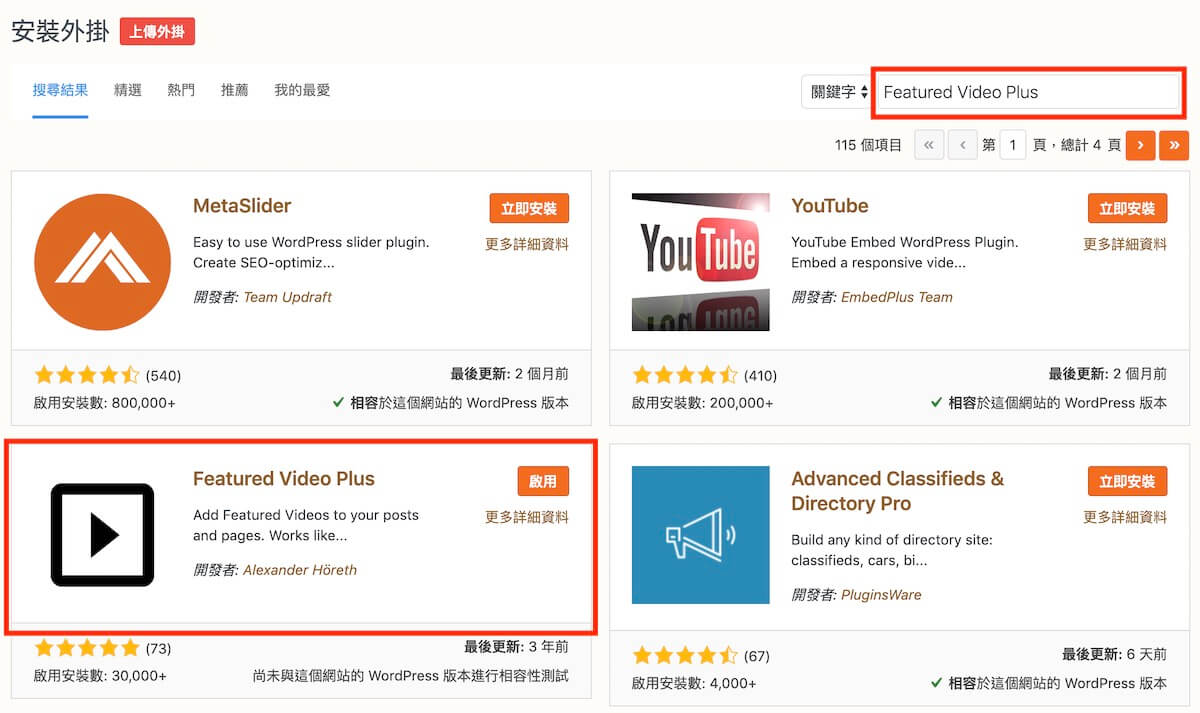
第一步:進入外掛安裝頁直接搜尋外掛名稱,依序點選安裝與啟用。
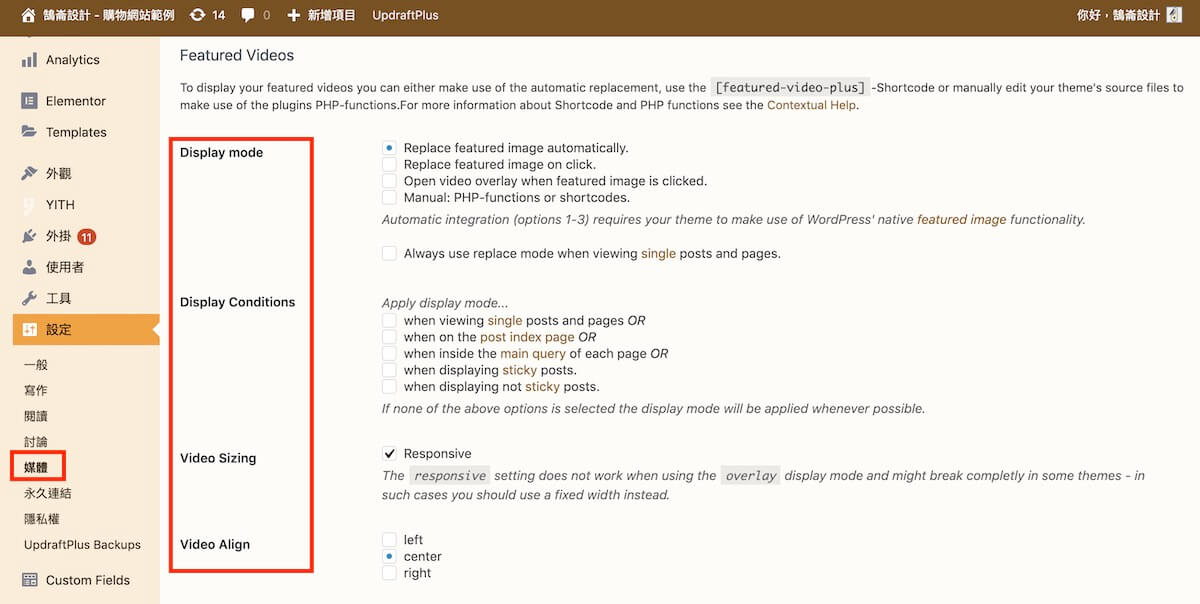
第二步:在設定中媒體項目中可以找到 Featured Video 項目,裡面就是外掛的設定,以下說明:
-
- Display mode:決定特色影片顯示方式,包含覆蓋特色圖片、點擊後覆蓋特色圖片等。
- Display Conditions:特色影片顯示條件,比如單一網頁或文章上顯示。
- Video Sizing:影片尺寸,勾選後將會自適應不同裝置顯示螢幕大小,按比例縮放
- Video Align:影片對齊方式,使用置中可以適應大部分的網頁版型。
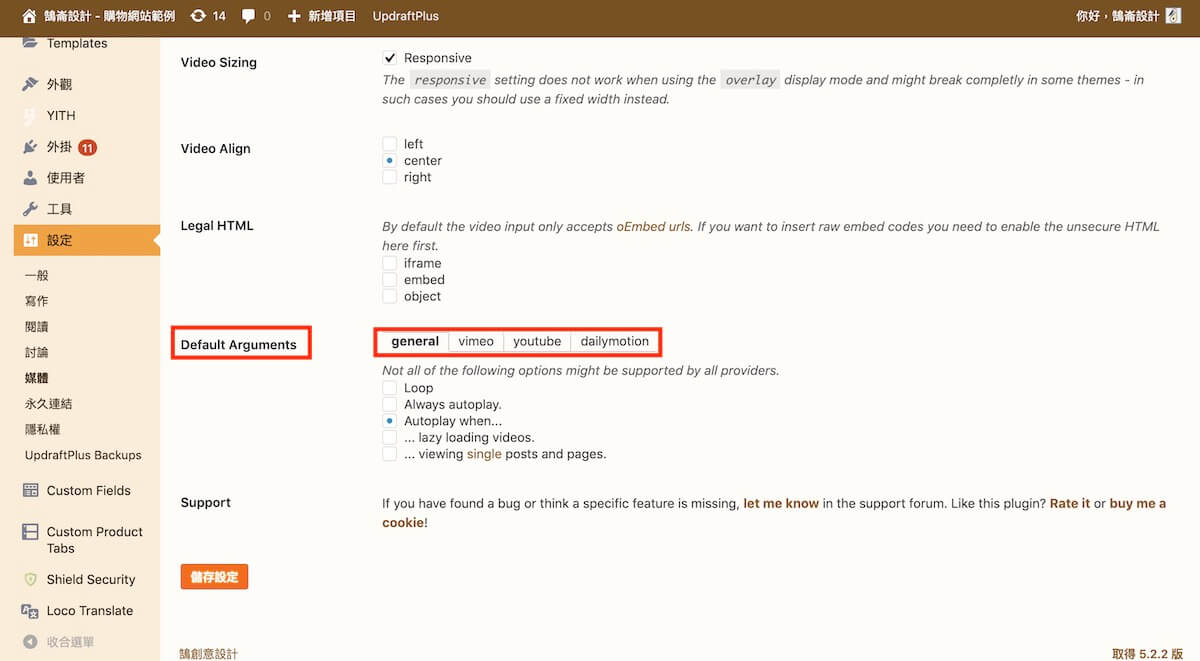
第三步:Default Arguments 是設定影片播放動作的細節,像是循環播放、自動播放、延遲載入影片等,如果說是使用 Youtube 外部連結來顯示影片,則要在 Youtube 頁籤中做設定,請注意,並不是每一個網站主題都會套用此處的設定。
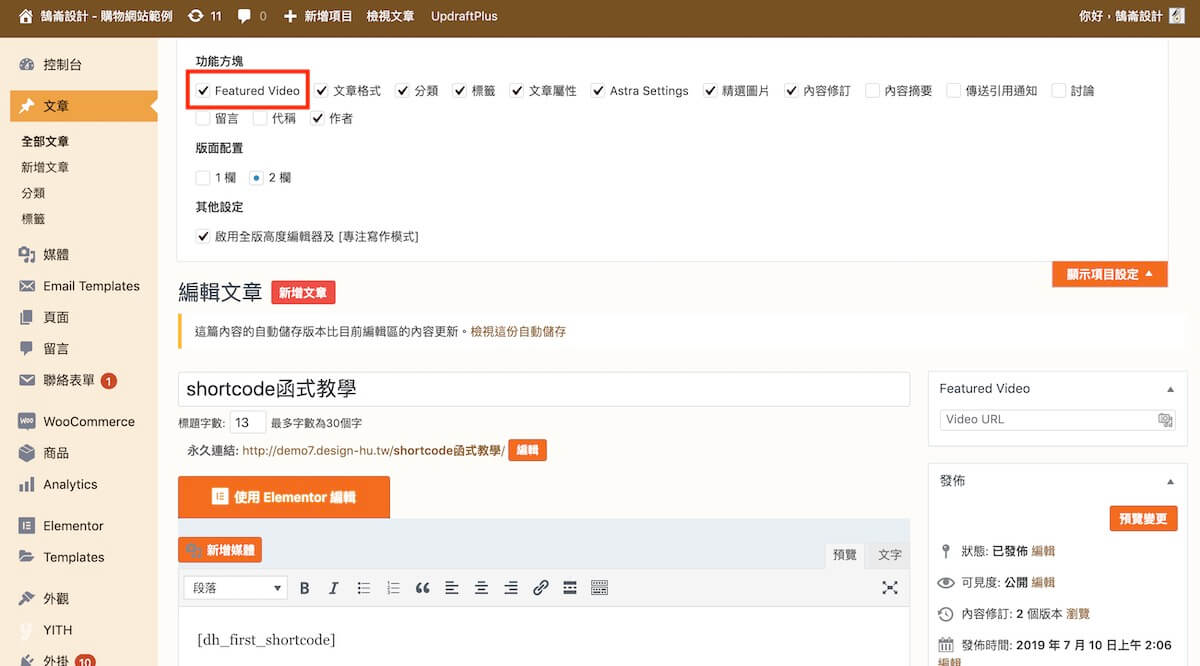
第四步:如果在文章編輯頁面中找不到 Featured Video 的設定區域,請先檢查顯示項目設定中有沒有將 Featured Video 勾選為顯示。
兩種在文章中加入特色影片的方式
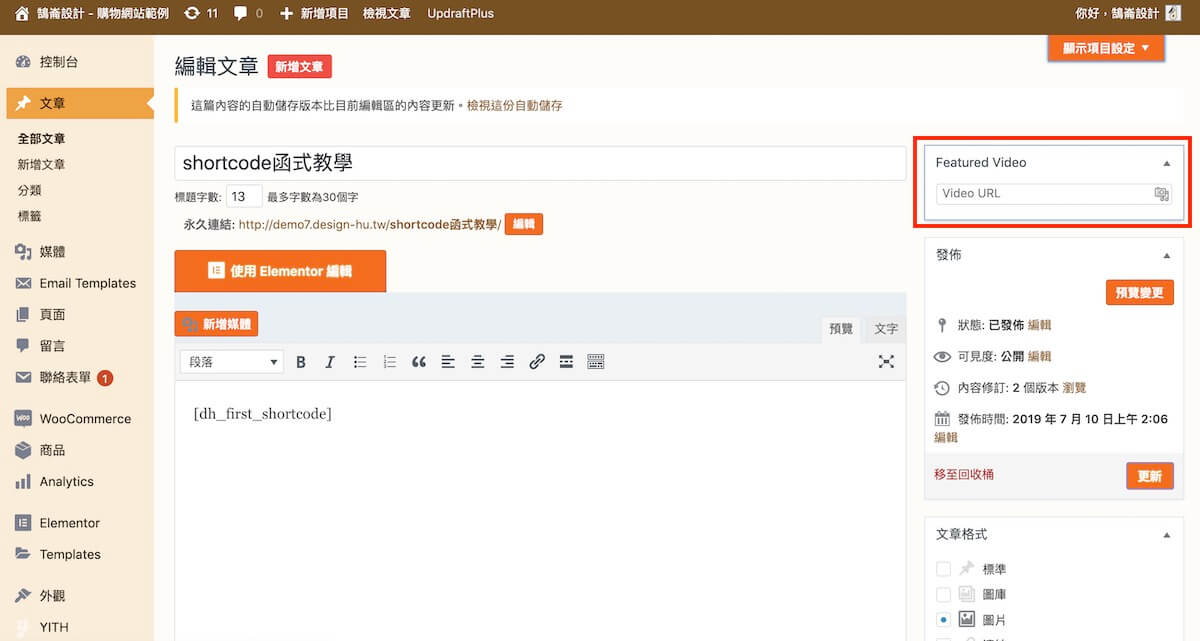
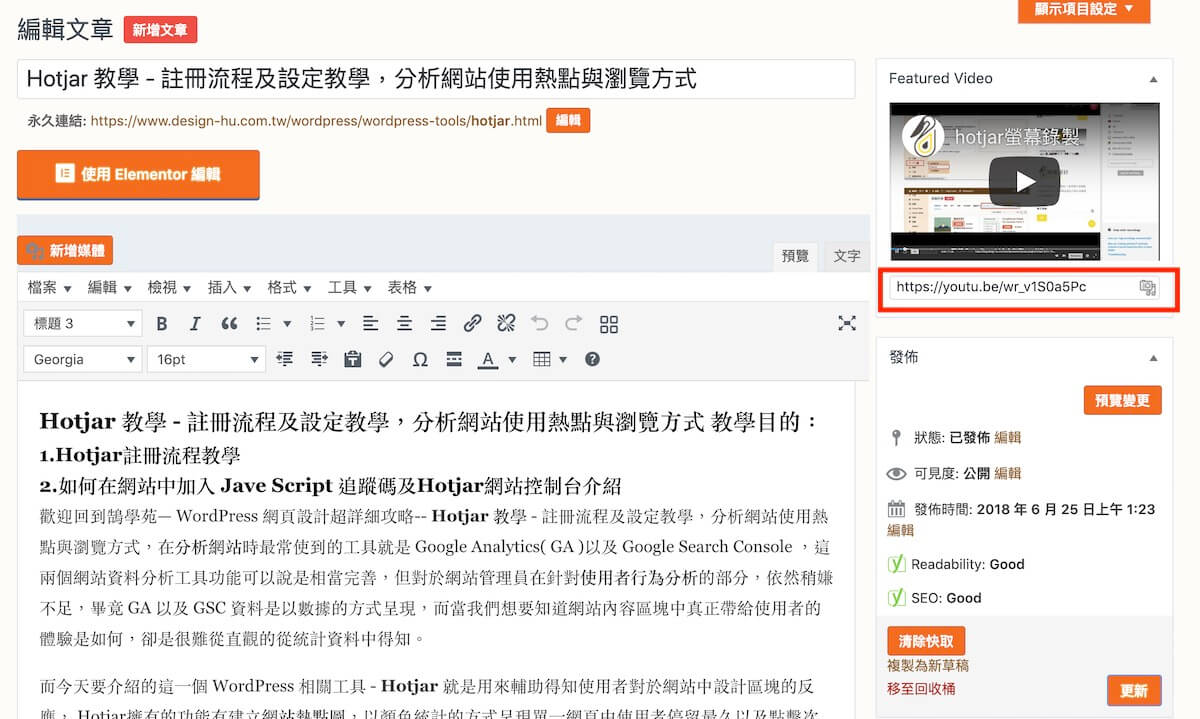
第一步:進入編輯文章頁面後,可以在發布欄位上方找到 Featured Video 設定區域。
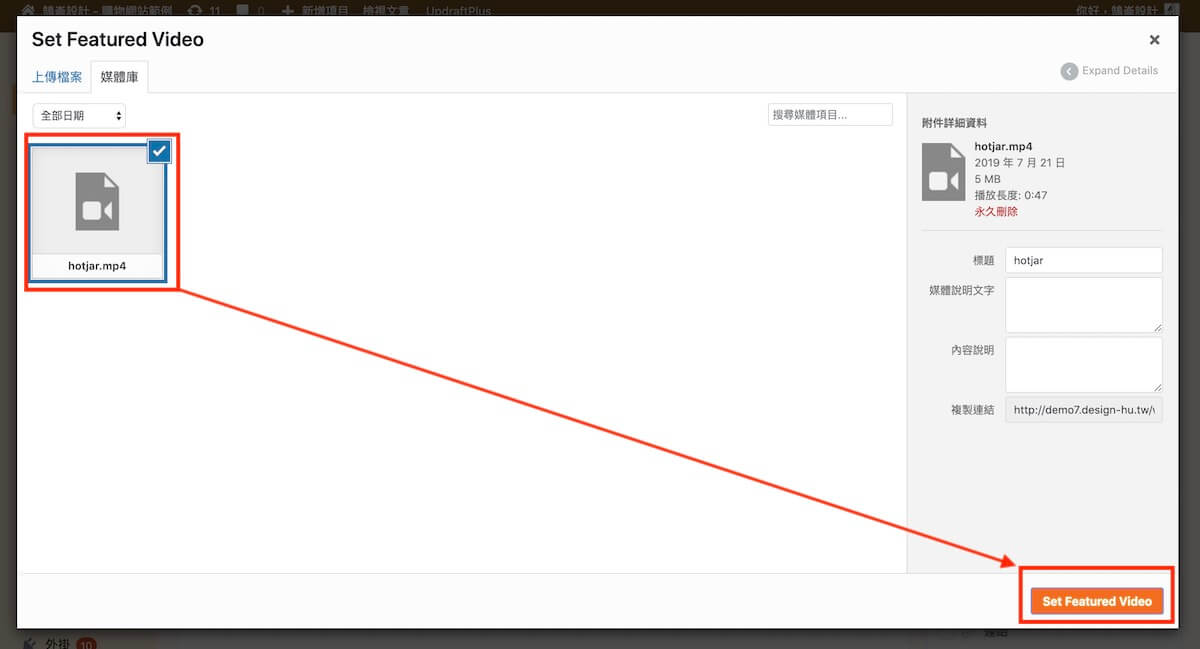
第二步:在上一張圖中點擊內側最右邊的檔案圖示,就可以連結到媒體庫中做選擇/上傳影片檔案的動作。
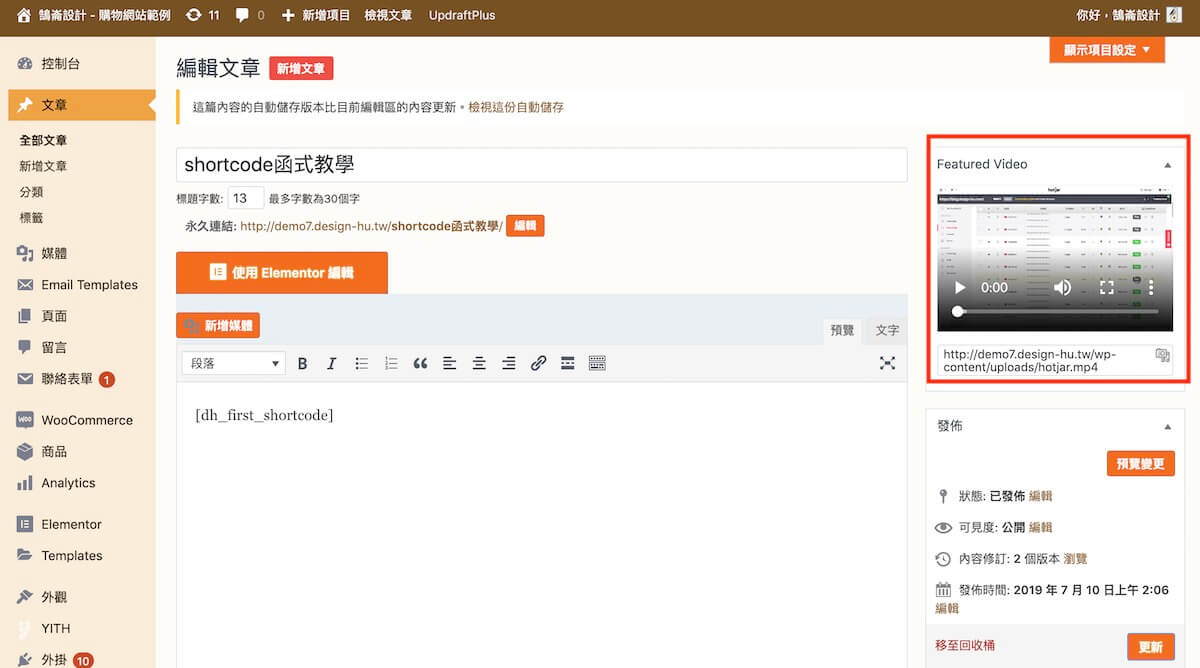
第三步:如果設定正確,會顯示影片縮圖,點選更新後即完成。
第四步:如果影片檔案太大,不希望佔用主機空間,也可以將影片上傳到 Youtube ,將影片連結直接貼到如下圖所示欄位,同樣可以顯示影片。
第五步:設定完特色影片回到前台觀看文章列表,使用者在原本特色圖片的位置就能直接播放文章設定的特色影片,非常方便。
結語:
Featured Video 兩種設定影片的方式(上傳檔案、外部連結)筆者比較建議使用外部連結的方式,一來可以讓網站與 YT 頻道做有效串聯,雙方互導流量,二來也不會佔用主機太多空間,不過外連的方式也是有缺點,就是對網速較慢的使用者而言不太友善,如何抉擇,端看網站經營方向了。
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
WordPress相關文章:
網站資訊文章推薦
內容行銷到底要多久才能見效呢?撰寫內文時一定要遵循的潛規則!
SEO到底追不追的完?文章怎麼寫!
Google Search2020再進化,如何提升網頁品質?