歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略,WooCommerce Shortcode 範例說明 的相關文章有:WooCommerce 以短代碼呈現產品列表 以及 WooCommerce 頁面基本短代碼呈現效果說明 這兩篇文章可以參考,會使用到 WooCommerce 短碼來設定頁面,無非就是想要客製化網站內容,因此在本篇教學中將會說明如何使用預設的 WooCommerce Shortcode 來顯示商品分類列表,這個功能對於產品分類比較多的網站內容相當實用,當產品有超過一百個以上時,先提供分類頁幫助顧客篩選產品是非常重要的!另外也會說明如何在短碼中加入屬性值,可以指定只顯示特定分類的產品列表,以及產品分類樣式、排序條件、隱藏空白分類的方法等等,只需要遵循固定的規則,就可以自訂顯示產品分類的方式喔!接下來跟著鵠學苑的腳步,讓我們開始學習吧!
WooCommerce 下載點
https://tw.wordpress.org/plugins/woocommerce/
WooCommerce 代碼說明文件
https://docs.woocommerce.com/document/woocommerce-shortcodes/
[product_category] 指定顯示特地類別的商品列表
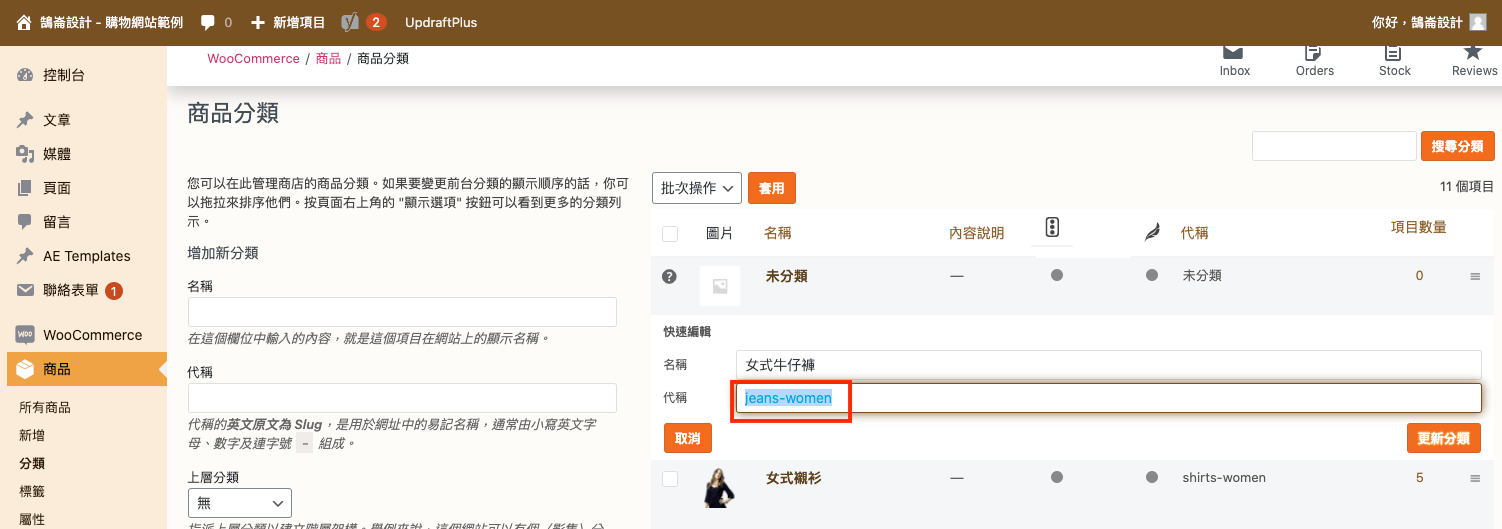
第一步:首先進入到商品分類列表,以快速編輯去複製代稱欄位中的網址名稱。

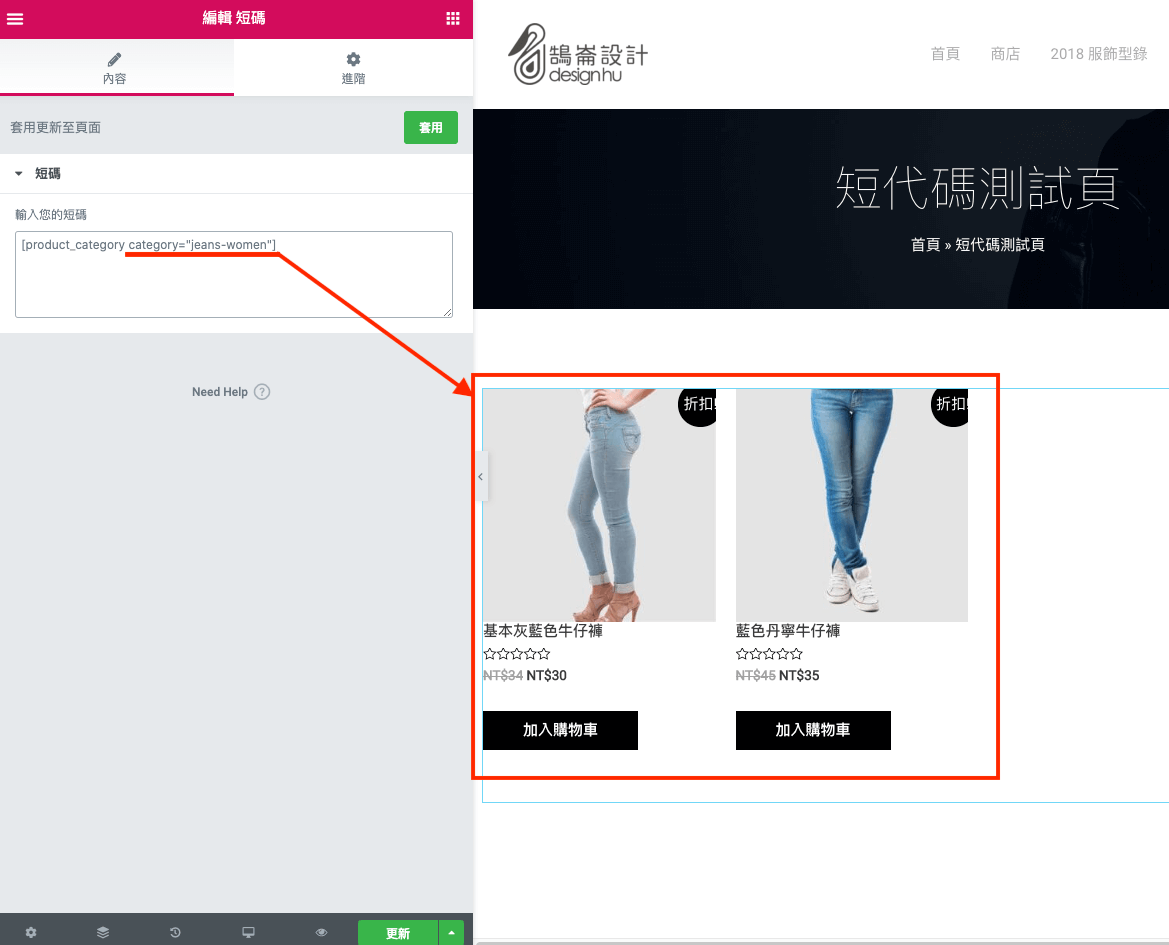
第二步:在短碼中加入 category=” 代稱內容(網址名稱) “就可以指定該分類下的所有產品。

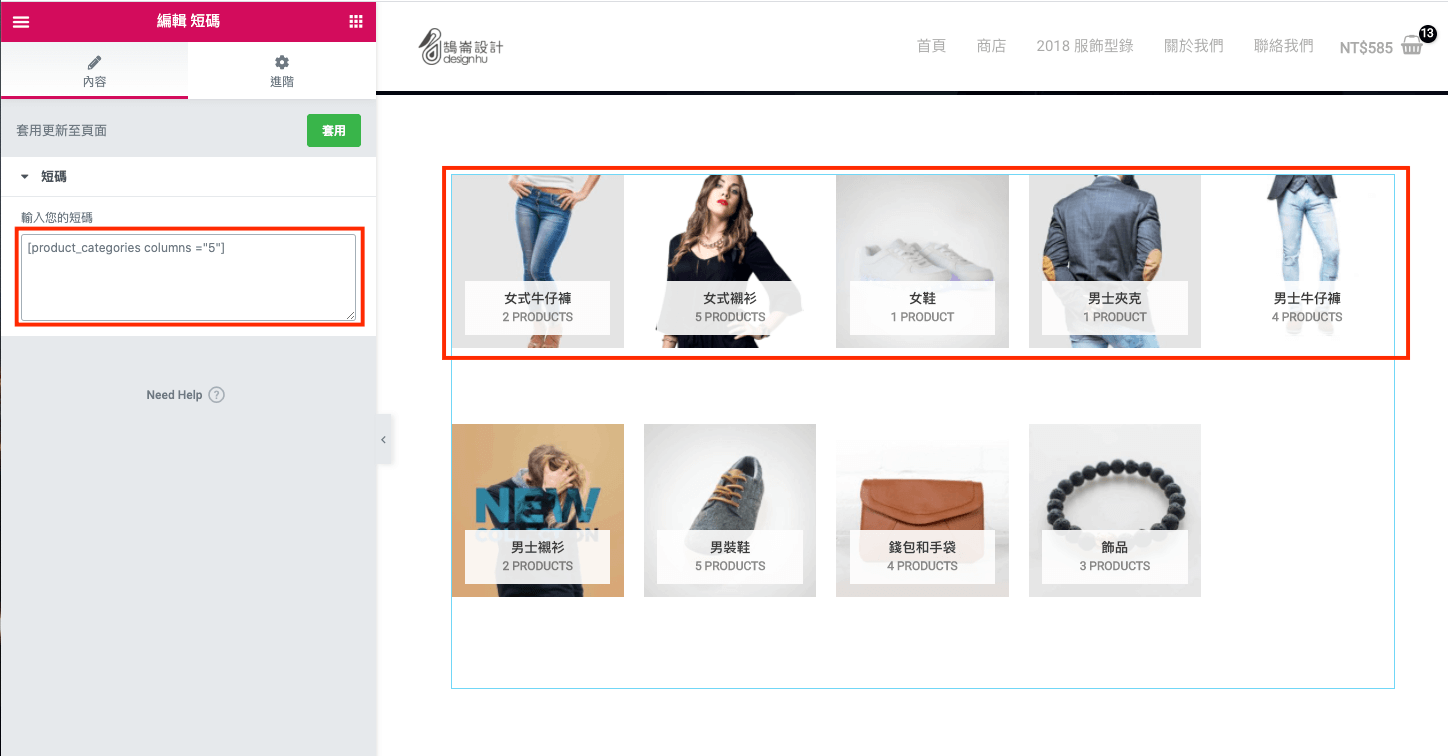
[product_categories] 可用屬性介紹與範例展示
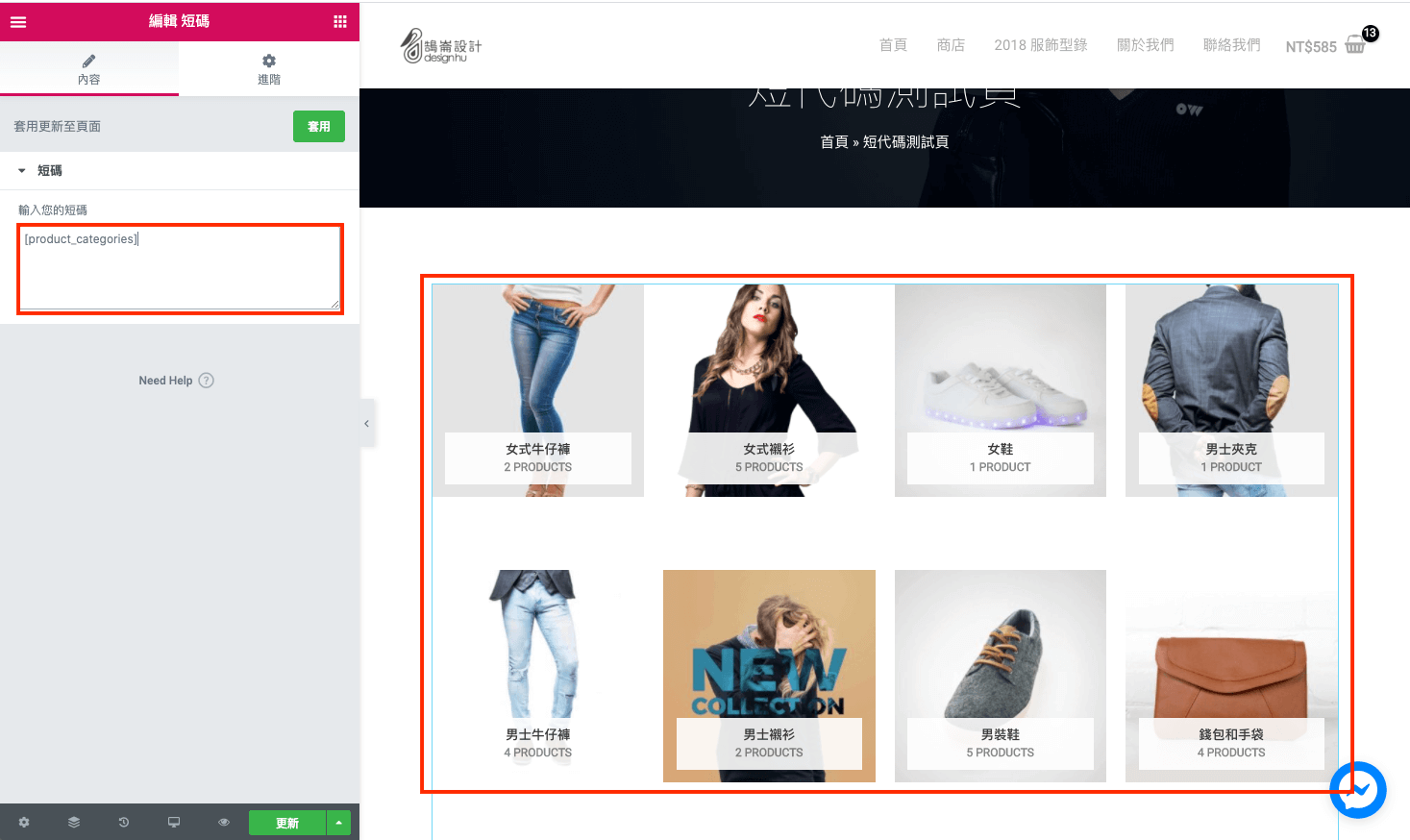
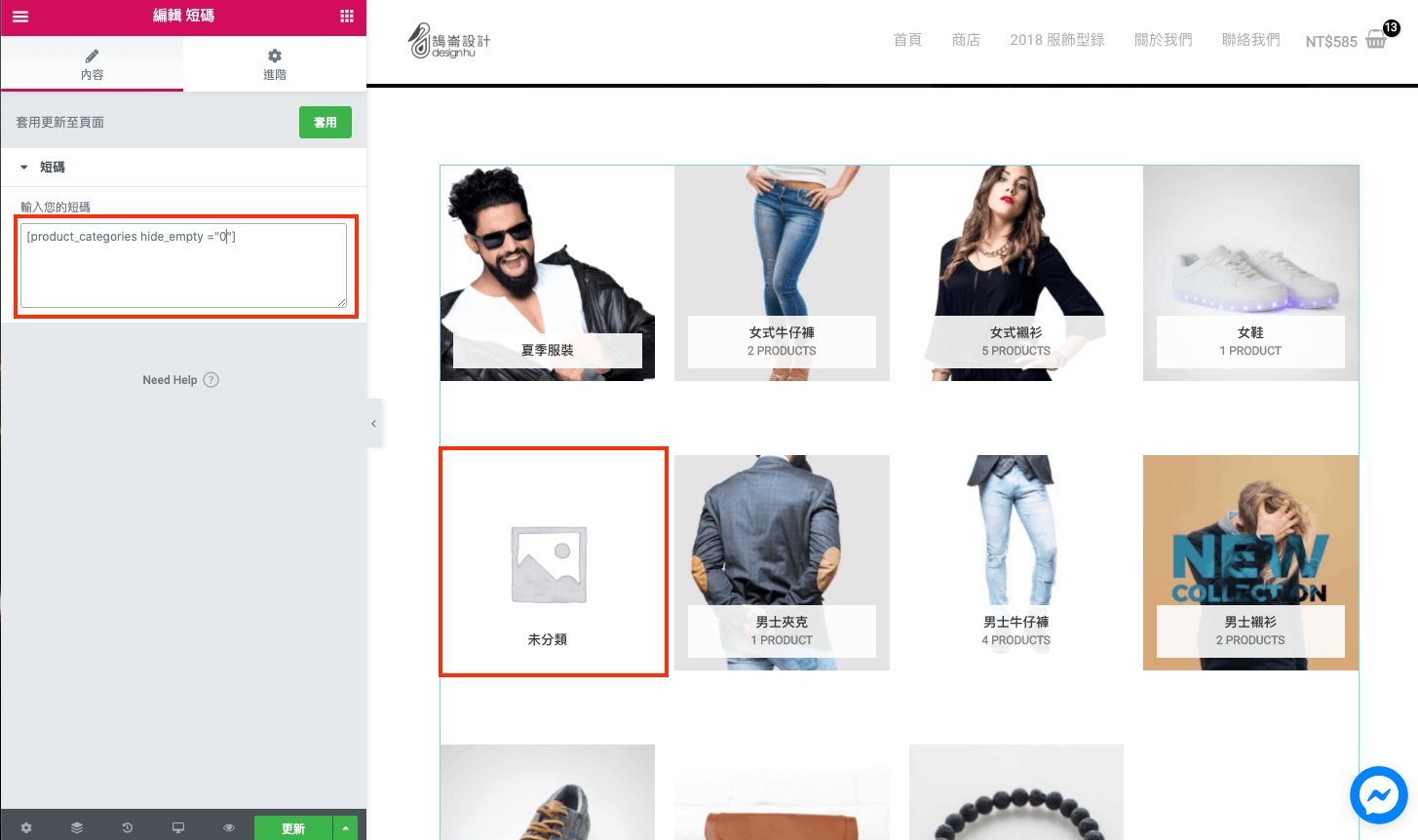
如果只插入 [product_categories] ,會在對應位置顯示所有產品分類,包含底下沒有商品的分類項目也會顯示,但有些佈景主題預設會自動遮蔽,如果沒有,下面會有屬性說明可以設定。

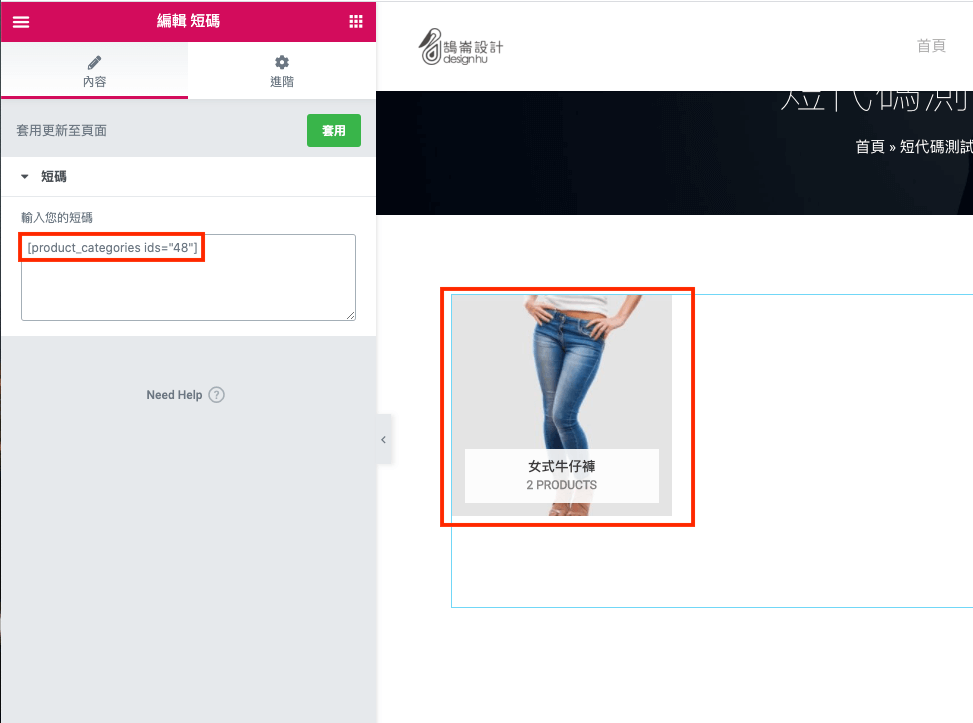
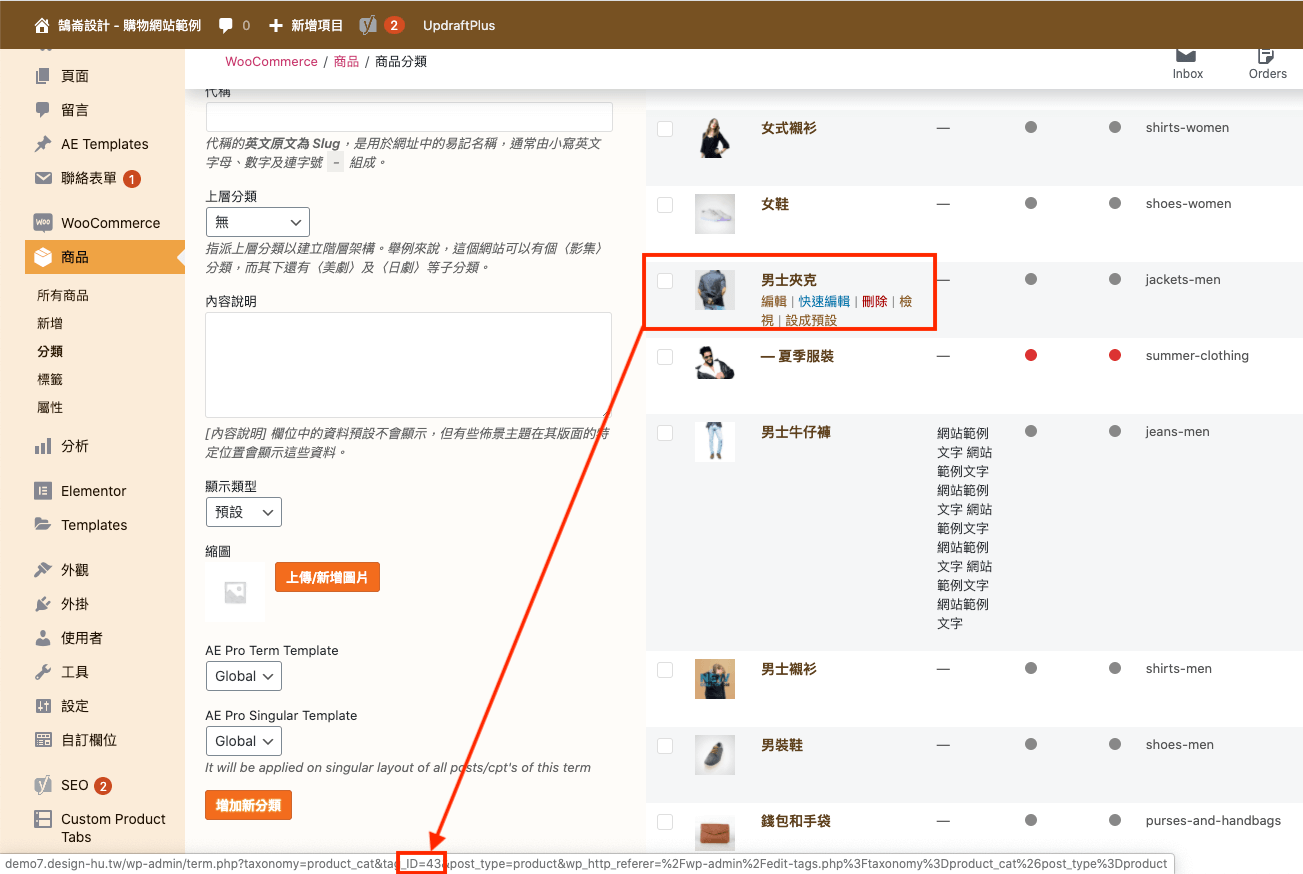
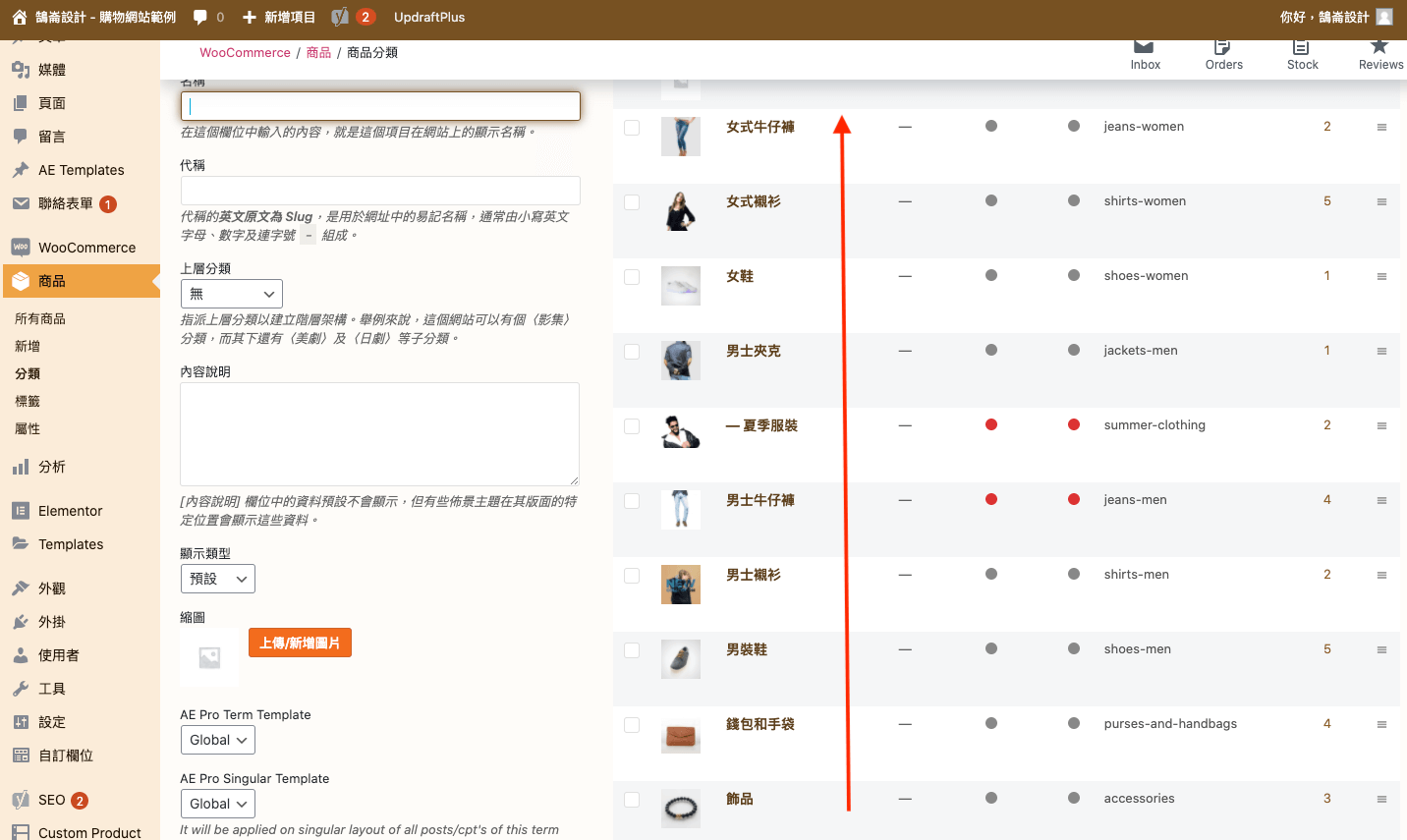
ids:指定要顯示的特定產品類別 ID 值,在產品分類列表中將滑鼠游標移到產品名稱上,在瀏覽器的下方會顯示一串網址,其中就有 id 值,如下圖所示。

將 ids=”id值” 這一段加入到短碼中,就可以指定只顯示此產品分類,如果有多個產品分類要顯示,可以加入多組 id 值,以逗號分開即可,比如: [product_categories ids=”11, 22, 33″]

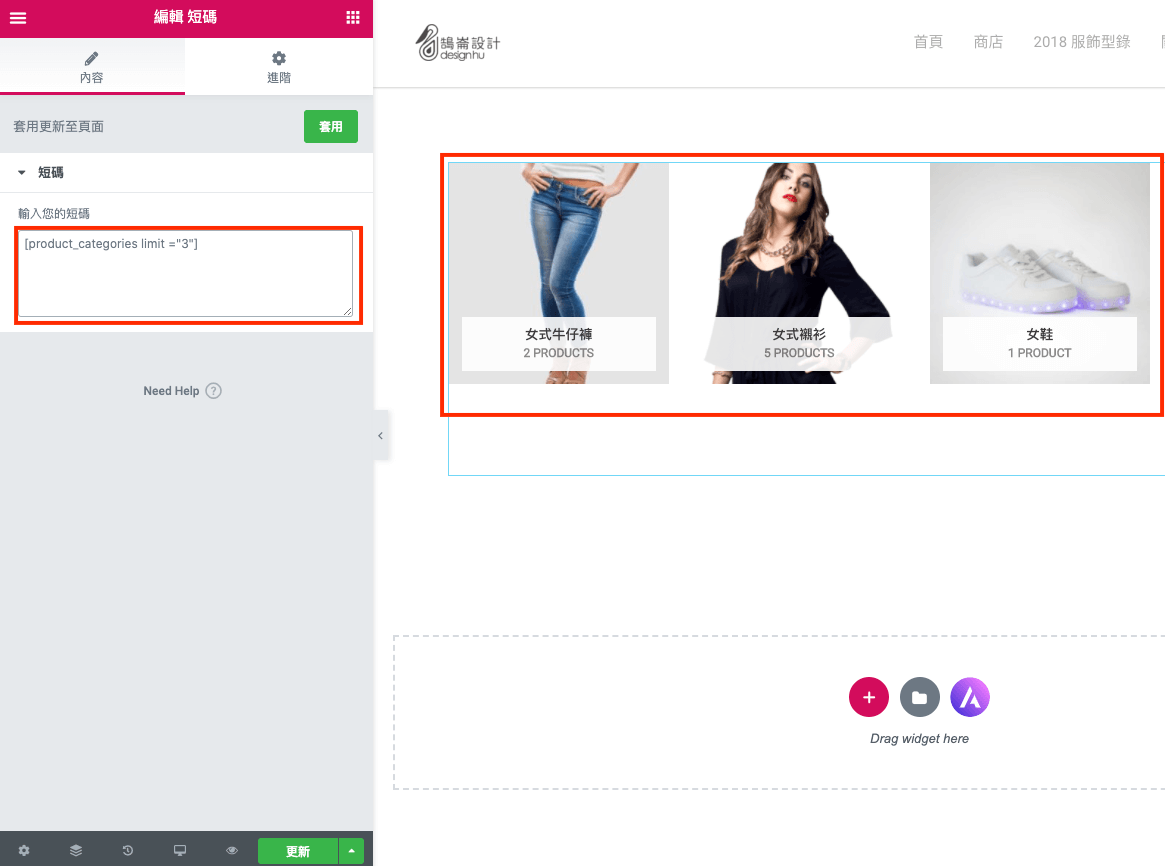
limit:要顯示的產品分類數量,輸入阿拉伯數字即可。

columns:要顯示多少列數,輸入阿拉伯數字即可。

hide_empty:隱藏空白產品分類,意思就是隱藏沒有任何商品屬於此分類的產品分類,默認值為 1 ,會隱藏空白分類,設定為 0 則顯示。

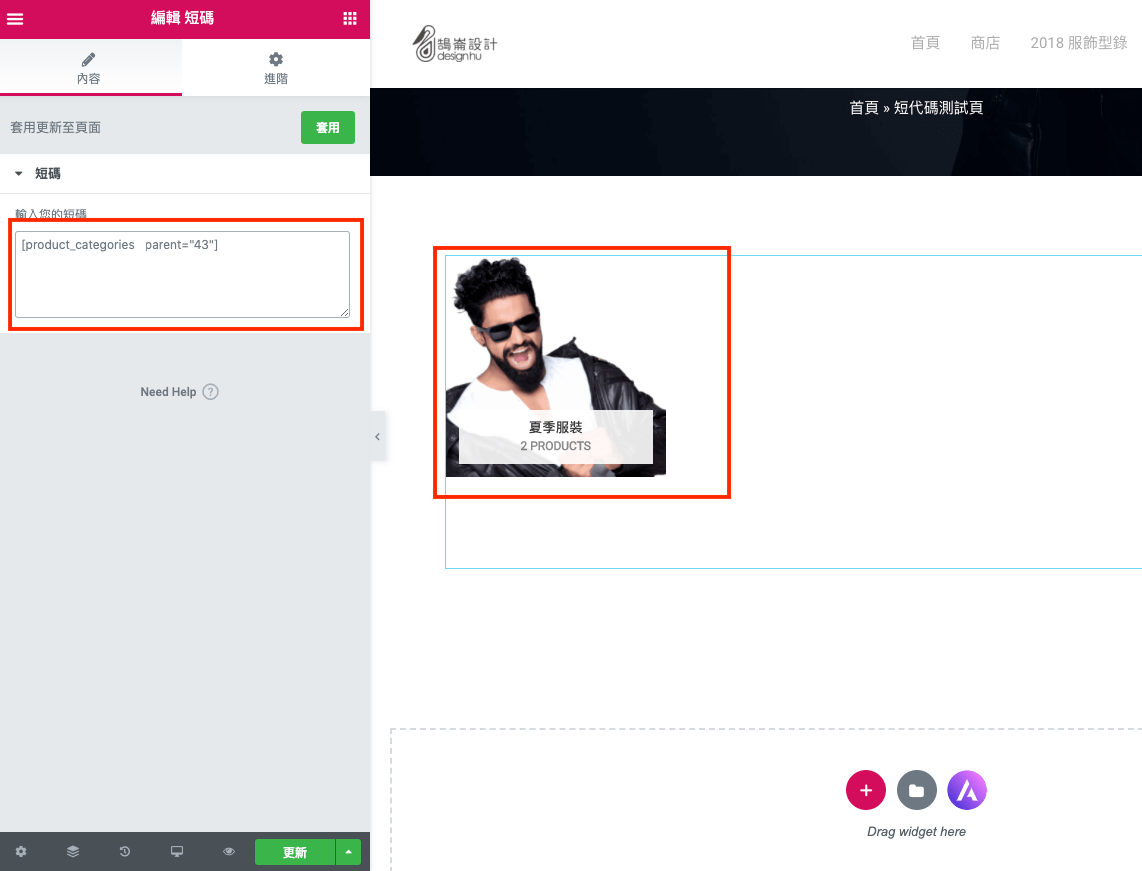
parent:顯示特定分類的所有子分類,以同樣的方式查看父層分類 id ,在短碼中加入後就會顯示此分類下所有的子分類項目,下圖中男士夾克的子分類為夏季服裝,在第二張圖中設定完成後就會顯示夏季服裝這個分類。


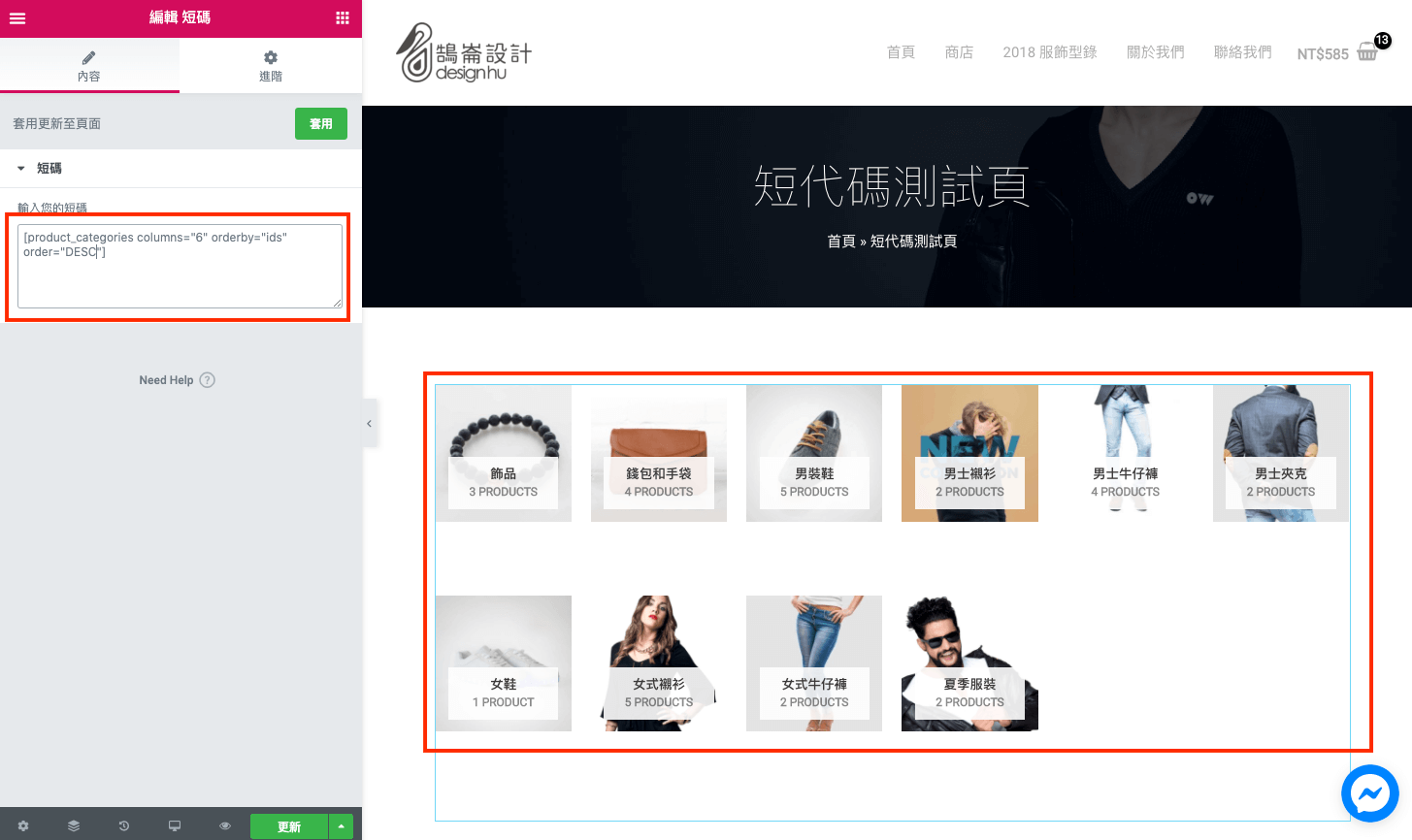
orderby、order:默認為按照產品名稱排序,可以設更改為使用 id、 slug(網址名稱)或 menu_order(選單順序)。如果使用指定的 id 進行排序,也就是說當輸入多組 id 的狀況下,則可以使用 orderby=”include”。在下圖中產品分類的排序是按照 id 由小至大、由下往上排列的,再看第二張圖,當我們將短碼定義為 [product_categories columns=”6″ orderby=”ids” order=”DESC”] ,產品分類就會按照產品分類 id 數值由小至大,由左至右排列。
order 指的是要以怎樣的方式排序,數值由大至小使用 ASC ,數值由小至大使用 DESC ,但要住如果 orderby 是使用 name 或者 slug ,order 就不會有作用,除非原本設定的 name 或者 slug 文字類型是英文,才會按照字母順序排列。


結語:
WooCommerce Shortcode 範例說明的三篇文章說明都已經完成,有興趣的朋友可以在自家網站建立一個空白頁面來測試這些短碼分別呈顯怎樣的結果,相信對於未來想要客製自家購物網站時會有很大的幫助,但如果說對於 Shortcode 所呈現的樣式不滿意,那可能就要再多學習 CSS 樣式表的相關用法,才能夠做更改喔!
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~