歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略,不論是古典或是現代風格的畫家,每個藝術品都有經典的代表顏色,像是梵谷的星夜,你會直接聯想到黑色、藍色與黃色。 Google 做了一個有趣的顏色實驗室,收藏全世界的藝術品,利用電腦計算找出該作品的五種顏色,對於需要大量配色靈感的設計朋友來說,可以嘗試使用配色,畢竟藝術品受到後人的鑑賞代表著有其可取之處,也算一個快速配色的方式。
另外,網站的首頁的前導教學動畫也非常有趣,將作品慢慢轉為五種圓型代表色,有興趣的朋友不妨一探究竟。接下來跟著鵠學院的腳步,讓我們開始學習吧!
Google Art Palette 網站連結
https://artsexperiments.withgoogle.com/artpalette/
Google Art Palette 網站使用方式
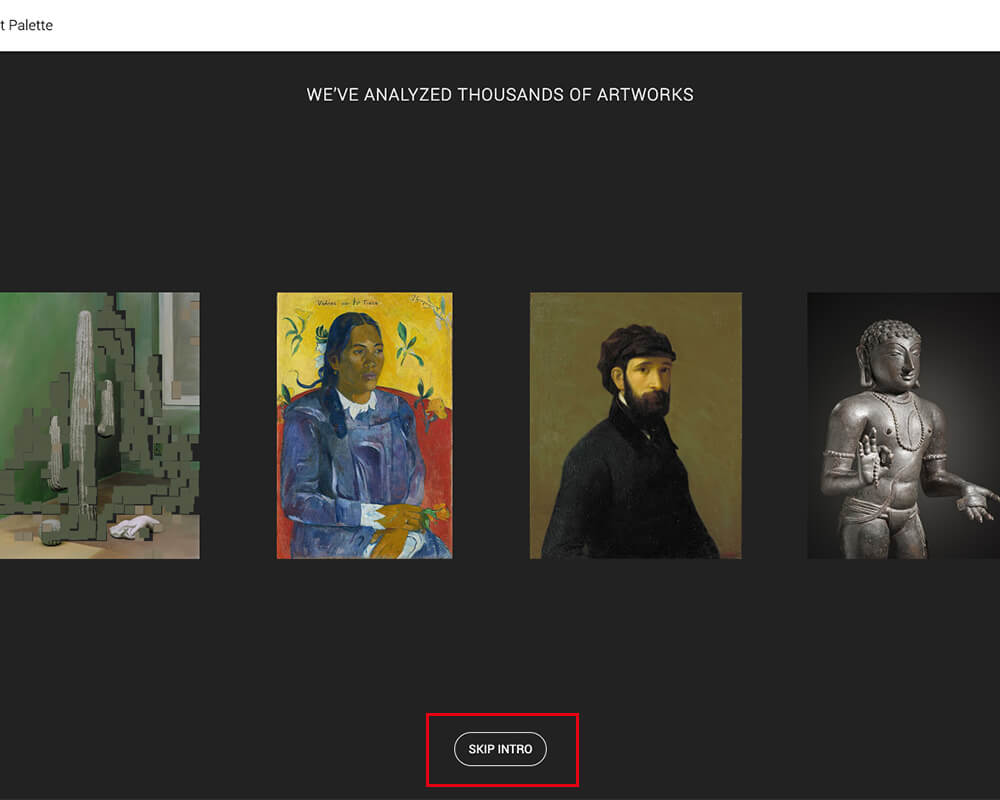
第一步:進入首頁後,可以看完網站使用方式的前導動畫,也可以按下下方的 skip intro 直接進入。
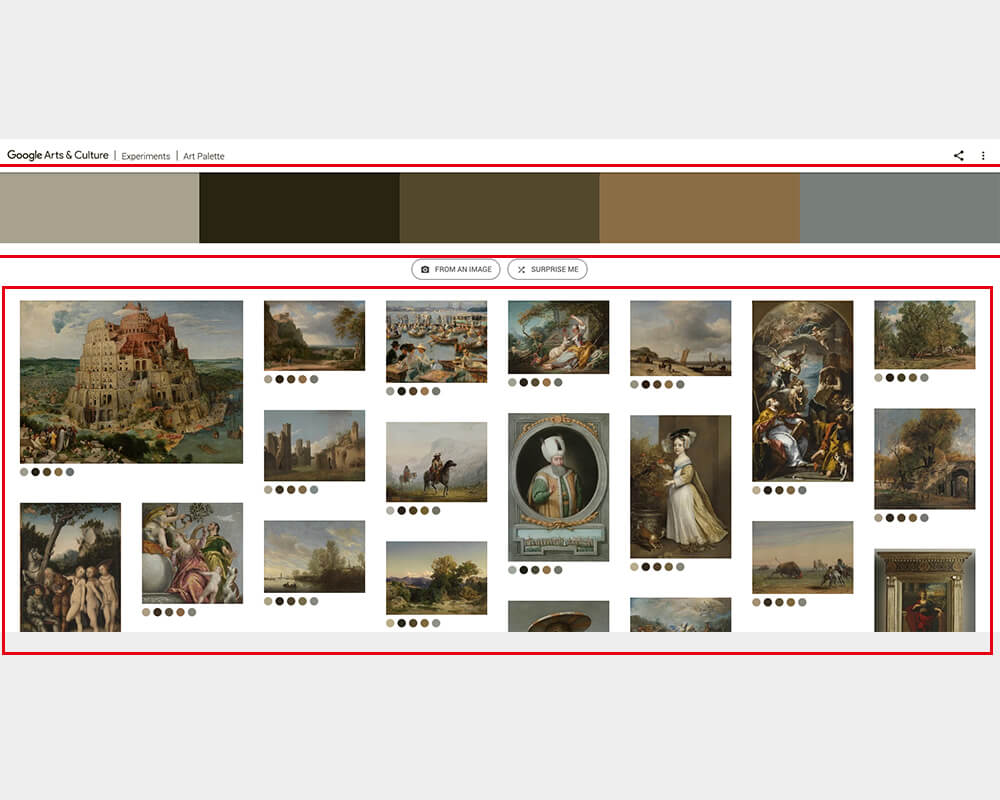
第二步:進入網頁後,上方為主要的五種顏色,下方為以這五色為主色的作品。
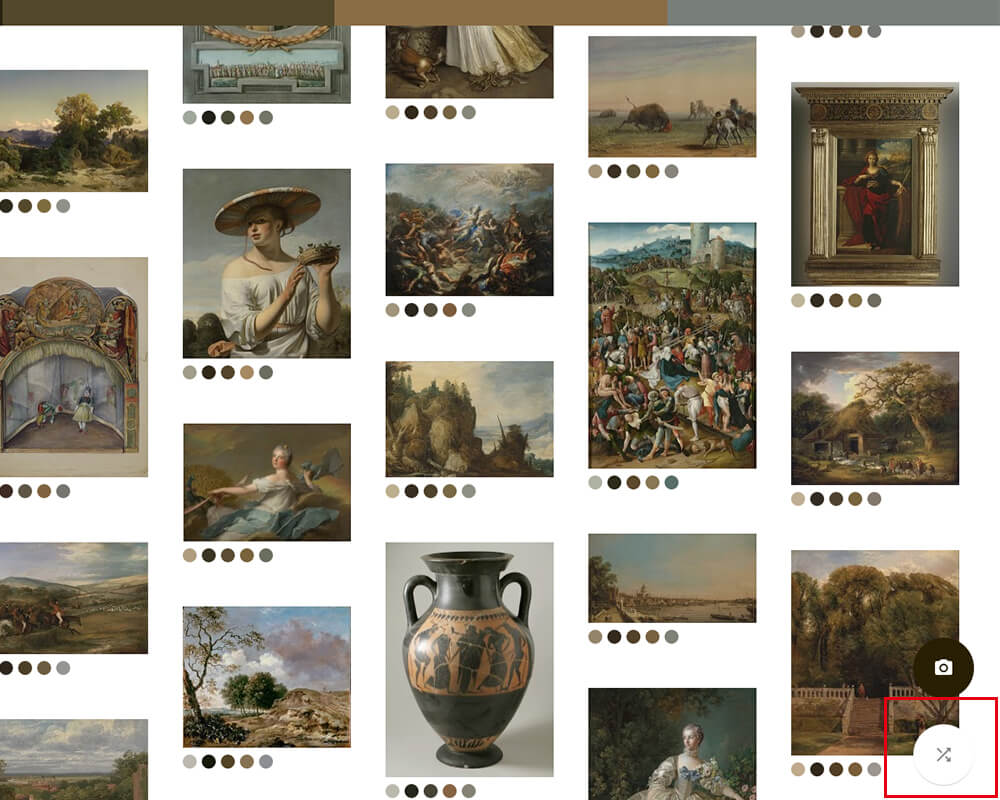
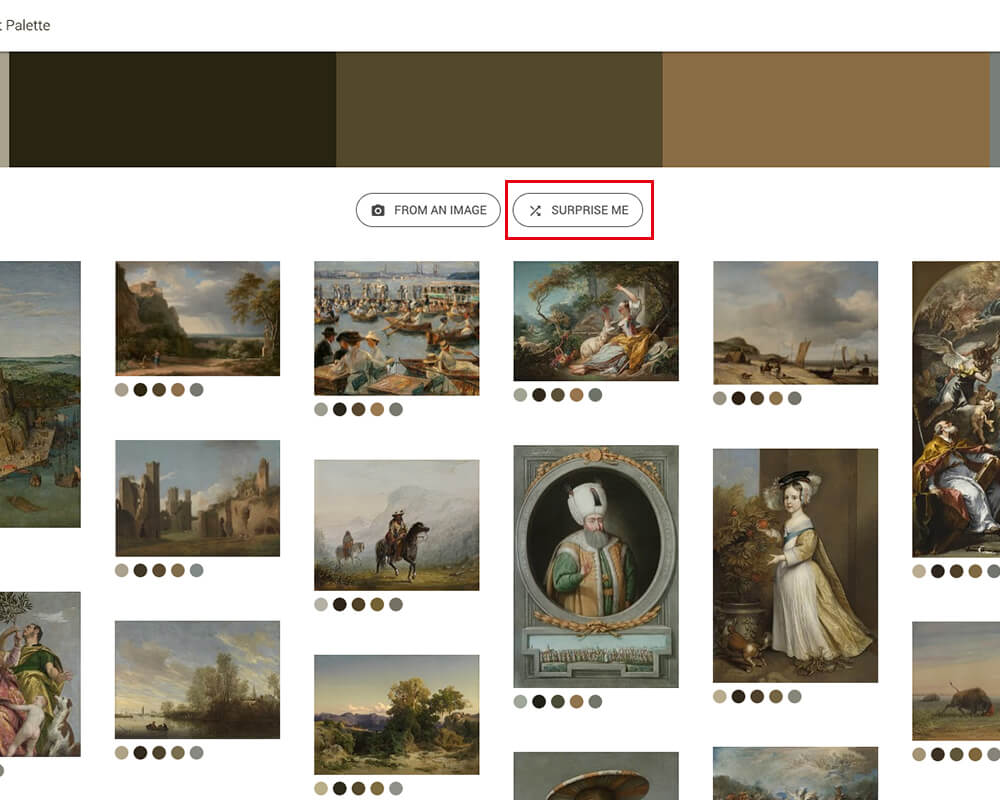
第三步:下滑時,會跳出兩的圓形按鈕,按下箭頭的按鈕可以隨機跳色,你也可以點選顏色下方的按鈕隨機跳色。
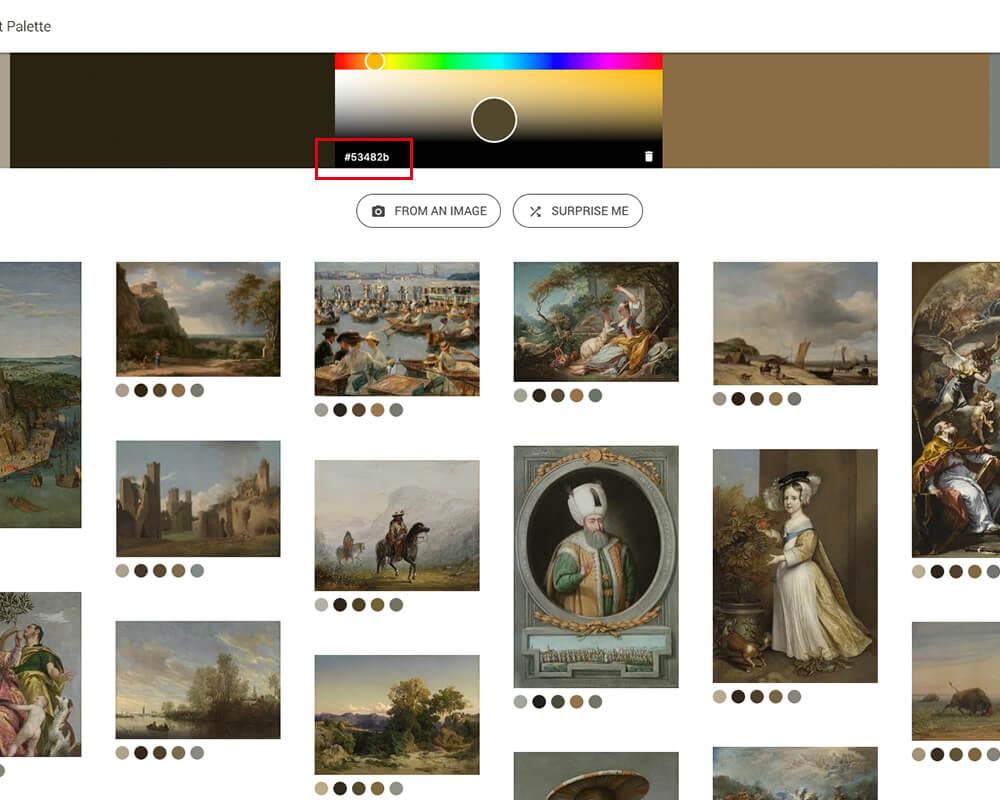
第四步:想要複製色碼嗎?沒問題,只要滑鼠滑至上方色塊區域,即顯示顏色資料,色碼在該色塊的左下角,反白即可複製。
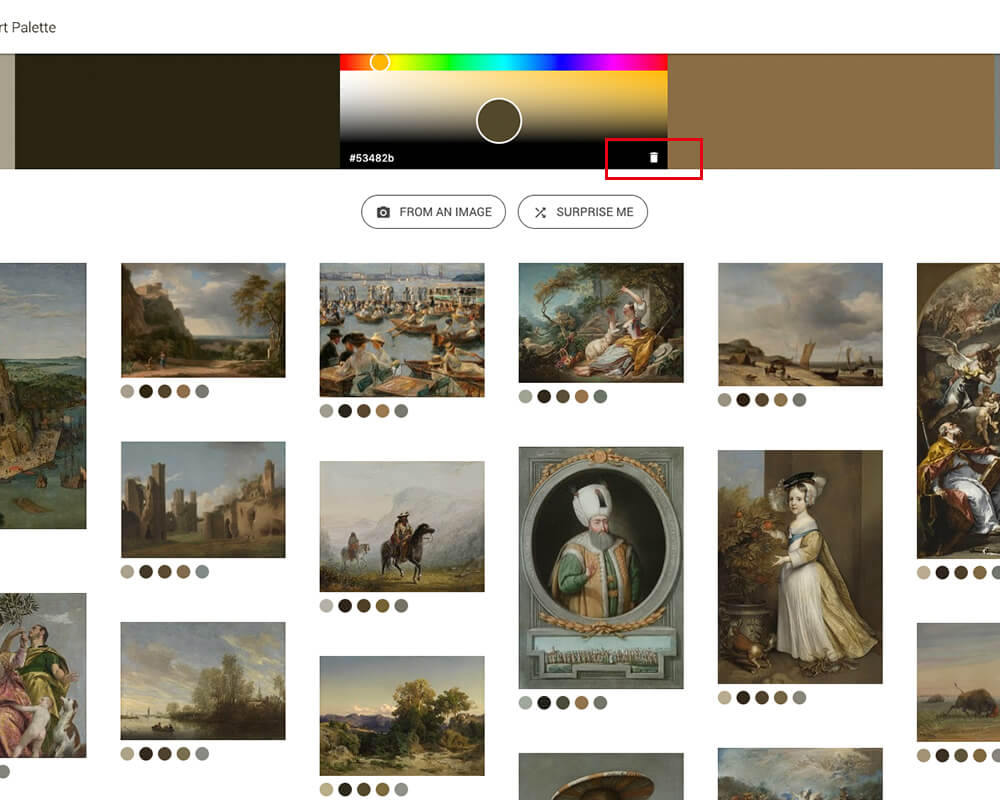
第五步:還想要更多不同的配色嘛?按下右下角的垃圾桶可以刪減顏色,刪減後右方會出現加號,可再自行添加顏色,最多五種顏色。
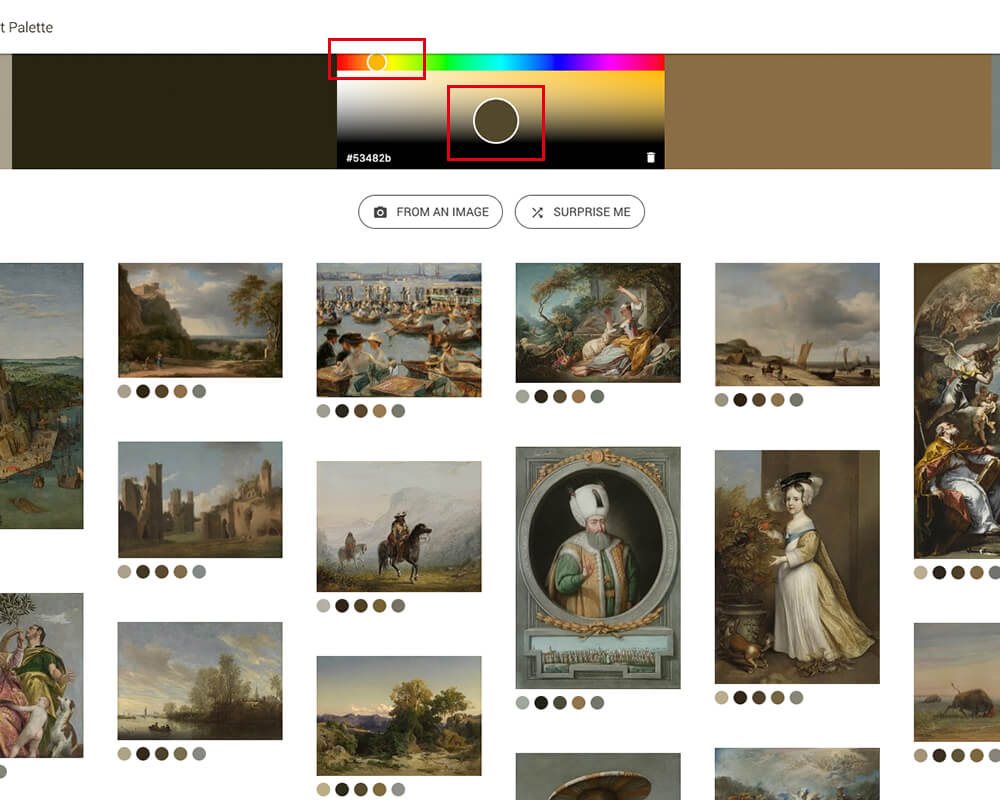
第六步:不滿意配色可以操控選色器, Google 會依照你挑選的顏色再計算出符合的藝術作品。
結語:
雖然這不是一個正規的配色網站,但是網站特效與流程還是可以玩玩看,若真的能獲得實用的配色也能減少不少時間,畢竟都有大師的作品當作實例了,相信運用得宜一定也能產出配色一個更棒的作品。
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~