歡迎回到鵠學苑— WordPress 網頁設計超詳細攻略– ,Webpack 就是一個擁有強大功能和高度可配置性的前端資源打包工具,可以大大簡化前端開發中的資源管理和打包部署工作,提高開發效率和產品質量。如果你是一個前端開發者,並希望學習如何使用 Webpack 來管理和打包前端資源就跟著鵠編的腳步一起學習吧!
什麼是 Webpack? 為什麼需要使用它?
Webpack 是工程師想要提升工作效率的一個好用工具,它可以合併已經模組化的 JavaScript 成一個檔案,讓工程師可以有效的管理重複的程式碼不需要再一直重複撰寫或是到單一檔案去複製貼上,也可以將套件的程式碼合併到自己的 JavaScript 檔案去管理程式碼相依性以及減少 HTTP 的請求次數,除此之外,除了 JavaScript 的合併,我們也可以打包 css、圖片等其他網頁常用資源。
當然,我們可能還會需要各種插件,比如說 CSS 的預處理器 (Sass、Less),或是 CSS 的後處理器 (PostCSS) 以及 JavaScript 的編譯器 (Babel) 我們也都可以在 Webpack 裡面處理而這個意思就是說我們不用再多寫很多程式碼去符合各種需求而是在合併的過程之中添加很多自動化的插件讓他去面對符合各種不同的情境以增加我們工作的效率。
如何在 WordPress 安裝 Webpack
在我們開始之前我們有幾個前置作業要先完成
1.安裝 WordPress。
2.安裝 Node.js,由於 Webpack 是基於 Node.js 的工具,所以我們必須先安裝好 Node.js 才能使用這個工具,請各位先至下面這個網站 ( https://nodejs.org/en/download ) 安裝長期維護版。
3.用終端機開啟我們要編譯 WordPress 專案資料夾中的主題資料夾,終端機可以使用編輯器提供的或是使用作業系統預設的終端機都可以。
接下來我們要開始在專案中安裝 Webpack 請按照下列步驟進行
1.我們必須先初始化套件的管理系統在終端機打入下列程式碼
npm init -y
完成之後我們會看到我們資料夾多了一個 package.json 的檔案,這個檔案會標註我們目前使用所有套件的資訊
2.接下來就可以開始安裝 Webpack 我們在終端機裡面打入下列的程式碼
npm install webpack webpack-cli -D
等安裝完成之後我們會看到 node_modules 資料夾跟 package-lock.json 檔案自動生成,node_modules 是放我們下載下來的檔案,而 package-lock.json檔案則是記錄我們目前安裝的版本,這樣 Webpack 就已經安裝完成了。
解釋一下目前為止我們做了什麼npm是安裝 Node.js 的時候一起安裝的套件管理系統 npm init 就是告訴終端機說我要在這個資料夾裡面使用 npm 這個系統而後續的 npm install webpack webpack-cli -D 則是告訴 npm 我要下載 webpack 以及 webpack-cli 這兩個套件,這邊要注意一點 -D 指的是這個套件是在開發模式使用的。
如何在 WordPress 設定 Webpack
現在我們安裝好 Webpack 了,如果各位迫不期待已經想要使用你可以在資料夾下面新增一個 src 的資料夾並在裡面新增一個 index.js 並在終端機裡面打入 npx webpack 你就會發現資料夾裡面出現了一個 dist 資料夾裡面有一個 main.js 的檔案,這就代表 Webpack 已經正常開始運作了,但我們的專案總不會這麼單純,接下來我們來說明一下怎麼樣設定 Webpack:
1.首先我們要在專案資料夾下面新增一個 Js 檔案 webpack.config.js 的檔案,並在裡面打入下列程式碼
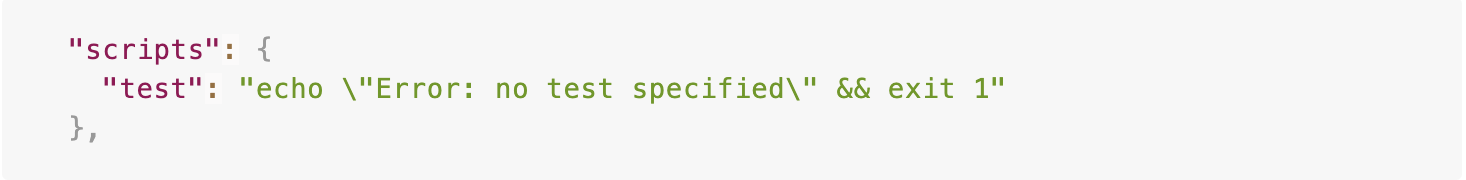
2.接下來我們進到 package.json 找到下列程式碼
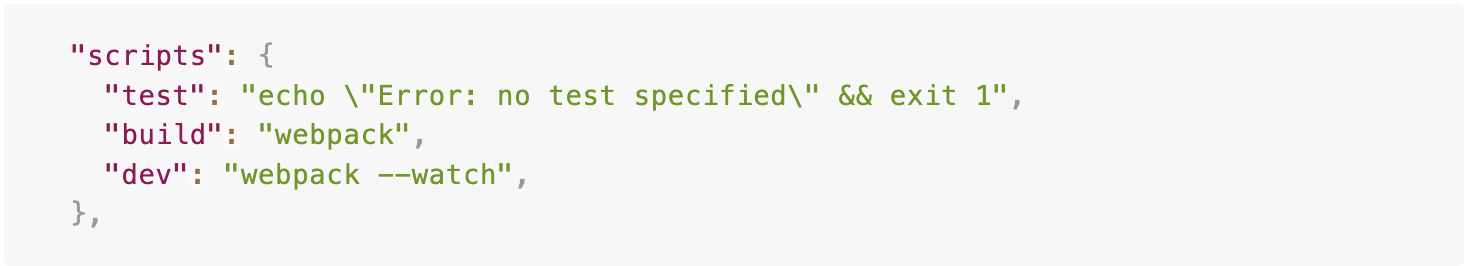
3.並在 "scripts" 的物件下面加入下面的程式碼
4.最後在終端機打入
這個時候我們就會發現 dist 資料節裡面多出了 bundle.js 的資料夾,代表我們的設定已經成功了,之後我們在 index.js 裡面寫好程式碼之後再打入 npm run build 就會把程式碼編譯至 bundle.js 之後我們只要在 WordPress 裡面的 function.php 加入下列程式碼
這樣 WordPress 就會把編譯好的 bundle.js 加到網頁之中,這樣我們也可以在 WordPress 裡面使用 Webpack 了。
讓 Webpack 自動編譯我們的檔案
在我們開始加裝各種插件,設定各種功能之前,如果我們每次寫好程式碼都要在打一次 npm run build 的話就顯得這個工具有點笨拙,還記得我們也在 package.json 的 "scripts" 的物件中有設定一個 dev 屬性,我們一樣在終端機裡面打入
這樣的話只要我們在 index.js 裡面有做任何的變動的話 Webpack 就會自動編譯,但是要注意的事情是如果 webpack.config.js 有所變動的話,要先執行 npm run build 之後 npm run dev 的指令才會正常運作。
結語
這邊我們已經讓 Webpack 可以在 WordPress 裡面運作,但是看到這邊的各位想必還感受不到 Webpack 的威力,請各位別心急之後我們就可以讓 Webpack 編譯 css、sass、bootstrap 等等的前端框架,使我們的開發效率更加的快速。
































![[ 跳過recaptcha 驗證 ] - Google Invisible reCAPTCHA 隱形驗證碼 教學](https://www.design-hu.com.tw/wp-content/uploads/2018/04/Invisible-reCAPTCHA_FI-e1534304908876.jpg)