在進行數位行銷的時候我們往往不會只用一個平台,鵠崙設計在講內容行銷的時候也有說過我們可以將社群行銷和內容行銷同步進行,結合起來互相分享內文,這樣反覆分享 Google 的爬文蜘蛛在看我們的文章時就比較容易認定為有用的優質文章。這樣講其實還蠻難理解的,讓我換個方式來說,我們在建立公司網站之前都會先幫公司創一個 FB 帳號,我想在 FB 上分享網站內容應該不需要我多講,就和大家平常在社群媒體上發文一樣,但是反過來要怎麼在網站上分享 FB 的粉絲專業呢?這就是我們今天要來學習的東西,如何在 WordPress中置入FB粉絲專頁 的視窗!不會很難,只需要有 FB 粉專和一個 WordPress 網站就可以了,話不多說讓我們開始吧!歡迎回到鵠學苑— WordPress 網頁設計超詳細攻略– ,接下來跟著鵠學院的腳步,讓我們開始學習吧!
FACEBOOK FOR DEVELOPERS
https://developers.facebook.com/docs/plugins/page-plugin
FACEBOOK說明
https://www.facebook.com/help/
FB嵌入WordPress
要達到這個效果其實不難,也可以強化兩個行銷管道之間的連結,接下來就交給鵠學苑一步步為你講解怎麼操作吧!
如何取得FB代碼
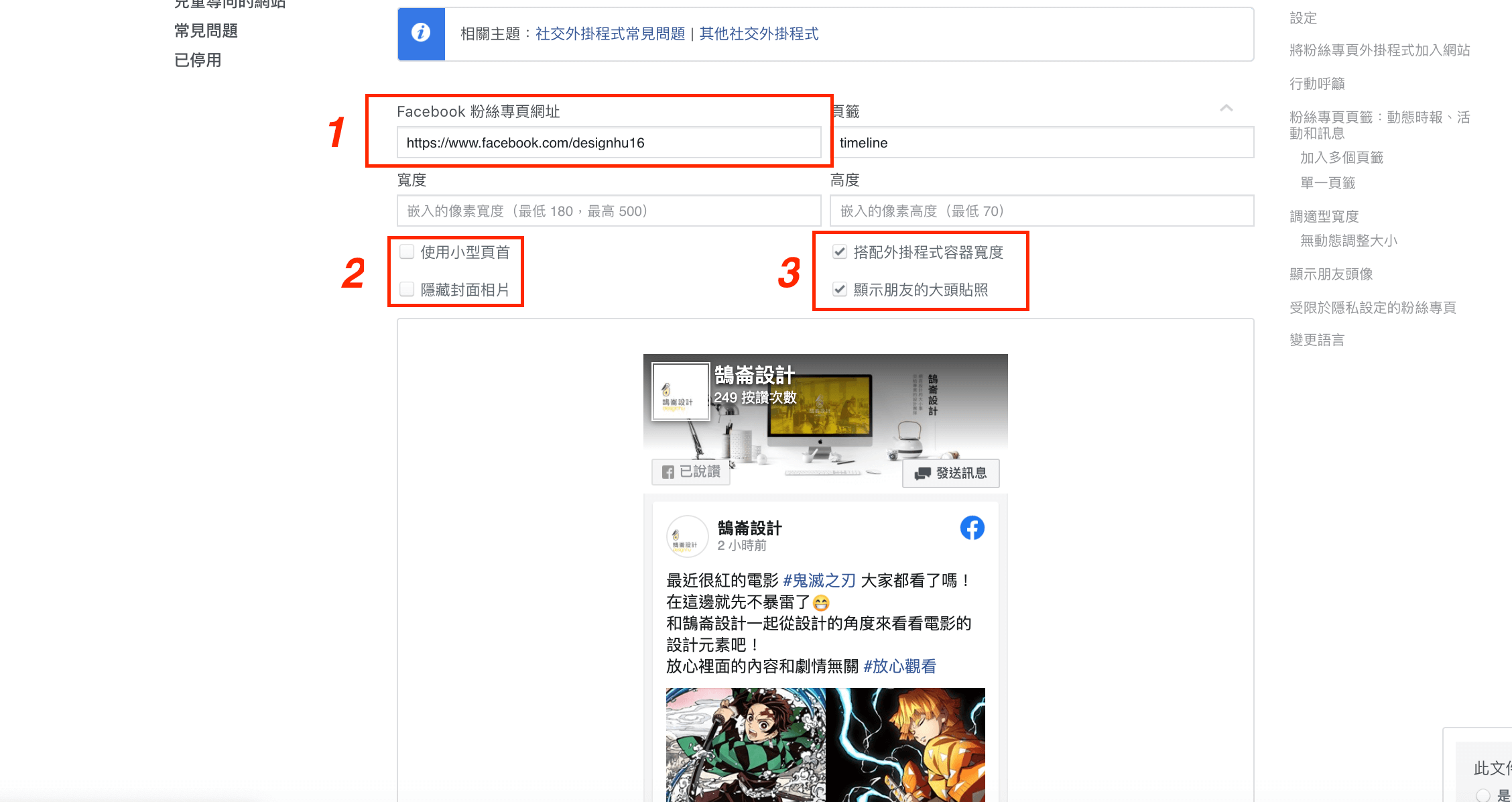
第一步:點擊我放在相關連結上的 FACEBOOK FOR DEVELOPERS 的連結。點擊連結後就會進入粉絲專頁外掛程式,就可以開始對我們要嵌入網站的粉絲專頁進行自定義的編輯,針對外觀和想要露出的消息,雖然選擇不多但是還是可以編輯一下。點擊進來後在1的地方輸入你粉絲專頁的網址,接下來就可以在2、3編輯要出現在網站的粉專樣式,雖然可操作性不高,但是他可以直接顯示出更改後的樣式,實際操作起來還是很方便的。
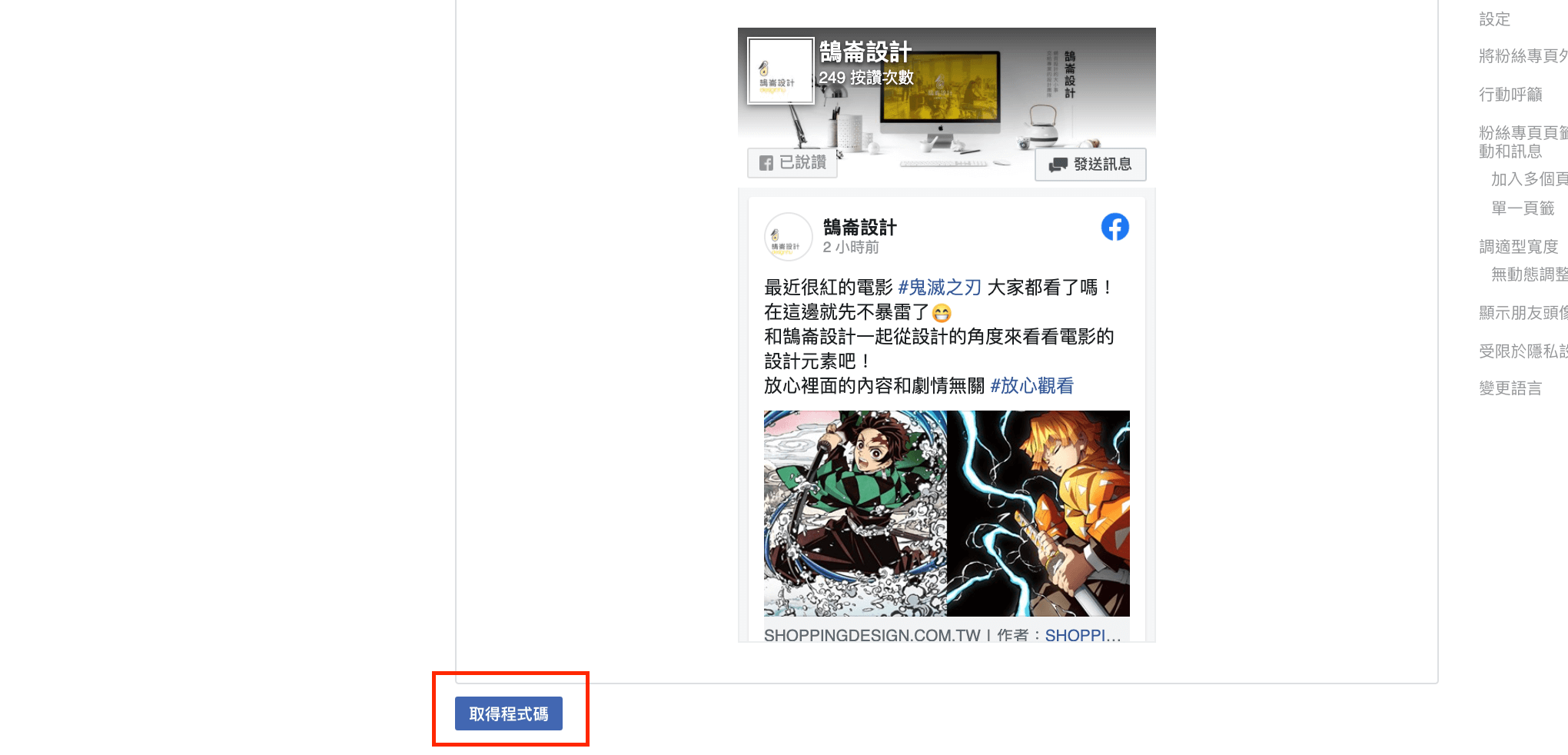
第二步:取得代碼點擊取得代碼就可以拿到代碼!不是只有直接複製貼上就可以,接下來我們會繼續講解。
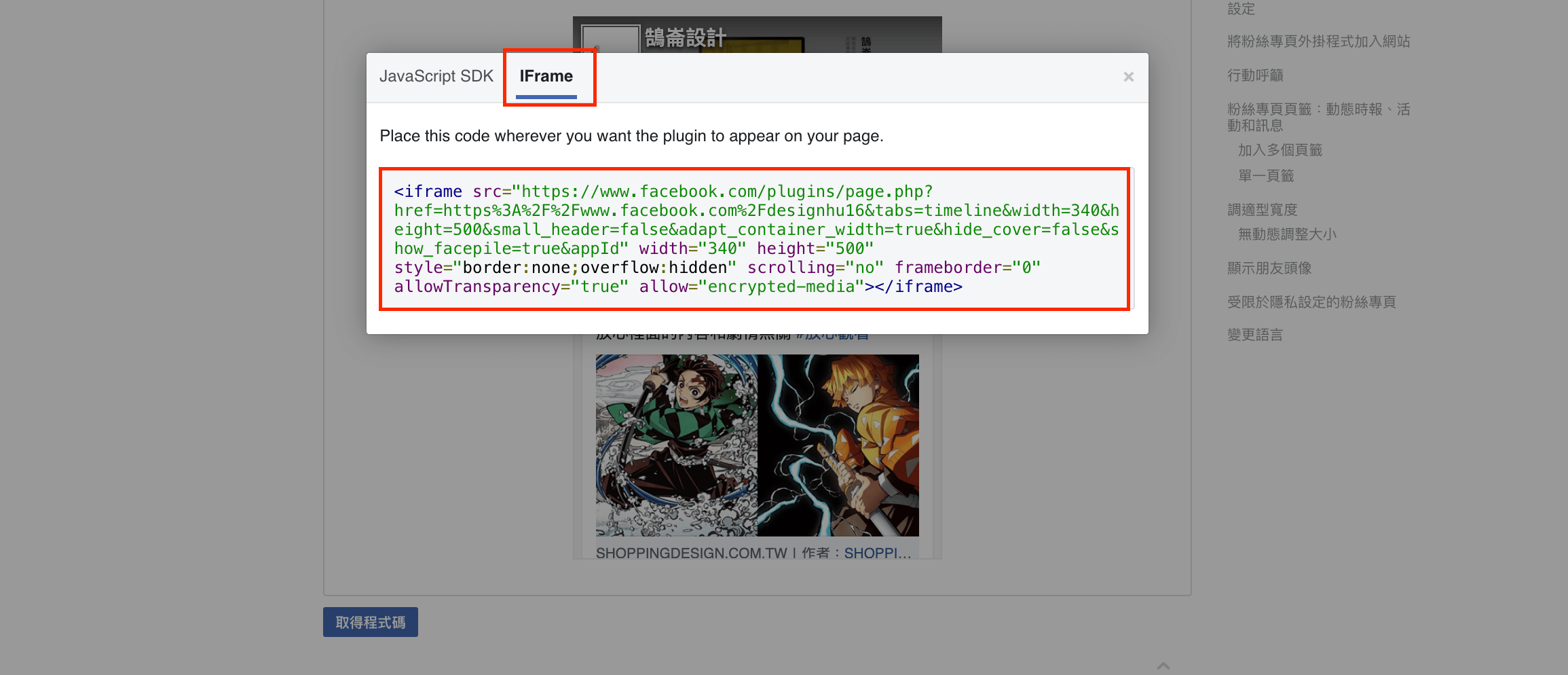
第三步:點擊Iframe,點解取得程式碼就會得到 SDK 代碼和 Iframe 代碼我們這邊選擇的是Iframe代碼。這邊我們直接把他複製下來就可以了,等一下要刪減一些代碼內容,但是我們可以在 WordPress 的後台直接編輯,我們先把 Iframe 全部複製下來就可以了。
FaceBook 登入 / 註冊 網站會員功能 – 詳細設定步驟教學
https://www.design-hu.com.tw/wordpress/wordpress-tools/facebook-login-registered.html
WordPress 外觀設定
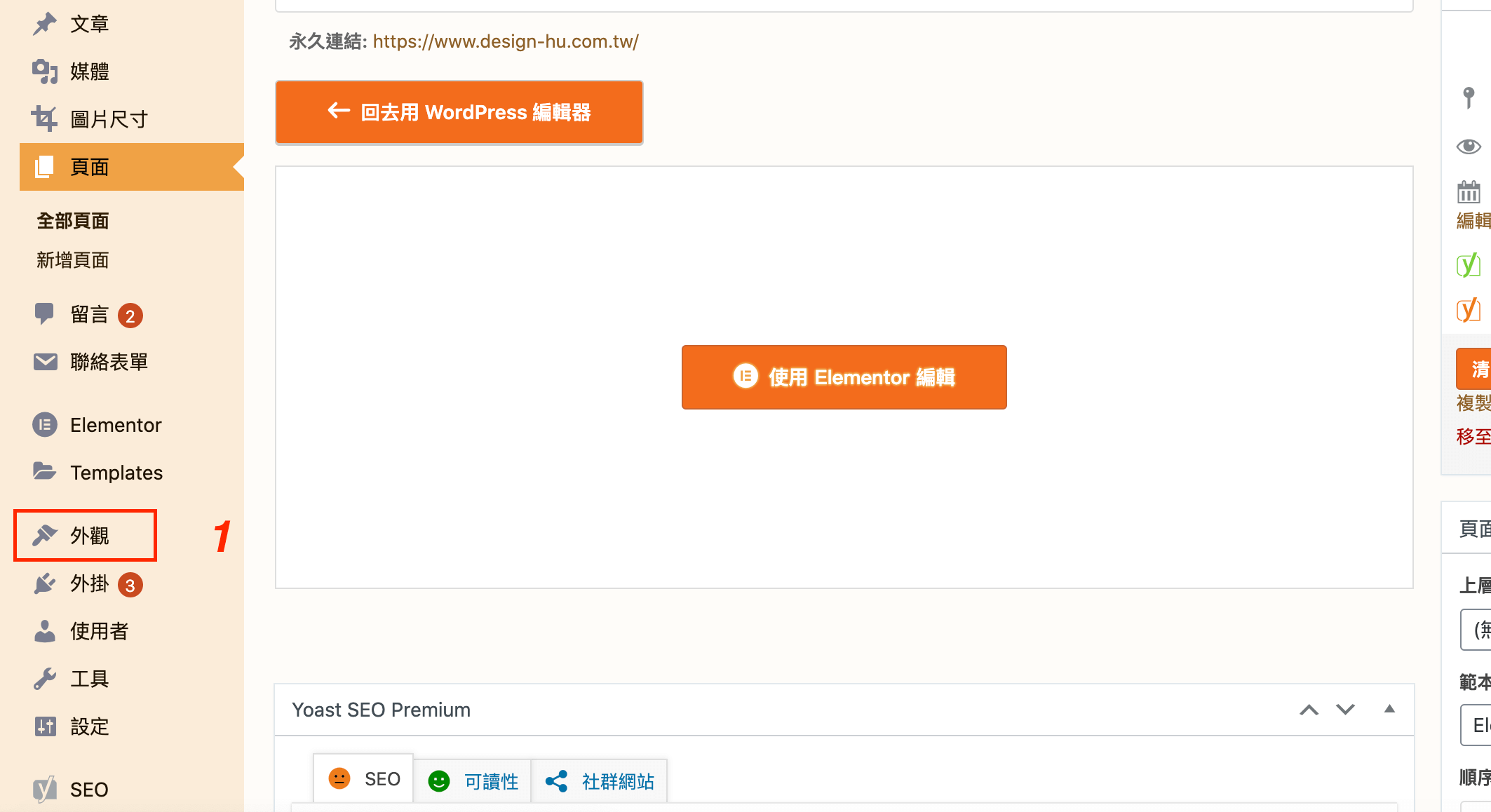
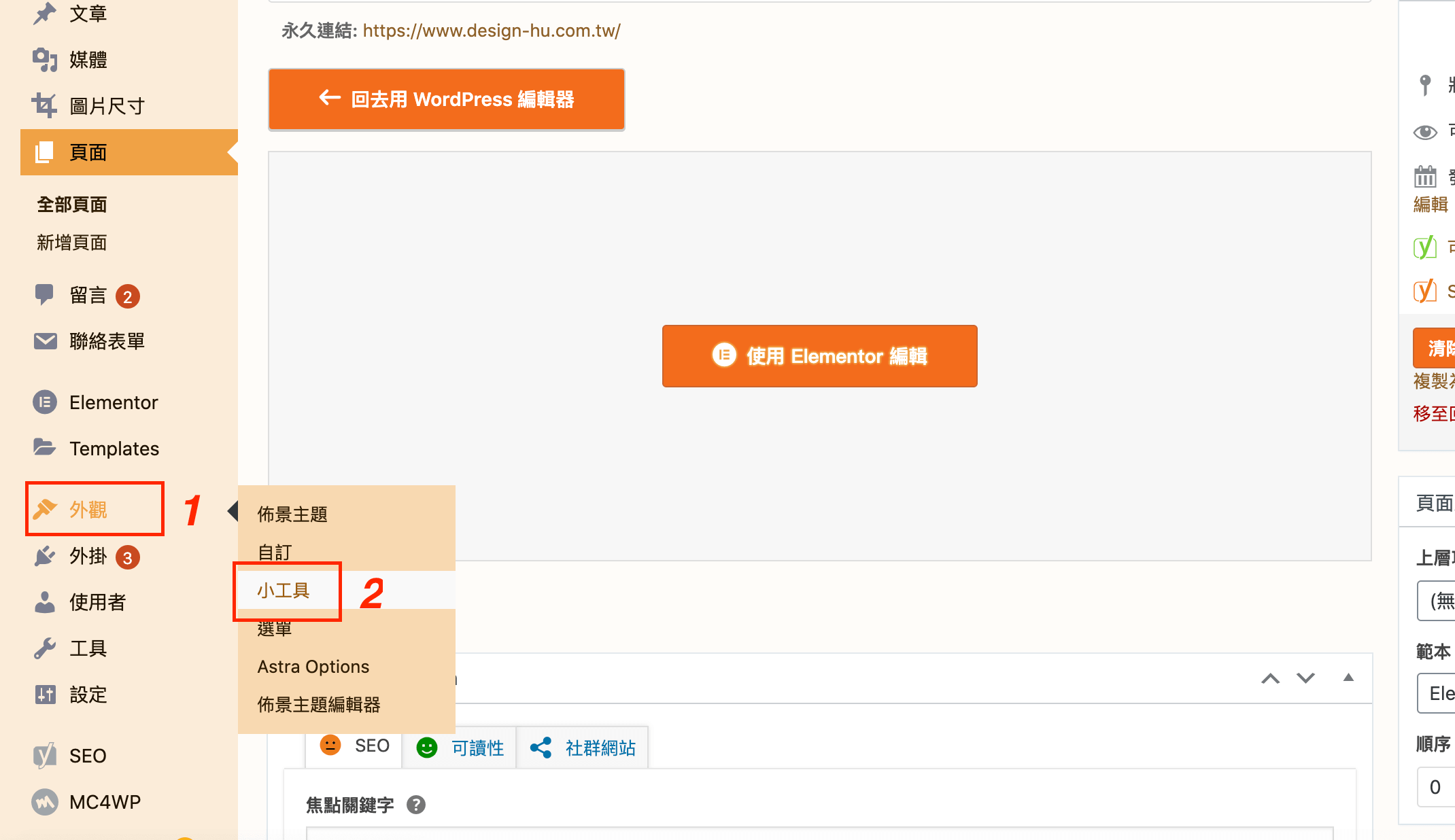
第一步:回到 WordPress 後台開始設定會到網頁的控制台,我們先點選外觀,裡面可以看到我們的網站架構,我們在裡面找到自己的消息欄位。
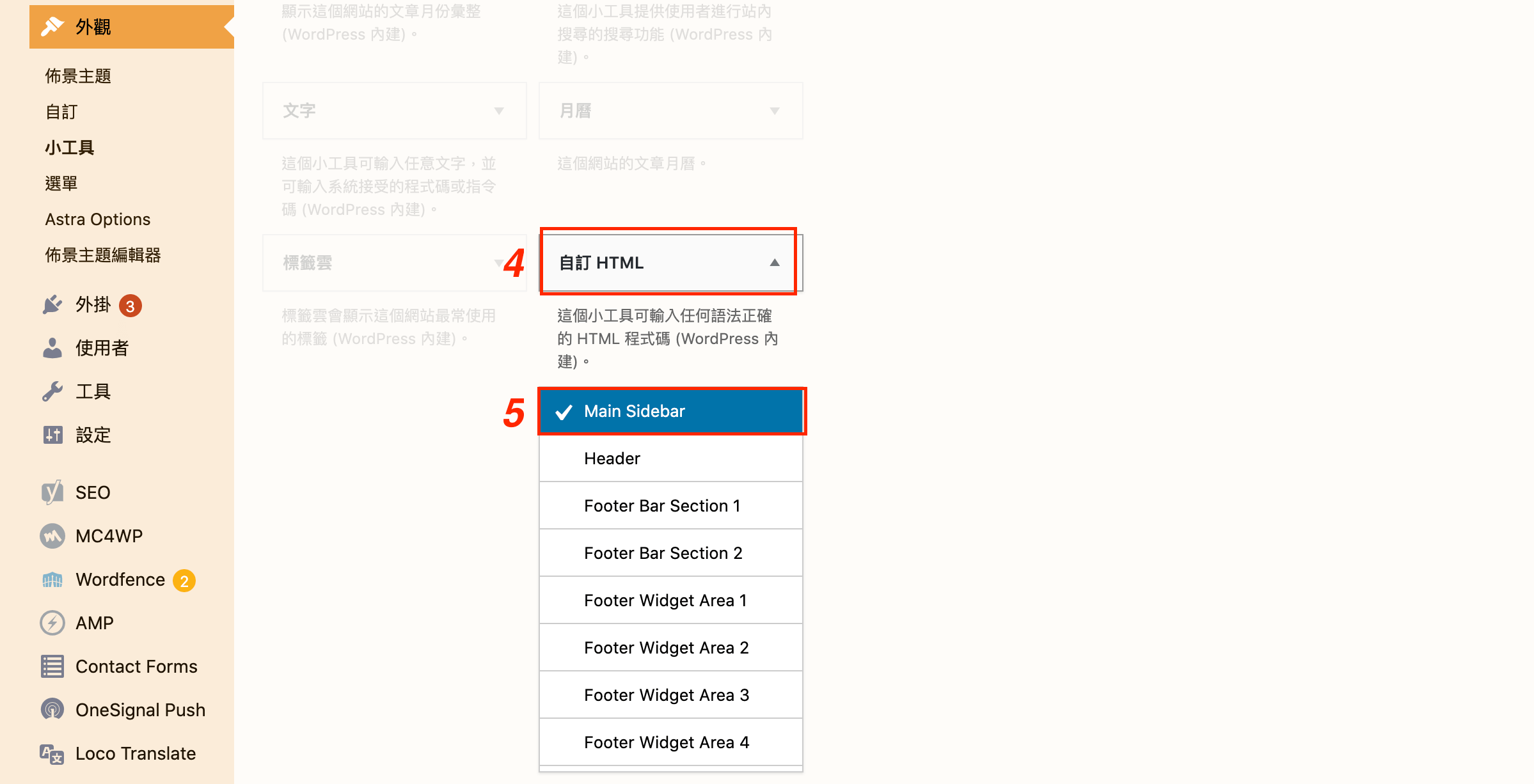
第二步:控制台-外觀-小工具然後點擊自定HTML,就會啟動下拉菜單,裡面就會有你網站的模組設定,像鵠學苑的就叫 ”Main Sideber“ ,也有可能叫”右邊欄位“之類的名稱,每個網站的架構不同,名稱也不同。
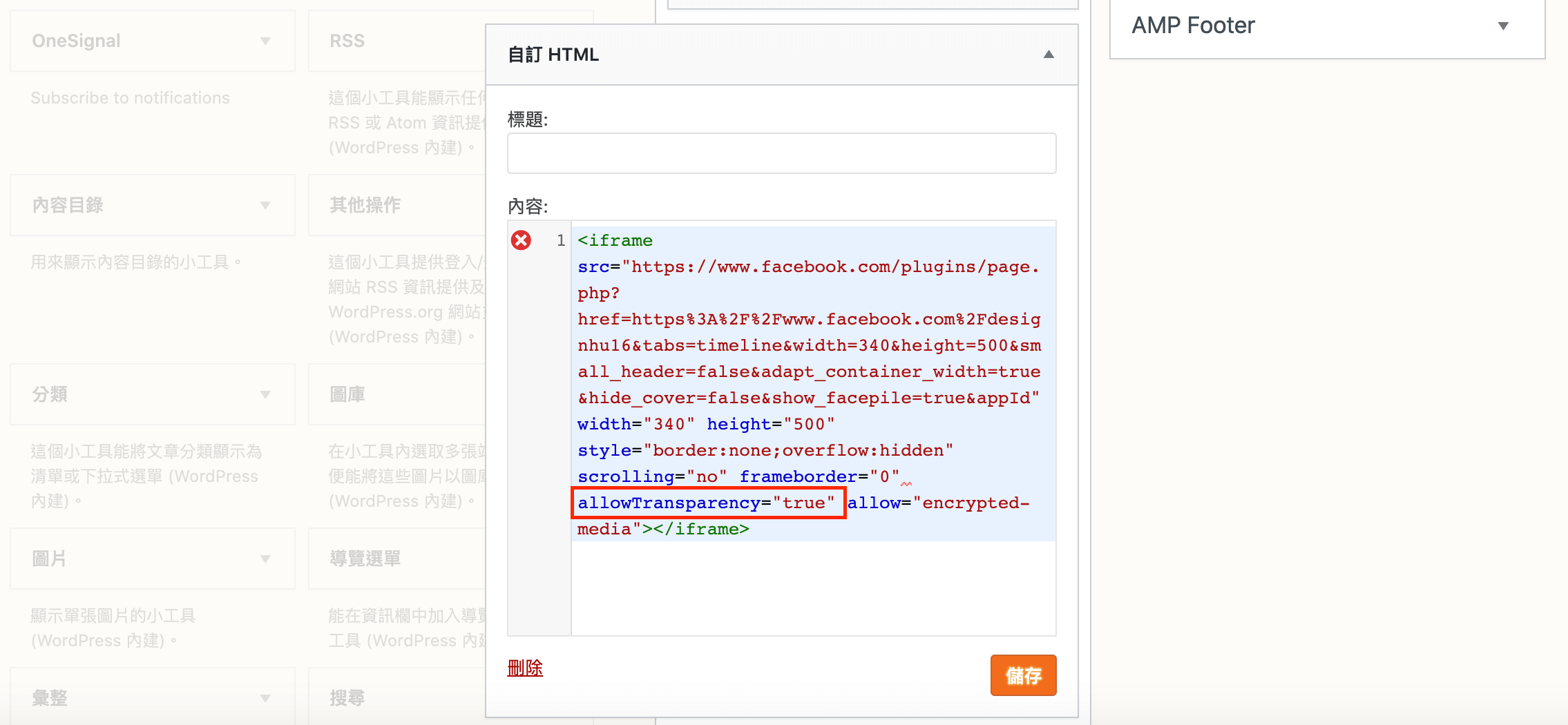
第三步:把之前的 iframe 代碼貼上接下來把自定義的代碼貼上,但是貼上會發現系統提醒錯誤,代碼無法使用。我們就要把圖中這段文字代碼刪除,就可以排除問題啦。刪除後就可以按完成,我們就可以去驗證看看到底有沒有效果了!
GA 自訂流量來源,讓 Facebook Instant Articles 流量單獨顯示
https://www.design-hu.com.tw/seo-tools/google-analytics/ga-display-fbia-source-and-media.html/
直接在WordPress內設置
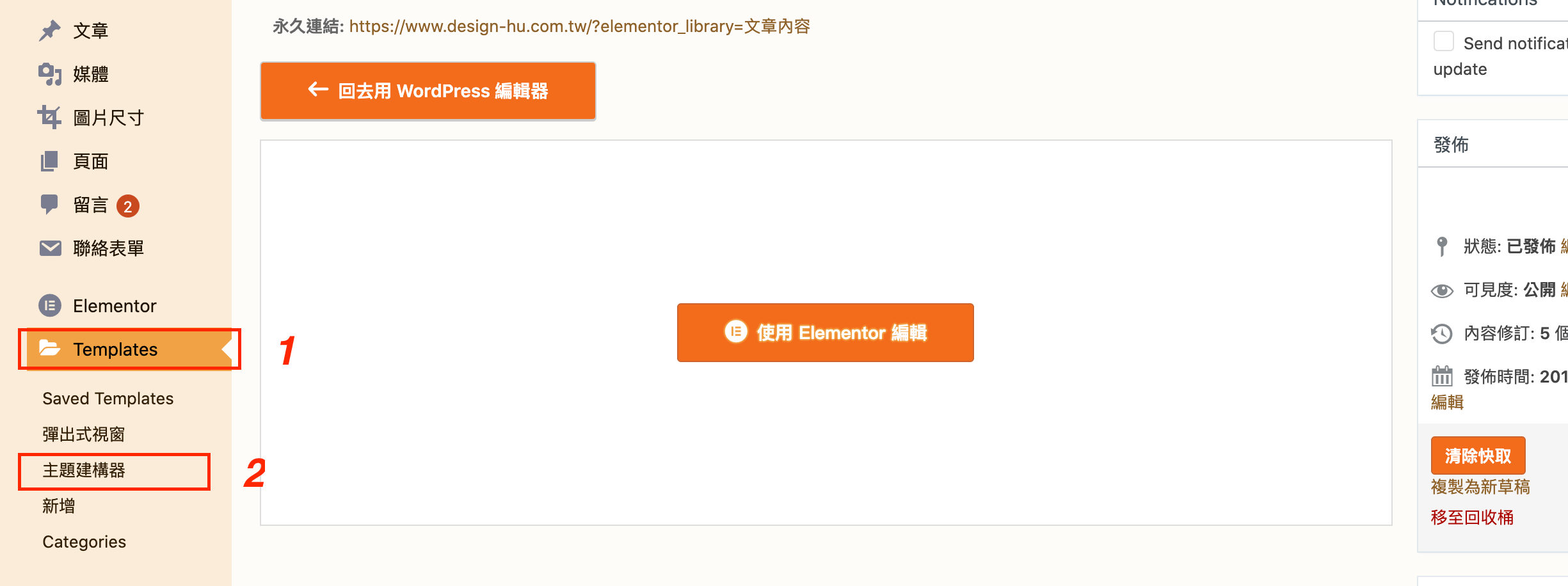
第一步:使用 Elementor 編輯系統,如果有長期在關注鵠學苑的朋友一定知道它。然後找到你想插入FB的頁面,在裡面編輯就可以了。
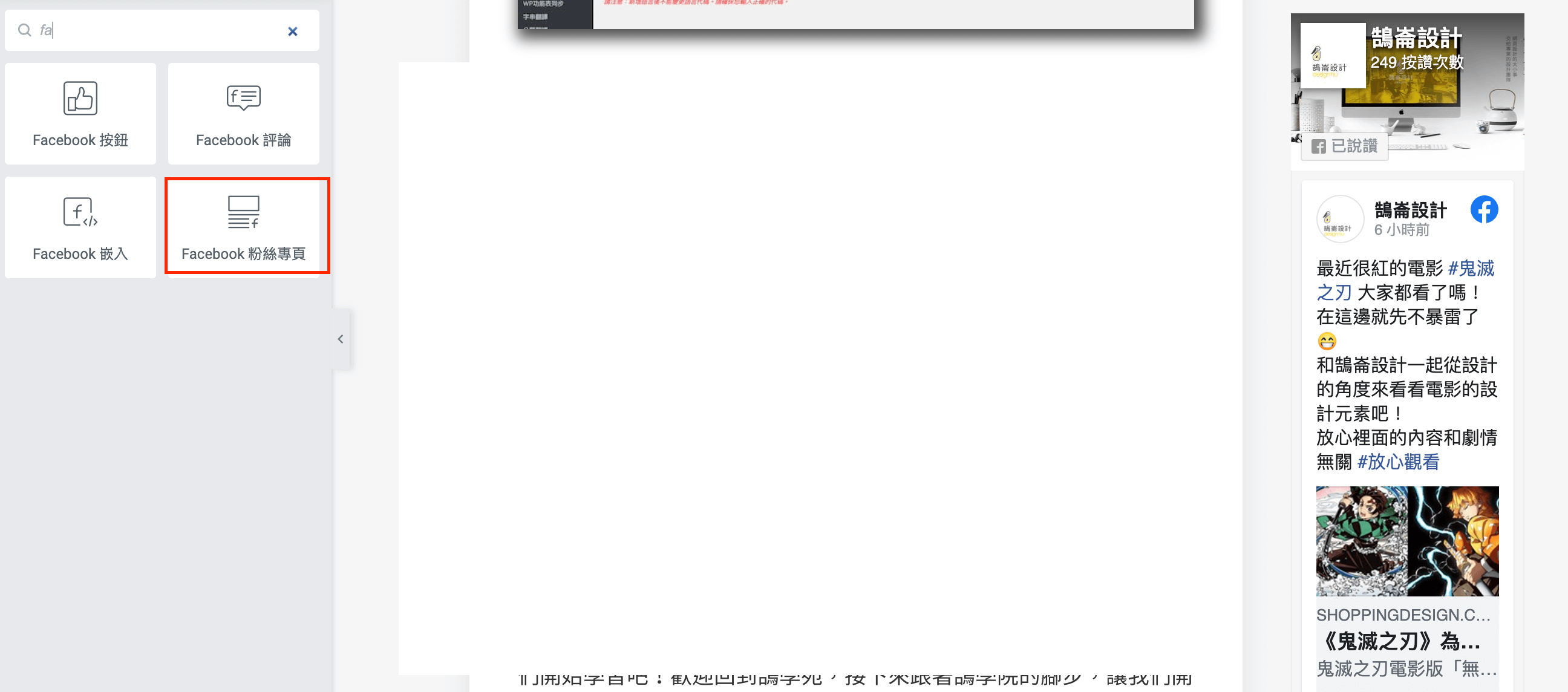
第二步:進入後使用旁邊的工具欄就可以開始編輯。在工具欄位裡搜尋 fa 就可以看到關於 fb 的所有內容(為什麼是fa呢?這個問題我也想不透。)然後點擊 Facebook 粉絲專頁拖放到你像放的位置就可以創造一個FB粉絲專頁的地方。
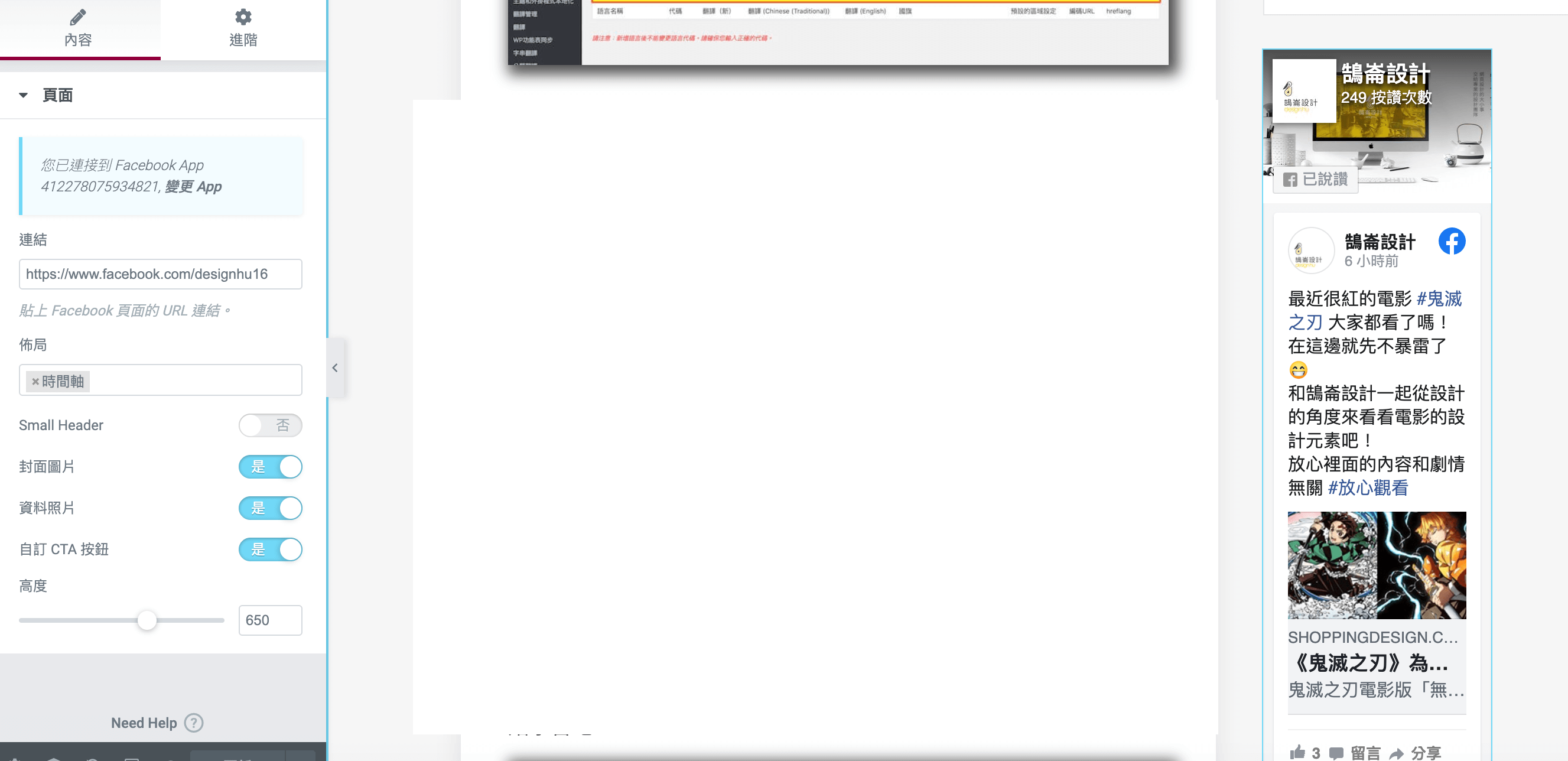
第三步:把你的資料填進去就可以完成了。把FB粉絲專頁的連結就可以完成FB的嵌入了!
WooCommerce 帳戶社交登入外掛 – Social Login 快速註冊會員
https://www.design-hu.com.tw/woocommerce/woocommerce-plugins/woocommerce-social-login.html/
結語
在 WordPress中置入FB粉絲專頁 其實不難,但是不要因為這樣就小看他的作用,他可以同步企業兩個行銷的管道,也可以增加網站的豐富度,提高瀏覽者的體驗。還希望大家看完今天的鵠學苑就話個5-10分鐘完成設置吧!今天的教學到這裡告一段落了,不要忘記點擊 訂閱鵠學苑電子報 ,確保收到最新 WordPress 教學文章,如果有 網頁設計 相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
站內相關文章: