歡迎回到鵠學苑— WordPress 網頁設計超詳細攻略– ,Imgbot 免費圖片工具 在大部分狀況下,許多圖片壓縮工具就只有單一功能,很少同時有像是調整圖片尺寸、裁切、浮水印等常用工具,那想要一個整合工具讓圖片編輯流程更加方便的話,不妨參考 Imgbot 這款多合一工具。接下來跟著鵠學院的腳步,讓我們開始學習吧!
Imgbot是一款免安裝多功能工具,透過瀏覽器就可對圖片進行圖片調整大小、裁剪,壓縮圖像或在線為照片添加水印。批量處理圖像並以單個 ZIP 下載所有文件。一次上傳最多 100 張圖片,每個文件最多 25 MB。
Imgbot 線上圖片整合工具
https://dashboard.tawk.to/#/chat
Resie image 調整圖像大小
第一步:進入 imgbot 網站點選 Resie image ,可以批次上傳但要注意的是,一次最多 100mb 。
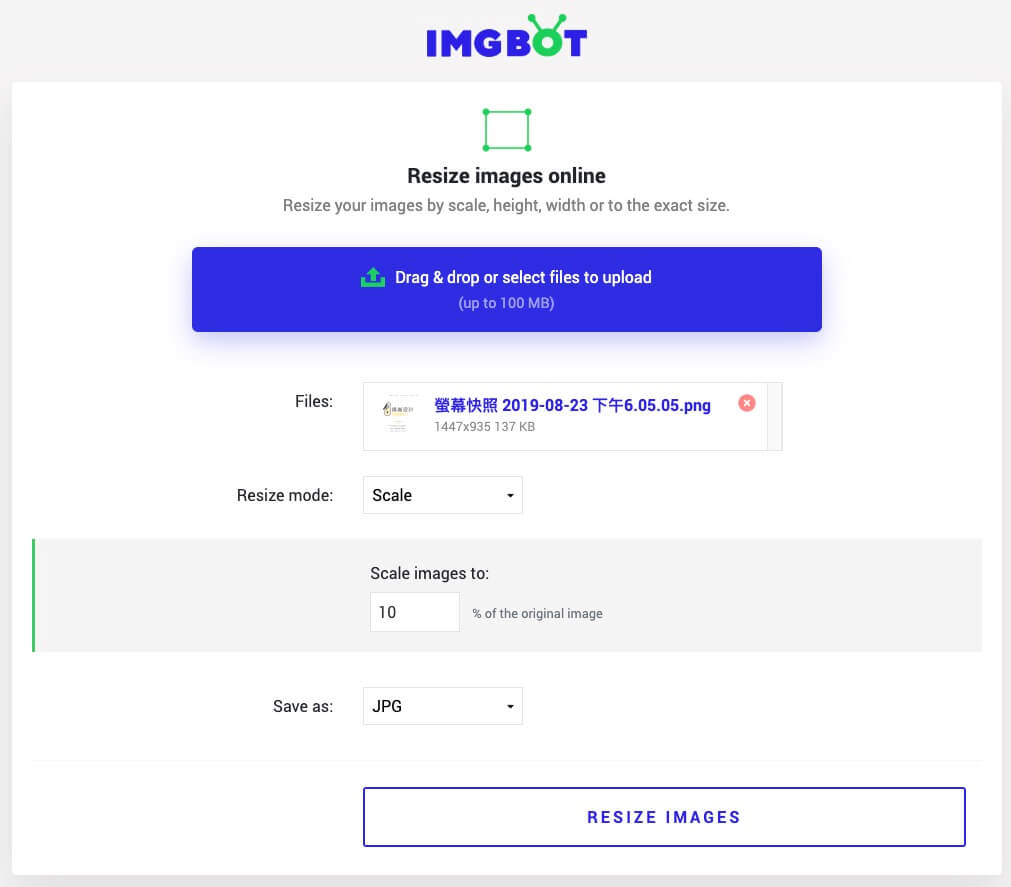
第二步:上傳完圖片後在 Resize mode 的位置可以調整你要調整的大小及選擇輸出 JPG 或 PNG 格式。
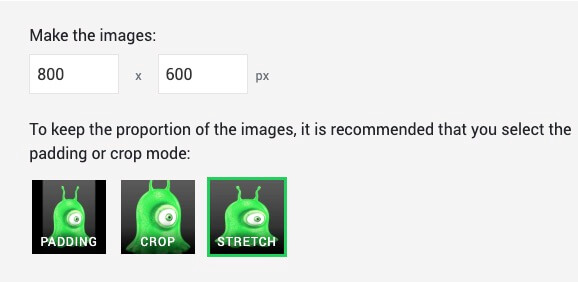
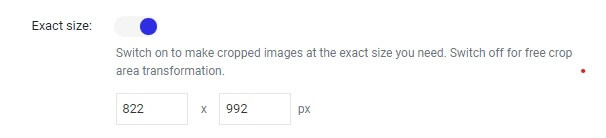
第三步:若想要自訂尺寸的話則是在 Resize mode 選擇 Exact size 訂定尺寸及選擇圖像的比例。
第四步:完成後點選 RESIZE IMAGES ,就可以將設定好的圖片下載了。
Compress image 壓縮圖像
第一步:點選 Compress image ,可以批次上傳但要注意的是,一次最多 100mb 。
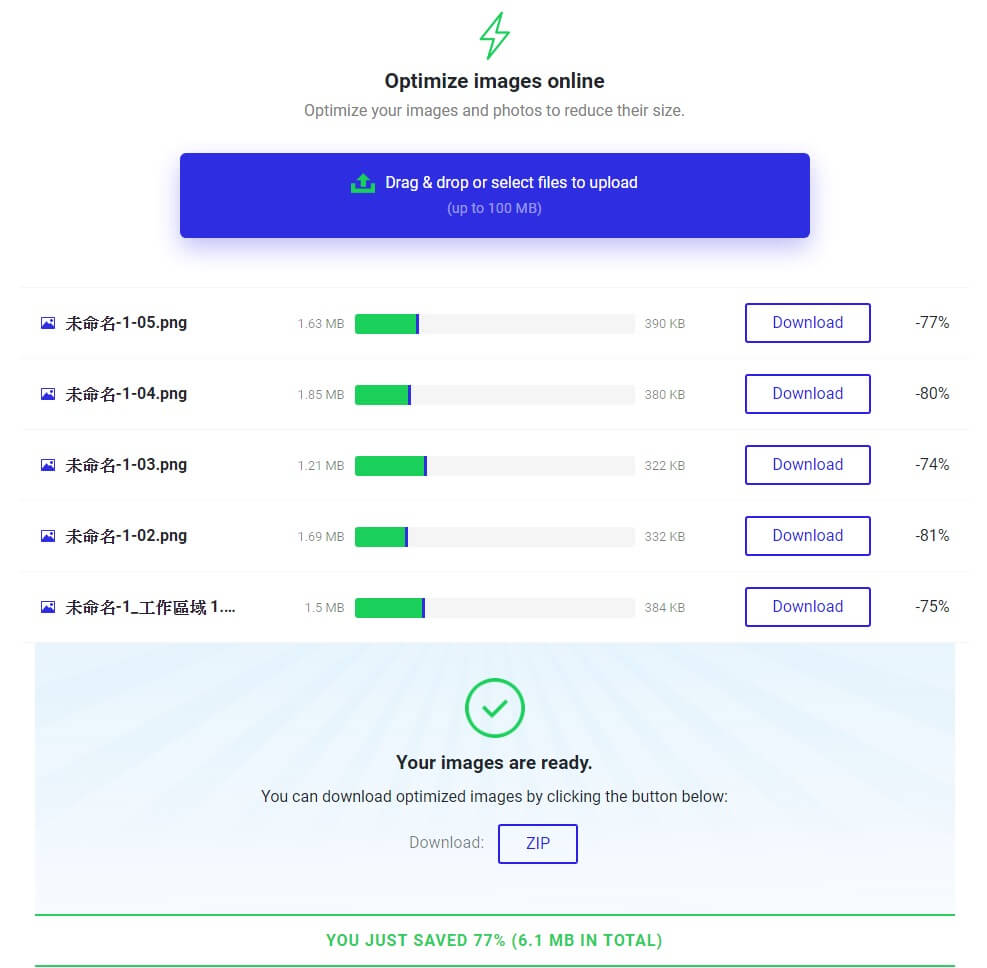
第二步:上傳後可以看到中間顯示原本檔案大小縮減幅度,右邊顯示減少%數,可以選擇單個下載或由下面他幫你準備好的ZIP整包下載下來。而最下面則顯示 YOU JUST SAVED 77%(6.1MB IN TOTAL)則是指平均節省了77%的大小總共為6.1MB。
Crop image 裁切圖像
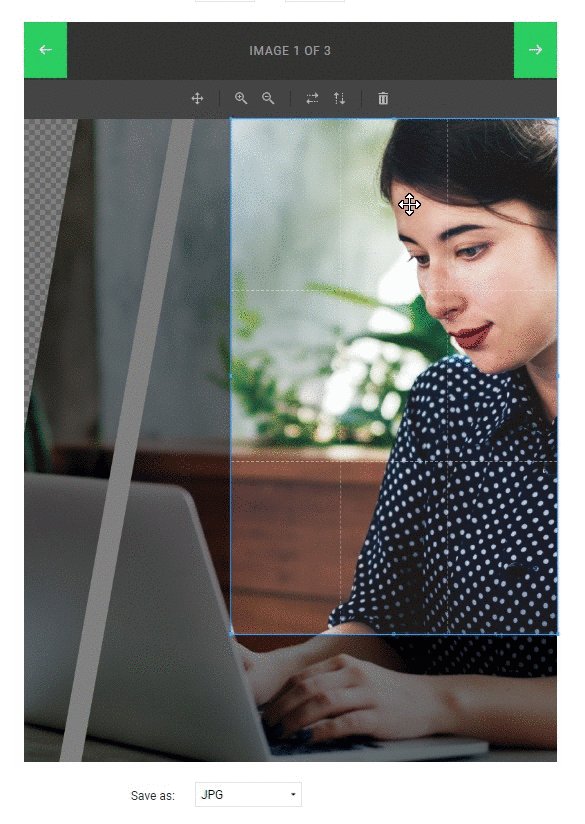
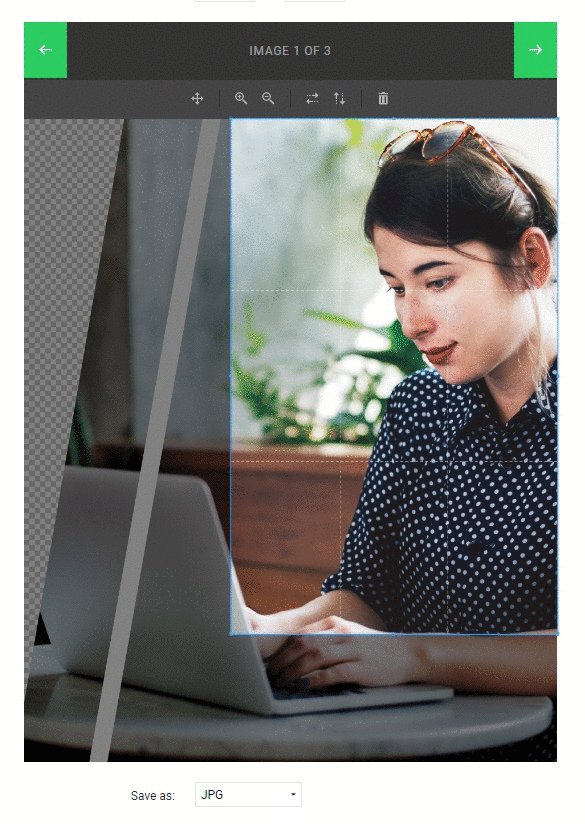
第一步:點選 Crop image 進入,可以批次上傳但要注意的是,一次最多100mb。
第二步:Exact size 的開關可以設定裁切的框,將開關打開後可以直接輸入數值。
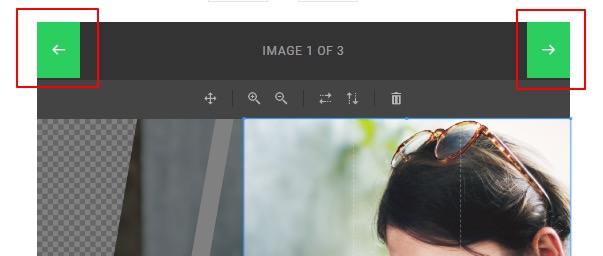
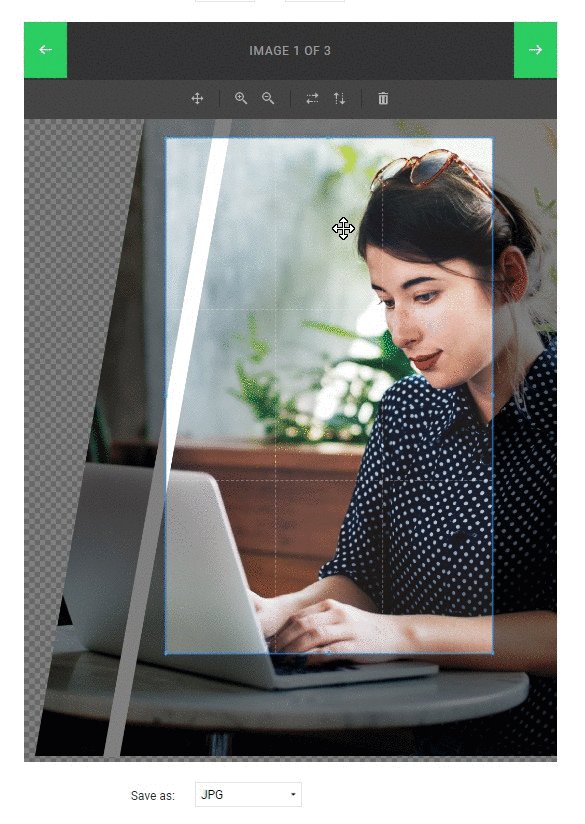
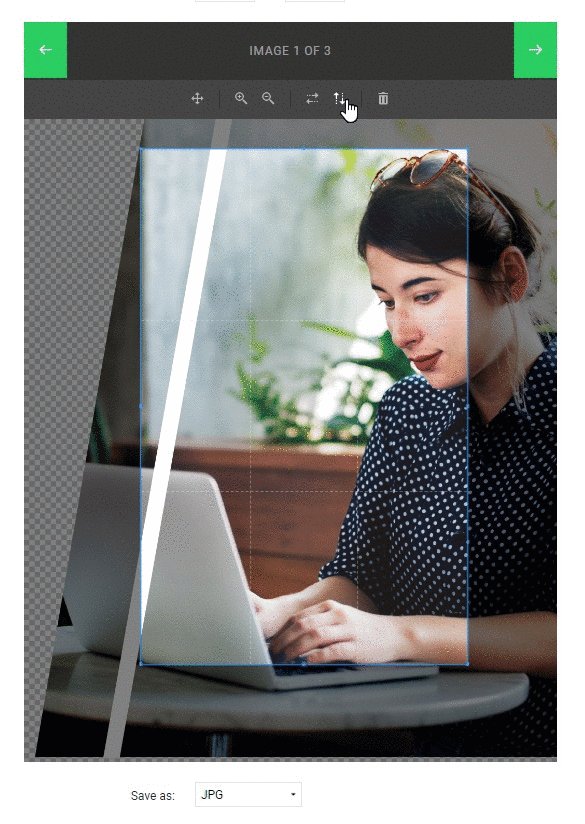
第三步:設定好尺寸就可以開始拖移要裁切位置,也有顛倒選項可以選擇。
第四步:最後你需要把你所上傳的所有圖像裁切完,才會在下方出現Crop image的按鈕。
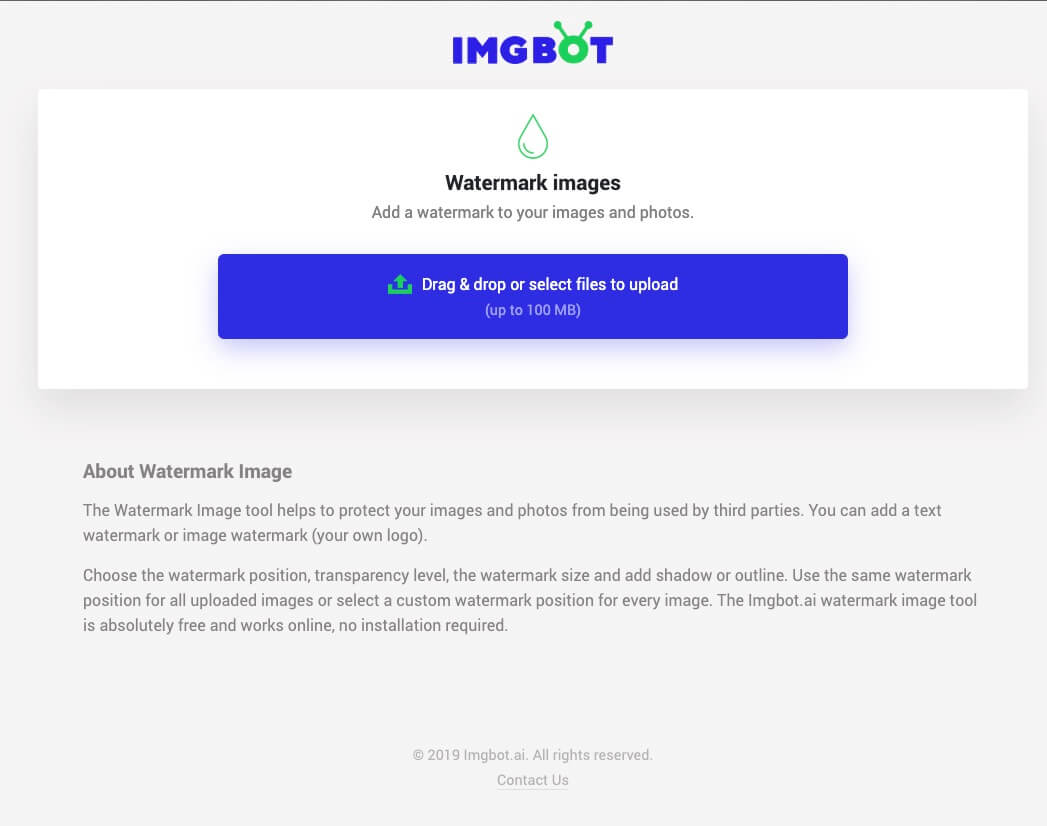
Watermark images 添加浮水印
第一步:點選 Watermark images 進入,可以批次上傳但要注意的是,一次最多 100mb 。
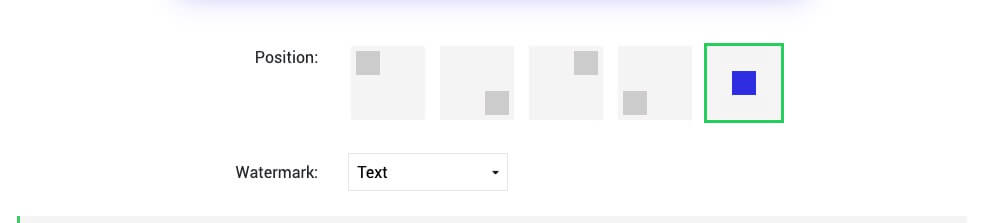
第二步:上傳完畢後,可以看到出現了幾個選項:
- Position選擇浮水印位置
- Watermark可選擇文字或者圖片
- Same position開關將浮水印位置固定在每一張圖片的相同位置
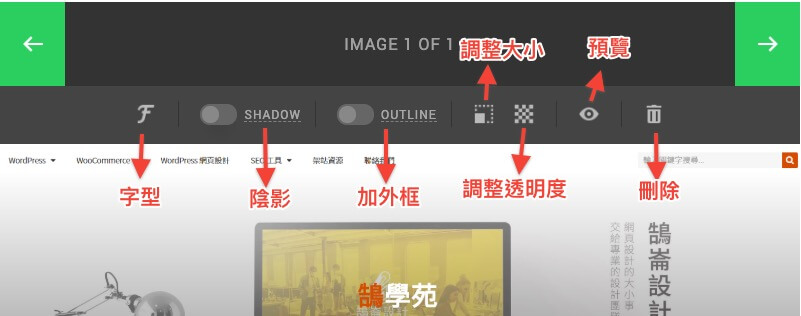
第三步:若選擇文字的話,可以在編輯塊變更:
-
- 字型
- 陰影
- 文字外框
- 調整浮水印尺寸
- 調整浮水印透明度
- 預覽
- 刪除
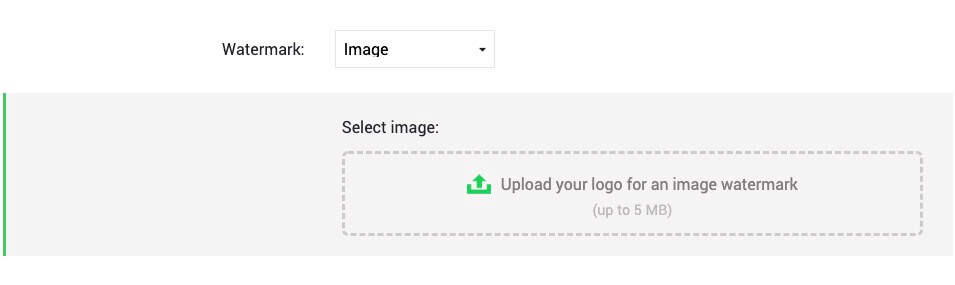
第四步:若選擇圖片的話,會跳出上傳框,將logo或者設計好的圖片拖曳到框內上傳。要注意的是最大只能上傳 5mb。
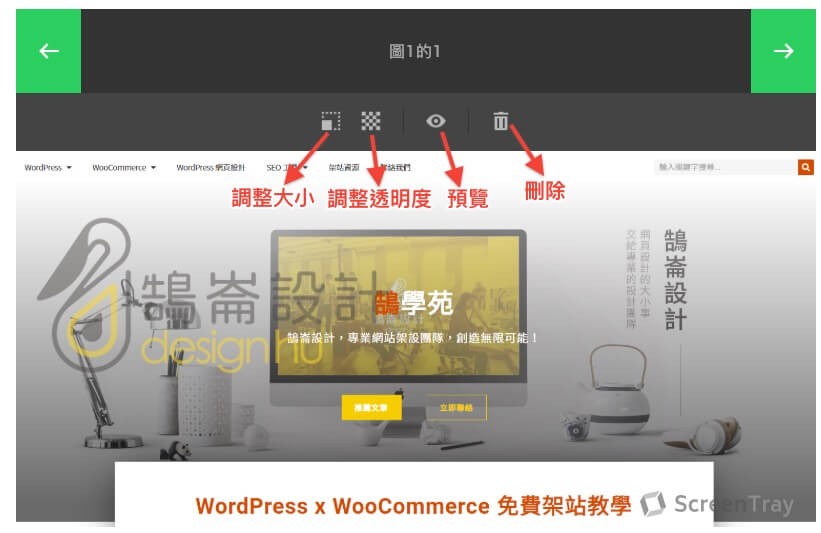
第五步:在編輯塊可以變更:調整大小、調整透明度、預覽及刪除。
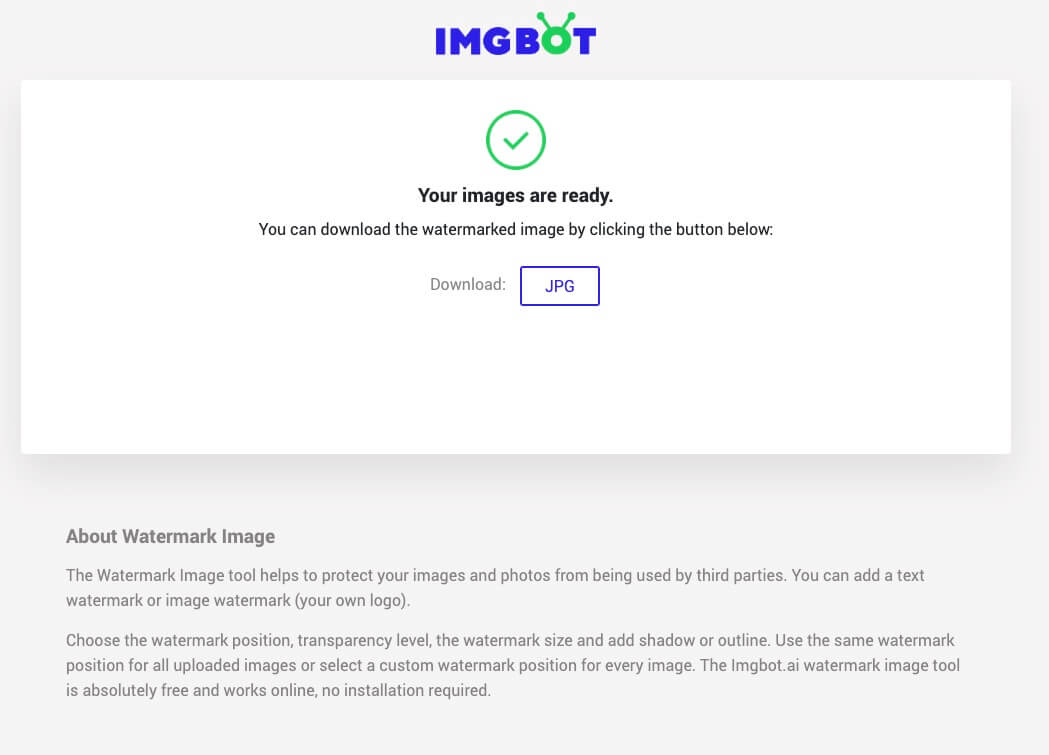
第六步:設定完浮水印及選擇好圖檔後點下 ADD WATERMARK按鈕,就可以下載完成後的圖片。
結語:
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
woocommerce相關文章:
網站資訊文章推薦
行銷漏斗:如何找到最適合你的行銷方式
購物網站架設 – 電子商務網站建置的細節與項目
Google Search2020再進化,如何提升網頁品質?