ElementsKit 是 Elementor 的附加組件,可以幫助你更快速的建立網頁,只需要在網頁模板上建立網頁區塊,再將小工具以拖曳的方式加入到網頁中,就能完成編輯的動作,Elementor 在架設網站的速度上是非常有效率的,並能套用多種模板等等。接下來跟著鵠學院的腳步,讓我們開始學習 ElementsKit 吧!
ElementsKit下載點
https://wordpress.org/plugins/elementskit-lite/
ElementsKit 教學
第一步:下載外掛
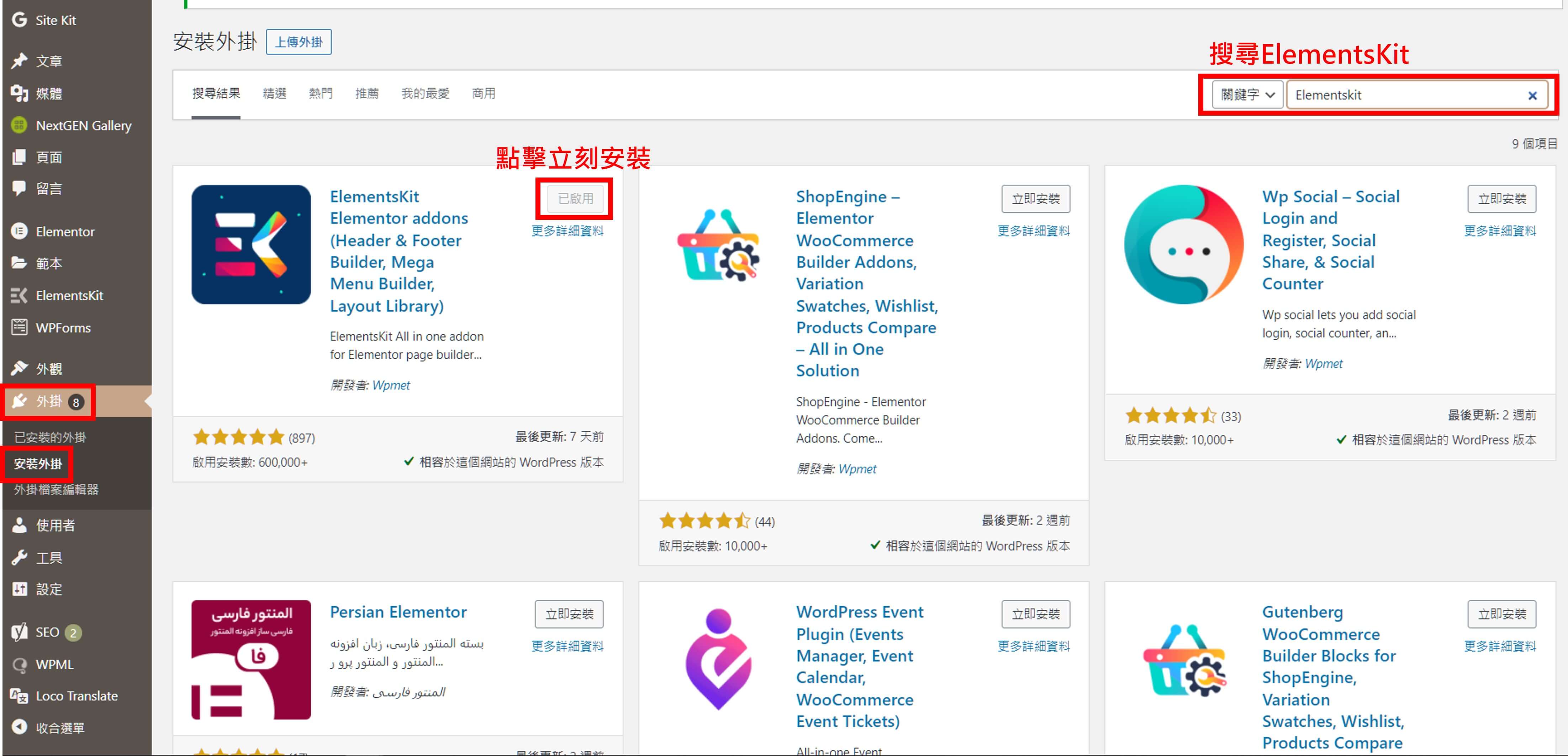
進入WordPress後台以後我們先左邊的工具欄點擊「外掛 」>「安裝外掛 」 在搜尋欄位中搜尋「ElementsKit」 點擊「立刻安裝」。
第二步:啟用外掛
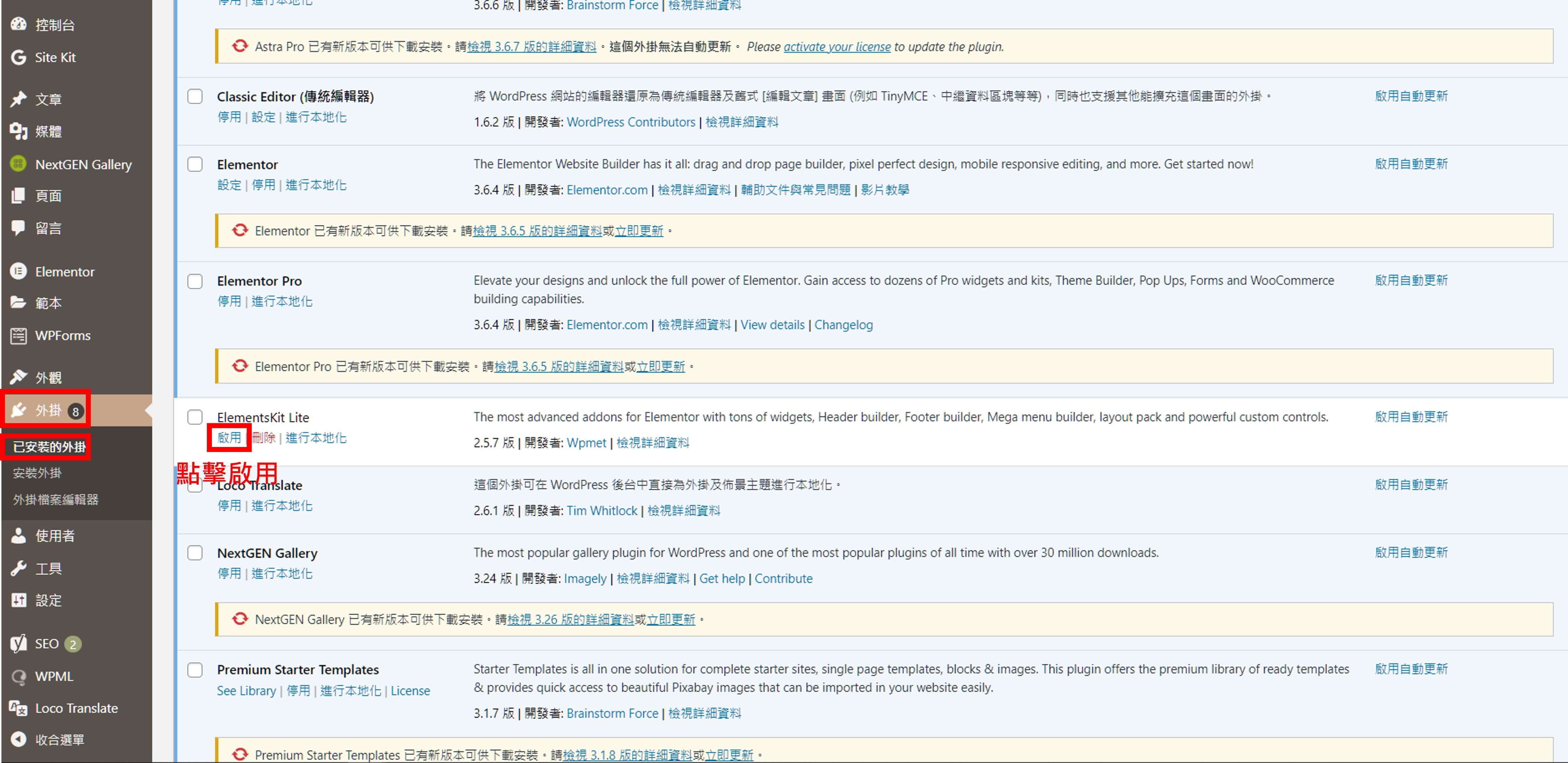
在安裝完成後就還需要一個啟用的動作才能開始設定,一樣在左邊的工具欄位中找到外掛 「 已安裝外掛 」找到剛剛安裝的外掛,點擊「 啟動」即可。
ElementsKit的基礎設定
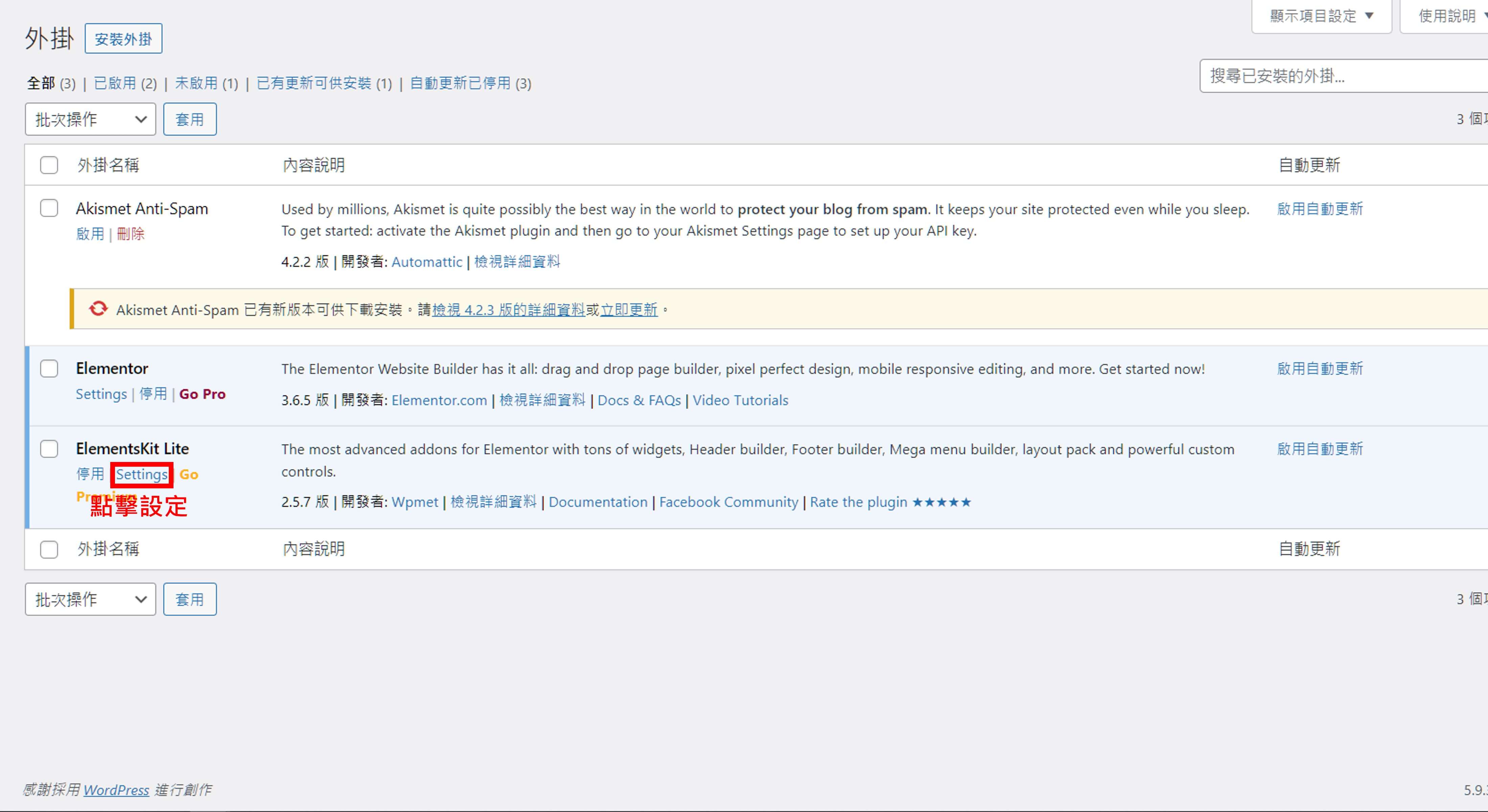
開啟外掛就可以開始進行基礎設定了,我們可以在「 停用 」旁找到「 settings」。點擊後就可以開始進行基礎設定!
第三步:選擇功能
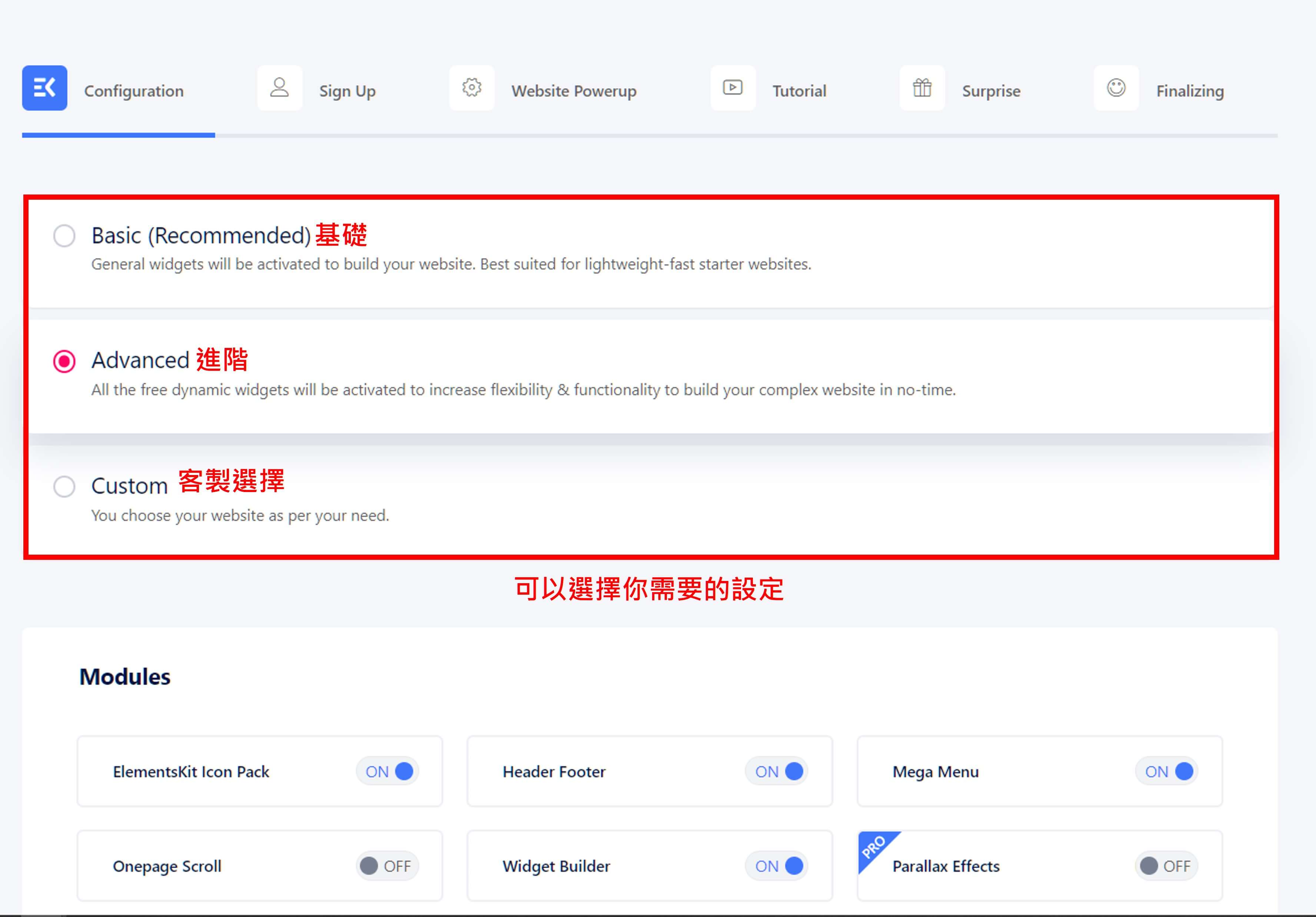
可以依據需求選出自己所需要的功能這裡我們選擇「Advanced」 欄位,如果想要自己挑選可以選擇「Custom」欄位。
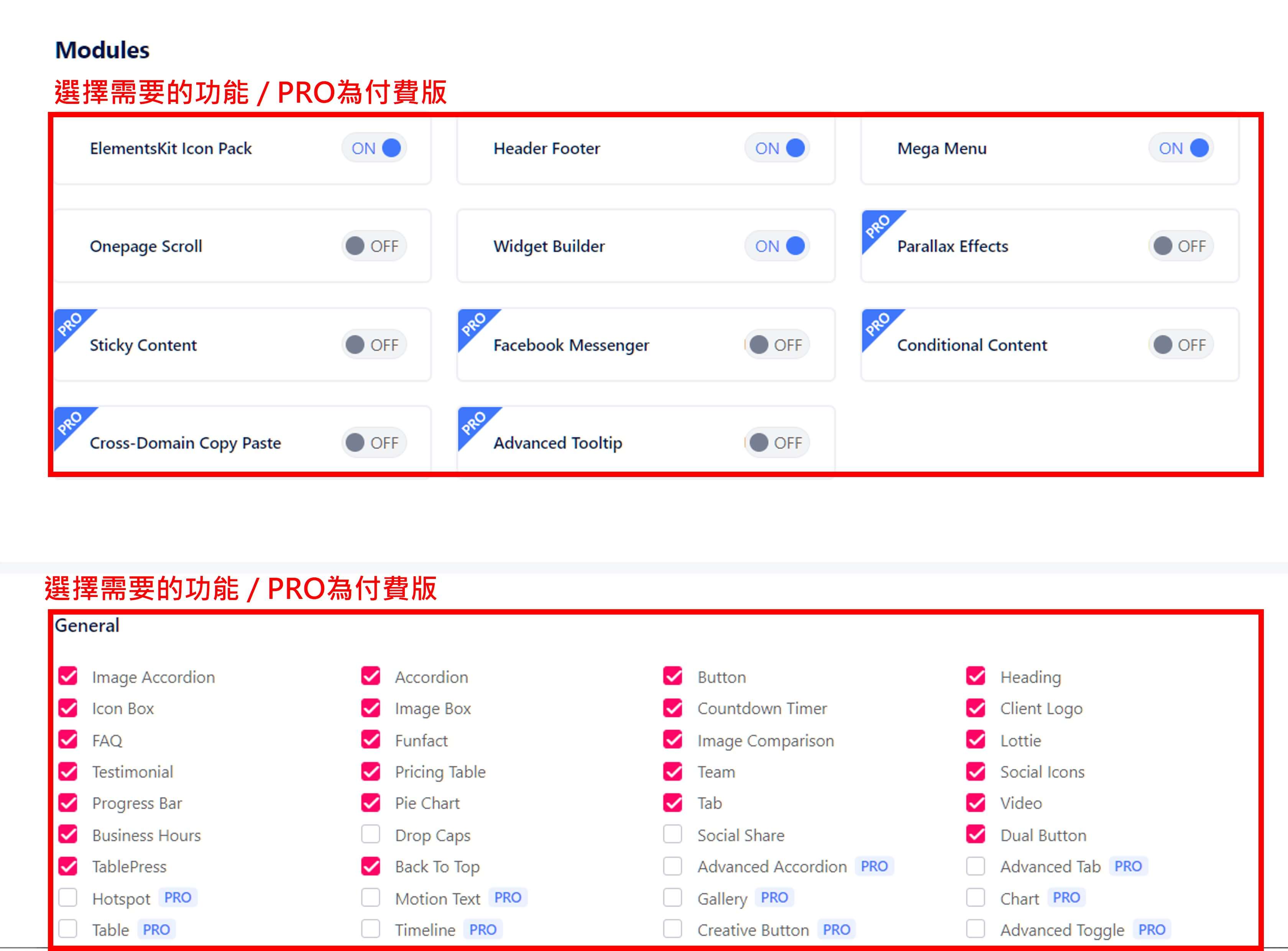
第四步:Custom功能
可以看到有分為一般版 與 PRO版 的選項,頁首、頁尾、目錄功能一般版就有了,如果是想快速建立教學影片所展示的 時間軸頁面 或是 視差功能 就需要升級PRO版。
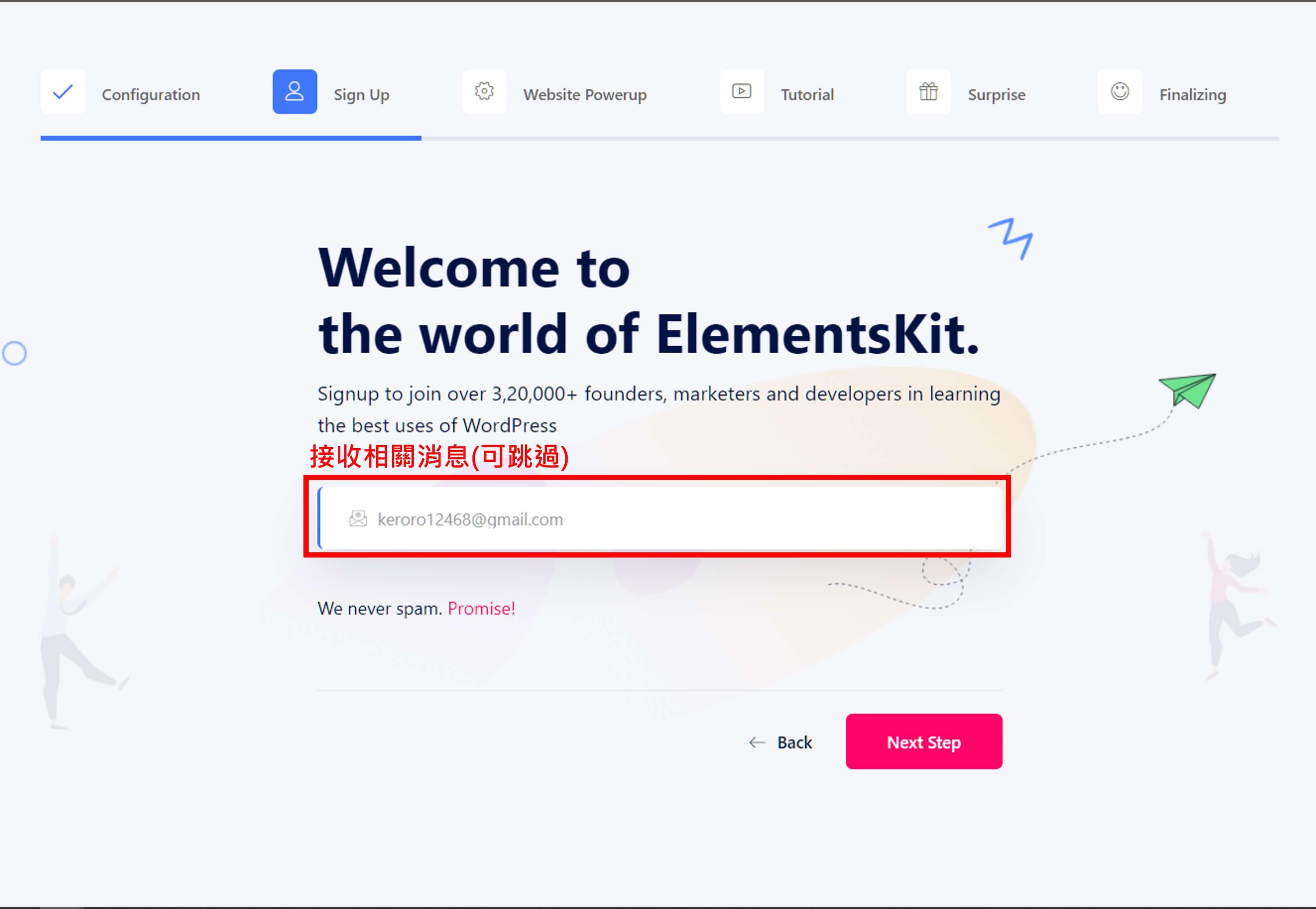
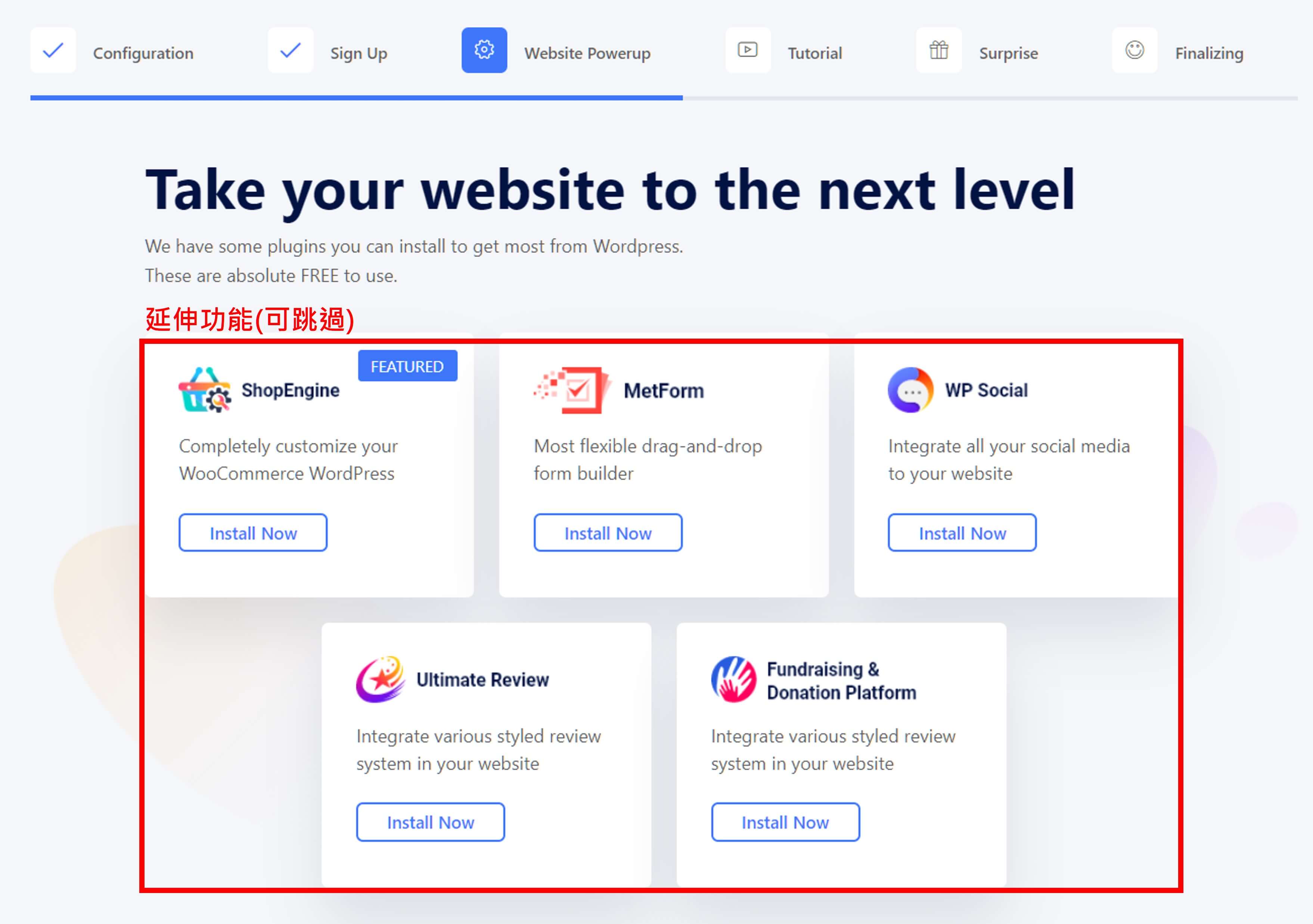
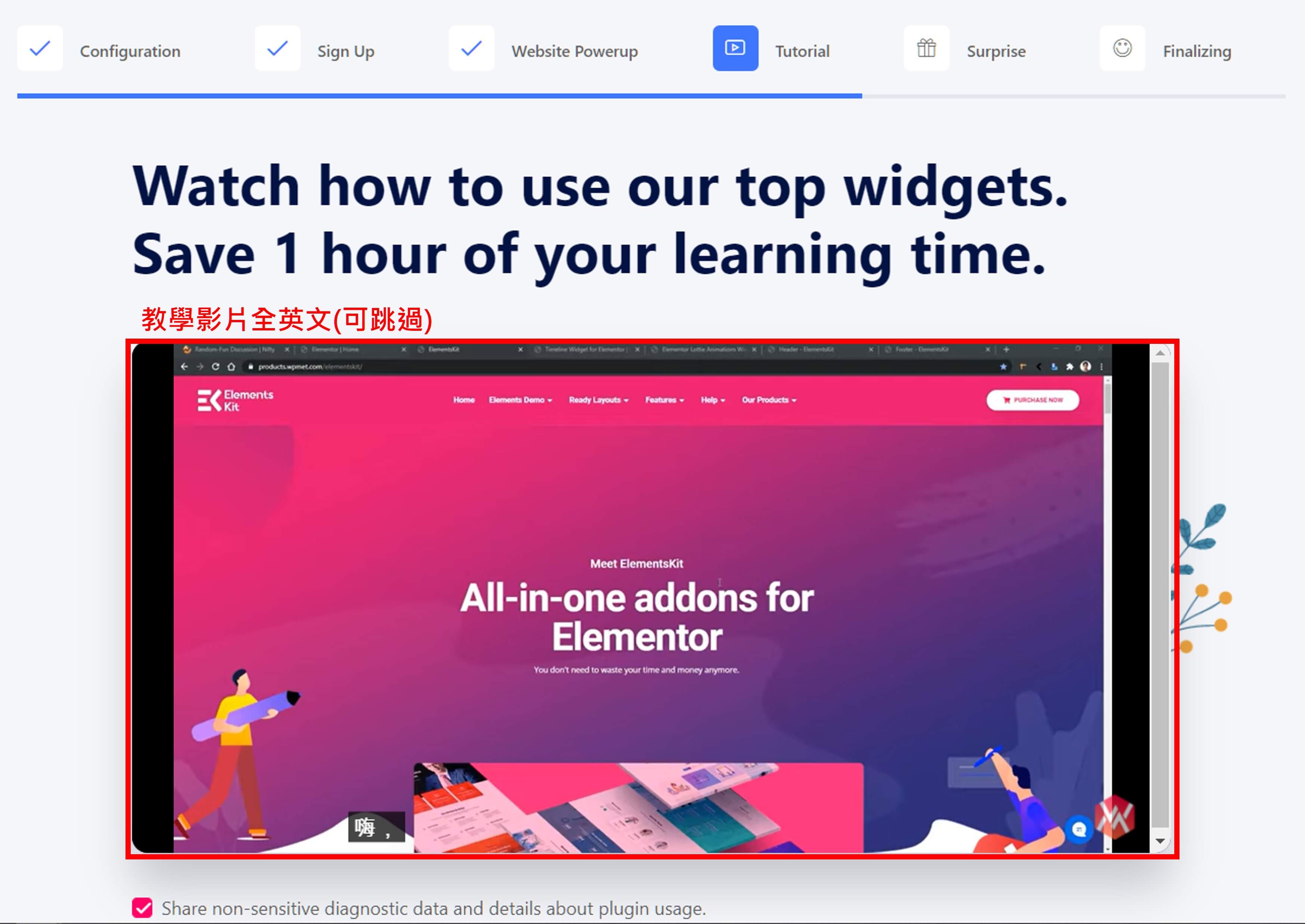
第五步:後續設定(可跳過)
官方教學影片全英文,有展示時間軸(TIMELINE)及視差功能。
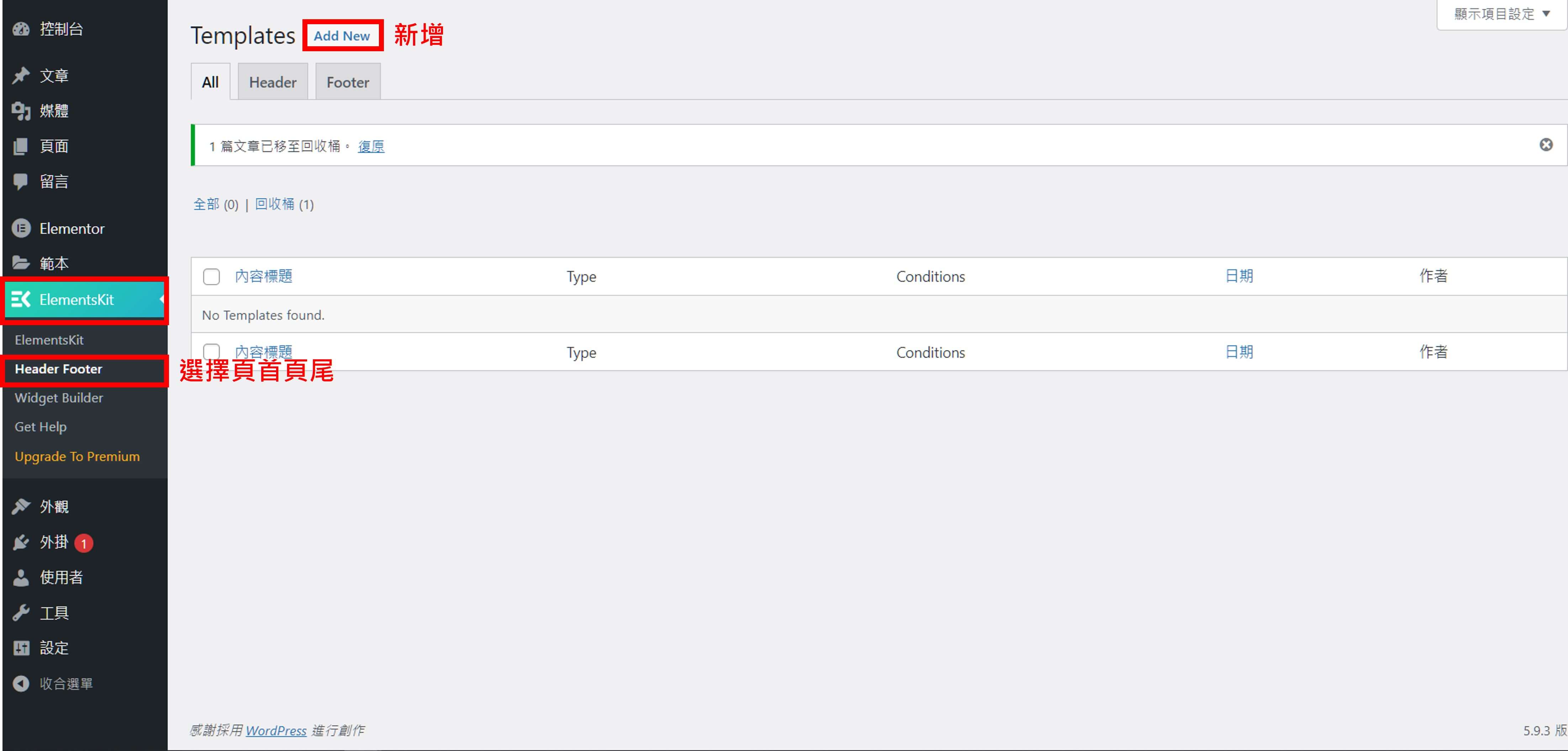
第六步:建立頁首
在左側選擇「ElementsKit」 欄位「Header Footer」選擇新增。
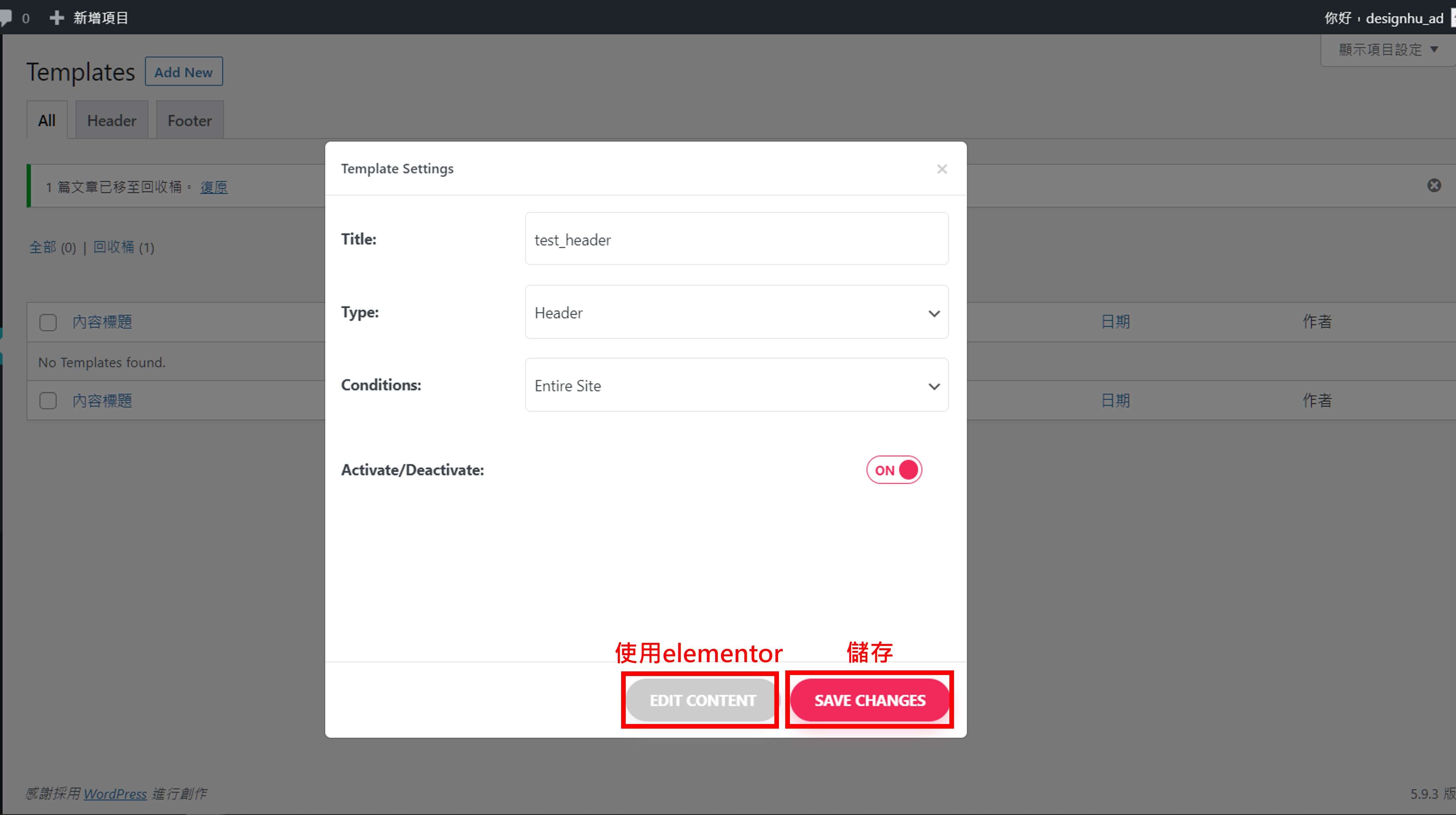
這裡可以選擇建立 頁首或頁尾 ,可以前往「Elementor」繼續編輯或直接儲存側選擇。記得要按「Activate」運行 !!
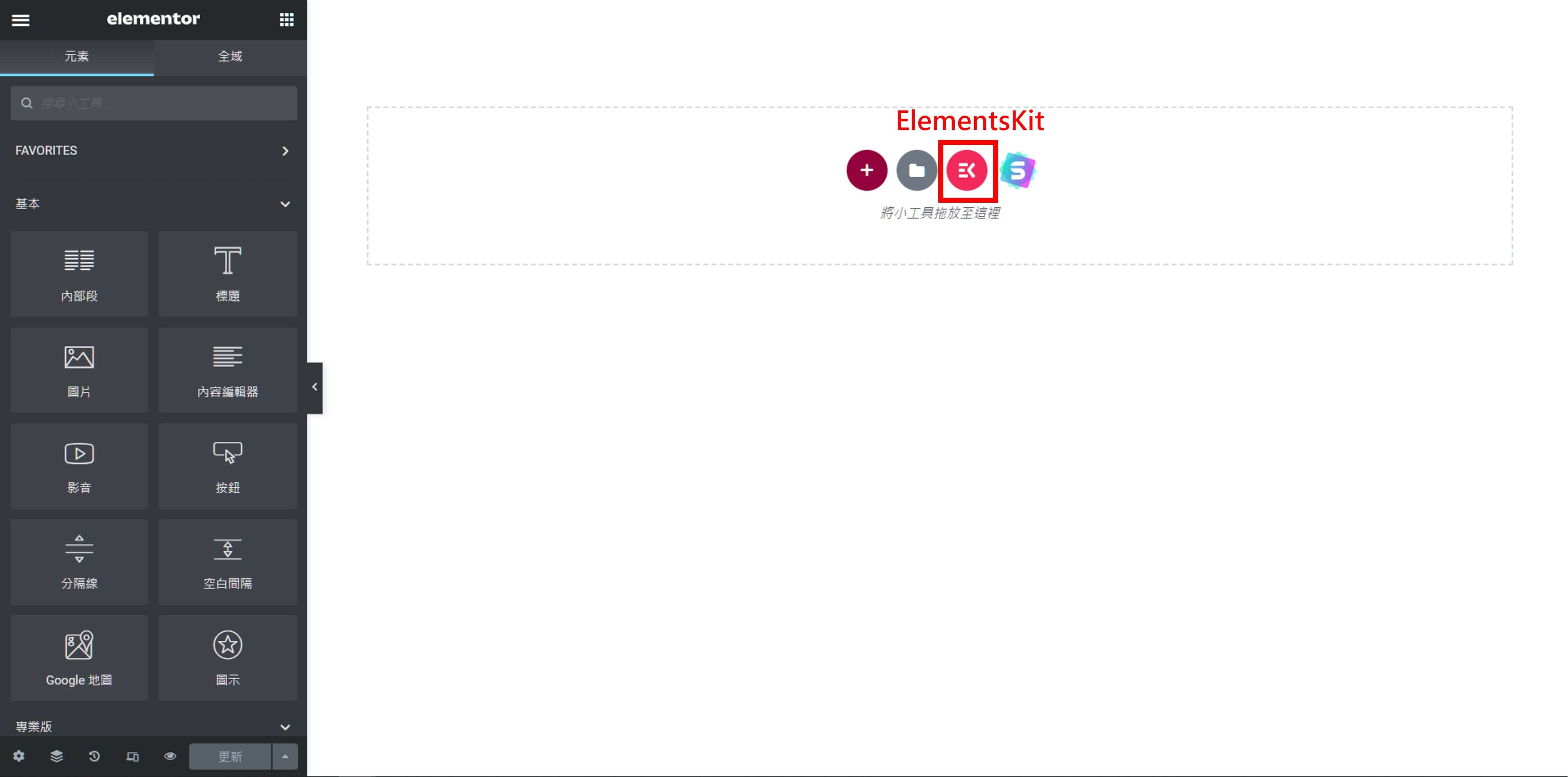
選擇「ElementsKit」。
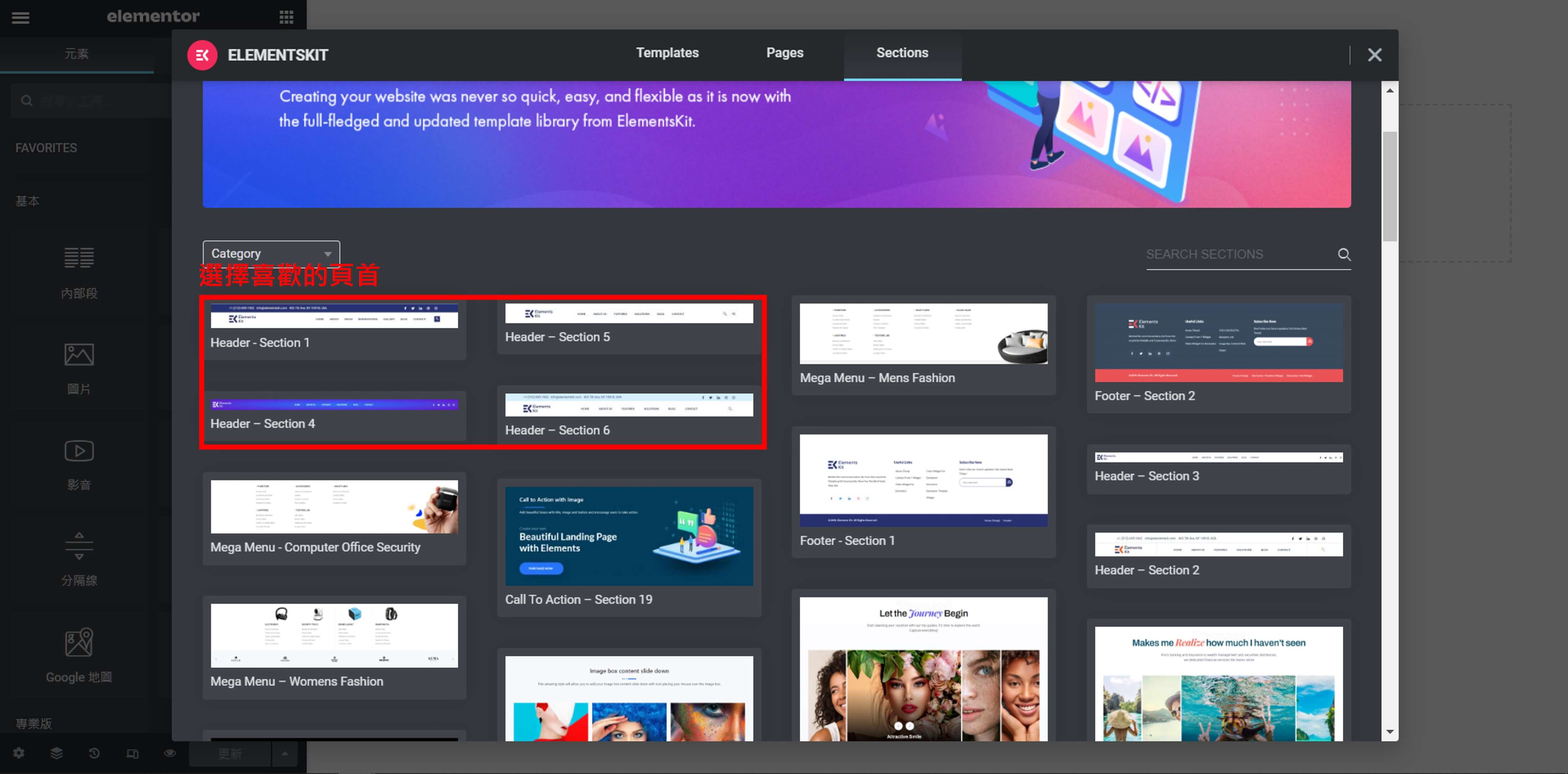
選擇喜歡的首頁模板。
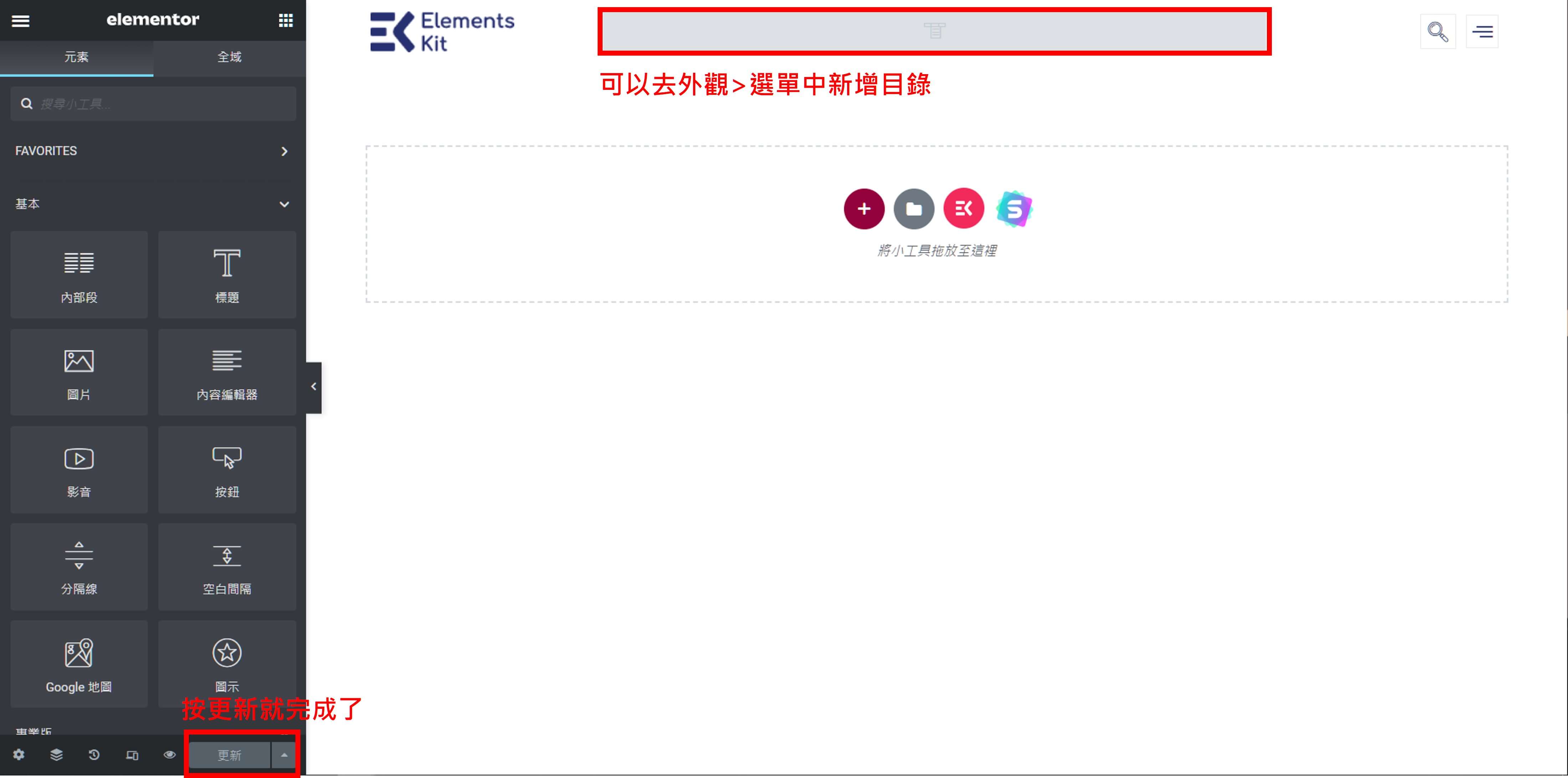
第七步:更新即可完成,頁尾的製作方法也一樣。
Elementor 教學 - WordPress 視覺化網站編輯外掛,基本操作及設定介紹
https://www.design-hu.com.tw/wordpress/elementor-teaching/elementor-teaching.html
Q2W3 Fixed Widget 小工具 固定側邊欄掛
https://www.design-hu.com.tw/wordpress/wordpress-plugin/how-to-use-q2w3-fixed-widget.html
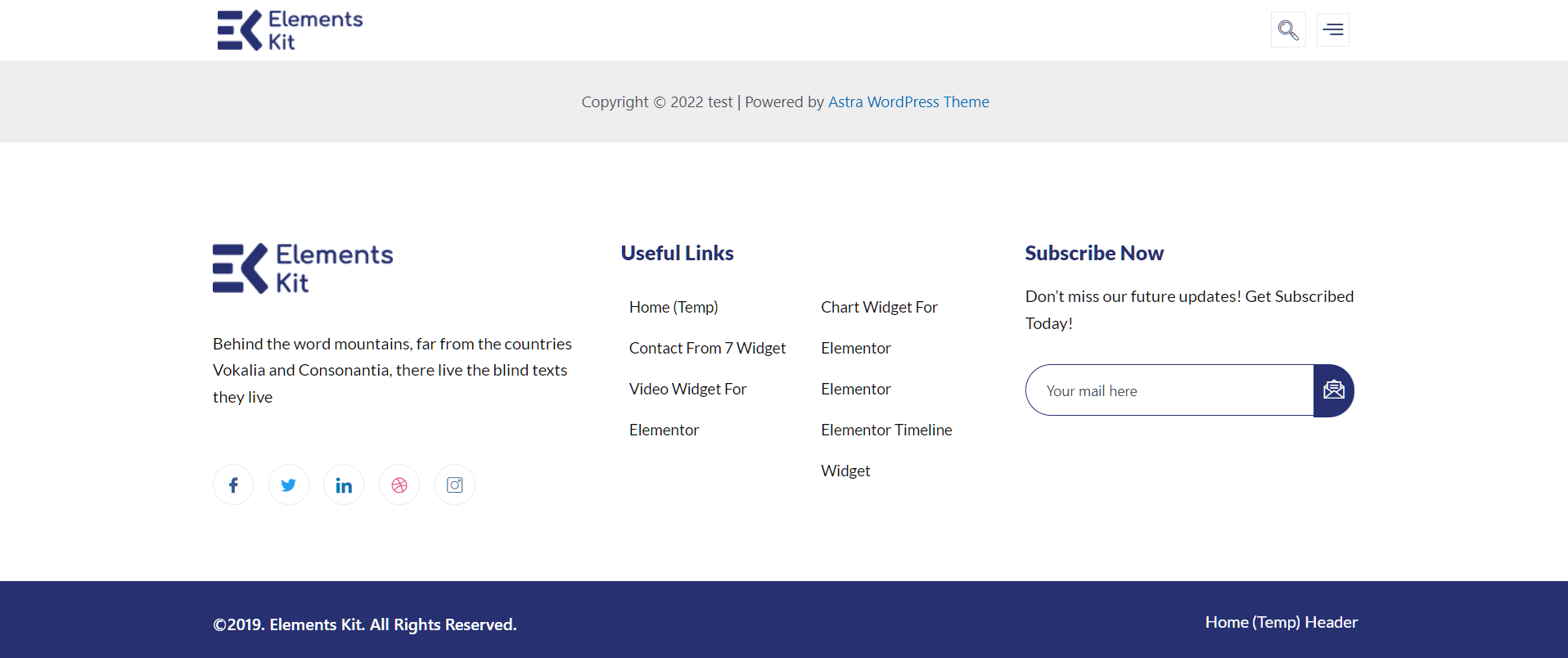
完成效果
完成所有設定以後就可以回到首頁看看設計的成果
結語:
ElementsKit的相關教學就此結束,基本上光是大量的免費模板就可以為我們省下大量的時間,如果又更多需求還有PRO可以升級使用,一鍵下載簡單又快速,輕鬆便可以達到精美的成果,是不是超棒的呀!
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~