歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略 – 安裝 WordPress 網站 最佳化 設定 網站安全 系列教學,在鵠學苑中所有與網站架設或網頁設計有關的教學,都是以 WordPress 這個 CMS 系統做為網站管理基礎,而在經過之前 WordPress 教學 一系列的基礎介紹之後,相信各位同學對於安裝完 WordPress 的操作方式都有相當程度的了解,但對於第一次自學架站的新手站長來說,僅僅只是知道照著教學步驟去學習如何在網站後台中編輯內容 ,對於需要運用到基礎程式碼去變更設定或者增加安全性的方法,應該也是毫無頭緒。
因此鵠學苑特別發佈這一篇可以說是 WordPress 基礎介紹的進階版本,主要是想跟各位同學講解在安裝 WordPress 後有哪些需要注意的問題以及網站安全性的增加,雖然會運用到基本的程式語言,但在教學文章中一樣會有圖示加上文字的解說,依循著教學步驟所指示的程式語言以及放置位置,就能夠簡單的將網站設定基本功能增加上去,接下來跟著鵠學苑的腳步,讓我們開始學習吧!
WordPress.org PHP 學習資訊
https://codex.wordpress.org/Know_Your_Sources#Learning_PHP
WordPress.org 支援與論壇
https://tw.wordpress.org/support/
移除非必要的 META-DATE 標籤
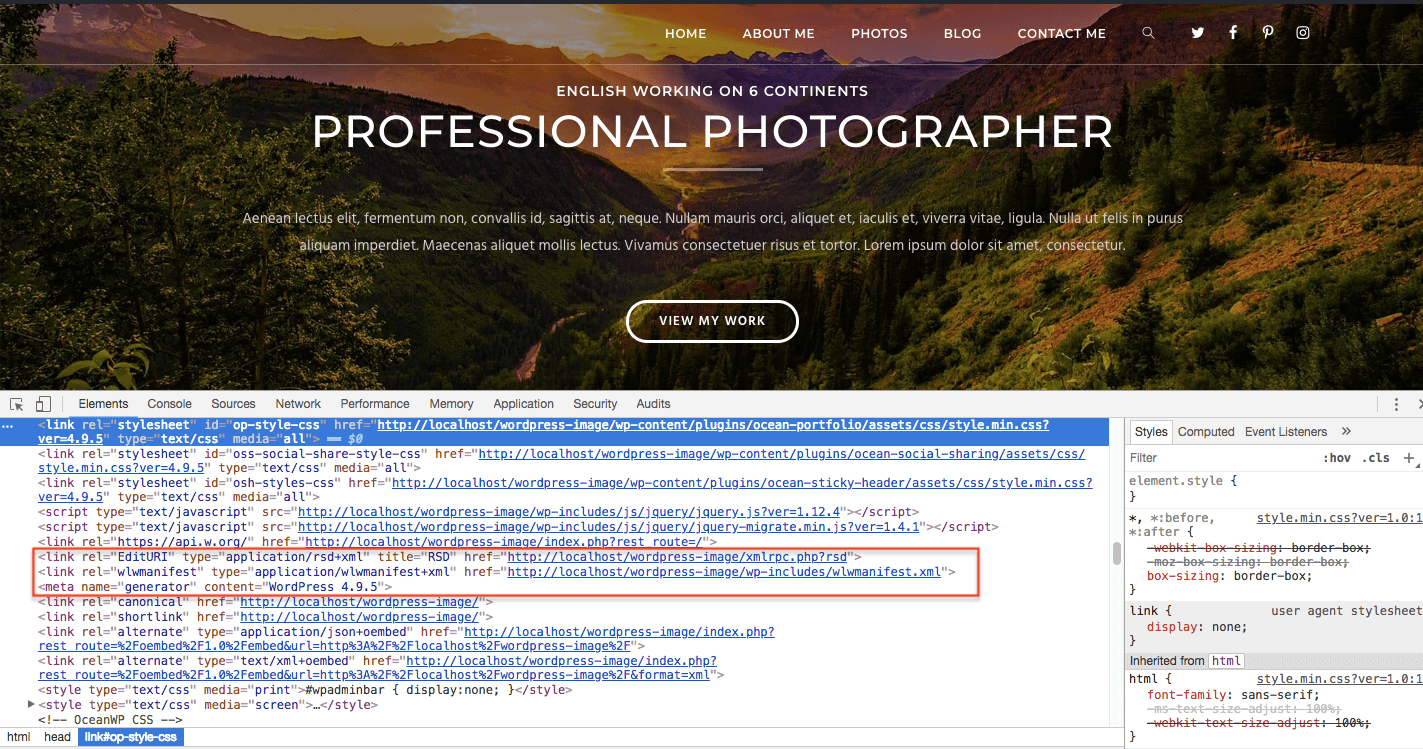
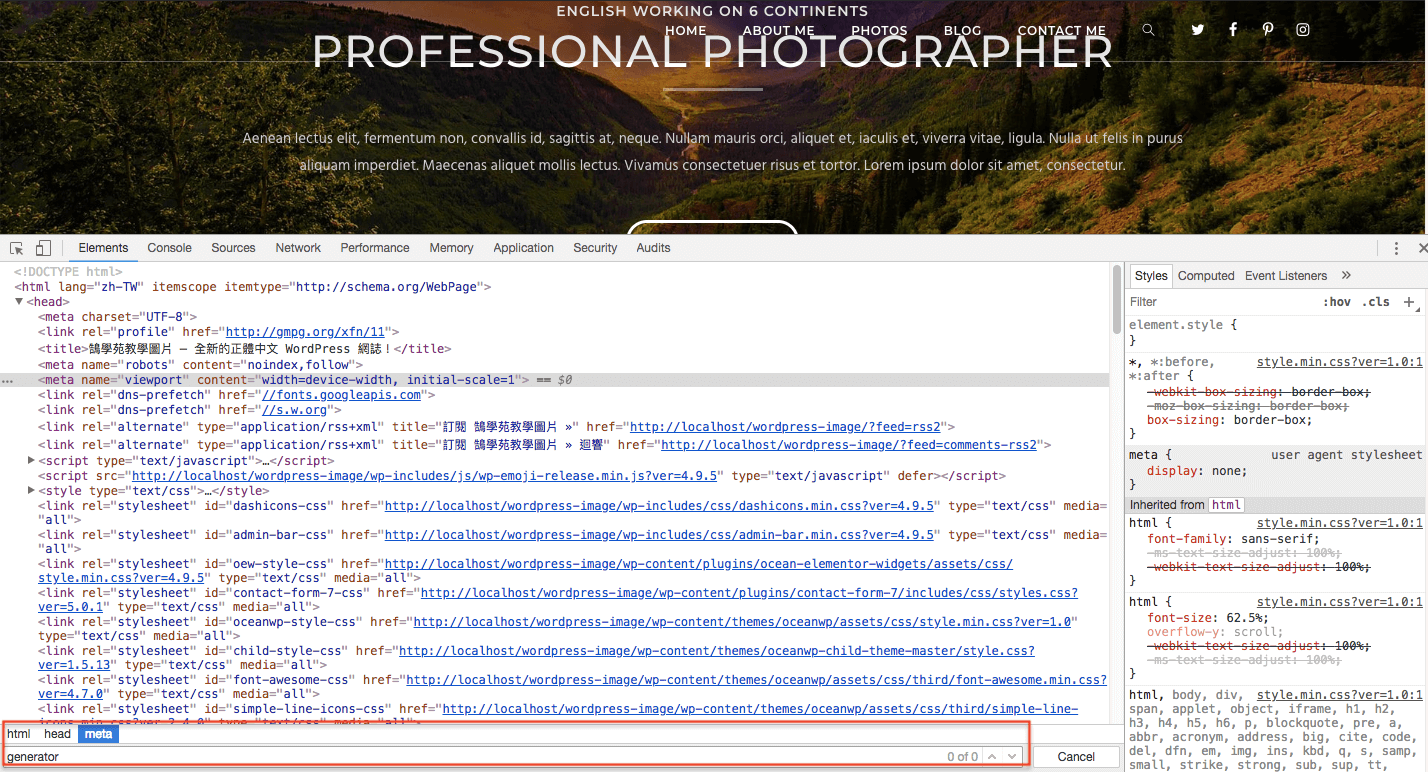
第一步:在網頁中點選右鍵,在右鍵選單中選擇”檢查”,會出現如下圖的畫面,在這個小節中所提到的非必要的 meta 標籤主要有以下三種:
1.<meta name=”generator” content=”WordPress 3.5.1″ />:這個標籤主要是宣告WordPress 版本,為了不要讓有心人士知道網站的 WordPress 版本,進而利用版本漏洞來攻擊竊取網站資料或植入惡意程式碼,因此要將其隱藏不要讓任何人可以隨意在網頁上查看到。
2.<link rel=”EditURI” type=”application/rsd+xml” title=”RSD”/>:使用 Windows Live Writer 做離線更改文章內容需要下載佈景主題樣式的函數式,其在網站修改實務上並沒有太大作用,使用WordPress架站基本上就連在智慧型手機或平板上都可以頁面及文章的編輯,因此使用第三方軟體對內容做修改的機會相當少,不如將其停用以減少網頁載入所需的資料數,增加網站速度。
3.< rel=”wlwmanifest” type=”application/wlwmanifest+xml”/>:作用與上一點相同。
可以在以下畫面中使用搜尋功能(control+f 或command+f),輸入meta name=” 字段 “或者link rel=” 字段 “中雙引號中的英文字段,可以在檢查模式中找到需要隱藏或停用的meta程式碼位置。
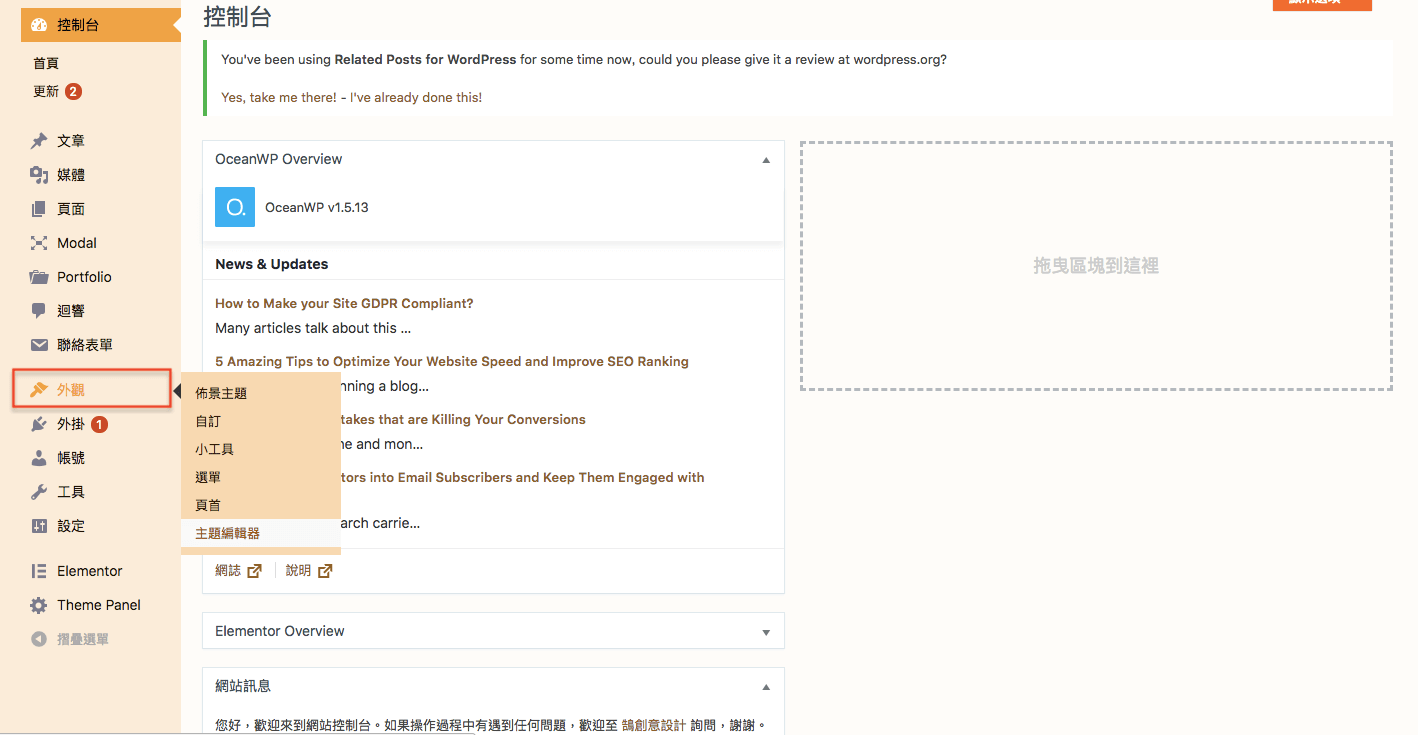
第二步:要隱藏及停用程式碼功能,在 WordPress 後台中找到外觀。
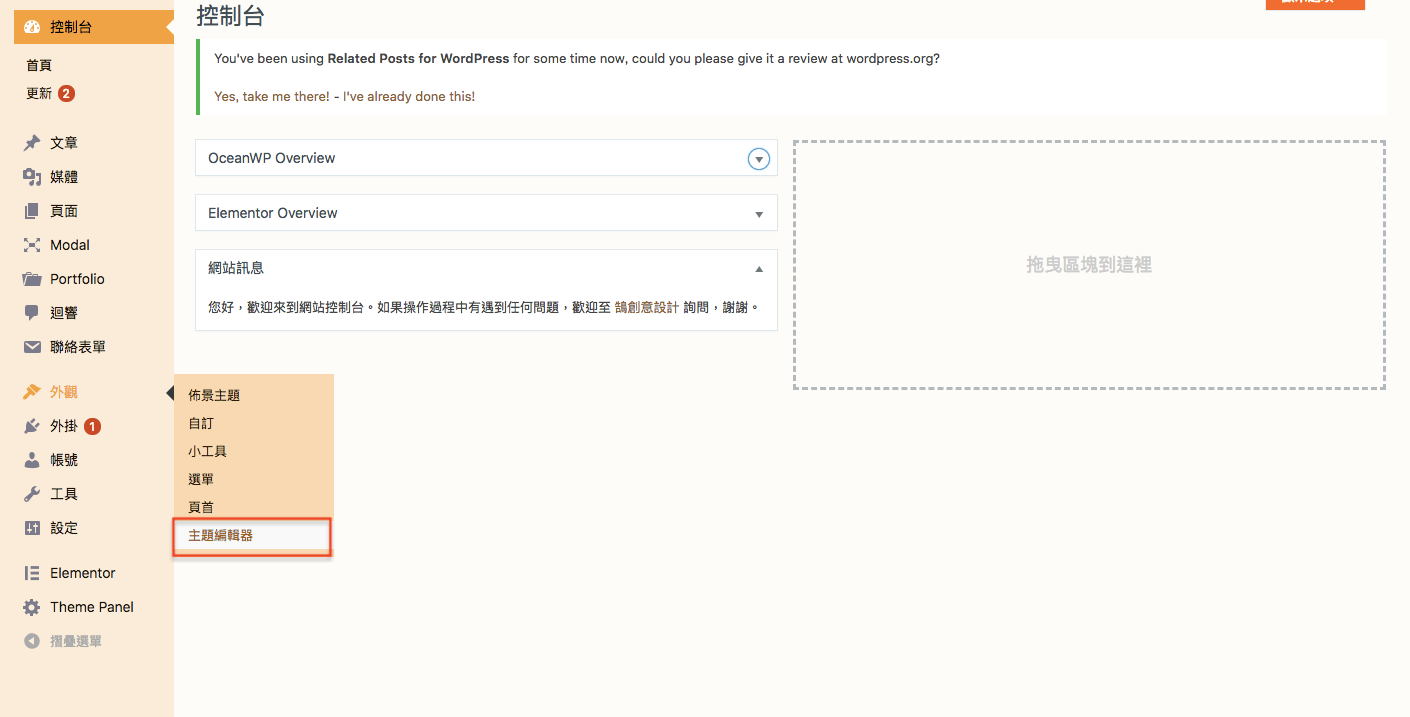
第三步:如下圖中,選擇主題編輯器的選項。
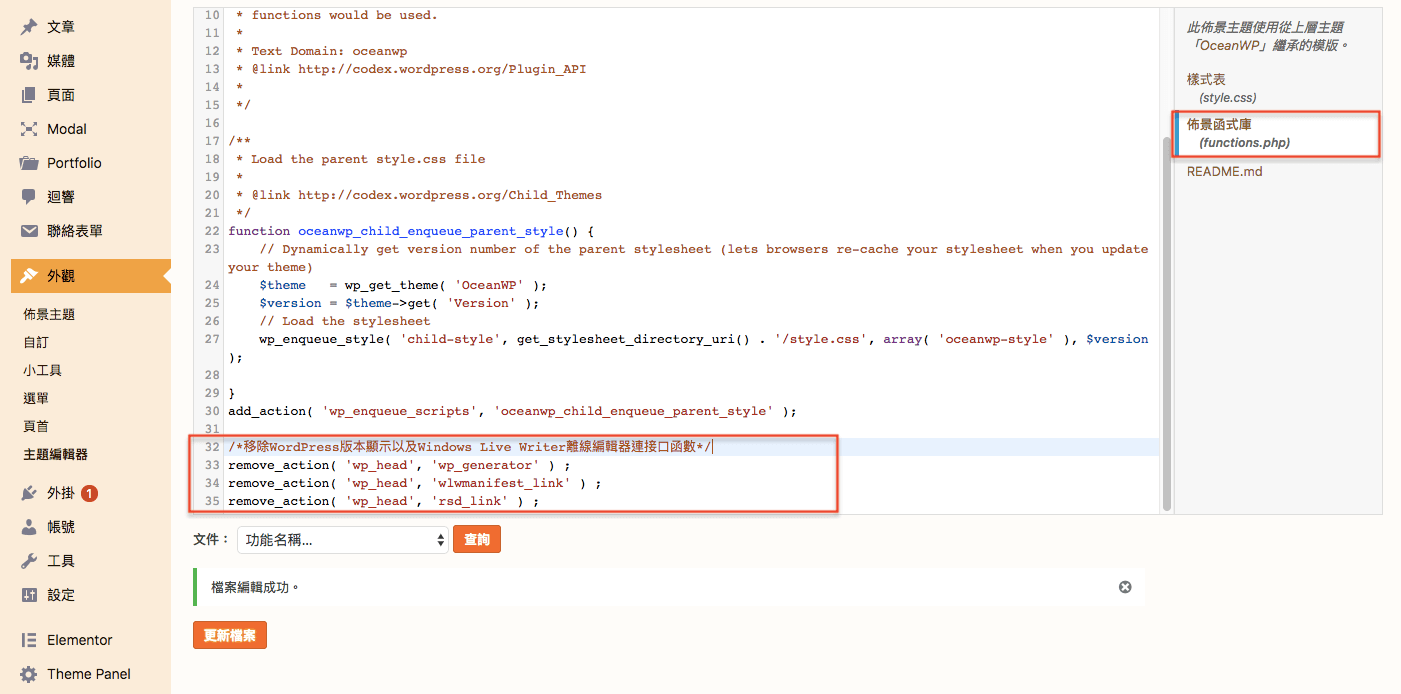
第四步:選擇目前使用的佈景主題,在右方列表中找到佈景函式庫(funtions.php),在編輯畫面中拉到最下方,加入如下圖停用啟動程式碼函式:
remove_action( ‘wp_head’, ‘wp_generator’ ) ;
remove_action( ‘wp_head’, ‘wlwmanifest_link’ ) ;
remove_action( ‘wp_head’, ‘rsd_link’ ) ;
加入函式後點選更新。在 funtion.php 中所新增的函式,這一段/*中文註解*/是為了日後在做網站管理時可以讓網站管理員可以知道網站內做過怎樣的內容修改,但其並非必要加入,如果不加入註解是不會影響其函式效果。
第五步:回到網頁前台同樣點選右鍵做網頁檢查,重複第一步搜尋的步驟,檢查函數式是否成功運作,可以在下圖看到搜尋 meta 標籤中 generator 屬性已經隱藏,表示函數式已成功在網頁中載入。
限制文章版本數量或停止保留文章版本
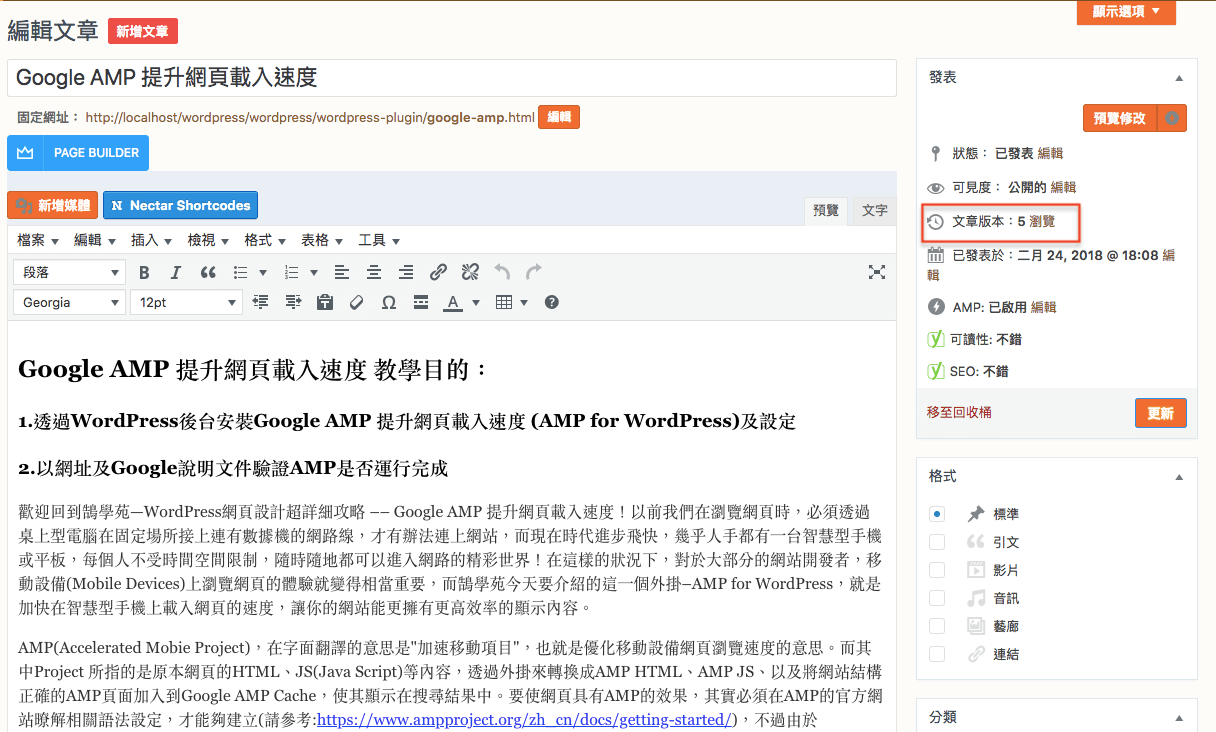
第一步:在編輯文章時 WordPress 會在每一次文章更新時保留文章修改版本,為的是如果文章內容做更動後如果想要還原所做的變更可以透過回覆文章版本的方式來回覆內容,但並不是每一個網站架設的主機都能夠具有處理大量文章版本資料的運作效能,在網站初期可能不會有問題,但在時間久了後所保留的文章版本越來越多,就會造成網站負擔。
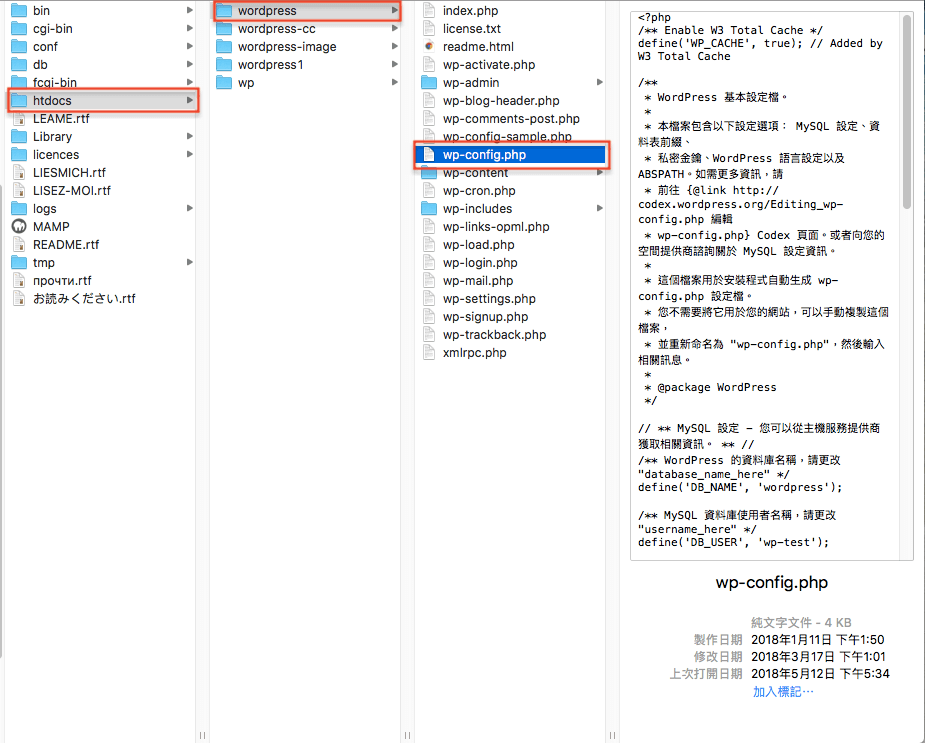
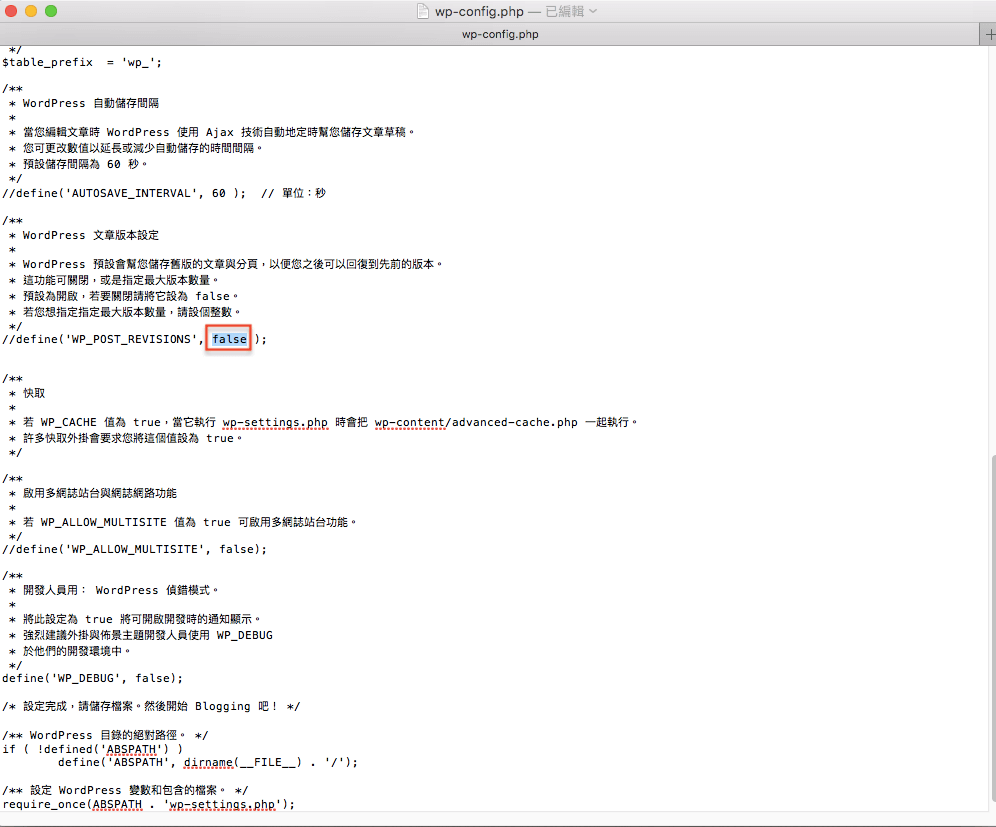
第二步:因此可以選擇將保留文章版本的功能直接停用,筆者將直接說明如何停用,首先必須找到 wp-config.php 這個網站登錄檔,如下圖所示, WordPress 在 FTP 上的路徑結構與在本機上安裝測試網站是一樣的目錄位置,因此對照下圖就可以找到 wp-config.php 。
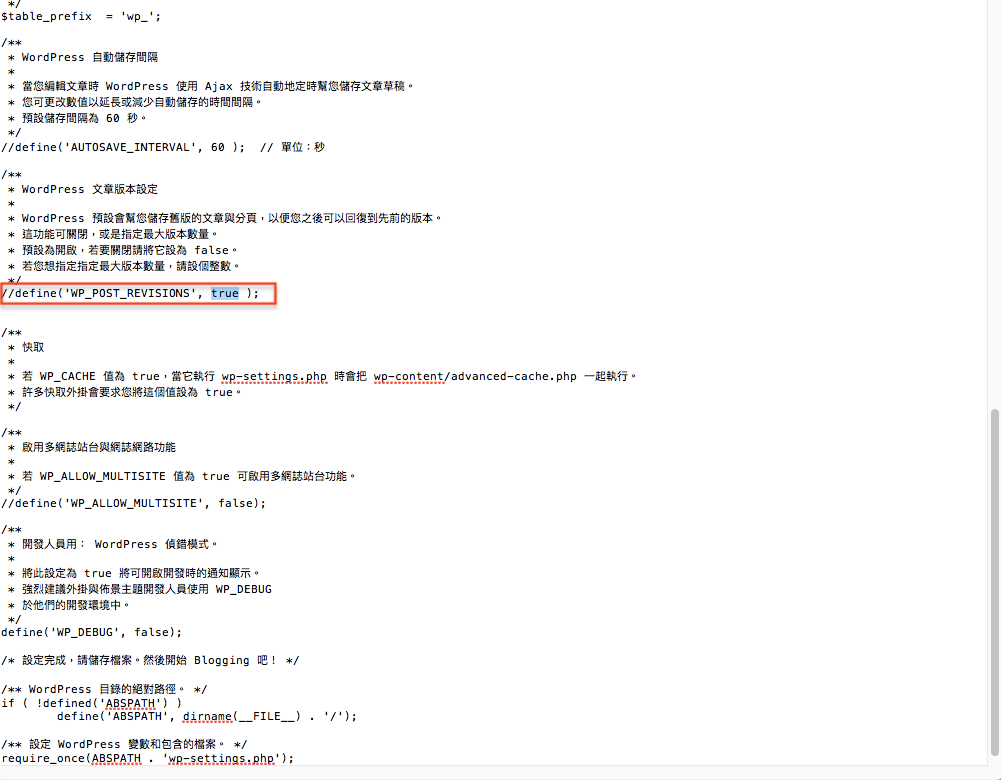
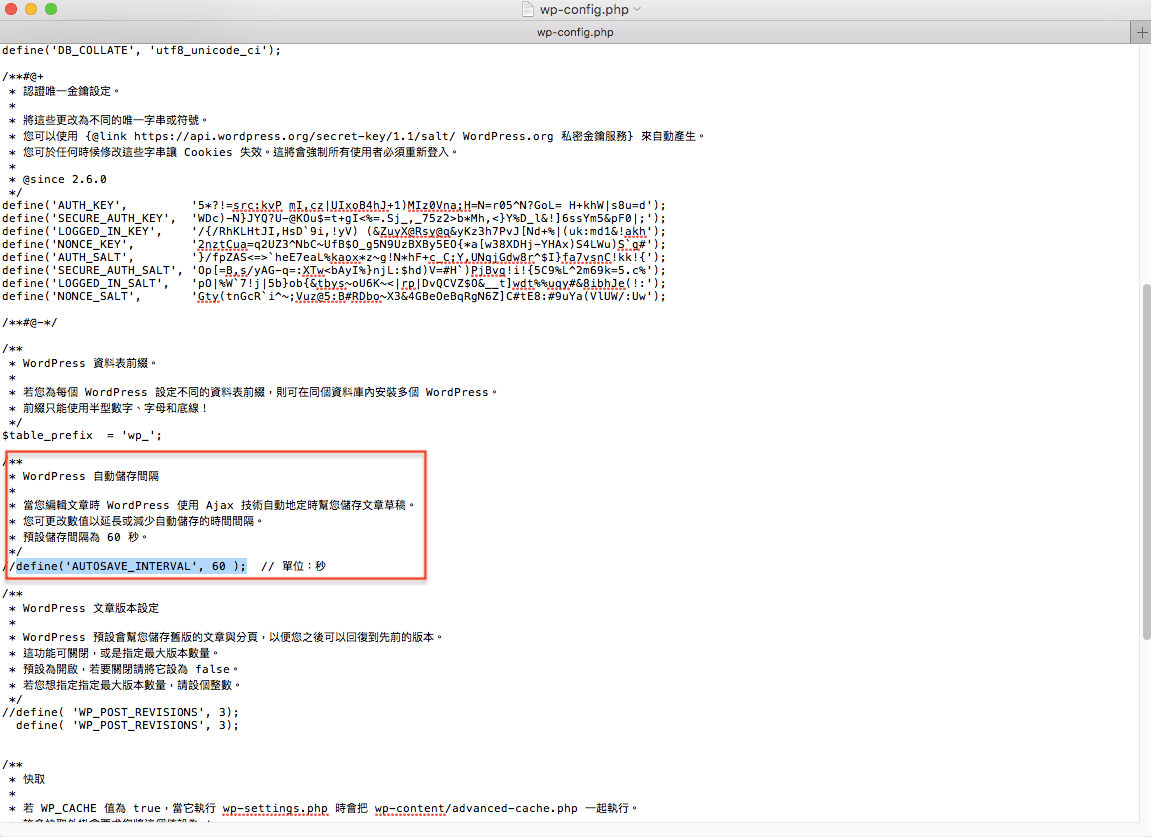
第三步:使用文字編輯器打開 wp-config.php , 會進入到如下圖所示的畫面,找到 WordPress 文章版本設定的部分,找到紅色方框標示的程式碼:
define( 'WP_POST_REVISIONS', true );
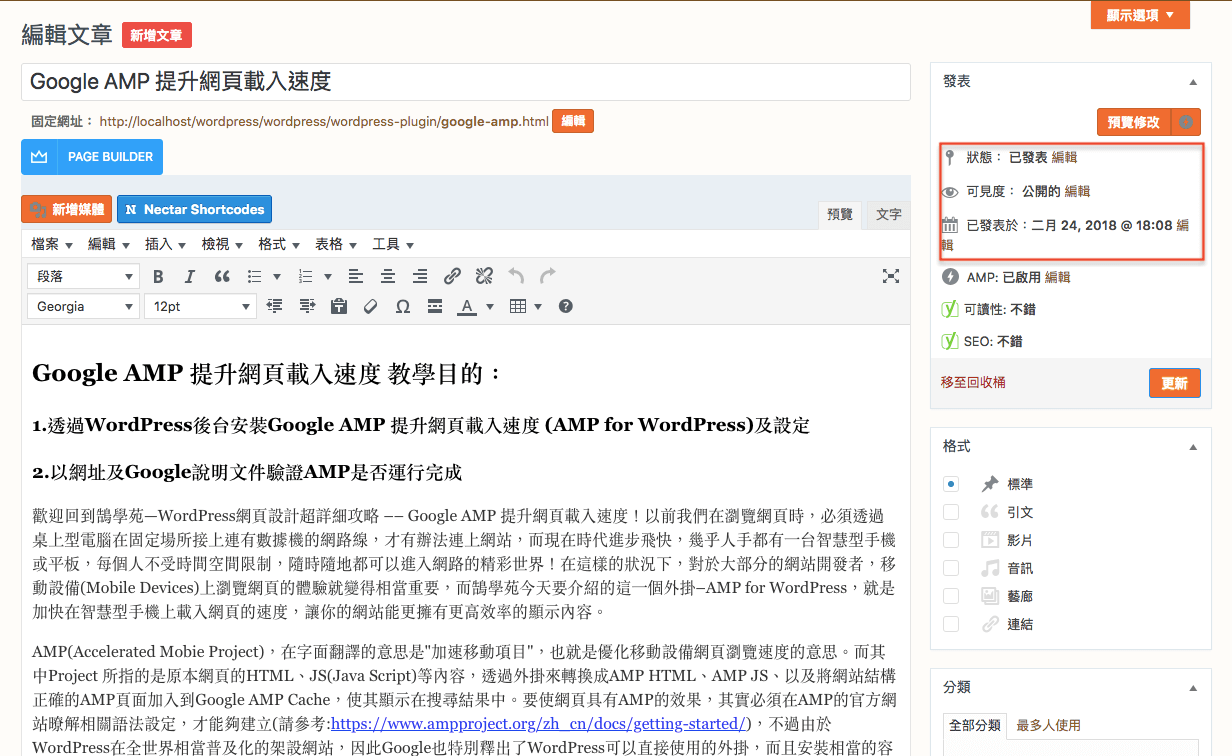
第四步:上圖中函式結尾定義true表示啟用文章版本,我們是要停用文章版本,因此必須將其改成false,如下圖紅色方框標示的位置,更改完畢後儲存檔案。
第五步:回到 WordPress 網站後台可以看到文章版本的項目已經消失,這裡並不是使用 CSS 屬性將其 HTML 文字作隱藏的方式,而是將保留文章版本的功能做徹底的禁用,如果只是以 display:none 的語法使其不顯示,就不會有減少網站資料的效果,這一點希望各位同學要能先明白,
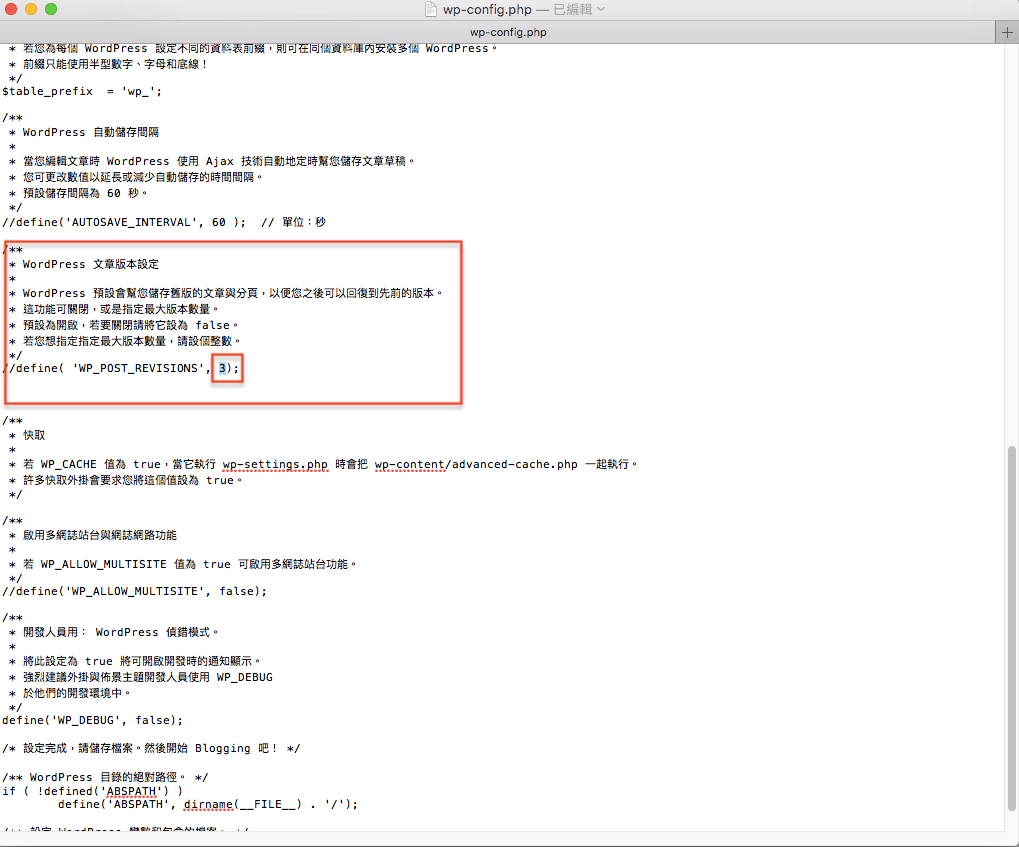
第六步:如果說想要保留文章版本的功能,可以用另外一種限制文章版本數量的方式,在一樣的位置加入以下函式:
define( 'WP_POST_REVISIONS', 3 );
函數式中” 3 “這個位置的數字就是要保留文章版本的數量,可以自行修改成想要的數字。
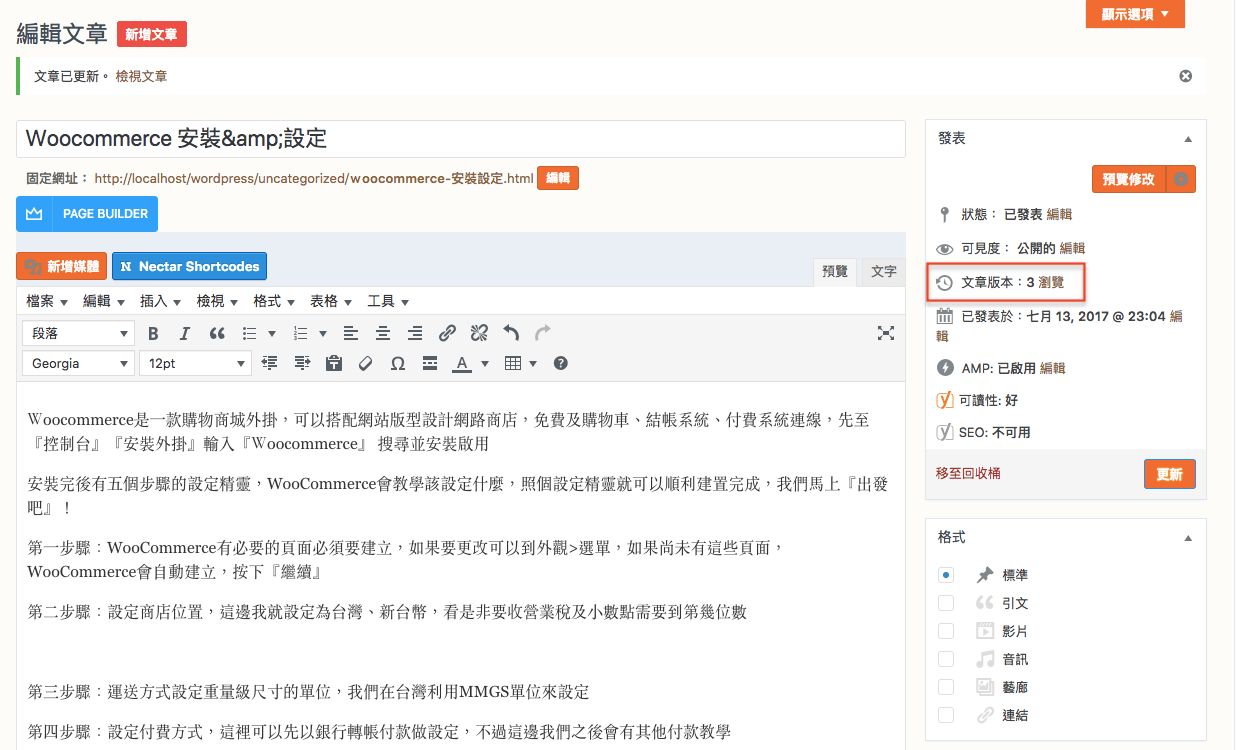
第七步:在設定完成後回到文章編輯頁中,無論文章更新多少次,所保留的版本數量都只有 3 份,如此就不會因為時間越久而導致更多的文章版本累積,只會保留時間最近的三份文章版本。
變更文章自動儲存時間
第一步:在 WordPress 中預設的文章自動儲存時間是一分鐘,這裡可以透過以下函數式做時間更換:
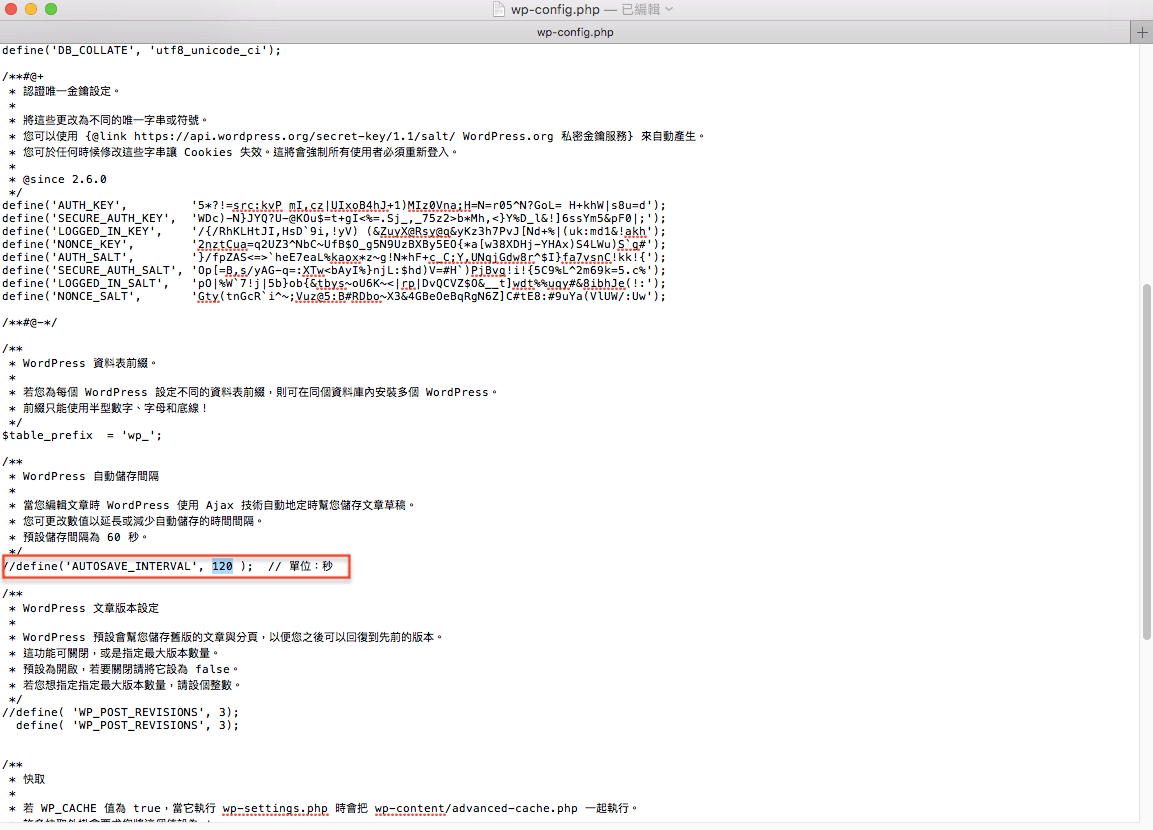
第二步:同樣在 wp-config.php 中找到 ” WordPress 自動儲存間隔 “,如下圖將 60 秒更改成 120 秒,就完成頁面及文章自動儲存時間的變更。
關閉帳號密碼登入錯誤提醒
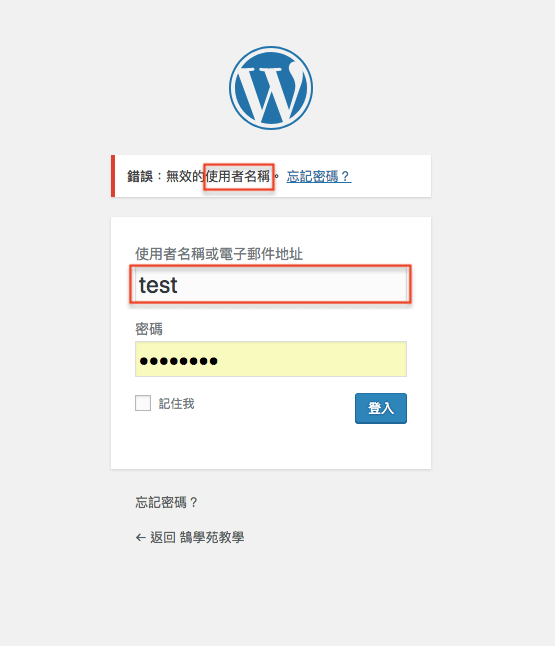
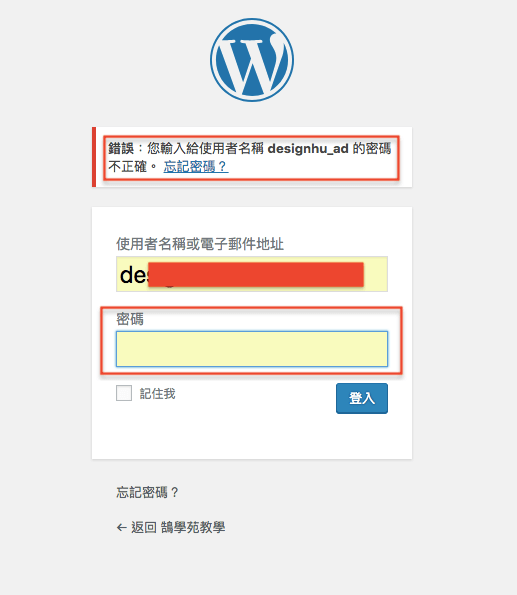
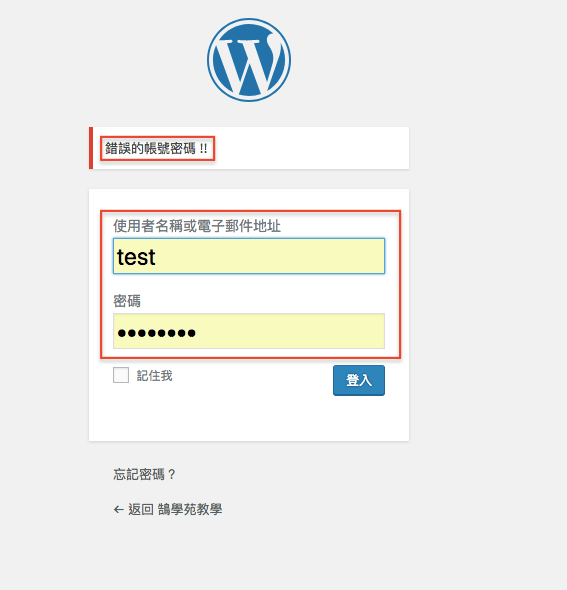
第一步:在 WordPress 登入後台的畫面中,如果輸入錯誤的使用者名稱或密碼,系統預設對登入者提示,錯誤的是帳號欄位還是密碼欄位,如此對於有心破解網站的人來說就是一個較容易破解的指示文字,如下圖一及圖二所示。
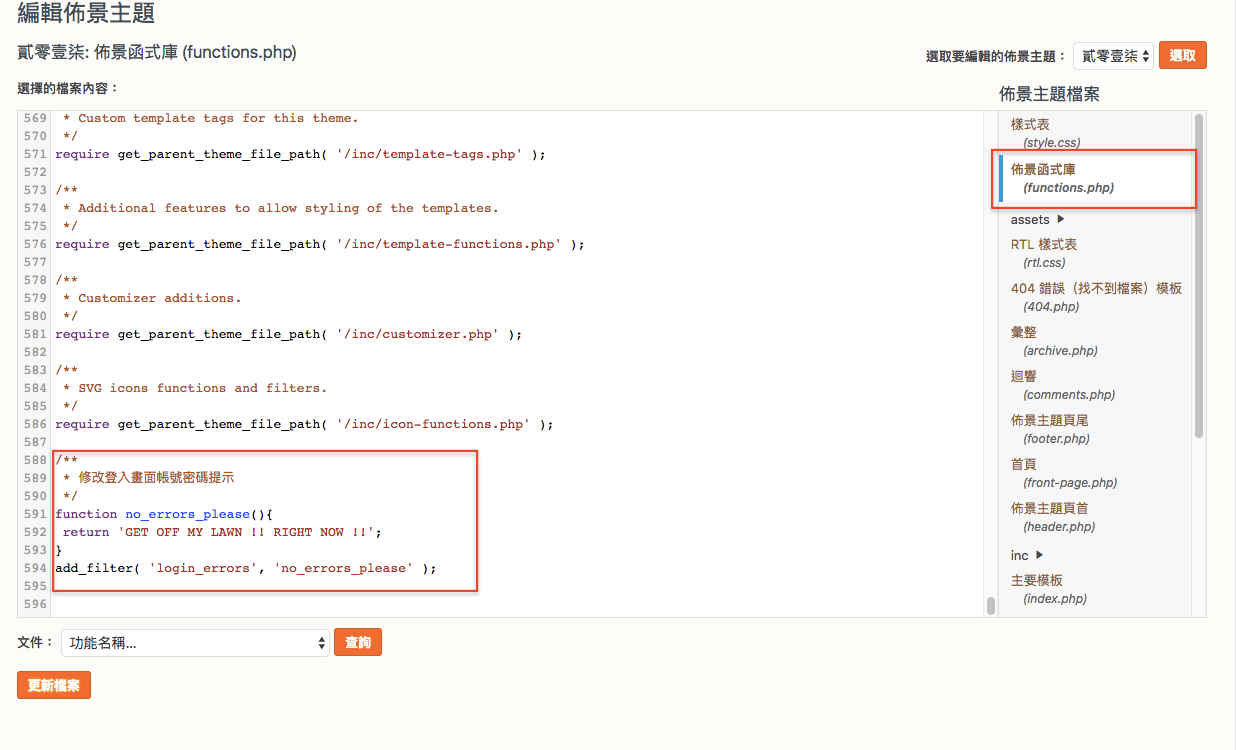
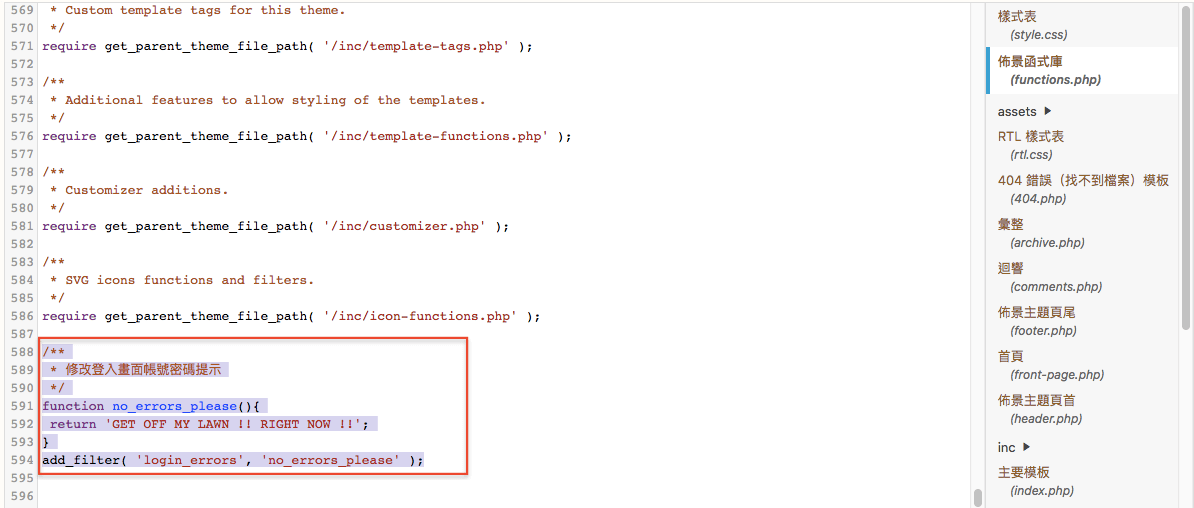
第二步:進入到WordPress網站後台→外觀→主題編輯器中,選定目前使用的佈景主題,右方選擇佈景函式庫 funtion.php,同樣在最下方輸入以下函式:
function no_errors_please(){
return 'GET OFF MY LAWN !! RIGHT NOW !!';
}
add_filter( 'login_errors', 'no_errors_please' );
第三步:同樣在函式的開頭關於此函式的註解也可以自行輸入,或者不輸入亦不影響其效果。
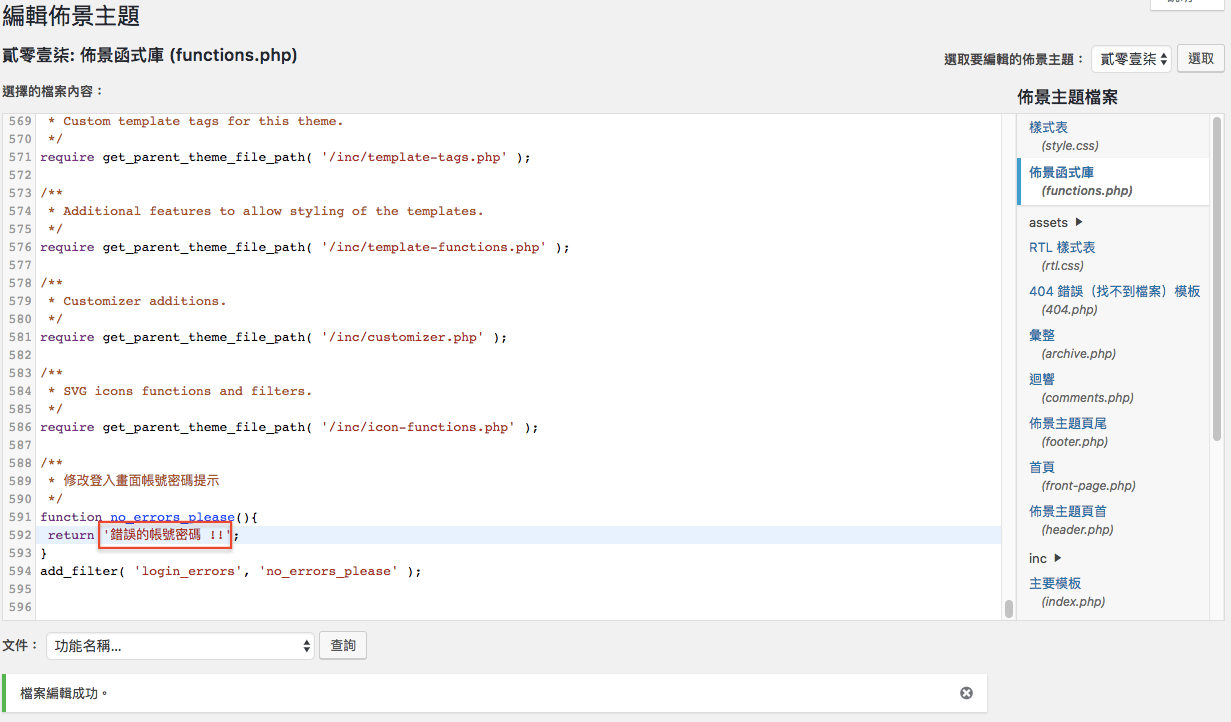
第四步:在GET OFF MY LAWN !! RIGHT NOW這一段文字可以替換成想要顯示給登入使用者觀看的內容,如下圖所示筆者將其更改成為錯誤的帳號密碼。
第五步:回到WordPress網站後台登入頁面做測試,可以看到無論是帳號或密碼有誤都只會顯示錯誤的帳號密碼,如此就完成為網站先行建立主動防護。
禁止WordPress重新導向相似網址的網頁
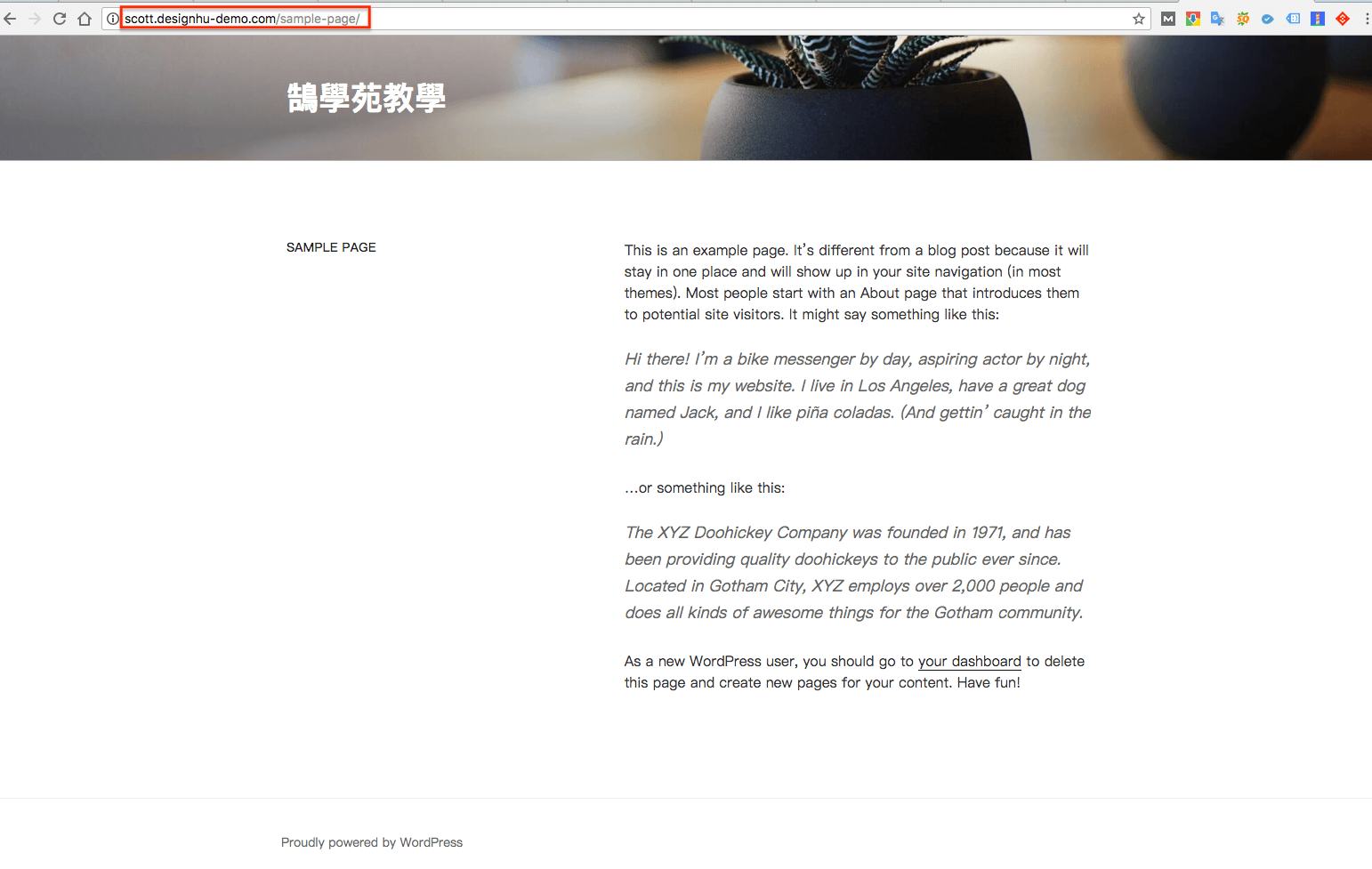
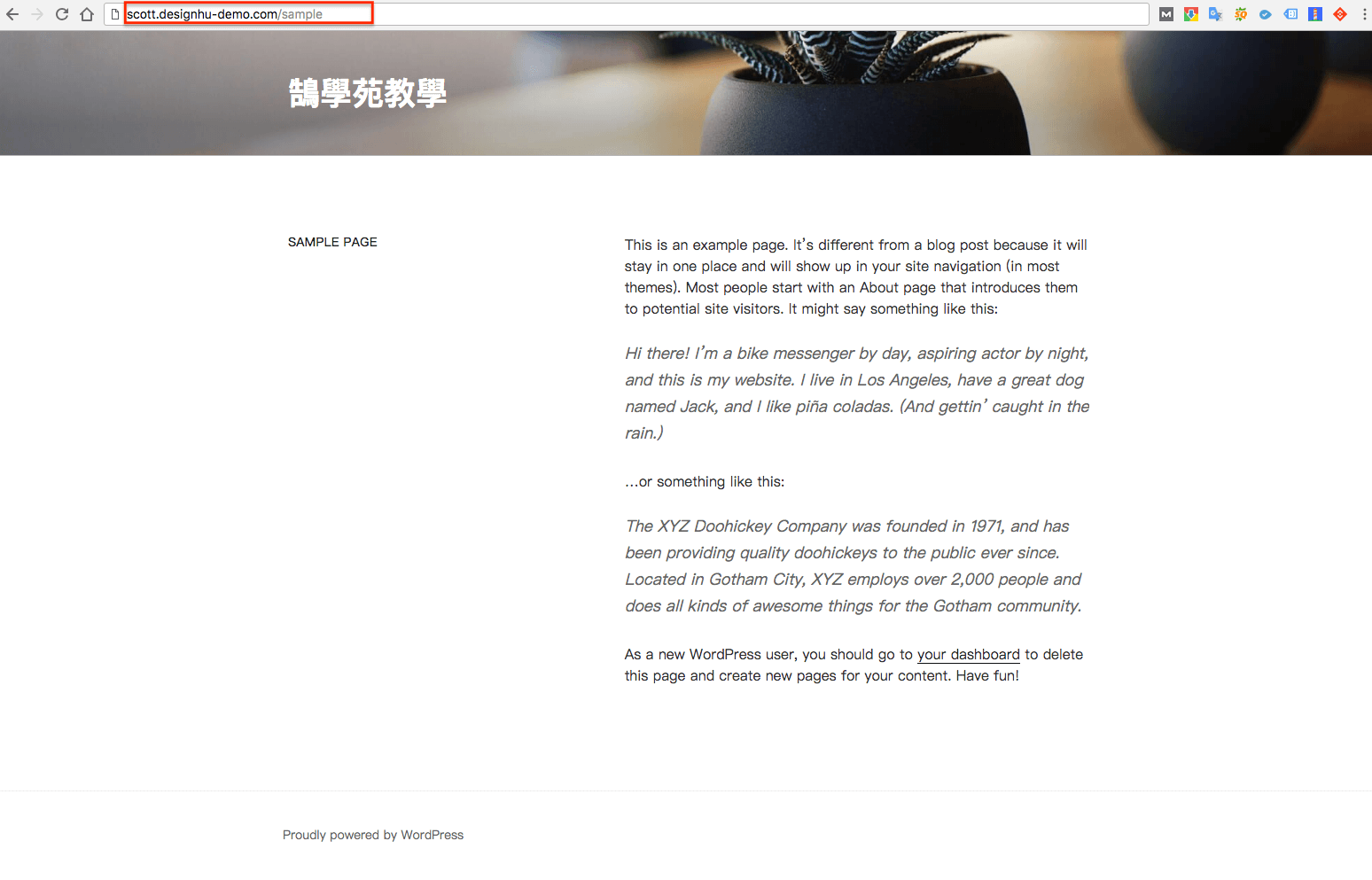
第一步:如果説在網站中有兩個網頁的網址具有一樣的字詞,WordPress 預設會自行搜尋相似的網址,並將使用者導到另一個頁面。比如說在下方圖一中的子目錄名稱是sample,而圖二是 sample-page ,而輸入圖一的網址時會自動跳轉到圖二的頁面,而非跳轉到 404 找不到頁面的網頁內容,這樣會造成兩個方面的影響,第一是使用者容易混淆網頁內容,對於網址指向的方式不容易辨識;第二是對於搜尋引擎而言容易造成誤判網頁重複性內容,降低網站權重分數。
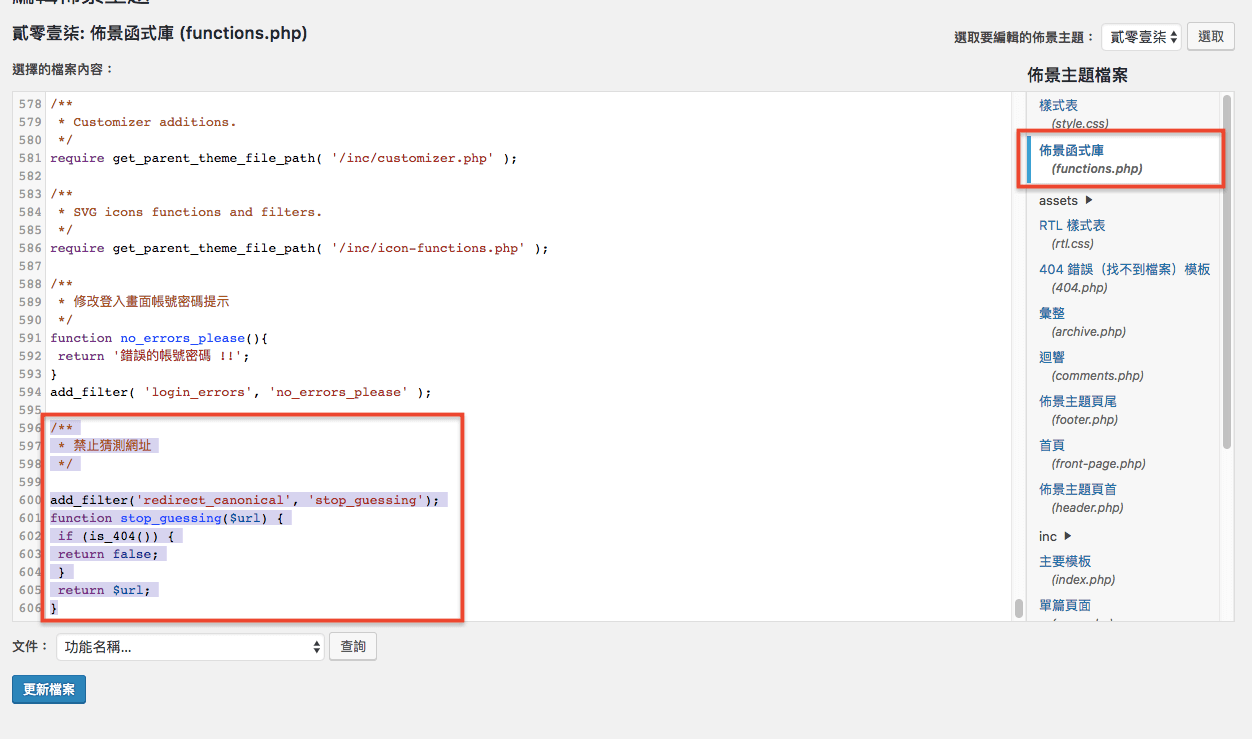
第三步:同樣在外觀,主題編輯器中的 funtion.php 最後一行加入以下函式,如下圖所示:
add_filter('redirect_canonical', 'stop_guessing');
function stop_guessing($url) {
if (is_404()) {
return false;
}
return $url;
}
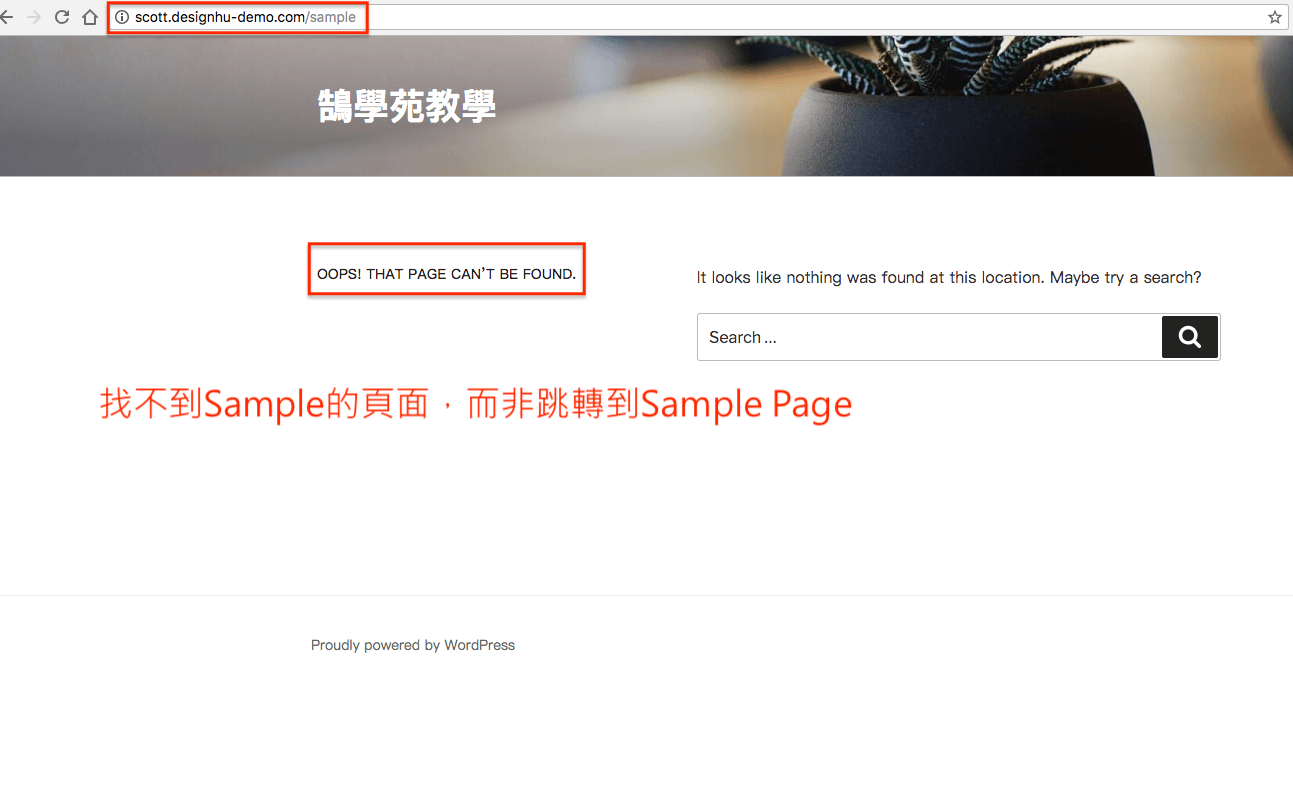
第四步:在網址上輸入sample測試,可以在圖中下方紅色方標示處可以看到是跳轉到找不到頁面,而非轉到sample page的頁面。
結語:
這一篇教學提供的五種WordPress網站自定義功能的方式,其實方法都相當的簡單,無外乎就是在對的位置貼上格式內容正確的函式,就能夠完成修改。在之後我們也會陸續推出更多有關客製化網站的教學作法,有關HTML、CSS等程式語言也會有比較基礎的講解,讓各位新手站長能夠對於網站架設能更快上手!不要忘記持續關注鵠學苑的最新文章,也可以在右方訂閱我們的電子報,以在第一時間收到最新消息喔!想學習超詳細的WordPress攻略嗎??來 鵠學院 就對了!我們下次的教學見~
架站相關文章:
網站架設知識推薦閱讀:
如何使用 Elementor 建立 WooCommerce 單一商品頁?圖文步驟教學
Elementor 選單小工具 – 客製化 Menu Widget 功能與樣式操作教學
Site Kit For WordPress – 網站後台顯示 Google 分析數據外掛教學