歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略,之前我們有說過WooCommerce有自帶留言功能,瀏覽者可以通過綁定FB的方式和我們進行溝通!但是這樣有一個很致命的問題就是所有的人都會看到談話的內容(我們都知道有些客服方面的危機處理不方便讓大家都看到)。所以今天我們要利用Messenger Customer Chat設定即時的客服!讓我們通過FB旗下的Messenger即時溝通。接下來跟著鵠學苑的腳步,讓我們開始學習吧!
Messenger Customer Chat
https://developers.facebook.com/docs/messenger-platform/discovery/facebook-chat-plugin/
下載與啟用
Messenger Customer Chat的操作非常簡單就基本行銷填寫完成即可,不過在填寫基本訊息以前我們還是需要像一般的WordPress外掛一樣進行下載與啟用的動作!
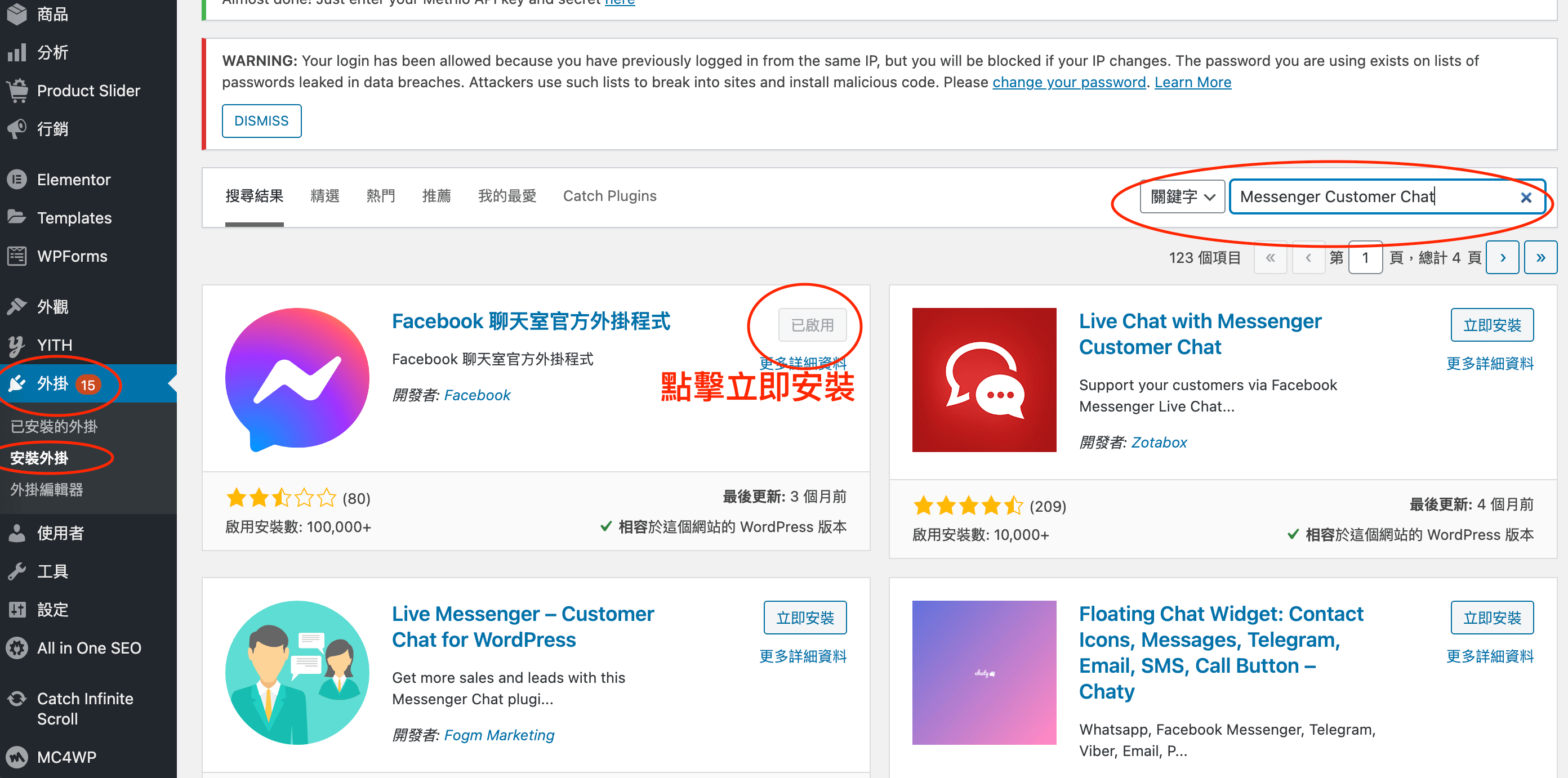
第一步:下載外掛
進入WordPress後台以後我們先左邊的工具欄點擊外掛 – 安裝外掛 – 在搜尋欄位中搜尋Messenger Customer Chat – 點擊安裝即可
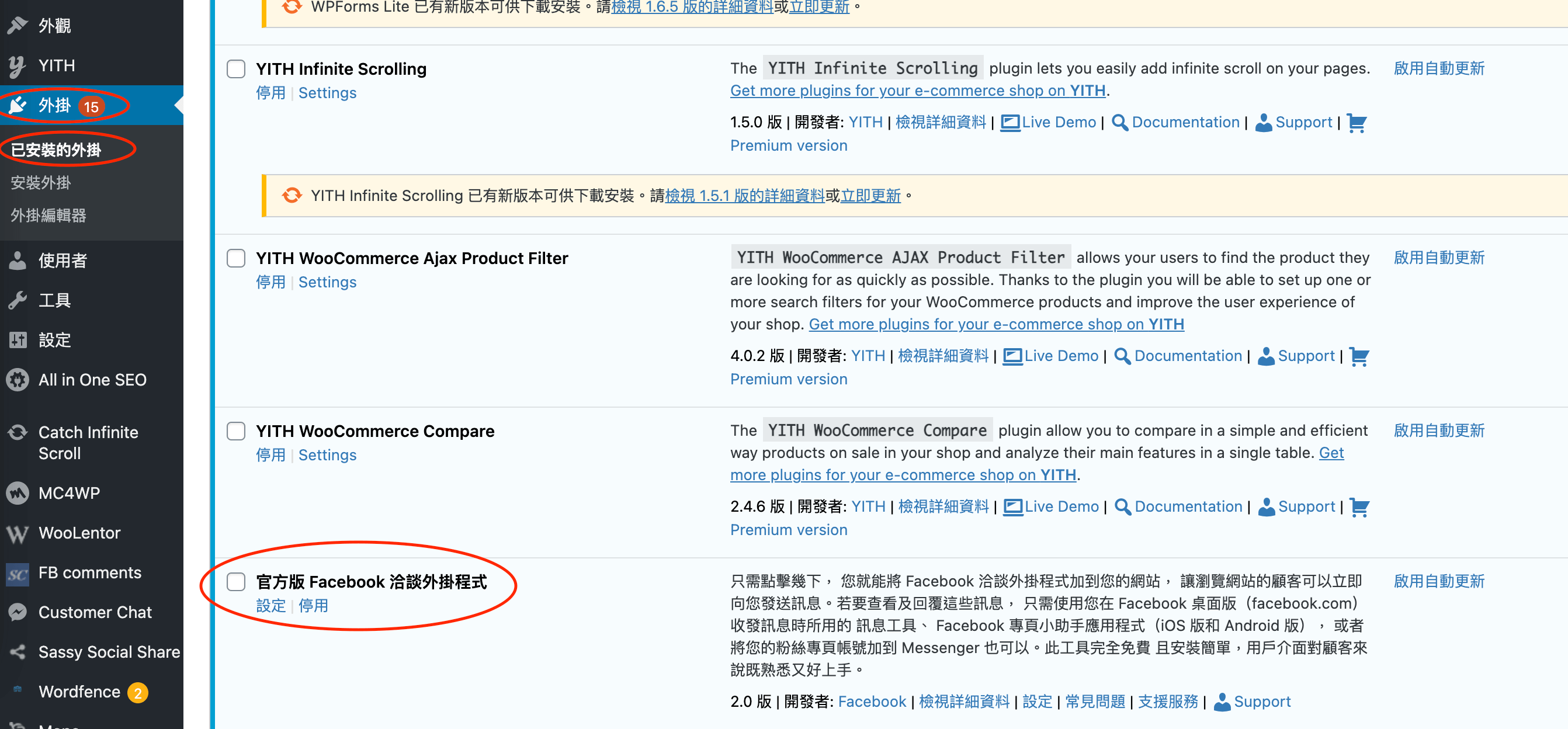
第二步:啟用外掛
在安裝完成後就還需要一個啟用的動作才能開始設定 – 一樣在左邊的工具欄位中找到外掛 – 已安裝外掛 – 找到剛剛安裝的外掛 – 點擊啟動即可
Product Filter:在網店中加入產品篩選器讓瀏覽者更快找到商品
https://www.design-hu.com.tw/woocommerce/woocommerce-plugins/product-filter.html
通過YITH WooCommerce Wishlist製作願望清單!提高產品的曝光度!
https://www.design-hu.com.tw/woocommerce/woocommerce-plugins/yith-woocommerce-wishlist.html
Messenger Customer Chat的基礎設定
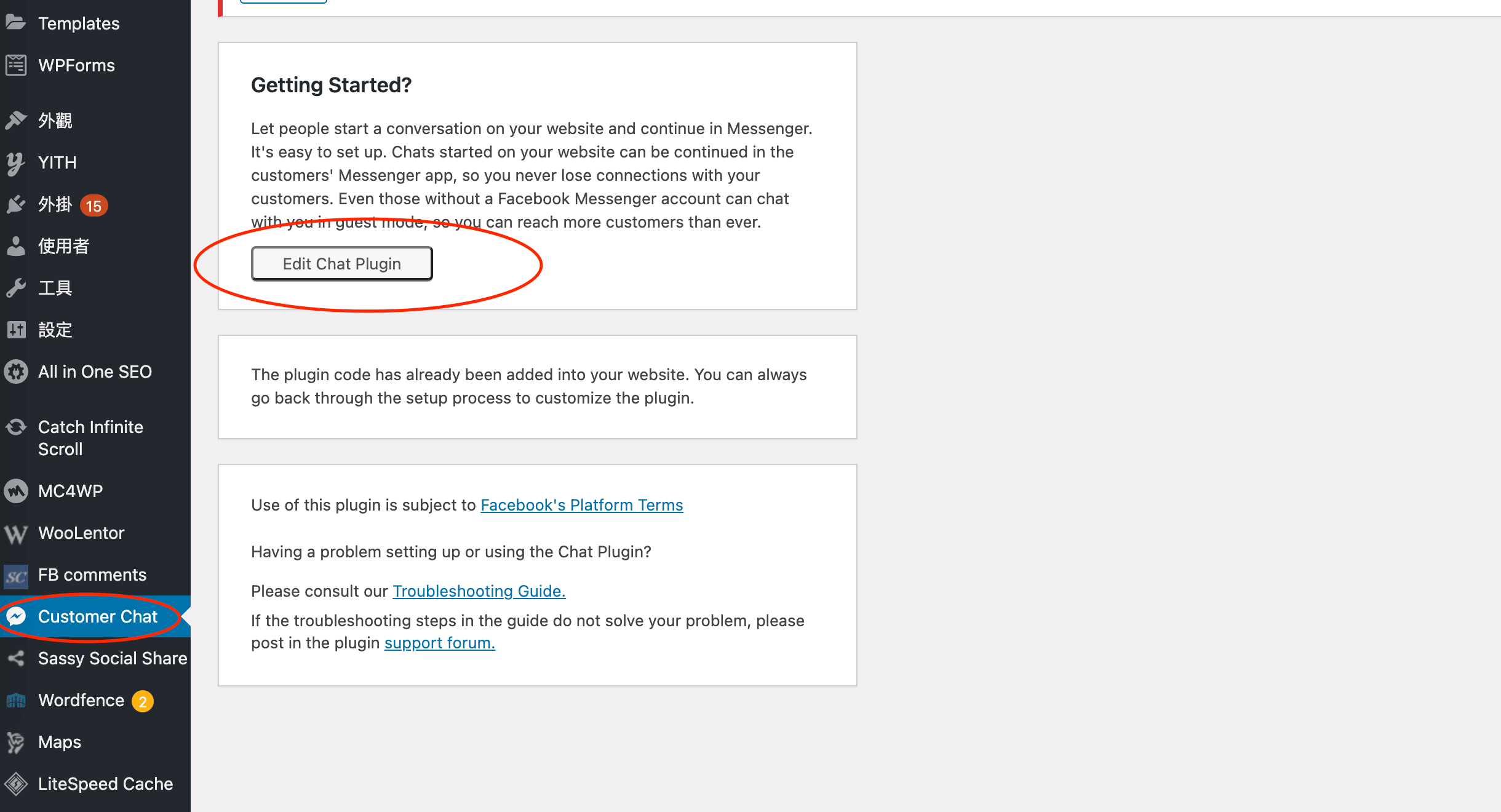
開啟外掛都就可以開始進行基礎設定了,我們先在左邊的工具欄位中找到Customer Chat。點擊後就可以開始進行基礎設定!
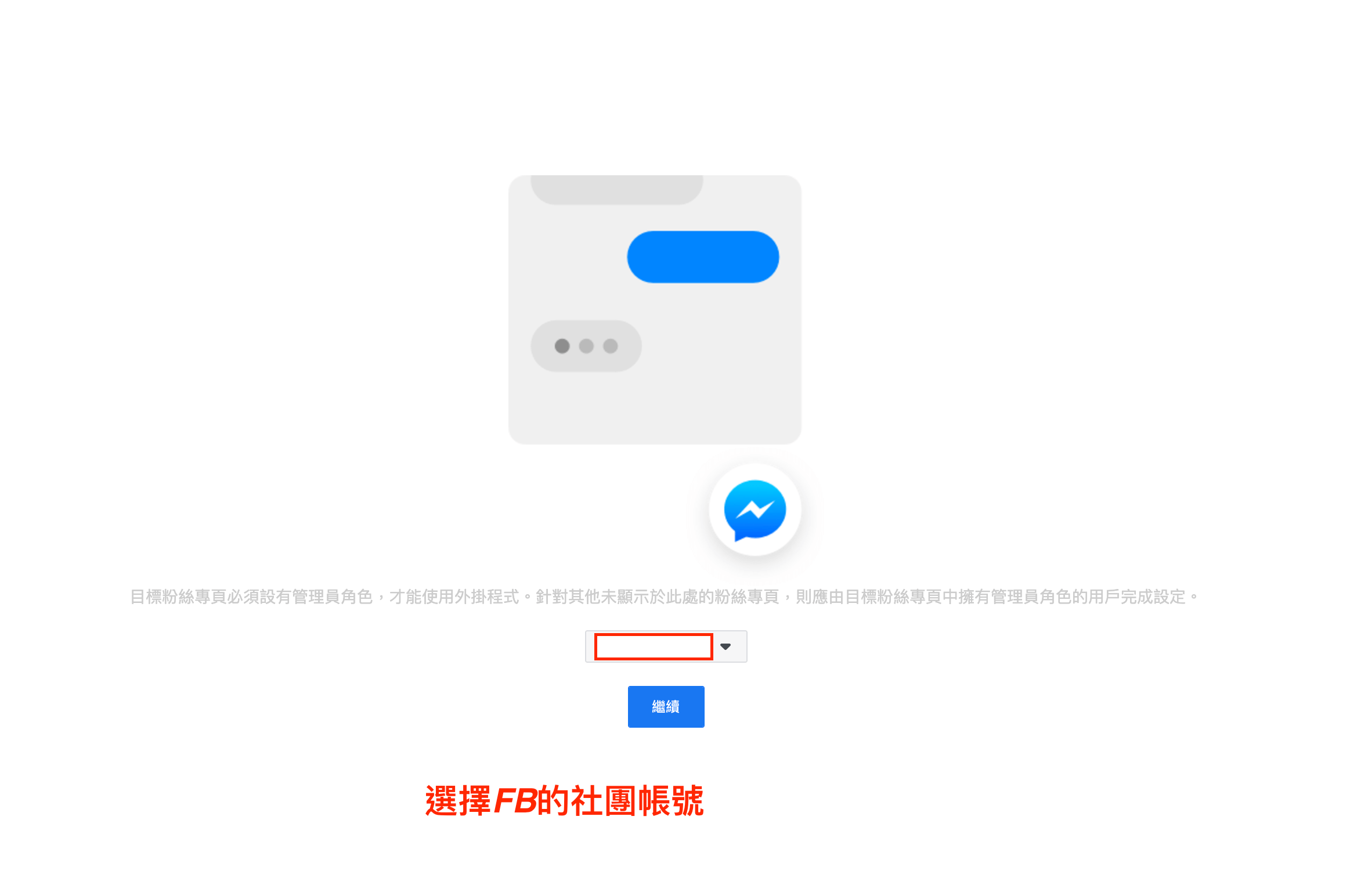
第一步:選者帳號
點擊Edit Chat Plugin就可以開始進行基礎設定!首先我們要選定FB帳號,就是瀏覽者發訊息以後會是哪一個帳號收到消息!
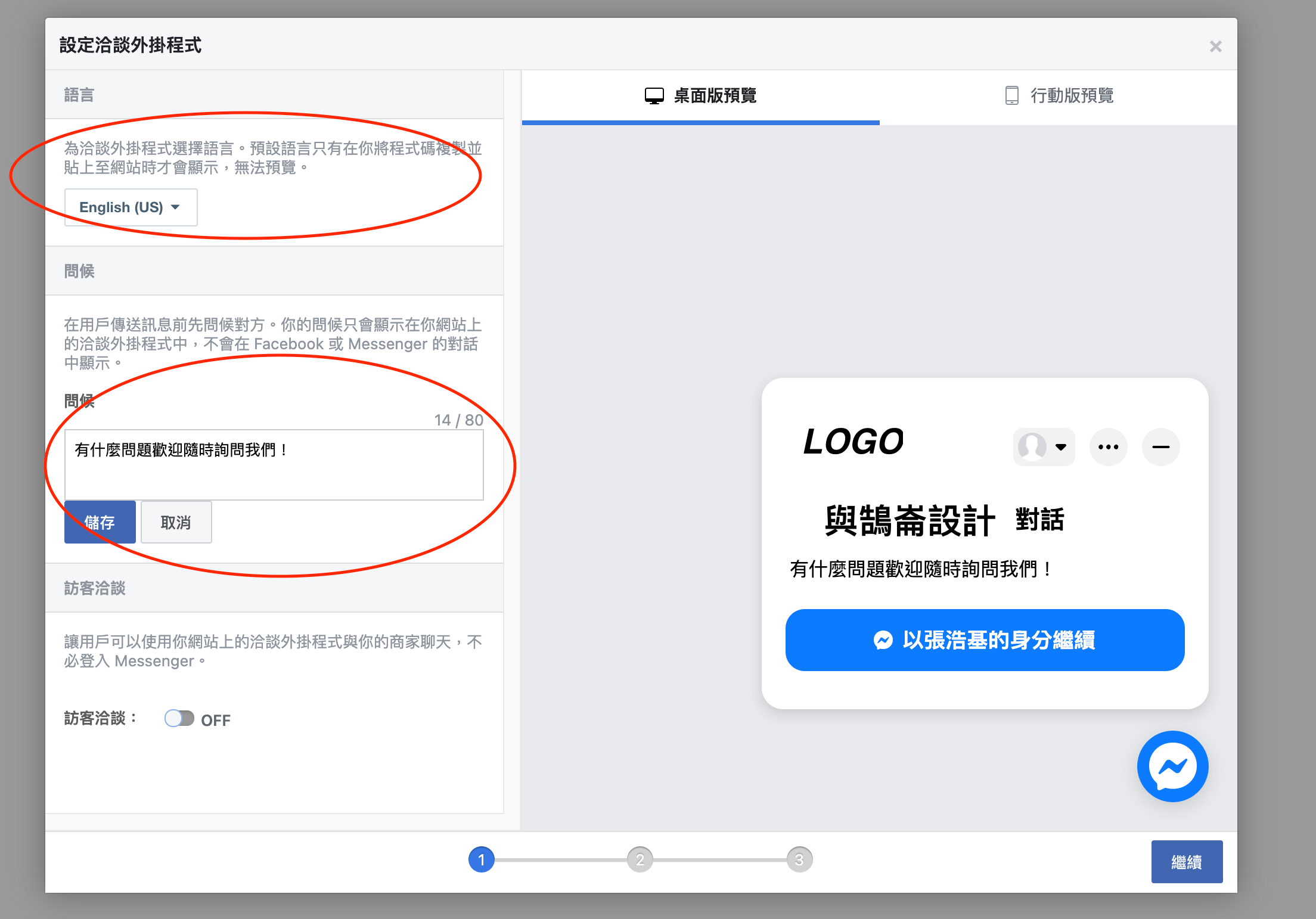
第二步:設定標語
外掛基本上都以幫我們設定完成了,當然我們還可以進行一些微調。所以我們先設定標語
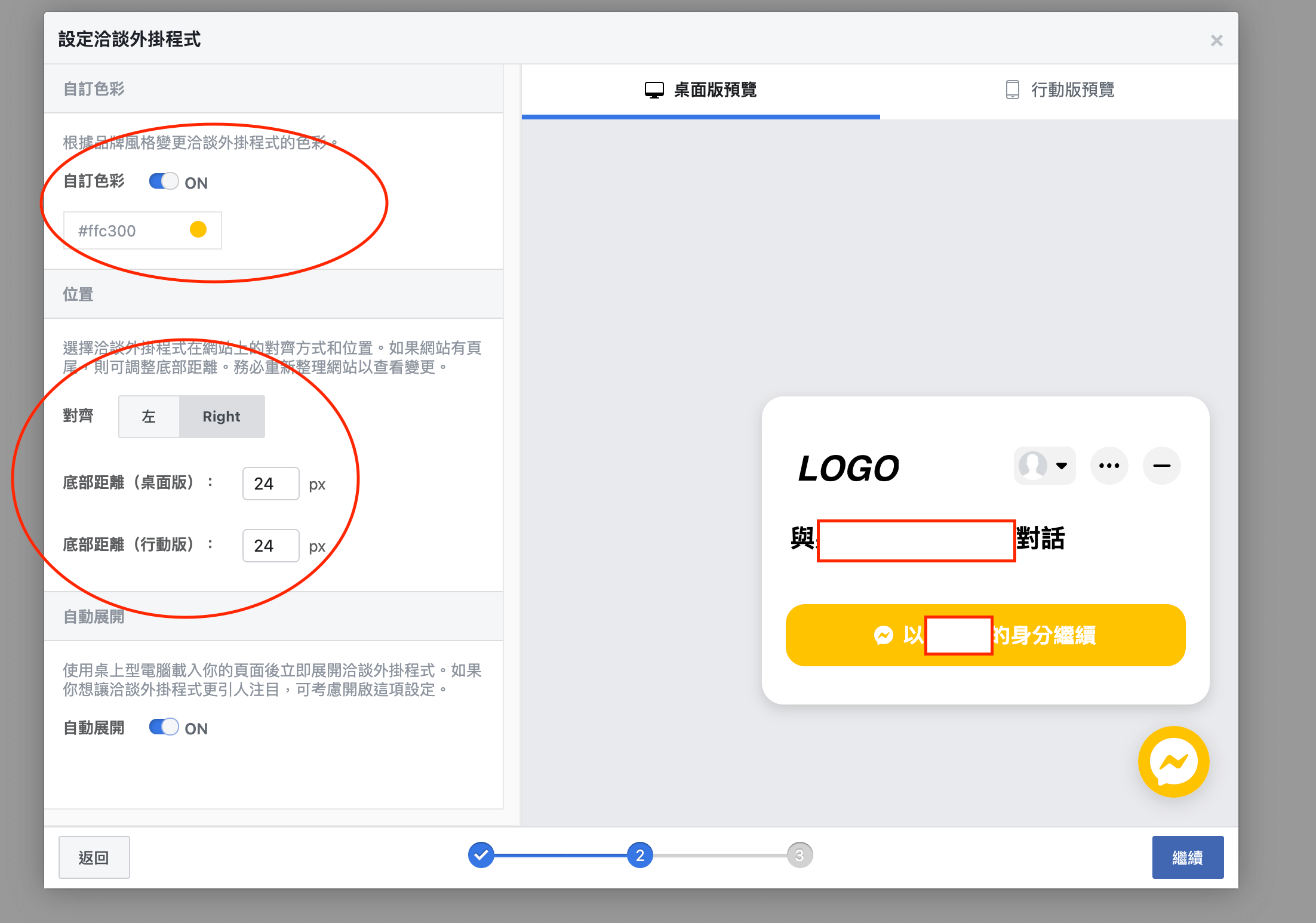
第三步:外觀設定
有了問候標語後就是外觀設定的微調,我們可以設定對話框的位置、大小和顏色
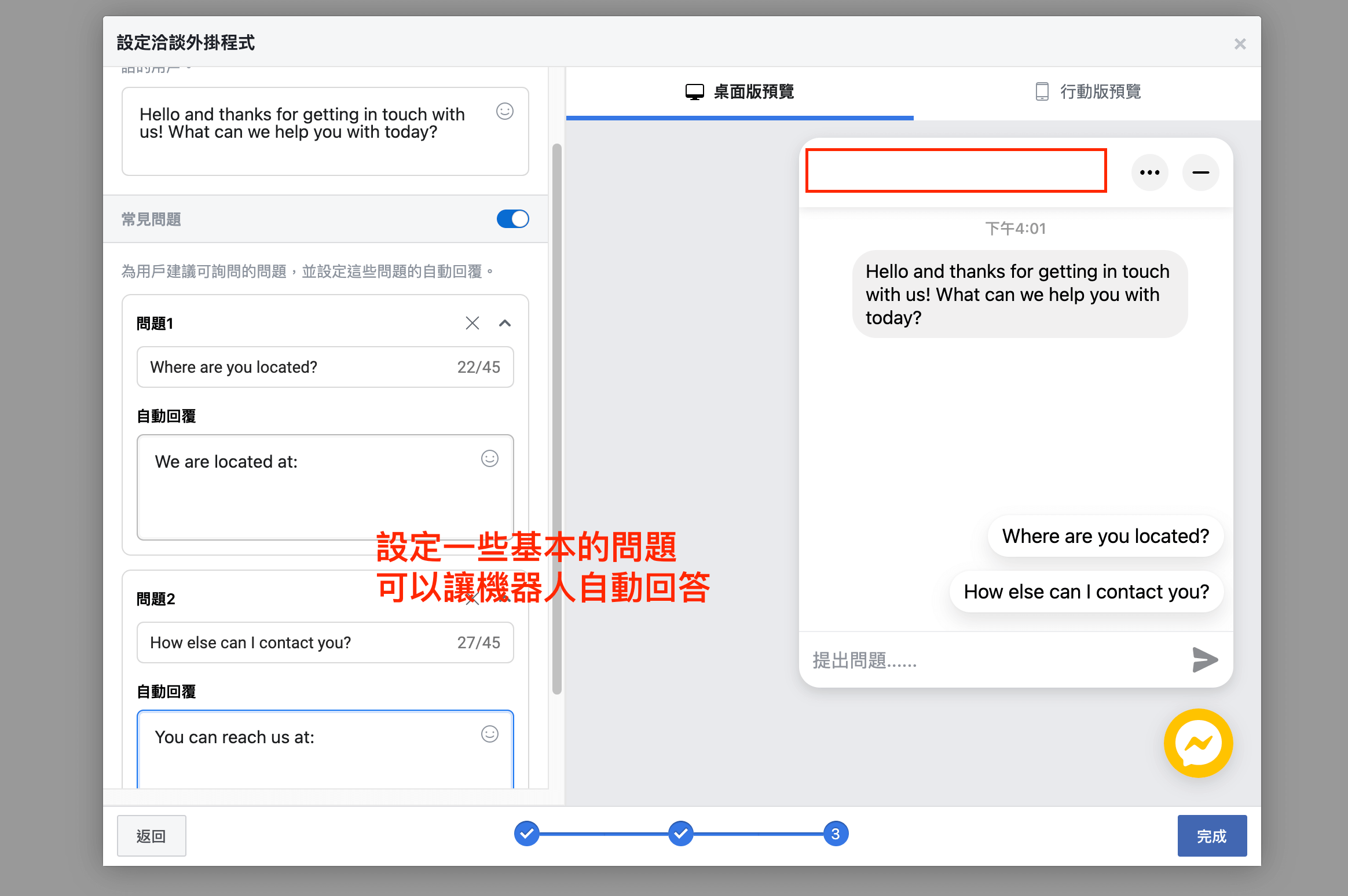
第四步:問題設定
一些最最基本的問題可以讓機器人自己來回答,這樣可以大大減少人員的溝通成本,所以我們可以把一些常見問題先設定好!
WooCommerce基礎教學 (一):在你的網拍平台上架第一件商品!
https://www.design-hu.com.tw/woocommerce/woocommerce-indro/woocommerce-intorduction.html
如何使用 Elementor 建立 WooCommerce 單一商品頁?圖文步驟教學
https://www.design-hu.com.tw/woocommerce/woocommerce-indro/elementor-woocommerce-single-product.html
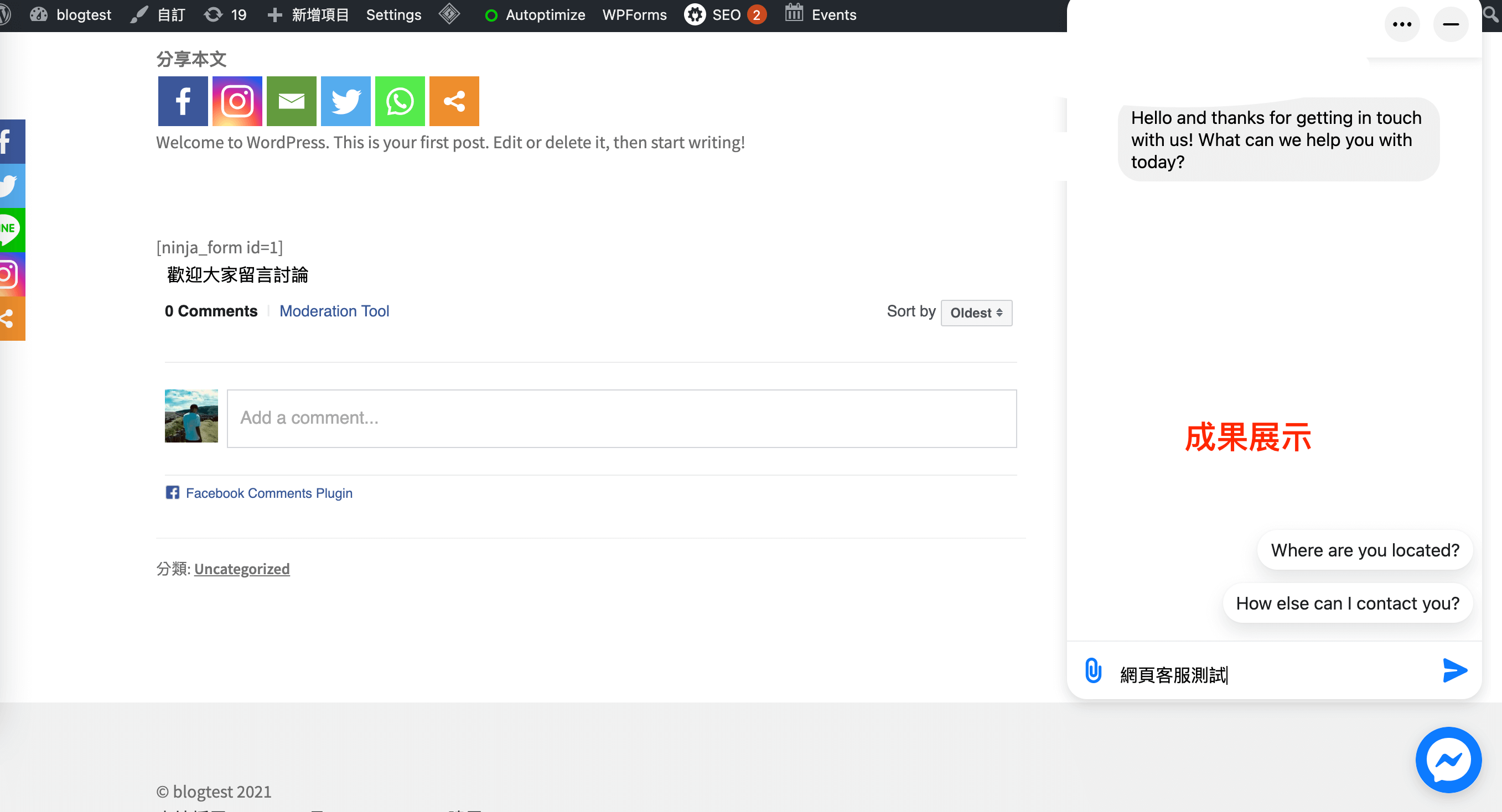
產品效果
完成所有設定以後就可以回到網拍的任何頁面看看設計的成果
結語:
今天的教學到這裡告一段落了,不要忘記點擊 訂閱鵠學苑電子報 ,確保收到最新 WordPress 教學文章,如果有 網頁設計 相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
woocommerce相關文章:
網站資訊文章推薦
內容行銷到底要多久才能見效呢?撰寫內文時一定要遵循的潛規則!
SEO到底追不追的完?文章怎麼寫!
Google Search2020再進化,如何提升網頁品質?































![[ 跳過recaptcha 驗證 ] - Google Invisible reCAPTCHA 隱形驗證碼 教學](https://www.design-hu.com.tw/wp-content/uploads/2018/04/Invisible-reCAPTCHA_FI-e1534304908876.jpg)


