Insert Headers and Footers 是一款 wordpress 的外掛,剛接觸數位行銷是否不知道例如Google Search Console、Google Analytics 等工具需要在網頁插入程式碼要置入在哪裡 ? 這款工具可以幫助入門者輕鬆的在網頁插入程式碼,介面簡單乾淨,直接在頁首或頁尾置入,讓新手朋友更容易操作,鵠學苑前陣子有介紹過更進階版的Code Snippets 程式碼管理工具,有興趣也可以參考看看或是其他的外掛教學相關文章,多嘗試選擇自己所需要的工具,接下來跟著鵠學院的腳步,讓我們開始學習吧!
如何在wordpress網站安装GA跟蹤代碼?Code Snippets幫助你!
https://www.design-hu.com.tw/wordpress/wordpress-plugin/code-snippets.html
Insert Headers and Footers 下載點
https://tw.wordpress.org/plugins/insert-headers-and-footers/
常見的使用範圍:
1. Google Search Console 的追蹤碼
2. Google Analytics 的追蹤碼
3. Google Fonts 雲端文字庫
4. Facebook Pixel 的追蹤碼
第一步:下載外掛
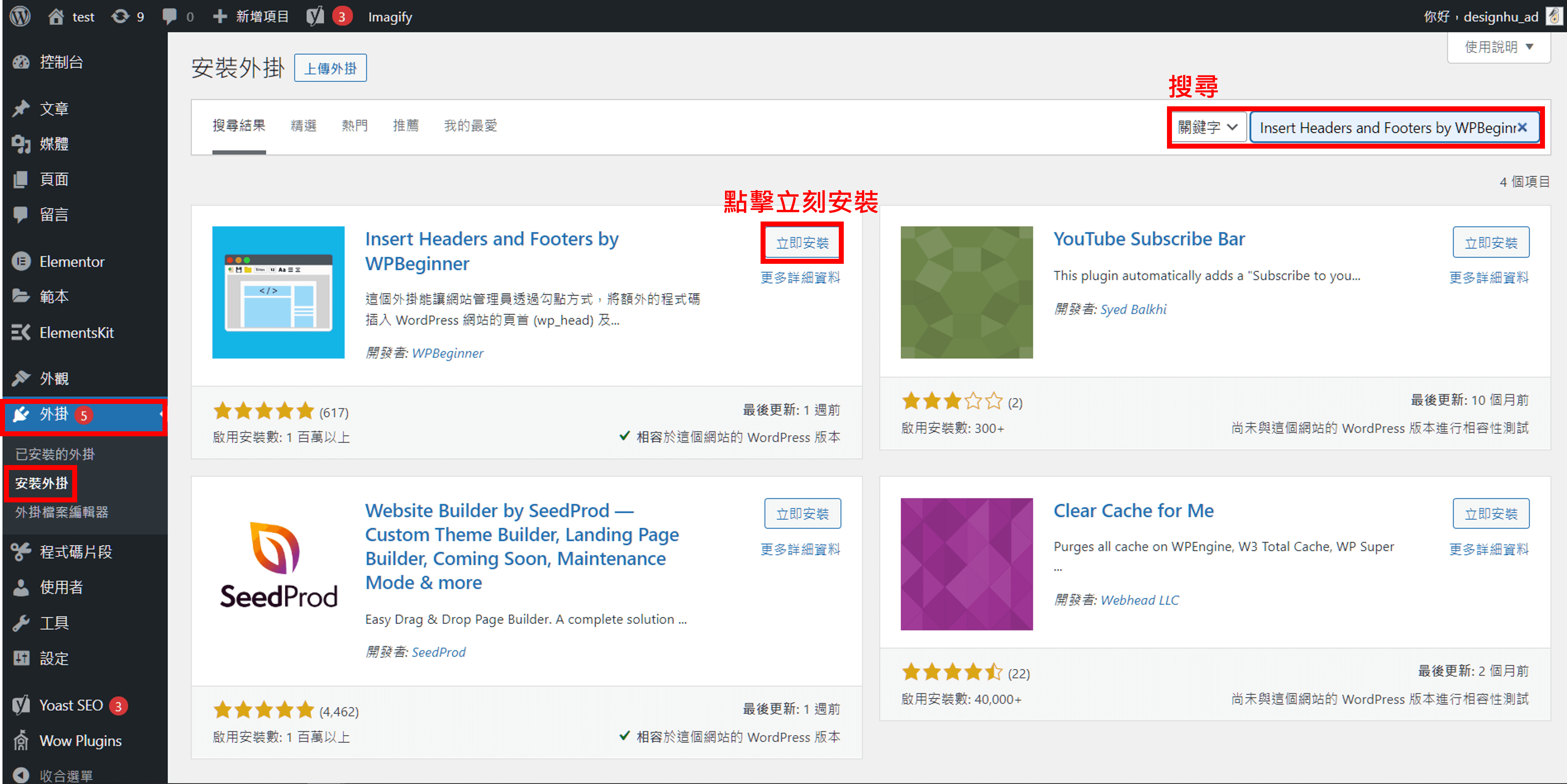
進入WordPress後台以後我們先左邊的工具欄點擊「外掛 」>「安裝外掛 」 在搜尋欄位中搜尋「Insert Headers and Footers」 點擊「立刻安裝」。
第二步:啟用外掛
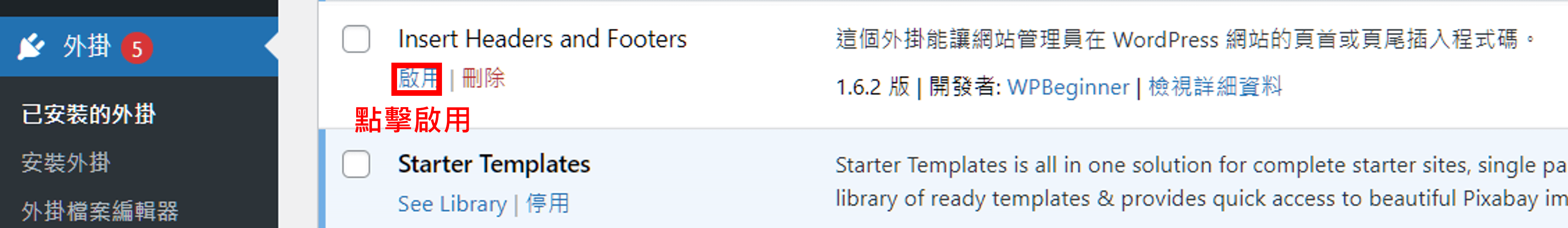
在安裝完成後就還需要一個啟用的動作才能開始設定,一樣在左邊的工具欄位中找到外掛 「 已安裝外掛 」找到剛剛安裝的外掛,點擊「 啟動」即可。
Insert Headers and Footers 頁面簡介
第一步:前往介面
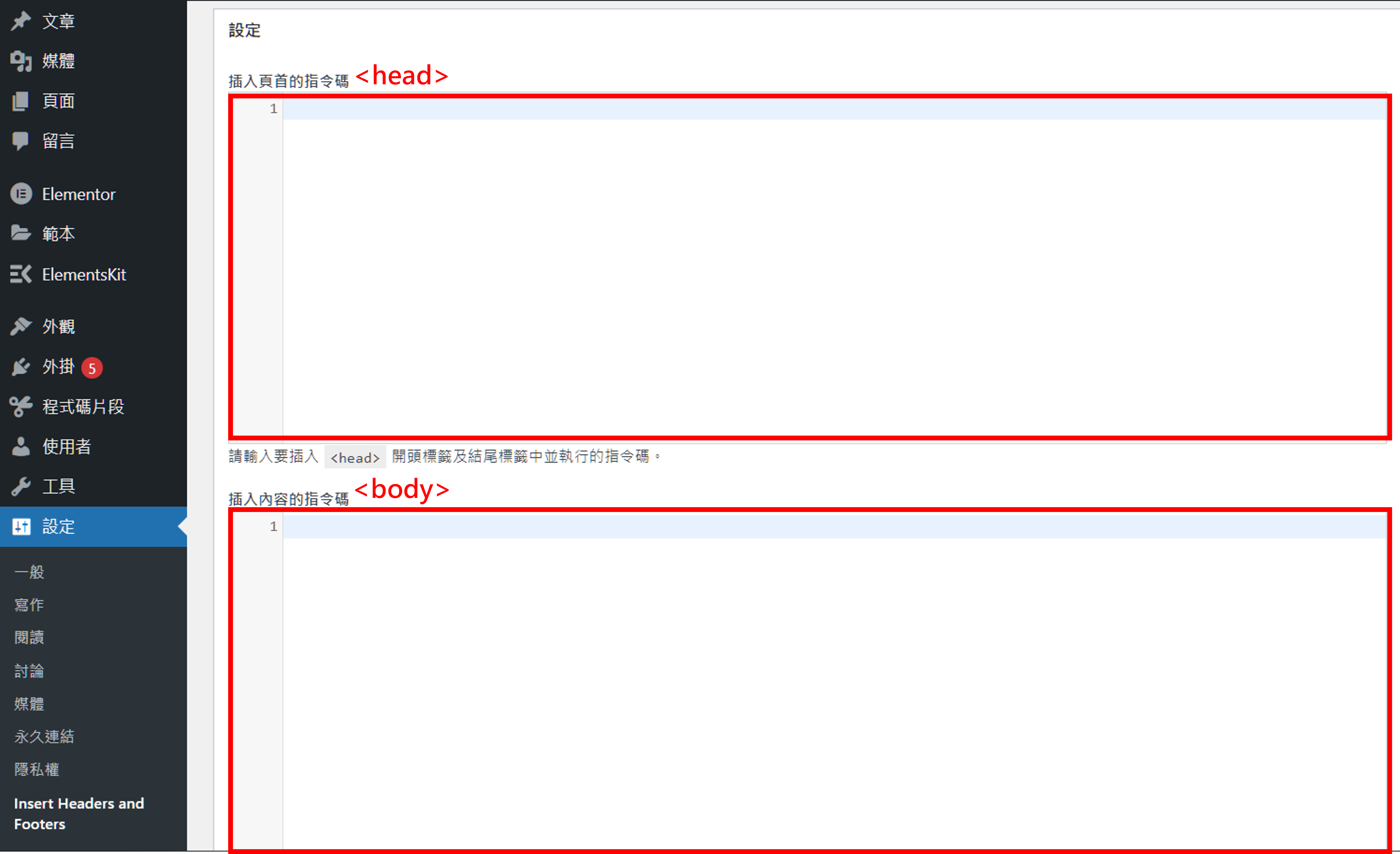
外掛位於「設定」>「Insert Headers and Footers 」
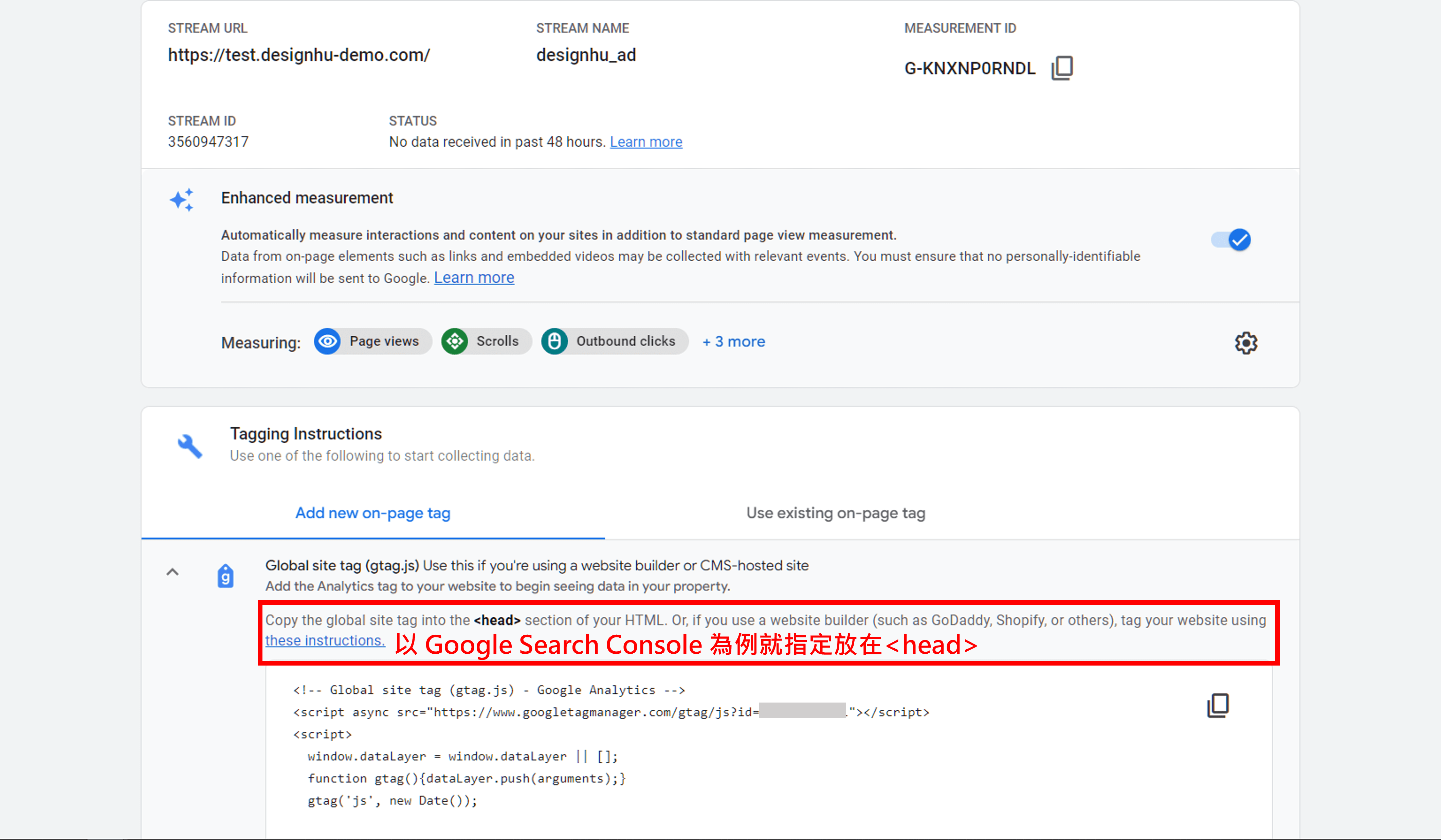
如果我不知道外掛該放在哪怎麼辦 ? 如 google 與 facebook 等公司大多都有清楚的步驟與插入指令,照著做即可。
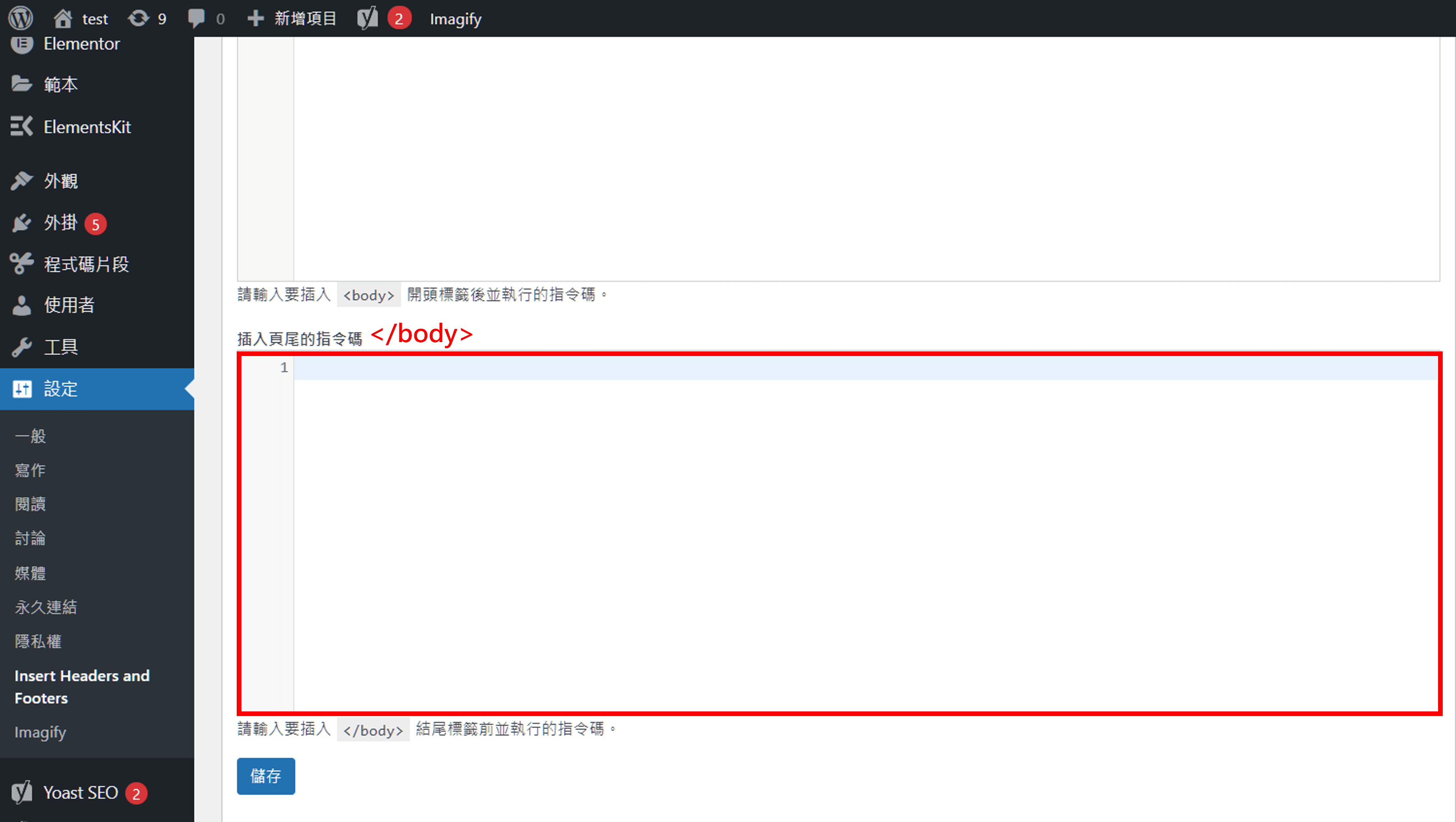
第二步:<head>、<body>、</body>簡介
<head> 放置比較重要和需要優先執行的程式碼。
<body> 包含了所有會顯示於網頁瀏覽者眼前的內容式碼。
</body>非常次要的程式碼。
第三步:案例:如何選擇網頁文字?
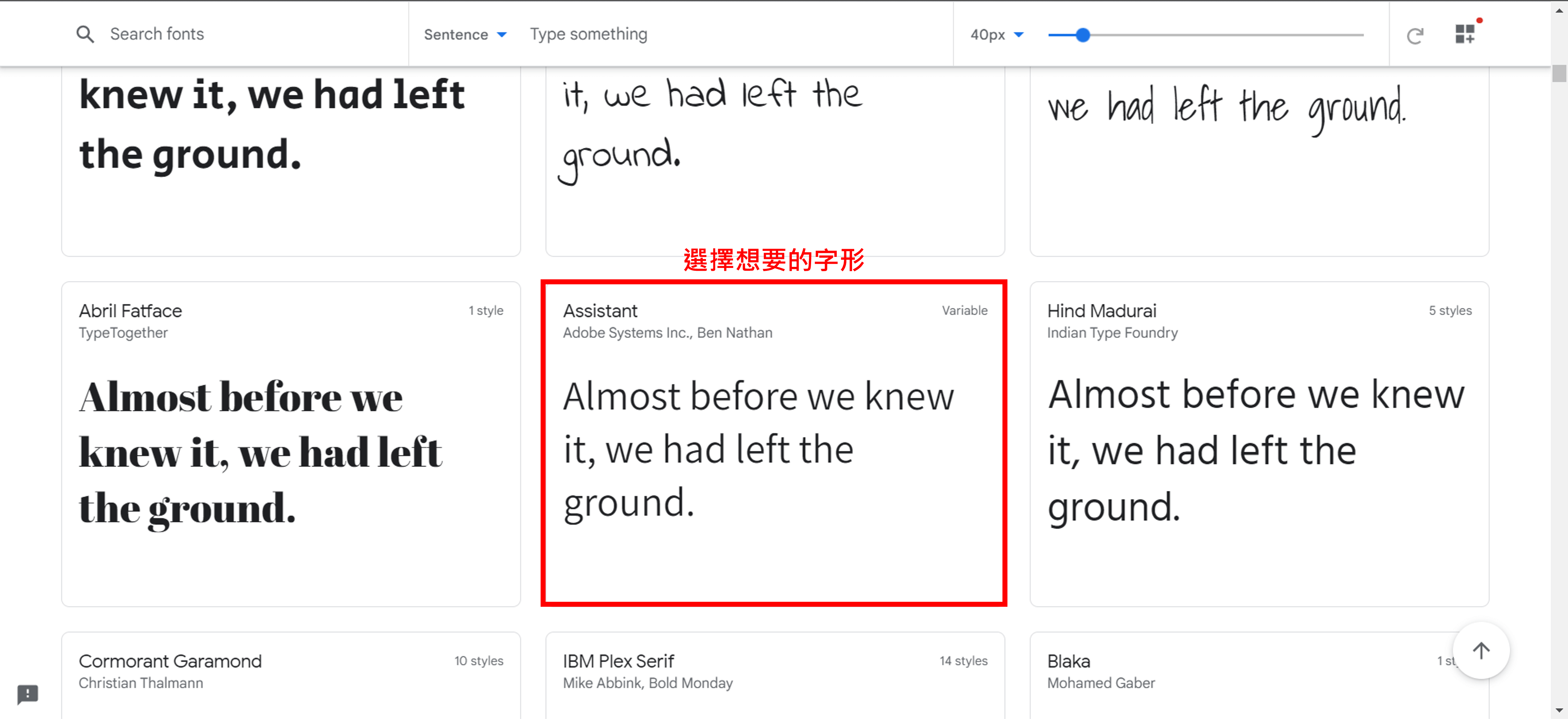
前往「 Google Fonts 雲端文字庫」前往選擇想要的字形。
Google Fonts 雲端文字庫
https://fonts.google.com/
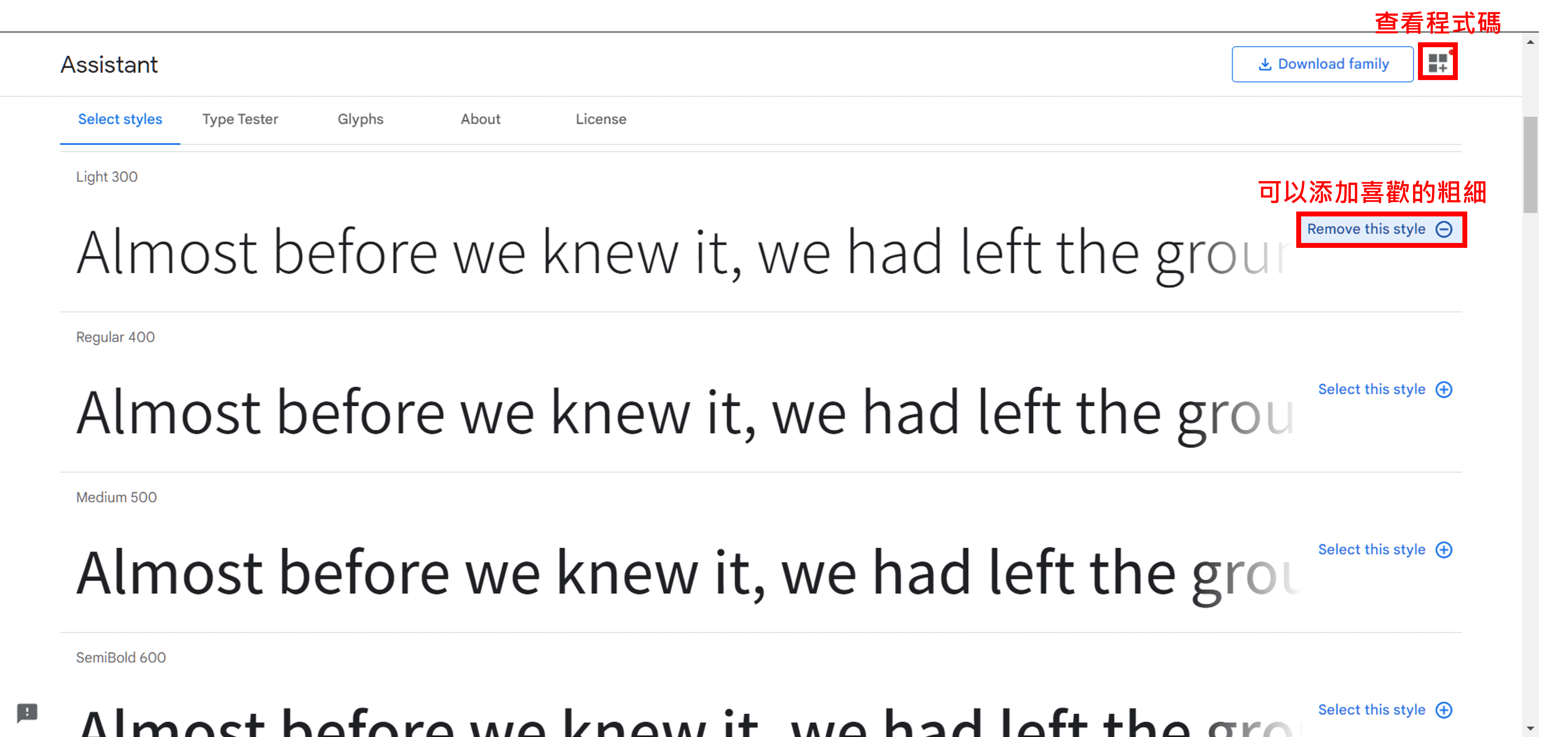
第三步:選擇字形與粗細
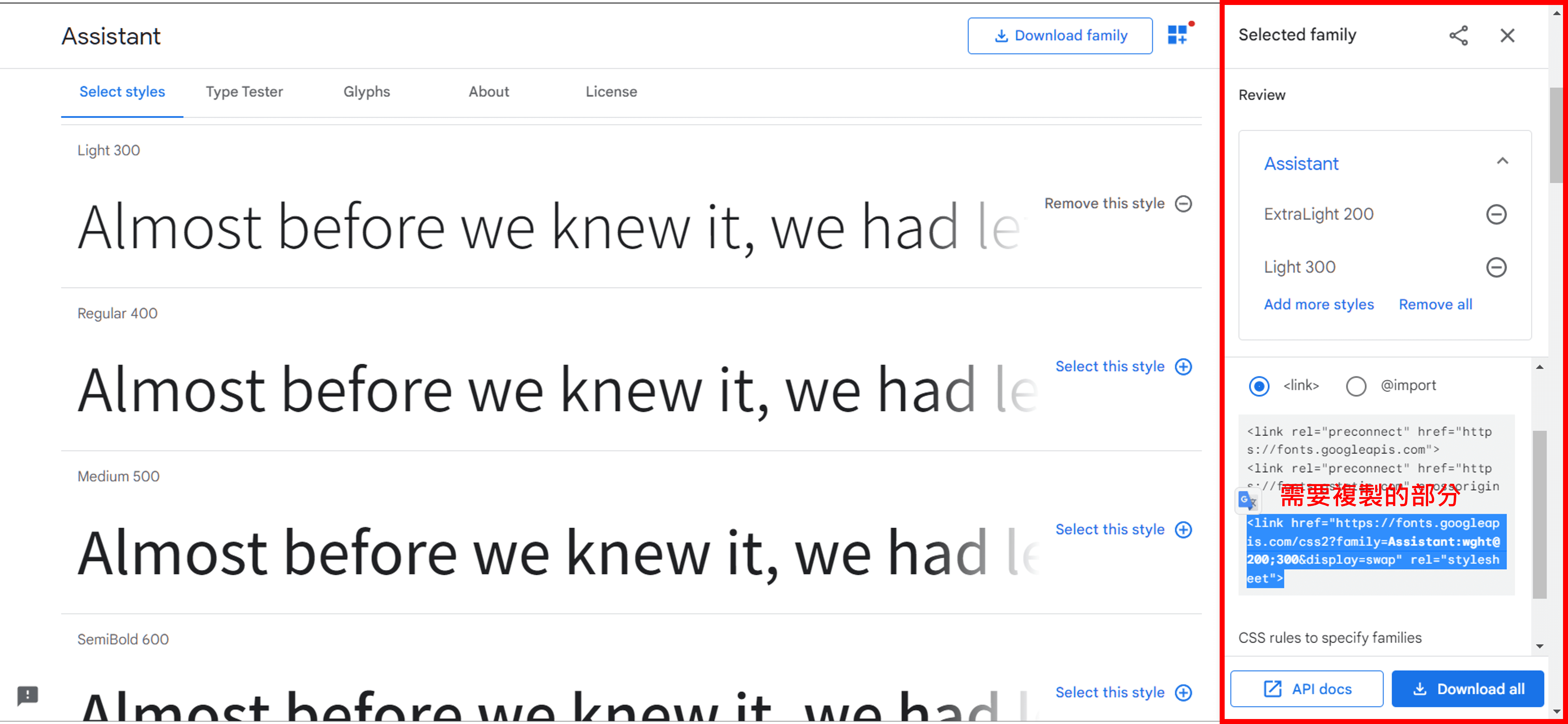
右上角可以查看所選擇的程式碼。
第四步:複製並貼上
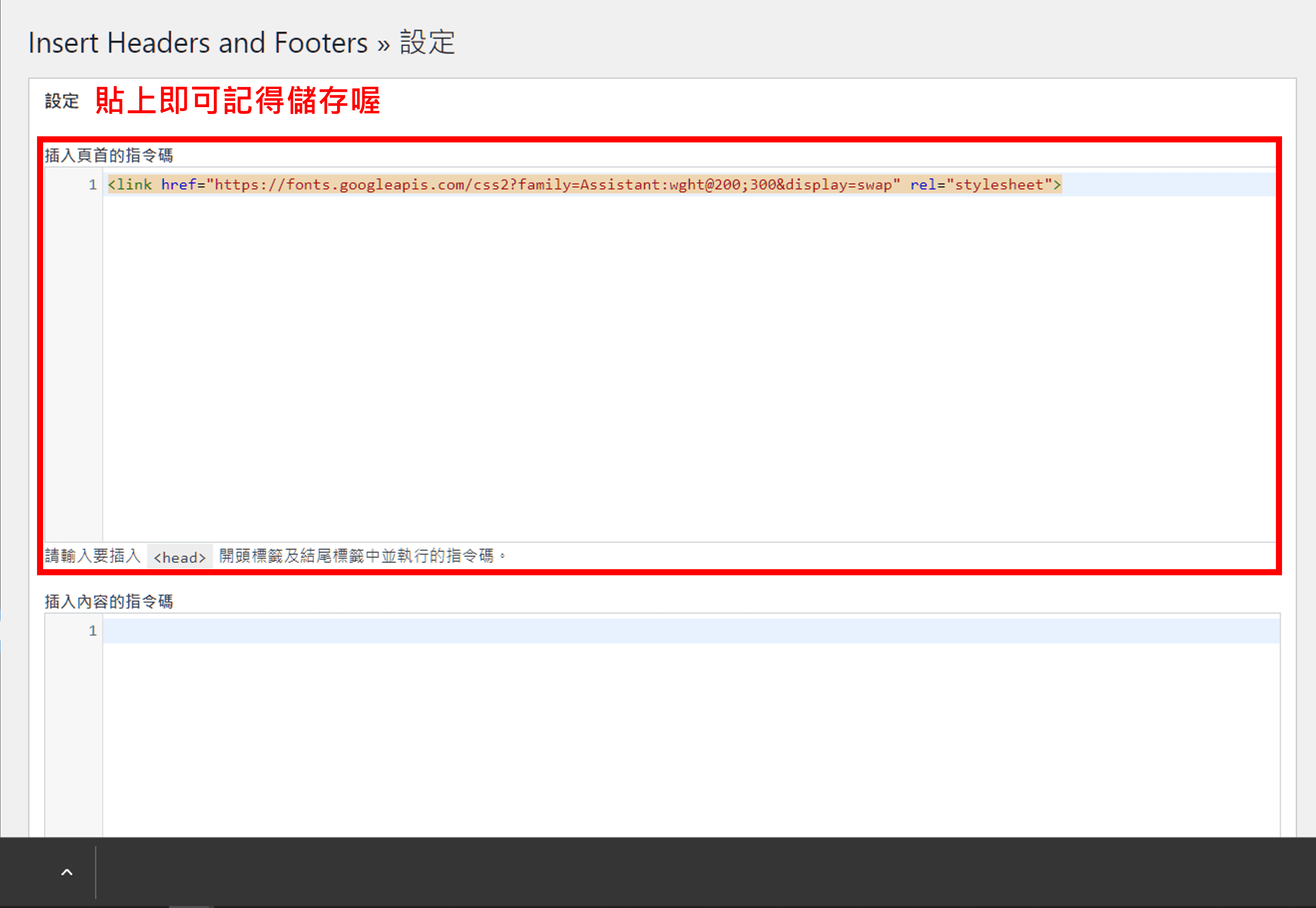
把程式碼複製並貼上就可以了。
第五步:完成網頁文字的設定
第六步:其他應用
同理複製後在<head>貼上就可以囉!
Elementor 教學 - WordPress 視覺化網站編輯外掛,基本操作及設定介紹
https://www.design-hu.com.tw/wordpress/elementor-teaching/elementor-teaching.html
Q2W3 Fixed Widget 小工具 固定側邊欄掛
https://www.design-hu.com.tw/wordpress/wordpress-plugin/how-to-use-q2w3-fixed-widget.html
結語:
Insert Headers and Footers 的相關教學就此結束,是不是簡單又快速呢,如果需要有很多的追蹤碼沒有一個統一管理的介面真的很容易讓人混亂,不過有了這個外掛一鍵下載簡單又快速,輕鬆便可以達到的成果,是不是超棒的呀!
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~