歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略。通常進入一個網站或是觀看影片的時候,相信比起文字來說,圖片一定會在第一時間吸引我們的目光,而比起不會動的圖片來說,會動的圖就更加吸引人~這時候就可以透過 SVGator 讓圖片動起來!想讓你的網站更生動嗎?還是讓你的影片更加有趣?這篇文章就要來分享一個讓圖片動起來的免費工具,那麼接下來就跟著鵠學苑的腳步開始學習吧~
SVGator 官方網站
https://www.svgator.com/
SVG 是什麼
SVG (Scalable Vector Graphics,可縮放向量圖形) 非常適合用於標誌和圖形,因為您可以針對不同用途將其放大或縮小。這種檔案在網頁設計中也是受歡迎的選擇,因為 Google 之類的搜尋引擎可以讀取其 XML 程式設計語言,這有助於 SEO 和網站排名。(引用自Adobe)
SVGator 是什麼
SVGator 鼓勵在網絡上廣泛使用 SVG 動畫,希望給予所有設計師和開發人員想要將故事、品牌、插圖、圖標和徽標誌做成動畫的工具, SVGator 除了提供將 SVG 製作為動畫的工具以外,還在網站上提供各種使用教程與BLOG,讓我們在使用工具上更為順暢!
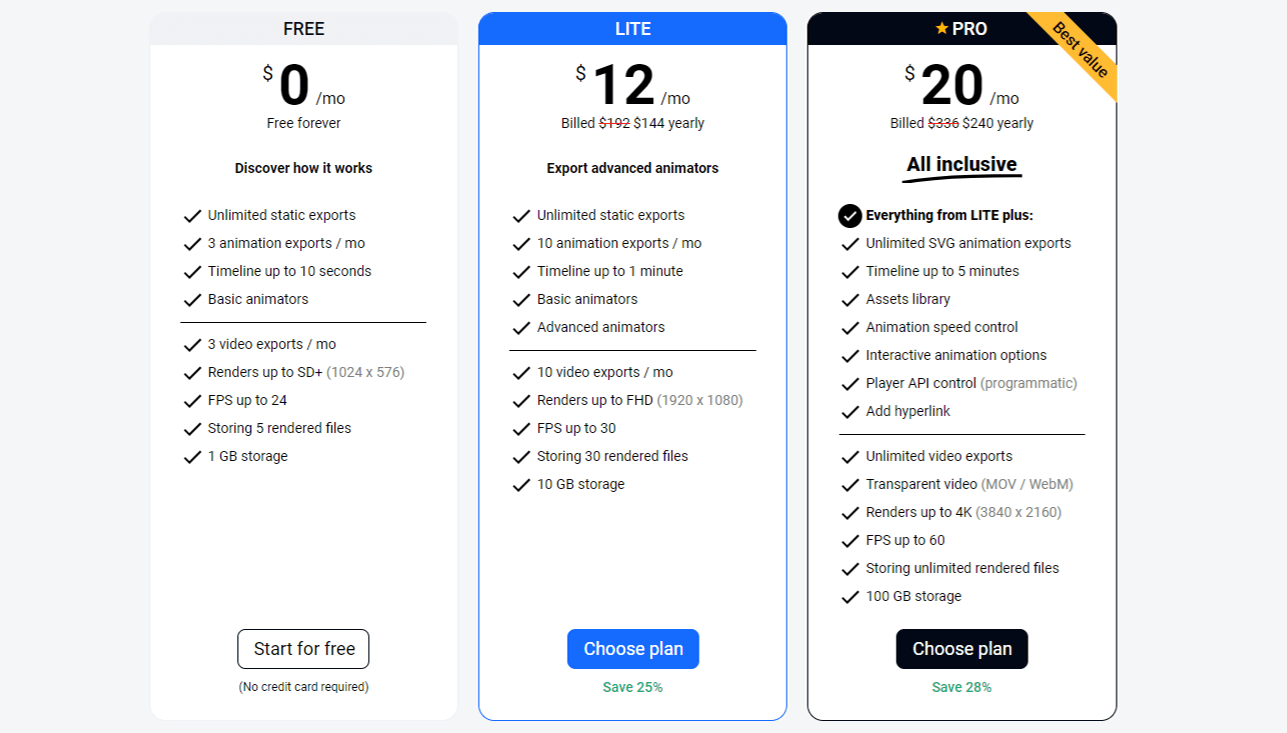
SVGator 在方案上有3種──免費版(FREE)、精簡版(LITE)、專業版(PRO),主要差別在每個月可導出的動畫數量以及時間的長短。
SVGator 使用教學
接下來會跟大家介紹 SVGator 的使用方式,接下來就跟著下方學習,了解 SVGator 如何使用吧!
第一步:透過LOG IN 或 SIGN UP 登入/註冊 SVGator。
首先,點選畫面右上角的LOG IN 或 SIGN UP 登入/註冊 SVGator,點選之後可以直接創建一個新的帳號,或者直接透過個人的 Facebook 和 Google 帳號登入。
第二步:透過 New Project 建立新專案或是 Upload SVG 新增新的SVG。
登入之後會看到3個網站已經製作好的範例版本可供參考,我們透過 New Project 建立新專案或是 Upload SVG 新增新的 SVG ,將需要製作成動畫的圖片上傳上去。
第三步:接著就可以透過適合的動畫效果進行使用。
只要選取相應的身體部位/區塊在按下右鍵點選「動畫Animate」再點下想要使用的動畫效果:
- 位置(Position)
- 錨點(Anchor)
- 縮放(Scale)
- 旋轉(Rotate)
- 傾斜(Skew)
以上幾個是最常使用的動畫效果, SVGator 還有其他可動畫等你去挖掘~這次鵠學苑跟著 SVGator 上的BLOG教學將這隻貓咪改變顏色並製作成動畫~
給大家看看這隻貓咪的動畫軌道~
第四步:點擊「Export」輸出檔案。
點擊右上方的「Export」按鍵輸出檔案,並選擇需要的檔案格式以及相關的設定,就可以輸出檔案了~
可愛貓貓動畫也大功告成!
Video Candy 免費線上影片剪輯網站,裁切大小、調整速度輕鬆搞定!
https://www.design-hu.com.tw/webmaster-tools/video-candy.html
Animated icons 2.0 動態圖標Icon-提高你的網站豐富度!
https://www.design-hu.com.tw/wordpress/wordpress-tools/animated-icons.html
結語
SVGator 是個免費的線上工具,比起需要下載才可以使用的軟體程式來說,使用上相當的方便,且在網站中提供相當多使用教學,完全不用擔心不會使用的問題!如果下次有製作動畫的需求的時候,就來試試看 SVGator 吧~那今天的教學就到這裡告一段落了,不要忘記點擊 訂閱鵠學苑電子報 ,確保收到最新 WordPress 教學文章,如果有 網頁設計 相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
架站資源相關文章:
網站資訊文章推薦
企業形象網站的視覺設計和網站架構,需要注意什麼才能提高瀏覽體驗?!
上傳 LINE / Twitter / Facebook 的連結長什麼樣?一秒預覽測試!
從行銷4.0到行銷5.0?圖解世代差異與科技演進下行銷該怎麼做!