歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略,目前的 Mac 預覽程式可以支援 TIFF、PNG、JPEG、 GIF、BMP、PDF等的瀏覽與編輯,而單純預覽上也可以支援圖像處理軟體、文書處理軟體所產生的特殊檔案格式,只要對著檔案按下空白鍵就可以預覽,按ESC即可關閉。
Gif 檔是個很有趣的例子,你對gif檔按下空白鍵即是播放,點兩下打開卻是檢視動畫框,就像觀看個別的靜態影像一樣,還能使用Delete刪除不要的畫面,預覽程式真的是很方便快速使用。接下來跟著鵠學苑的腳步,讓我們開始學習吧!
Mac 預覽程式教學 – 圖片去背、裁切、轉檔及修改註解
https://www.design-hu.com.tw/webmaster-toos/mac-preview-program-teaching.html
Mac 預覽程式使用手冊
https://developer.wordpress.org/reference/functions/add_action/
WooCommerce Codex 說明
https://support.apple.com/zh-tw/guide/preview/welcome/mac
預覽程式在PDF上的功能
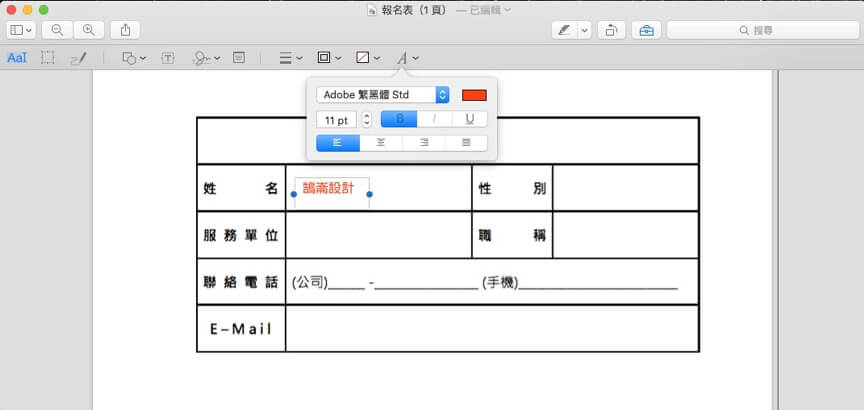
第一步:在PDF上填寫文字:當我收到份PDF檔的報名表,對著欄位點一下就可以輸入文字,試想一下你收到一份報名表將它打開點一下填寫,關閉後儲存就可以發送回去,過程中沒有多餘的動作也不需要轉檔,是不是很方便。
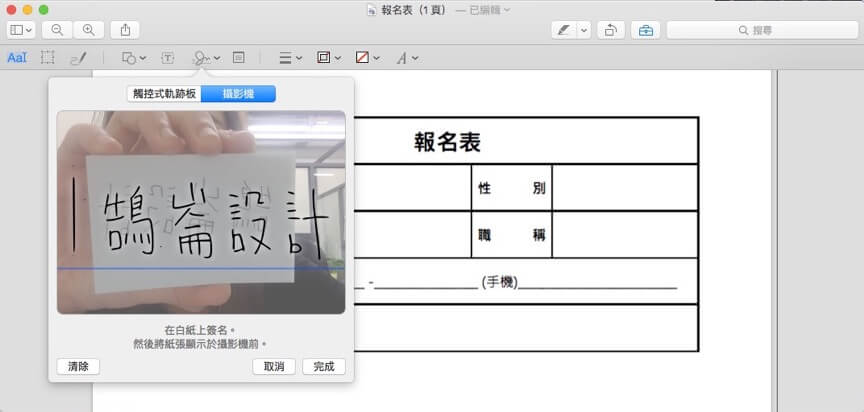
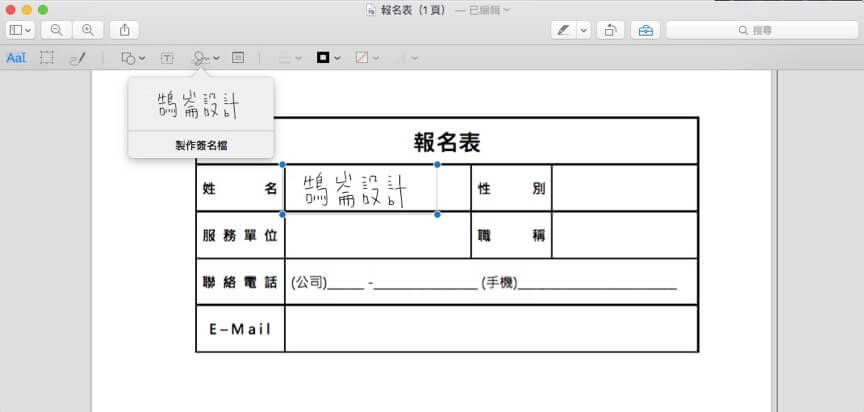
第二步:PDF簽名檔:如果表上需要親筆簽名呢?這時候將工具列叫出來點選 ” 簽名 ”,用筆電的攝像頭拍攝手寫簽名文字或者直接在觸控面板書寫。
第三步:PDF標記與螢光筆註解:如果PDF文件是以閱讀為目的,也可以使用我們在書上用螢光筆畫重點、用筆劃圈的功能,而且不管我畫得多醜我一放開滑鼠的瞬間就會自動幫我變成漂亮的橢圓了~
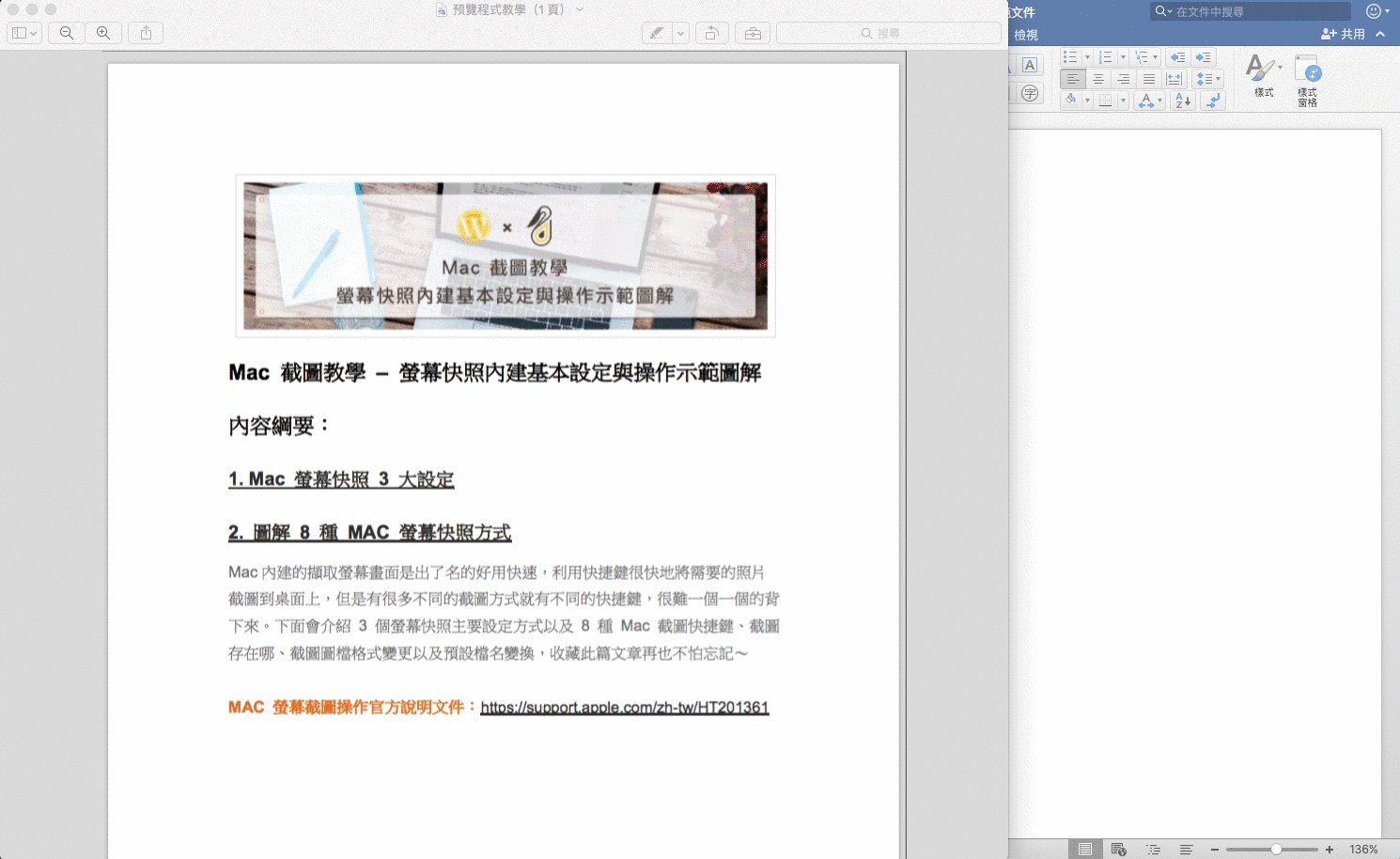
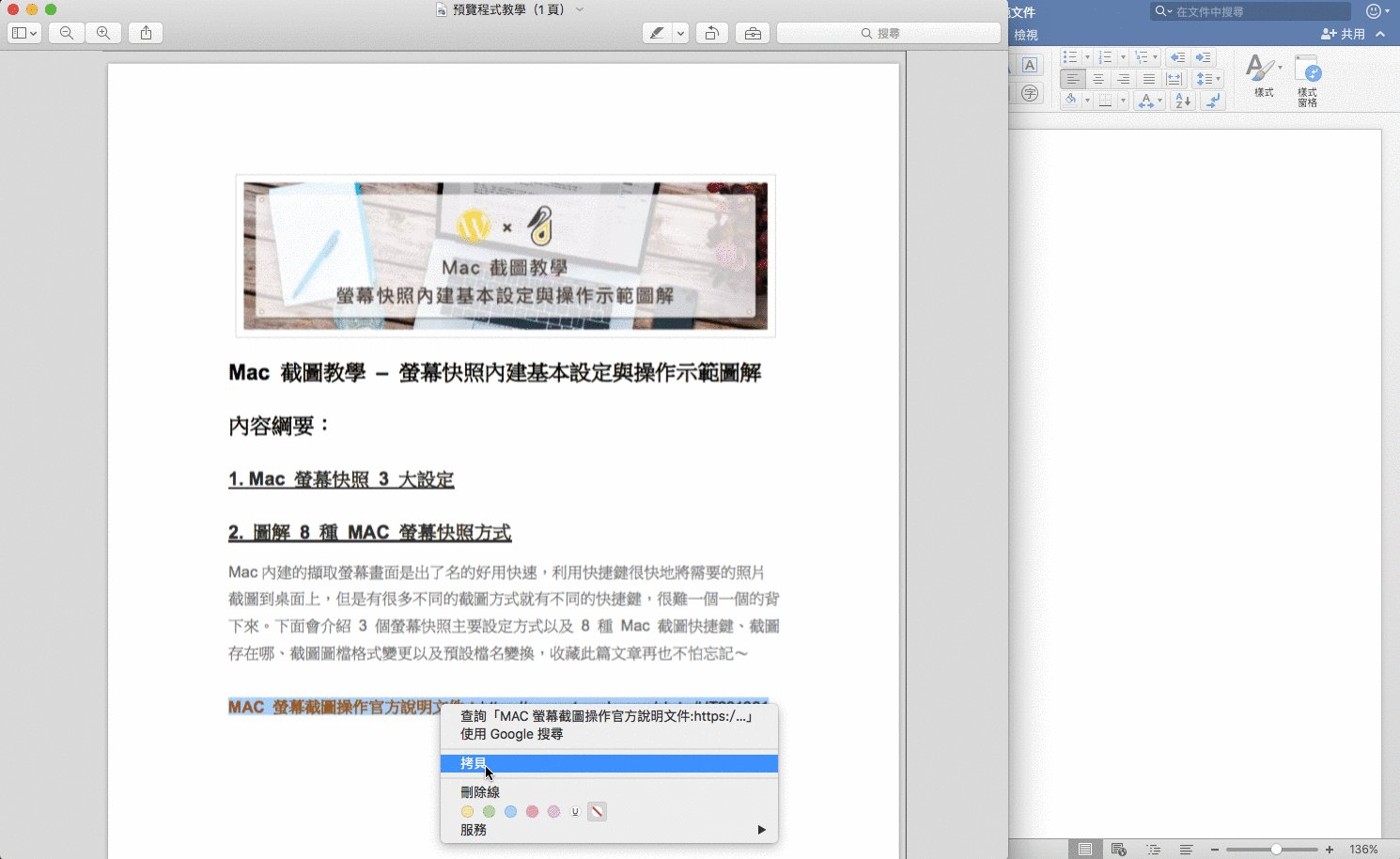
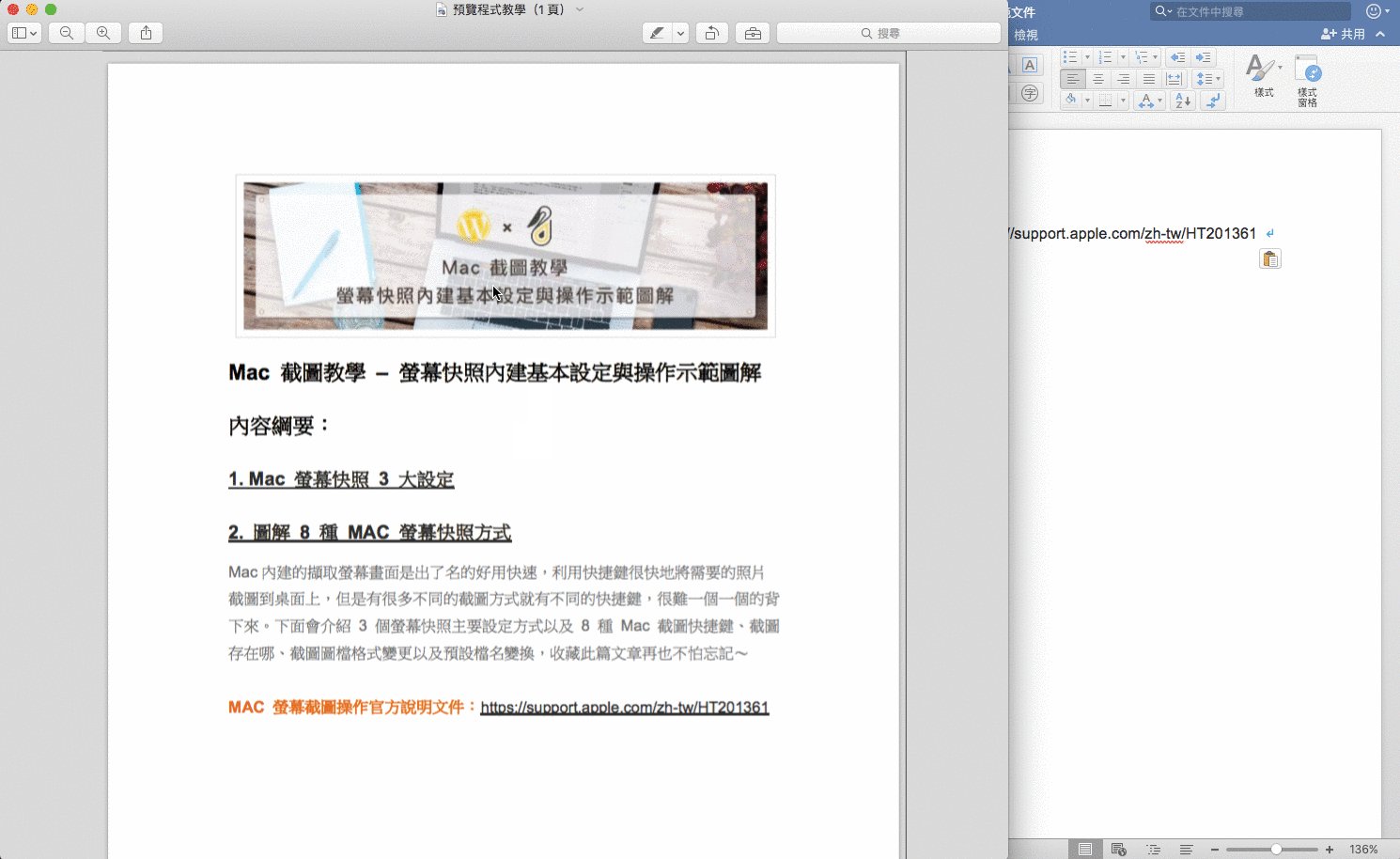
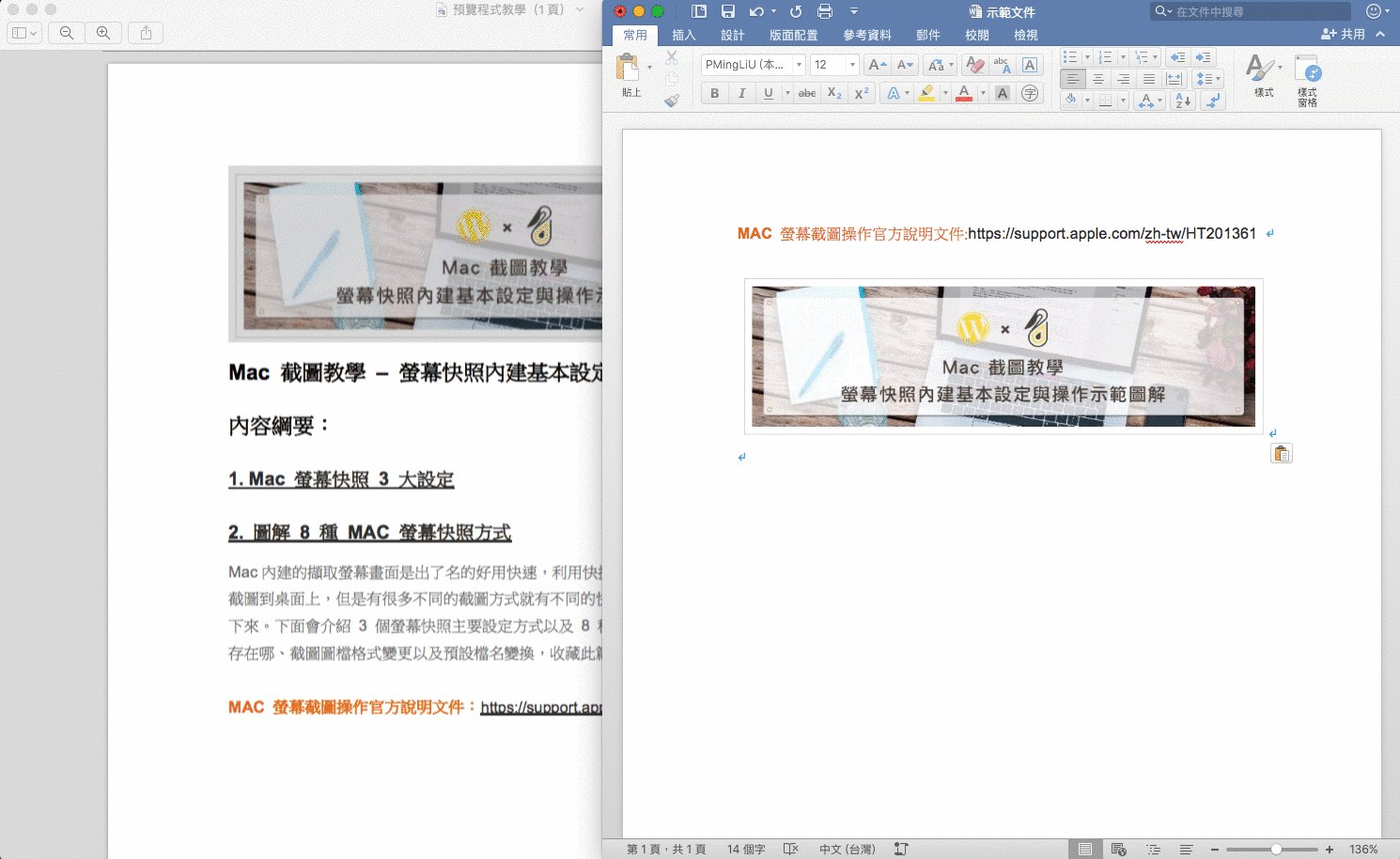
第四步:拷貝 PDF 內文字與圖片:預覽程式內可以直接右鍵拷貝or Command+C & Command+V文字與圖片。
第五步:PDF使用放大鏡功能:閱讀PDF時文字有大有小,不想要放大縮小的閱讀想要固定尺寸時可以按下esc下面的 ~ 鍵,就可以移動滑鼠放大文字。
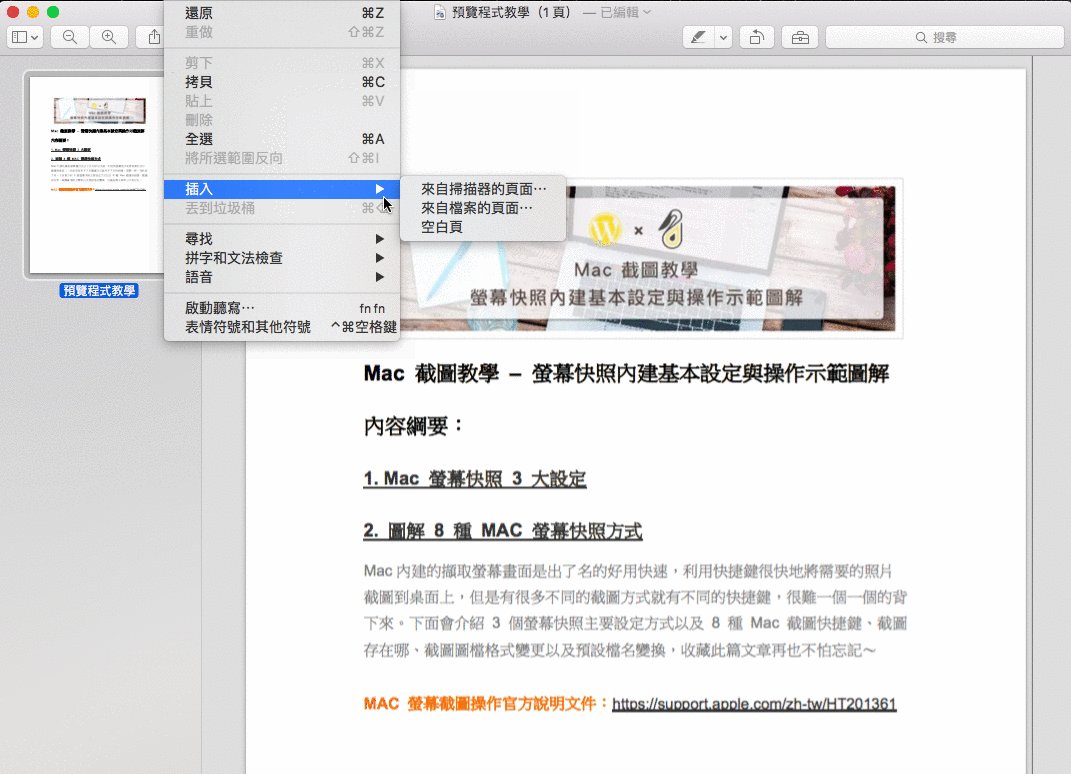
第六步:新增刪除 PDF 頁面:在預覽程式最上方點選 編輯 – 插入會出現三個選項:來自掃瞄器的頁面、來自檔案的頁面、空白頁,依需求插入。但若是想要刪除的話,只要選取刪除的那一頁按下 delete 就好了。此方法也適用在圖片上呦!
預覽程式GIF應用
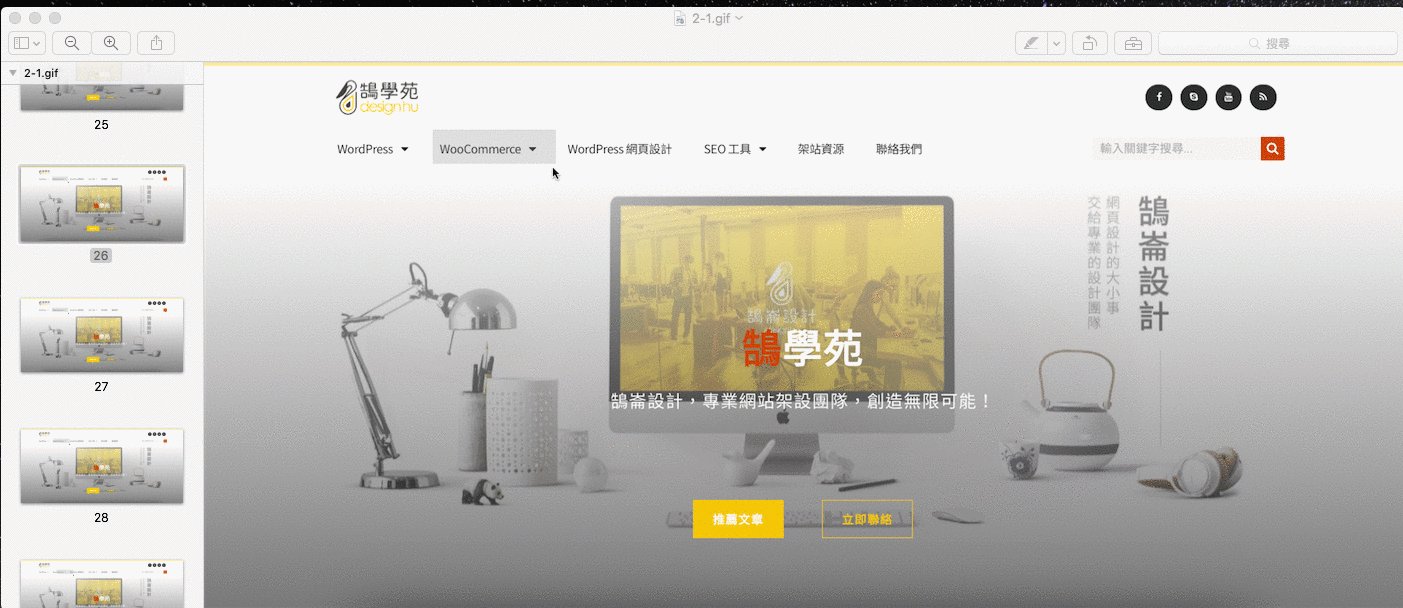
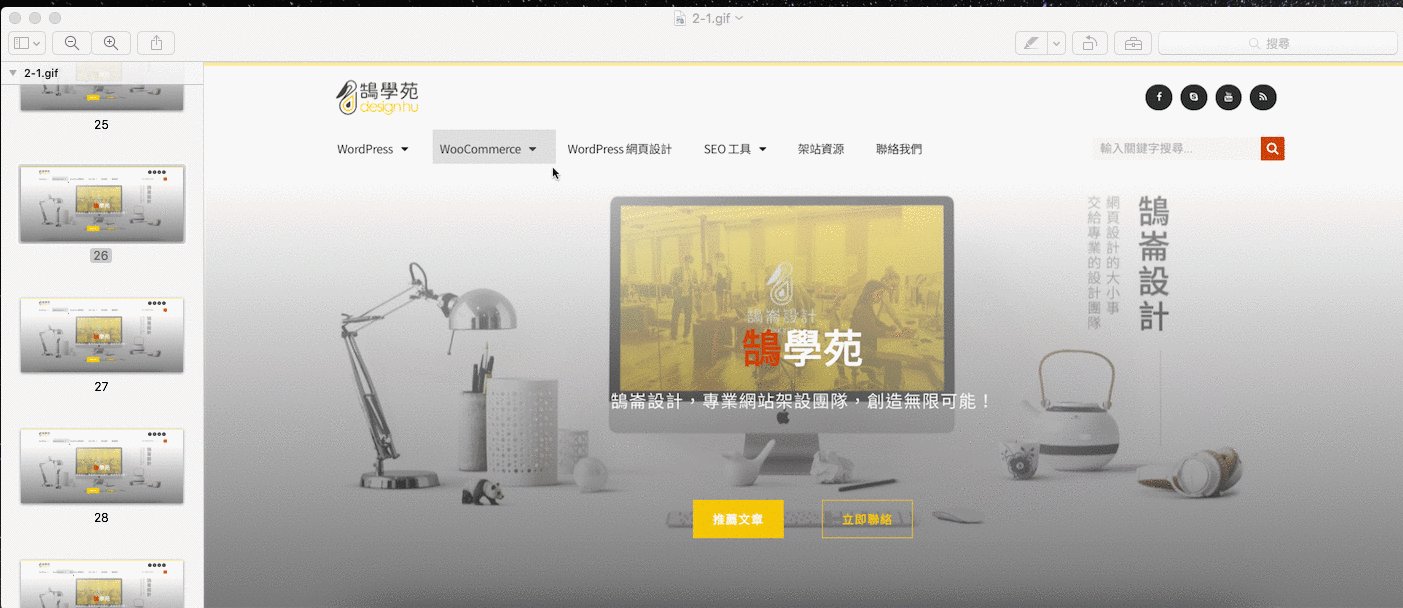
第一步:GIF檔呢,對著檔案按“空白鍵“打開是播放,點擊兩下是分解圖。
像是可能在錄螢幕畫面的一開始我們停滯了太多時間,或者有一些多餘的動作想要剪掉,但是重錄又太麻煩,我們就點擊兩下打開 GIF 檔。例如:錄製中間發現做了多餘的動作想要剪掉,而那段多餘動作是第 5~20 張畫面,選擇畫面後按 Delete 就可以刪除。
下圖左側一排多張靜態影像就是這個動畫的分解,一張張組成我們看到的 GIF 檔。
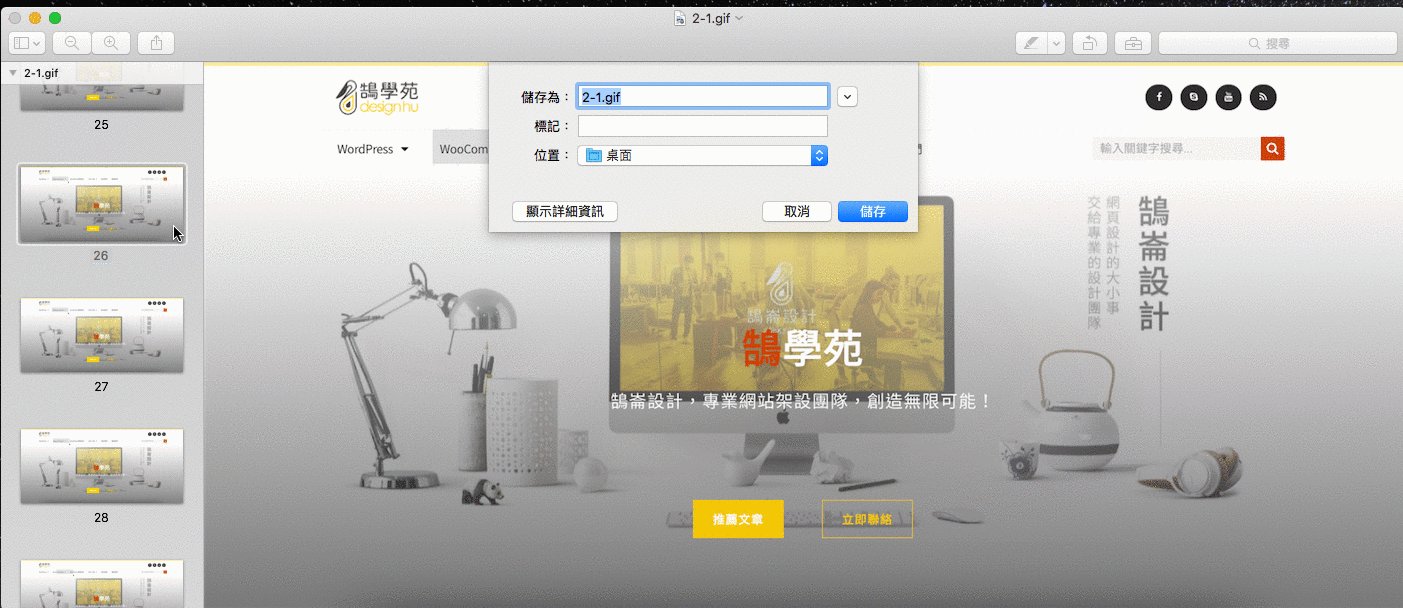
第二步:GIF 檔也可以匯出成 PDF:點選 “檔案“ 匯出為 PDF …”更改檔案名及按下儲存,會跳出一個視窗詢問是不是要改檔案類型為 .PDF,點選使用 .PDF 即可完成呦。
結語:
GIF檔在刪除畫面時只能一張一張刪除無法多張圈選後一起刪除!預覽程式這麼方便好用,快照著教學步驟試試看吧!
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~