內容目錄
歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略。彈跳視窗,在很多網站都可以看到,多數都是在廣告的時候會看到,雖然很煩人,但不可否認運用也很廣泛,除了廣告之外,其實也可以用在呈現一些資訊上,接下來就跟著鵠學苑的腳步,我們一起學習吧!
Elementor 彈跳視窗快速上手
這個功能,如果有使用ELementor 編輯器,其實就有內建了,無須再安裝其他外掛,我們就來看看怎麼使用吧!
在網站後台,找到「範本」,滑鼠移過去後,選擇「彈出式視窗」
新增後,輸入想要的標題就可以進到編輯畫面,可以用預設的版型去改,也可以自行設計,這邊以內建的版型為例
操作方式跟一般在使用Elementor時一樣
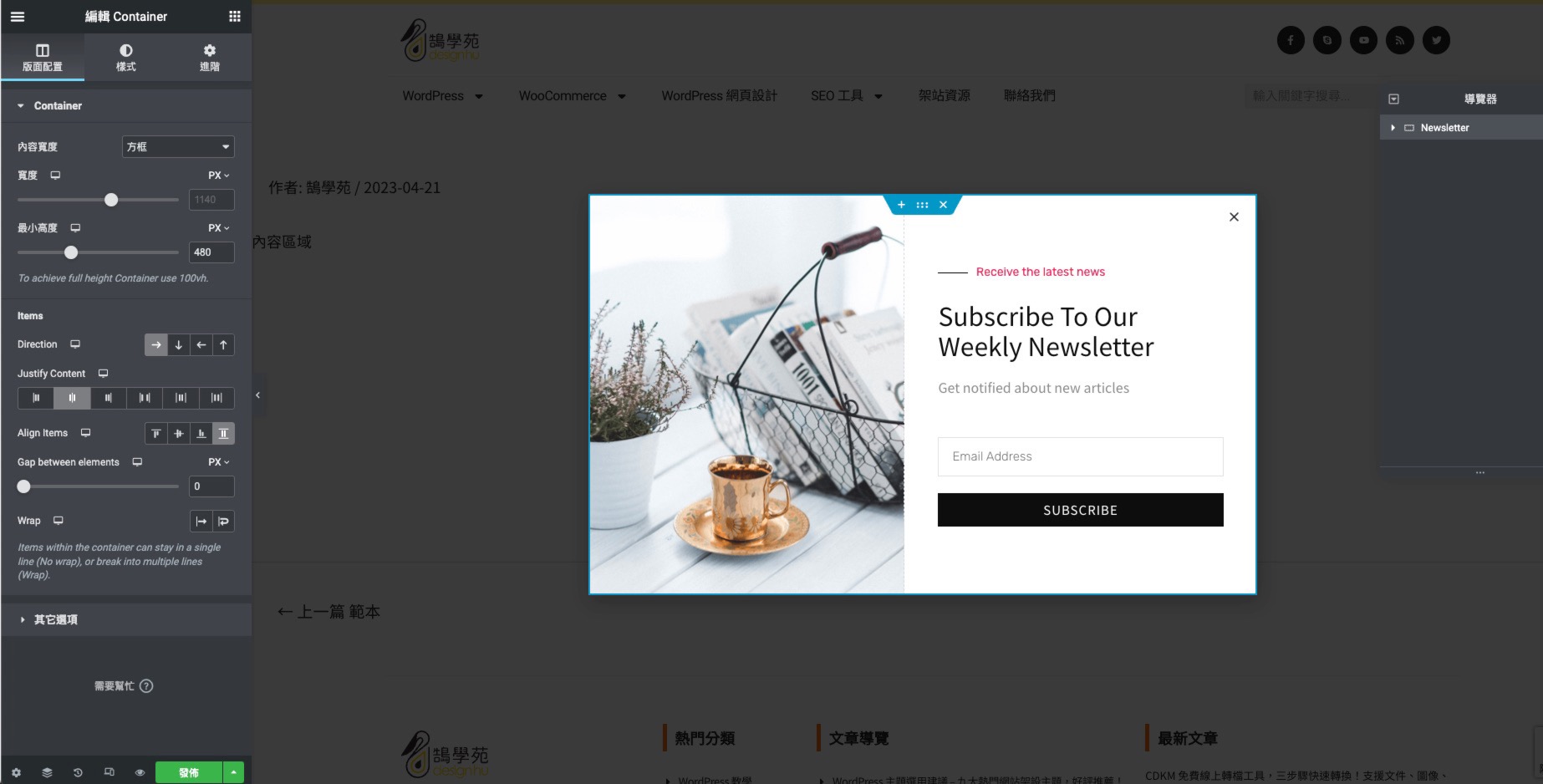
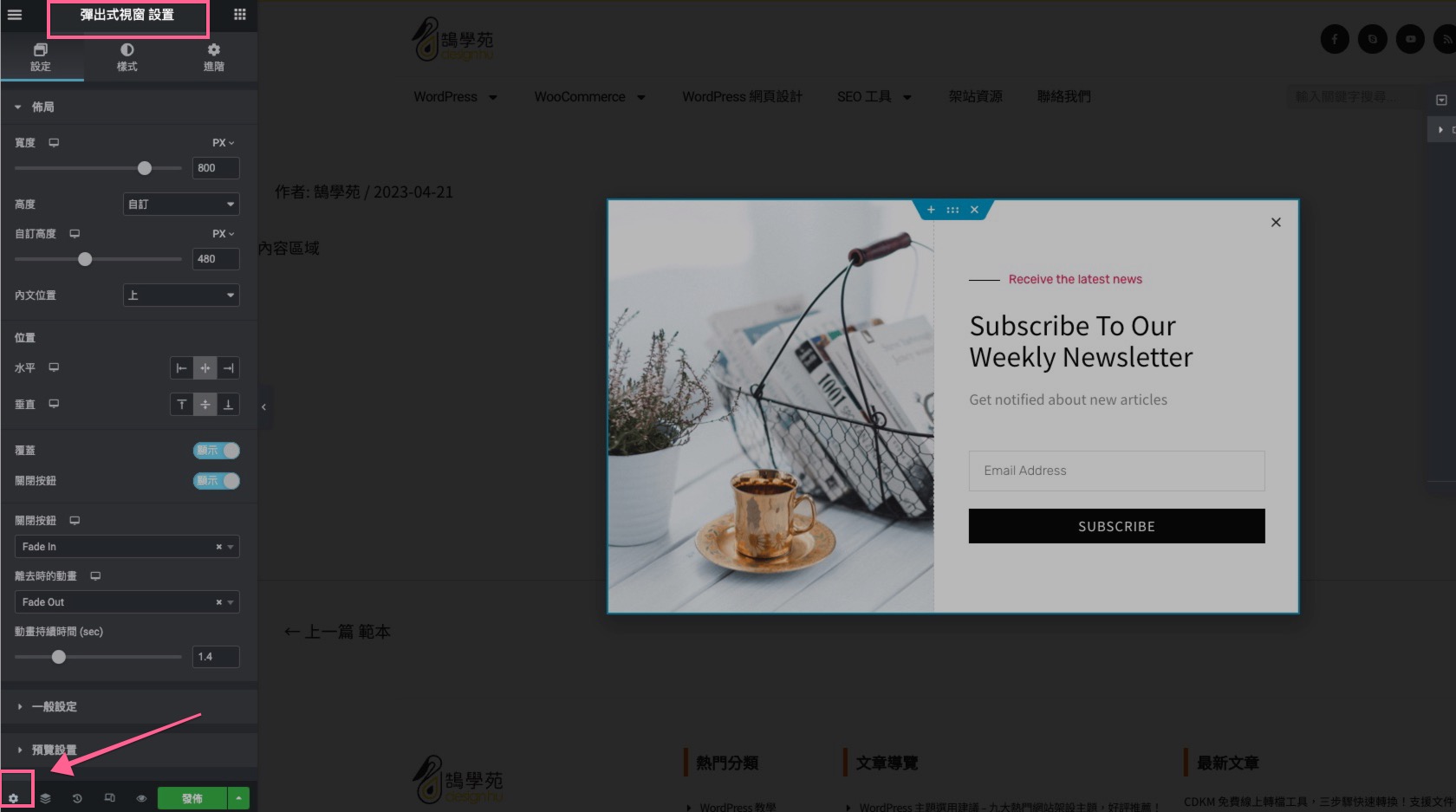
編輯版面不是問題,主要還是關於彈跳視窗的設定,點擊畫面左下角的齒輪切換到「彈出式視窗 設置」
這邊可以針對彈出視窗的大小、背景、關閉按鈕等等做一系列的設定
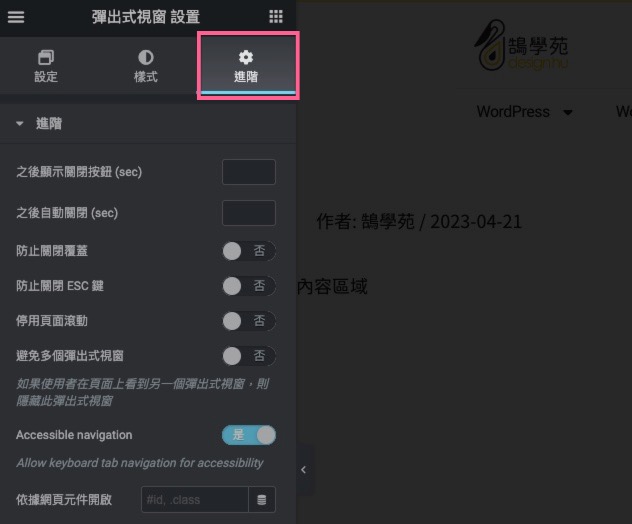
在彈出視窗的「進階」分頁,可以看到簡單的邏輯設定
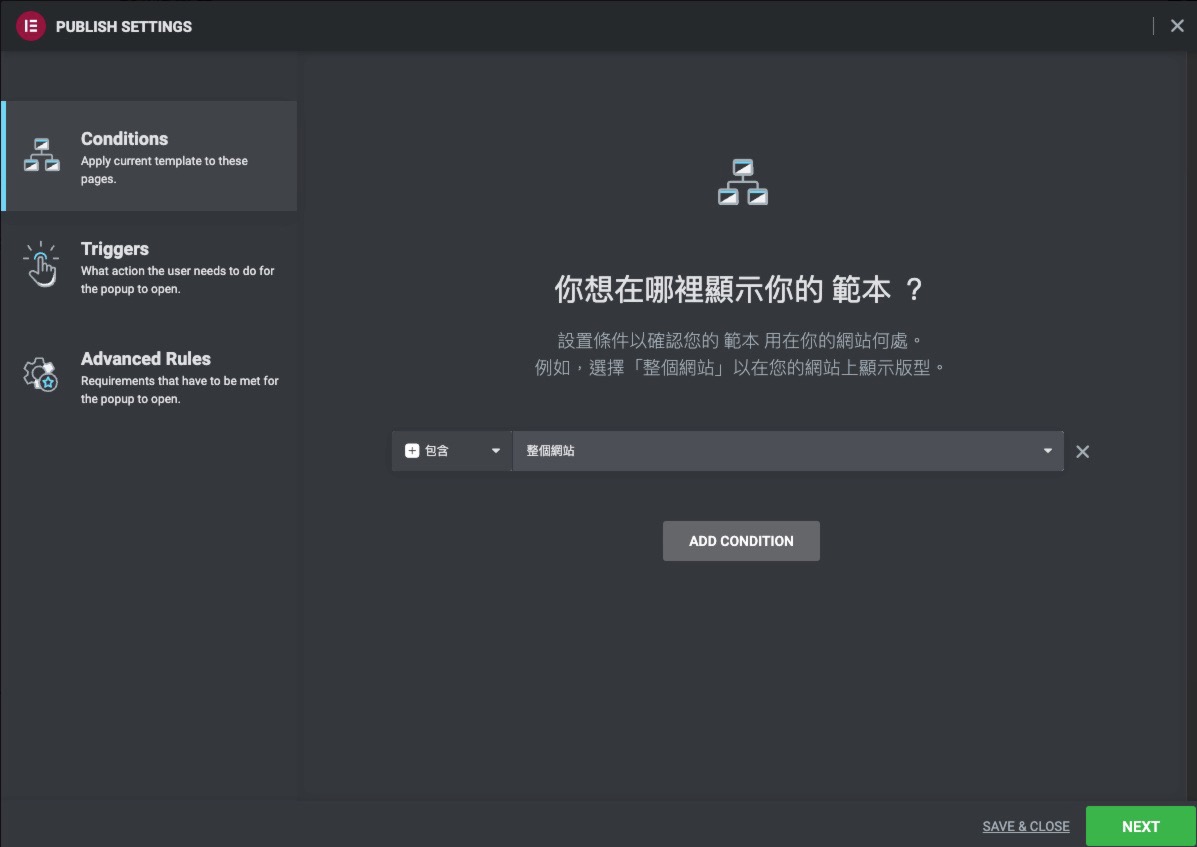
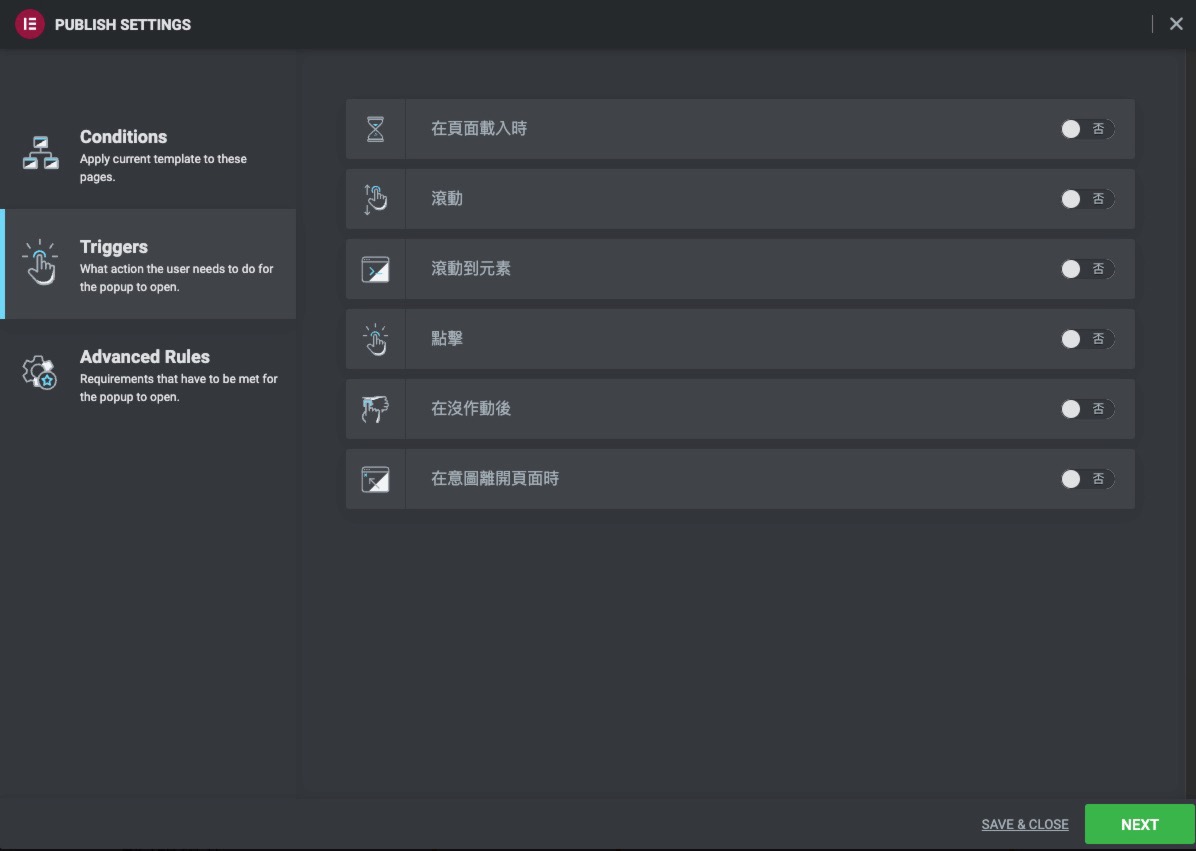
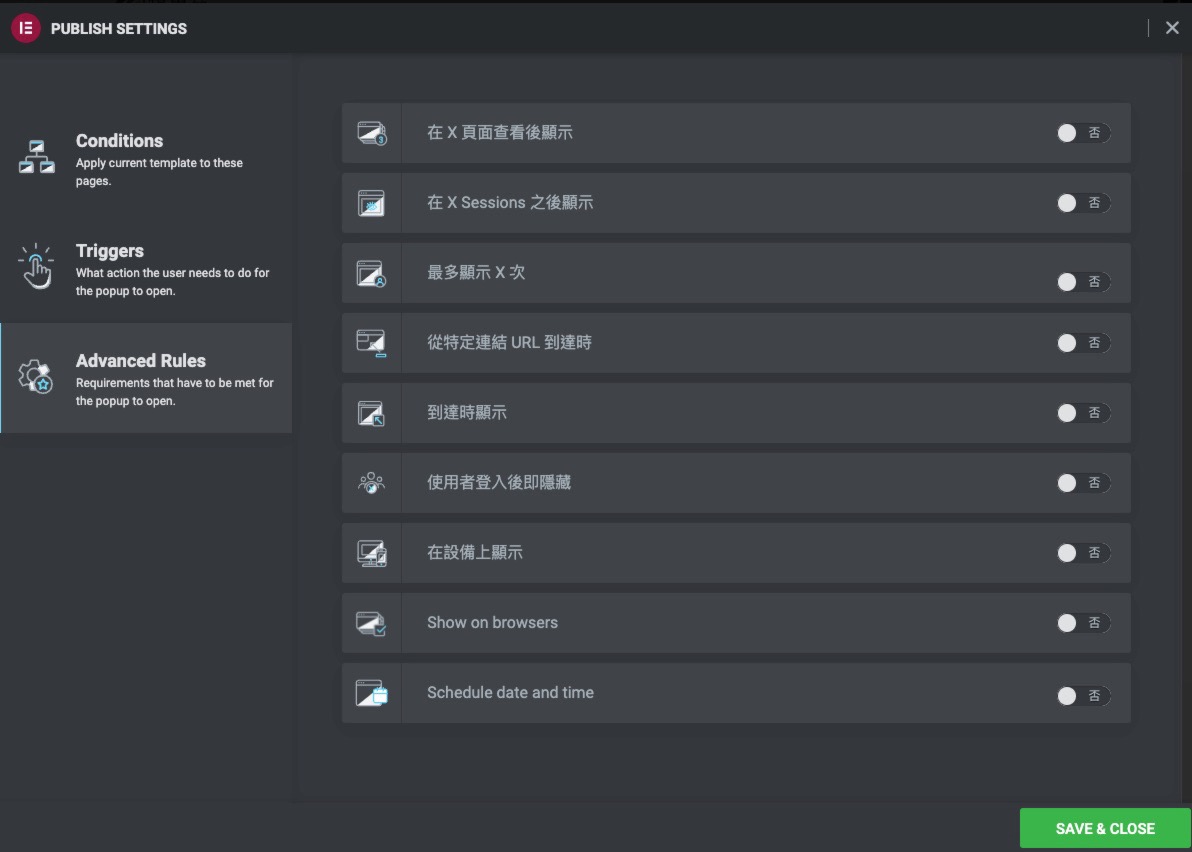
都設定完畢後,就可以直接進行發布,而在點擊發布按鈕時,也會跳出視窗讓你選擇顯示位置、觸發條件等等
這些務必要設定清楚才不會出問題喔
全部完成後,就可以在前台檢視成果了!
結語
以上就是Elementor 彈跳視窗快速上手的使用教學,未來也會分享其他社群外掛給大家參考。
那今天的教學就到這裡告一段落了,如果想了解最新網站知識,也可以到 鵠崙設計 官網看看,我們下次的教學見~