歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略 – AddThis – WordPress外掛 一鍵完成 FaceBook、Line 多種社群分享,在網路上建立專屬品牌網站或經營部落格,為的就是能推廣企業服務或產品,也為了能在做好網路行銷,而讓更多的人能看到網站就是非常重要的一件事,透過為網站增加社群分享按鈕的方式,就是提高網站曝光度的一個方法。
而今天要介紹的 WordPress 外掛,就是能夠在網站中加入分享按鈕,當使用者覺得這篇文章很實用或喜歡網站內容時,可以將網站推廣到使用者的朋友圈,讓更多人能接觸到產品與服務。 AddThis不只有加入分享按鈕功能,使用 WordPress 架站可以透過安裝外掛選擇 AddThis 其它的服務,像是社群網站連結按鈕,建立相關文章區塊等,不需要自行寫入網頁程式語言,也不需要加入追蹤碼,使用外掛安裝後就能夠在 WordPress 後台簡單針對外觀及功能做設定,相當快速且方便。最重要的一點是,AddThis 已經宣布是完全免費,不需要花費額外的成本,就能夠輕鬆為網站附加社群分享功能,接下來跟著鵠學苑的腳步,讓我們開始學習吧!
WordPress Share Buttons Plugin – AddThis下載點
https://wordpress.org/plugins/addthis/
AddThis官方網站
https://wordpress.org/plugins/addthis/
在 WordPress 控制台安裝AddThis社群分享外掛
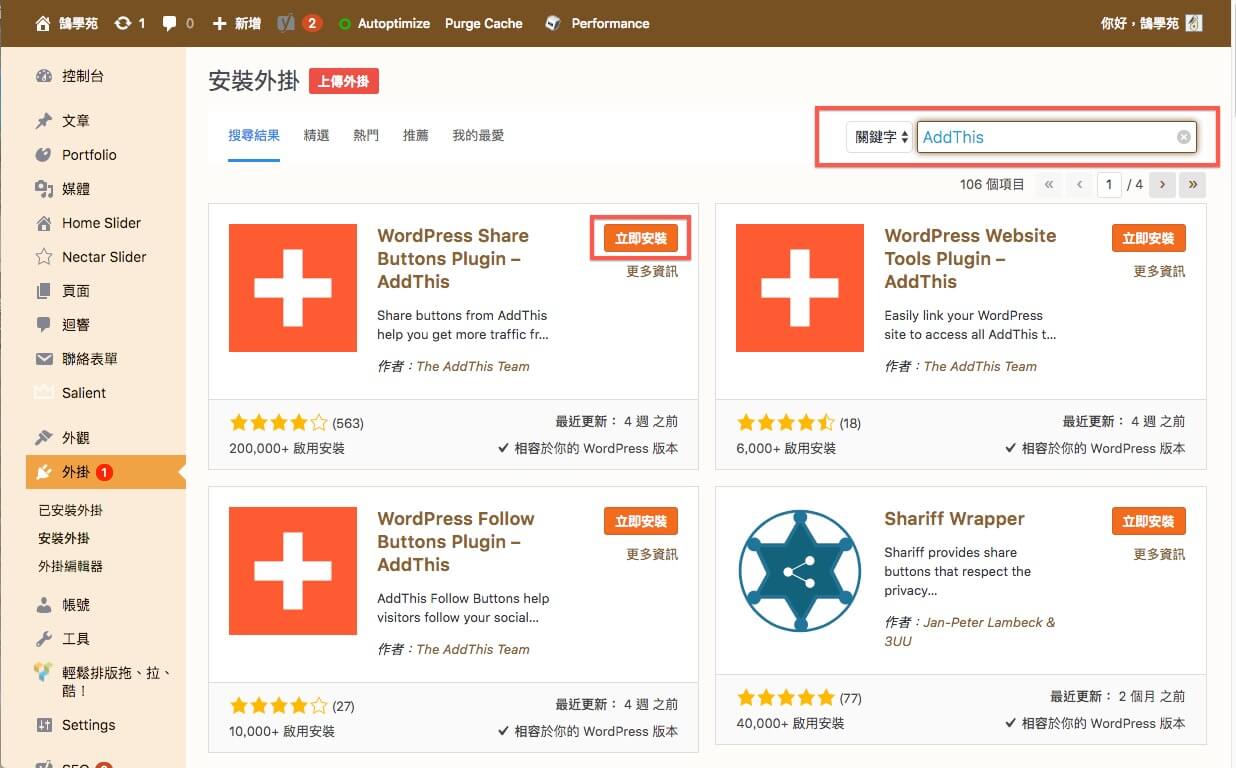
第一步:進入 WordPress 後台點擊外掛選項,在安裝外掛介面搜尋 AddThis ,本篇教學是以增加社交分享按鈕為主,因此要選擇 WordPress Share Buttons Plugin – AddThis 。
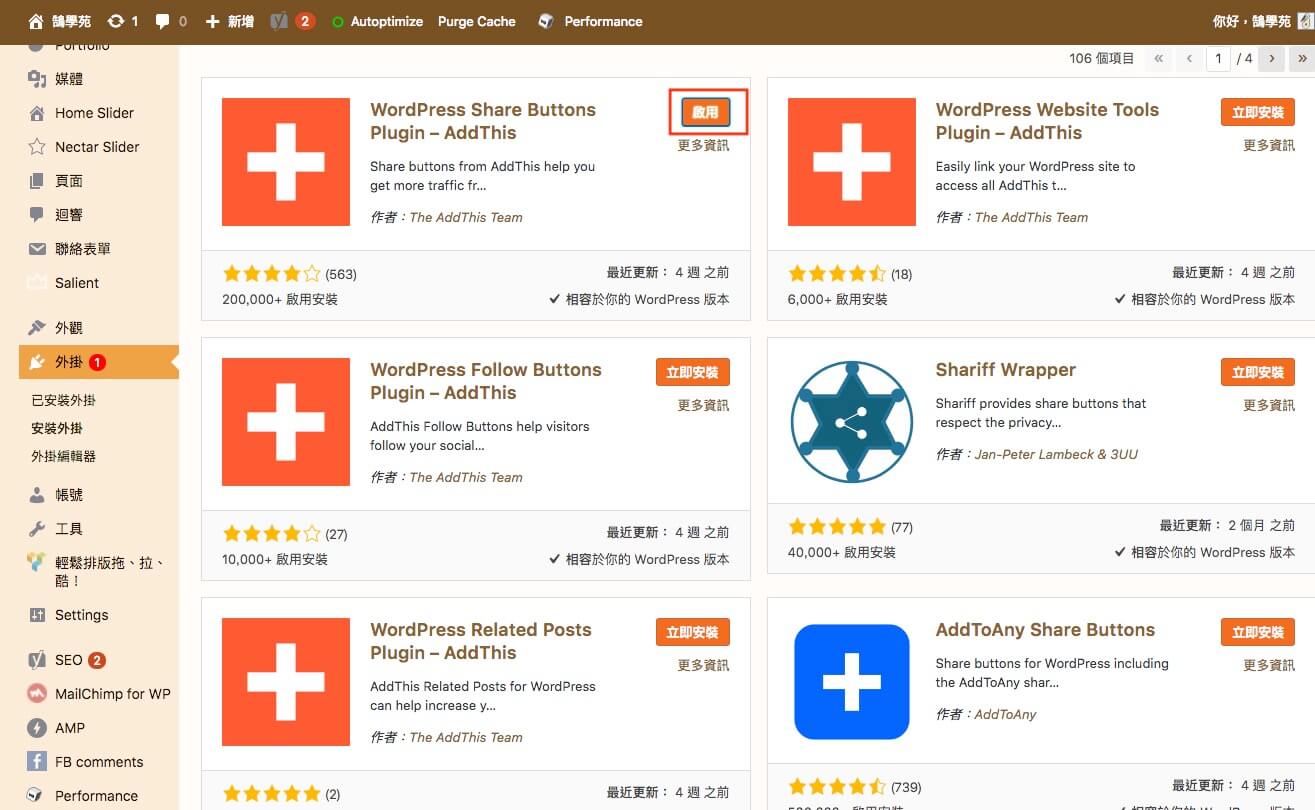
第二步:點選立即安裝後就可以點選啟用外掛,當然也可以透過本篇文章開頭提供的 WordPress 外掛下載連結,以安裝外掛的方式上傳 zip 檔案來安裝,詳細外掛安裝教學請參考:WordPress 教學 基礎介紹六(外掛)。
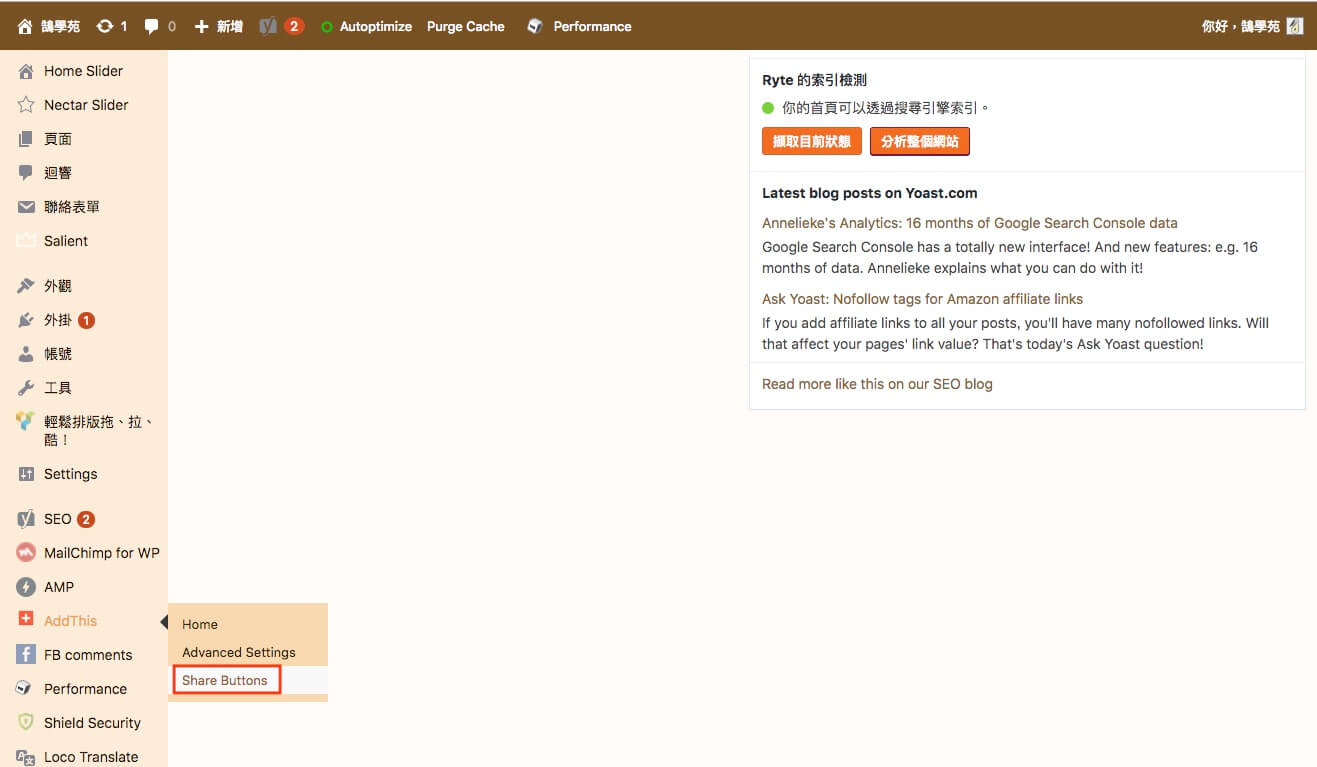
第三步:安裝完成後可以在 WordPress 控制台的側邊欄找到 AddThis 的圖示,點擊後選擇 Share Button 。
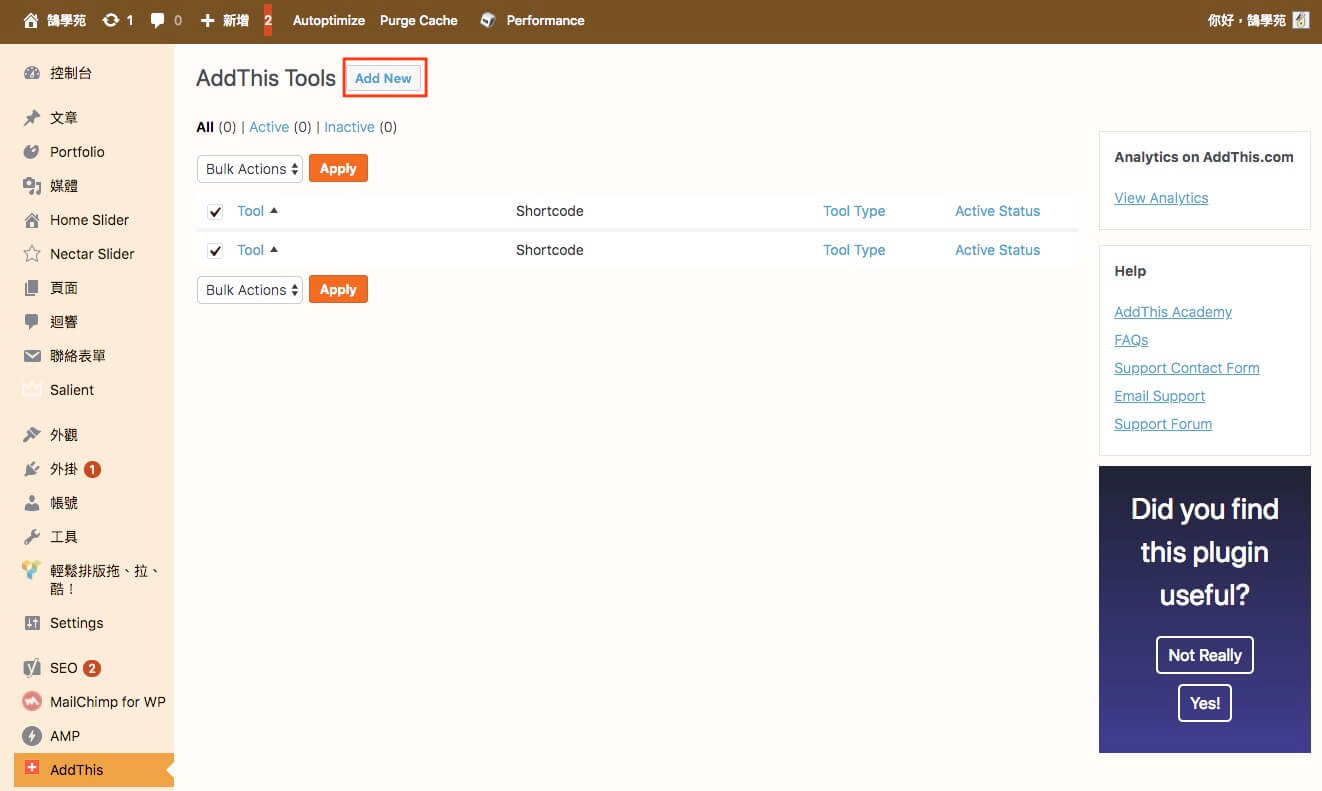
第四步:進入設定介面後在上方找到 AddNews 按鈕,開始新增社群分享按鈕功能。
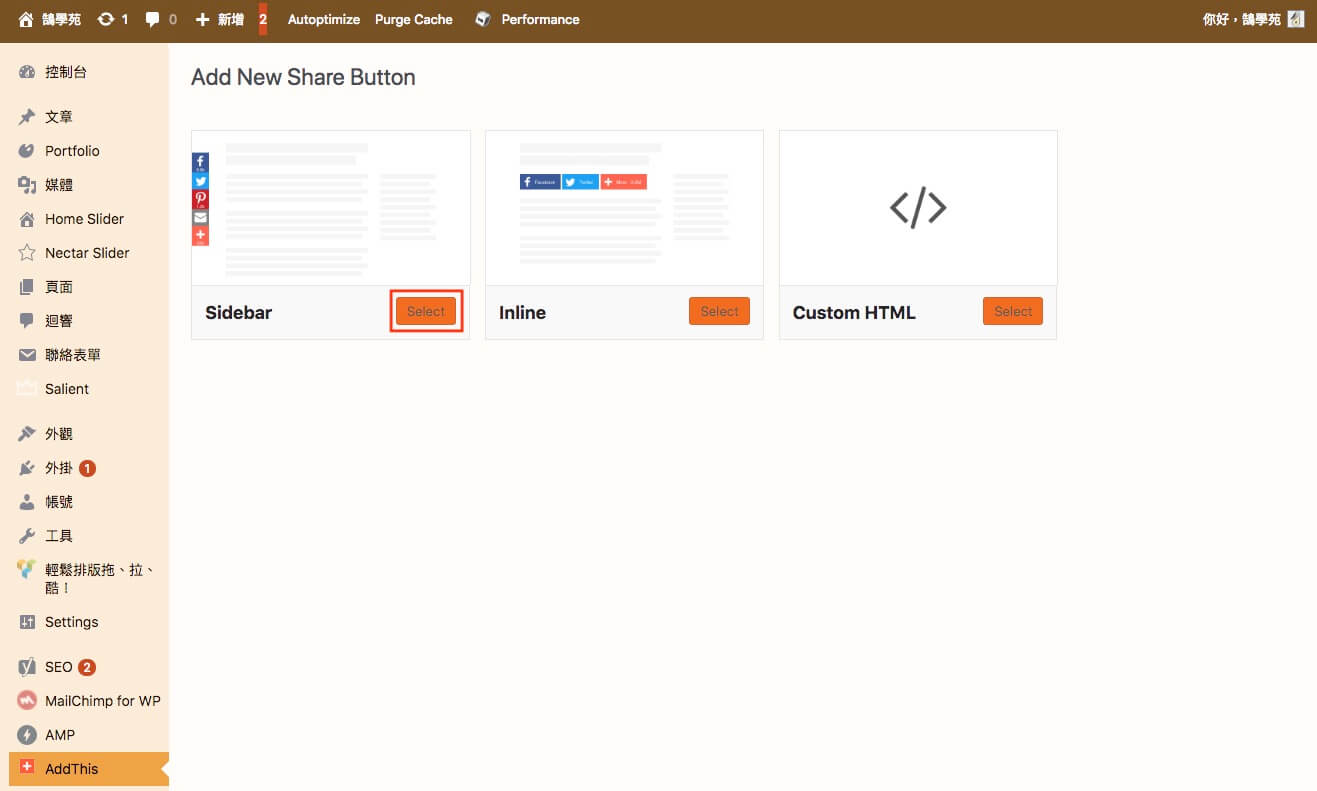
第五步:在本次教學中會以網站前台顯示側邊欄社群分享按鈕的樣式來做範例,也就是下圖紅色方框圈選的 Sidebar,Inline的設定方式差別不大,因此不再贅述(如果有較多人對此功能感興趣,會另外發表教學文章)。另外如果要自行寫入 HTML 語法以在網站中自行定義社群分享按鈕的位置,就可以選擇 Custom HTML。
AddThis社群分享外掛設定方式教學
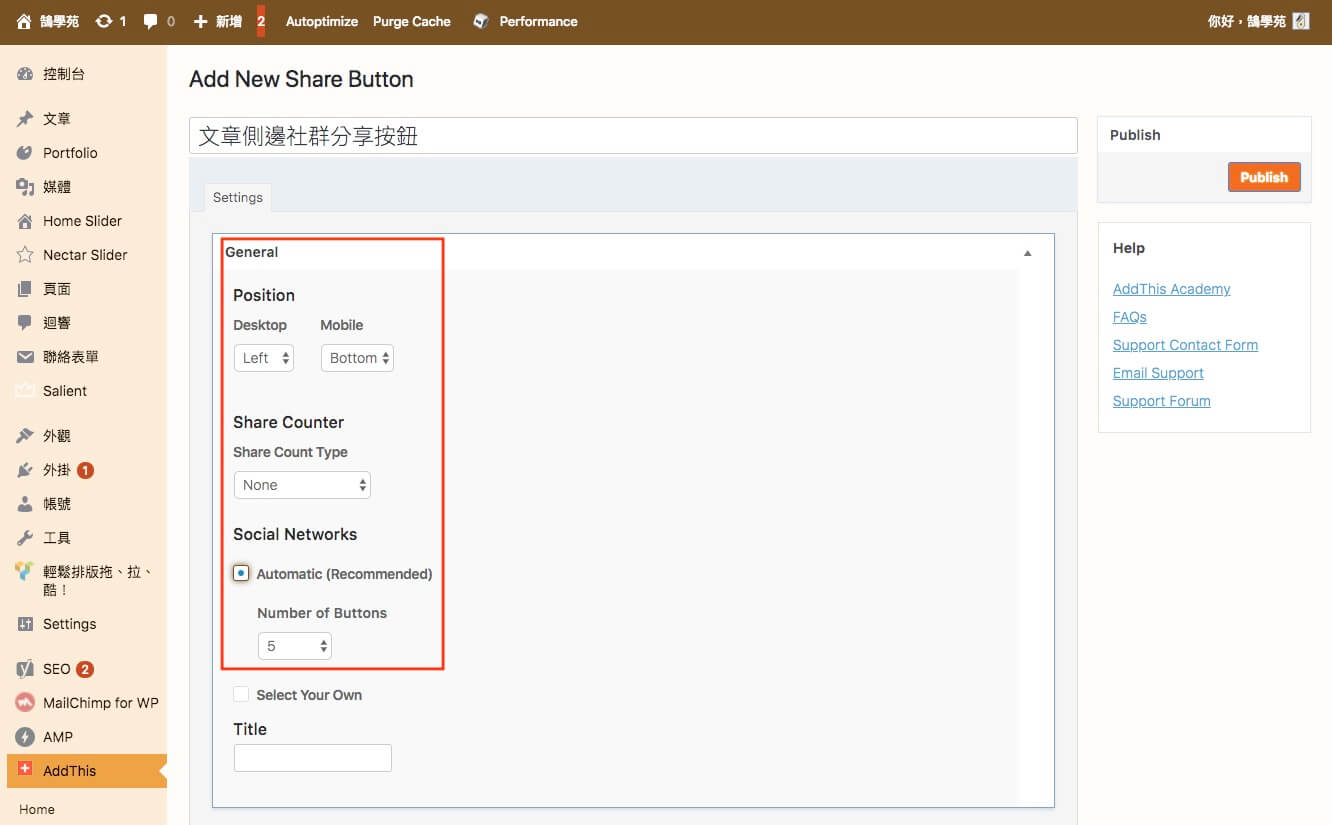
第一步:新建分享按鈕頁面並定義頁面名稱後,可以針對社群分享按鈕做設定,以下列出選項設定意義:
-
- Position:Desktop 是指在桌上型裝置中要顯示的位置,可以選擇左邊或右邊,Mobile 是在移動設備上社群分享按鈕要顯示的位置,可以選擇上方或下方。
- Share Count Type:Individual 是在各別社交按鈕上顯示分享次數,Total 是在分享按鈕側邊區塊最下方顯示總共分享次數,也可以選擇兩者都顯示(Individual & Total)。
- Social Networks:選擇要提供給網站瀏覽者作為分享管道的社群媒體,如果勾選Automatic (Recommended)則會自動選擇社群媒體按鈕,下方可以設定要顯示的社群媒體按鈕數量。
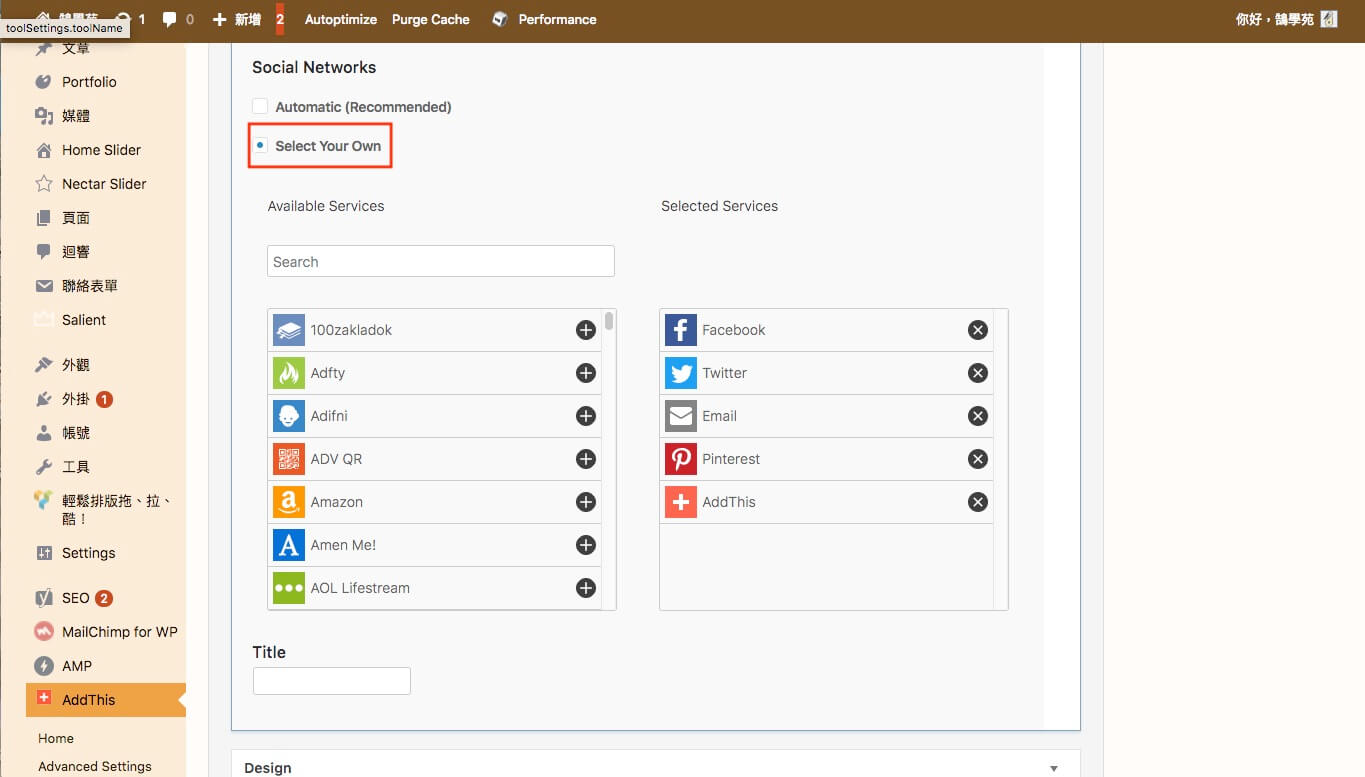
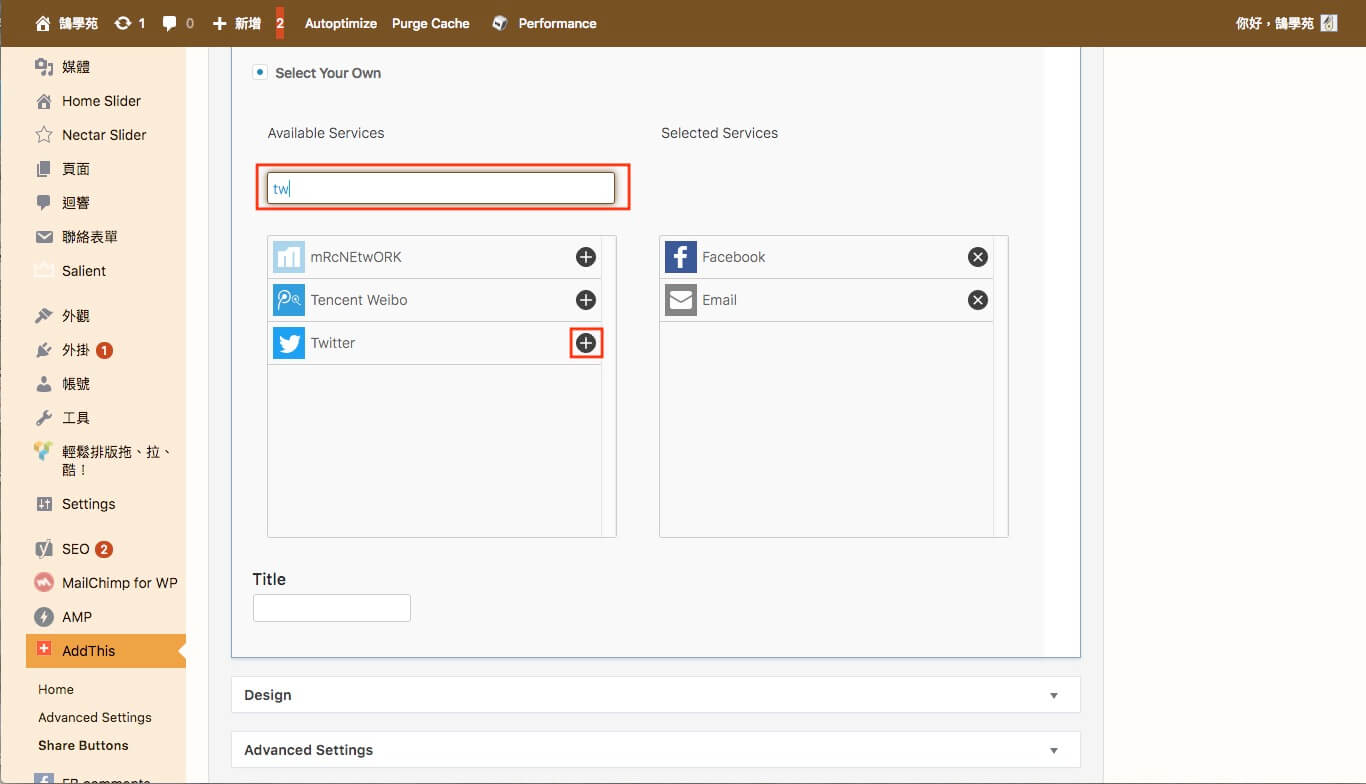
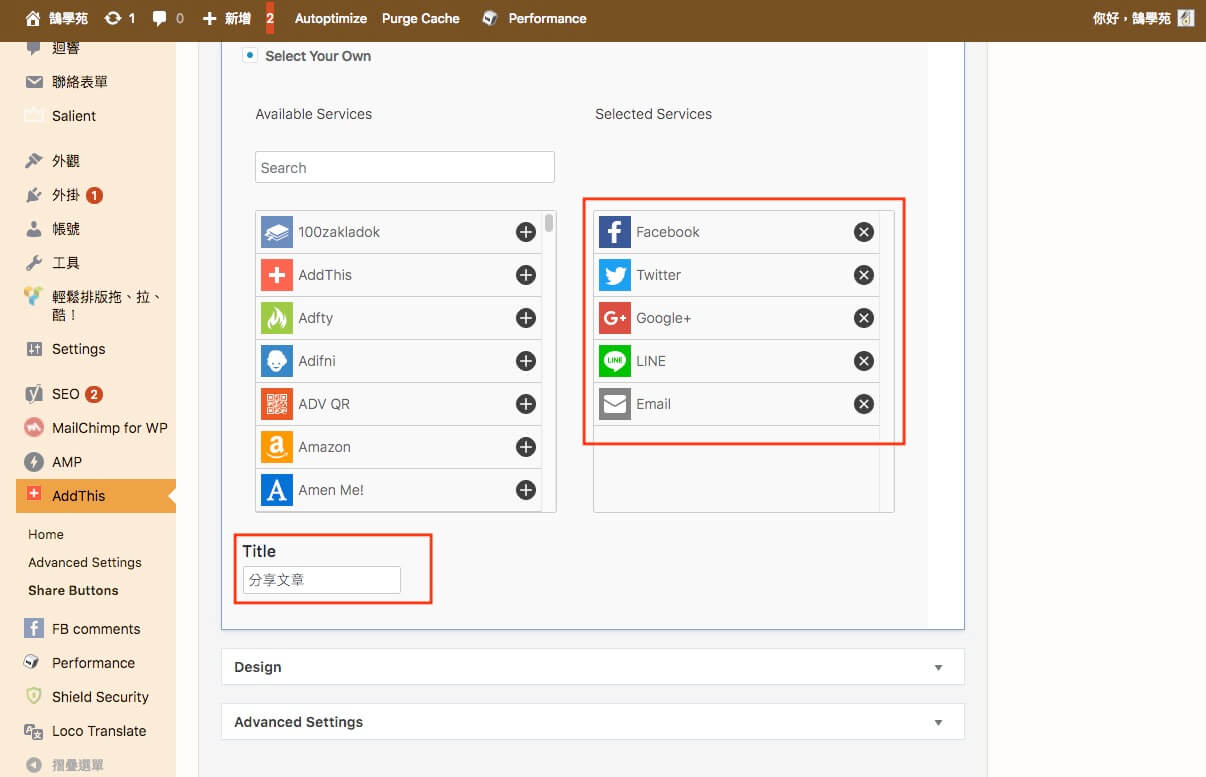
第二步:同樣是 Social Networks 的選項,如果勾選 Select Your Own 就可以自行定義社交分享按鈕,下圖二中在Search的搜尋框中可以輸入想要顯示的社群名稱,快速找到該分享按鈕,點選右方的黑底加號圖示就可以將社群按鈕加入至左方,特別一提的是,AddThis這個按鈕當使用者點選時會跳出所有支援分享的社群媒體清單,可提供給使用者自行選擇要在哪一個社群網路上分享,因此筆者建議這個按鈕可以保留在側邊分享按鈕選單中。
Title 的部分可以自定義分享按鈕欄位的標題文字
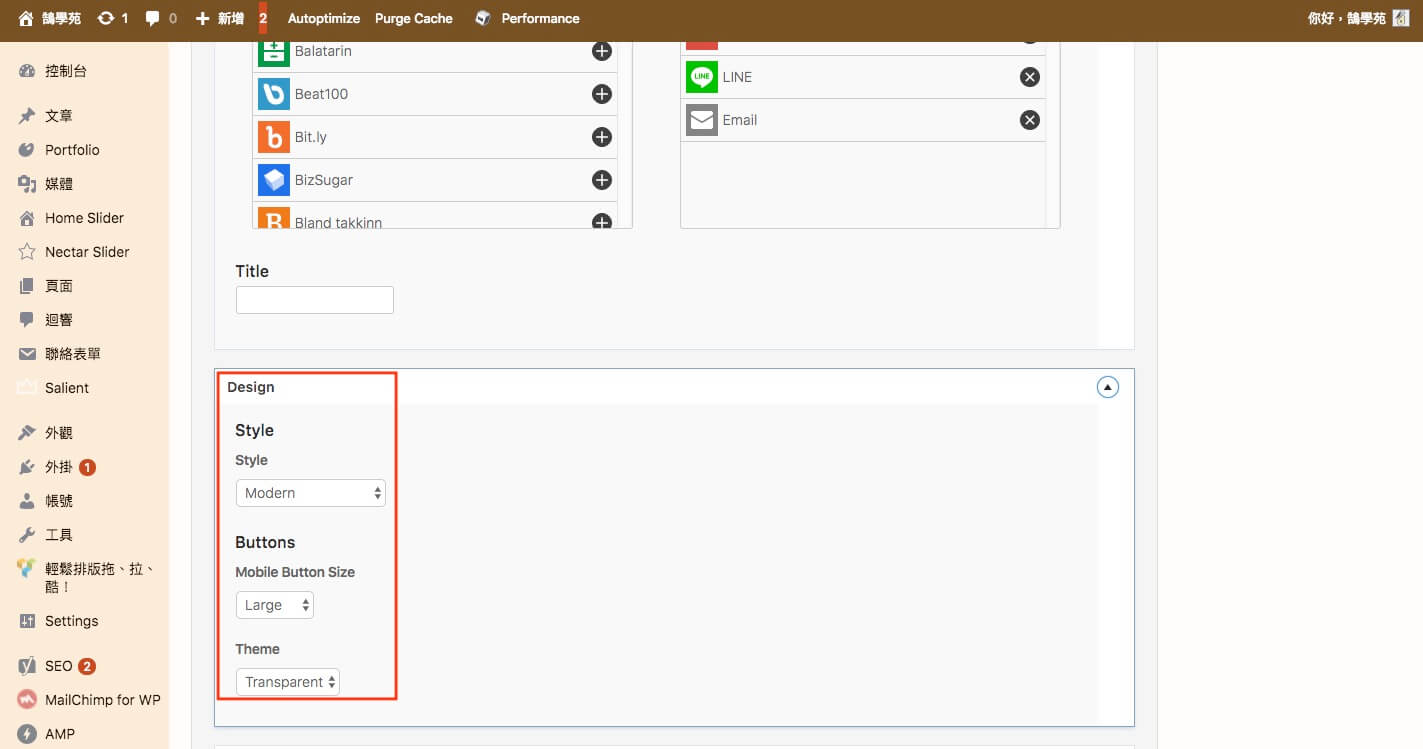
第三步:在 Design 的設定區塊可以選擇社群分享按鈕的樣式( Style )、按鈕本體大小(Buttons)、主題色彩(Theme),各位可以自行選擇後在右上方點選 Publish 後至前台觀看樣式,找出最適合網站的設計樣式。
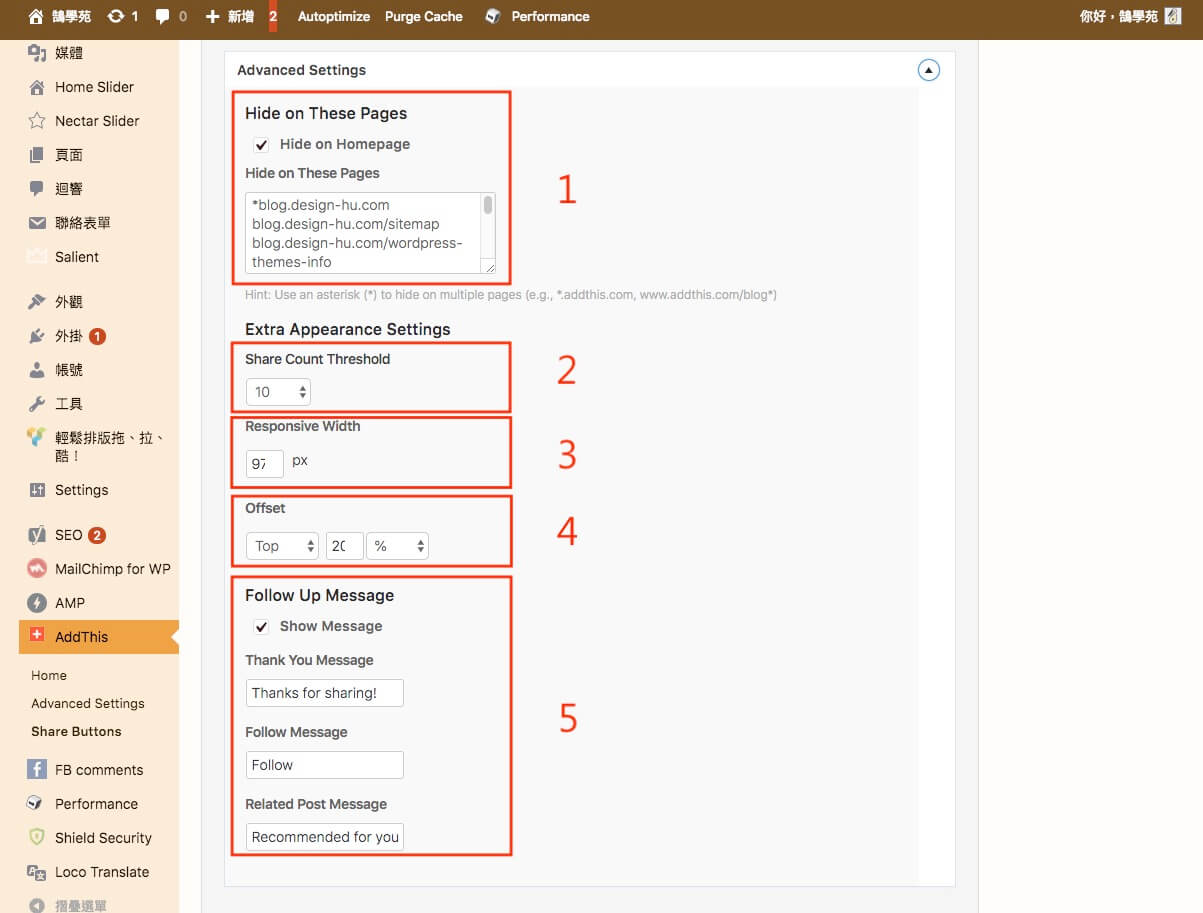
第四步:在 Advanced Settings (進階設置)中能對分享按鈕欄做更細微的功能設置,以下說明:
1.Hide on These Pages:要在哪些網站頁面隱藏分享按鈕欄,在開頭以及結尾都必須標註*這個符號,並且頁面網址以 , 作為區隔,比如在鵠學苑中筆者 “不想要” 在首頁及 WordPress 分類頁面中顯示分享按鈕欄,就在這個設定選項中輸入如下方所示,就可以在這些頁面不顯示分享按鈕欄。
*www.design-hu.com.tw,www.design-hu.com.tw/category/wordpress*
2.Share Count Threshold:當分享數值到達設定值時,將會開始顯示分享數。
3.Responsive Width:響應模式,下圖中的設定就是當螢幕寬度小於 979px 時,社群分享按鈕欄就會進入移動設備的顯示模式(上下顯示)。
4.Offset:社交分享按鈕欄位距離網頁頂部或底部的距離,以百分比來設定。
5.Follow Up Message:自定義當使用者分享後的的感謝話語,通常在分享完成後會以全螢幕覆蓋的方式顯示感謝語,但要注意的是並非所有主題都有支援此功能,有部分的佈景主題不會顯示感謝語,但對按鈕分享功能沒有影響。
第五步:以下就是筆者為鵠學苑設定社交分享按鈕的示意圖片,提供各位參考。
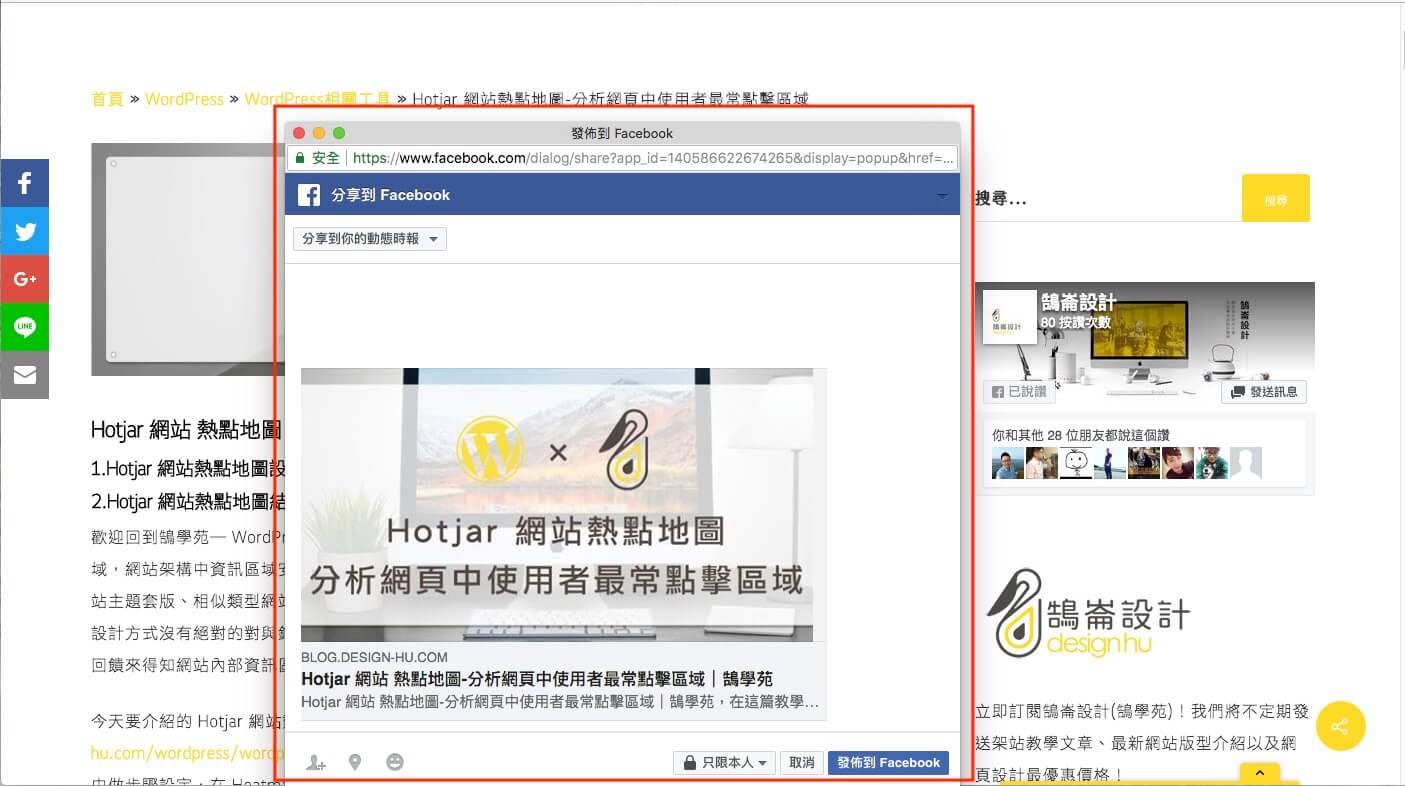
第六步:在點擊分享按鈕後就會出現如下圖的樣式。
結語:
在最後跟大家稍微解釋一下 Hide on These Pages 這個設定要注意的事項,如果想要提供所有網站頁面內容都可以讓網站瀏覽者做分享,那麼要注意到網頁在被分享時顯示在社群媒體上的樣式,舉例來說當分享分類或標籤的網頁,如果沒有設定圖片及摘要,那麼社群媒體就會對網頁內容做自動擷取,如此一來呈現出來的樣式會相當不具專業性與美感,反而會帶給收到分享的人反效果,因此筆者建議在網站中精華的頁面比如商品頁、文章頁中開啟分享功能即可,比較能夠確保達到應有的效果。
今天的教學到這裡告一段落了,不要忘記持續關注鵠學苑的最新文章, 如果覺得本篇文章內容實用,請不要忘記在右邊訂閱鵠學苑給予我們一些鼓勵!想學習超詳細的WordPress攻略嗎??來 鵠學院 就對了!我們下次的教學見~
架站相關文章:
網站架設知識推薦閱讀:
Astra 2.0 更新,超過 40 萬網站架設的 WordPress 主題推薦!
Google 在地商家 新增訊息功能,在 Google 地圖上即時通訊!
HTTPS 、 SSL 是什麼 ? SSL憑證 對網站來說重要嗎?