歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略,GA WordPress 中主要功能,是讓 Google 分析的數據可以在網站後台顯示,只需要安裝 GA Dashboard for WP 這一套外掛,並且完成 GA 帳號串接後,就可以在控制台中直接顯示過去網站的流量數據,另外在文章列表頁面中也會顯示查看單一文章流量的按鈕,點擊後會顯示使用者、跳出率、瀏覽量等 GA 指標數據,甚至可以查看文章推薦連結(外部連結)的來源,在只需要檢視部分網站成效以作為文章內容行銷策略擬定時是相當方便的。接下來跟著鵠學苑的腳步,讓我們開始學習吧!
GA Dashboard for WP 下載點
https://wordpress.org/plugins/google-analytics-dashboard-for-wp/
GA Dashboard for WP 外掛說明文件
https://www.exactmetrics.com/categories/docs/getting-started/
Google Analytics 帳戶連結及外掛安裝
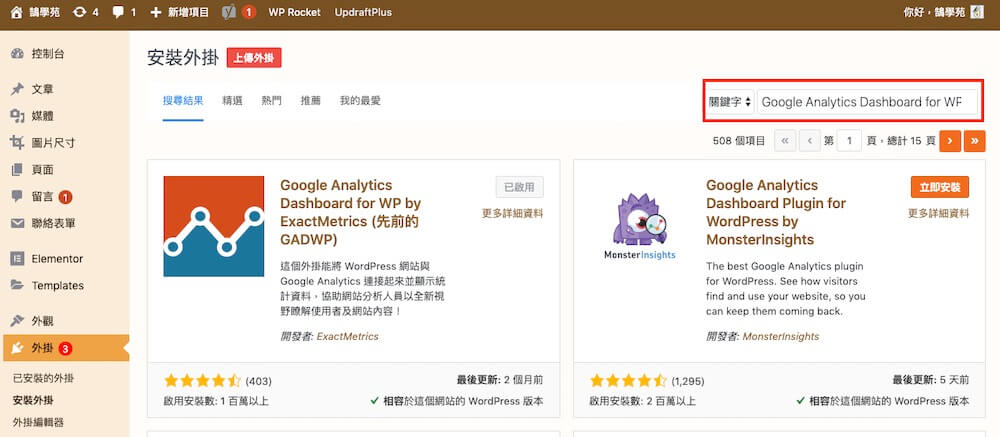
第一步:在安裝外掛介面搜尋 GA Dashboard for WP ,依序點選安裝與啟用(GADWP )。
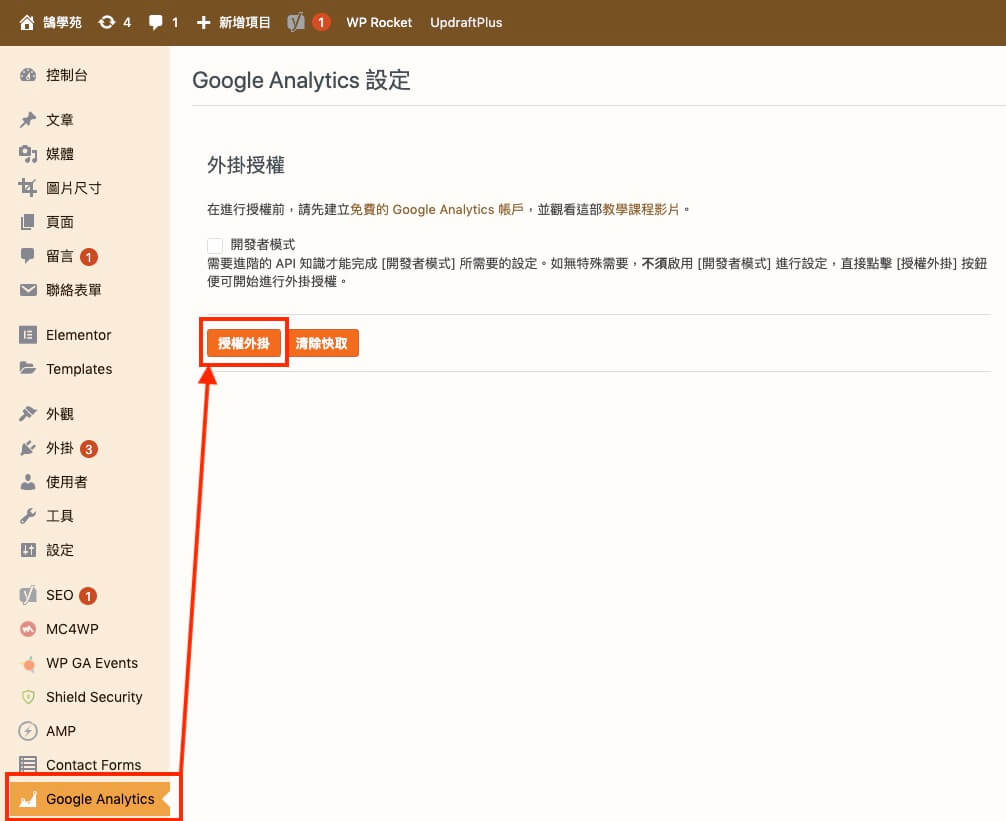
第二步:點安裝完後側邊工具欄會多出 Google Analytics 項目,進入後在設定畫面中選擇授權外掛。
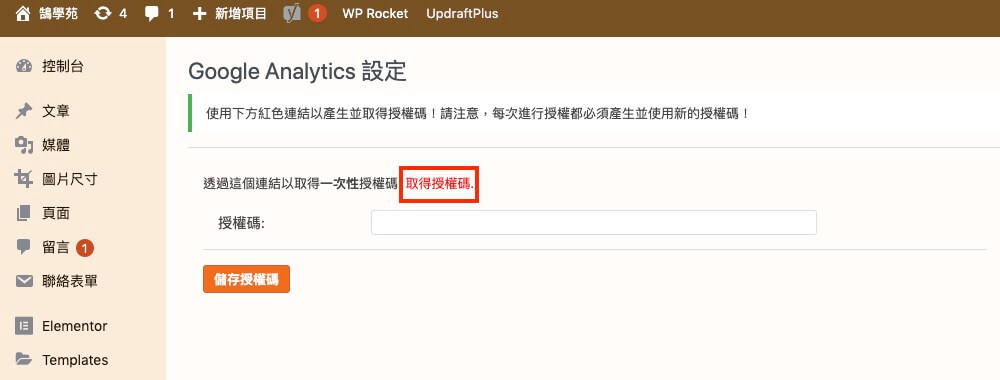
第三步:如下圖點選取得授權碼。
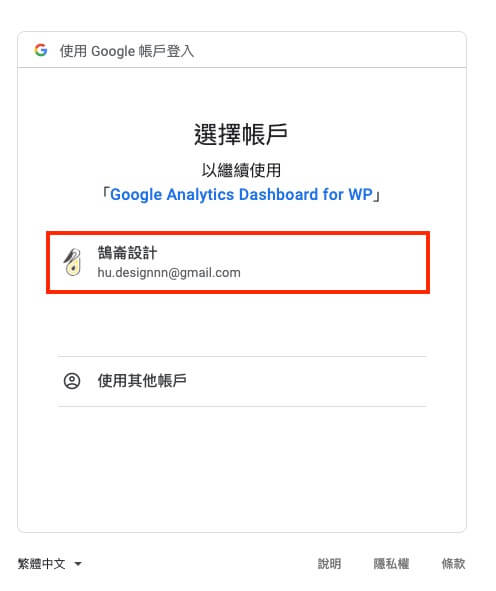
第四步:選擇登入 GA 的 Google 帳戶。
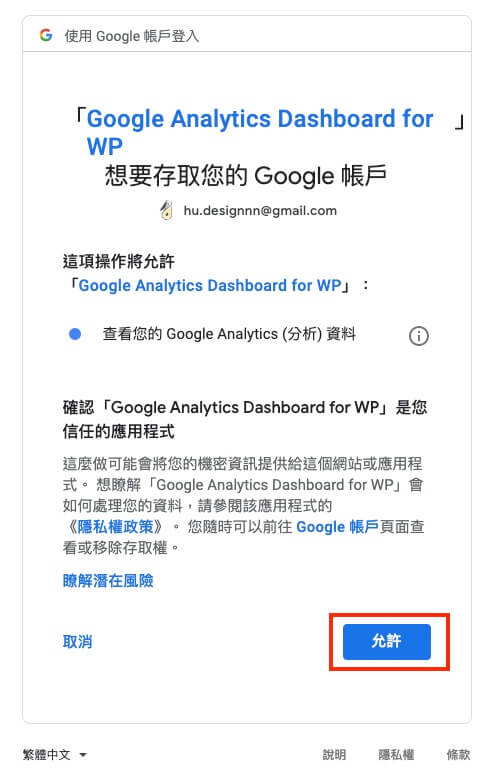
第五步:允許 GA Dashboard for WP 外掛存取 Google 帳戶以查看 GA 資料。
第六步:完成後點選複製圖案,將授權碼複製起來。
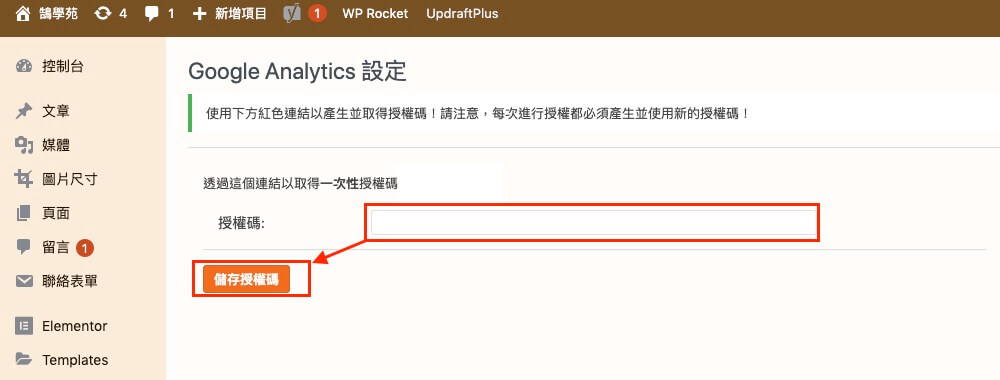
第七步:回到網站後台,在授權碼欄位中做貼上動作,點選儲存授權碼按鈕,至此就完成 GA 串接了。
GA Dashboard for WP 外掛設定項目
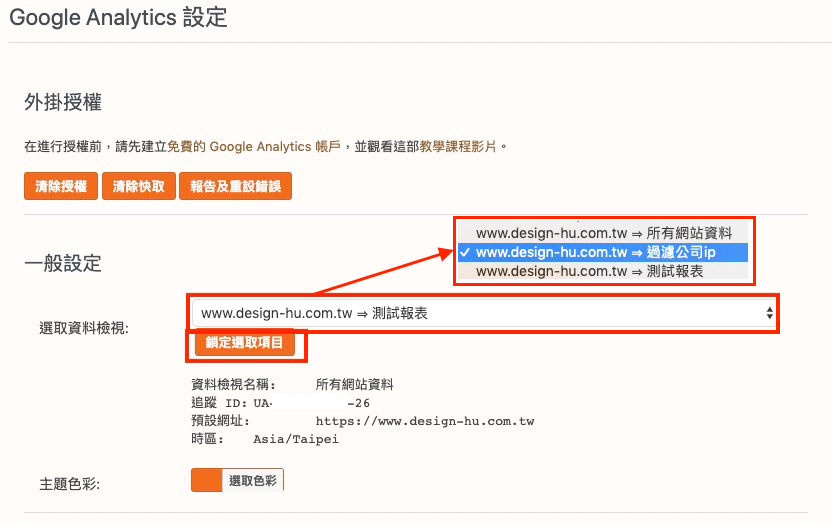
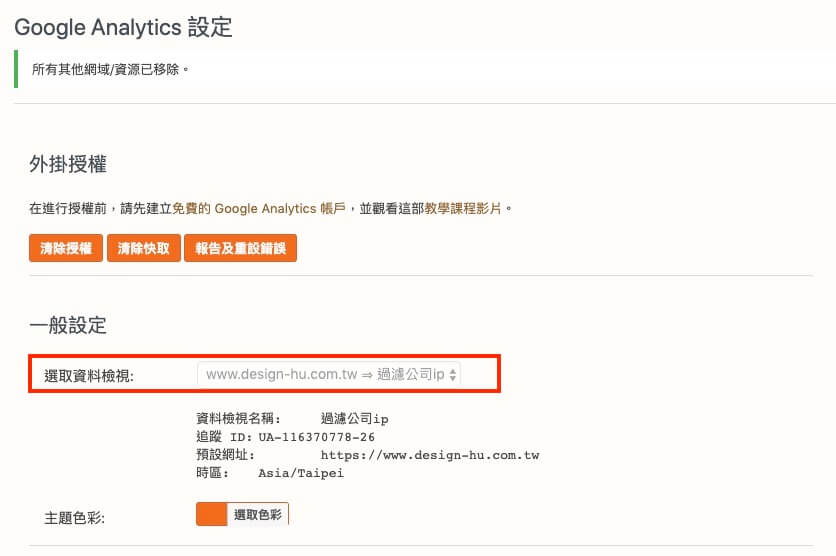
第一步:在一般設定中可以選擇要顯示哪一個資料檢視的數據,顯示的選項是在 GA 中已經存在的資料檢視,無法在外掛中建立,這一點要特別注意,
如果在上圖中有點選鎖定選取項目,就會顯示如下圖,資料檢視選項會反灰變成無法選擇,因此在選擇資料檢視時一定要確認自己選擇的是正確的。
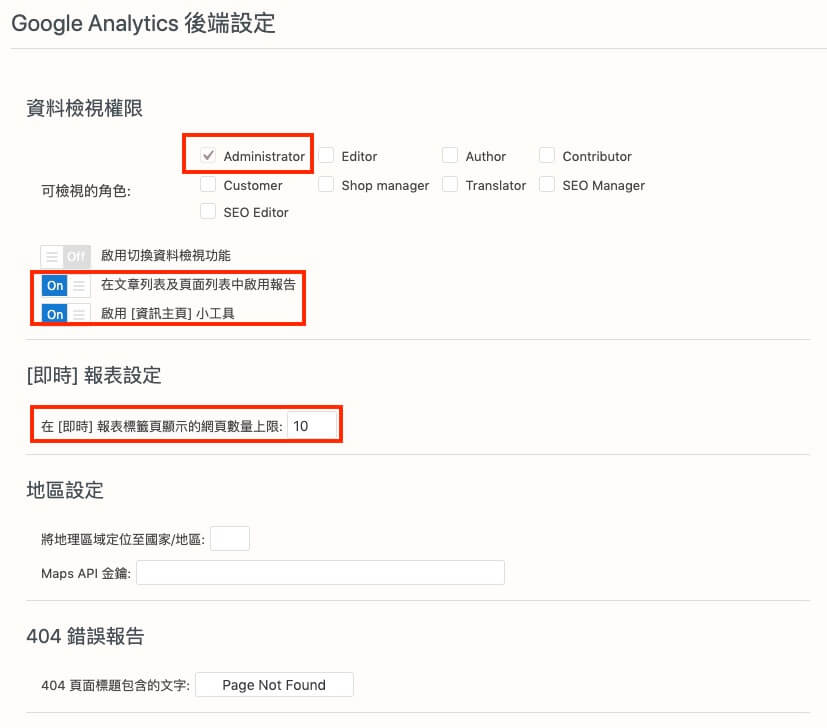
第二步:在 GA Dashboard for WP 的後端設定中,可以選擇具有哪一種權限的角色可以查看數據,預設狀態下是只有網站管理員(Administrator)可以查看,當然也可以自行勾選對應的角色,WordPress 使用者權限可以參考:WordPress 教學 基礎介紹七(帳號)。
另外如果文章列表與資訊主頁的開關都有開啟,就會在對應的位置顯示 GA 資料。
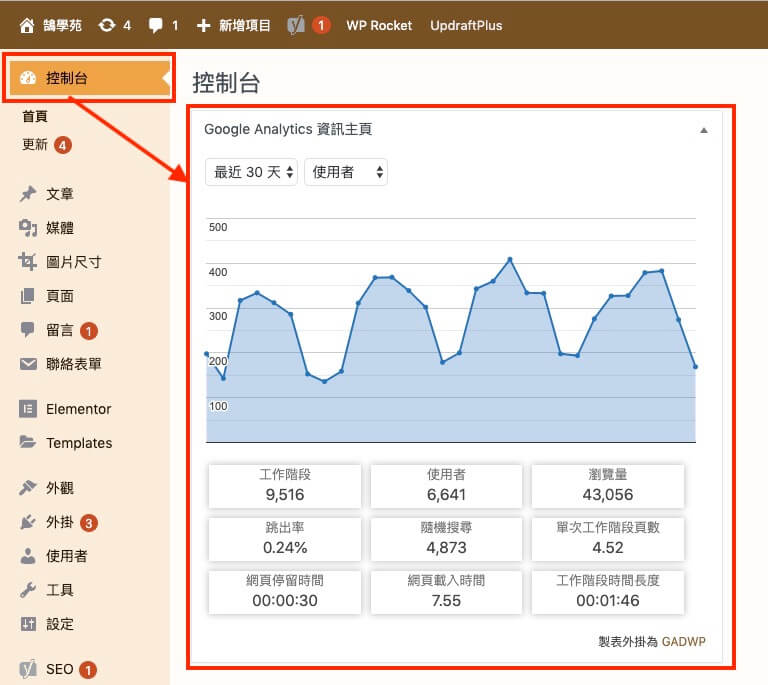
第三步:下圖是控制台中顯示的 GA 數據顯示樣式,在第二步中必須要開啟啟用資訊主頁小工具的選項。
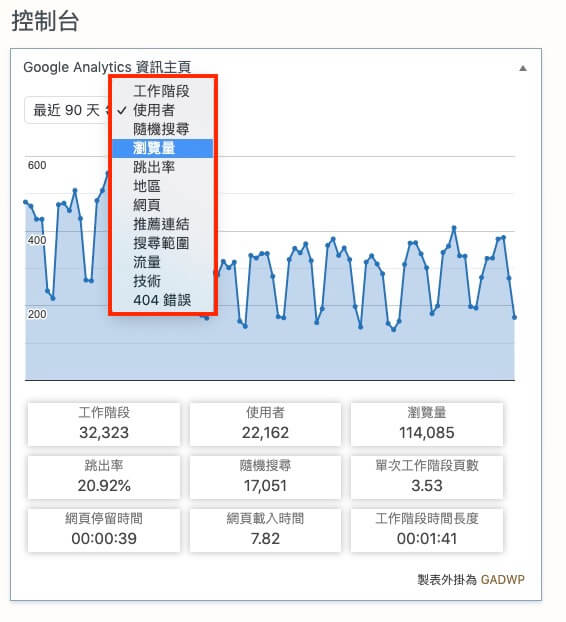
控制台中的 GA 資訊主頁可以自訂數據所顯示的指標來源,可以自由選擇查看最想了解的部分。
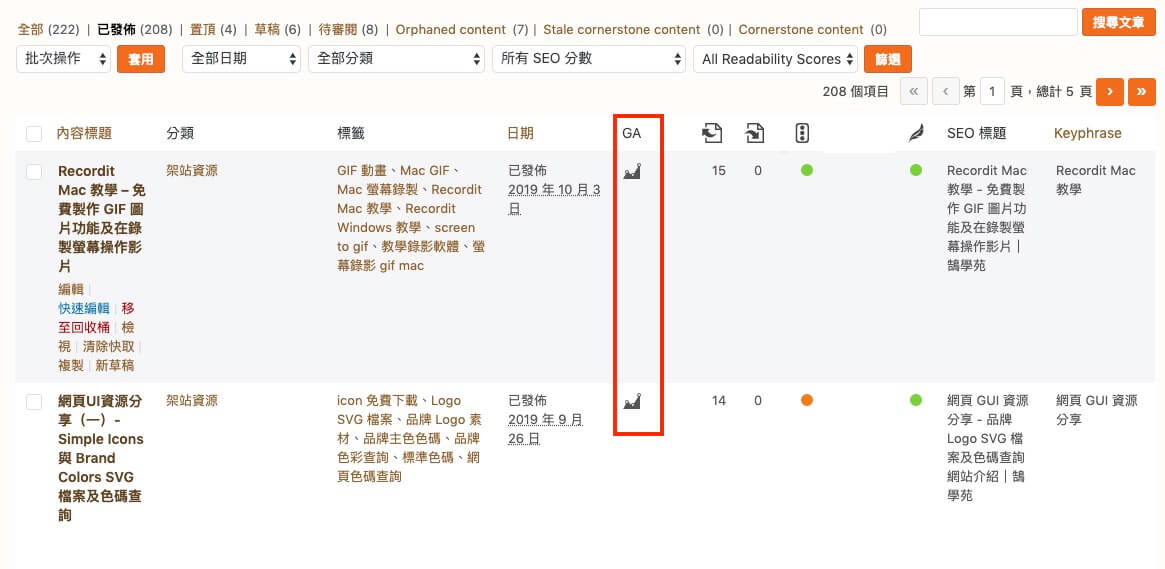
第四步:在文章列表中可以點選 GA 選項,這裡就是開頭提到的查看單獨文章數據的位置。
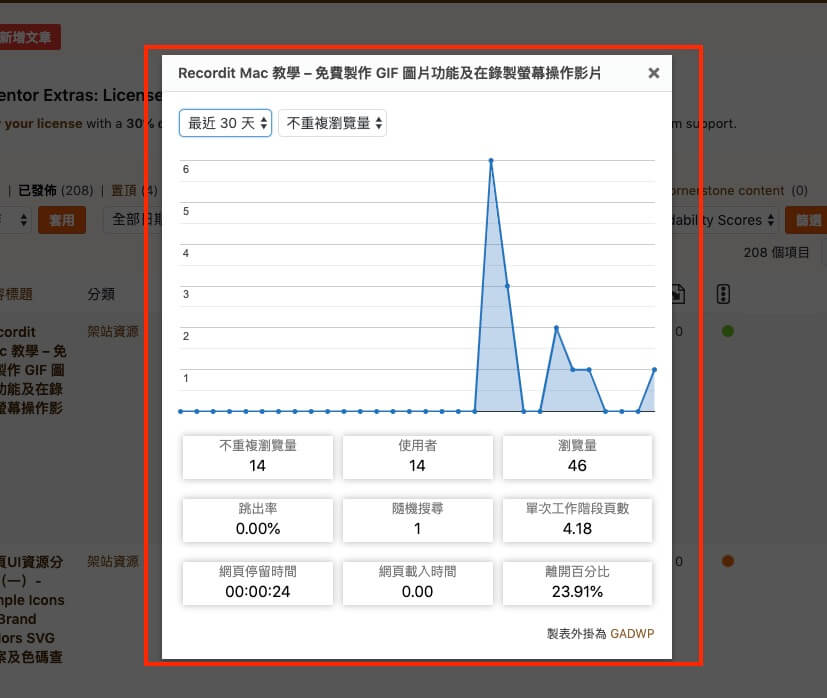
第五步:點擊後會顯示單一文章的數據,如下圖所示。
第六步:如果想要了解更多 GA Dashboard for WP 外掛安裝與設定,可以參考下方影片。
結語:
GA Dashboard for WP 外掛還有很多功能,比如使用規則運算式來追蹤網站事件與使用者操作行為,在之後的 GA 教學講述到相關主題時,我們會同時一起介紹。
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
Google Analytics 相關教學文章:
網站資訊文章推薦
內容行銷到底要多久才能見效呢?撰寫內文時一定要遵循的潛規則!
SEO到底追不追的完?文章怎麼寫!
Google Search2020再進化,如何提升網頁品質?