內容目錄
歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略,XMind 是一套製作架構圖的軟體,可以跨電腦、手機、平板使用,只要在裝置上安裝對應 App 或是軟體,就可以製作魚骨圖,矩陣,時間軸,組織圖,不僅這樣他還可以製作甘特圖,但因甘特圖不是此次要教學的項目所以以下不會提到。
這套軟體比 PPT 內建的架構圖好用,PPT 在製作時變化不大而且也很容易頓,每當我打一個字就要等一下,對於追求效率的你實在是太慢了, XMInd 分為付費版及免費版,免費版在輸出時會出現試用版模式,付費版則含有:解鎖所有功能、一律使用最新版本、從桌面到手機直達,看看以下教學試用看看軟體再來決定要不要購買付費軟體!接下來跟著鵠學苑的腳步,讓我們開始學習吧!
XMind 下載
https://www.xmind.net/
XMind 使用教學
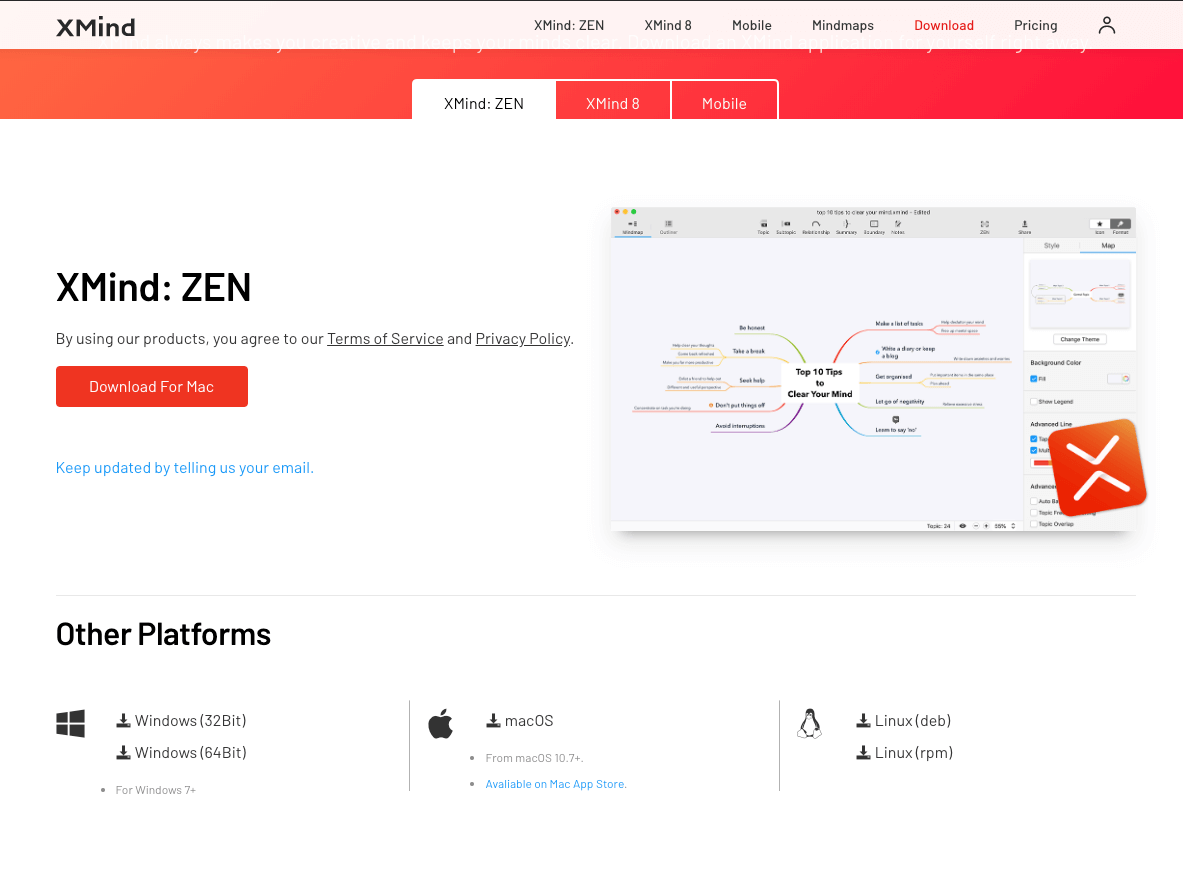
第一步:進入網站首先我們先點選 Free Download ,不同裝置在 Download 也有對應載點。
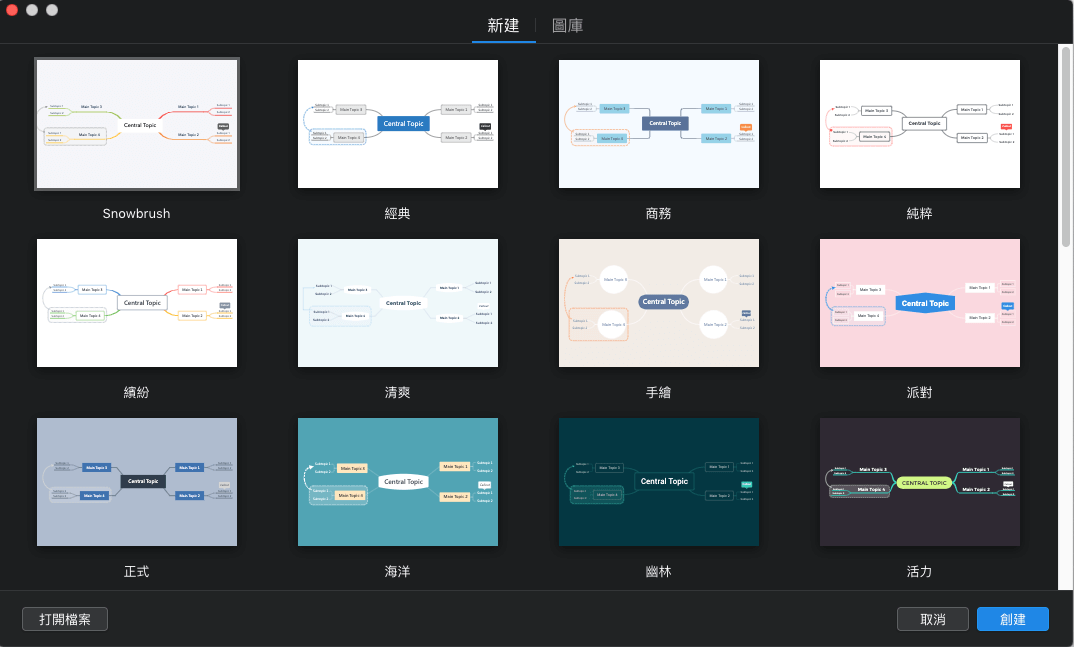
第二步:安裝完成後打開程式,選擇新建或者利用圖庫修改內資訊。
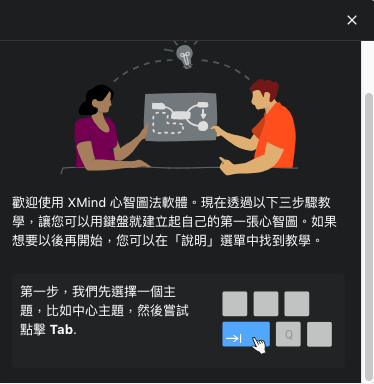
第三步:開啟畫布時會有導航教學。
在同層分支上按下Enter是建立一個新的同層主題,按下Tab是建立分支主題,此外上下左右是用來移動鼠標在分類上的位置。
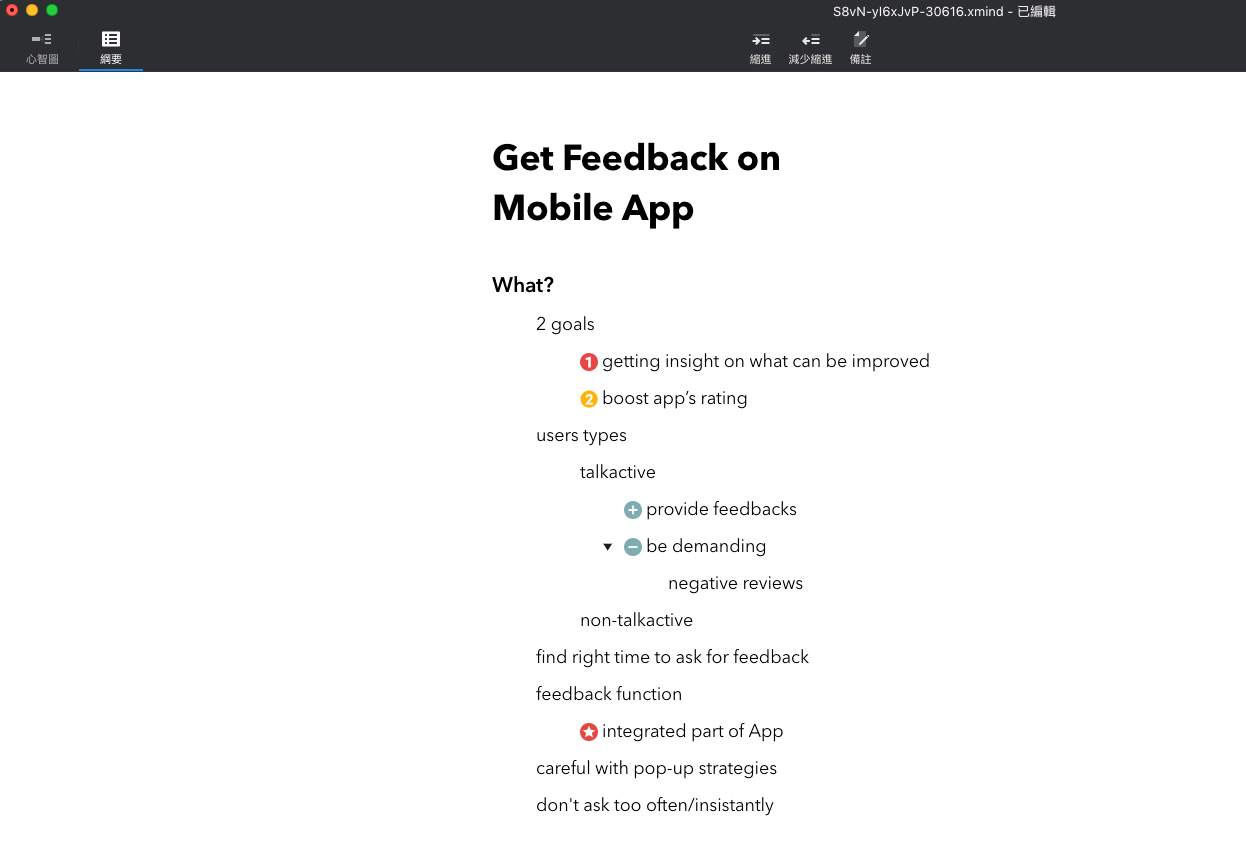
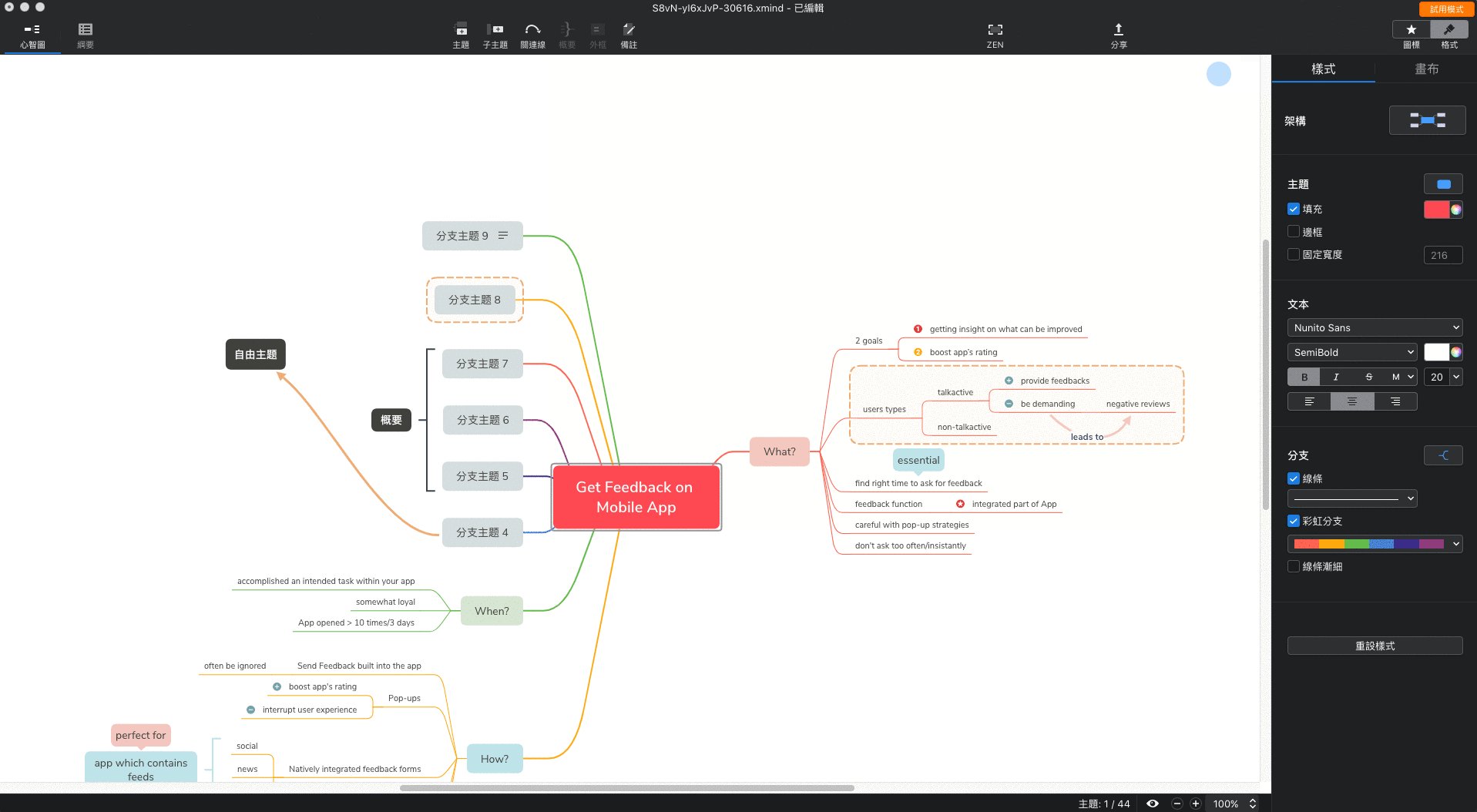
第四步:功能鍵介紹,再上排功能中從左邊開始我們所在的上述位置就是心智圖顯示,而“綱要“就是自動把圖轉換成文字排列。
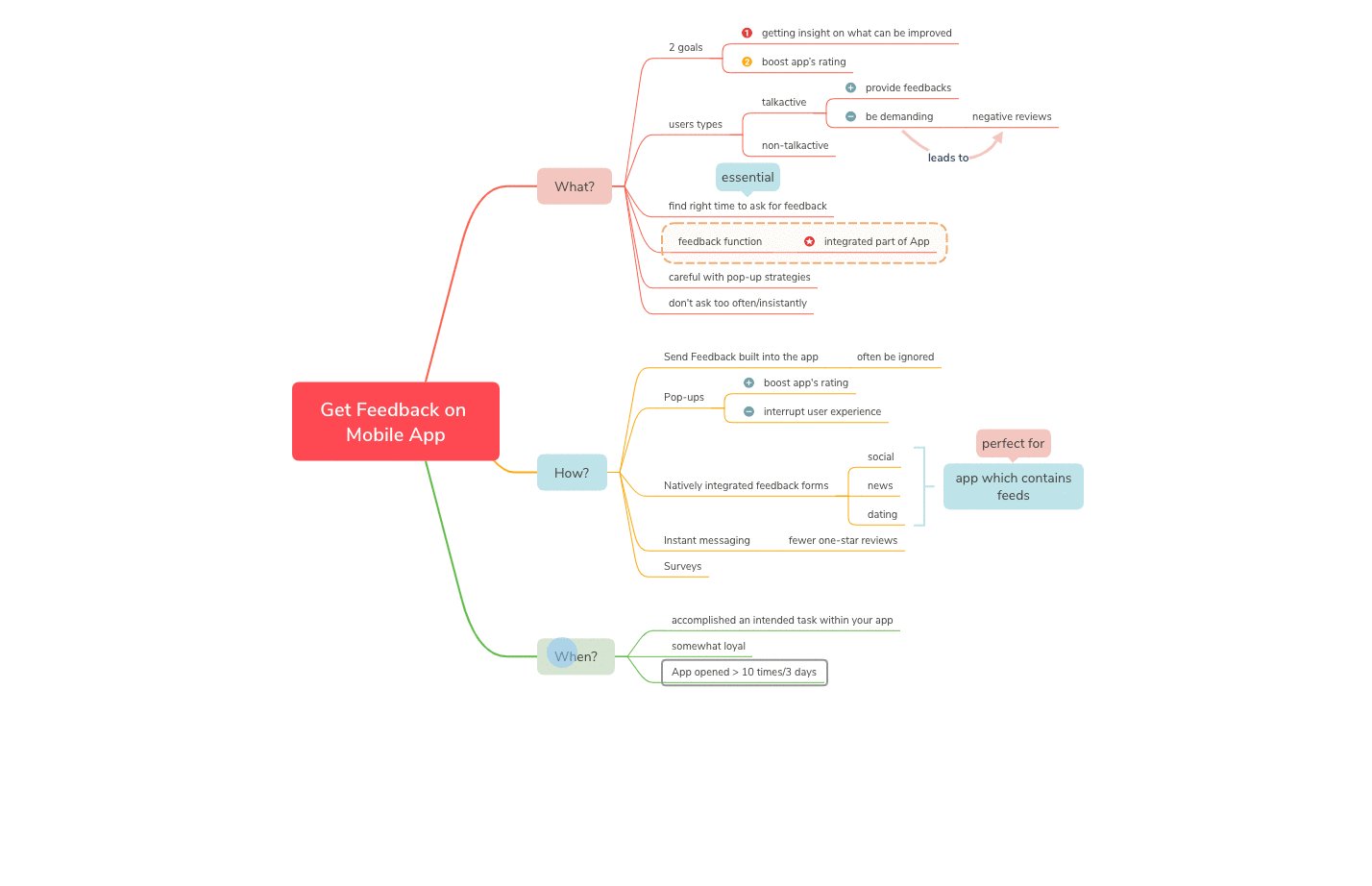
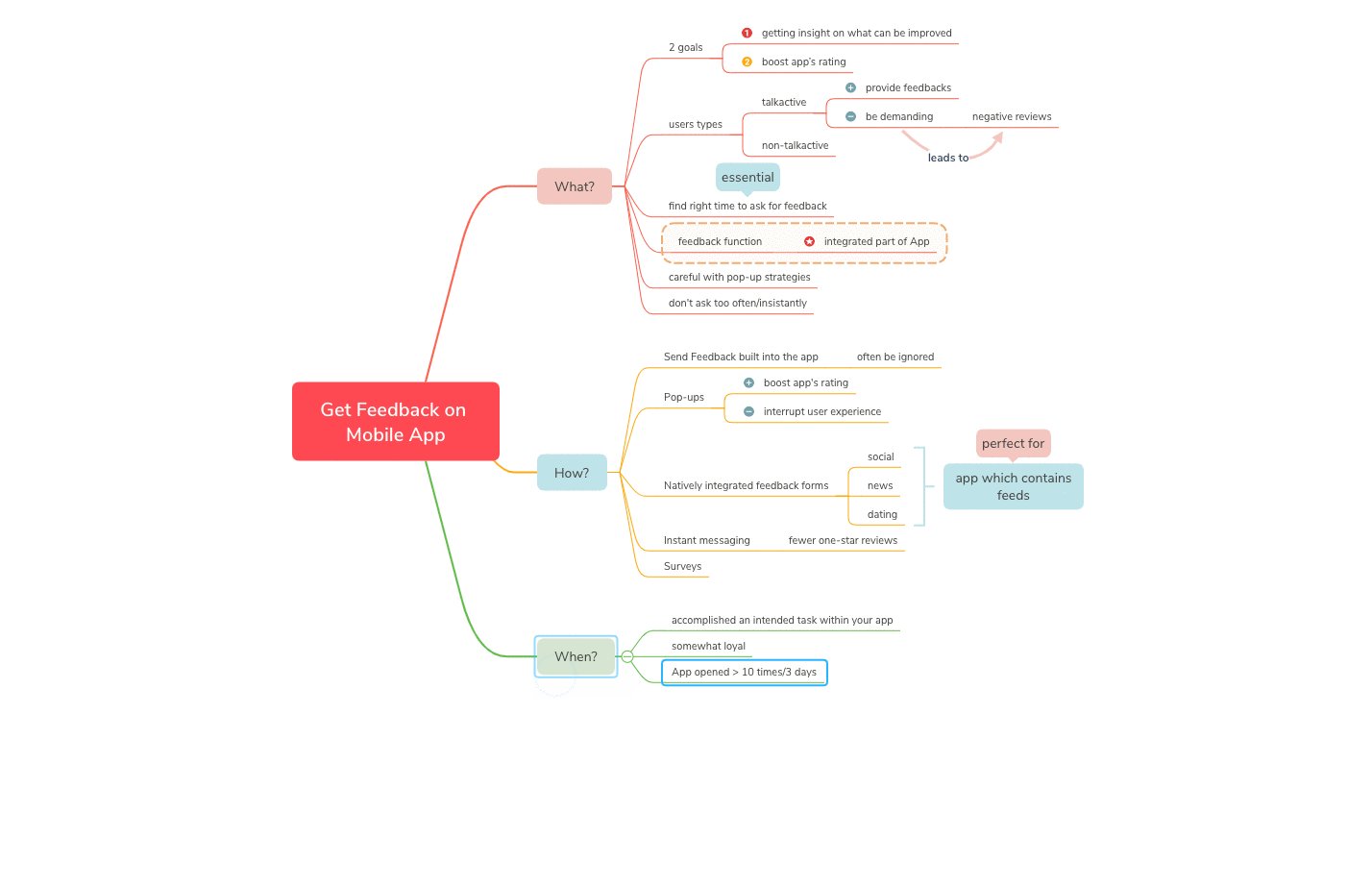
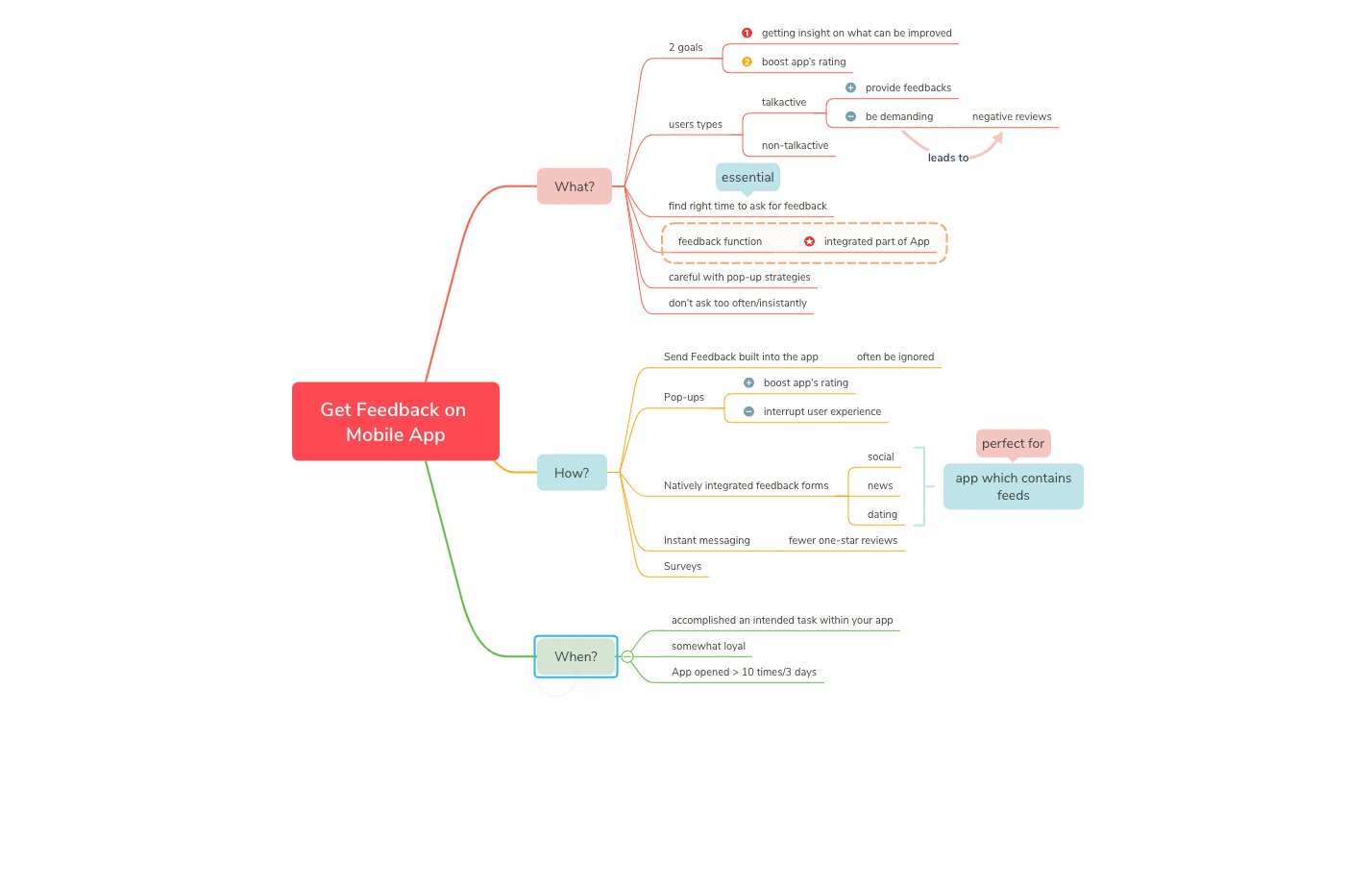
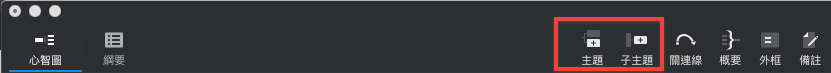
主題:等於Enter功能,建立同層主題。
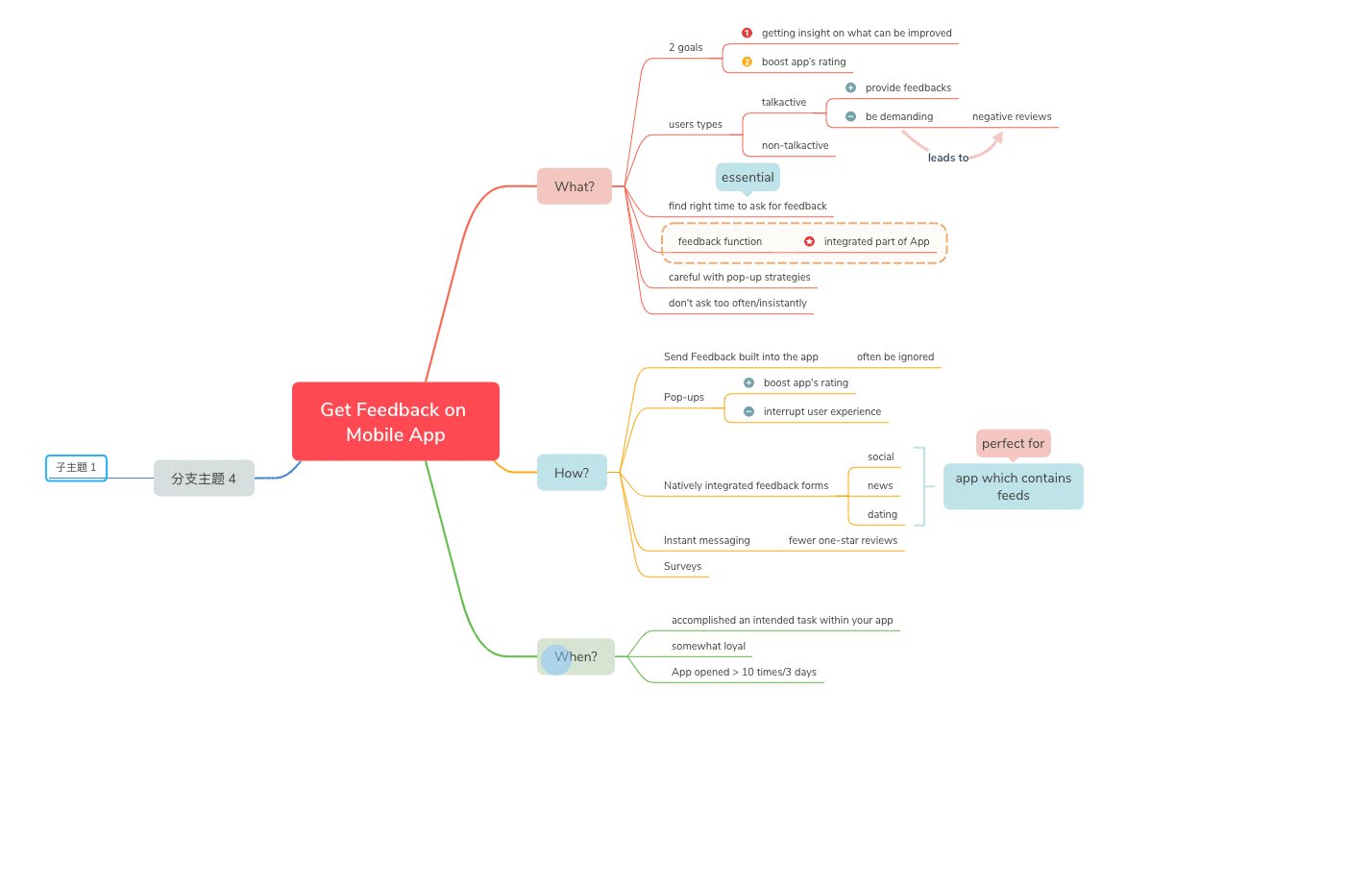
子主題:等於Tab功能,建立主題下分支。
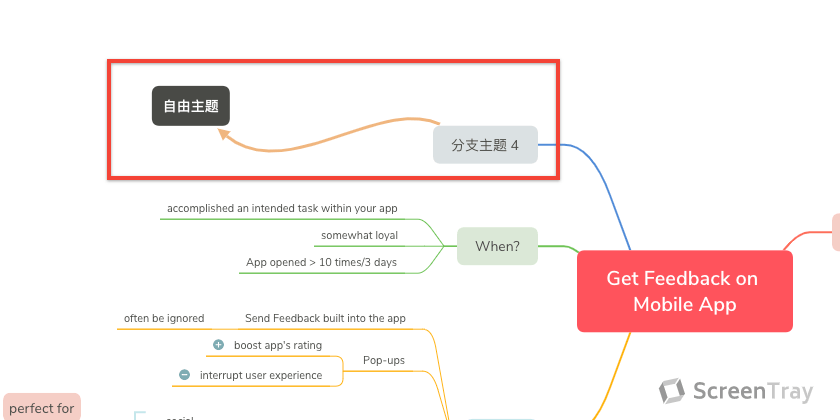
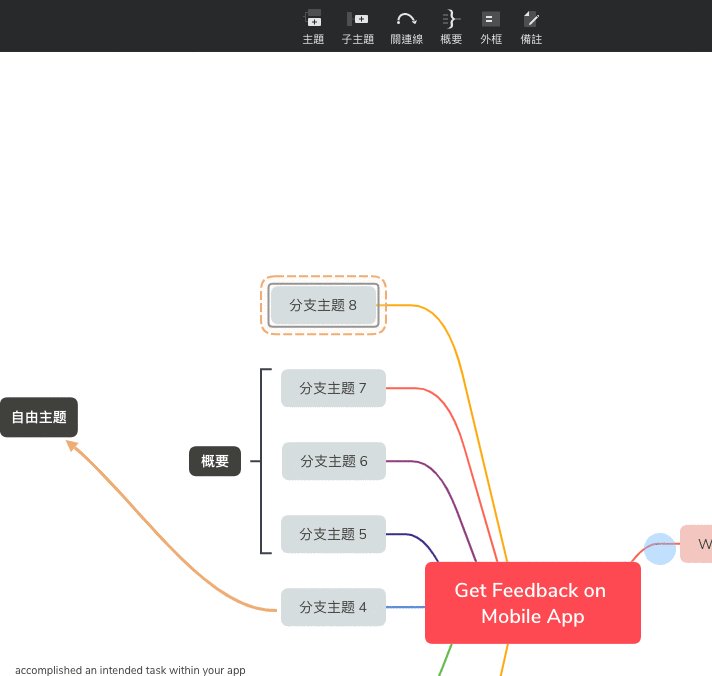
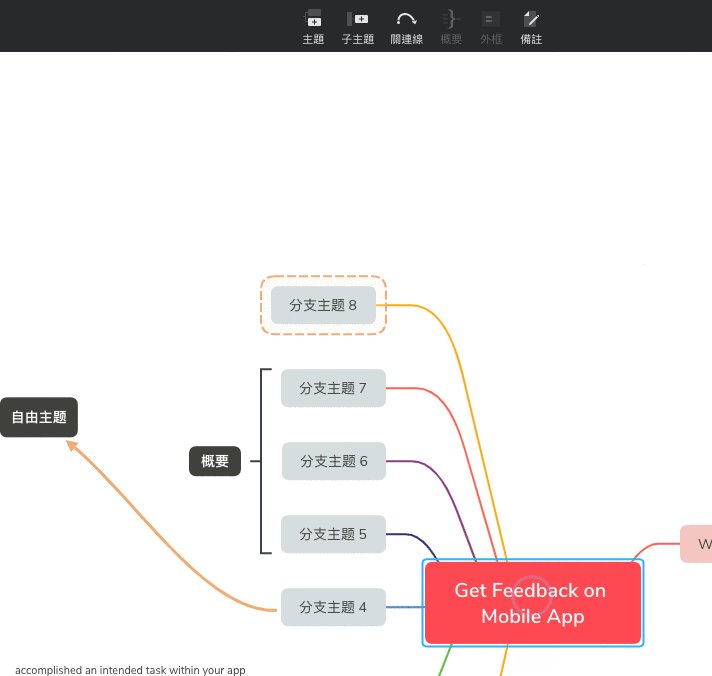
關聯線:由主題連出去可創造一個自由主題。
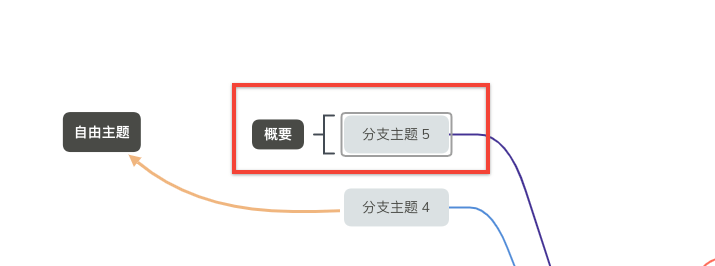
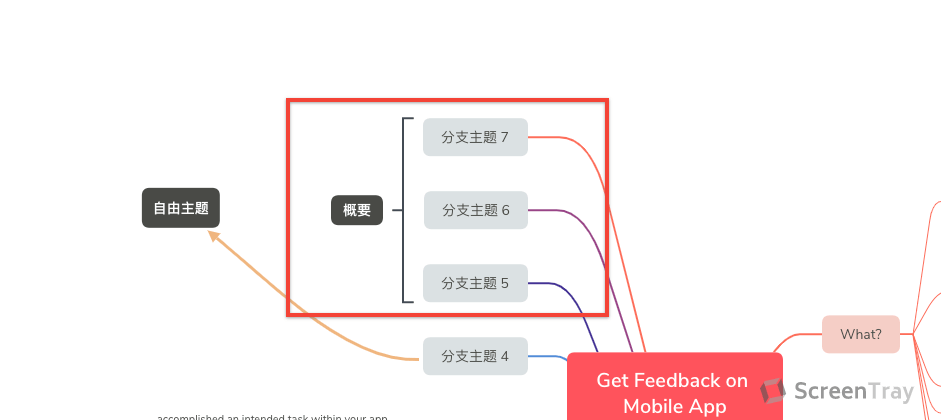
概要:為多個主題填寫概要。
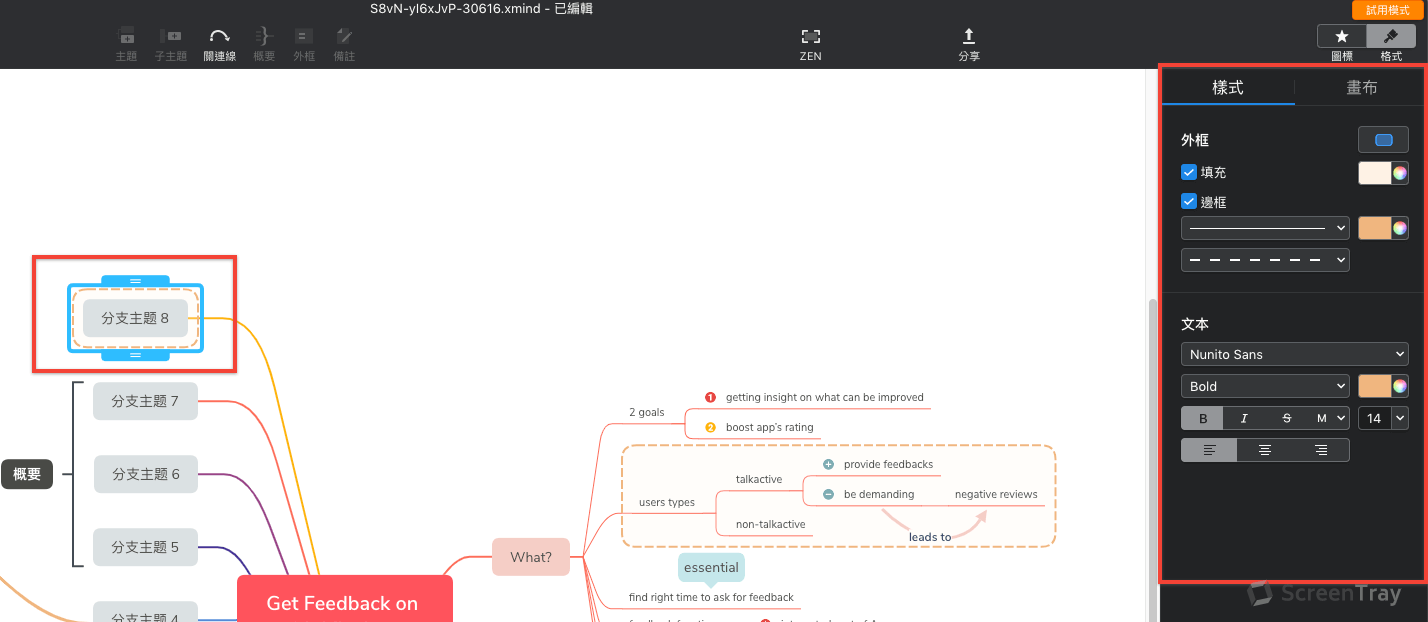
外框:為主題加上外框,由右側樣式更改線條類型、顏色。
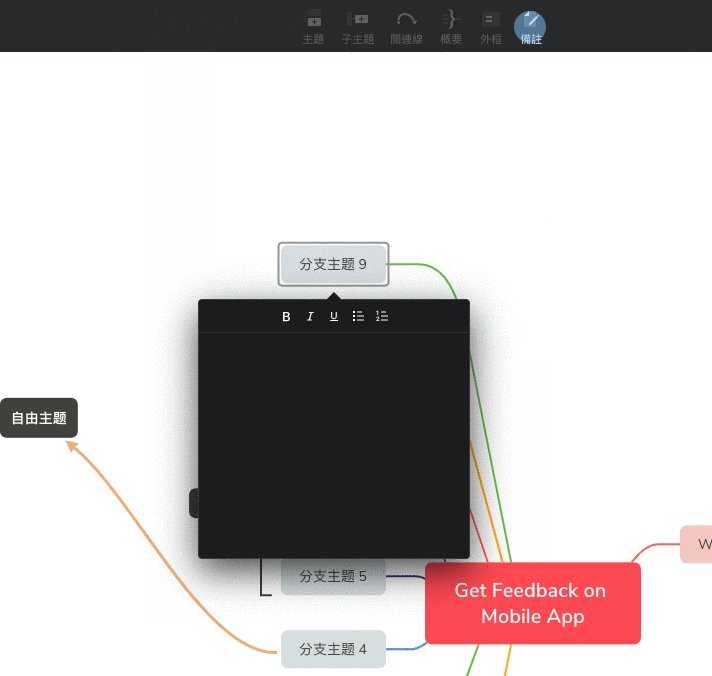
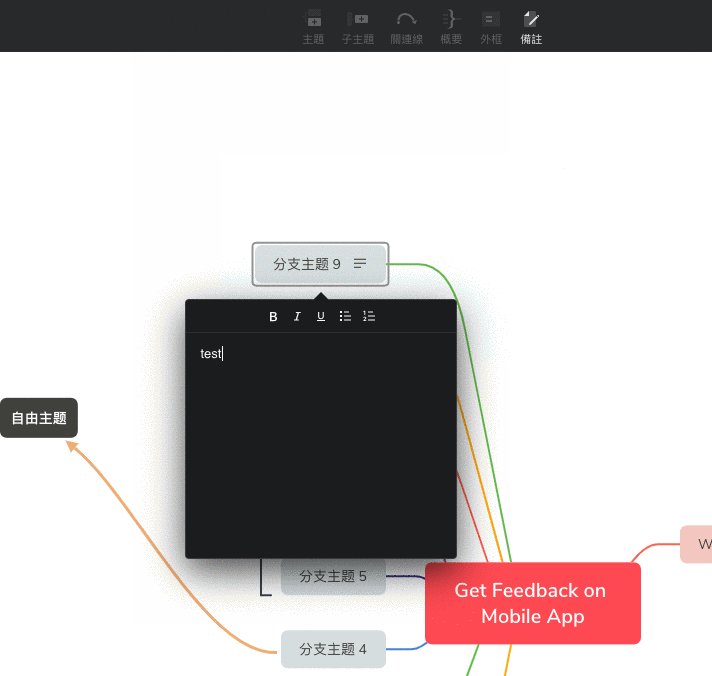
備註:為主題加上詳細備註。
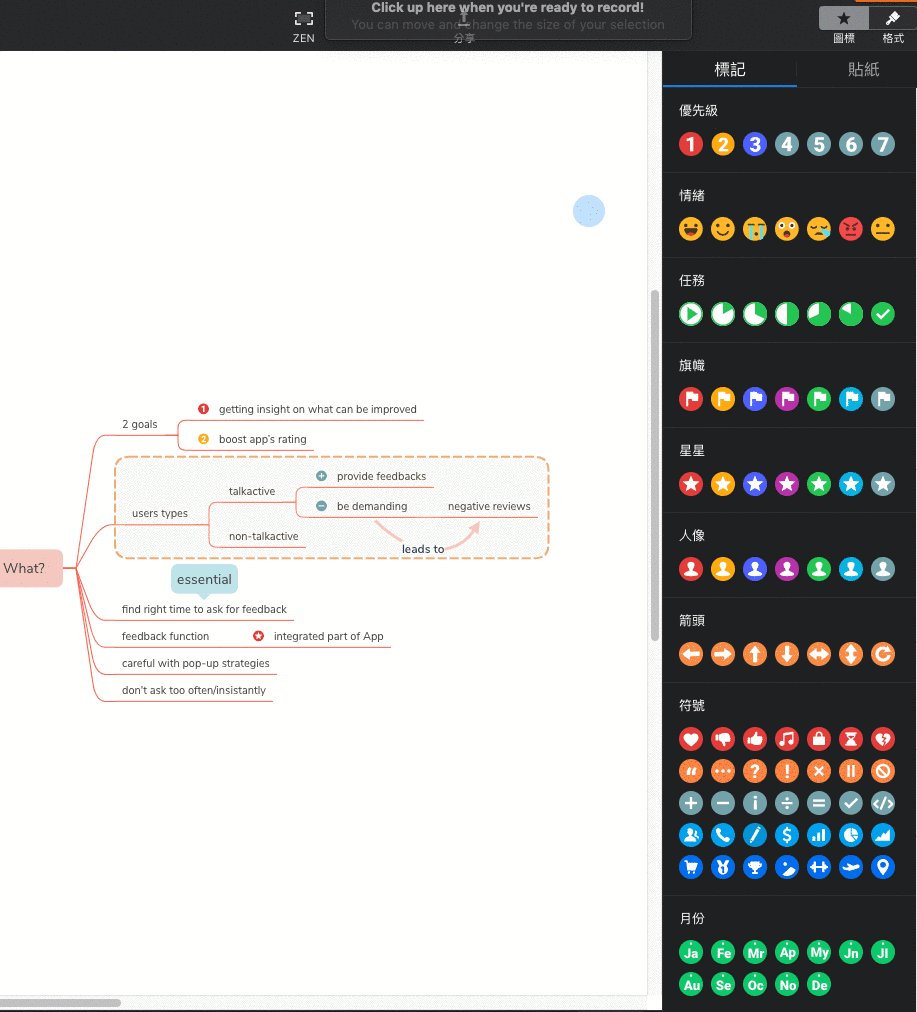
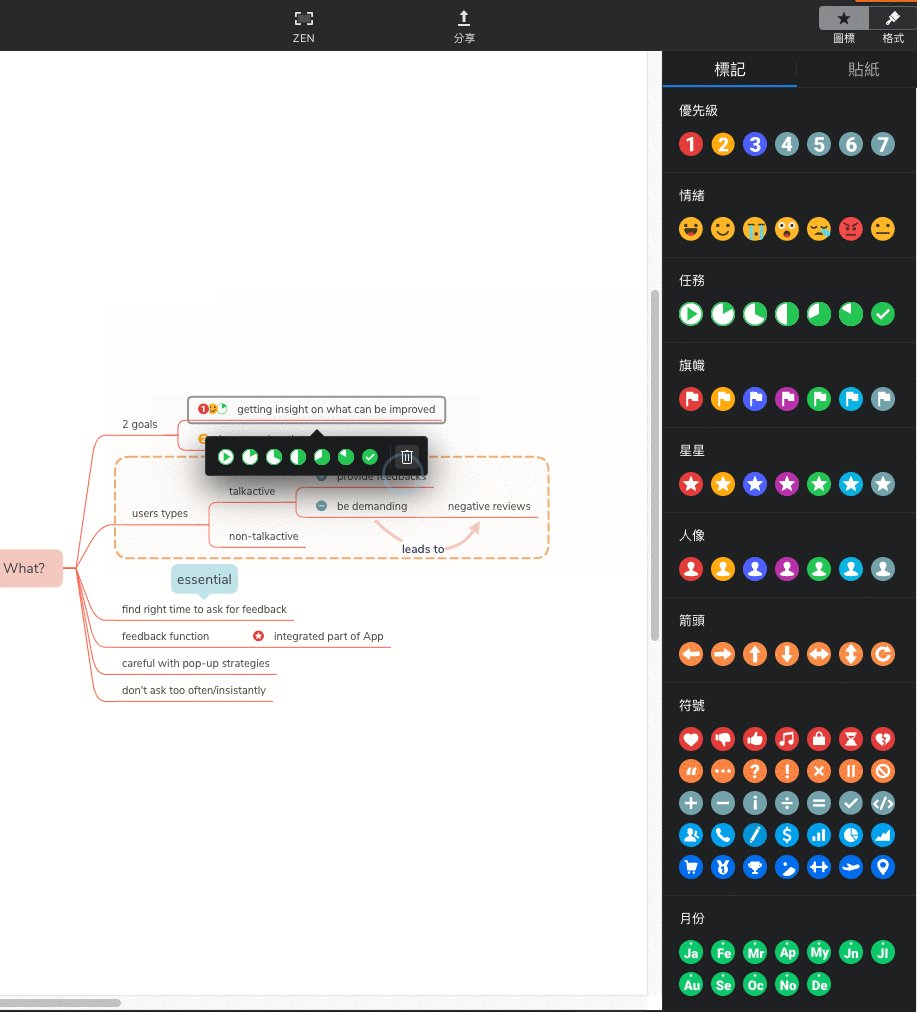
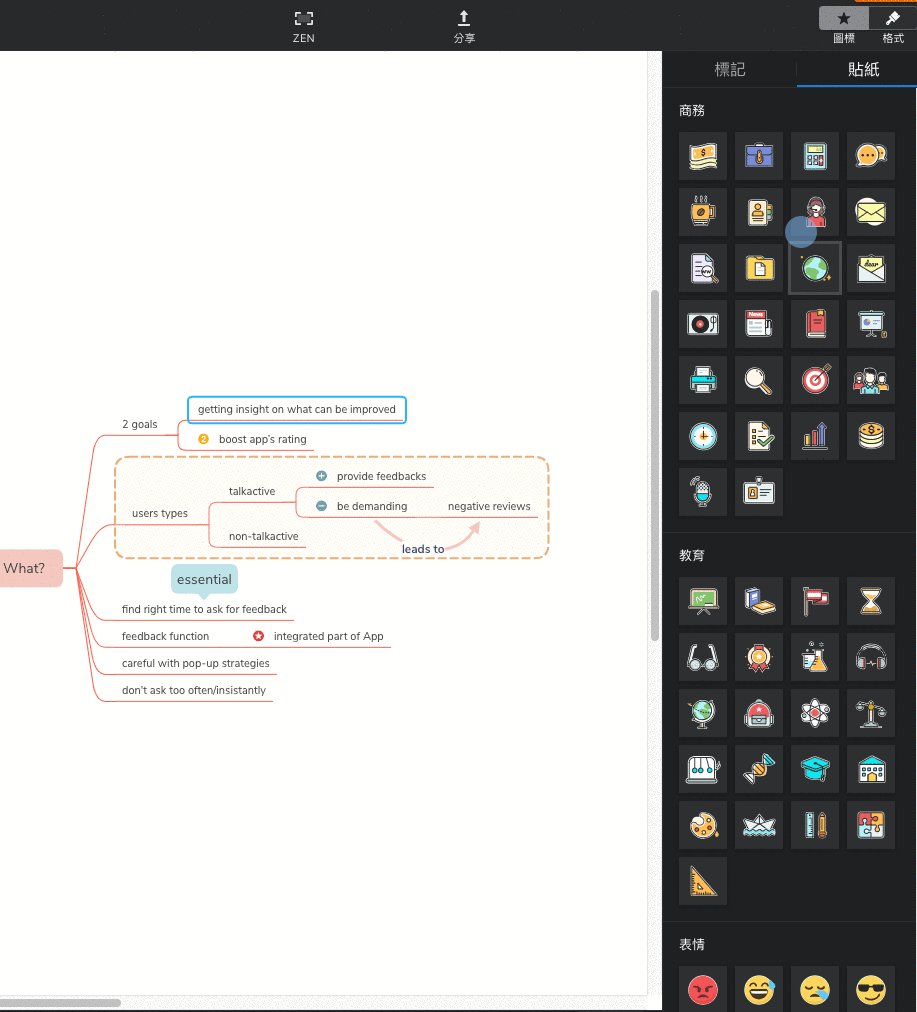
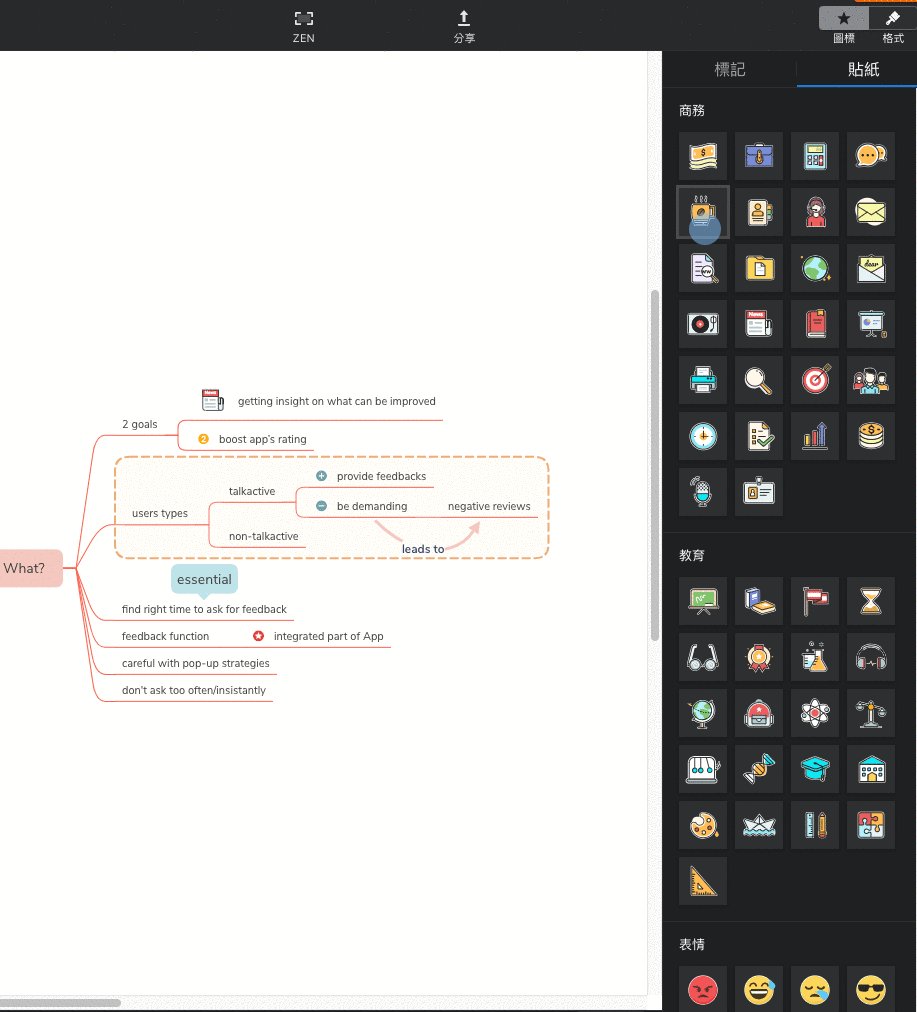
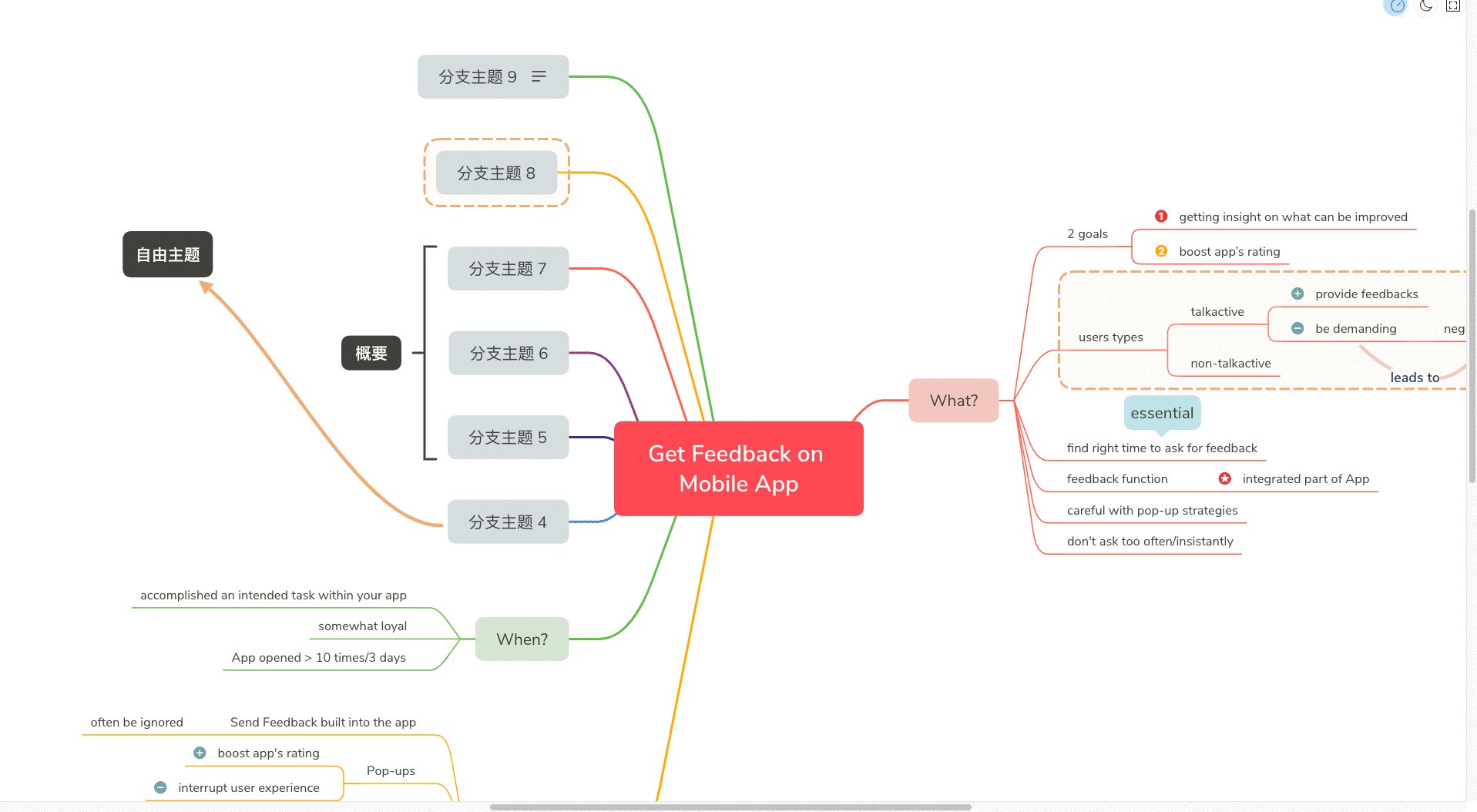
第五步:在文字前添加生動圖示,在編輯某主題文字的狀態下在右手邊有個圖標,有多種類的圖示可加在文字前後。
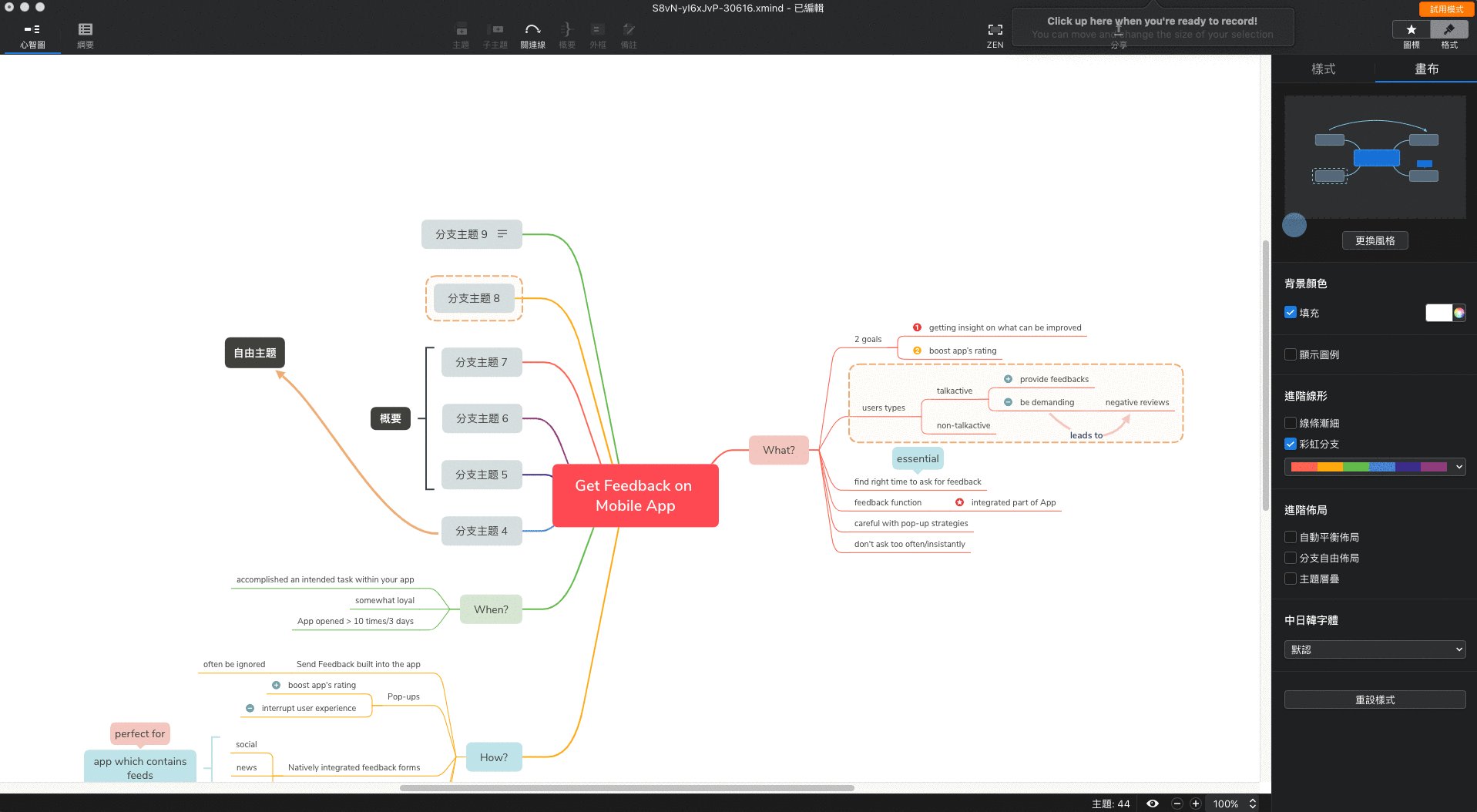
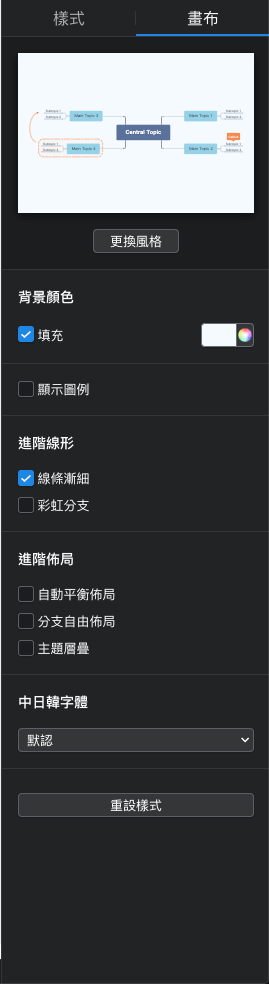
第六步:更換風格,右側格式->畫布可以更換不同風格。
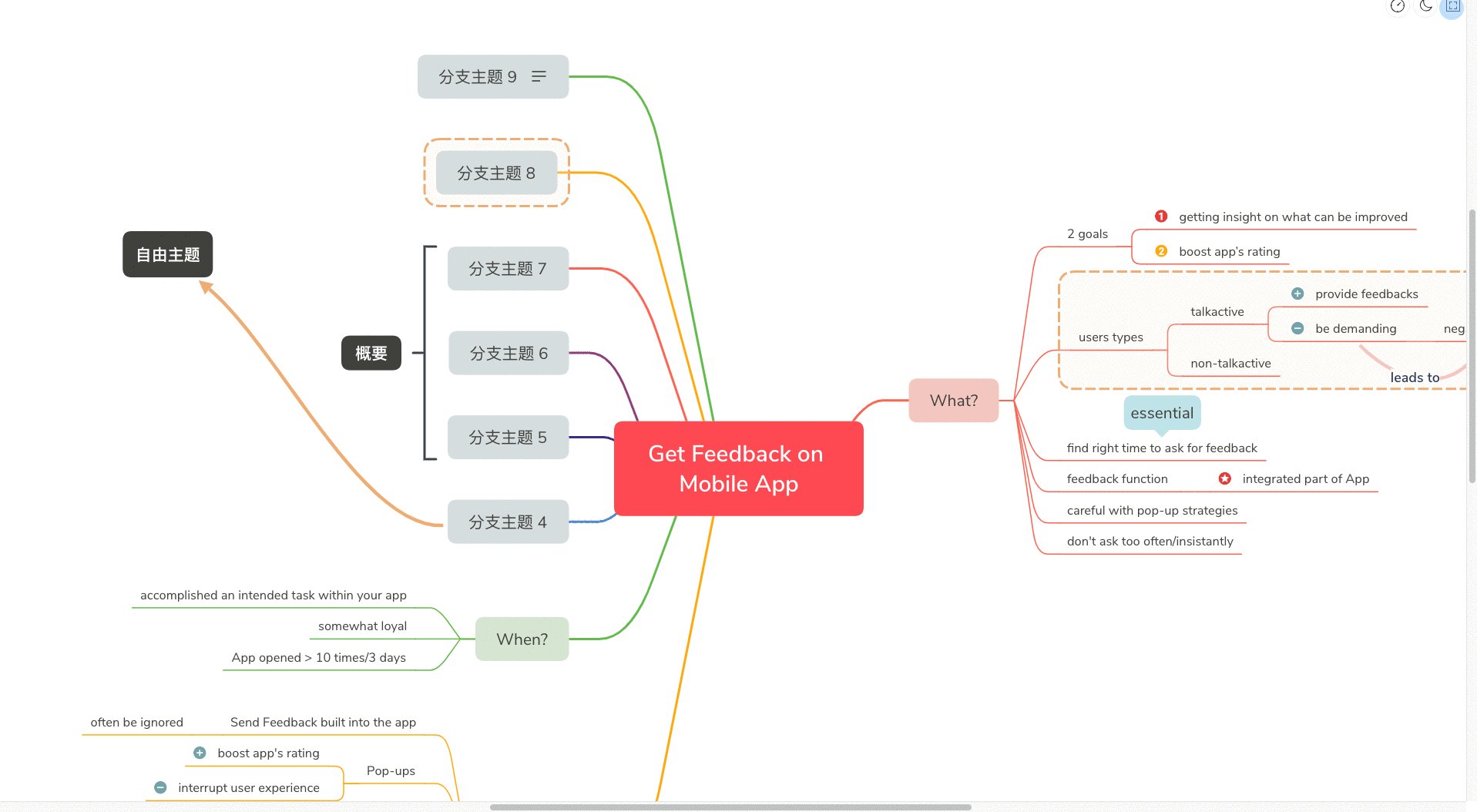
第七步:也可以更改背景顏色、分支線條顏色、字體。
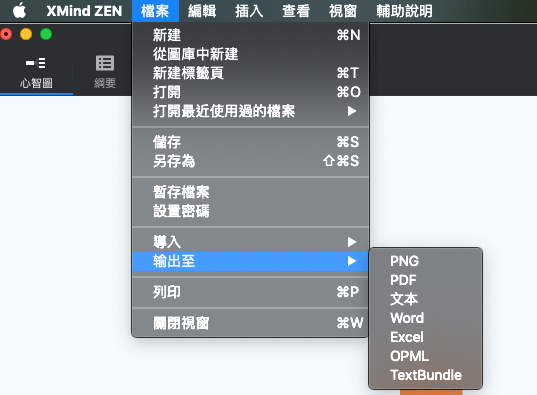
第八步:輸出,可輸出為PNG、PDF,而輸出Word、Excel、OPML、TextBundle、則是付費版才能使用。
第九步:輸出為PDF會有浮水印,底下會顯示試用模式,若不要浮水印及試用模式文字也是付費才能去除。
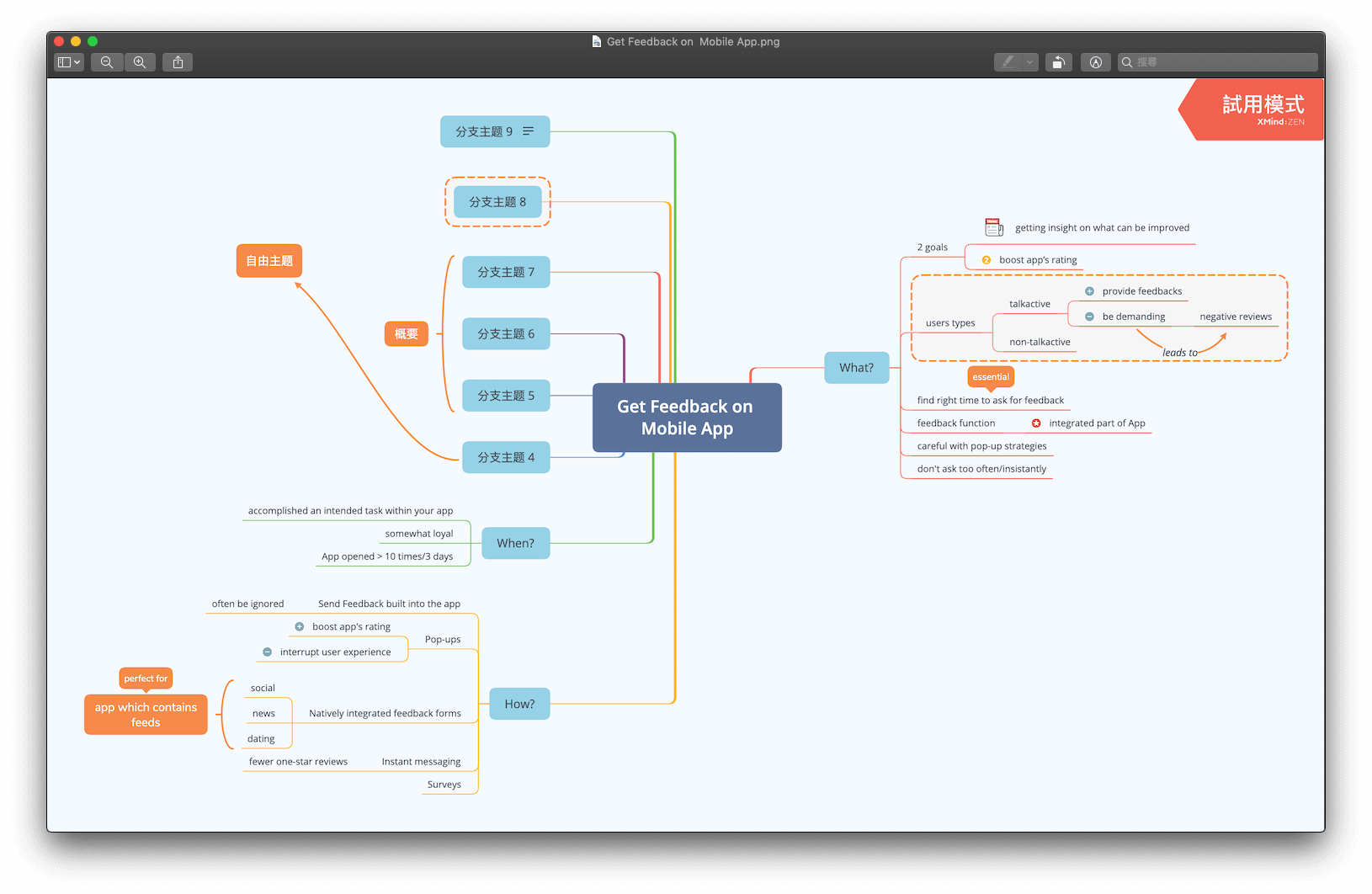
第十步:輸出成PNG的話沒有浮水印,但右上角還是會顯示試用模式。
結語:
輸出成PNG的話沒有浮水印,但右上角還是會顯示試用模式。今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~