歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略 – WooCommerce 自訂郵件樣式 主要是對內建電子郵件模板外觀做修改,無論是新註冊、新訂單、更換密碼等通知信的郵件內容樣式,都能使用 YITH WooCommerce Email Templates 外掛來做編輯與更動,除了樣式外,也可以在電子郵件模板中加入社群媒體連結(FB 粉絲團、Youtube 頻道等)、設定站內連結、新增郵件結尾處的提醒說明文字、自訂品牌標誌等,就客製化電子郵件模板這件事而言,功能性相當全面,幾乎所有位置細節都能做修改。
超乎期待的完整功能,伴隨的也是需要使用者付費,YITH WooCommerce Email Templates 是一個必須購買才能使用的外掛,鵠學苑也是透過購買才能夠寫出這篇教學文章分享給大家,在看過本文詳細介紹後,是否要花錢為網站增加功能,就讓各位朋友自行決定吧!(鵠學苑與此外掛沒有任何酬庸關係,即使你購買了,鵠學苑也不會因此而得利,因此鵠學院只是單純分享外掛功能,並不是為此外掛任何功能背書負責喔!)接下來跟著鵠學苑的腳步,讓我們開始學習吧!
YITH WooCommerce Email Templates 外掛購買
https://yithemes.com/themes/plugins/yith-woocommerce-email-templates/
YITH Email Templates 官方說明文件
https://docs.yithemes.com/yith-woocommerce-email-templates/
安裝 YITH Email Templates 外掛及指定電子郵件模板
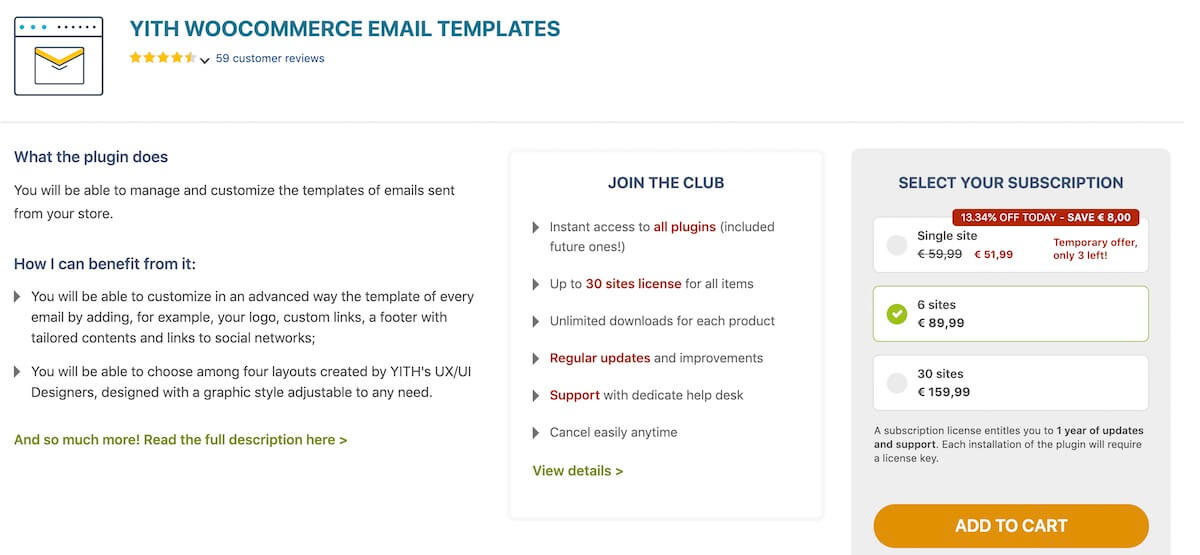
第一步:進入上方提供的連結,可以進入到以下購買畫面。

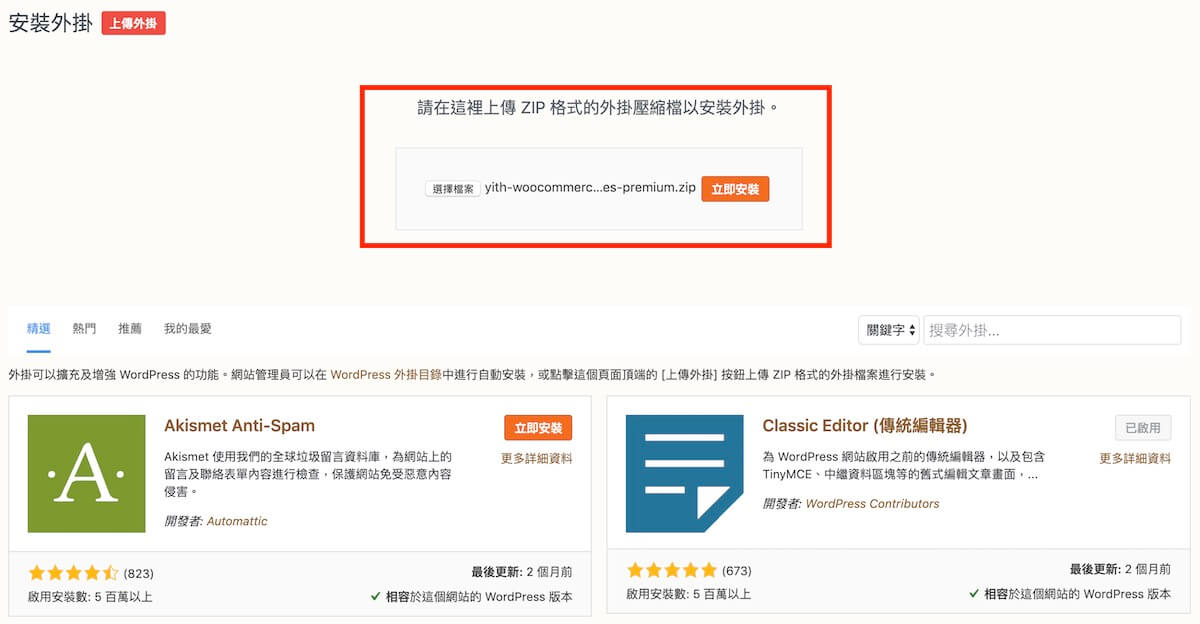
第二步:購買完成後就能夠下載外掛壓縮檔,使用安裝外掛功能就能上傳外掛自動完成安裝。

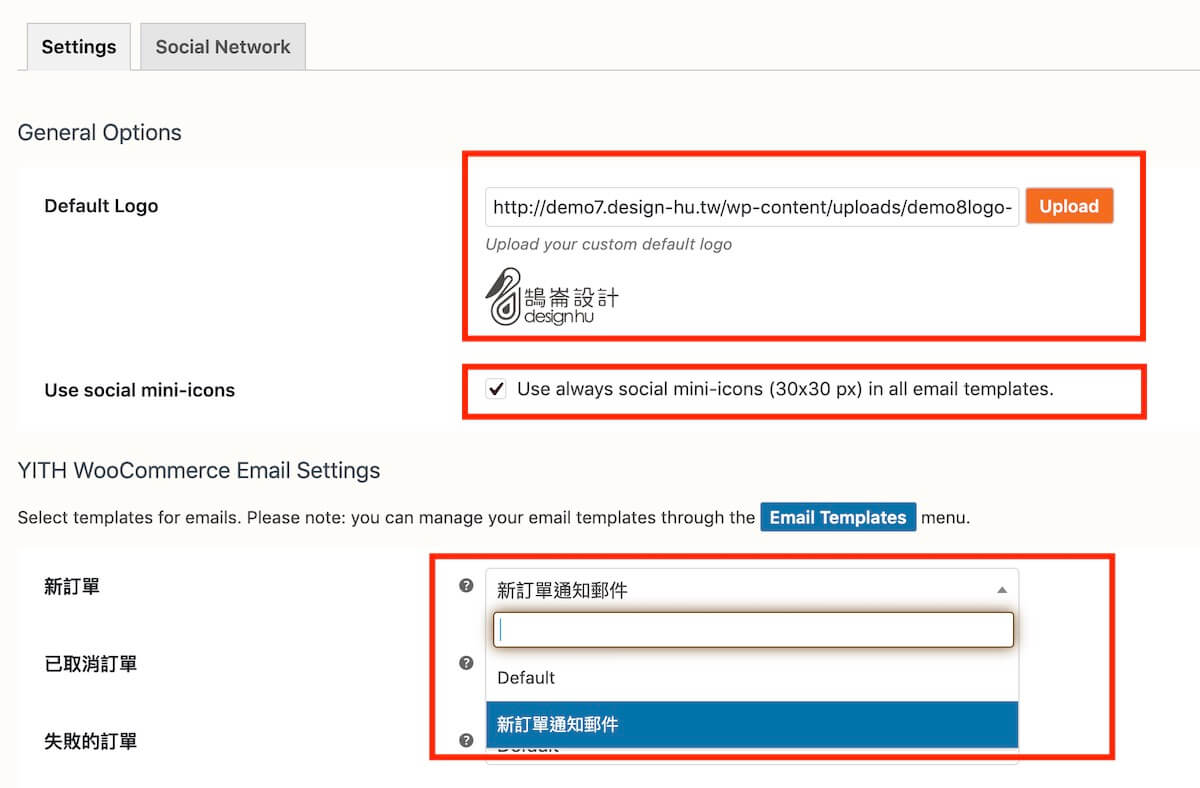
第三步:安裝完成後在網站後台左側工具列可以找到 YITH 選項進入後會到達以下畫面,首先需設定的是預設網站標識,如果在單一郵件模板中沒有指定 Logo ,就會使用此處的設定值,第二個選項如果有勾選,將會在電子郵件模板中套用 30X30 的社群 icon ,後續會有截圖給大家參考 ; 最下方是指定哪一種電子郵件需要指定模版,自訂模板建立後就會顯示在下拉選單做選擇。有關 WooCommerce 電子郵件的基礎知識可參考:WooCommerce 教學(電子郵件設定) – 通知設定與進階選項。

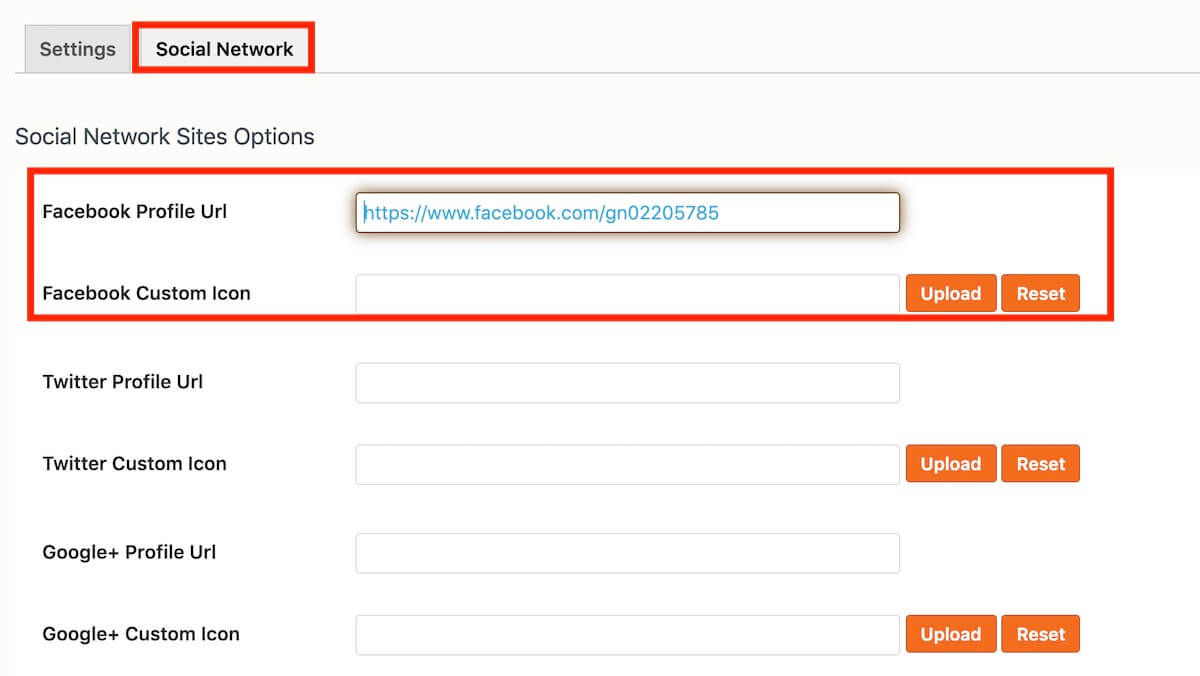
第四步:第二頁籤 Social Network 就是設定社群媒體的連結,以及是否要自訂社群 Icon 的位置,如果要更換社群圖示,可點選 Upload 按鈕到媒體庫中上傳或選擇圖片,請注意,在這裡必須要輸入有效的社群媒體地址,在電子郵件中才會顯示該社群的圖示連結。

WooCommerce 電子郵件樣式設定
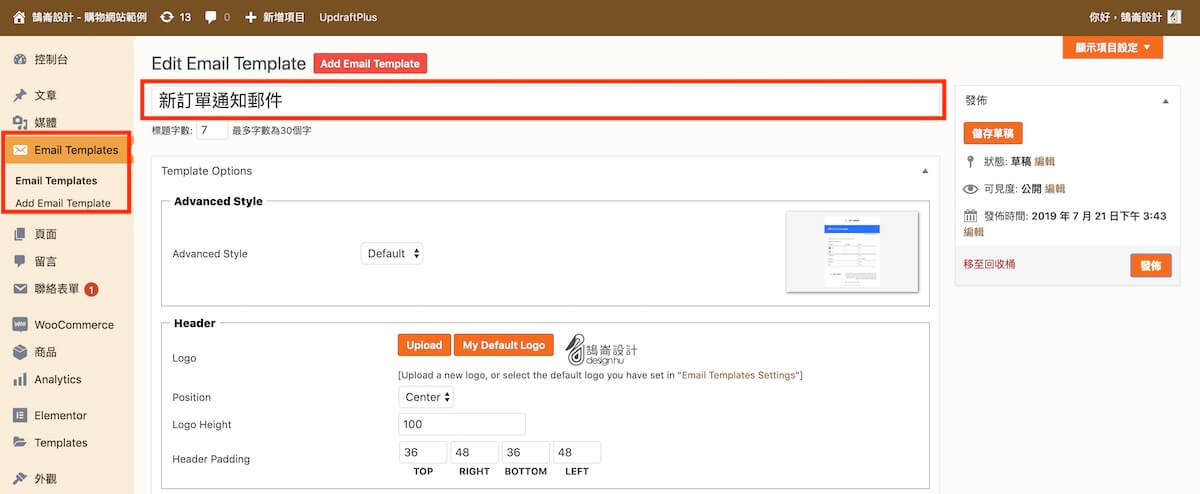
第一步:進入到 Email Templates 項目中,新增一個 Email Templates ,如編輯文章一樣給定標題。

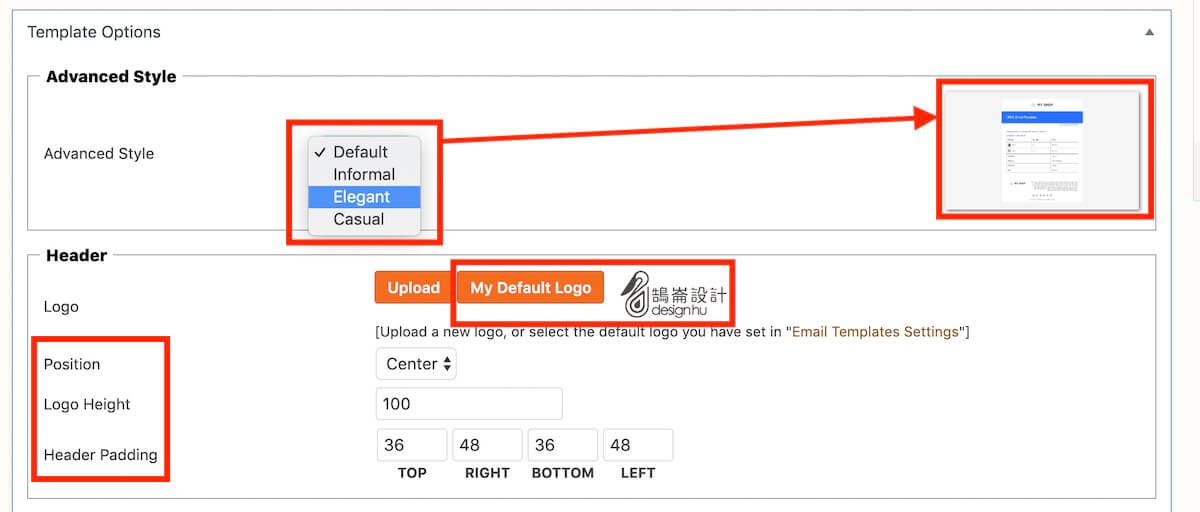
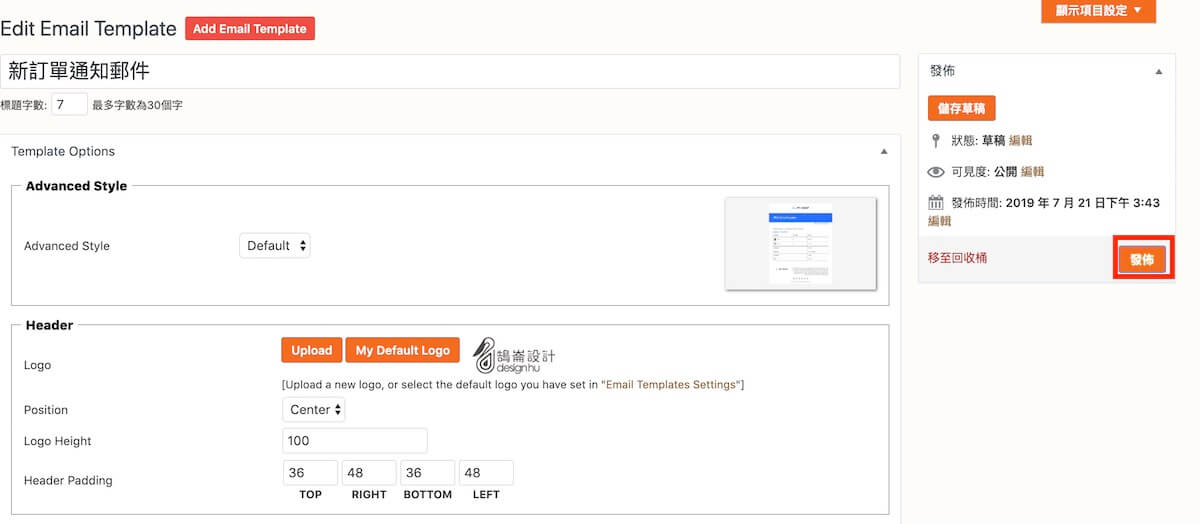
第二步:Email Templates 有 4 組預設樣式,選擇不同項目右邊就會顯示該樣式的縮圖,可自行參考。下方是設定電子郵件頂部區域顯示的圖片、位置、標誌高度與上下左右間距等,可按照喜歡的樣式做調整,Logo 的部分如果沒有另選圖片,將會使用我們第一小節中所指定的預設圖片。

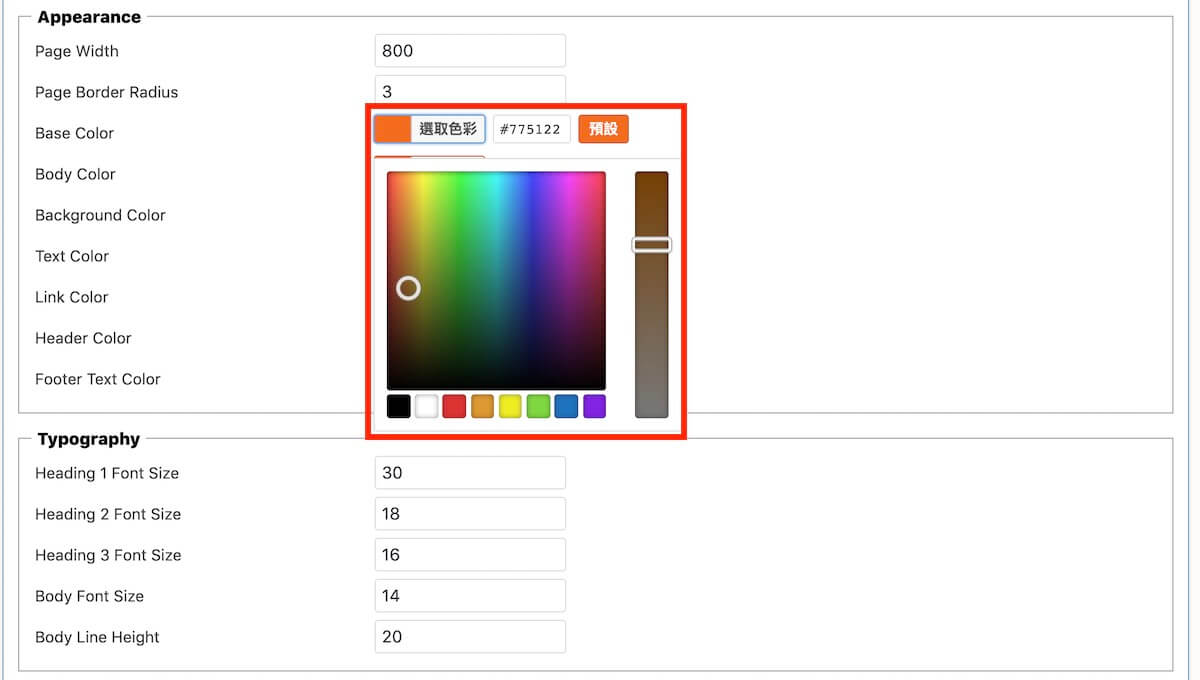
第三步:Appearanec 是設定電子郵件的主體寬度、框線圓弧、文字及背景顏色等,筆者對 Base Color 做變更。

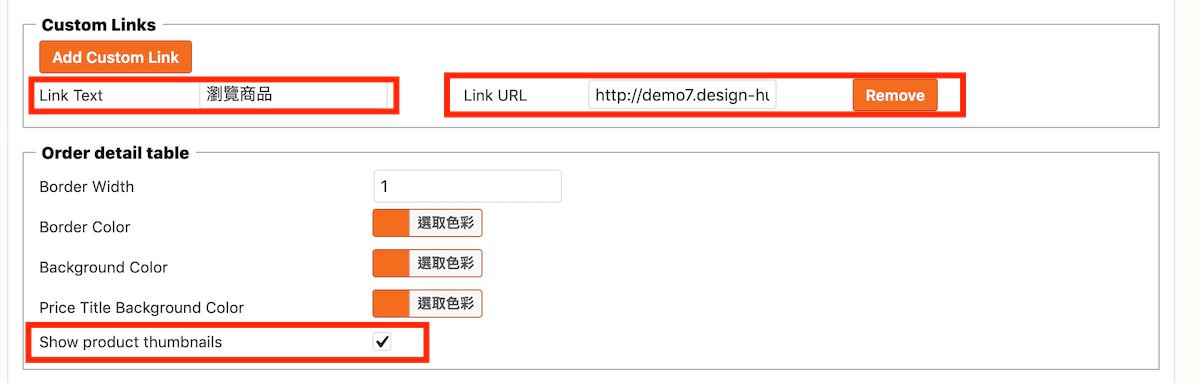
第四步:下圖標示除為文章開提到的加入自定連結,筆者加入名為瀏覽商品的連結,並且開啟訂單明細中產品的縮圖。

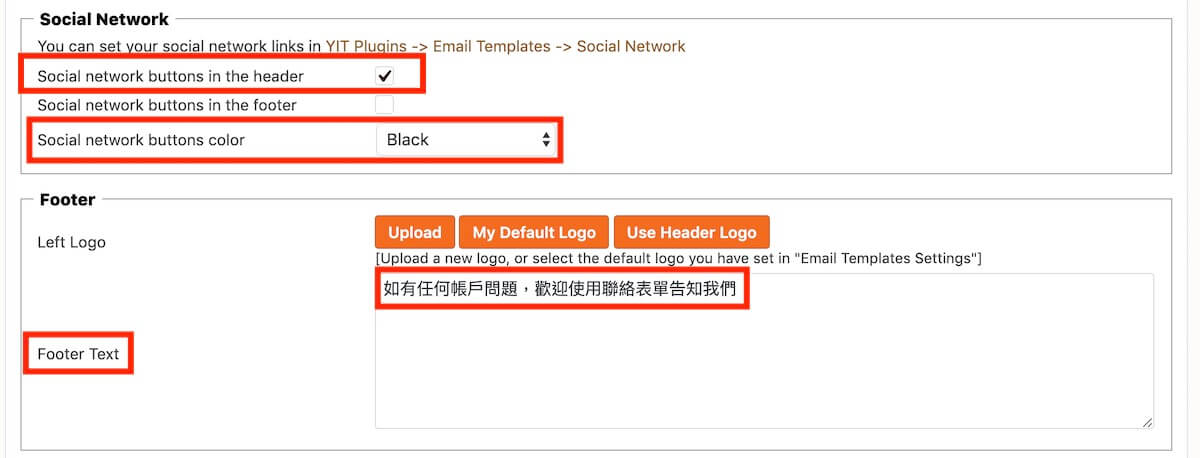
第五步:設定社交圖示的位置,筆者設定為在頂部顯示並且將圖式按鈕顯示為黑色,並且額外加入底部的文字。

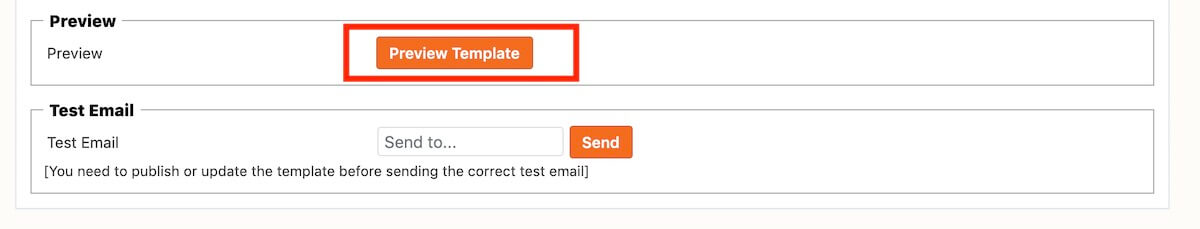
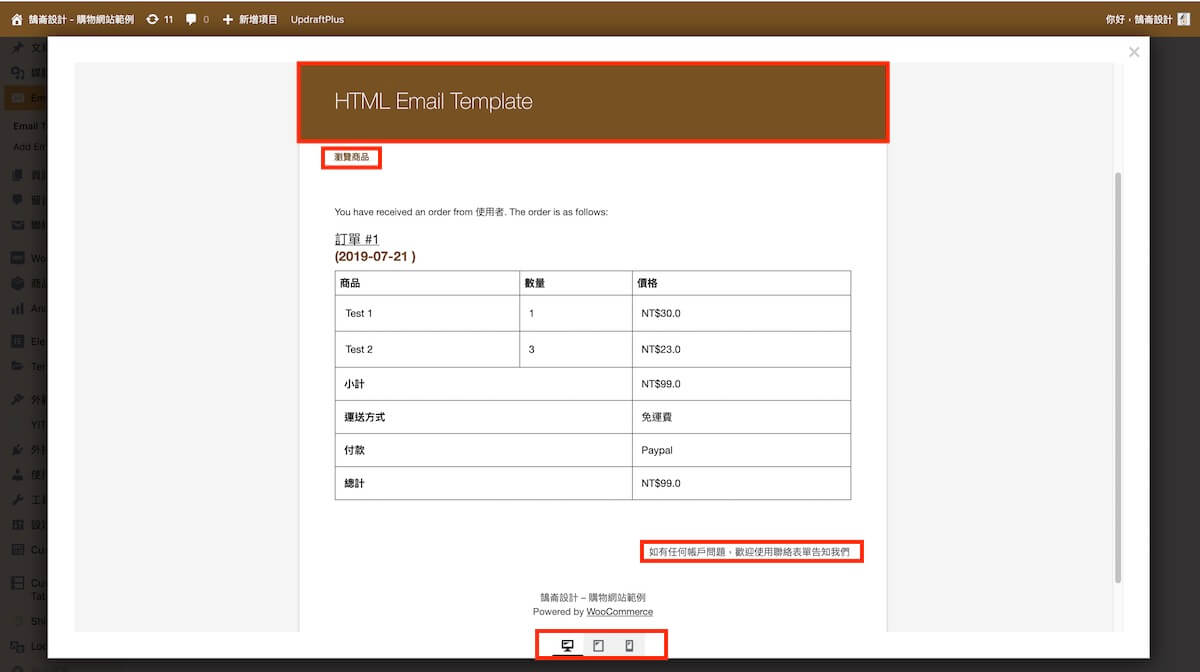
第六步:在整個設定頁面的最後選項可以預覽剛剛筆者所做的設定,可參考下圖二,標示處的位置都是筆者在前幾步驟中所設定的項目,看起來在預覽中都正常顯示,特別一提,在預覽畫面最下方可以模擬不同裝置大小畫面,來查看訂單在平板與智慧型手機上的樣式。


第七步:完成所有設定後跟文章、頁面編輯一樣,必須要發布此郵件模板,才能覆蓋掉 WooCommerce 預設的電子郵件樣式。

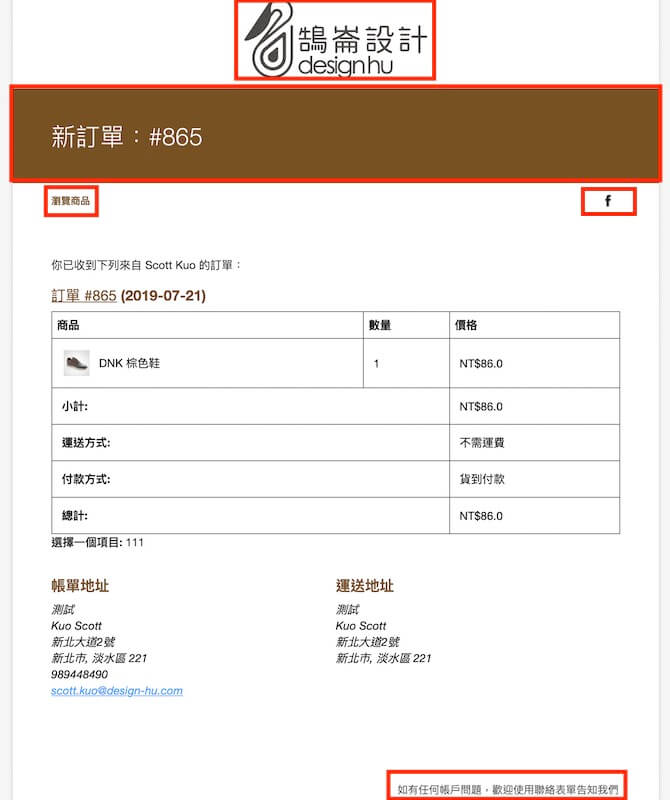
第八步:下圖是筆者在網站中測試下訂單後所收到的新訂單通知信,剛剛所設定的樣式都有生效,代表設定成功。

結語:
YITH WooCommerce Email Templates 既然是付費外掛,在設定樣式時就不會顯得太複雜,因此筆者在一些單純選擇顏色或上傳圖片的選項就沒有截圖或者進一步說明,如果説各位朋友有設定上的問題,歡迎在下方留言討論喔!
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
woocommerce相關文章:
網站資訊文章推薦
內容行銷到底要多久才能見效呢?撰寫內文時一定要遵循的潛規則!
SEO到底追不追的完?文章怎麼寫!
Google Search2020再進化,如何提升網頁品質?