WooCommerce 預訂商品教學 主要是在說明如何為線上銷售商品加入預訂、預購功能,使用的是 WooCommerce 官方開發的外掛 – Pre-Orders ,之所以會推薦使用付費外掛,是因為 Pre-Orders 與 WooCommerce 有相當不錯的程式相容性,穩定性也比較好,而且在未來 WooCommerce 更新時,Pre-Orders 也會跟隨同步,對電商網站而言訂單管理部分是不允許出錯的,因此鵠學苑會建議使用付費外掛來做訂單預購的功能。
本篇教學中將說明如何設定 WooCommerce Pre-Orders 外掛,並且會有完整的預購商品下訂單的操作流程,只要比對設定項目與流程內容,相信能很快對如何為商品加入預訂的操作方法有全面性的了解。
( 注意事項:鵠學苑沒有為 Pre-Order 外掛背書,與 WooCommerce 也沒有合作關係,任何鵠學苑讀者購買此外掛我們都不會獲得佣金或費用,純粹推薦分享而已喔!)
WooCommerce 下載點
https://tw.wordpress.org/plugins/woocommerce/
WooCommerce Pre-Orders 說明文件
https://docs.woocommerce.com/document/pre-orders/#section-6
WooCommerce Pre-Orders 介紹與購買
https://woocommerce.com/products/woocommerce-pre-orders/
WooCommerce Pre-Orders 外掛設定方式
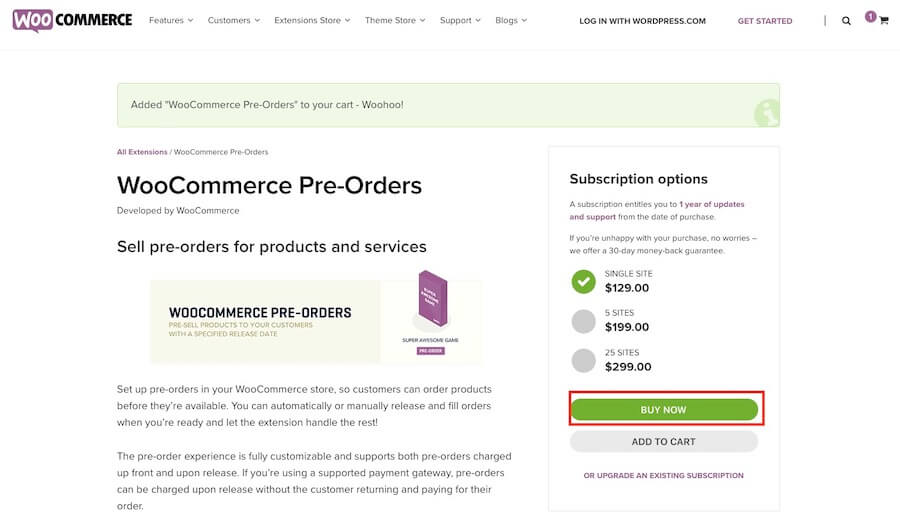
第一步:下圖是 WooCommerce 官網對 Pre-Orders 外掛的介紹與購買頁面,可以點擊上方提供的連結進入。
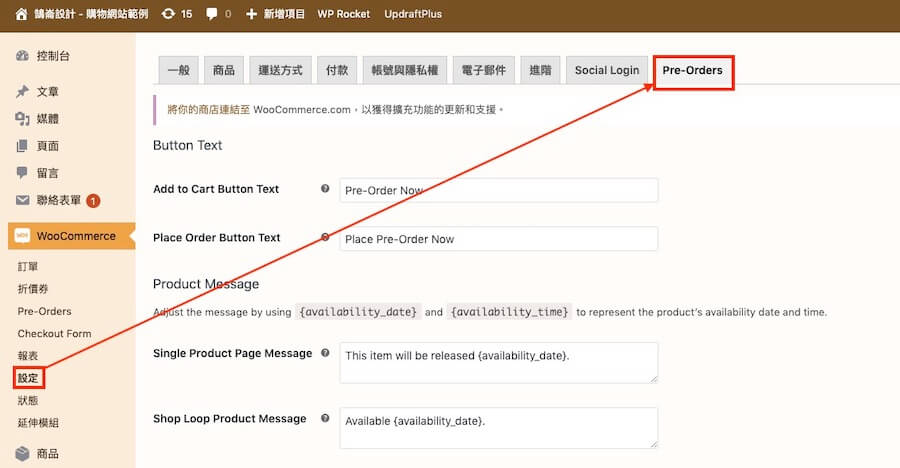
第二步:下載 WooCommerce Pre-Orders 安裝並啟用後,在設定中可以找到 Pre-Orders 設定項目。
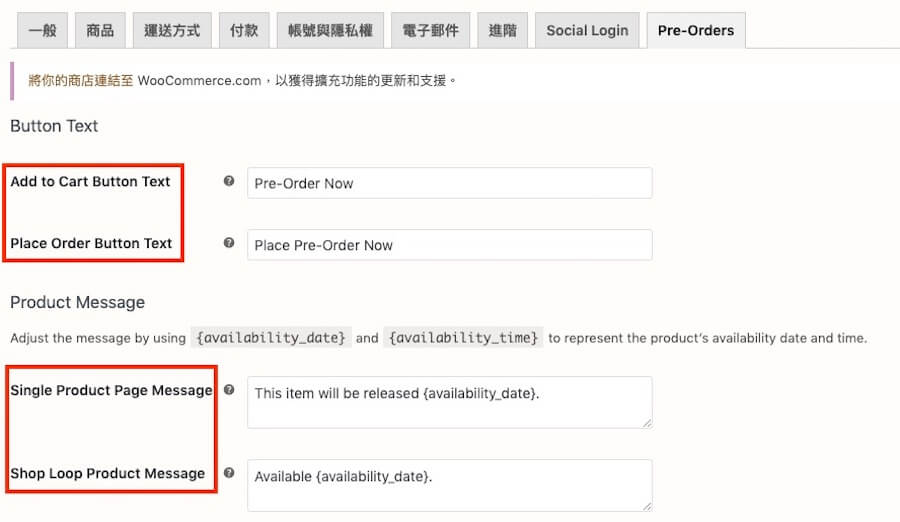
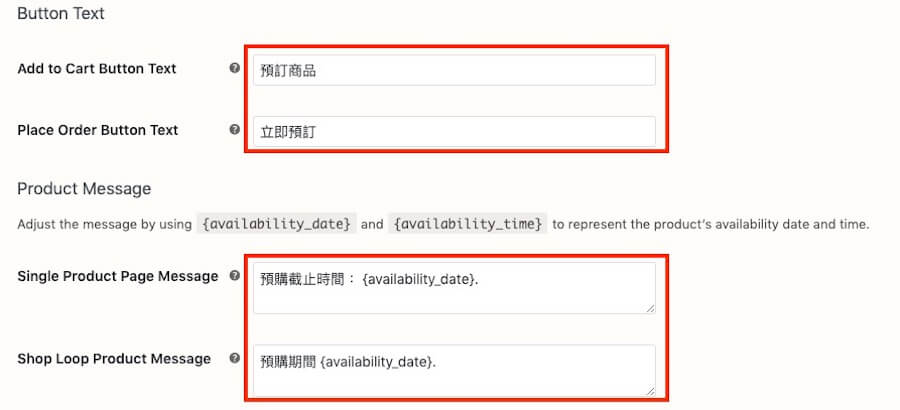
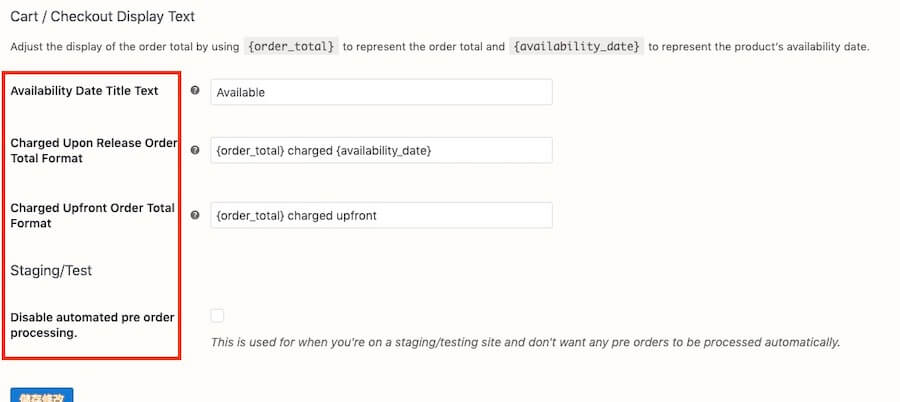
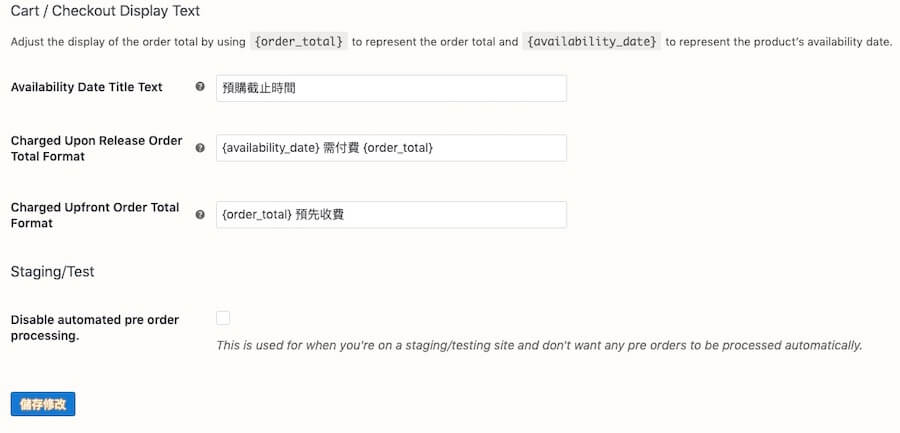
第三步:下圖中圈選的欄位分別是設定預購商品頁面中的按鈕及說明文字,較快的設定方式可以參考第二張圖片內容,由上至下對應的是預訂商品、立即預訂、預購截止時間、預購期間,當然這些文字是筆者在製作網站時所選出較為適合的說明方法,各位可以按照自己喜好做變動。
在 Product Message 中欄位所顯示的 {availability_date} 代表的是預購截止日期,格式為 年-月-日,是由外掛函數所控制,請不要刪除或更改。
第四步:會、下圖中所設定的是購物車與結帳頁面顯示的說明文字,同樣請參考第二張圖,{order_total} 代表是單一預購商品所需支付的總金額。
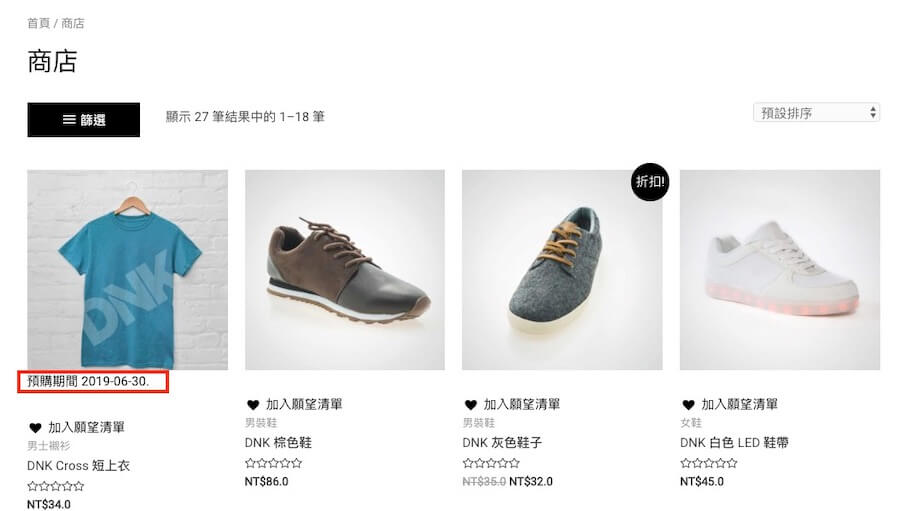
第五步: Shop Loop Product Message 欄位設定的文字就是顯在商店頁面的商品彙整中,只有設定可預購的商品才會顯示,如下圖所示。
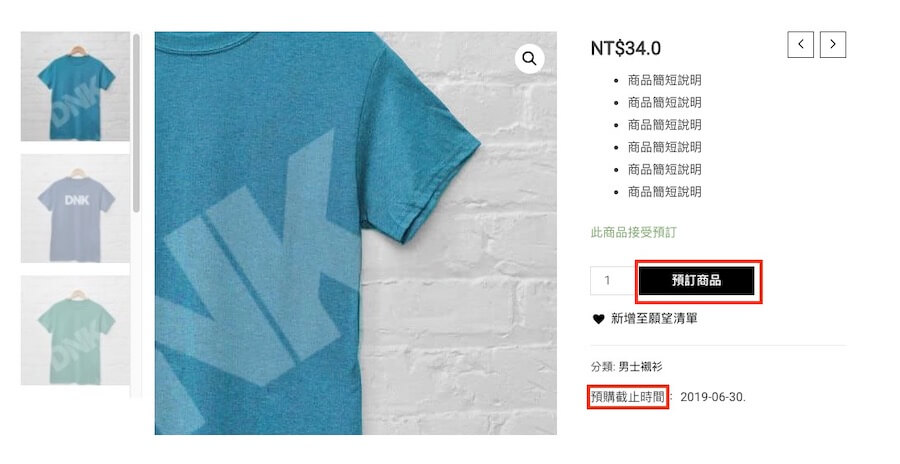
下圖是設定 Single Product Page Message 的文字,會顯示在單一預購商品頁面中。
第六步:接者說明單一商品設定預購功能,進入單一商品編輯頁面中商品資料的區域,首先必須設定商品庫存,第一存貨數量為零,第二允許無庫存下單,這其實是邏輯性的基本條件,只有沒庫存的商品才會用到預購功能。
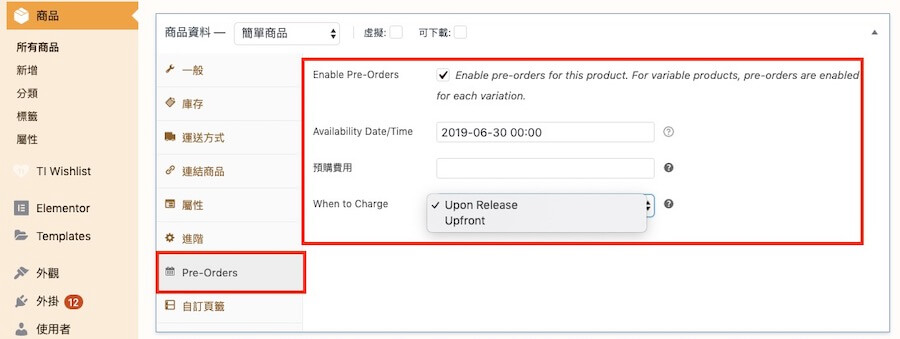
完成後到 Pre-Order 頁籤中,勾選第一項與允許此商品預購,第二項設定商品到貨時間,第三項如果商品代購有費用可以填入,第四項中 Upon Release 是設定預購商品到貨後顧客才需付款,Uponfront 是商品預購時就要先結清款項。完成後記得更新商品。
商品預訂流程測試及後台訂單管理說明
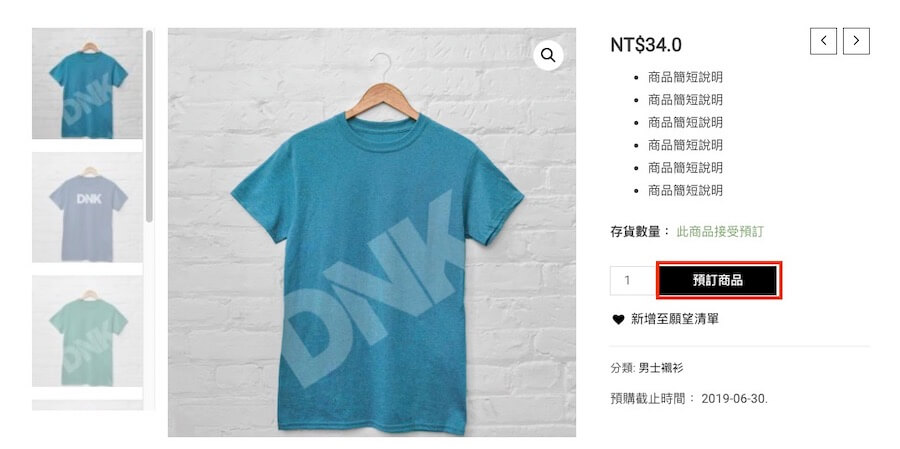
第一步:第二小節將介紹預購商品流程,在剛剛設定可預購的商品中點選預訂商品,補充說明,按鈕文字是在第一小節第三步驟中 Add to Cart Button Text 欄位中編輯的。
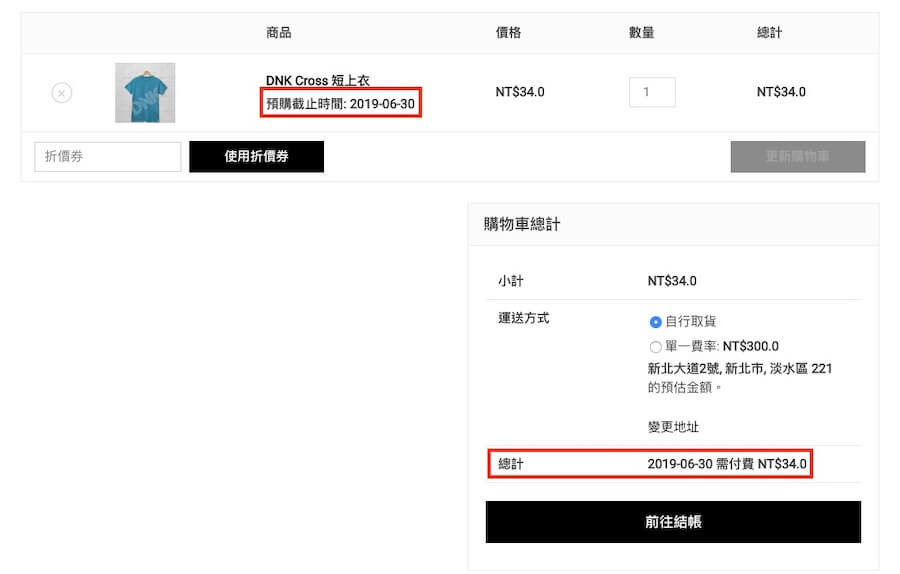
第二步:在購物車介面中會顯示預購截止時間,也可以變更為預購商品到貨時間。下方總計的位置會有預購時間到期後需支付的款項。
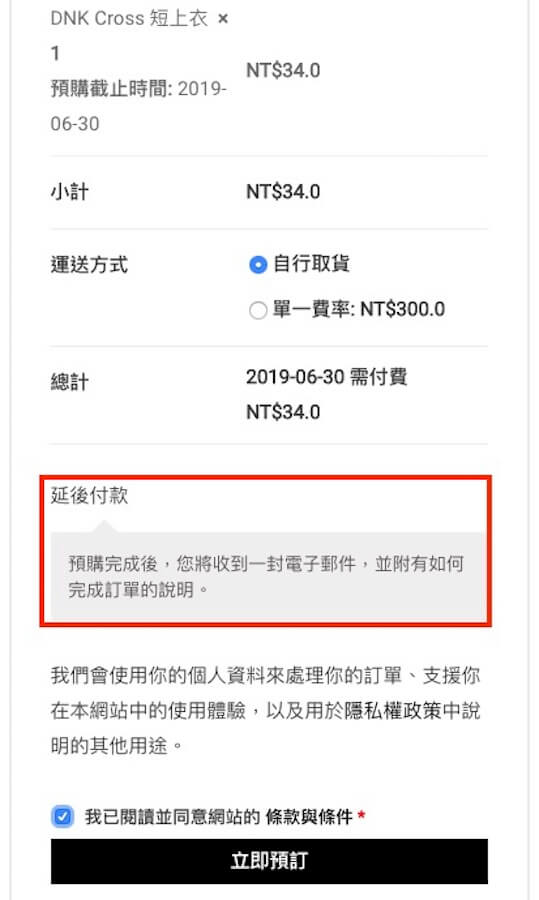
第三步:筆者在此商品中設定交易方式為到貨後付款,因此在結帳頁面的商品說明區域會有延後付款的說明。
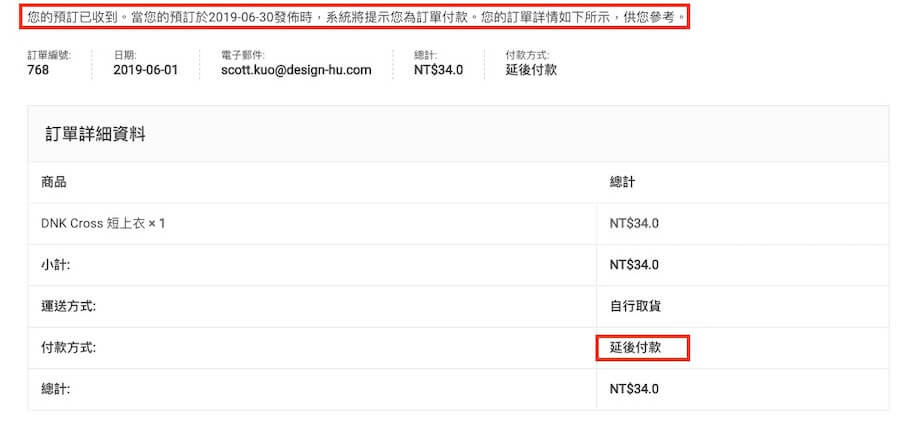
第四步:當顧客下單後,會跳轉到下圖畫面,會有關於預購商品的說明。因為筆者是使用購物網站範例,也就是沒有正式對外營業的 Demo 網站,因此沒有設定付款方式,如果說網站有設定線上轉帳或者貨到付款等,在結帳頁面中就會出現選項,而不會像下圖中只有延後付款的字樣。如何設定 WooCommerce 付款方式?請參考:WooCommerce 教學(付款、帳號)- 付款方式、帳戶操作、隱私權設定。
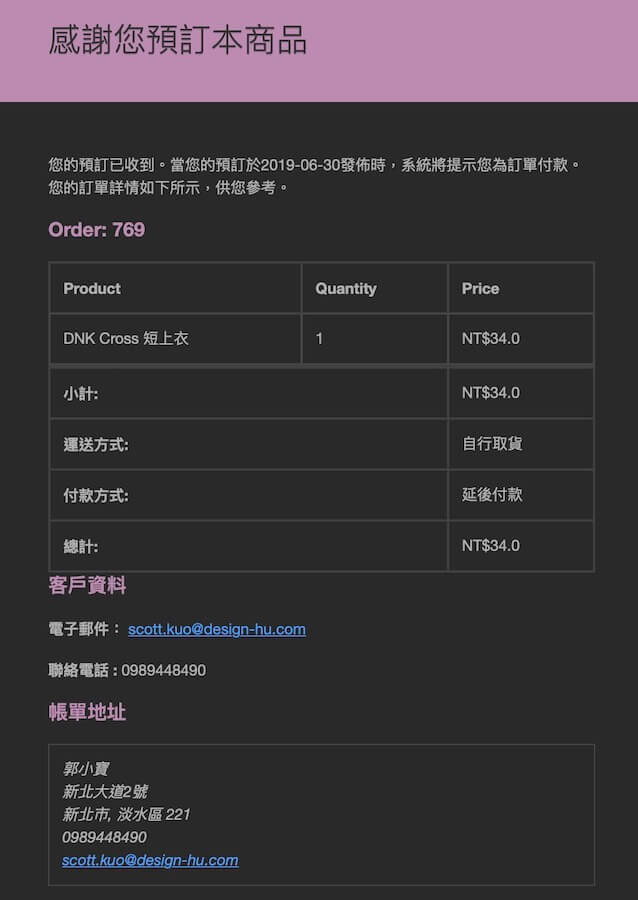
第五步:下圖是顧客下單之後會收到的電子郵件通知信,同樣會有預購商品的詳細說明,預購商品電子郵件的設定與一般商品是不一樣的,位置是在 WooCommerce 設定中的電子郵件,會有 Pre-ordered 專屬電子郵件設定項目,操作方式可參考:WooCommerce 教學(電子郵件設定) – 通知設定與進階選項。
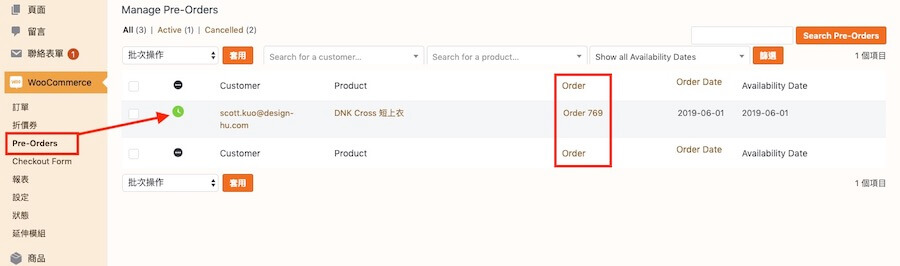
第六步:在 WooCommerce 子選單中會有專屬預購商品的選項,進入後看到顯示綠色的項目就表示此預購訂單已成立,在 Order 選項中可以進入到此筆訂單的內容。
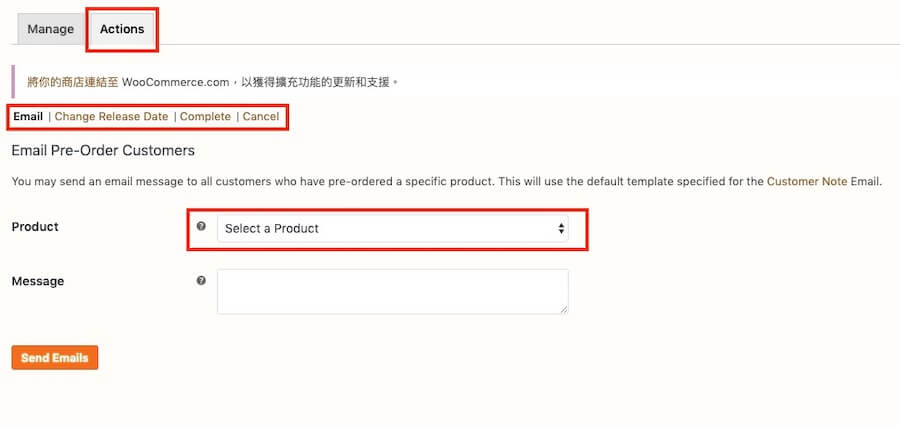
第七步:會在 Action 頁籤中可以做發送電子郵件、更改預購商品交貨日期等動作,以下介紹:
- E-mail:向所有顧客告知預購商品目前到貨狀況,或者商品資訊變更等,操作方式為選擇預購商品,輸入訊息,就能一次發送給所有預訂選定商品的顧客。
- Change Release Date:變更預購商品到貨日期,可以決定是否要以電子郵件通知所有購買此商品的顧客。
- Complete:完成所有預購商品的訂單,如果是以線上刷卡付費的客戶將會向銀行請款,同樣可以選擇是否通知顧客商品已到貨。
- Cancel:如果預購商品無法出貨,可以在此統一取消預購訂單並通知所有顧客。
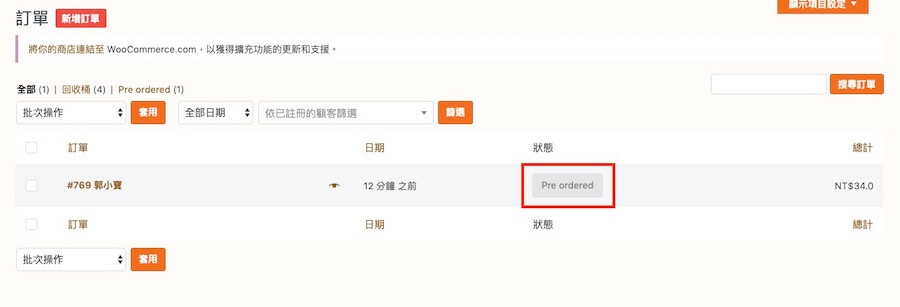
第八步:在訂單頁面中,預購商品的狀態會有 Pre Ordered (已預購) 的標示。
結語:
WooCommerce Pre-Order 外掛真的是一項筆者相當推薦啟用的附加程式,就筆者建立購物網站的經驗,第三方的 WooCommerce 外掛很少能做到將所有設定選項與操作說明做得如此完整,只需要設定幾個項目,就能夠完成商品預購功能的變更,而且在電子郵件以及商品訂單中又能獨立顯示預購商品區域,讓網站管理員不需要花費時間自行篩選或者設定電子郵件內容,就筆者實測狀況而言,Pre-Order 是真的有達到付費外掛的水準,建議各位可以參考使用喔!(
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
woocommerce相關文章:
網站資訊文章推薦
Chrome 76 版更新項目介紹,破解網址隱藏 WWW 與子網域名稱
SEO到底追不追的完?文章怎麼寫!
購物網站架設 – 電子商務網站建置的細節與項目