W3 Total Cache 教學,本外掛是一個免費的wordpress快取外掛,可以幫助我們更直覺的改善網站的存取速度與SEO進而改善網頁排名。這幾年Google SEO 的評量中網頁速度越來越被重視,所以我們需要做一些調整來讓自家的網站更具競爭力,本文章將介紹完整的外掛使用方法,之前也有寫過其他快取外掛的文章,有時間不妨去看看,接下來跟著鵠學院的腳步,讓我們開始學習吧!
W3 Total Cache 下載介面
https://tw.wordpress.org/plugins/w3-total-cache/
如何提高你的 WordPress 網頁速度?試試看 Litespeed Cache!
https://www.design-hu.com.tw/wordpress/wordpress-plugin/litespeed-cache.html
WP Super Cache 設定教學 – 運用網站快取及預先載入優化網站速度
https://www.design-hu.com.tw/wordpress/wordpress-plugin/wp-super-cache-setting.html
W3 Total Cache 提供下列功能:
1. 搜尋引擎結果頁面的排名改進 – 特別是對於移動裝置友好和使用 SSL 的網站。
2. 提高網站性能 –完全配置後,整體網站性能至少提高 10 倍,Google Page Speed 改進。
3. 優化漸進式渲染 –頁面開始渲染速度更快。
4. 減少頁面加載時間 – 載入時間愈短,越可以讓使用者停留及查看更多頁面。
W3 Total Cache 教學 – 下載並啟用
第一步:下載外掛
左側「外掛」>「安裝外掛 」>「搜尋 W3 Total Cache」>「立即安裝」來進行下載。
第二步:啟用外掛
點擊「啟用」。
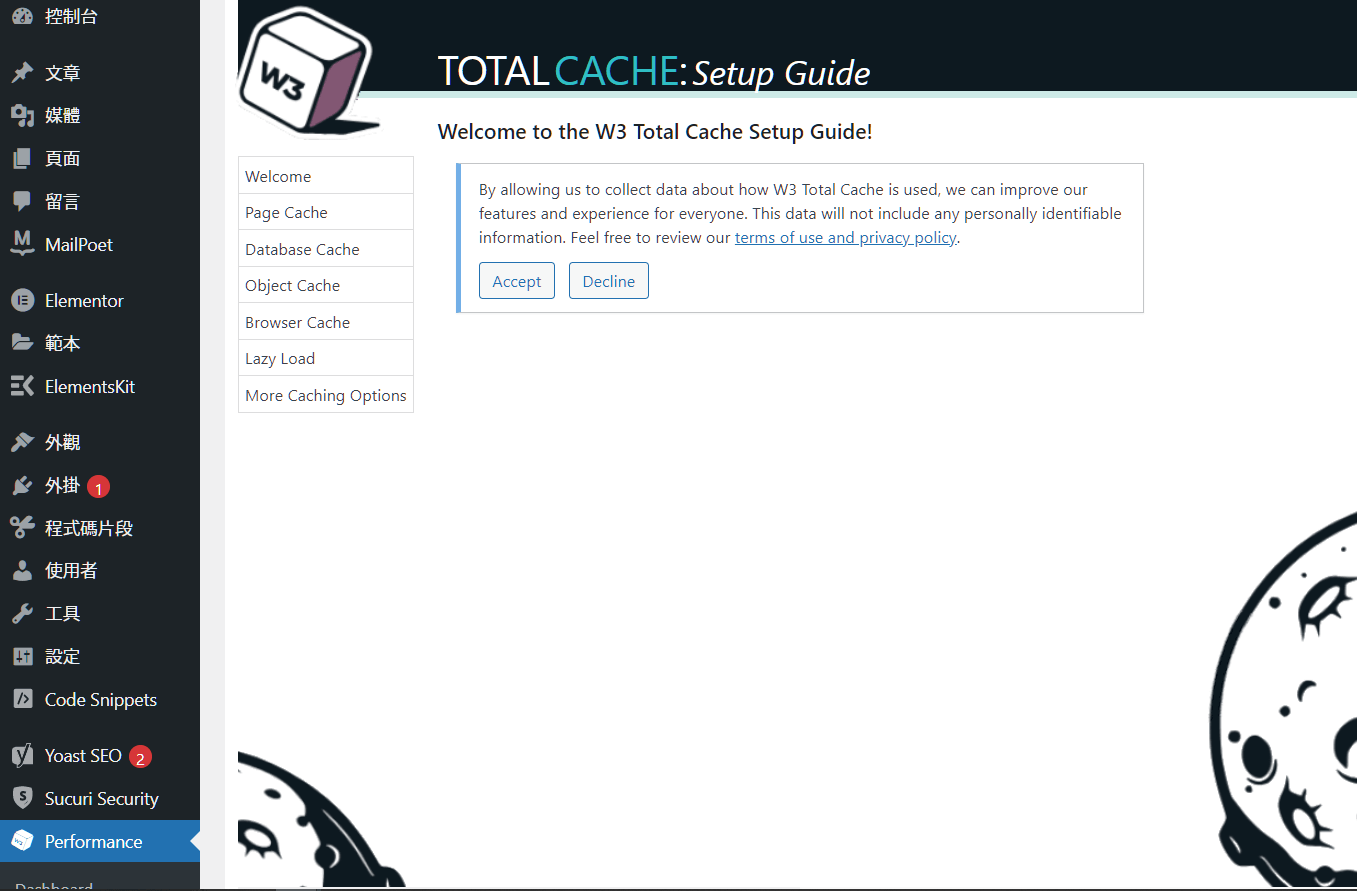
第二步:啟用外掛
點擊「Accept」>「skip」。
W3 Total Cache 教學 – 外掛設定流程
第一步:基本設定
左側「General Settings」。
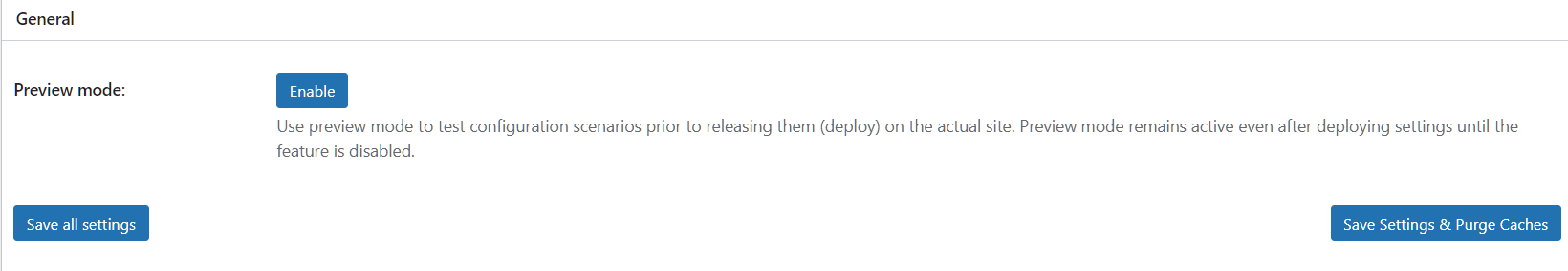
第二步:啟用
點擊「Enable」。
第二步:各式緩存設定
Q : 為什麼要設定緩存呢?
A : 瀏覽器的緩存可以幫忙節約資源,並且加速瀏覽網站的速度,第二次以後的訪問將會加速。
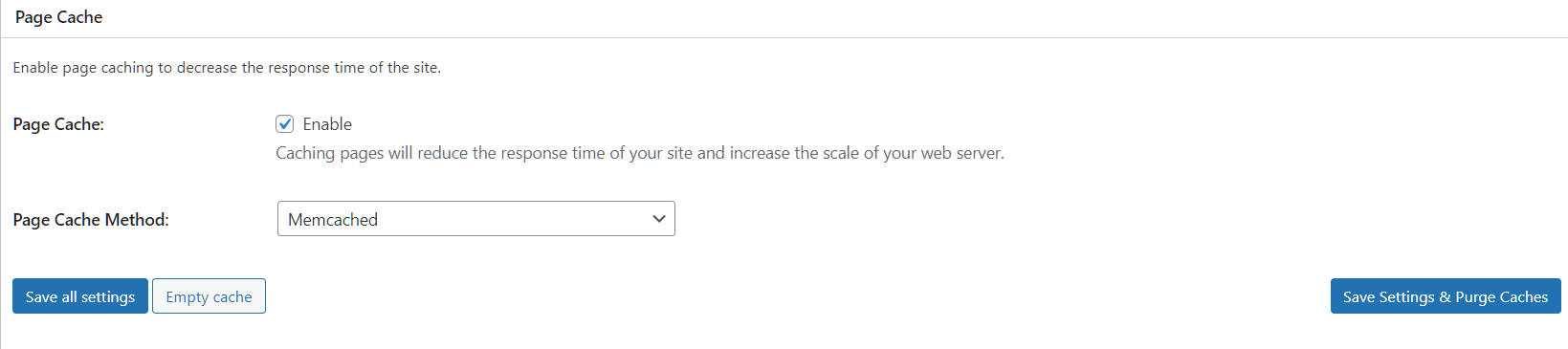
頁面緩存
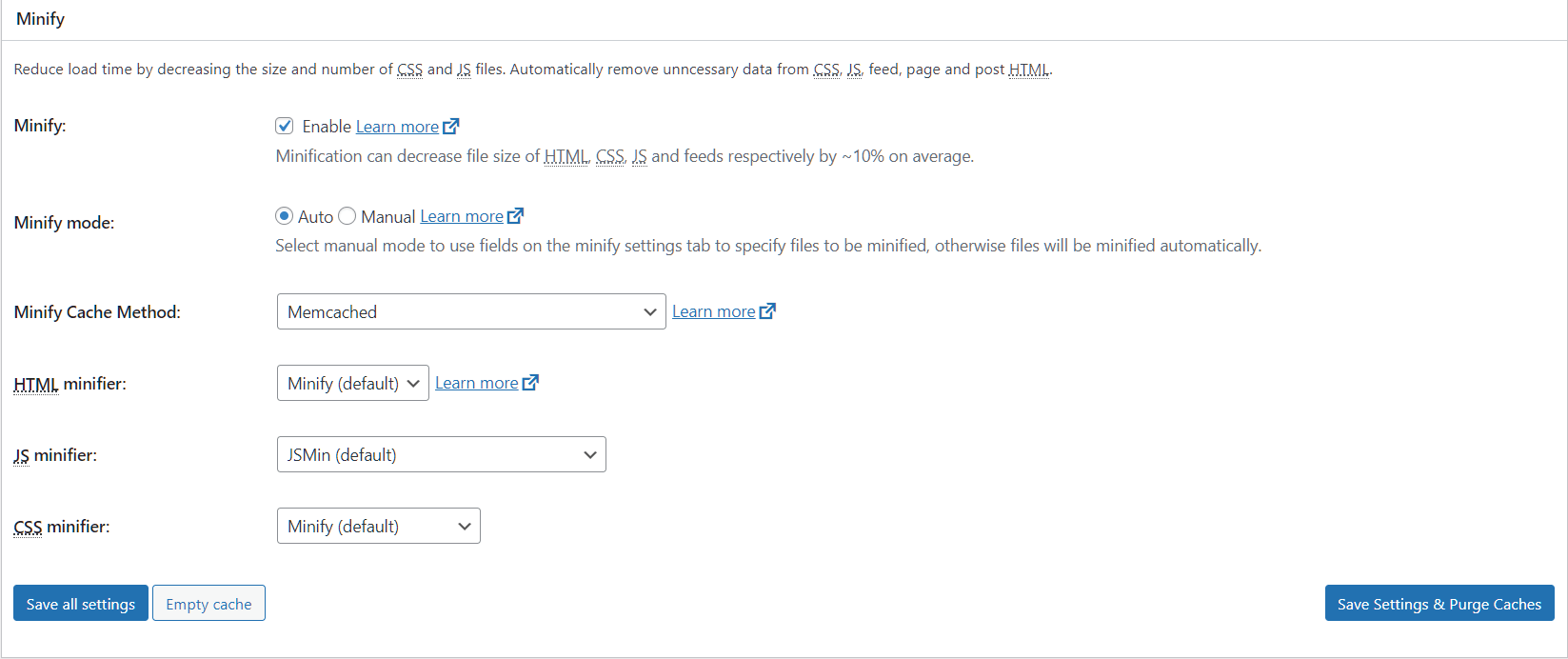
縮小
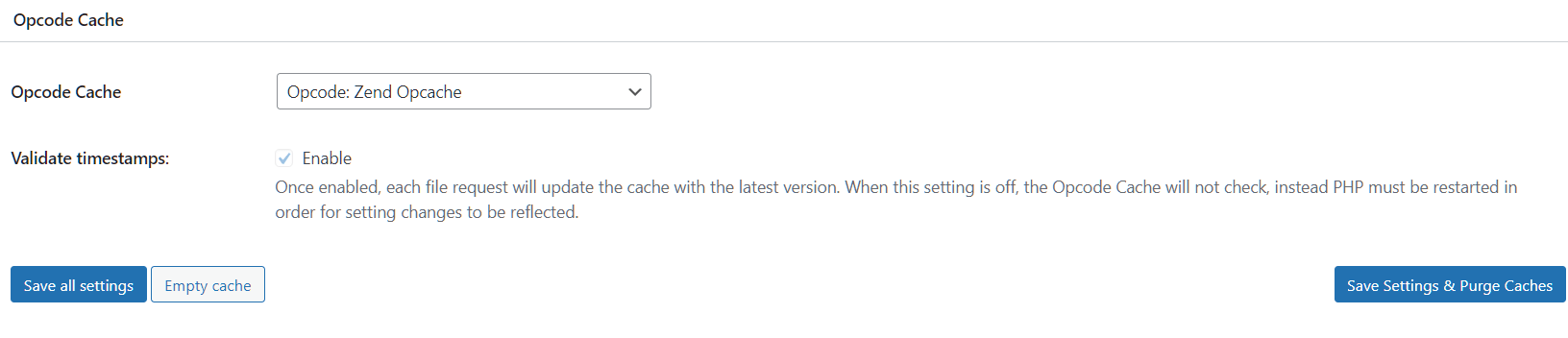
操作碼緩存
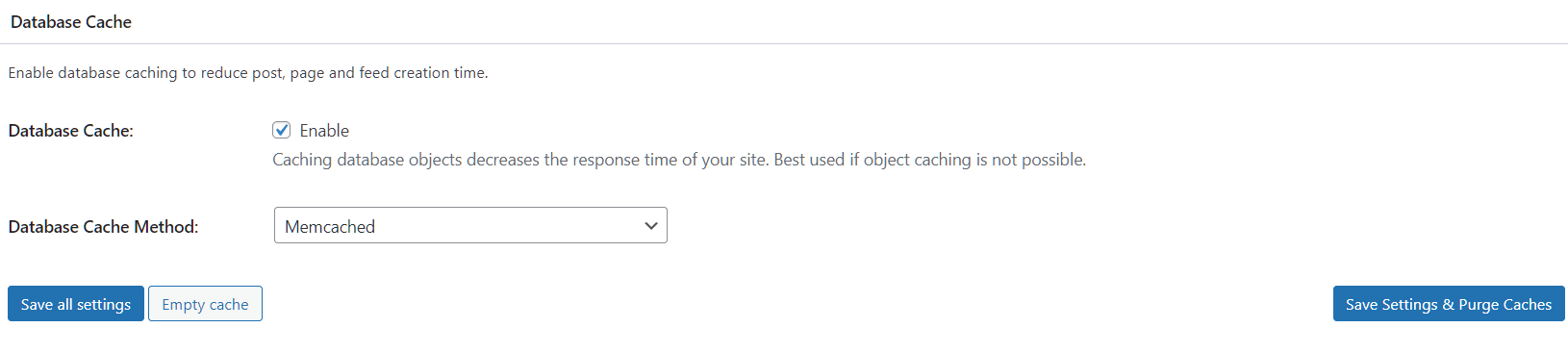
數據庫緩存
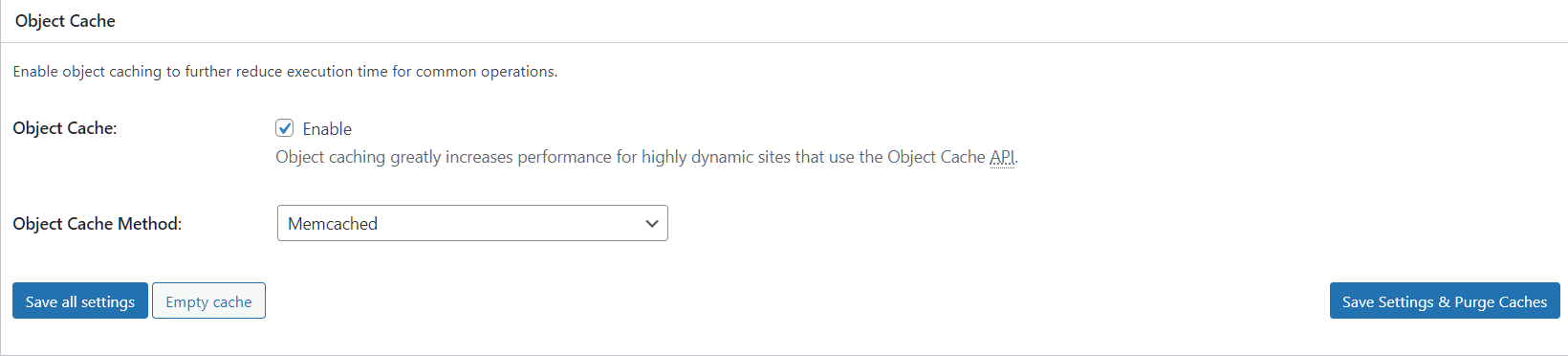
對象緩存
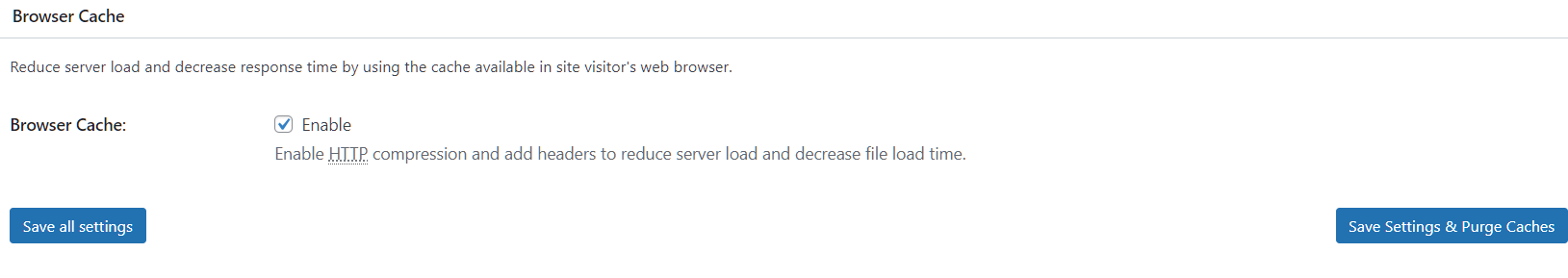
瀏覽器緩存
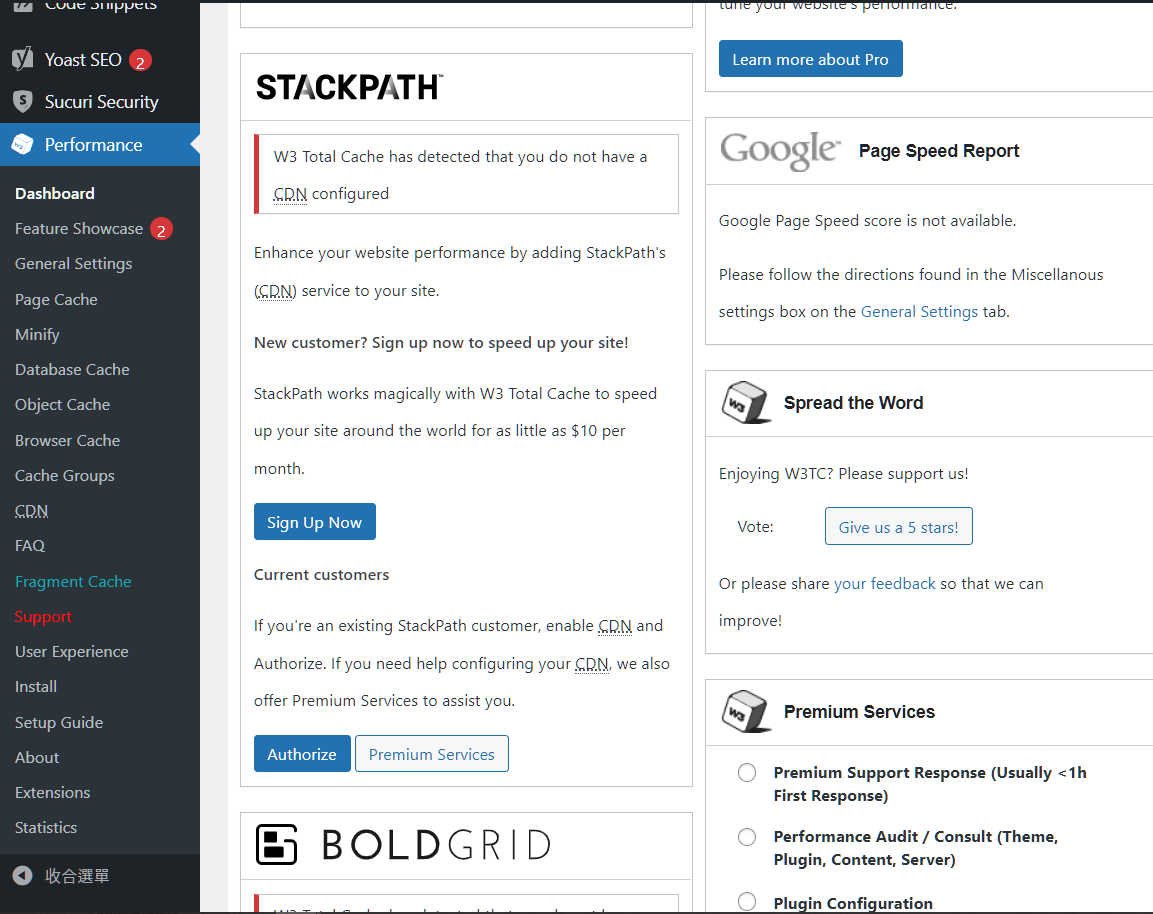
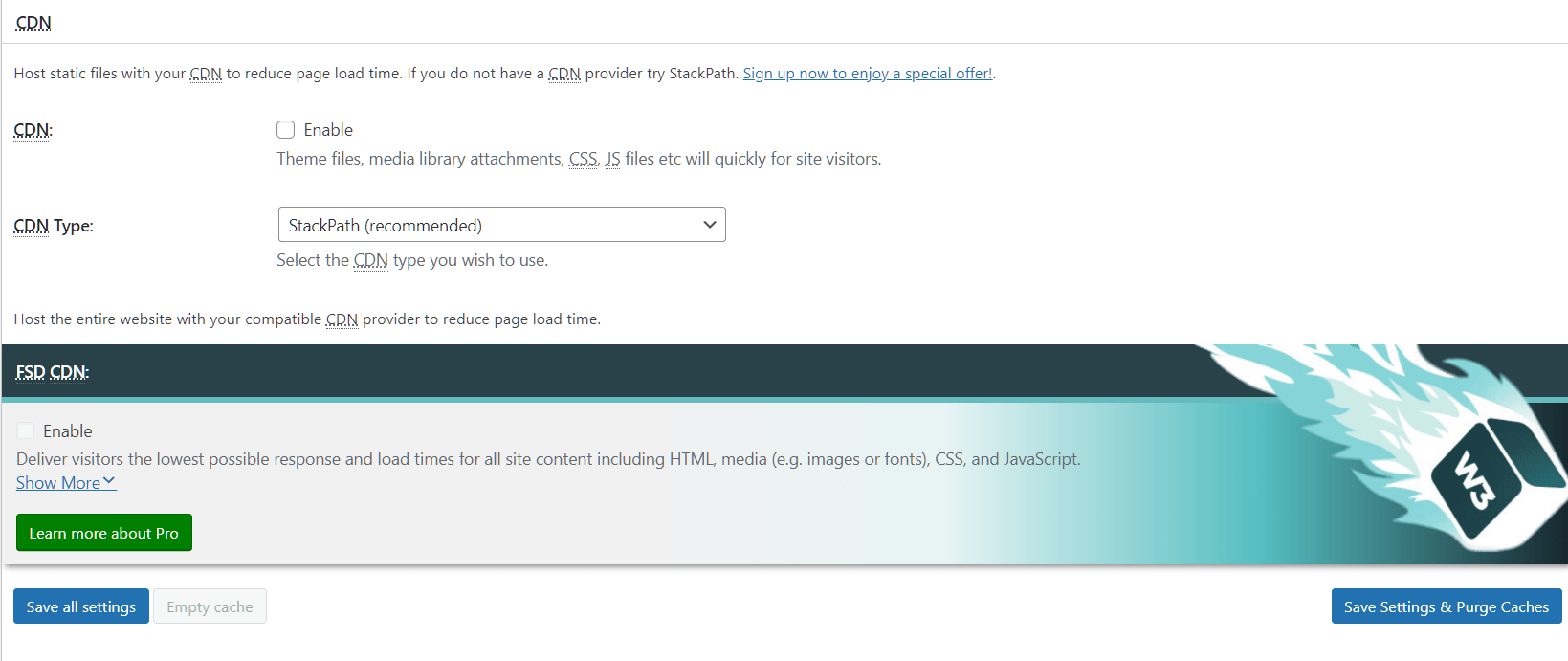
CDN服務
Q : 甚麼是 CDN 服務呢?
A : 內容傳遞網路(CND) 是指提供網際網路內容的快速交換,用分佈在不同地理位置的伺服器,協同工作同時也可以保護網路安全。
記得按下「Save All settings」就可以儲存所有的設定囉 !
W3 Total Cache 教學 – 設定完成
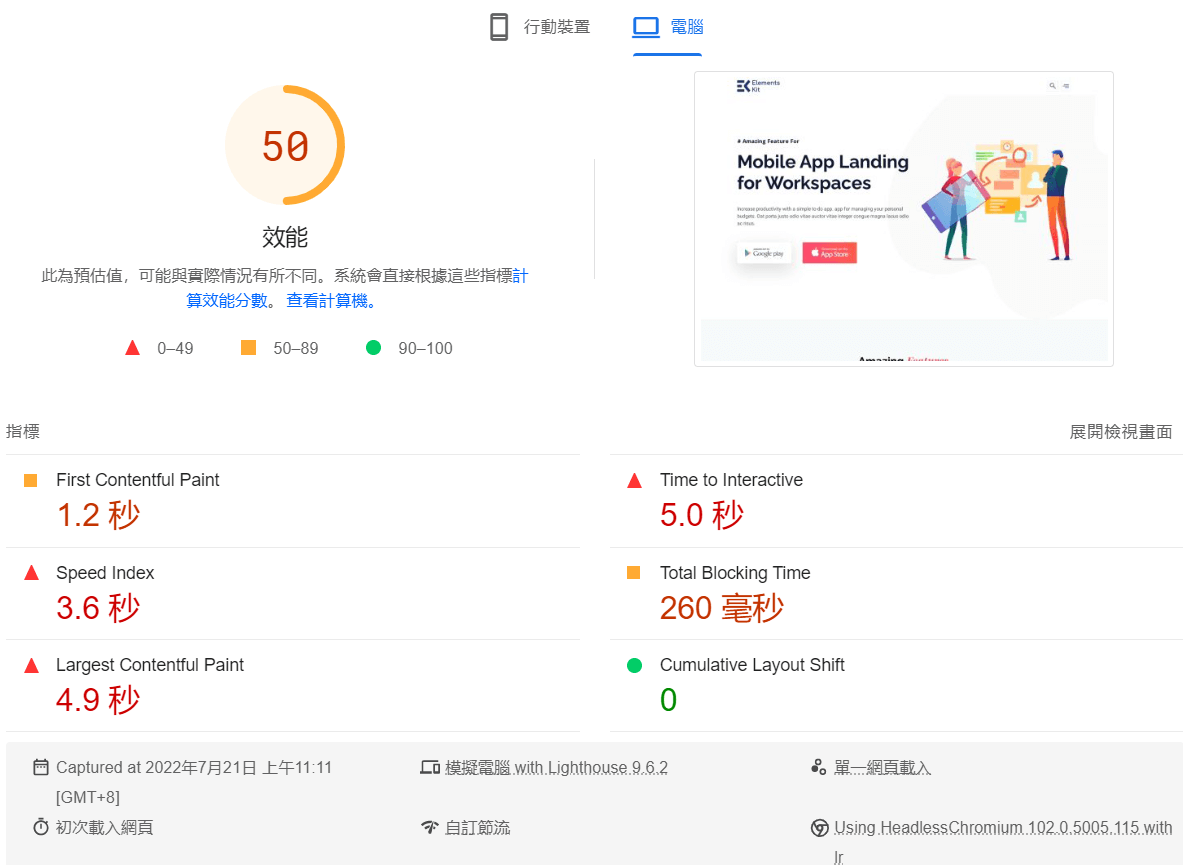
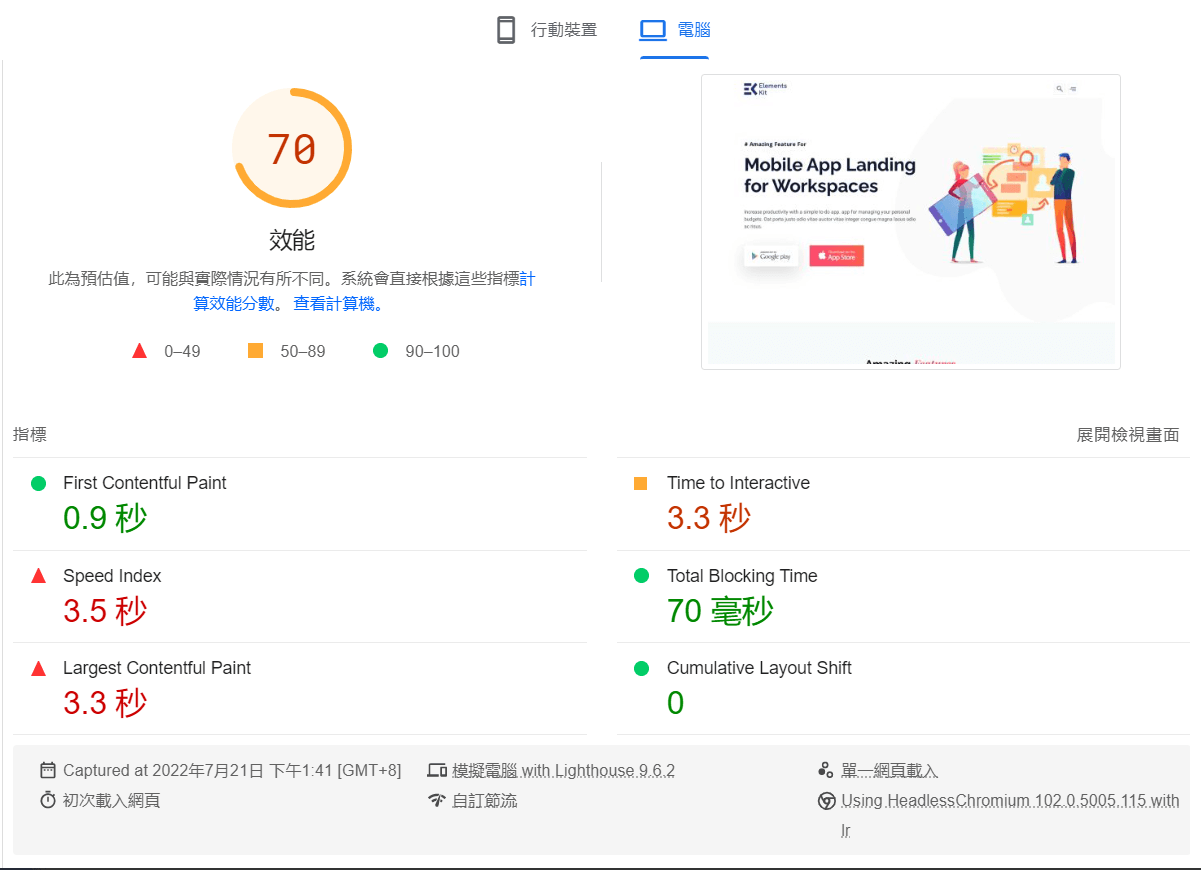
設定完成,來看看網站存取的速度變快的成果吧。
使用 Google Page Speed 測試原本的網頁評分
基礎設定後改善,雖然只是簡單的設定我們卻可以看到評分有明顯的改變。
還有更多的功能也可以自己去嘗試看看喔,或是需要更進階的功能可以使用pro版試試看。
Elementor 教學 - WordPress 視覺化網站編輯外掛,基本操作及設定介紹
https://www.design-hu.com.tw/wordpress/elementor-teaching/elementor-teaching.html
Q2W3 Fixed Widget 小工具 固定側邊欄掛
https://www.design-hu.com.tw/wordpress/wordpress-plugin/how-to-use-q2w3-fixed-widget.html
結語:
W3 Total Cache的相關教學就此結束,是不是簡單又快速呢,如果需要一個幫助你完善網站快速存取功能的外掛可以考慮看看,而且如果有需要還有專業版的付費功能可以選擇,有了這個外掛一鍵下載簡單又快速,輕鬆便可以達到的成果,是不是超棒的呀!
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~