歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略, ALL IN ONE SEO 是WordPress架站平台中的一個 SEO外掛 ,關鍵字對於網站的重要性我就不再強調了!鵠學苑寫了很多提高關鍵字排名的文章會在下面為大家放上連結,但是相關的外掛真的有很多特別是在WordPress中,目前關鍵字的外掛主要有三個我們介紹過 Yoast 和 Rank SEO 今天就要來和大家介紹最後一個All IN ONE SEO,接下來跟著鵠學苑的腳步,讓我們開始學習吧!
All IN ONE SEO官方網站
https://tw.wordpress.org/plugins/all-in-one-seo-pack/
ALL IN ONE SEO有什麼特點
之所以要介紹這麼多的外掛就希望大家都可嘗試看看找到你看起來最順眼的外掛,要說這些關鍵字優化的外掛其實基礎的設定上都差不多,特別是你文章越寫越多以後內容裡面需要那些元素你心裡都有個底了,所以比起看網路評價上來選擇要用那個外掛不如三個都下載下來試試看你那個用起來最順手看起來最順眼,畢竟到了後期開始增加付費功能後你要更換外掛系統就比較麻煩了!
Rank Math SEO工具 基礎教學 – WordPress外掛
https://www.design-hu.com.tw/wordpress/wordpress-plugin/rank-math.html
Yoast SEO 教學 你懂 SEO 意思 了嗎?
https://www.design-hu.com.tw/wordpress/wordpress-plugin/yoast-seo-class.html
下載與啟用
WordPress的外掛下載方式都大同小異,老樣子這邊我們簡單帶過,我們把重點放在基礎設定的教學上!
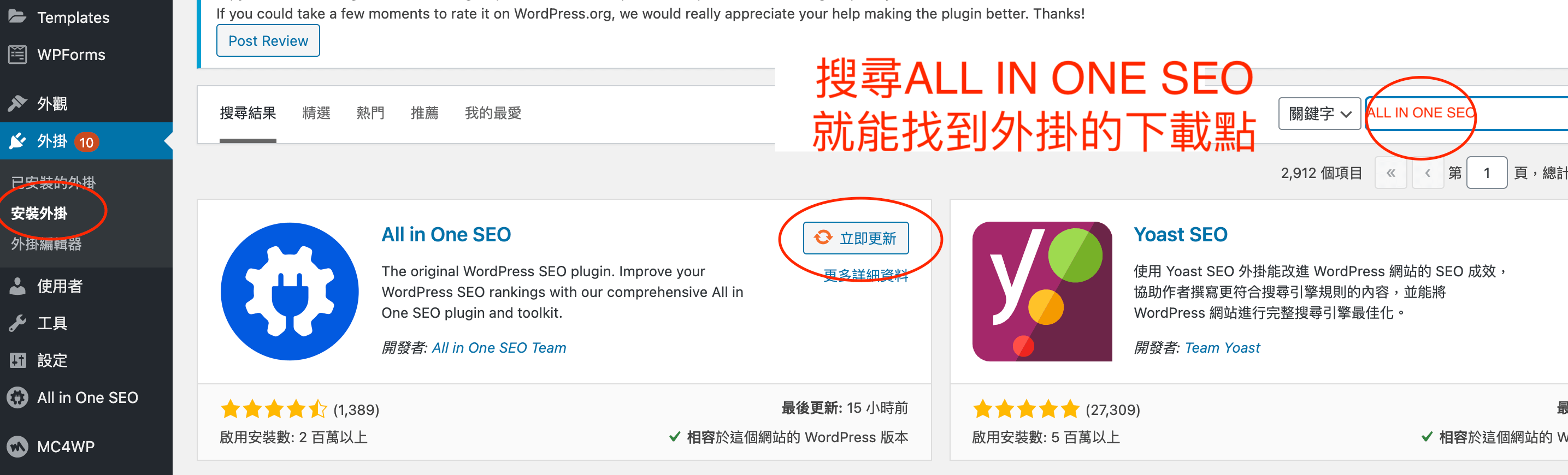
第一步:下載及安裝
進入網站後台 – 點擊外掛 – 安裝外掛 – 在Search Bar中輸入關鍵字 – 點擊安裝
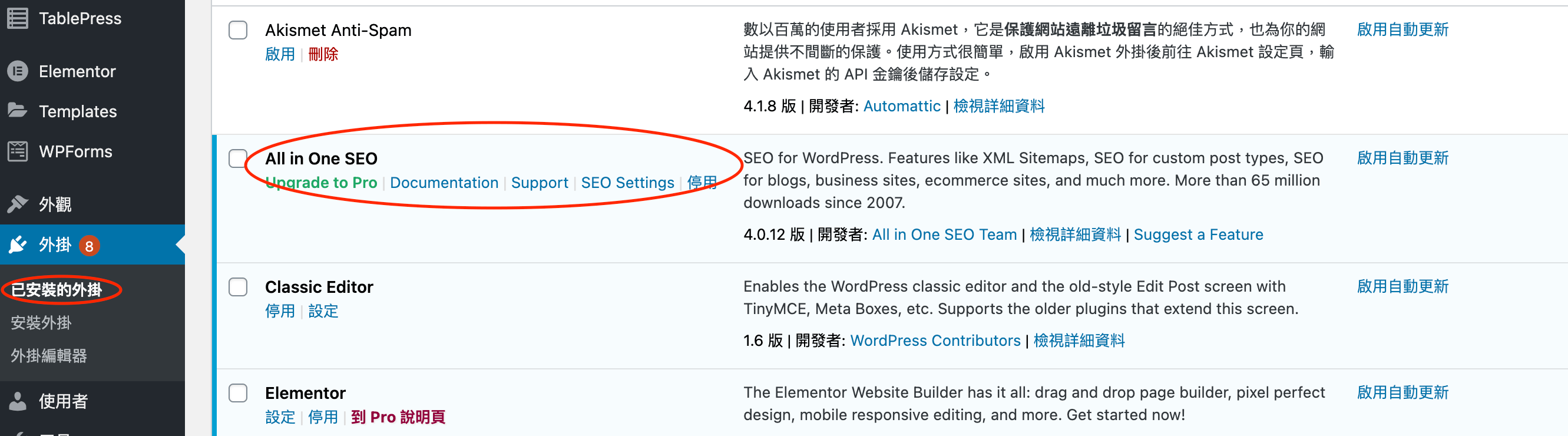
第二步:啟用外掛
進入後台 – 點擊外掛 – 以安裝的外掛 – 找到外掛 – 點擊啟用
ALL IN ONE SEO的基本操作
啟用後就可以開始進行操作了,接下來就跟著鵠學苑一步一步看下去吧!
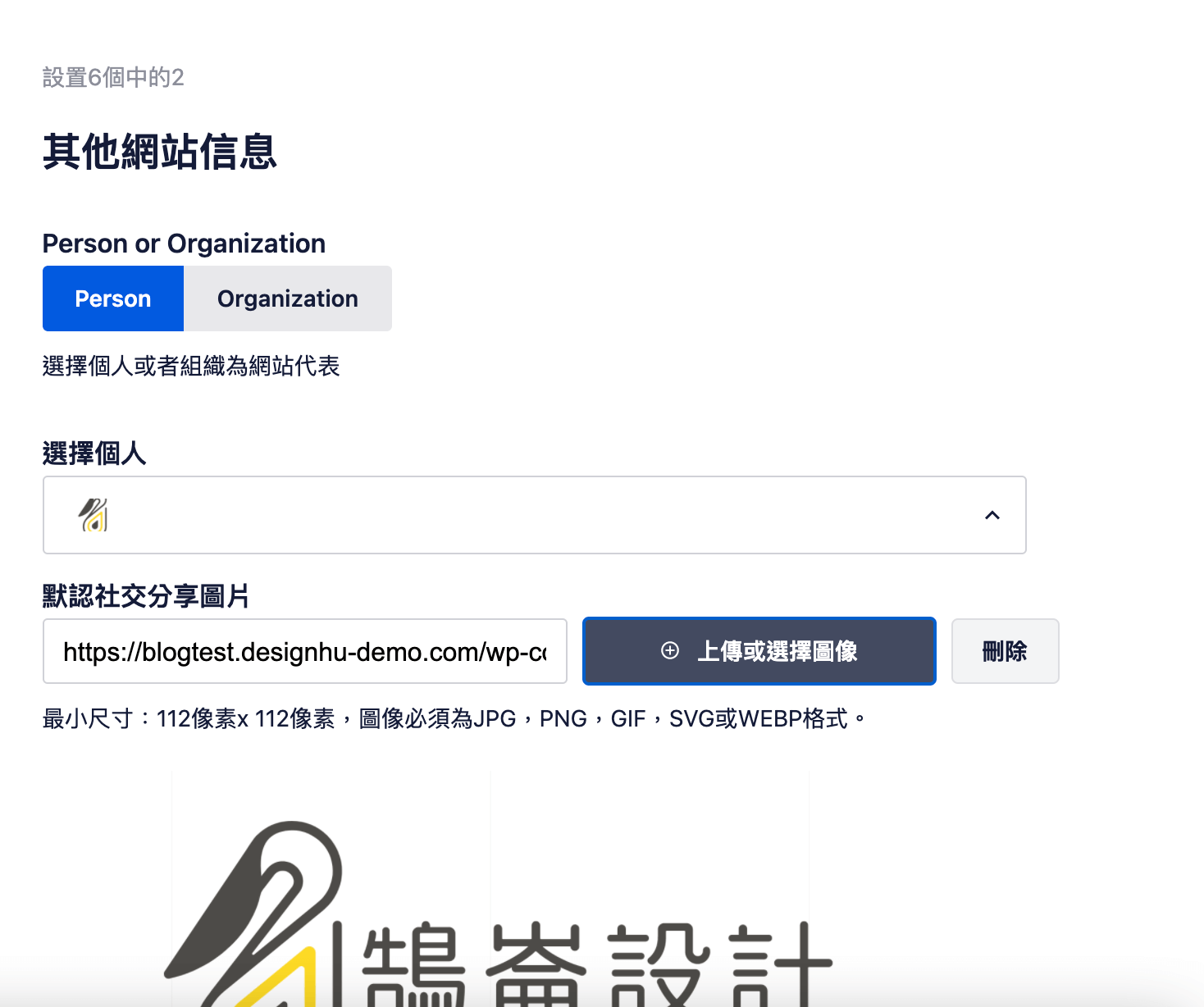
第一步:啟動安裝嚮導
和大部分SEO外掛一樣要先填寫你所在的企業的基本資料才能進一步的設定!這邊就按照上面的提示來填寫資料即可!都先按照預設來進行設定就可以了其他的PRO才能解鎖的功能!
ALL IN ONE SEO不是完全免費的軟件,就像其他SEO工具一樣,一些進階功能還是需要付費解鎖的!所以還是建議大家三大主流SEO平台都可以試試看在決定要解鎖那家的!
第二步:網頁文章的SEO設定
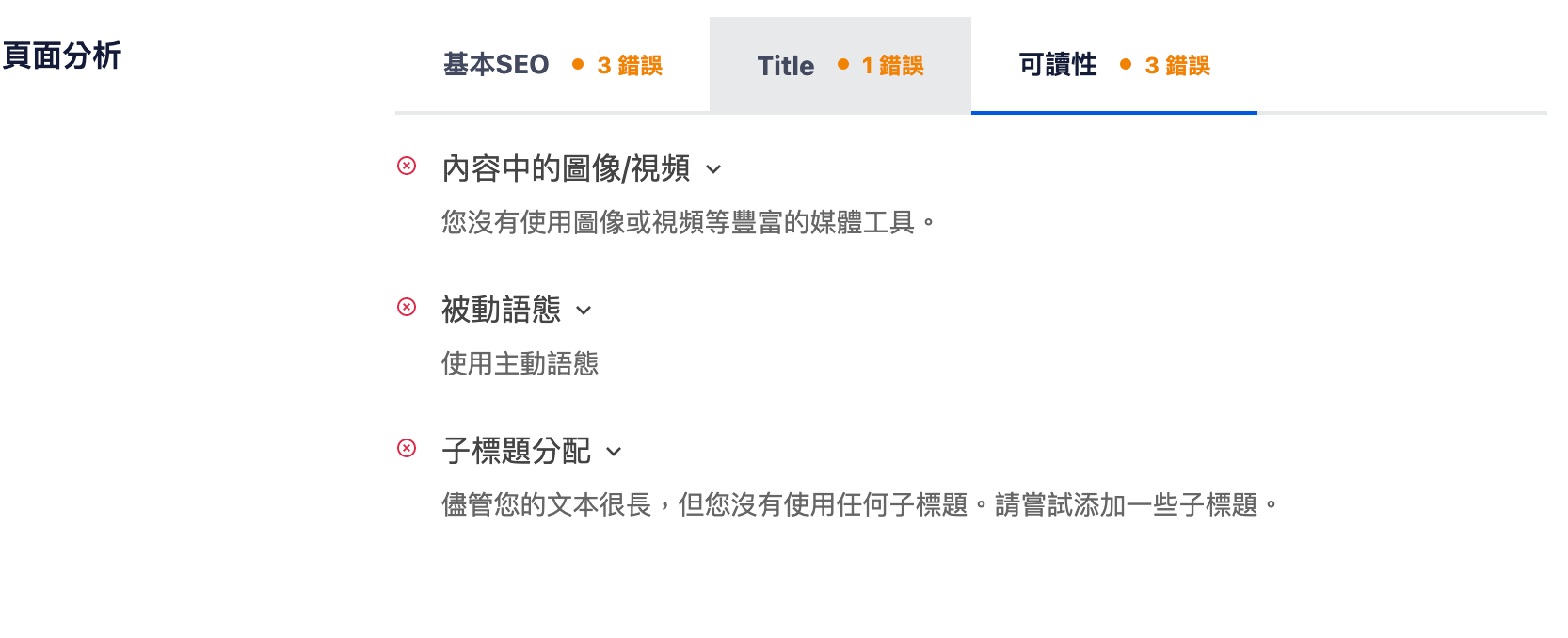
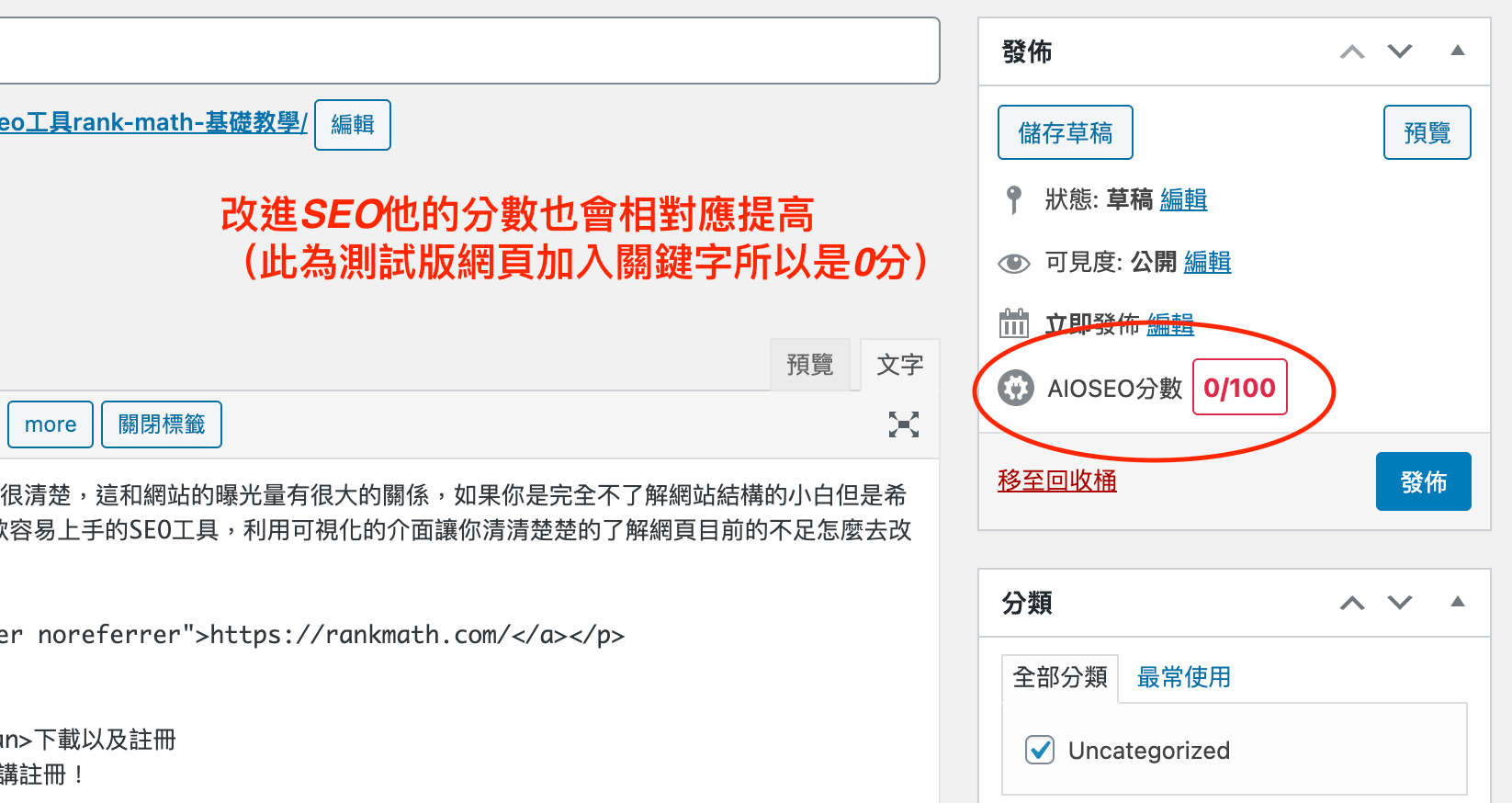
在完成初始設定後就可以開始撰寫文章了!和其他的SEO外掛一樣在撰寫完文章以後下面就會給你一些提高關鍵字分數的建議。這邊3個平台都一樣就是針對標題、基本關鍵字訊息、可讀性進行分析給出一個客觀的分數!
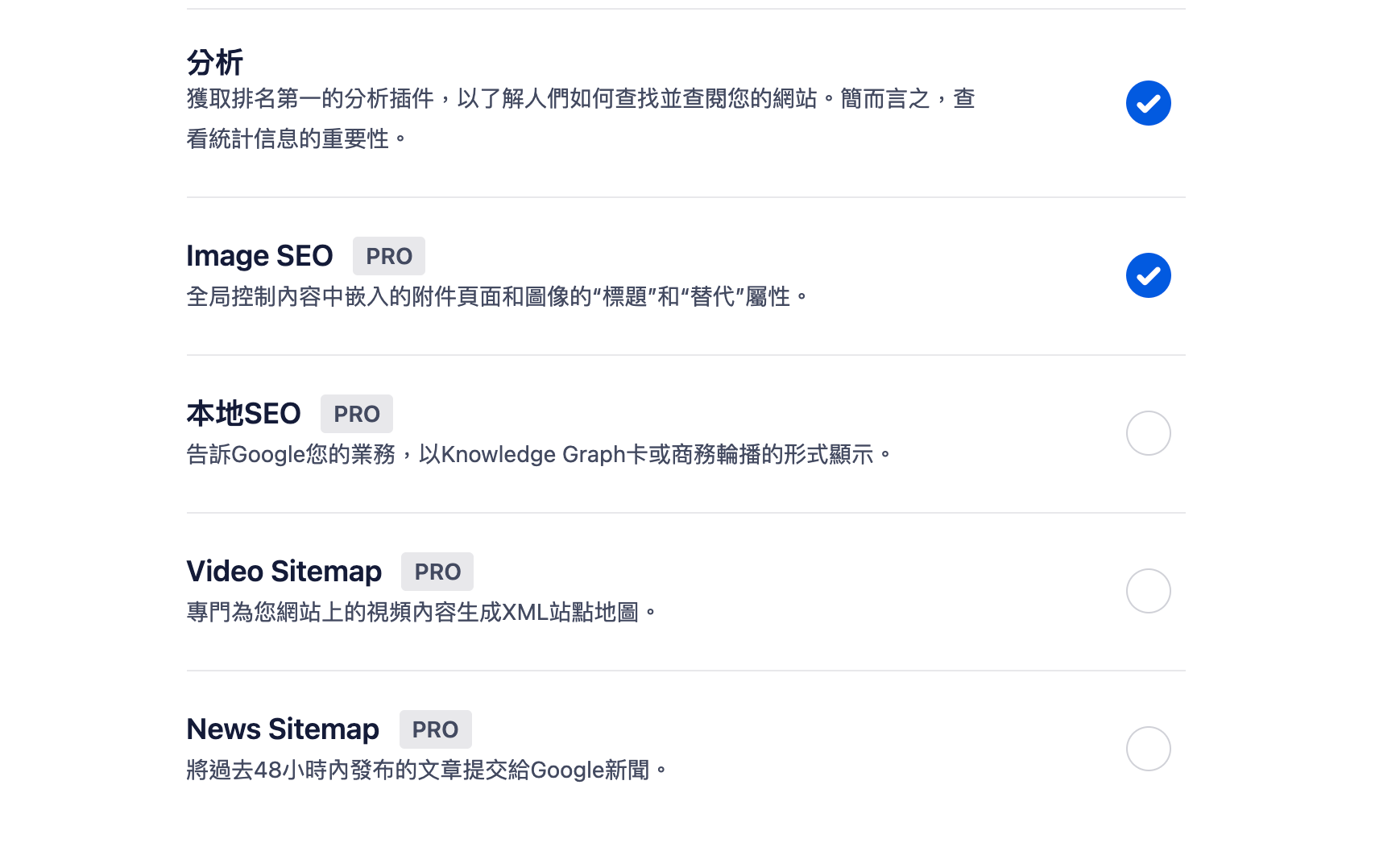
特殊功能介紹
基本上特殊功能無非就是競爭對手的關鍵字分析這些內容當然是要付費解鎖的。這些功能你也可以用Google Search console 做到一樣的效果(免費),不過ALL IN ONE SEO幫你在一個平台上就整理出來是比較方便的所以要付費解鎖也是合理的。這邊我們會先介紹幾個免費的特殊功能,讓大家自己決定要不要使用PRO的版本獲取跟多資訊。
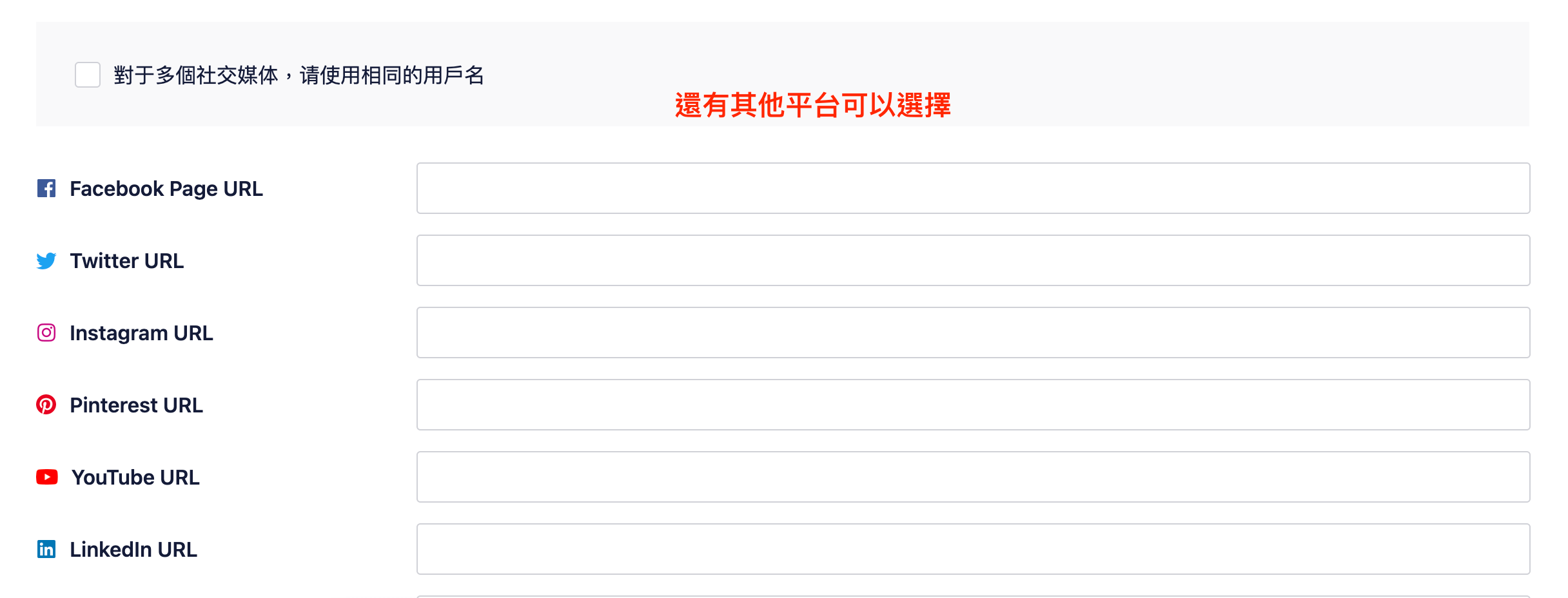
第一點:Social Networks
和社交平台連結,這個在Yoast是付費項目且只有FB和Twitter可以使用而在今天介紹的外掛當中就有很多不同的平台可以選擇。
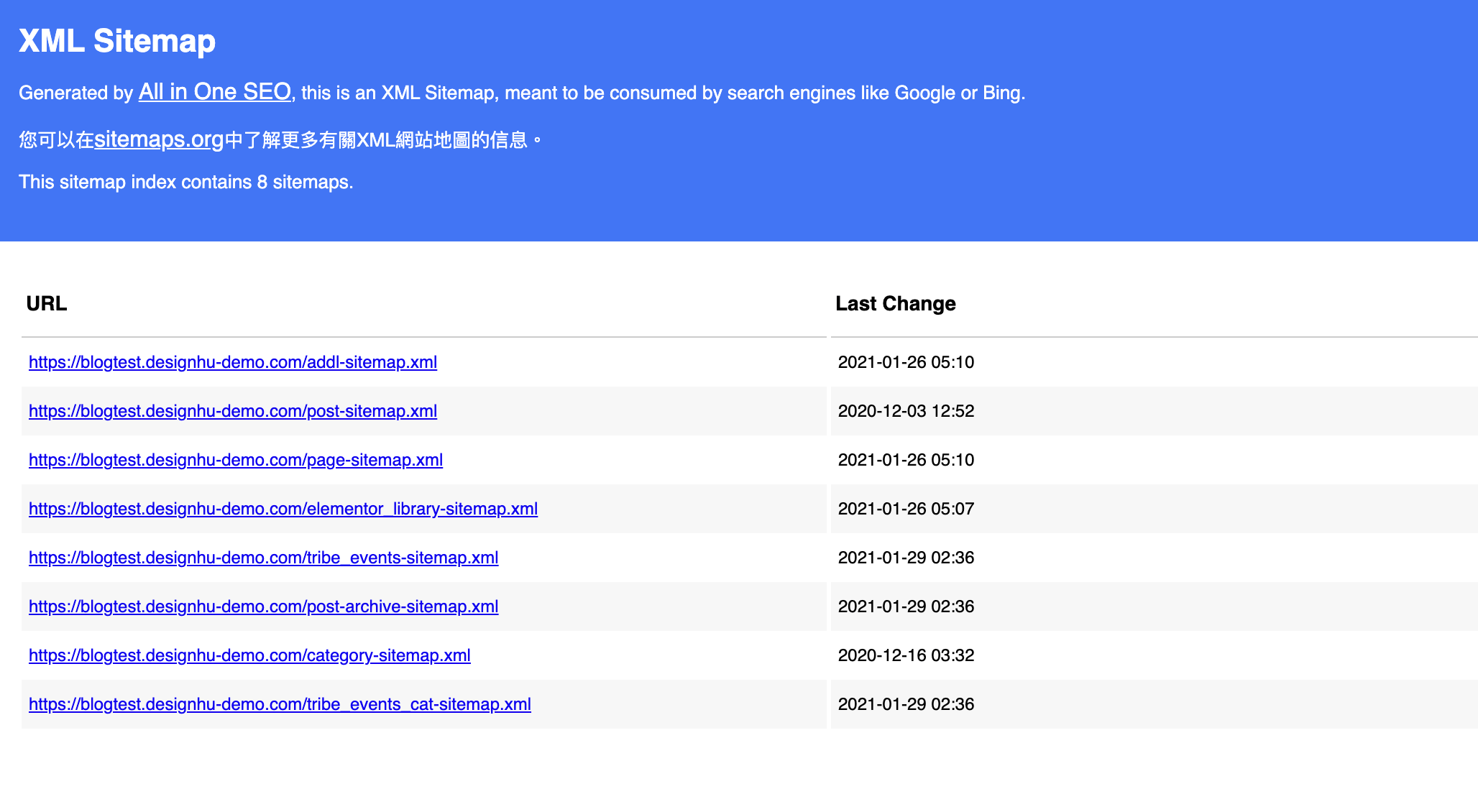
第二點:網站地圖
這個功能對新手來說是非常友好的,Google的關鍵字排名中網路地圖是很重要的一環要讓爬蟲機器人輕鬆讀取我們的網站且有清楚的麵包屑才能提高排名。在後台就可以看到網站地圖了解現在網站的URL情況!
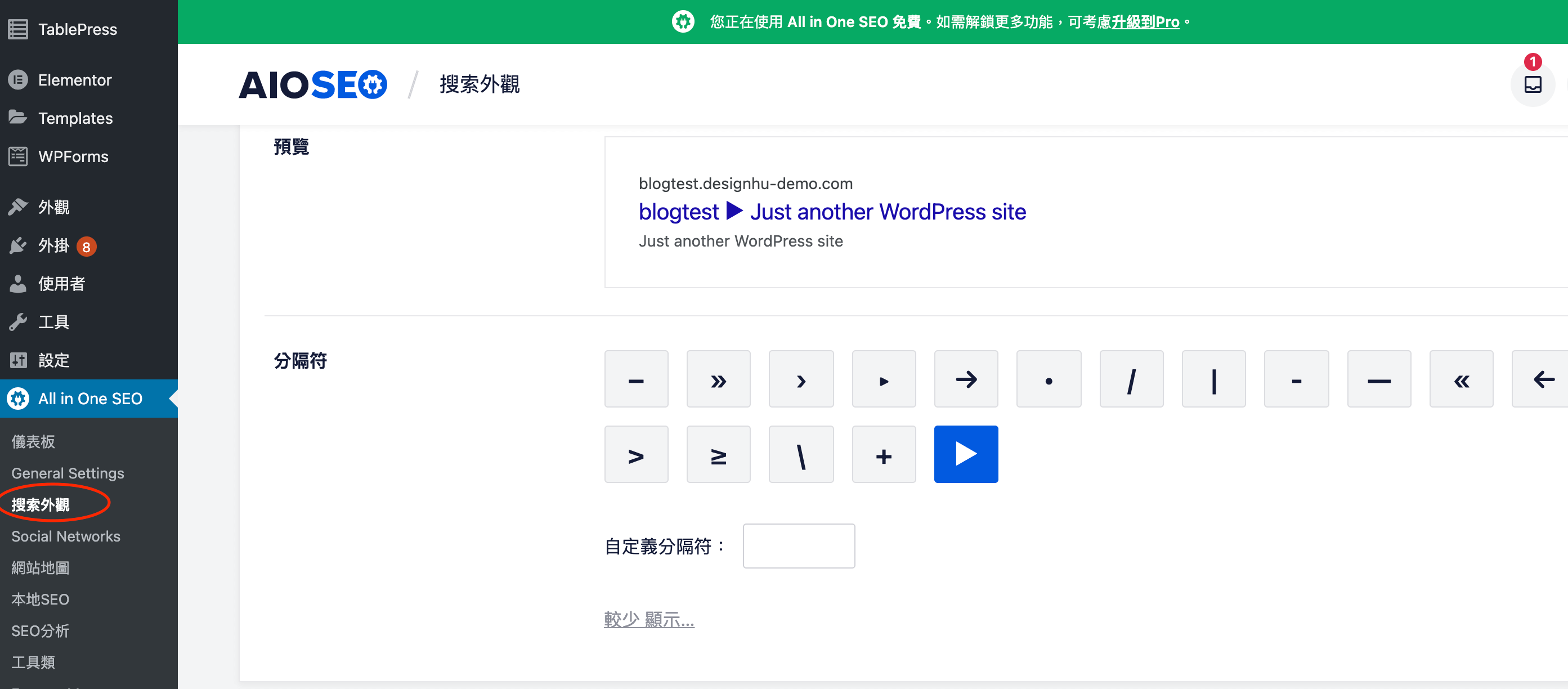
第三點:外觀設定
外觀設定和網頁編輯標題其實很像,就給文章設定一個版型內容,以後文章的關鍵字訊息就會按照版型進行設定!(不過我還是建議自己手動調整,畢竟我們用的是中文來編輯多多少少還是有跑版的問題發生)但是大家還是可以試試看啦如果你的內容行銷專員都是新手還是相對友好的。
結語:
其實我自己在整理個大SEO平台的功能後覺得他還是大同小異,所以到寫到後面其實還是內容!內容是我們在網站更新當中最為重要的,而外掛只是輔助,當然使用下來ALL IN ONE SEO對於新手來說是最友好的選擇,不過 鵠學苑 還是推薦大家選擇自己用起來最習慣的外掛!今天的教學到這裡告一段落了,不要忘記點擊 訂閱鵠學苑電子報 ,確保收到最新 WordPress 教學文章,如果有 網頁設計 相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
WordPress外掛相關文章:
網站資訊文章推薦
內容行銷到底要多久才能見效呢?撰寫內文時一定要遵循的潛規則!
SEO到底追不追的完?文章怎麼寫!
Google Search2020再進化,如何提升網頁品質?