歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略。經營網站需要定期更新內容,而就像我們之前的文章說了內容多了才有可能達成內容行銷,在寫新的內容或是經營社群媒體的時候,總是會使用許多圖片來輔佐內容的情境、狀態,這樣不只能吸引瀏覽者的注意,而且比起都是文字的頁面來說也比較不那麼單一。而這時候 Designstripe 就是你的好選擇!
Designstripe提供了大量的插圖圖庫,除了可以商用以外,最重要的是能線上自製插圖情境!所以今天鵠學苑就要來和大家介紹Designstripe 免費可商用插圖圖庫,讓你輕鬆上手自製插圖超簡單!接下來跟著鵠學苑的腳步,讓我們開始學習吧!
Designstripe 官方網站
https://designstripe.com/
Designstripe是什麼
Designstripe 是一個免費插圖圖庫,最特別的是它還結合了設計工具,讓你可以輕鬆在線上自製精美插圖~如果以不會畫畫的普通人來說,我們要製作一系列內容的圖片的時候,通常需要找專業設計師來操作繪製,但 Designstripe 厲害就在不會畫畫一樣可以讓你代替專業設計師,而且製作過程中所需要的素材都可以進行調整,像是變更顏色、人物擺放等等,而且一切都可以在線上完成!
如何使用Designstripe
點擊上方的網址就可以進入 Designstripe 官方網站,接下來就跟著下方步驟學習,自製精美輕鬆上手!
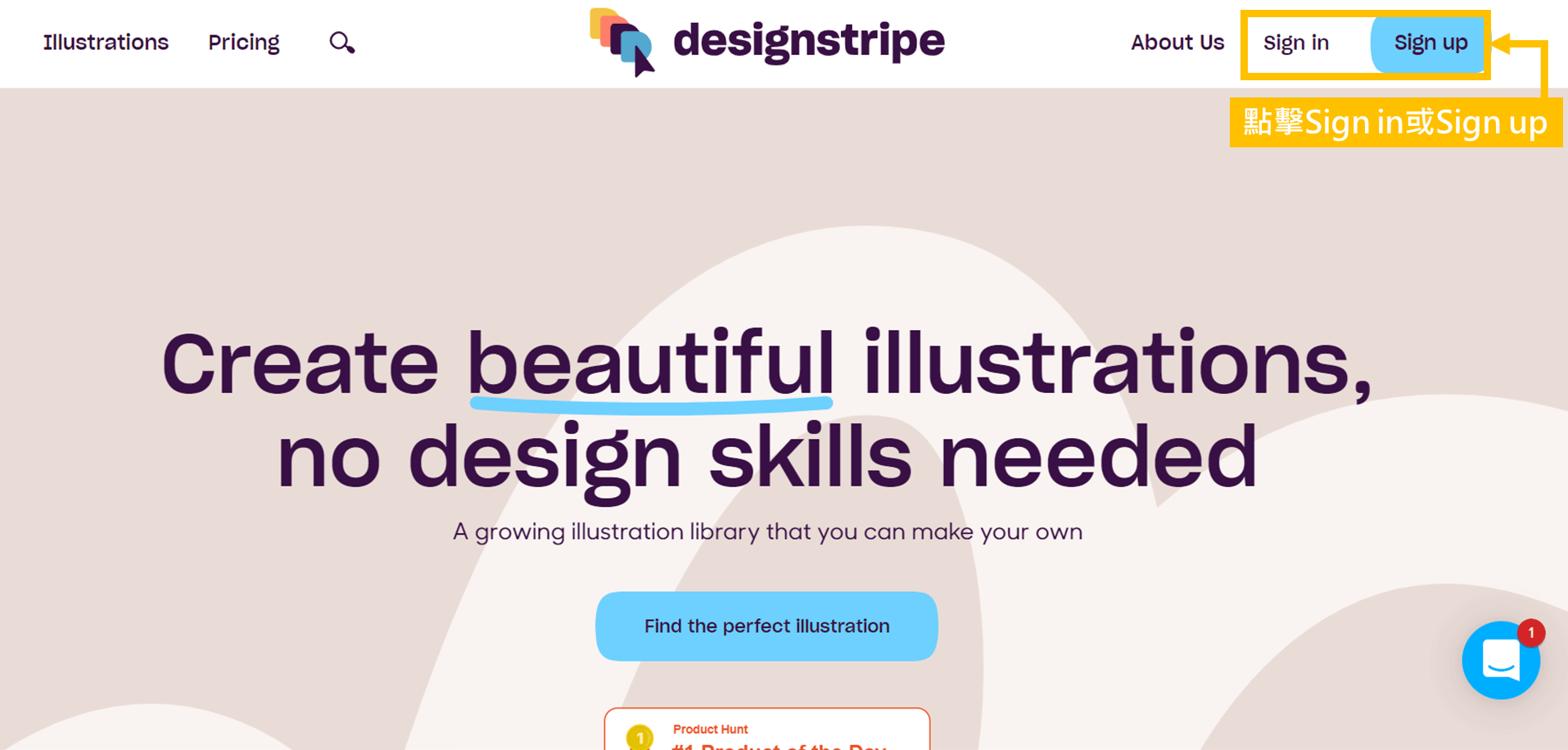
第一步:點擊「Sign in」或「Sign up」。
點擊「Sign in」或「Sign up」先進行免費帳號註冊。
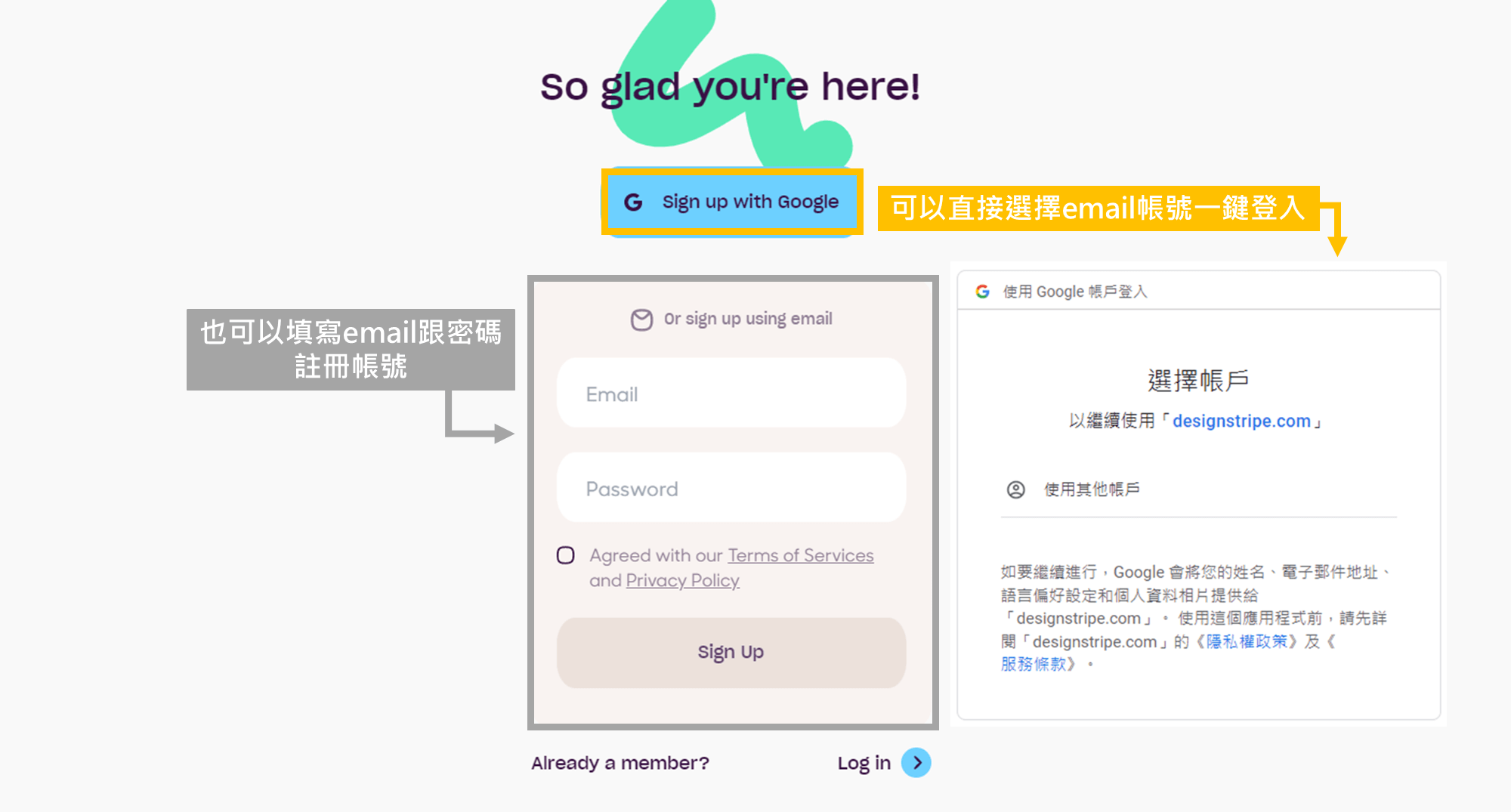
進入畫面以後可以點擊「Sign in with Google」直接選擇現有存取的email帳號一鍵登入,或者也可以填寫下方的email與密碼資訊,再打勾同一網站相關規範,這樣完成創建帳號囉~
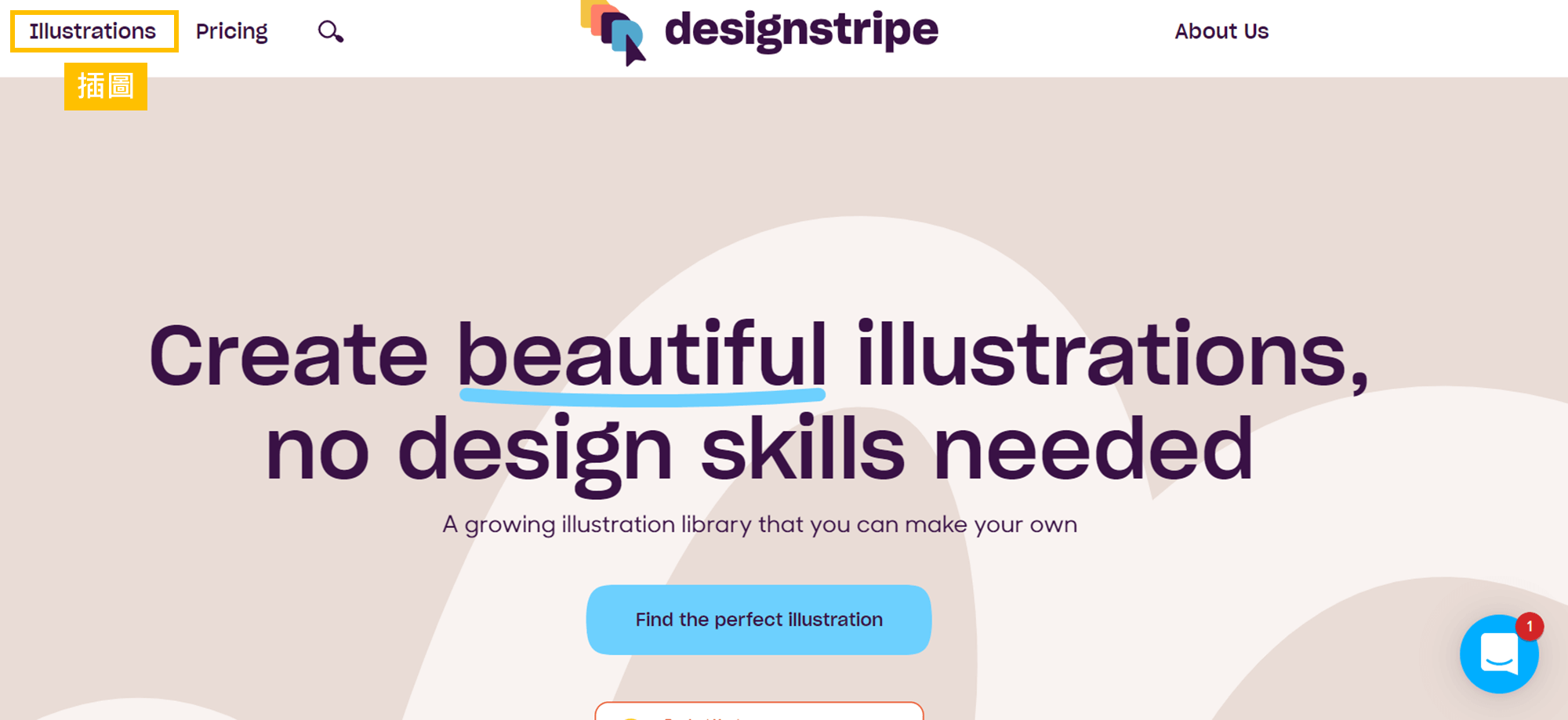
第二步:點選畫面左上方的「Illustrations」。
點選畫面左上方的「Illustrations」就能進入 Designstripe 的插圖圖庫了,進去能看到各分類的插圖。
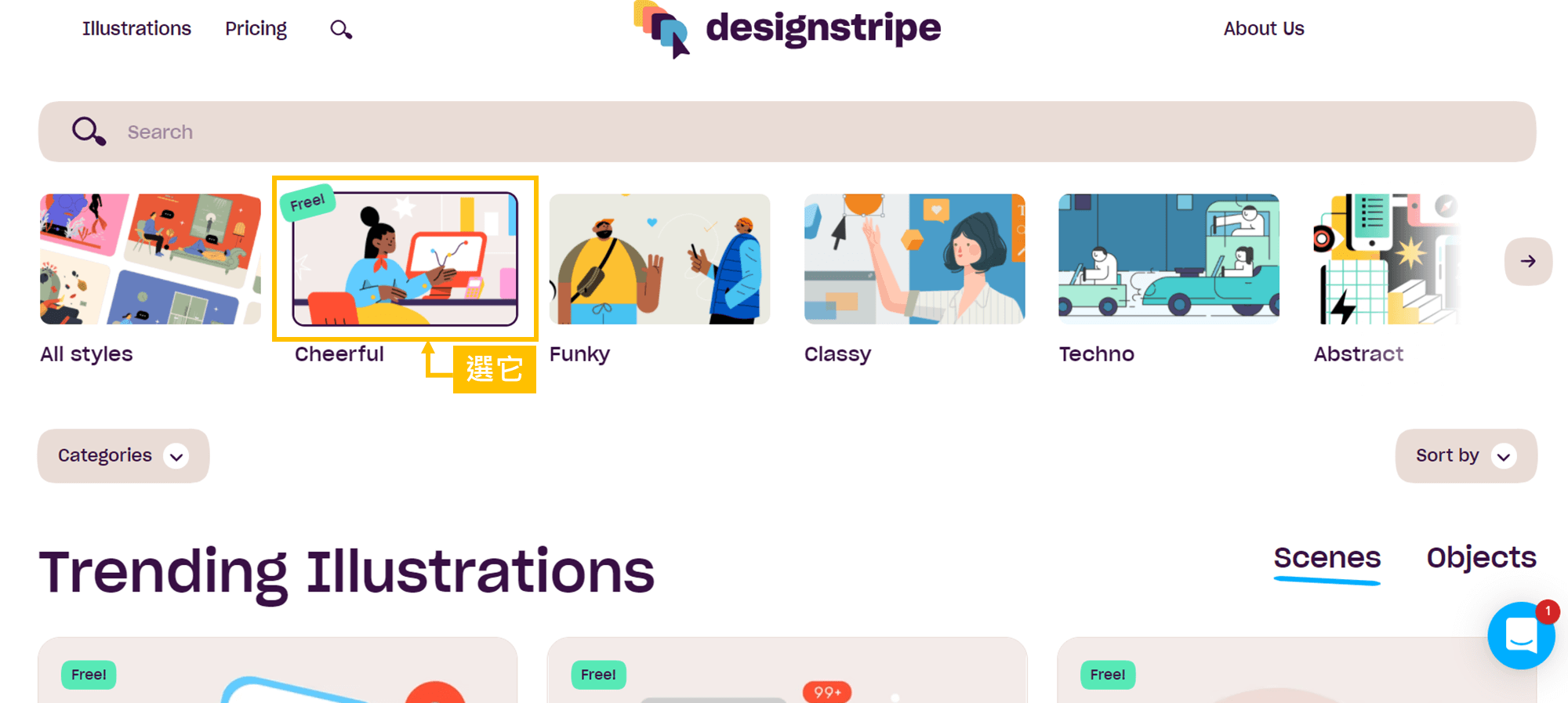
第三步:選擇有標示綠色的「Free」分類。
從 Designstripe 上方的分類中,選擇有標示綠色的「Free」分類。這些素材才是能免費使用的,其他分類都是需要付費的,要注意選好~
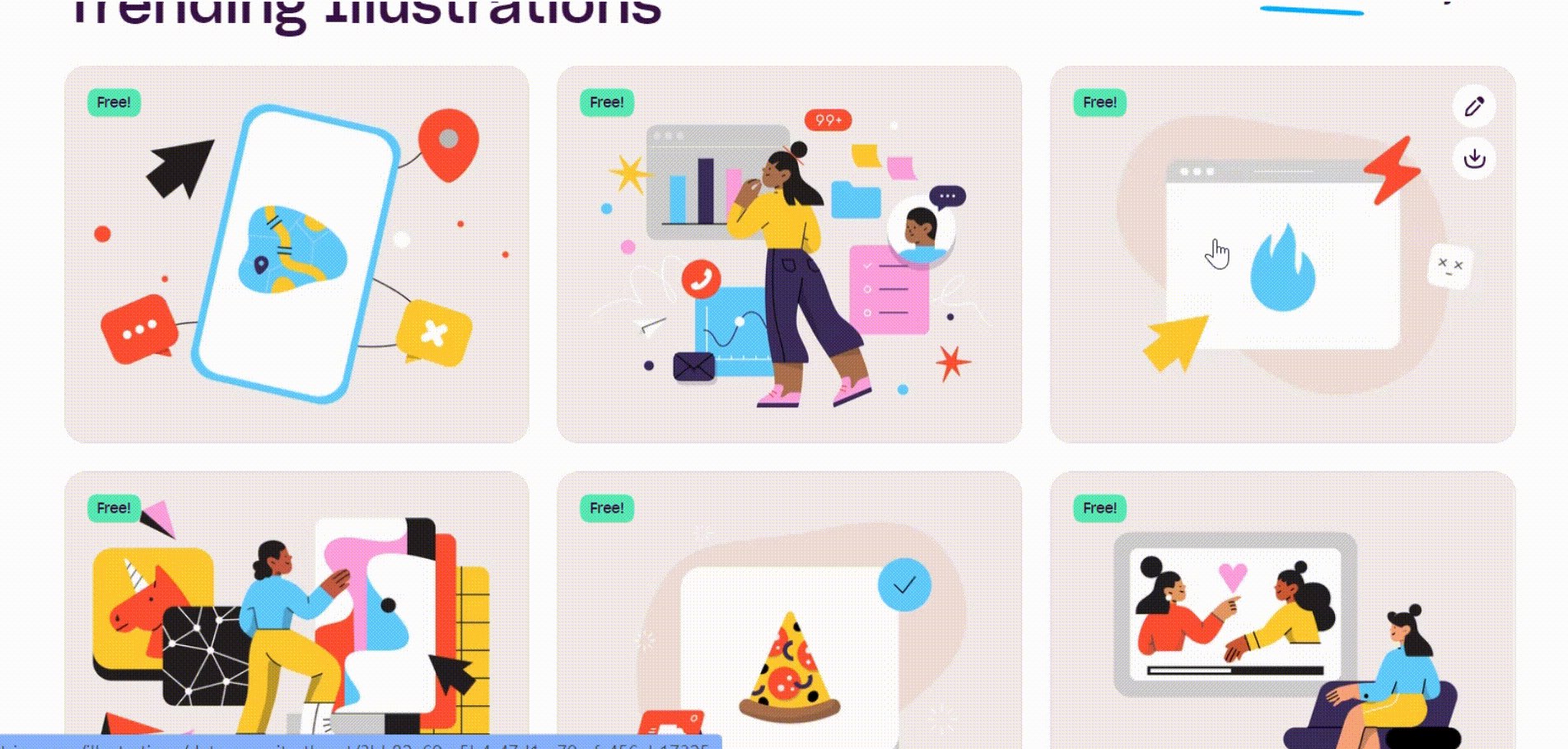
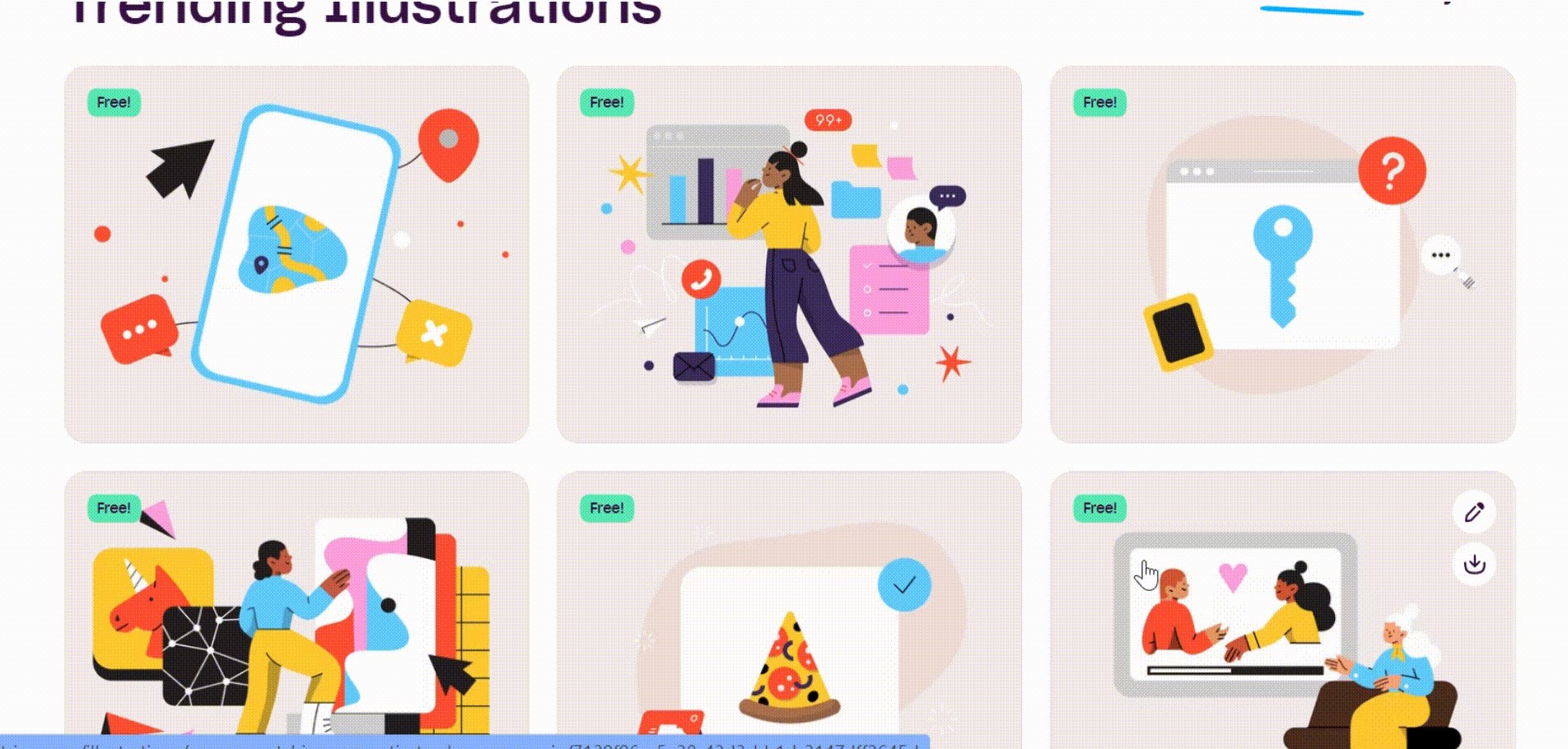
第四步:選擇並點擊想要使用的插圖素材。
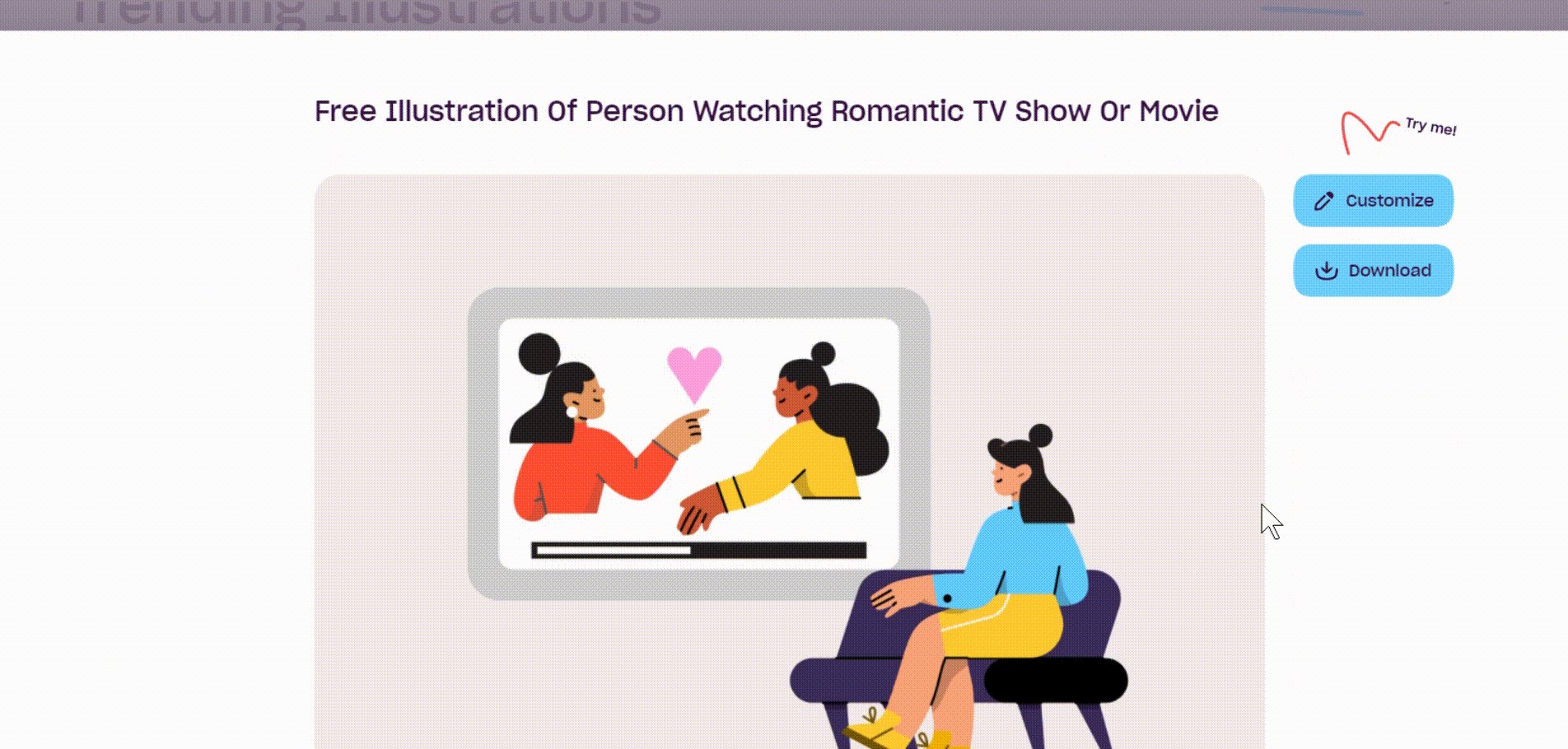
能從下方圖片能看到 Designstripe 滿貼心的,在點進插圖素材之前,是可以將鼠標放在插圖上面,就能看到這系列素材隨機擺放的樣子,讓我們在選擇素材的時候可以先參考,選定好素材後點進去~
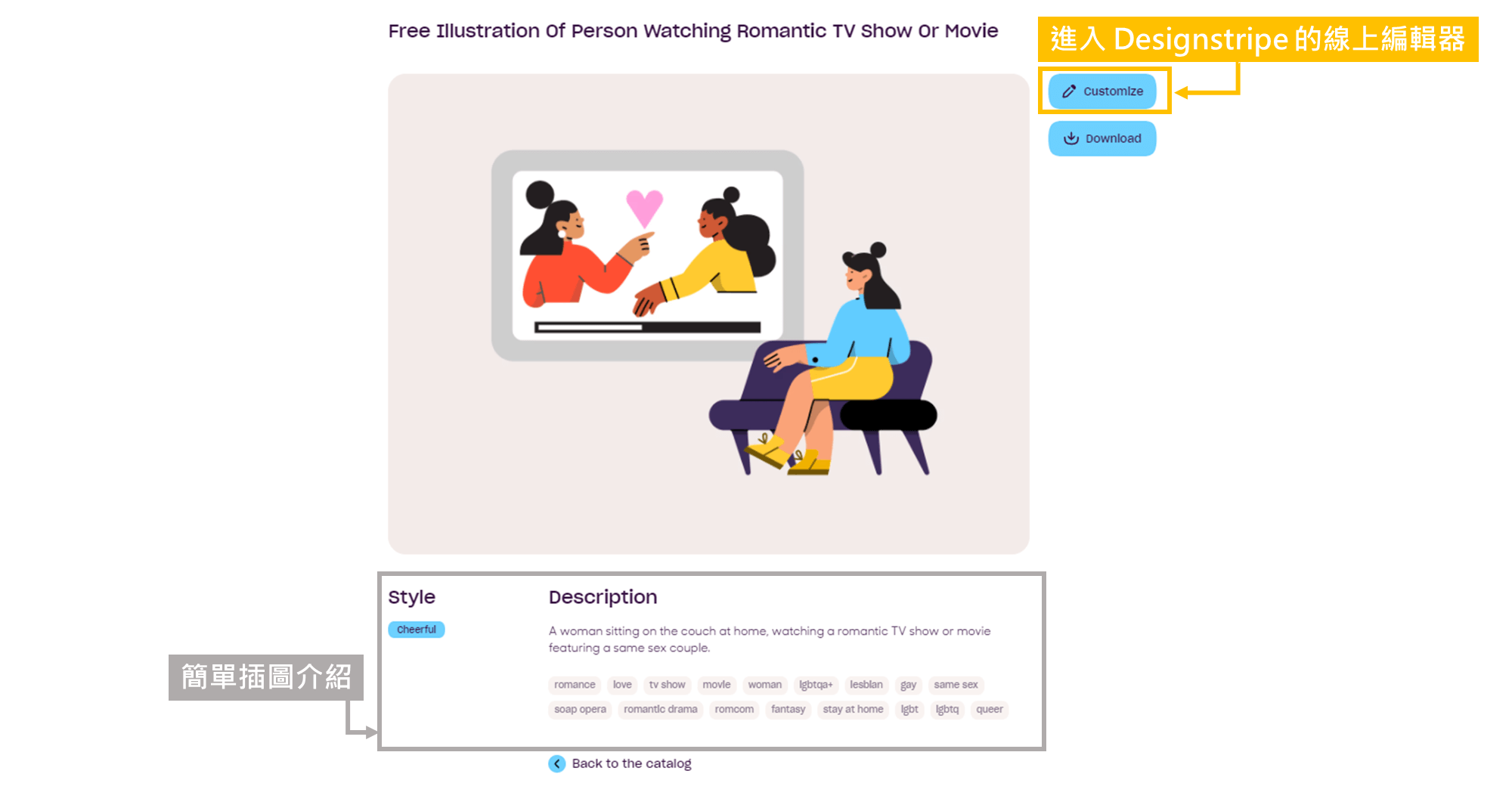
點擊插圖素材之後,會看到下面這個畫面,而畫面下方能看到關於這個插圖的簡單介紹與相關的標籤,右方則有兩個按鍵「Customize」、「Download」,點選「Download」的話就會將預設的插圖下載下來,而點選「Customize」則會進入 Designstripe 的線上編輯器。
第五步:進行素材調整與編輯。
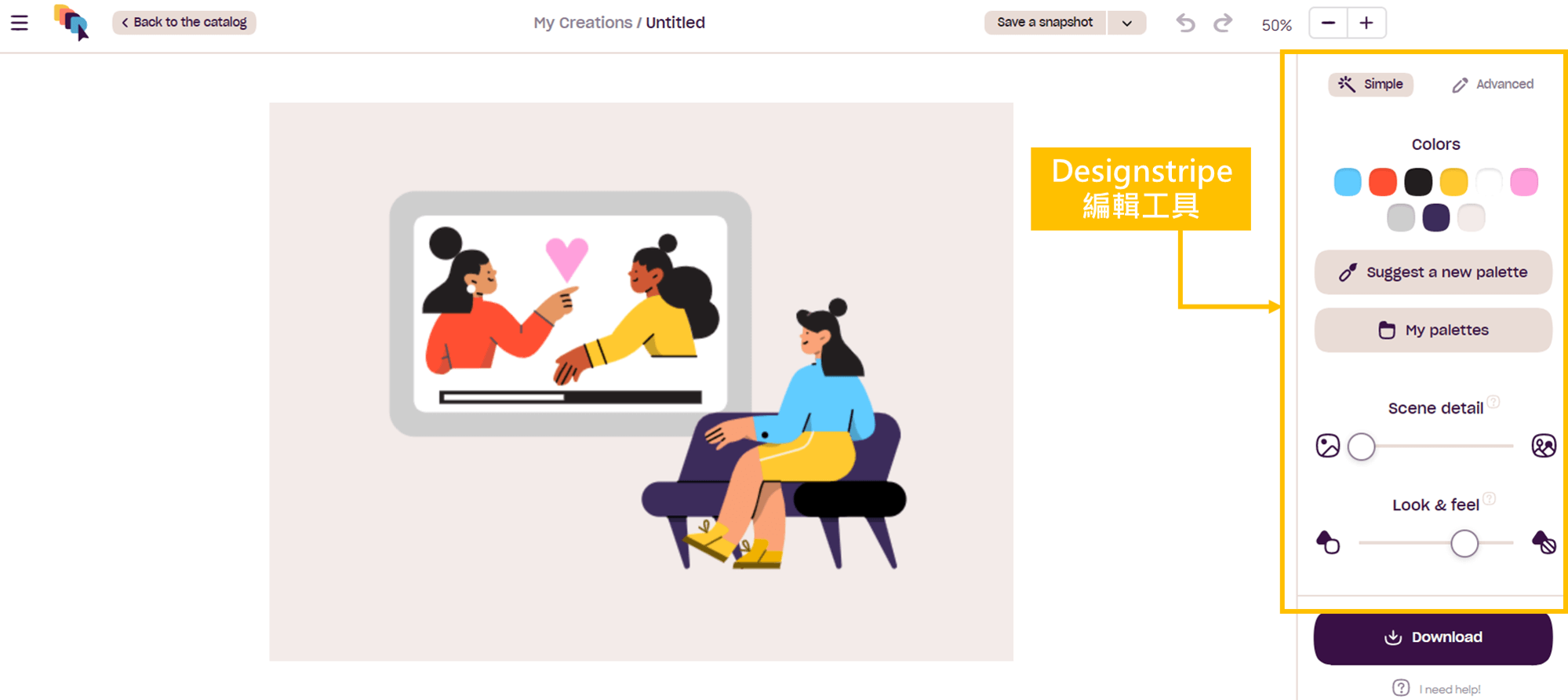
接下來就進行素材的調整與編輯,從右邊畫面是 Designstripe 的各種編輯工具,「Simple」簡易裡面功能在「Advanced」進階的功能中都有,所以就以「Advanced」進階的工具來做講解。
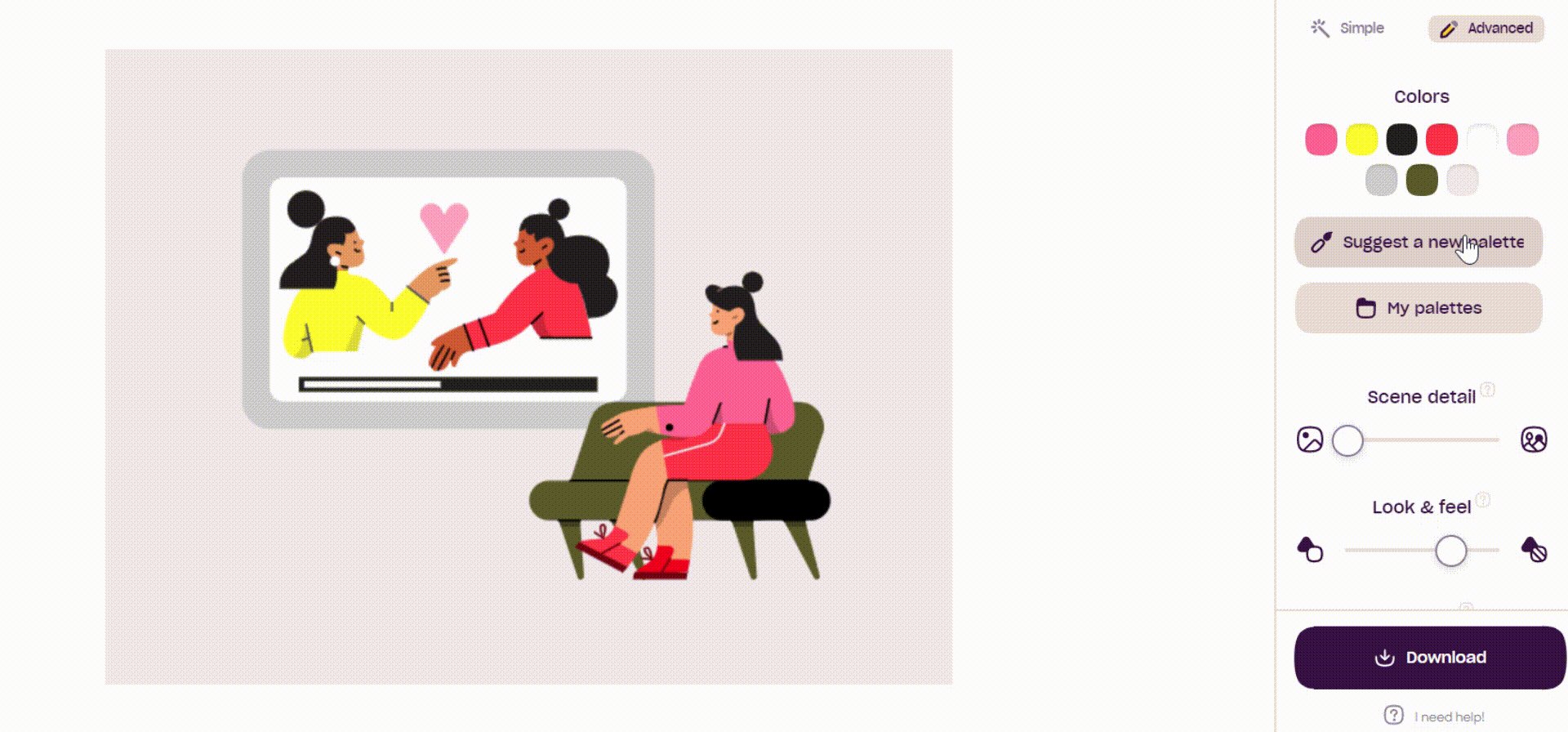
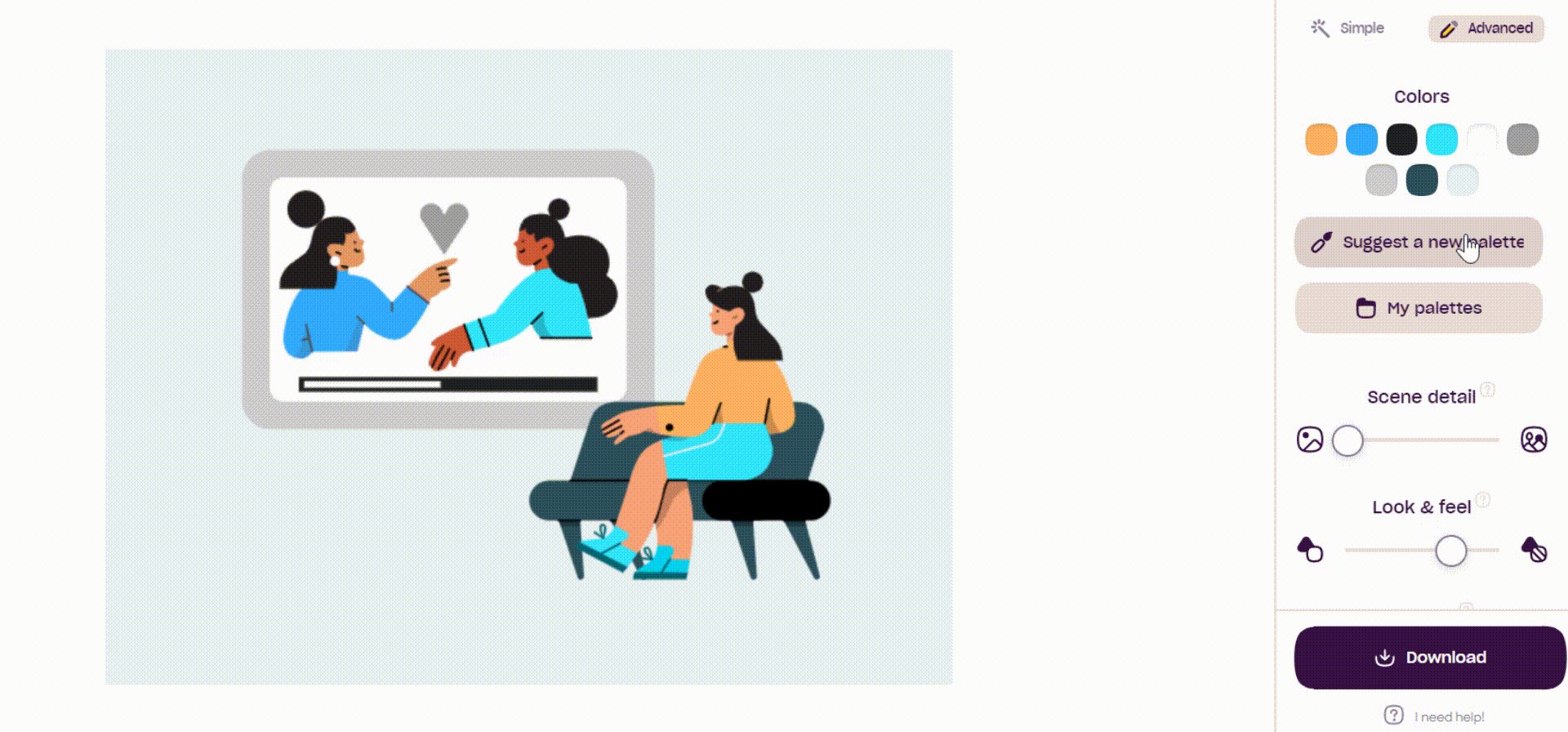
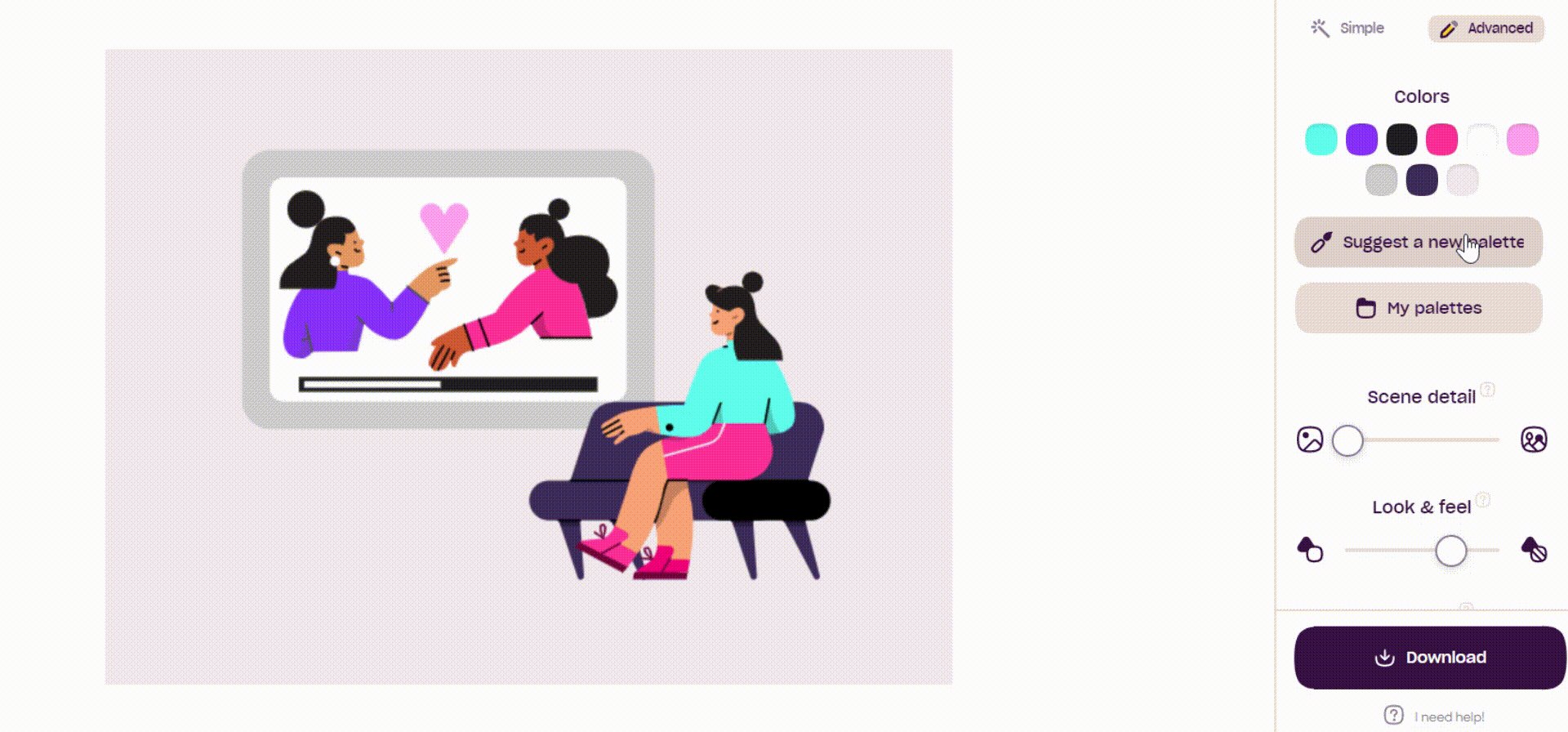
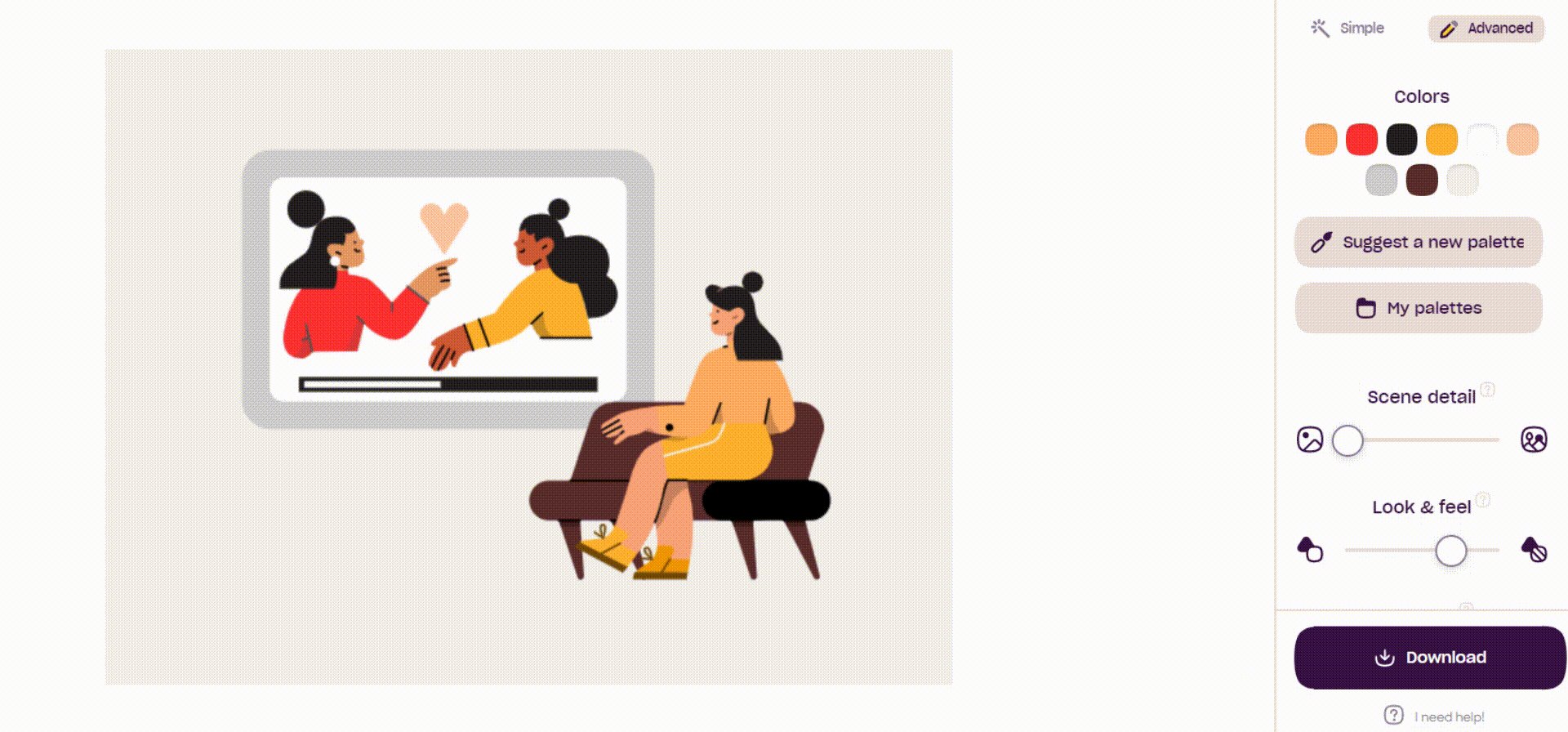
- Designstripe 編輯工具1:Suggest a new palette(建立一個新的調色板),這邊只要點選「Suggest a new palette」這個按鍵,就能將整個插圖的配色換掉,可以根據需要的色系做調整。
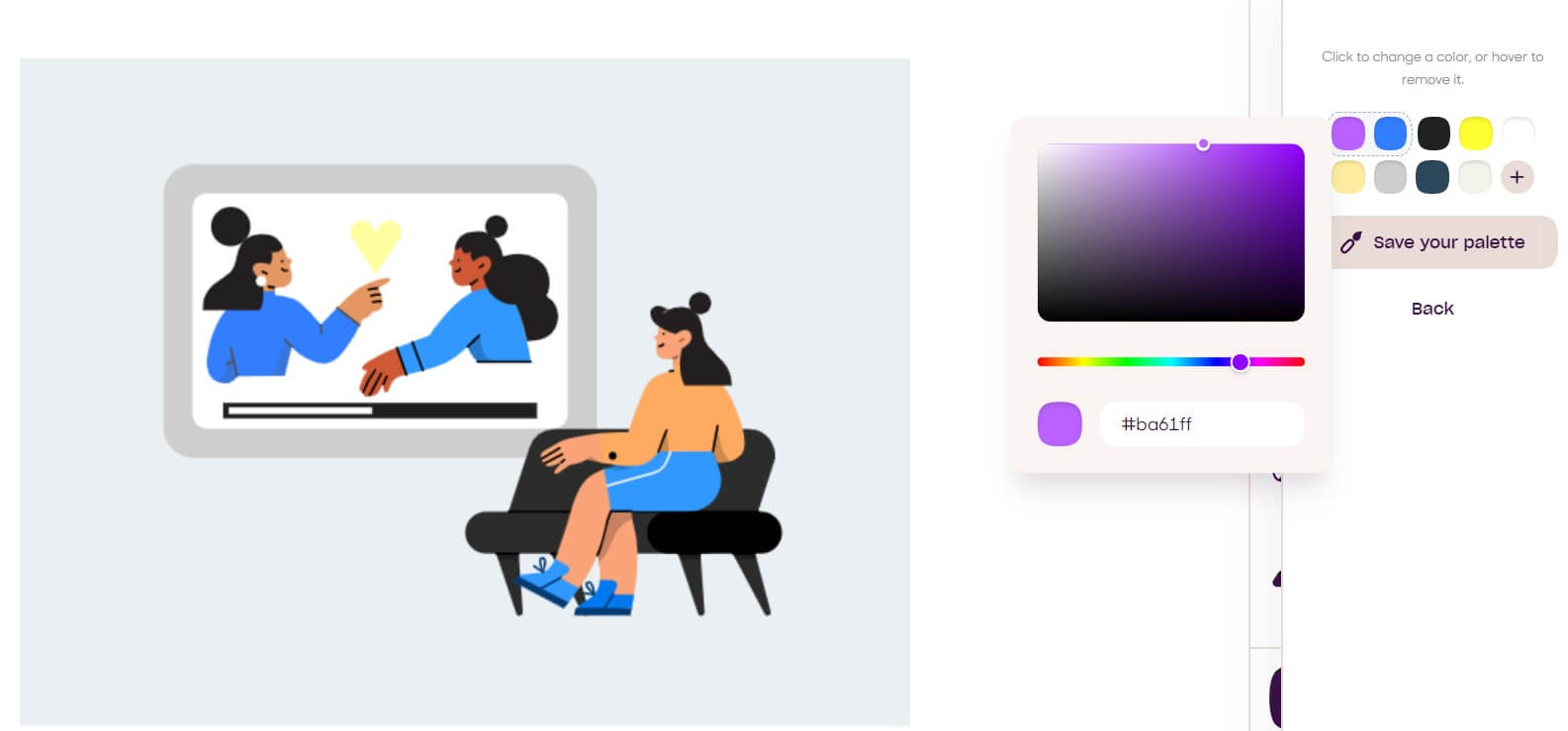
- Designstripe 編輯工具2:My palettes(我的調色板),跟上面「Suggest a new palette」這個按鍵,不一樣在於所有顏色都可以自己去更改調整,有時候是喜歡更多顏色在畫面上,這時就可以不用按照系統預設的顏色自己選擇。
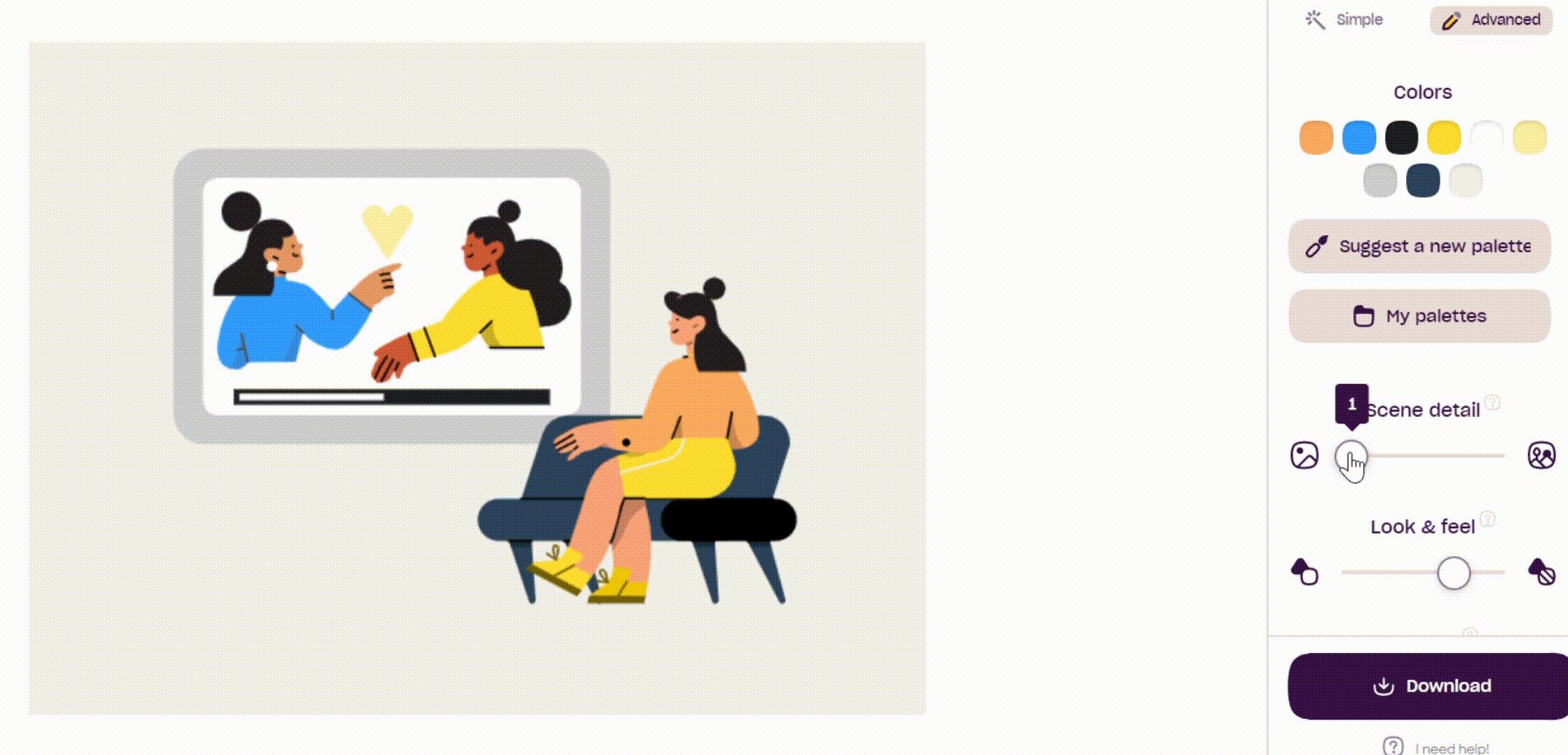
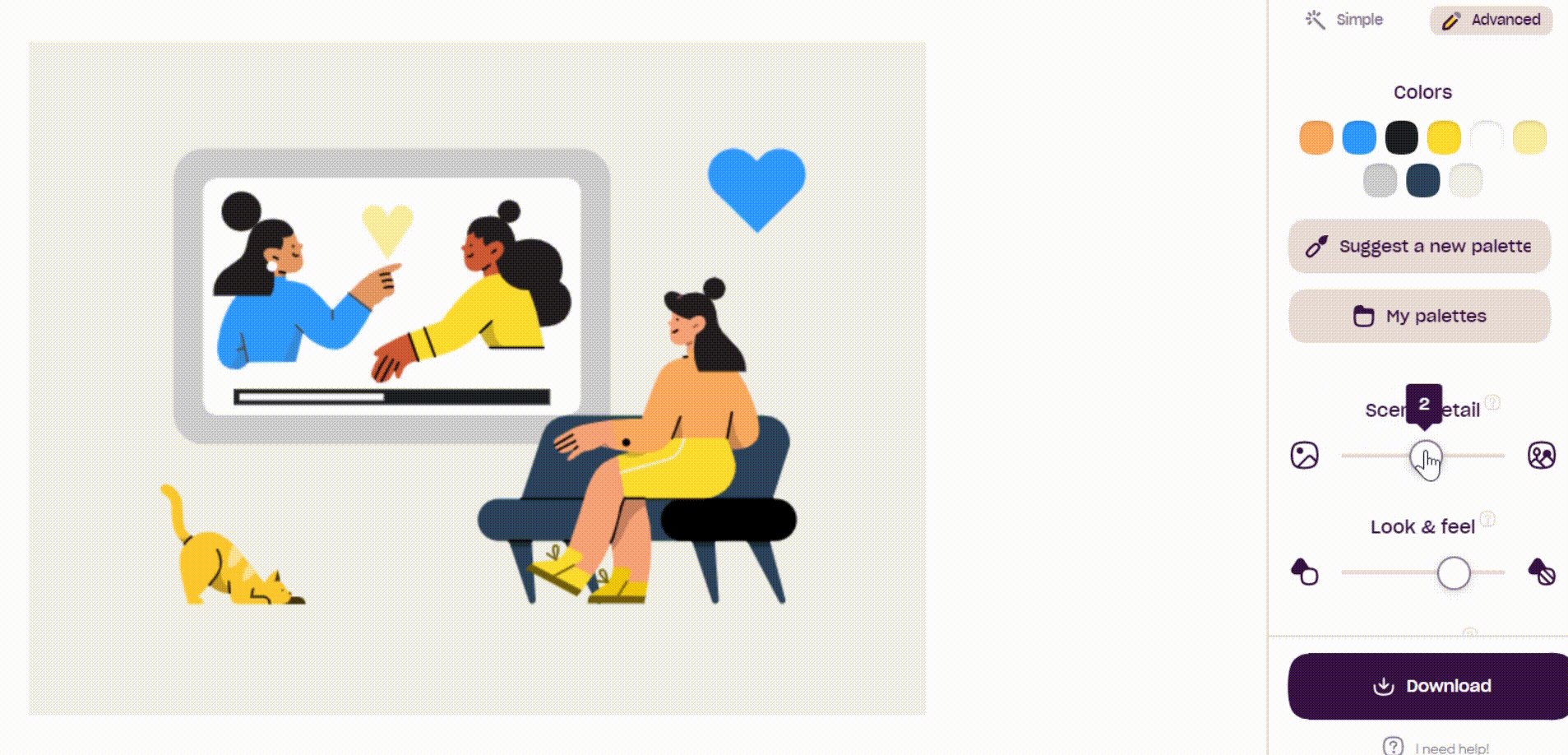
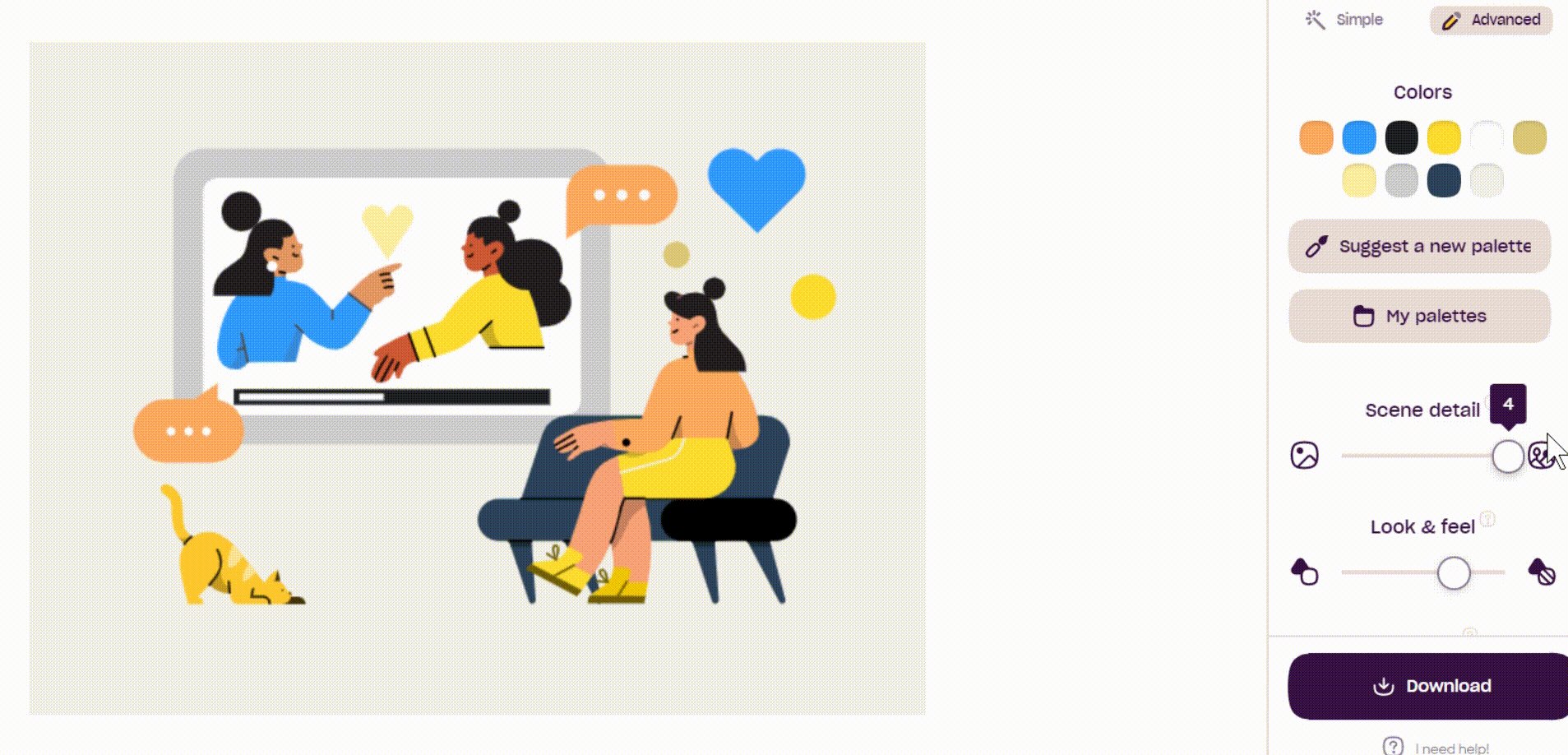
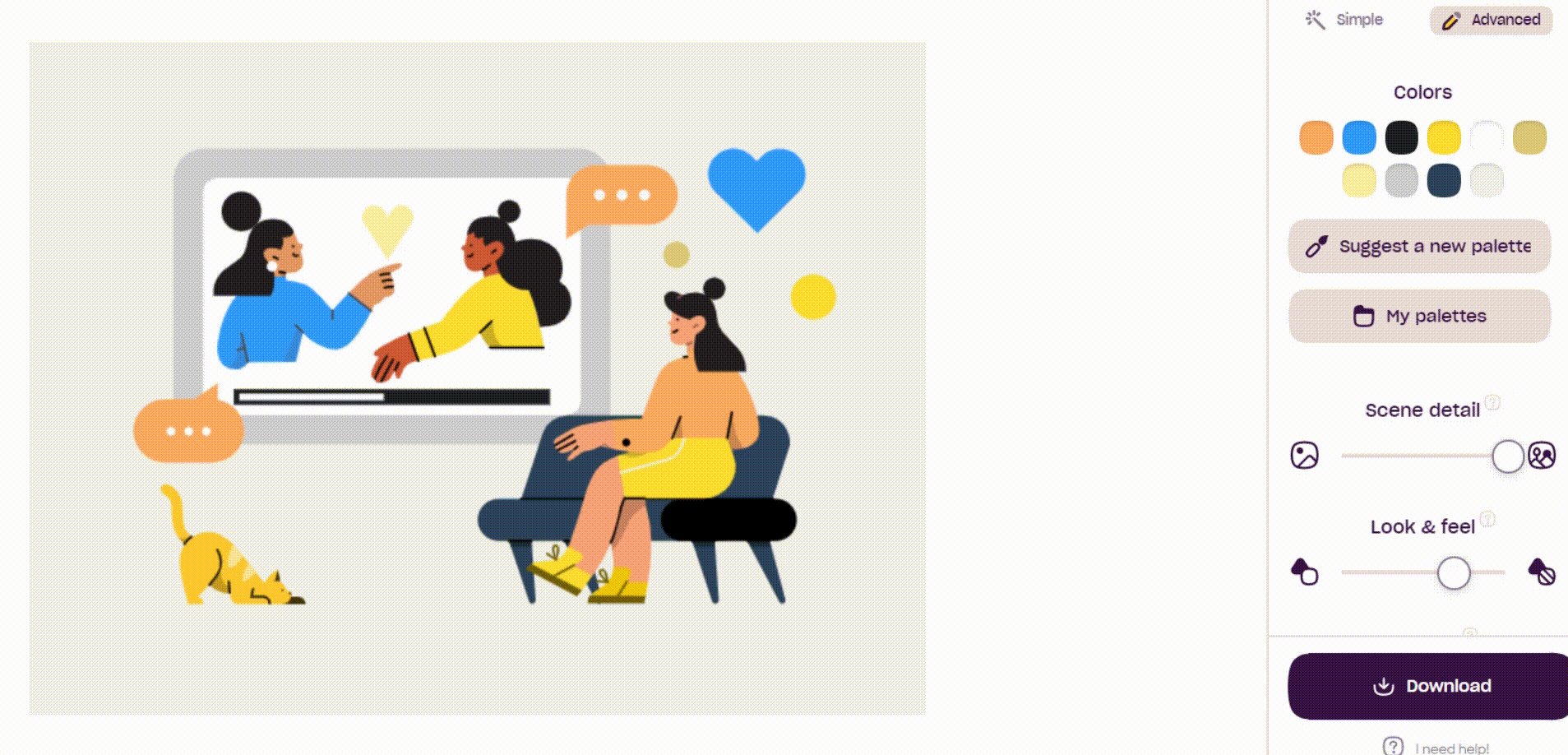
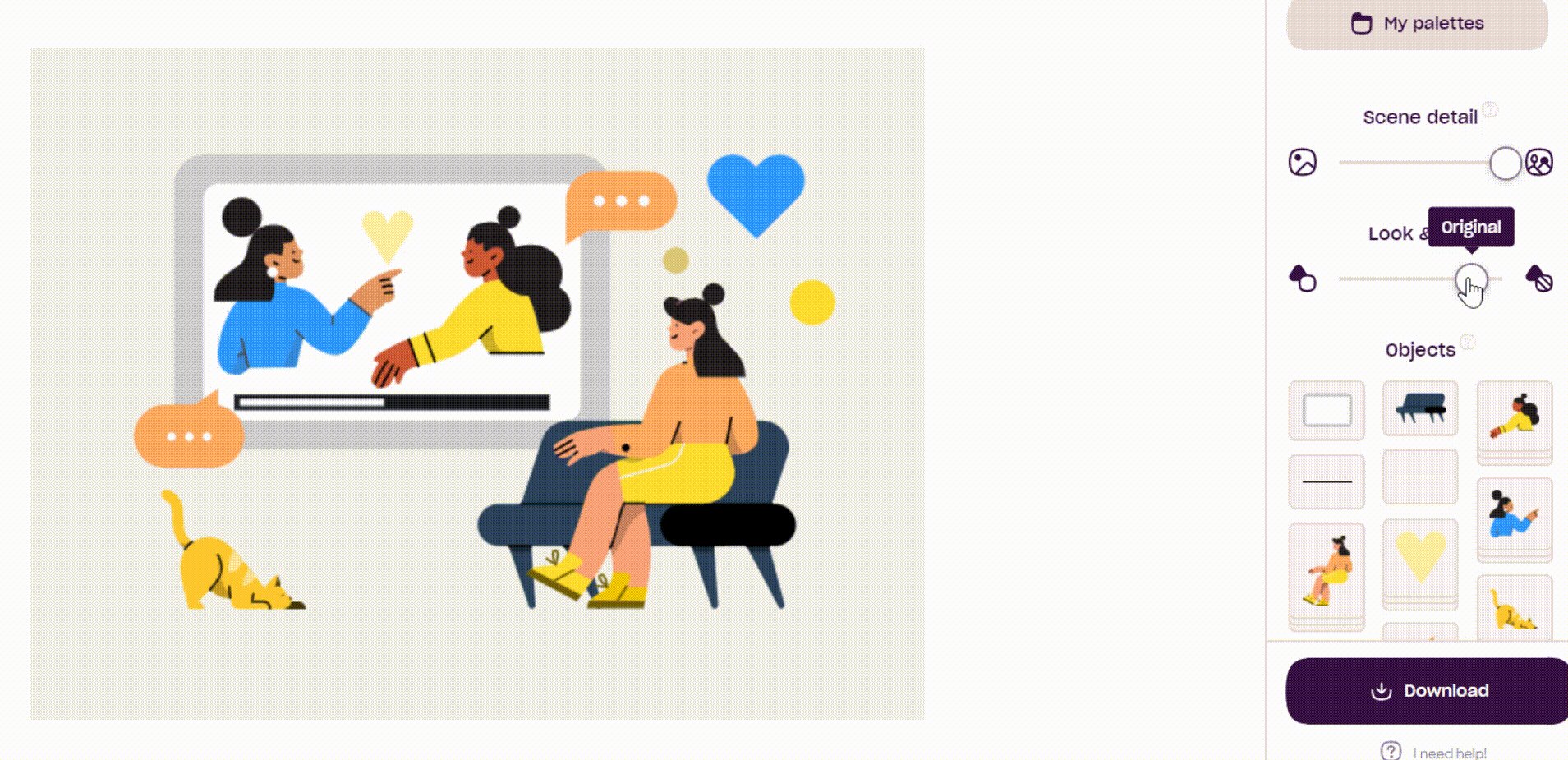
- Designstripe 編輯工具3:Scene detail(場景細節),這個工具會影響到整個插圖的豐富程度,往右調整所增加的場景細節也就越多。
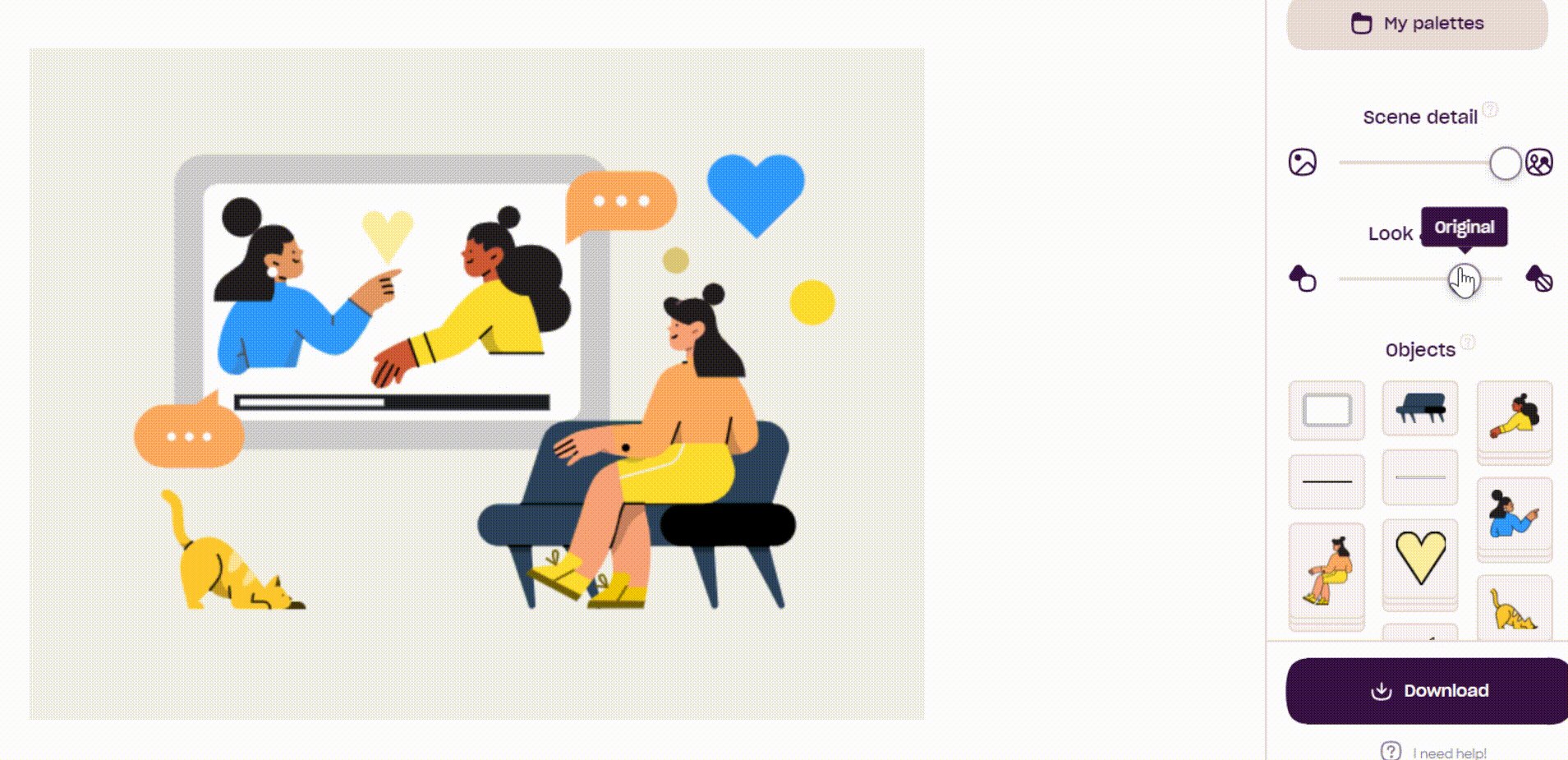
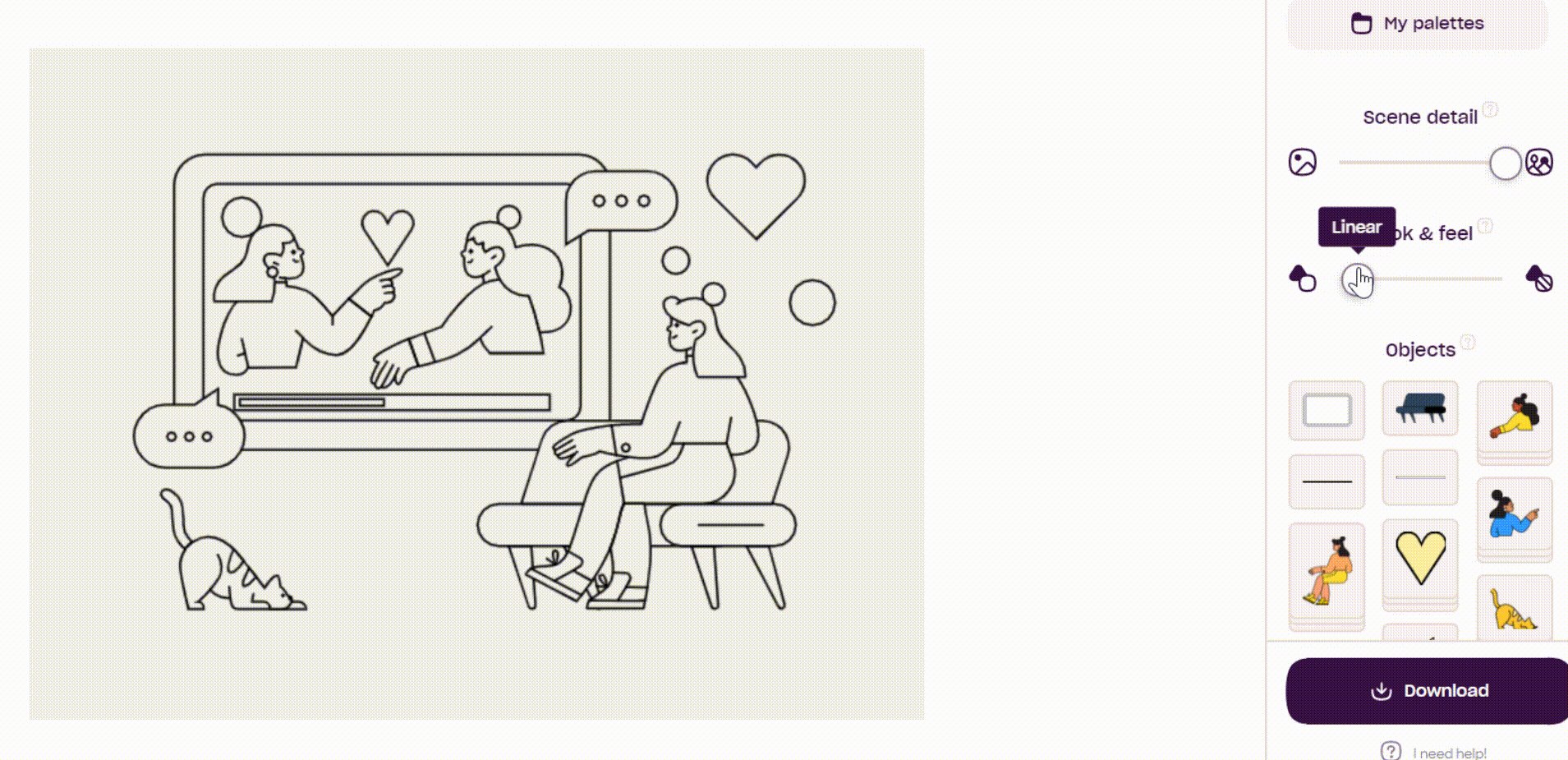
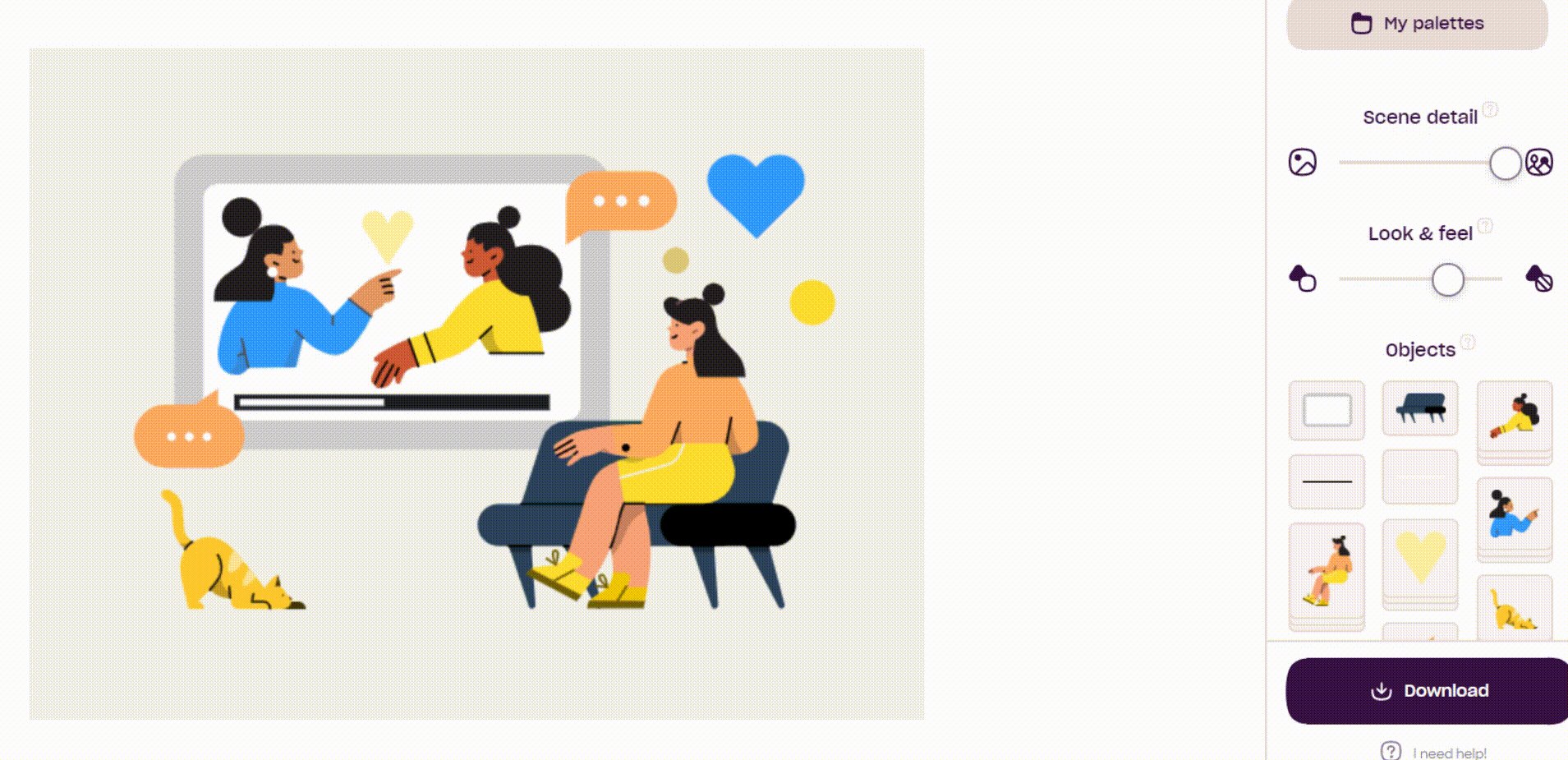
- Designstripe 編輯工具4:Look & feel(外觀和感覺),簡單來說這個工具會影響到整個插圖的風格,主要是看個人的喜好以及需要進行調整,其中有線條描繪的風格也有填色拼接色塊的風格。
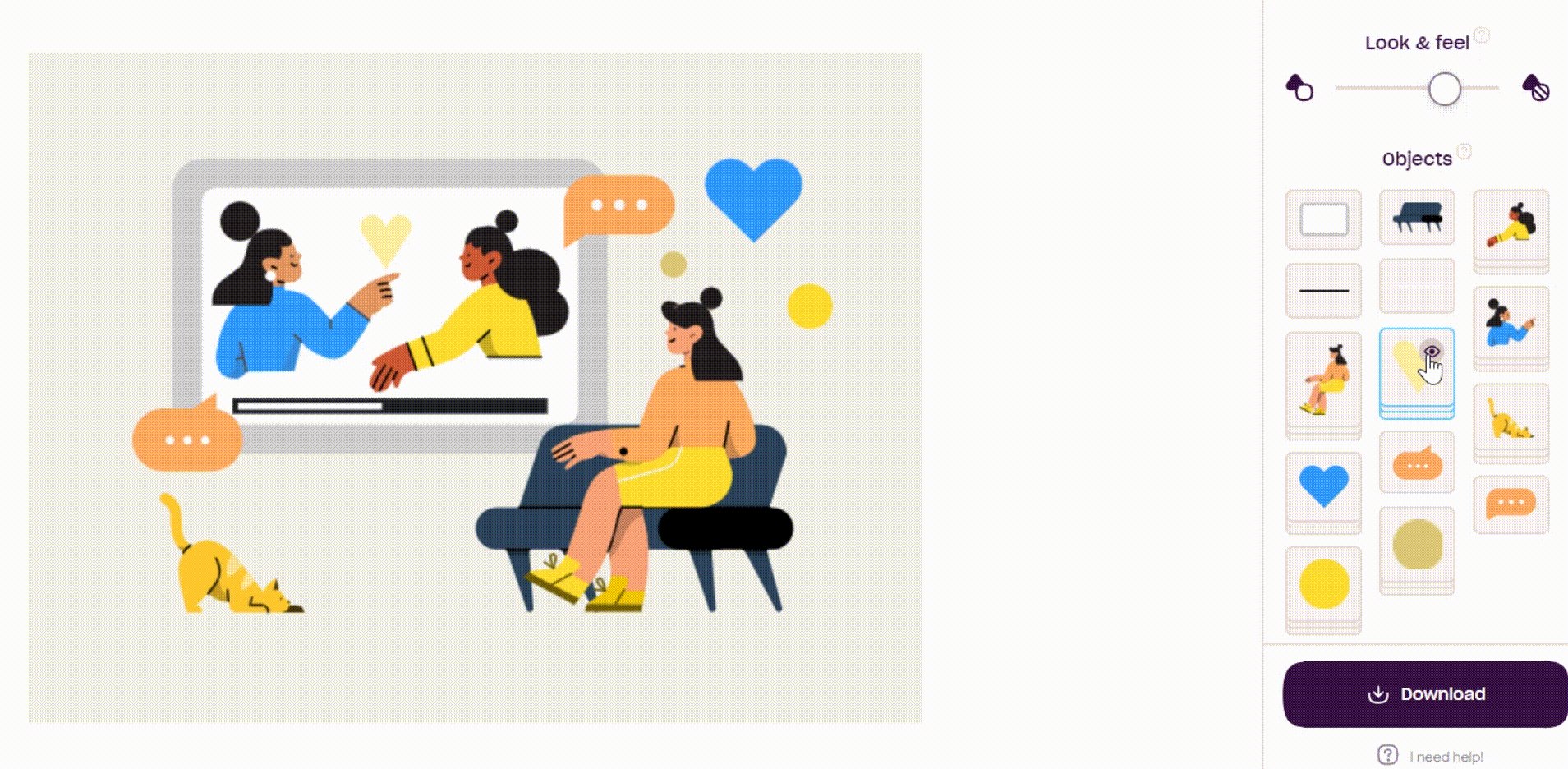
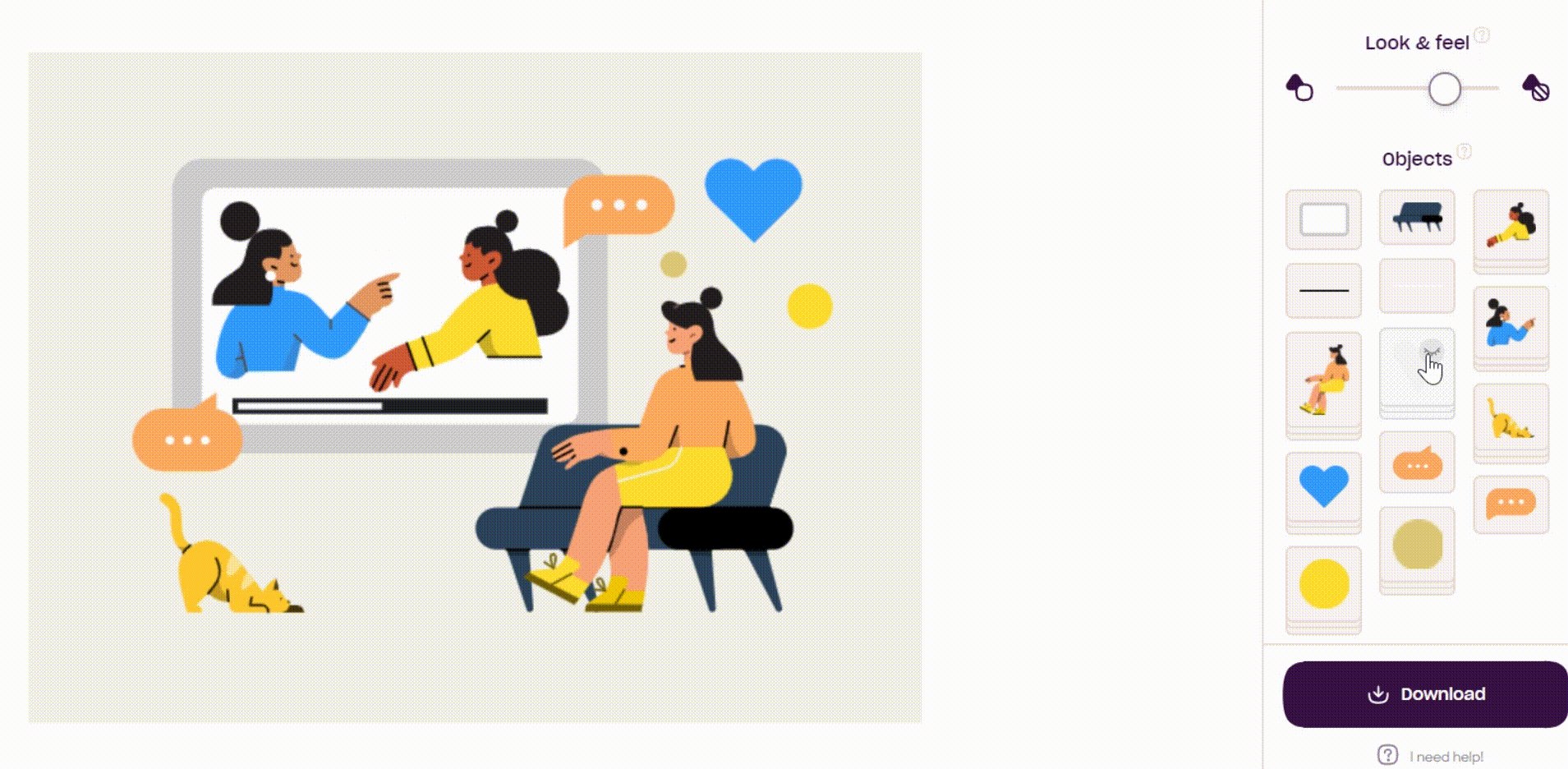
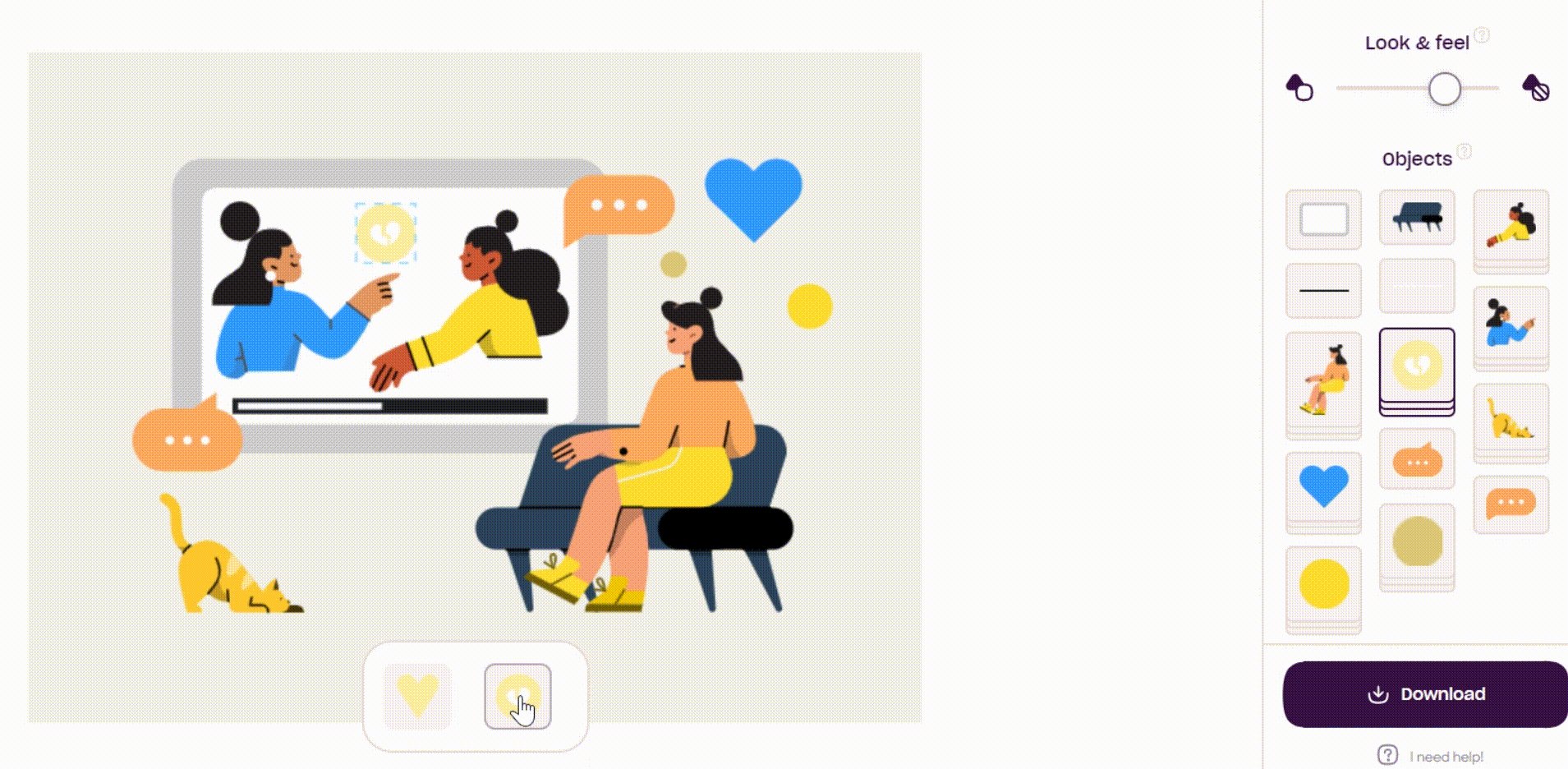
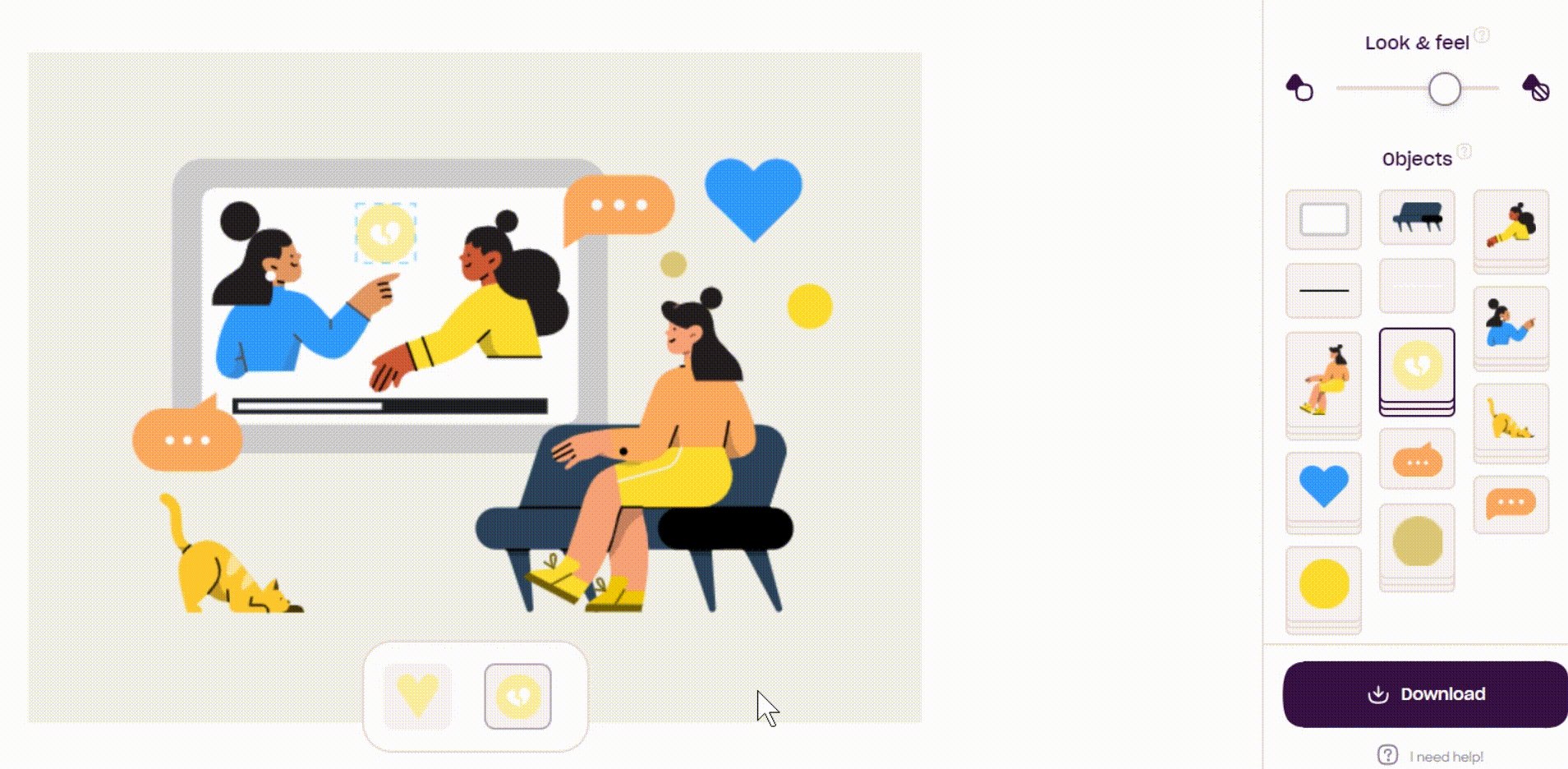
- Designstripe 編輯工具5:Objects(物體),這個工具能將畫面上的物體進行調整,可以將其隱藏或是展示,也能將物體與類似的東西做更換。
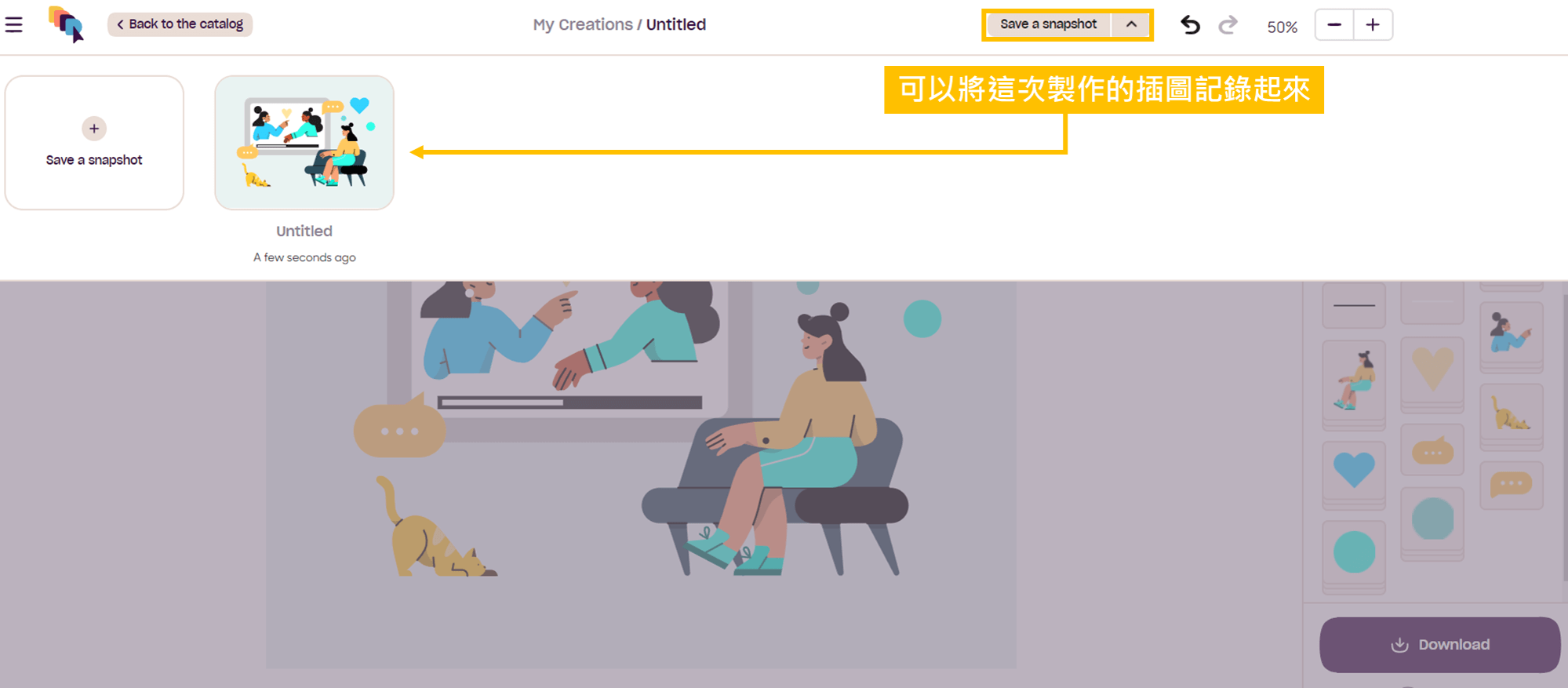
第六步:大功告成可以準備下載下來了!
當已經將素材都調整完了之後,先不要著急按「Download」,先按畫面上方的按鍵「Save a snapshot」,按了之後就可以將這次編輯的插圖保存下來,之後只要登入帳號就可以將之前製作過的插圖下載下來。
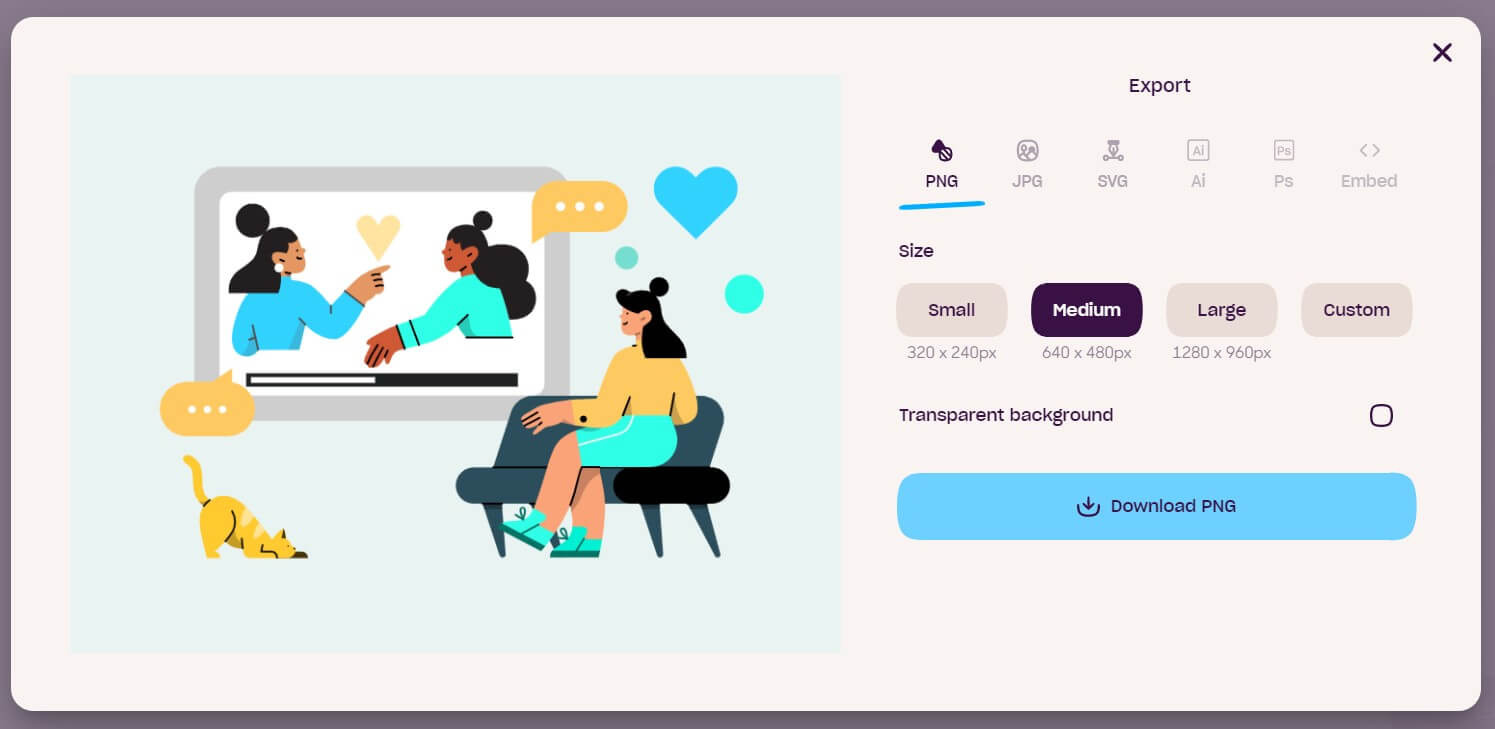
接下來就可以按右下角的「Download」下載囉!可以選擇要下載 PNG、JPG 或 SVG這些圖片 格式,另外右邊的的 Ai、PS或嵌入代碼目前還無法選擇,很期待未來開通,這樣能更方便的自己做調整修改,那除了可以選擇不同的圖片格式以外,圖片的大小也可以選擇,如果不喜歡預設的大小也能自訂圖片的尺寸,等調整完後下載就得到屬於自己的插圖~
Social Media Image Maker 在線上完美切割出最適合社群媒體的圖片!
https://www.design-hu.com.tw/webmaster-tools/social-media-image-maker.html
網站設計必備素材推薦,Caself 百種紋理背景免費下載!
https://www.design-hu.com.tw/webmaster-tools/recommend-caself.html
結語
Designstripe 上擁有相當多的免費插圖素材,而且還可以線上編輯製作調整,是個結合了插圖圖庫與製作插圖的好用工具,而且製作起來並不會太複雜,也提供許多功能讓你的插圖獨一無二,除此之外也要強調圖片都是可以商用的喔!這樣下次在寫文章內容或是更新社群的時候就不怕找不到插圖可以使用了~
那今天的教學就到這裡告一段落了,不要忘記點擊 訂閱鵠學苑電子報 ,確保收到最新 WordPress 教學文章,如果有 網頁設計 相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
架站資源相關文章:
網站資訊文章推薦
什麼是內容行銷?7大特色幫助你打造最強品牌力!
如何抓住瀏覽者的心?制定內容行銷策略為品牌打造良好基礎
網站設計細節有那些?換位思考來優化你的網頁設計!