歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略。網頁設計經常使用精美的滿版大圖放在首頁,以達到吸引使用者目光的效果,但若是放上去的圖片看起來模糊不清,可是會讓網站質感大打折扣的,想要改善圖片畫質不妨來認識一下 Upscale.media !接下來跟著鵠學苑的腳步,讓我們開始學習吧!
Upscale.media
https://www.upscale.media/
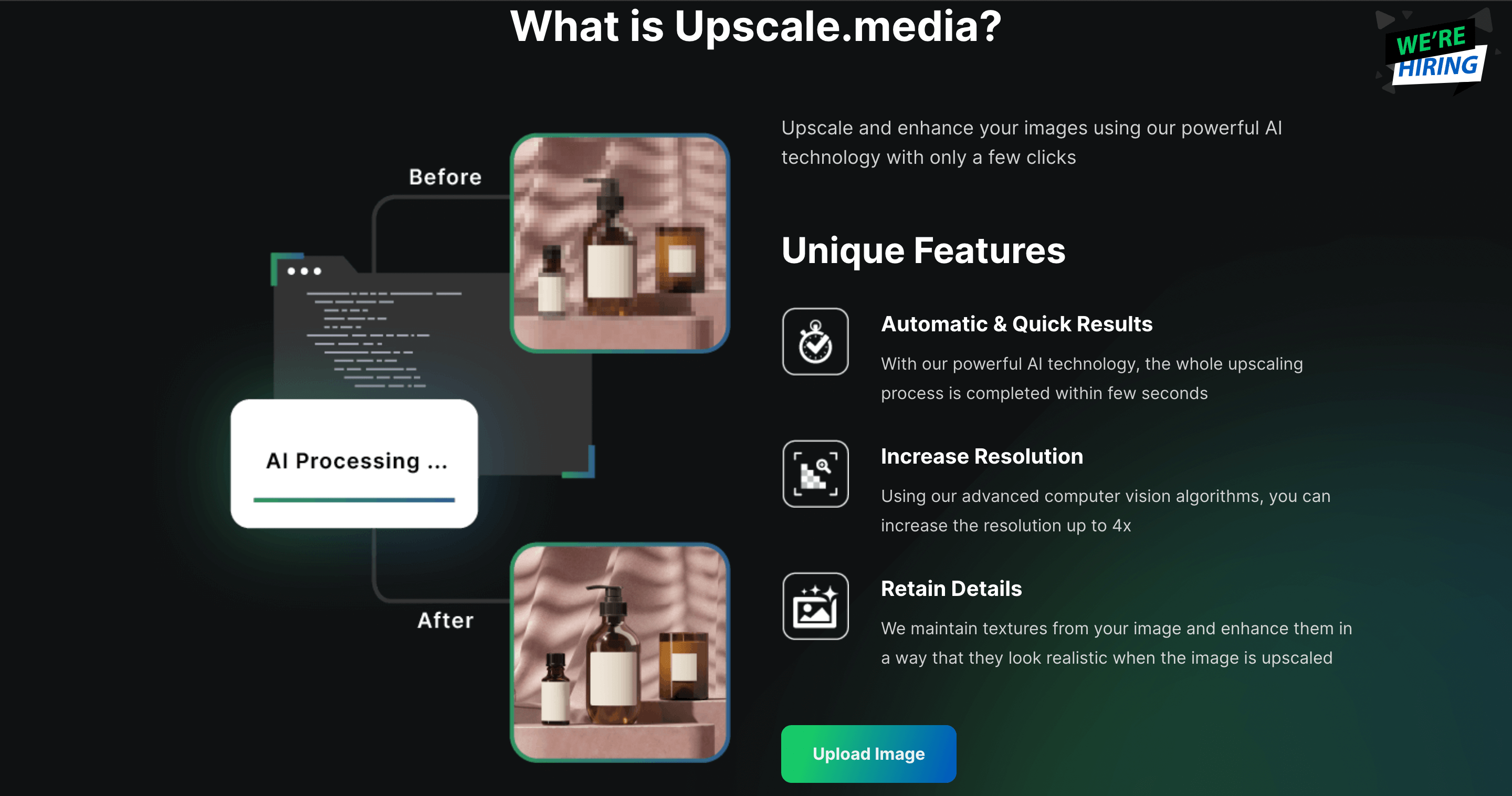
Upscale.media 是什麼
Upscale.media 是一個免費AI自動放大圖像工具,短短幾秒鐘便能幫你提高圖片的解析度,解決點陣圖放大會模糊的問題,最大可支援處理解析度 1500 x 1500 像素且大小不超過25MB的原始圖檔,支援格式為PNG、JPG、JPEG與WEBP。 Upscale.media 的特點除了完全免費之外,它能將圖片解析度放大到最高四倍,並同時以AI技術增強圖像,平衡清晰度與柔和度,讓圖片呈現自然不失真,輕鬆地將低畫質的圖片變身高質感!

Upscale.media 使用教學
點擊上方的網址就可以進入 Upscale.media 官方網站囉,接下來就跟著下方學習,了解 Upscale.media 如何使用吧!
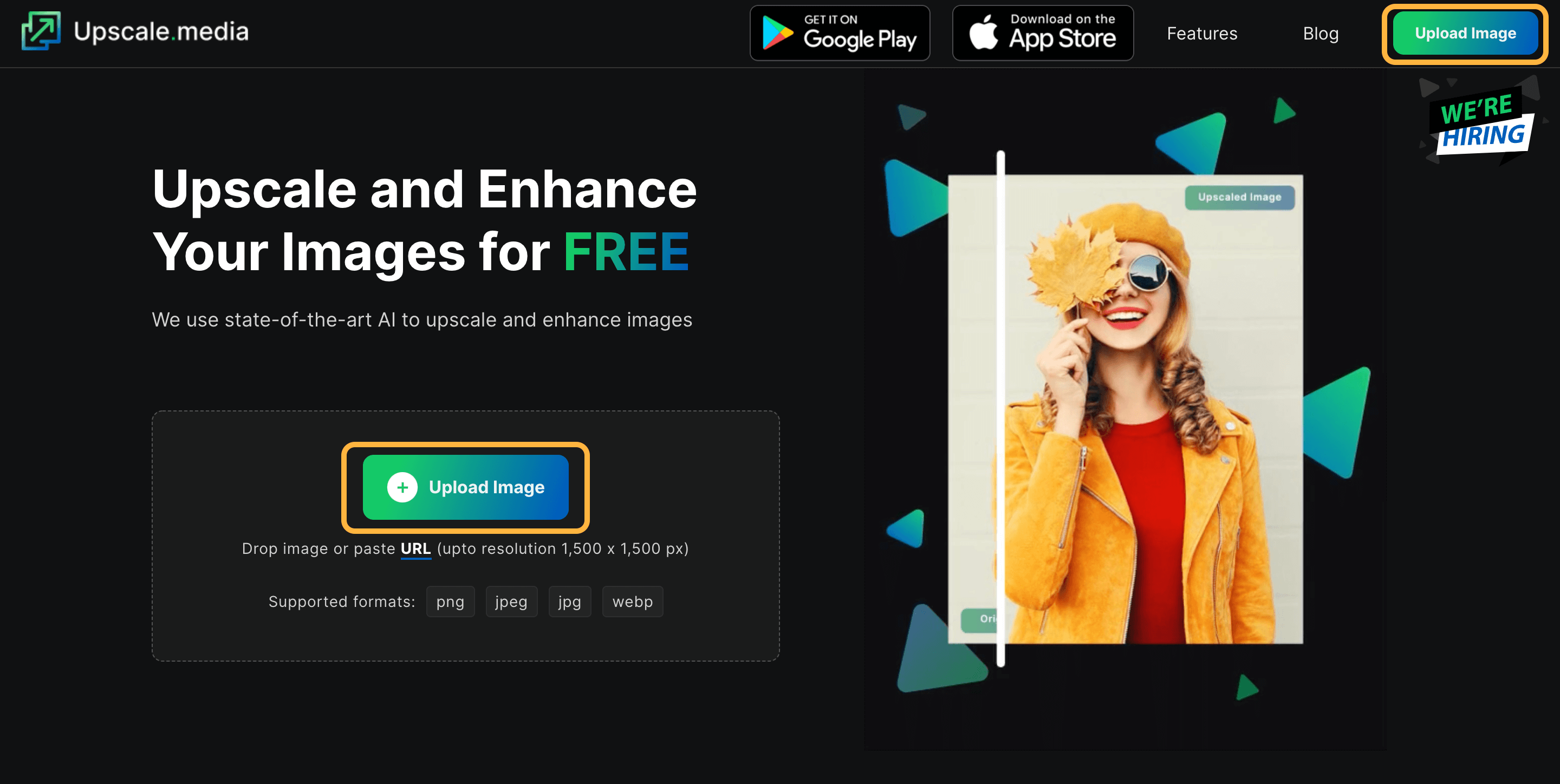
第一步:
點擊「Upload Image」上傳圖片或是直接拖曳圖片至網頁中,要注意檔名部分不能是中文唷。這邊以壓縮成 320×320 的鵠學苑logo為示範~

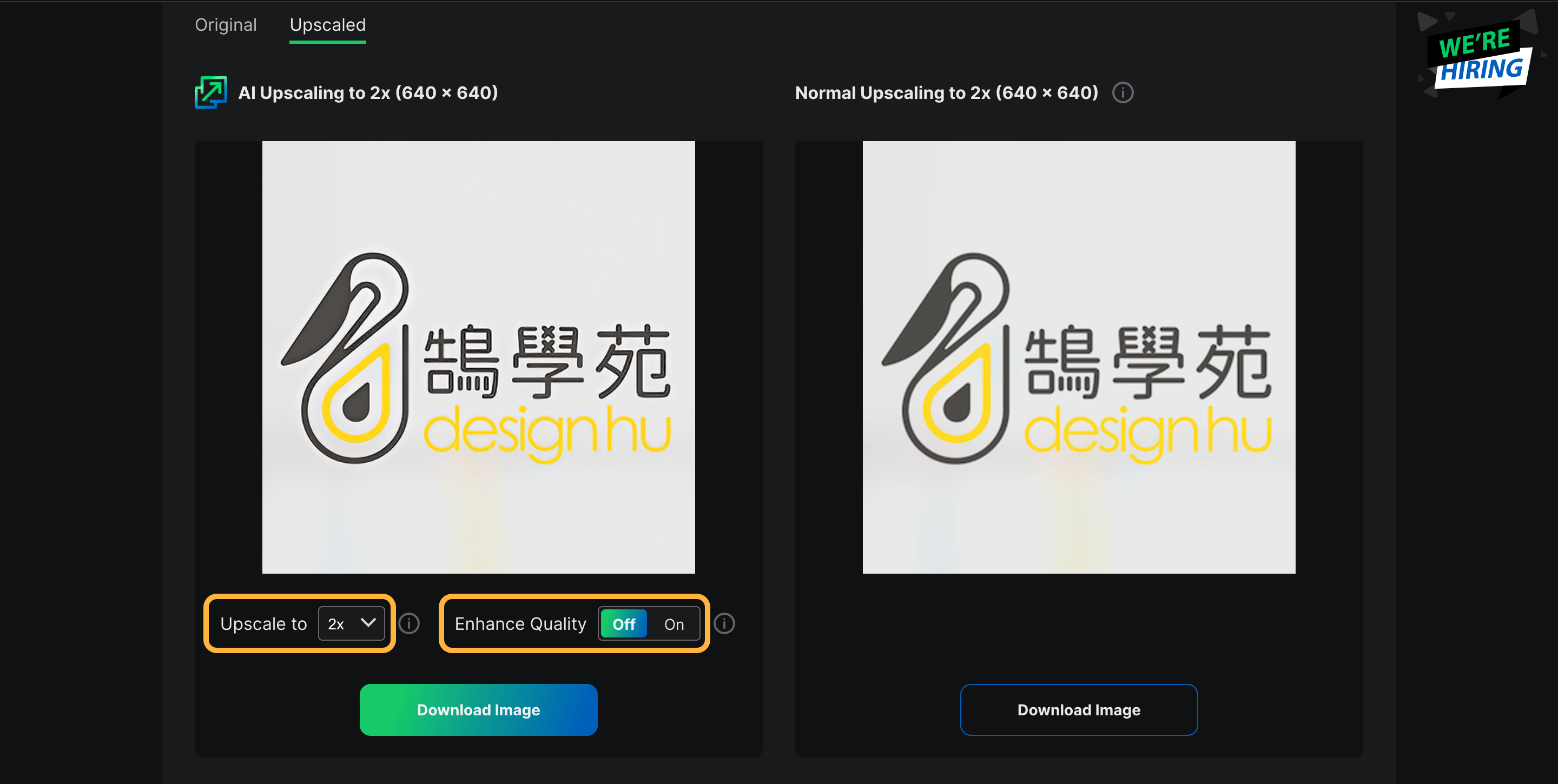
第二步:
上傳後圖片會自動生成,預設會將圖片放大兩倍(2x)且關閉增強品質,下方亦可選擇圖片放大倍率至一倍(1x)或四倍(4x),在一倍的情況下圖片不會放大僅會增強品質唷。

第三步:
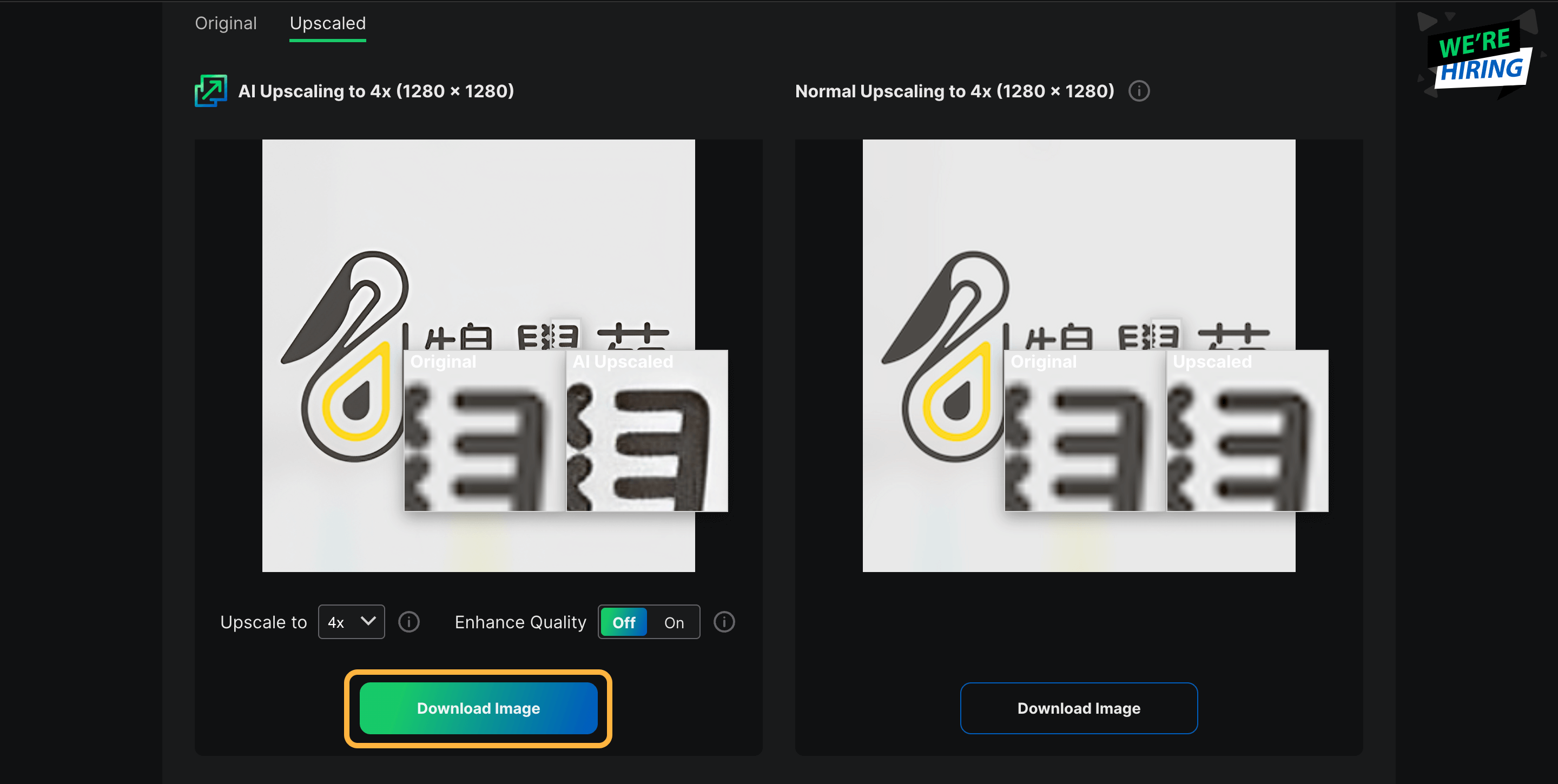
滑鼠移到圖片上方可以看到細節的前後差異,點擊下方「Download」就能直接下載放大後的圖片囉!

第四步:
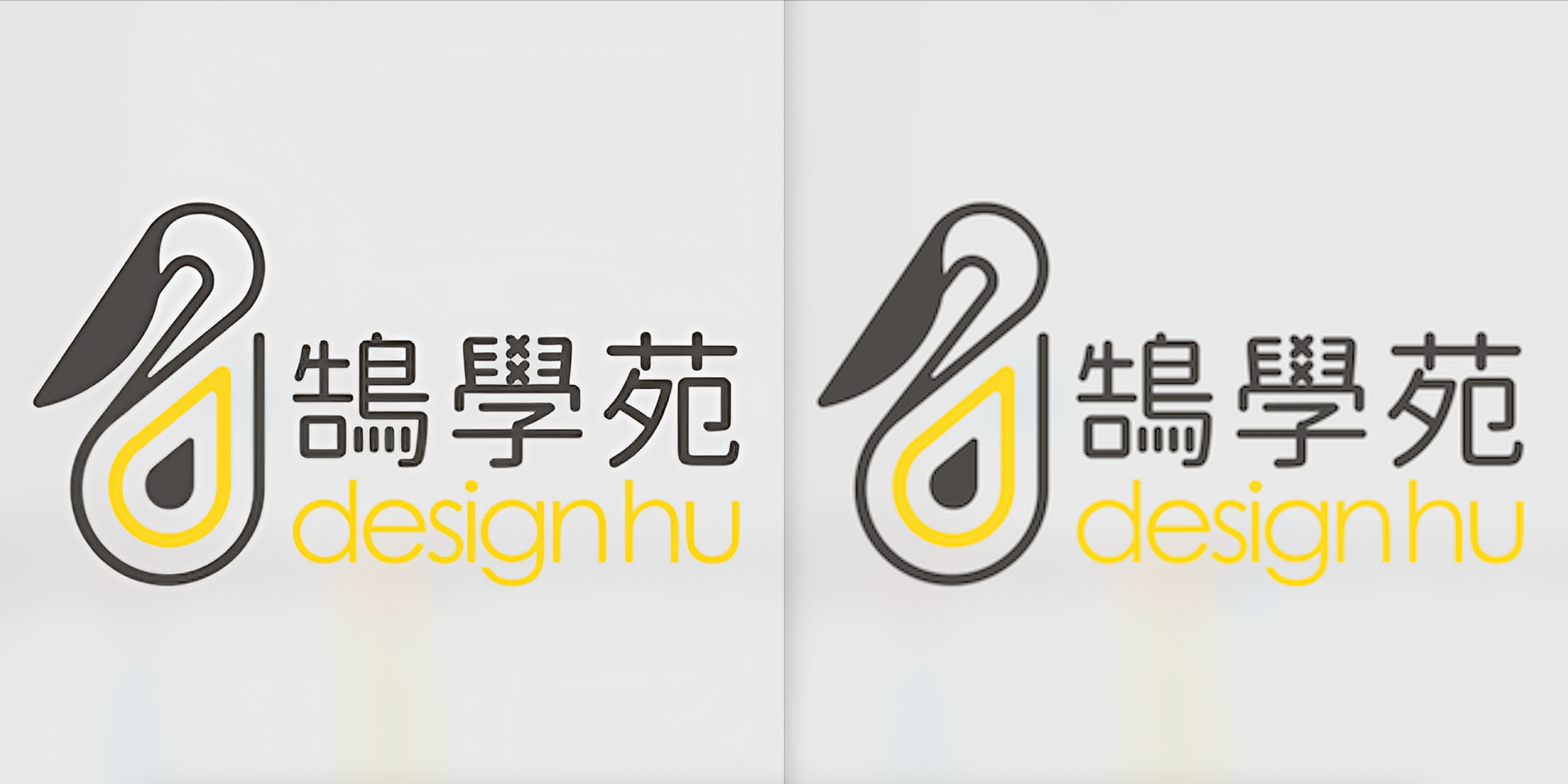
這邊給大家看看兩張同樣是解析度 1280×1280 圖片的差別,左邊是解析度 320×320 的logo經過 Upscale.media 放大成四倍處理的效果,右邊是不經處理直接放大logo的效果,可以看到經過 Upscale.media 處理後對比度較為強烈且線條銳利了許多~

ImageResizer 線上圖片剪裁、修改大小,免費圖片編輯工具推薦!
https://www.design-hu.com.tw/webmaster-tools/imageresizer.htmlYITH
WooCommerce Zoom Magnifier:放大產品圖片讓瀏覽者了解你的產品細節!
https://www.design-hu.com.tw/woocommerce/woocommerce-plugins/zoom-magnifier.html
結語
除了網頁版之外, Upscale.media 也有iOS及Android的手機應用程式可供下載,輕鬆就能將手機相簿裡的圖片提高畫質,這邊提供連結給大家參考~
點擊下載:
Download for iOS
Download for Android
圖片比起文字往往能帶來更大的影響力,無論是網頁首圖、電子商務的商品圖等等,高品質的圖片能為品牌營造出專業與質感的形象,有效加深瀏覽者對品牌的信任感,一起來試試看使用 Upscale.media 優化你的圖片質感吧!
那今天的教學就到這裡告一段落了,如果想了解最新網站知識,也可以到 鵠崙設計 官網看看,我們下次的教學見~
架站資源相關文章:
網站資訊文章推薦
你搞懂網路行銷了嗎?行銷5A教你如何用戀愛腦經營顧客關係!
商業模式是什麼?秒懂經營企業不可不知的商業模式圖九元素!
還在SMART原則?來認識SMARTER目標,七步驟達成KPI!