imagify 是一款 wordpress 的外掛,可以幫助你在不影響畫質的情況下壓縮圖片,讓網站有更快速的讀取速度,可以幫助你提升網站的效能以升級用戶體驗,不僅如此該軟體有免費版的每月20MB額度可以試用,如果需要更多的額度才需要付費,鵠學苑之前有介紹過多款圖片壓縮工具,也可以去看看其他的相關文章,多嘗試選擇自己所需要的工具,接下來跟著鵠學院的腳步,讓我們開始學習吧!
批量壓縮圖片提高網站的載入速度!Ewww Image Optimizer圖片壓縮工具教學
https://www.design-hu.com.tw/wordpress/wordpress-plugin/ewww-image-optimizer.html
Google Chrome Labs Squoosh 高品質線上圖片壓縮工具介紹
https://www.design-hu.com.tw/webmaster-tools/google-chrome-labs-squoosh.html
TinyPNG 線上網頁圖片壓縮 – 照片壓縮不失真 – png壓縮工具
https://www.design-hu.com.tw/wordpress/wordpress-tools/tinypng-image-tool.html
imagify 下載點
https://wordpress.org/plugins/imagify
安裝 imagify 外掛
imagify其實嚴格說起來並不是一款完全免費的服務,不過也有提供每月的免費額度,本外掛可以幫助你上傳圖片時,利用遠端伺服器來進行圖片壓縮以取得最佳的大小,可以幫助你在獲得在不影響畫質的情況下獲得更小尺寸的圖片。
第一步:下載外掛
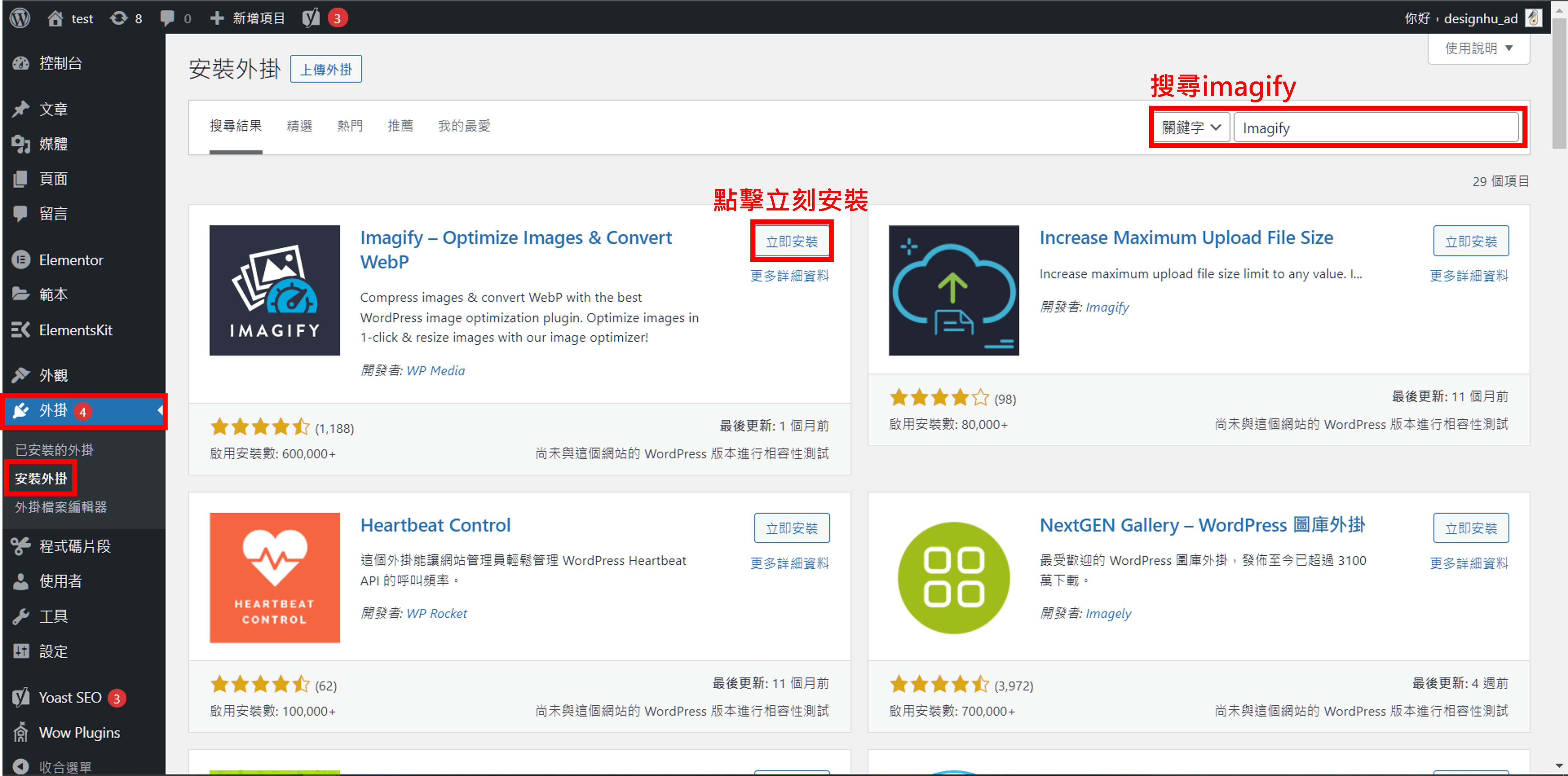
進入WordPress後台以後我們先左邊的工具欄點擊「外掛 」>「安裝外掛 」 在搜尋欄位中搜尋「imagify」 點擊「立刻安裝」。
第二步:啟用外掛
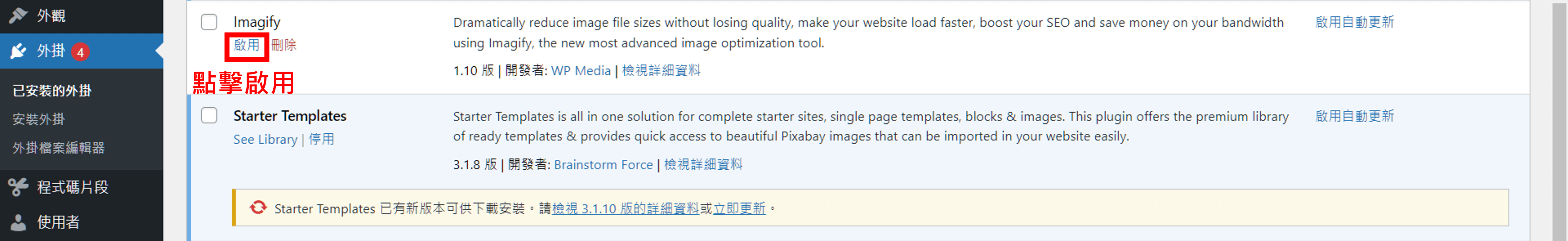
在安裝完成後就還需要一個啟用的動作才能開始設定,一樣在左邊的工具欄位中找到外掛 「 已安裝外掛 」找到剛剛安裝的外掛,點擊「 啟動」即可。
imagify 的使用教學
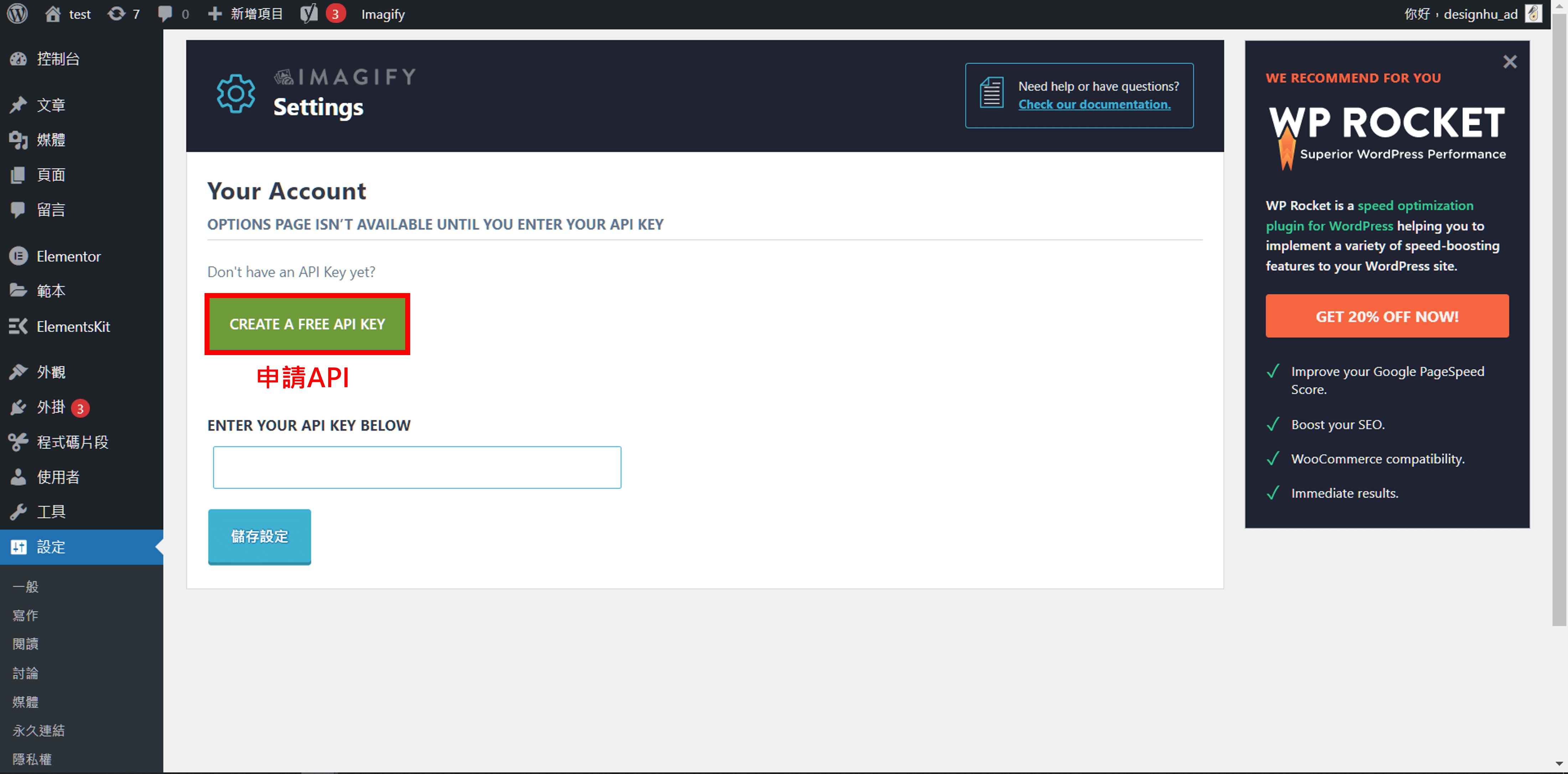
第一步:申請API KEY
外掛介面
註: API金鑰是用於驗證與您的帳戶相關聯請求的唯一憑證。
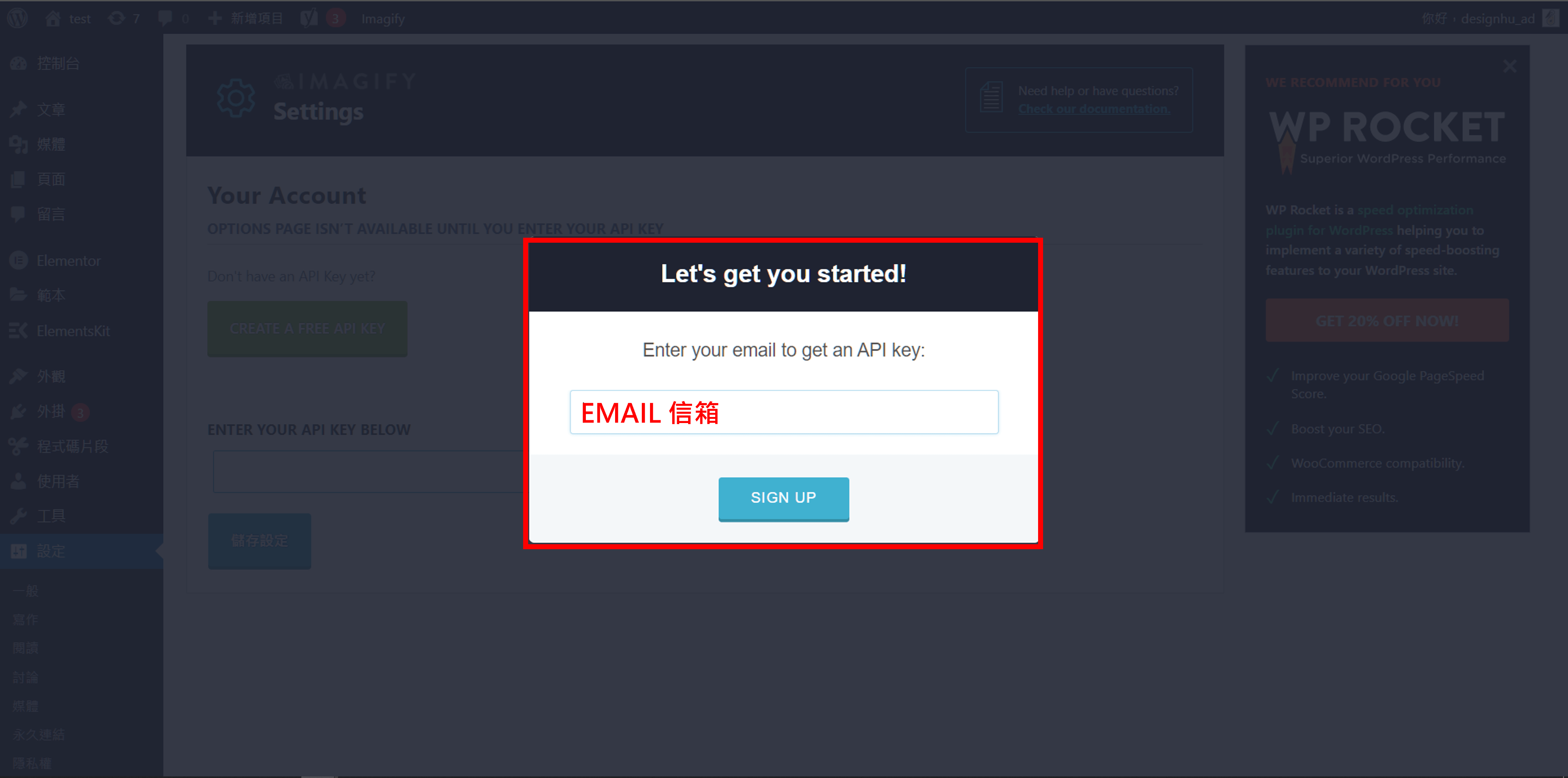
第二步:填寫信箱
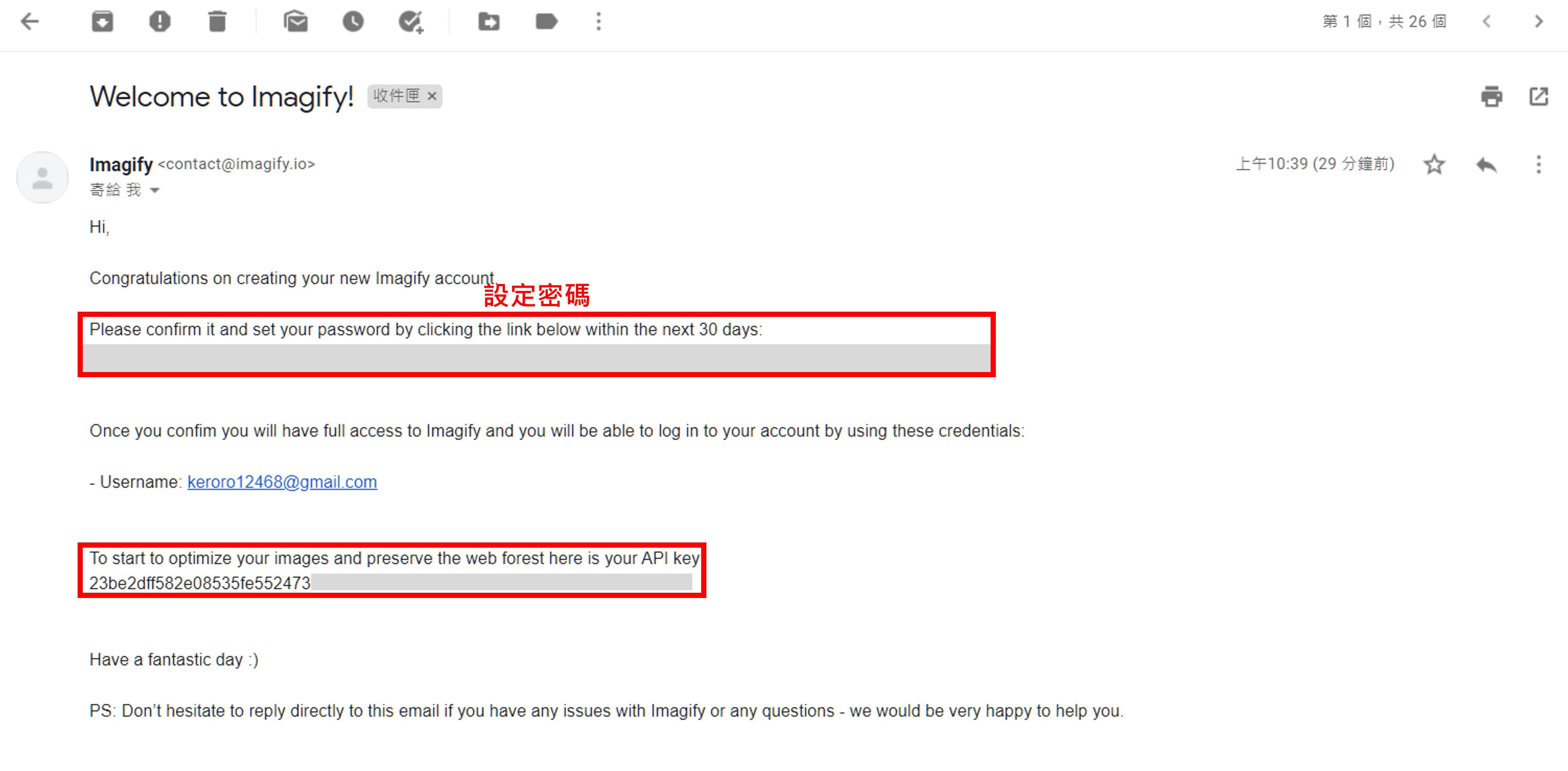
第三步:確認郵件
在信箱中找到信件,同時也可以設定密碼,也有網頁板可以使用喔。
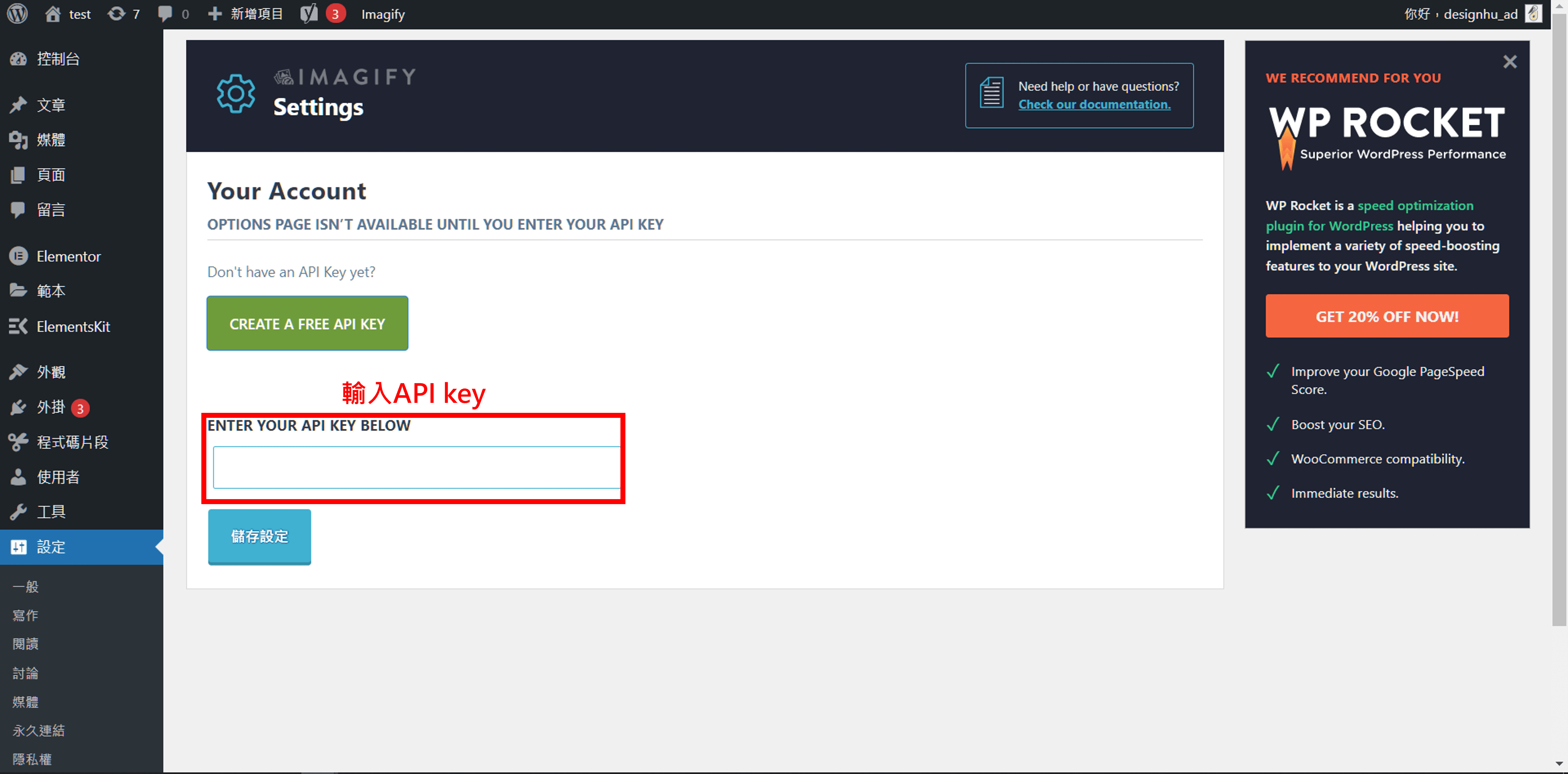
第四步:輸入API密鑰
把信箱複製的貼上就可以了。
第五步:申請成功
第六步:設定自動壓縮
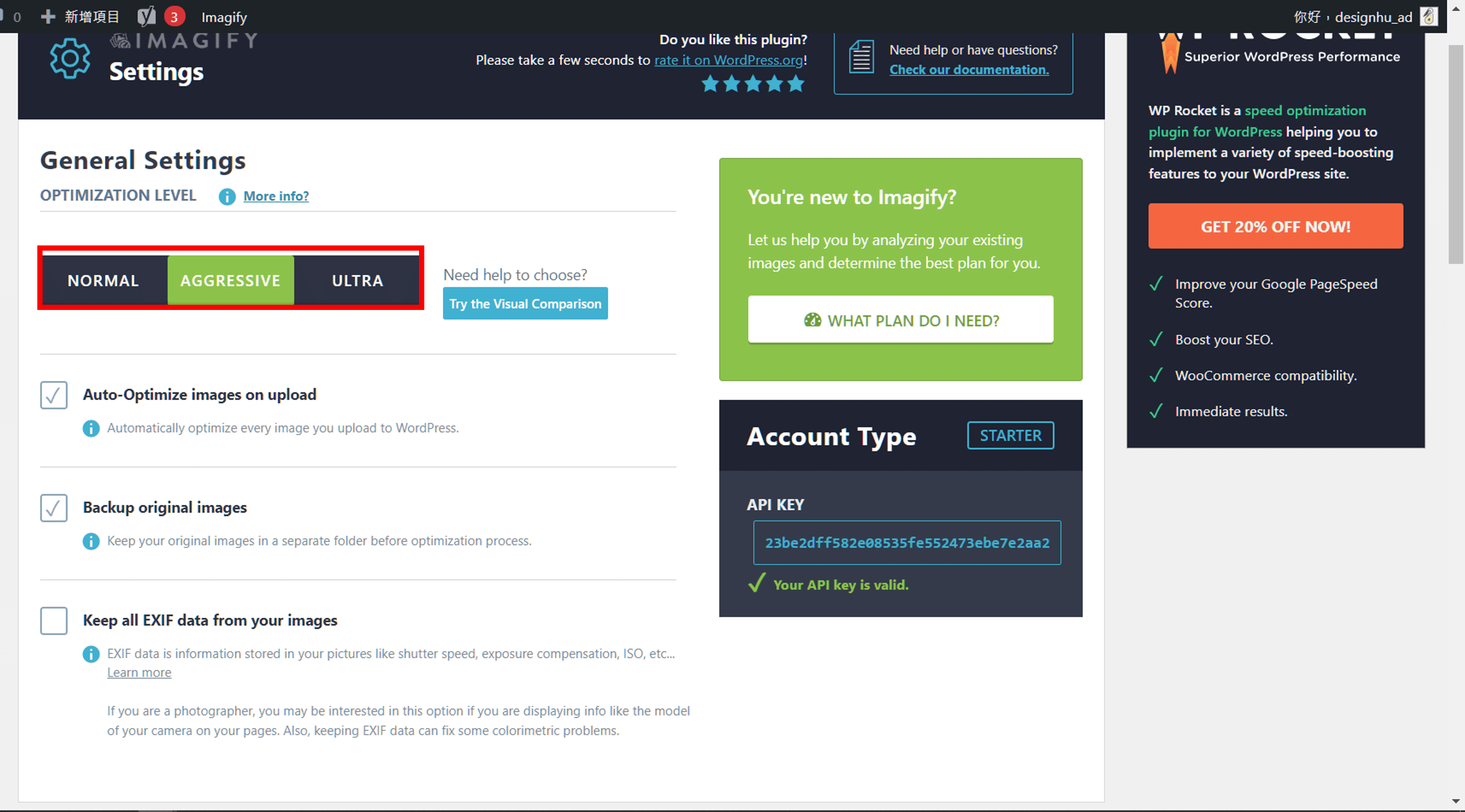
imagify的壓縮有分三種模式 : NORMAL,AGGRESSIVE,ULTRA預設是AGGRESSIVE。
NORMAL不會損毀圖片,但效果較有限。
AGGRESSIVE會稍微損毀圖片不過肉眼看不出來,較推薦。
ULTRA壓縮程度最佳,不過會影響圖片。
選擇完成後上傳圖片就會自動壓縮囉!
Elementor 教學 - WordPress 視覺化網站編輯外掛,基本操作及設定介紹
https://www.design-hu.com.tw/wordpress/elementor-teaching/elementor-teaching.html
Q2W3 Fixed Widget 小工具 固定側邊欄掛
https://www.design-hu.com.tw/wordpress/wordpress-plugin/how-to-use-q2w3-fixed-widget.html
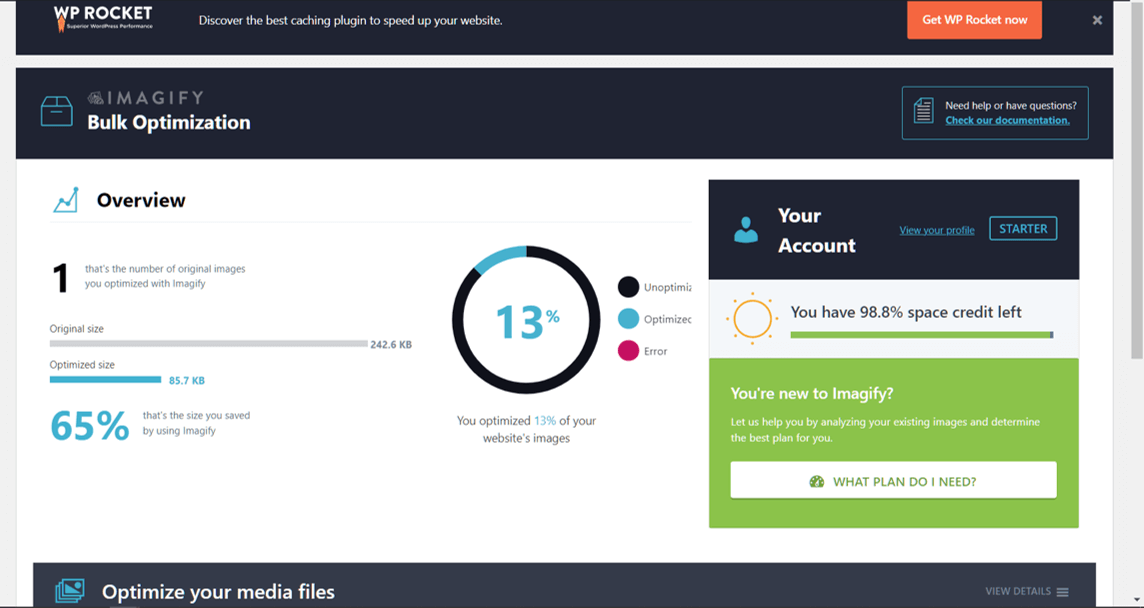
完成效果
可以上傳圖片,察看運行是否順利。
結語:
imagify 的相關教學就此結束,每個月大概有250張的免費額度如果是一般人應該很夠用了,不過如果是專門寫文章的網站或是需求較大的也可以透過升級額度來幫助你的網頁加速喔,一鍵下載簡單又快速,輕鬆便可以達到的成果,是不是超棒的呀!
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~