歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略 – WordPress Shortcode 教學 – 網頁設計基礎,運用簡碼加入網頁內容元素,在 WordPress 網站架設的過程中,無論是使用 WordPress 內建編輯器或者是主題、外掛所附加的網頁建構器,對於網站內容元素所顯示的位置及樣式,可能會遇到無法按照所想去設定的時候,對於專業的網站設計師而言,可以輕易地透過寫入程式碼做解決,那對於一般非本科生的站長如果遇到類似狀況,應該要怎麼辦?
因此本篇文章就是要介紹 WordPress shortcode 功能,可以很好協助解決這些類似的網站設計問題,Shortcode(短代碼或簡碼)的來源是透過 PHP 語法去定義的一種網頁元素表現形式,而其樣式就像 [test ] 或 [test] title [/test] ,不一樣的 PHP 函數調用寫法會有不同的表現形式,在 [ ] 全形括號中所顯示的程式語言,能將其所代表的意義就是將網頁內容元素顯示在網站前台中。而這樣的功能能讓網站編輯與排版更加靈活多變,而非只受限於網站編輯器中所能操作的項目。
WordPress 有許多外掛都有提供 Shortcode 的加入方式,而某些 WordPress 佈景主題也有特別提供加入 Shortcode 的欄位來編輯單一網頁內容,更有 Shortcode 外掛能夠直接在 WordPress 內建編輯器中做網頁元素的添加,在以下文章內容會一一向各位介紹,希望大家不要錯過這個 WordPress 實用的 Shortcode 功能。
(小提醒:在本篇教學中是以 contact from 7 以及 addthis share button 這兩個外掛做 Shortcode 示範,外掛本身相關功能介紹請參閱:Contact Form 7 教學 WordPress 表單 – WordPress 架站 必學外掛!、AddThis – WordPress外掛 一鍵完成 FaceBook、Line 多種社群分享 。)
Shortcodes Ultimate WordPress外掛下載
https://wordpress.org/plugins/shortcodes-ultimate/
WordPress 外掛 Shortcode 簡介及運用方式
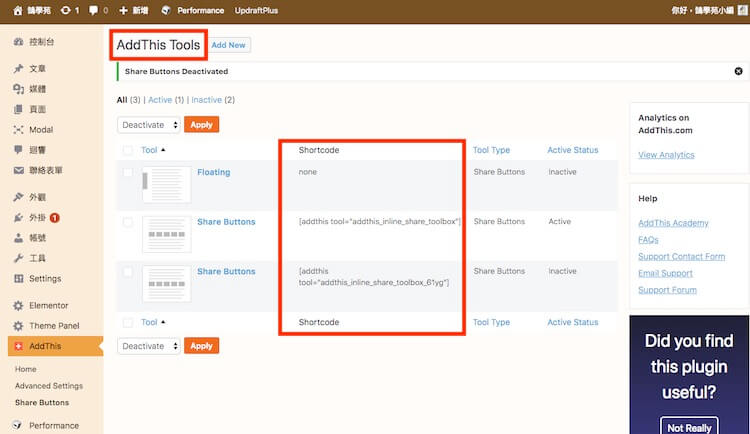
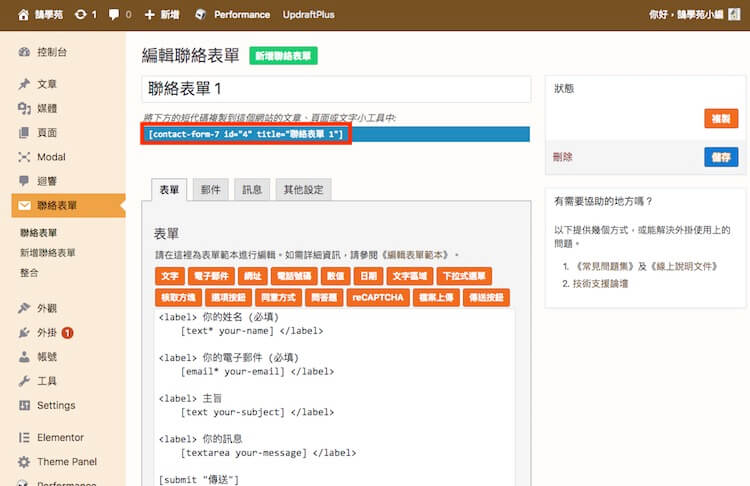
第一步:在聯絡表單外掛的設定頁面中可以找到如下圖標示處的 Shortcode ,在某些 WordPress 外掛當作者在製作時會特別寫入一段為這個外掛產生 Shortcode 的 PHP 語法,因此不是每一個外掛都具有 Shortcode 。

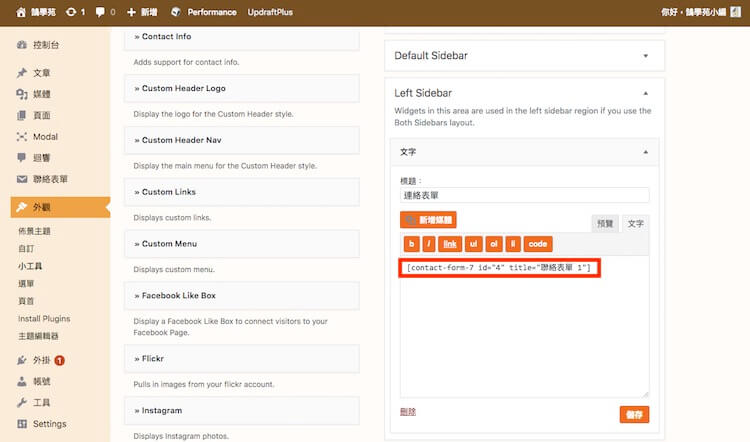
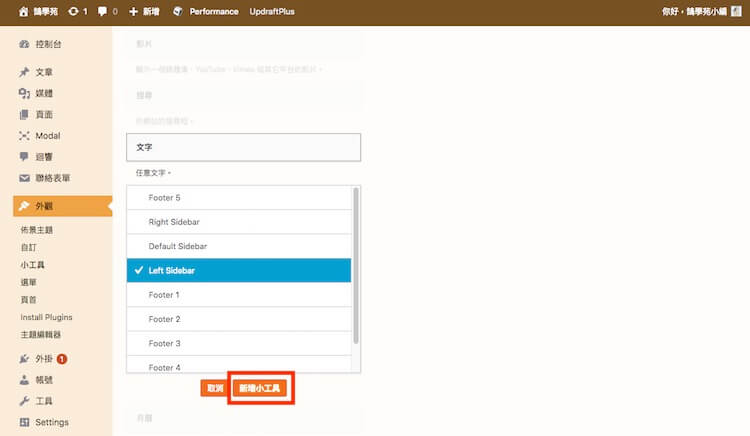
第二步:在此簡單示範在網站哪些位置可以運用 Shortcode ,在 WordPress 外關中選擇小工具,進入後在左邊的側邊欄找到文字小工具,點選後將文字小工具新增到想要顯示的側邊欄( sidebar )或頁尾 ( footer )。

複製剛剛在聯絡表單中的代碼,貼上到文字小工具中,要記得貼上時小標籤要點選文字,不要點選預覽。筆者是以 left sidebar 左側邊欄來做示範。
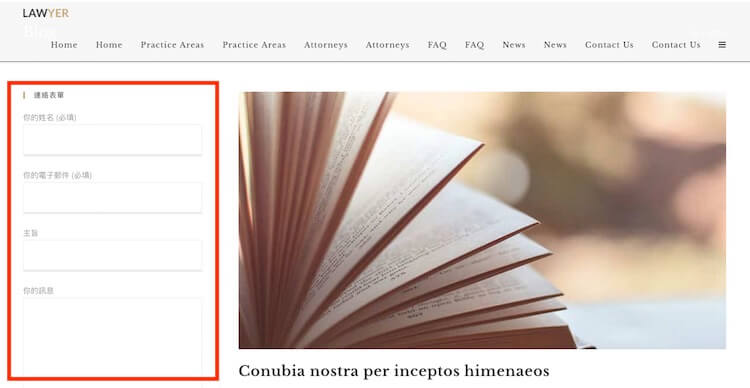
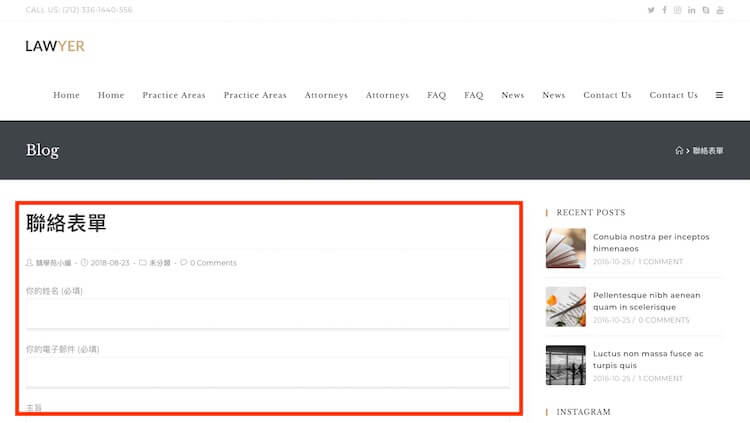
可以在網站前台看到剛剛貼上的 Shortcode 就會在網站指定位置顯示 Shortcode 所代表的聯絡表單區塊。
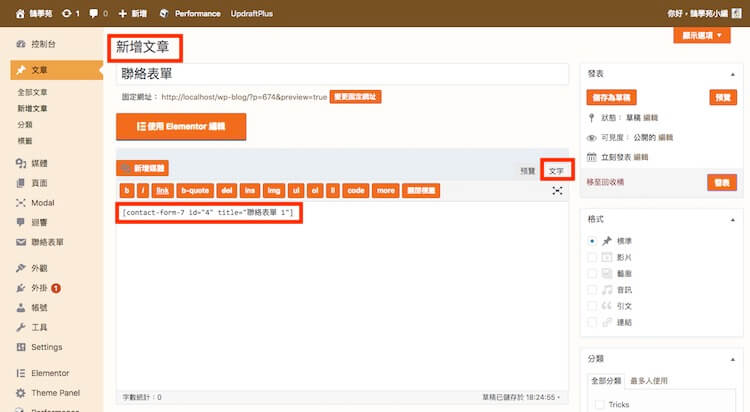
第三步:那可以在頁面或文章中加入 Shortcode 來顯示外掛內容嗎?做法相當簡單,跟在小工具中加入 Shortcode 一樣的方式,在網站後台開啟文章或頁面後,選擇 WordPress 內建編輯器,同樣小標籤處選擇文字,貼上 Shortcode 短代碼,就會如圖二中一樣在網頁中加入聯絡表單區塊。
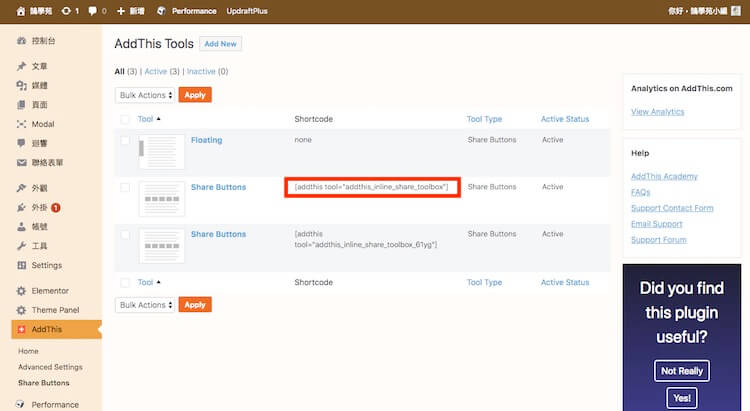
第四步:接者筆者會以 AddThis 這個社交分享外掛做示範,下圖中可以看到在 AddThis 設定頁面中有提供 Shortcode 加入分享按鈕的方式。
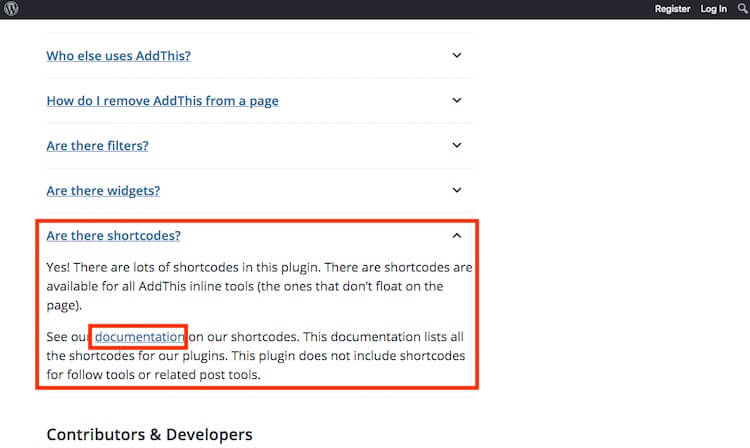
第五步:每一個外掛的編寫方式都不相同,而當在外掛的設定頁面不到 Shortcode ,不代表其沒有提供 Shortcode 功能,最容易的查找方式可以透過 https://wordpress.org/plugins/ 這個 WordPress 官方外掛下載網站來查看外掛本身的詳細資訊,像是 AddThis 在其下載頁面 FAQ 就會提供外掛 Shortcode 的文字說明檔案,讓使用者了解 AddThis 外掛中 Shortcode 的編寫規則。
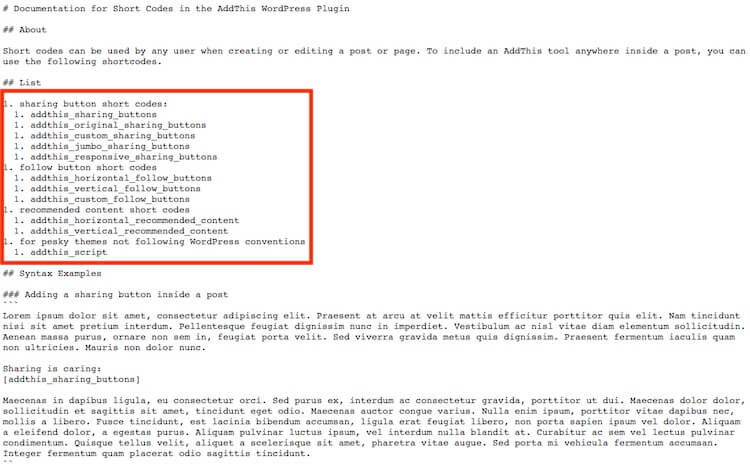
點擊上圖的 AddThis Shortcode 文字說明檔案( documentation )後就會開啟如下圖的文件內容,紅色方框標示的文字就是 AddThis 在不同的功能下 Shortcode 的編寫方式,但要注意的是,AddThis 並不是每一種形式的分享按紐都能透過 Shortcode 來自由編輯與定顯示位置,像是 AddThis 的側邊浮動按鈕列,就只能顯示在網頁側邊,頂多設定在左側或右側顯示,無法當成一般網頁元素顯示在網頁內容中,因此就不具有加入 Shortcode 的功能,其它的 WordPress 外掛也是一樣的道理,建議在使用外掛前可以先詳閱外掛說明。
第六步:接下來筆者以 AddThis 外掛 所提供的 Shortcode 來示範如何在在 WordPress 主題具有的功能中加入 Shortcode 。
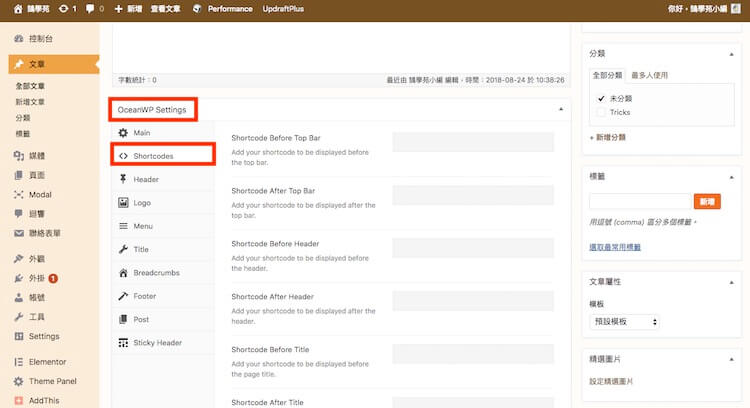
第七步:如果使用 OceanWP 作為網站建構的主題時,每一個文章、頁面的編輯畫面中都會有像下圖的區塊,具有放入 Shortcode 的欄位,並且能自定義網頁元素區塊想要顯示的位置。詳細的 OceanWP 主題介紹可以參考:OceanWP 介紹-輕量網站架構+易學架站方式,WordPress 主題推薦。
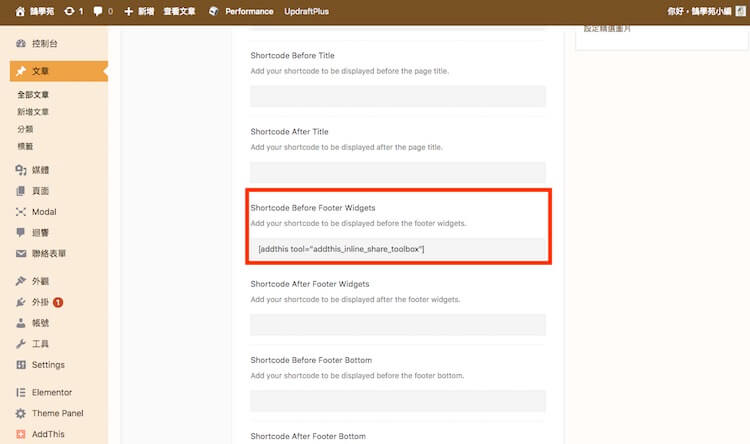
在選定的欄位中貼上 Shortcode ,更新頁面。
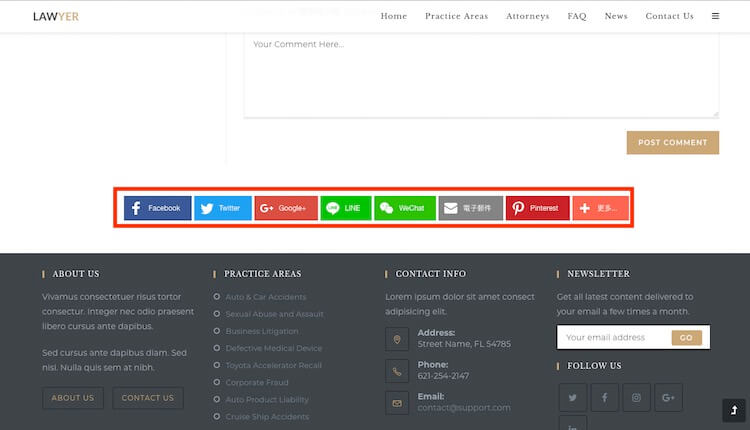
筆者是設定在頁尾小工具( footer widgets )之前加入 Share bottom,如下圖所示。
WordPress 架站如何運用 Shortcode 建構網頁元素操作說明
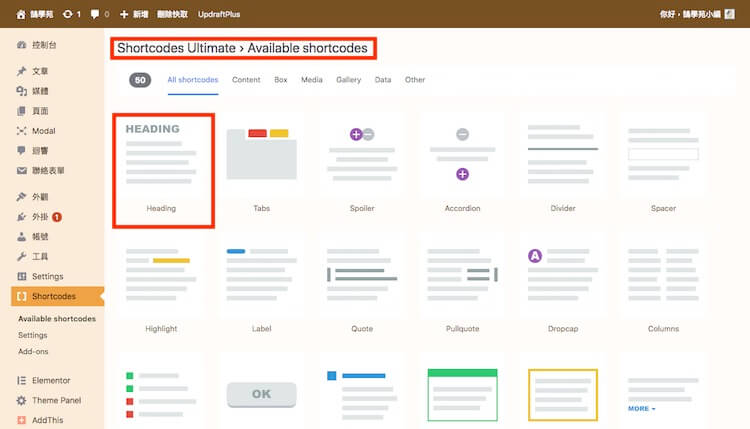
第一步:在開始使用 Shortcode 建立網站內容前,必須先透過後台外掛安裝搜尋或本文開頭提供的外掛下載連結來安裝 Shortcodes Ultimate 這個 WordPress 外掛,安裝方式可參考:WordPress 教學 基礎介紹六(外掛)。安裝完成後在網站後台側邊欄找到 Shortcode → Available shortcodes 的選項,進入後就能看到下圖畫面,筆者以 HEADING 元素來做說明。
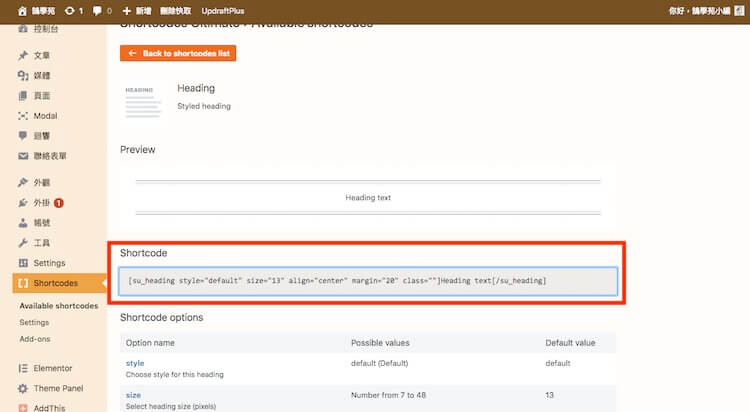
第二步:下圖中標示 Shortcode 的欄位就是 要加入 HEADING 時所要貼上的代碼,如果對於 CSS 有一定的了解,就可以自行更改數值,如當然也可以透過 Shortcode options 的選項做數值變更。
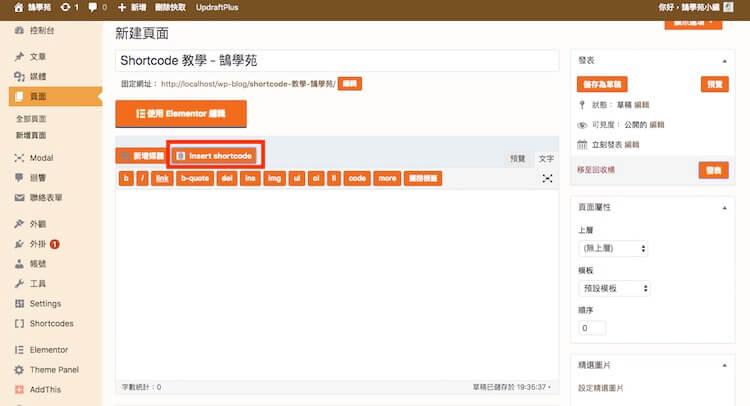
第三步:進入到頁面並使用 WordPress 內建編輯器開啟,點選 Insert Shortcode 。
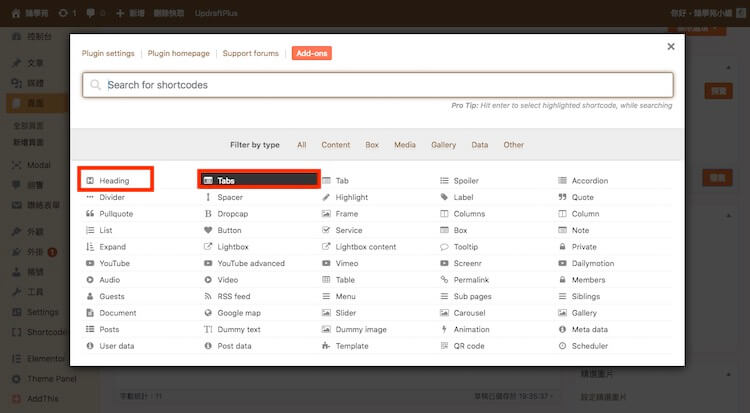
第四步:進入後可以看到有相當多樣性的網站元素可以選擇,每一組網頁元素都有相對應的 Shortcode 。
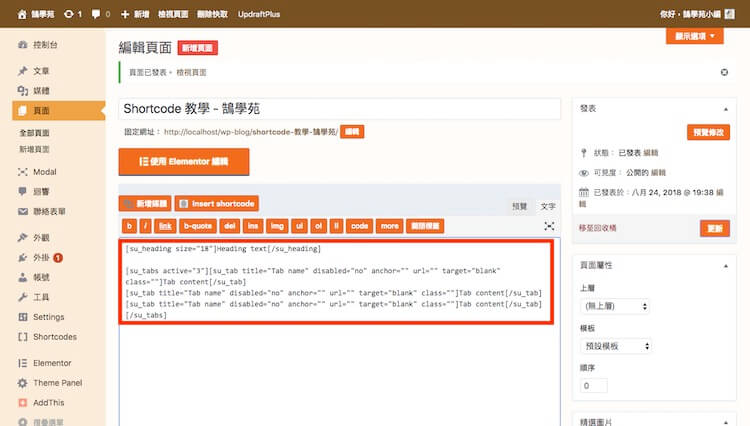
第五步:筆者在編輯器中插入 Heading 與 Tabs 兩個網頁元素,在下圖中可以看到 Shortcode 是以另一種樣式表達,像是 [su_heading size=”18″] Shortcode 教學 [/su_heading] ,其中 su_heading 是元素屬性名稱,在一般網頁編輯時不能隨意更動(除非進入外掛編輯器中修改 PHP),size=”18″ 是定義標題文字大小,這就是前面筆者提到的 CSS 語法部分,在 Available Shortcode 中可以預先定義,或者在插入元素時的設定選項中做操作,Shortcode 教學 則是完全可以自定義的文字內容。
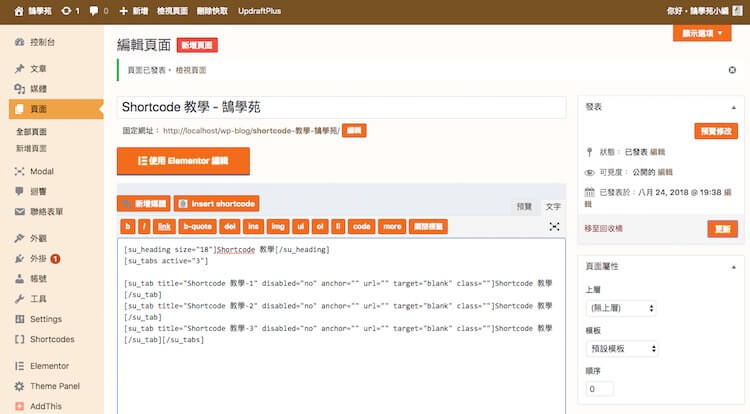
下圖是筆者修改 Shortcode 內容後的範例內容。
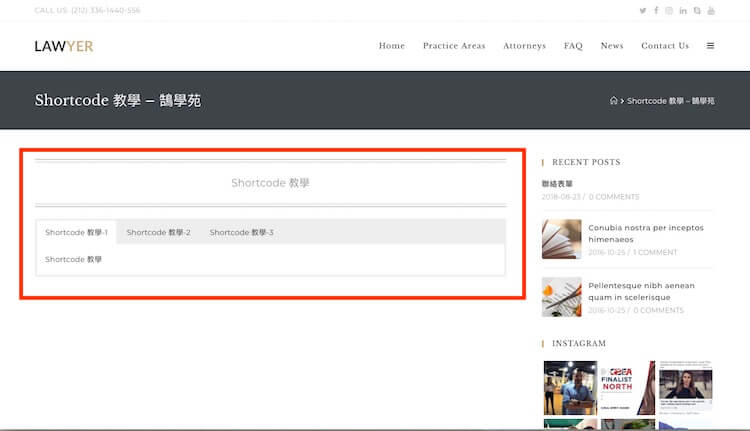
第七步:點選發表或更新後回到網站前台查看,剛剛設定的 Shortcode 已成功生效。
結語:
最後筆者針對今天的教學做幾個重點歸納整理:
- Shortcode 是以 PHP 函數式調用屬性生成,其表達式必須要有相對應的 PHP 語法才能更生效。
- Shortcode 的形式有兩種,[test] 或者是 [su_heading size=”18″] Shortcode 教學 [/su_heading] 。
- 不是每一個 WordPrss 外掛與主題中都會自帶 Shortcode 加入方式,必須透過外掛下載的網頁說明才能夠真正確定。
- Shortcode 以 HTML 屬性容器做為顯示載體會比較不容易出錯,比如小工具的文字區塊中選擇文字標籤貼上代碼。
- 在 [su_heading size=”18″] Shortcode 教學 [/su_heading] Shortcode 表達式中元素屬性(su_heading)不能隨意修改,只有 CSS 數值(18)與自定義文字(Shortcode 教學)可以做變更。
今天的教學到這裡告一段落了,不要忘記持續關注鵠學苑的最新文章,想學習超詳細的WordPress攻略嗎??來 鵠學院 就對了!我們下次的教學見~
站內相關文章:
網站資訊文章推薦
Google One 介紹 – 全新雲端硬碟方案,擴充更多儲存空間!
形象網站介紹 – 企業官方網站架設功能介紹與架構分析
網頁設計公司挑選參考?架設網站時應該具備的基礎功能分析