Code Snippets 是 wordpress 的外掛,可以幫助你更快速的為網站添加增加額外的功能,而如果對程式碼不熟也不再需要修改佈景主題的程式碼。本文章將接紹如何給你自己的wordpress網站添加 Google analytics跟蹤代碼 為示範,用於跟蹤網站數據,接下來跟著鵠學院的腳步,讓我們開始學習吧!
Code Snippets 下載點
https://wordpress.org/plugins/code-snippets/
Google Analytics登入網址
https://analytics.google.com/analytics/web/
Google Analytics新增帳戶說明
https://support.google.com/analytics/answer/1009694?hl=zh-Hant/
安裝 Code Snippets 外掛
第一步:下載外掛
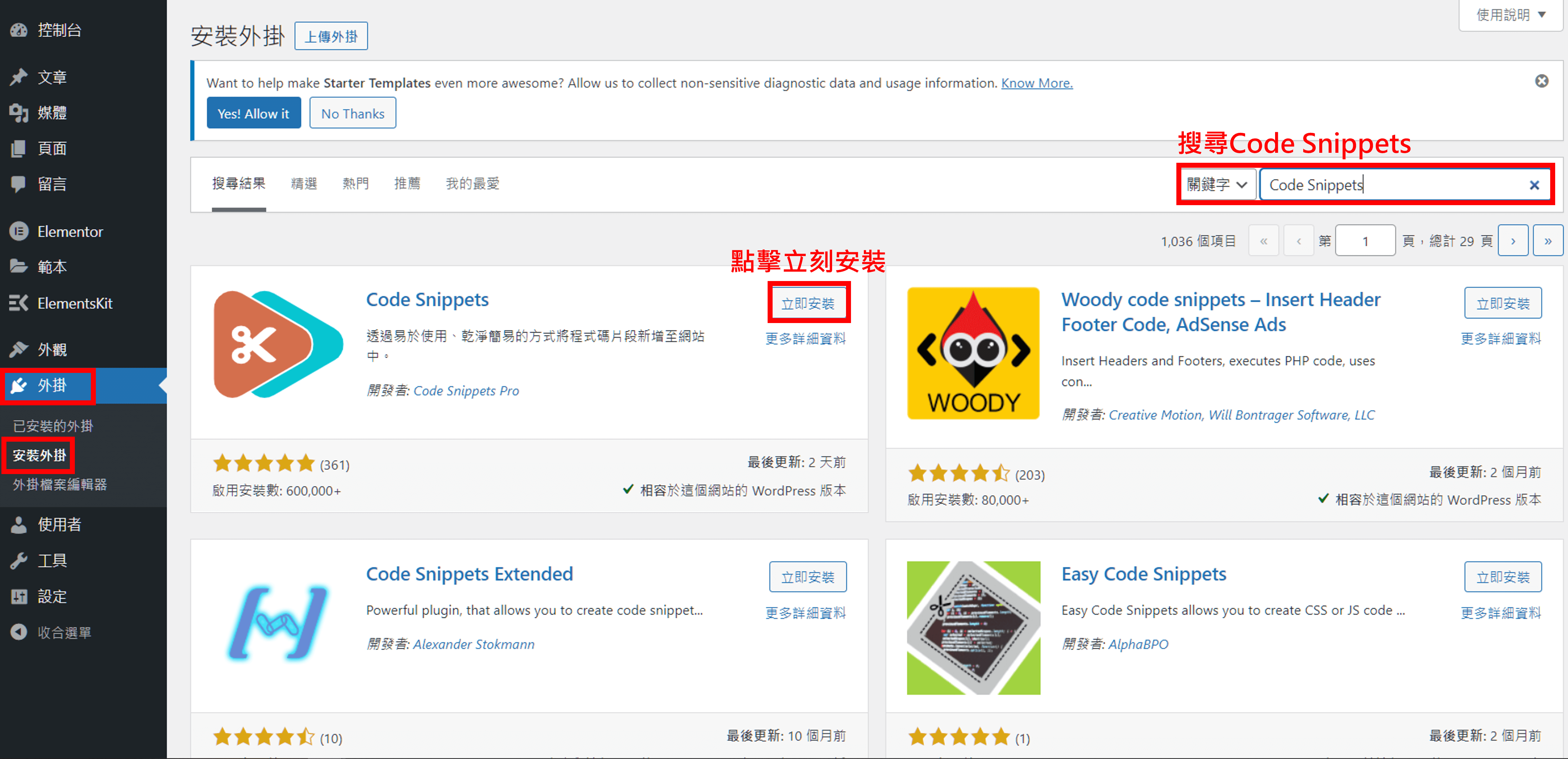
進入WordPress後台以後我們先左邊的工具欄點擊「外掛 」>「安裝外掛 」 在搜尋欄位中搜尋「Code Snippets」 點擊「立刻安裝」。
第二步:啟用外掛
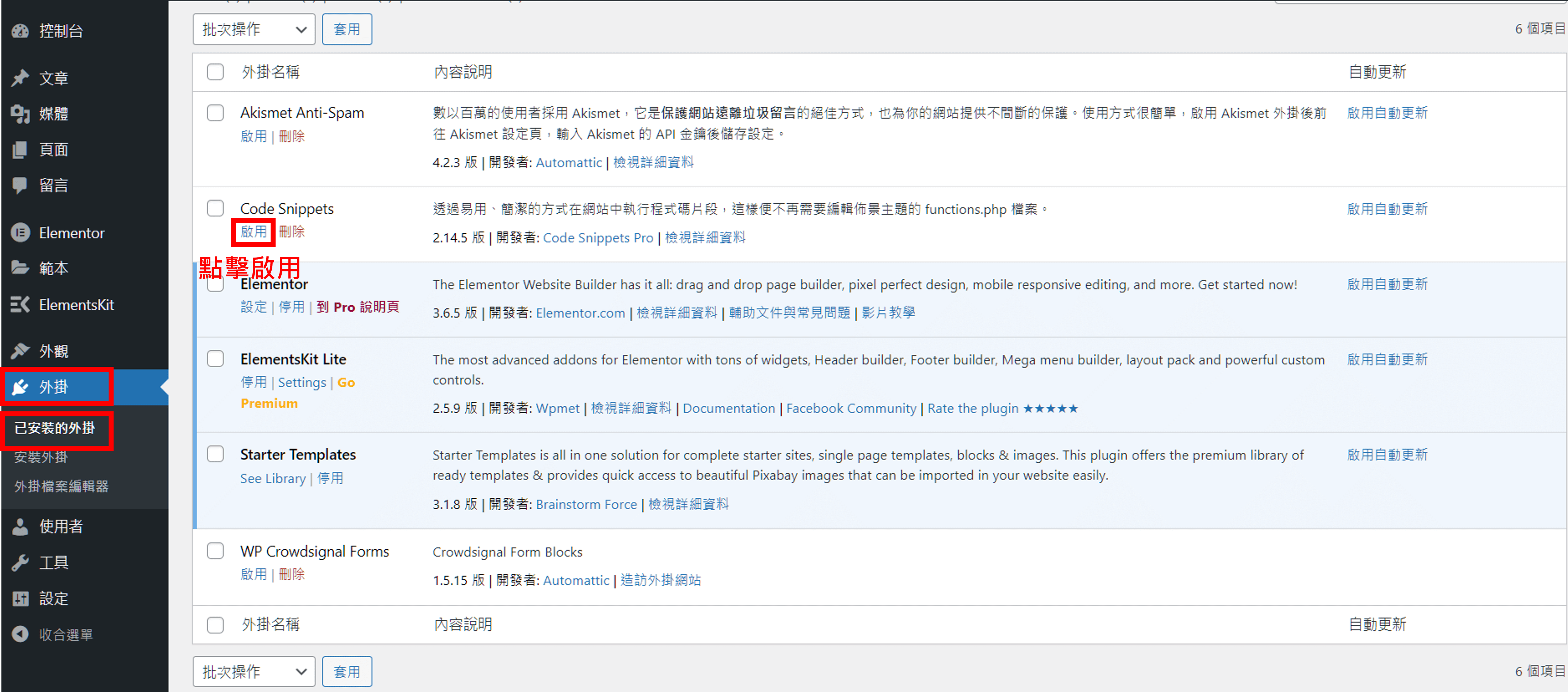
在安裝完成後就還需要一個啟用的動作才能開始設定,一樣在左邊的工具欄位中找到外掛 「 已安裝外掛 」找到剛剛安裝的外掛,點擊「 啟動」即可。
Code Snippets 的使用教學
Code Snippets 是一個專門在網站上執行PHP程式碼片段,該外掛在程式碼之間的管理十分的方便,如果我們未來要尋找、查看、修改程式碼也可以更加的迅速,讓你的網頁增加更多的額外功能。
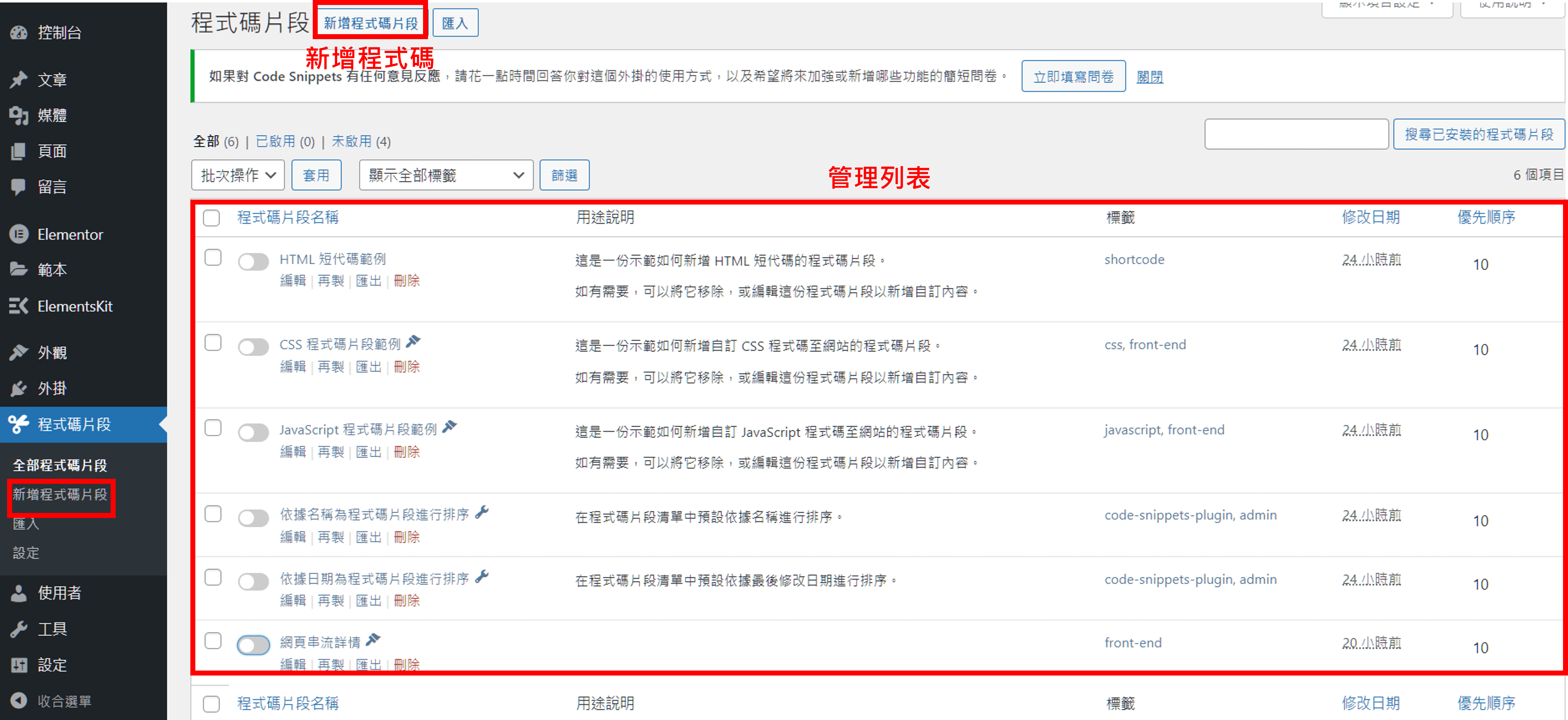
外掛介面
第三步:新增程式碼
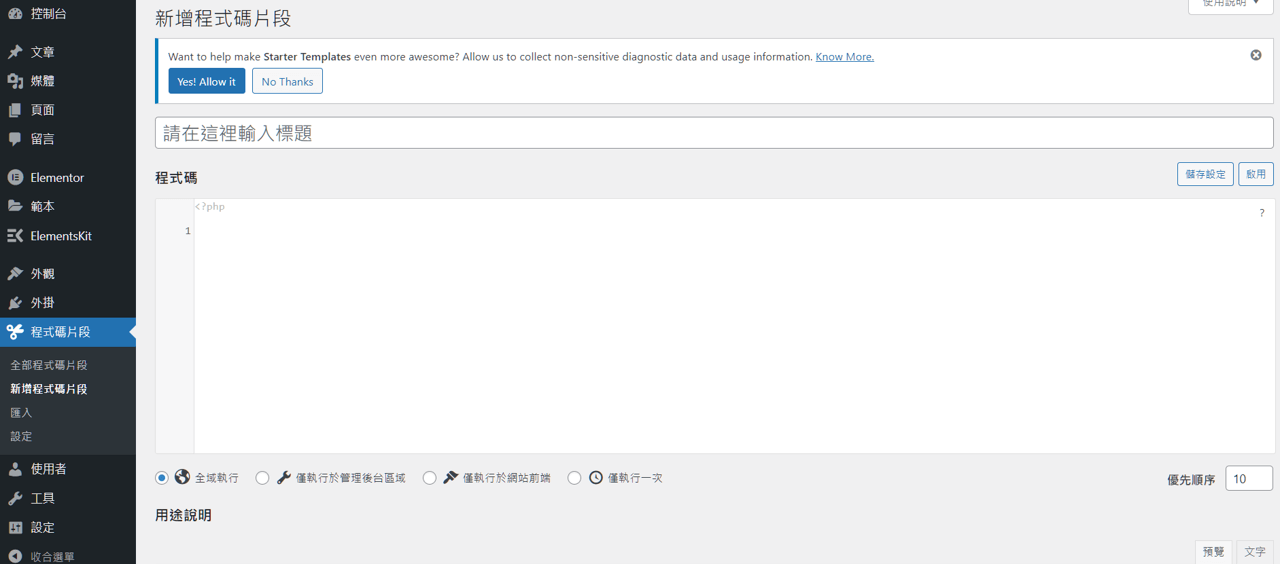
如果佈景主題無法滿足你所需要的樣式,可以透過 Code Snippets 來添加額外的程式碼進行修改。
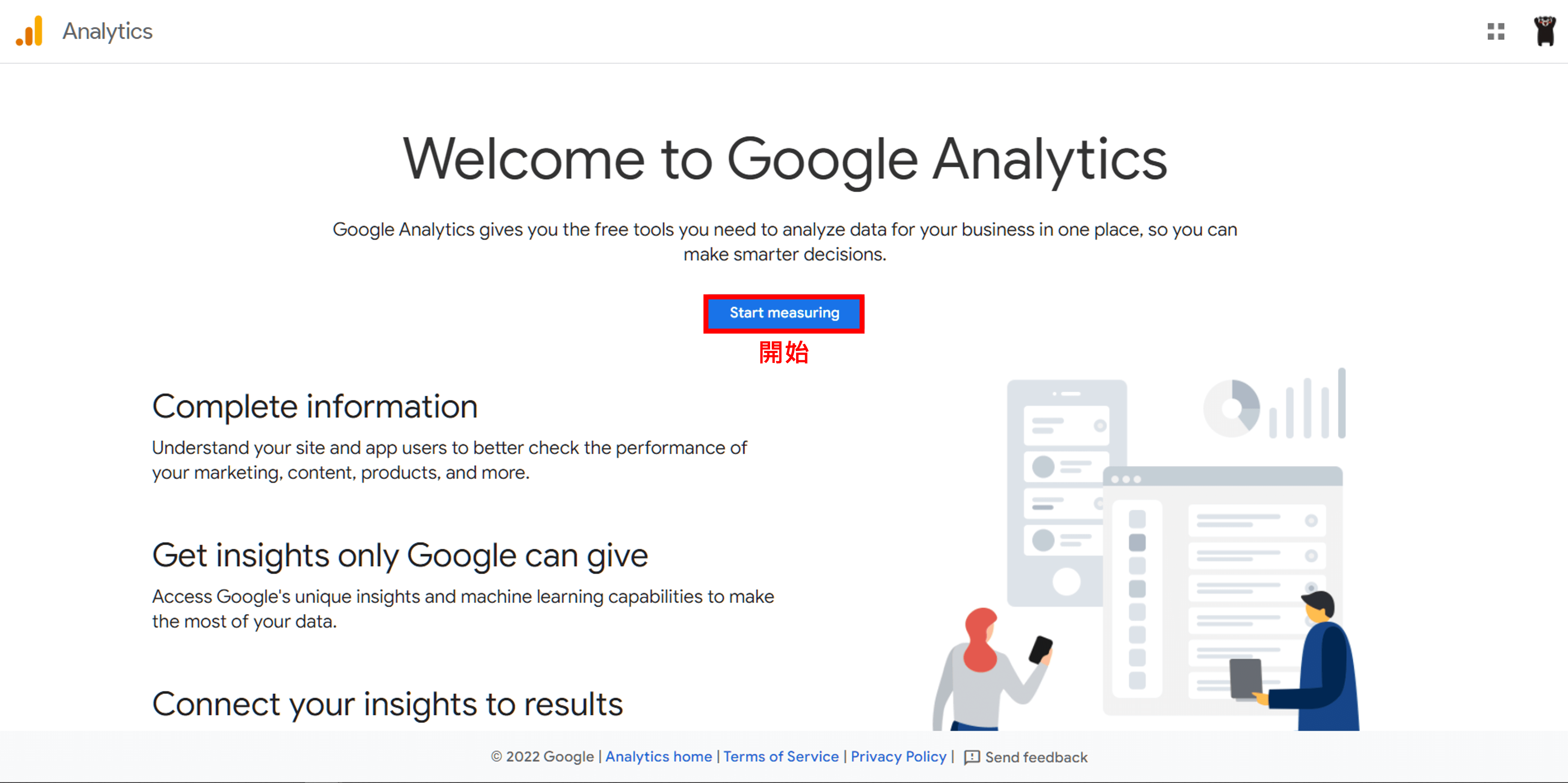
第四步:創建Google analytics
需要一個Google帳號註冊,建議使用公司的未來需要請人進行SEO改善或是分析,可以再分權限給執行單位。
Google analytics網站
https://analytics.google.com/analytics/
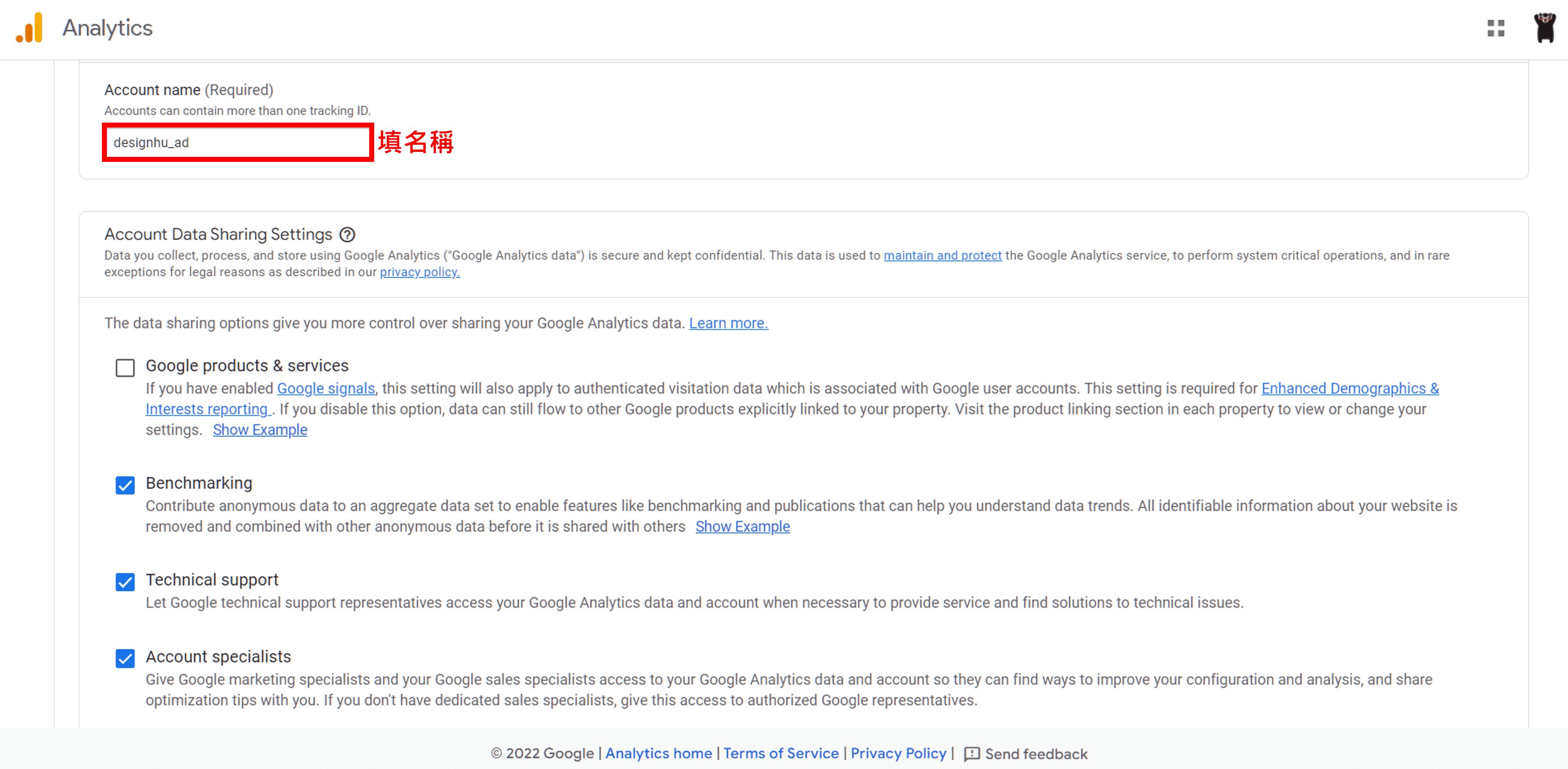
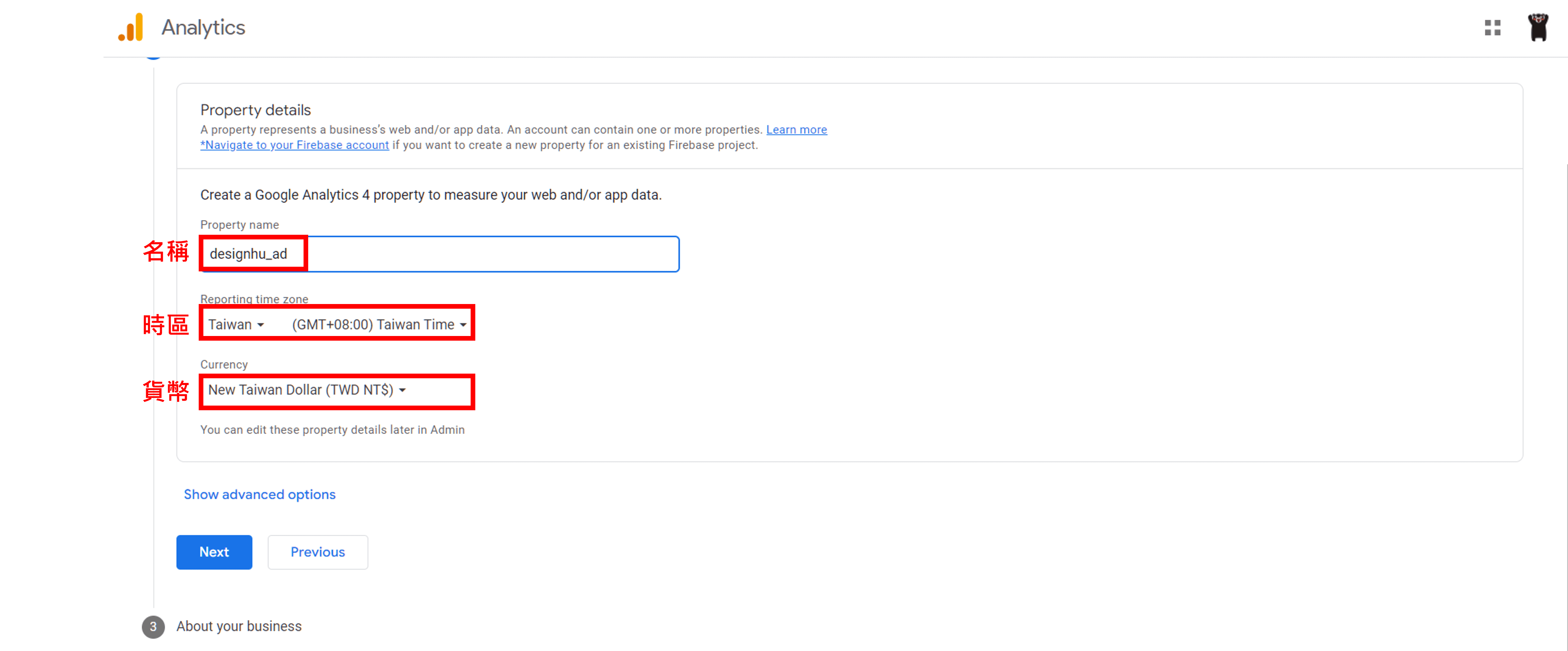
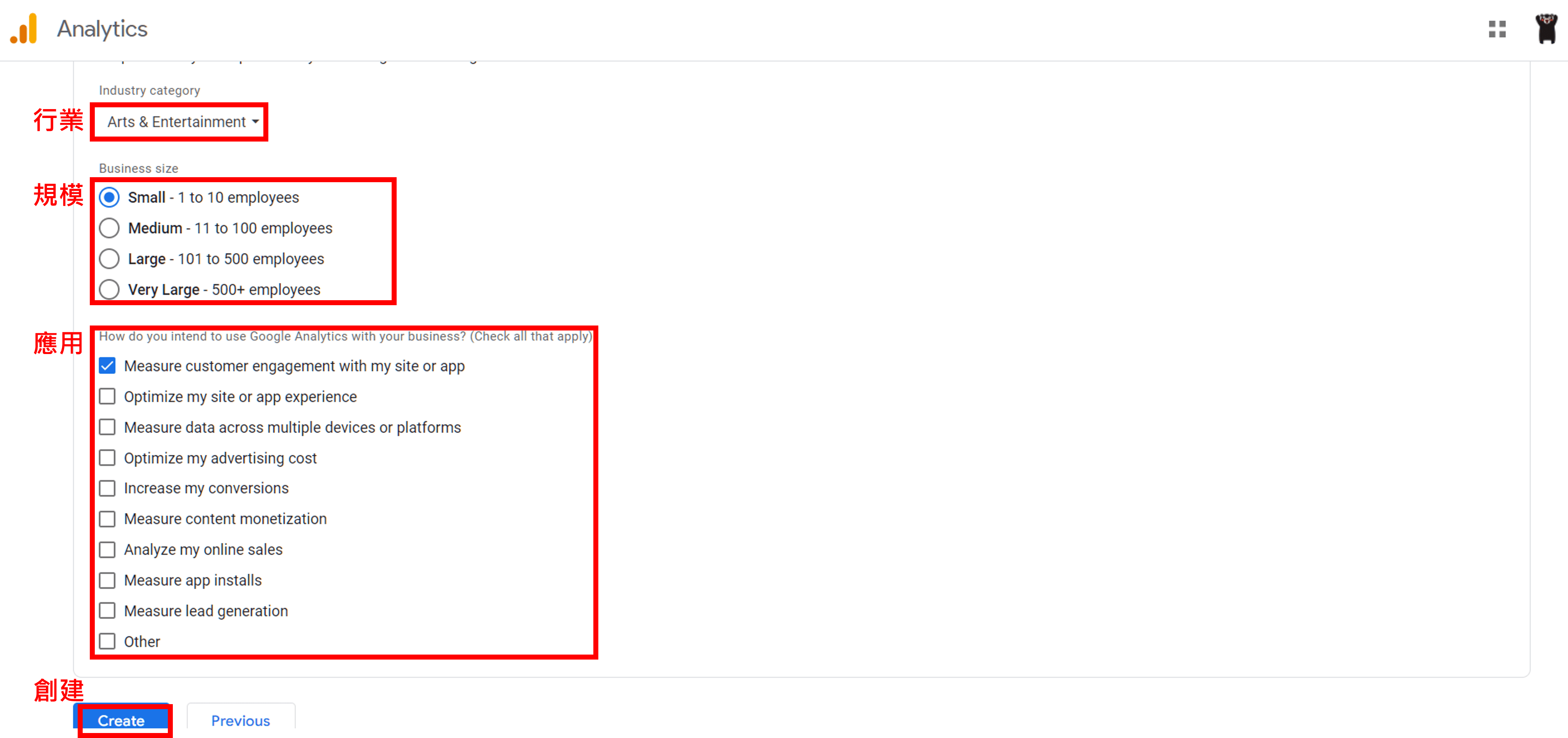
第五步:後續設定
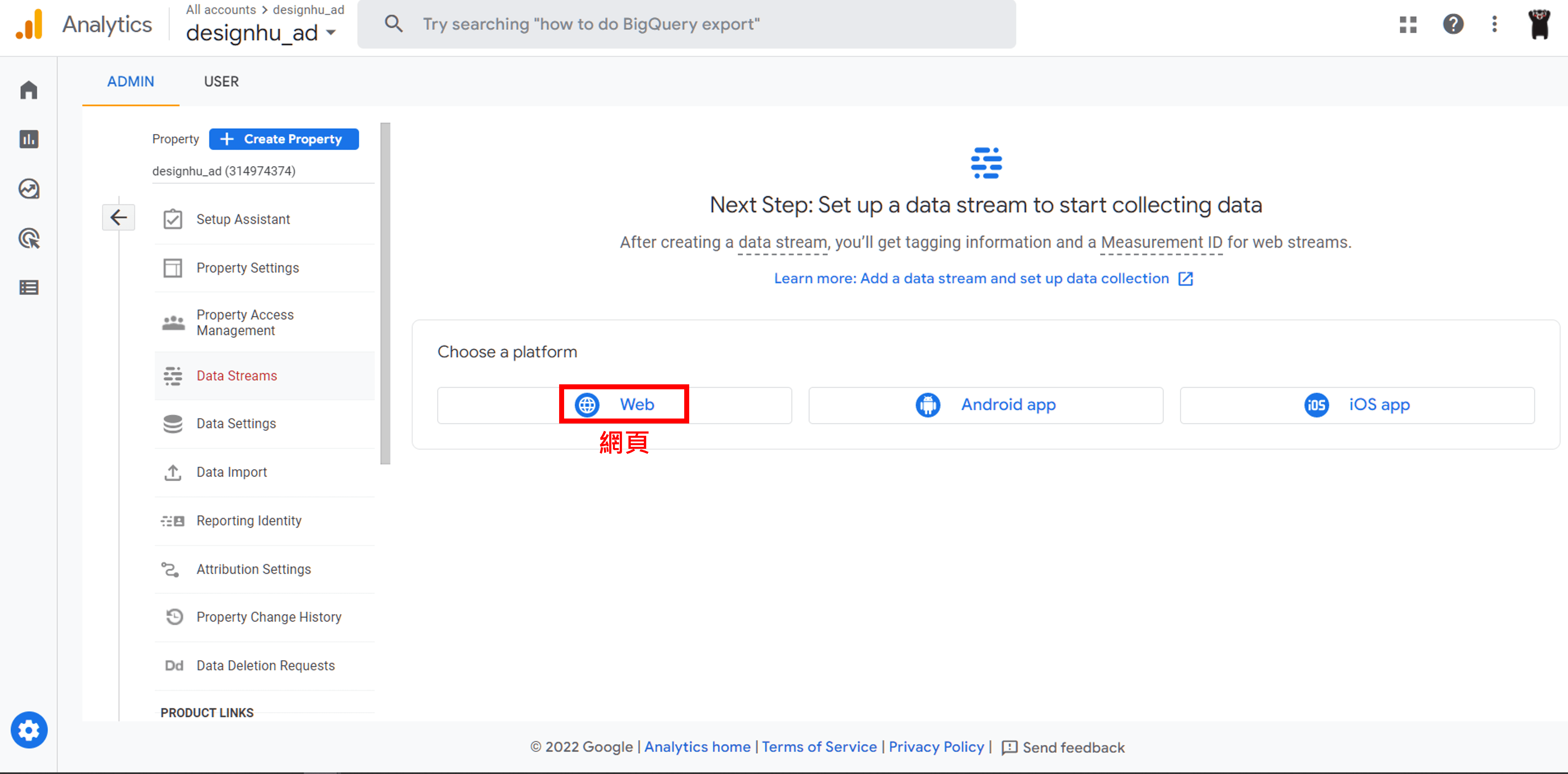
第六步:選擇平台
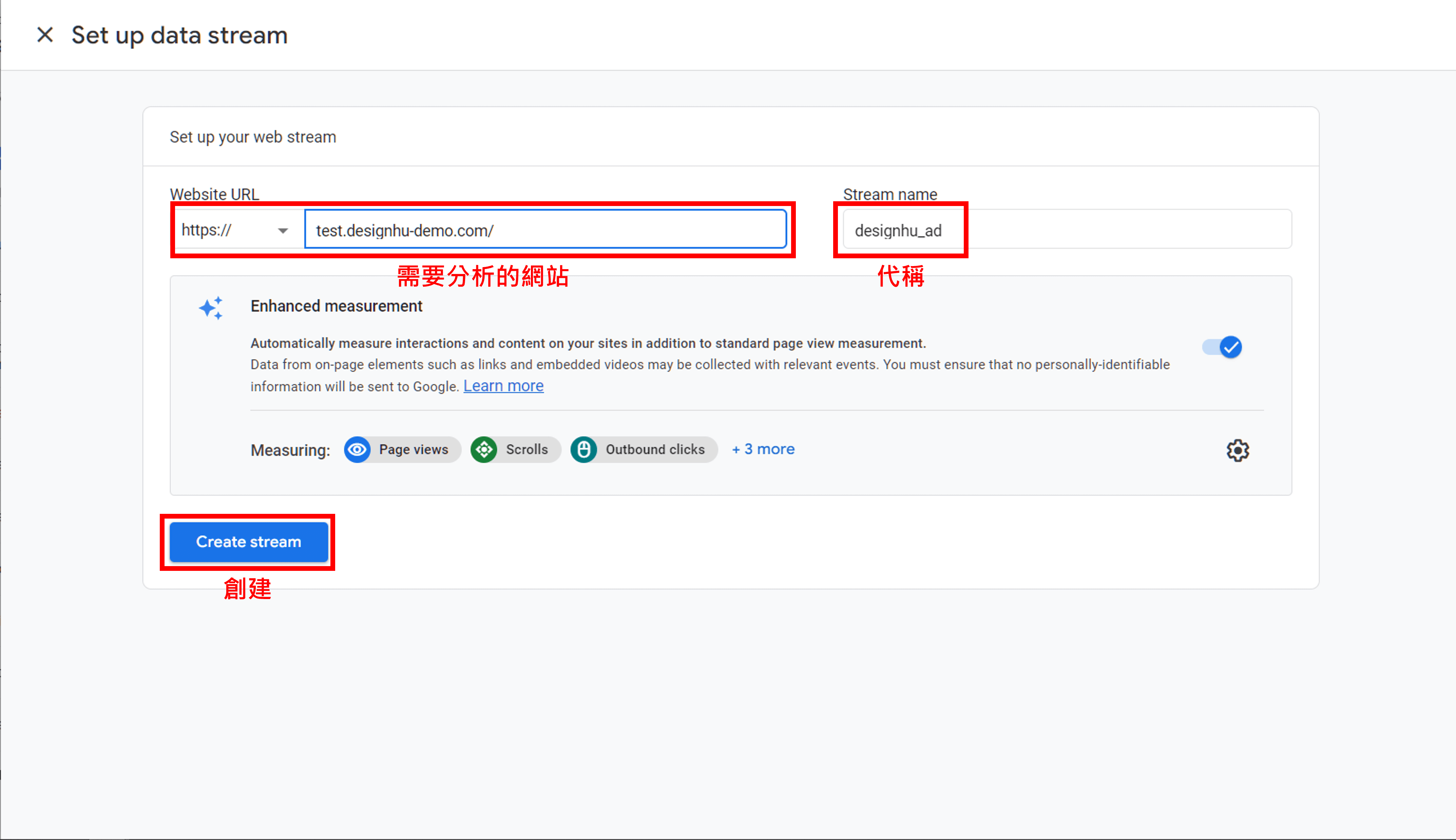
第七步:申請追蹤碼
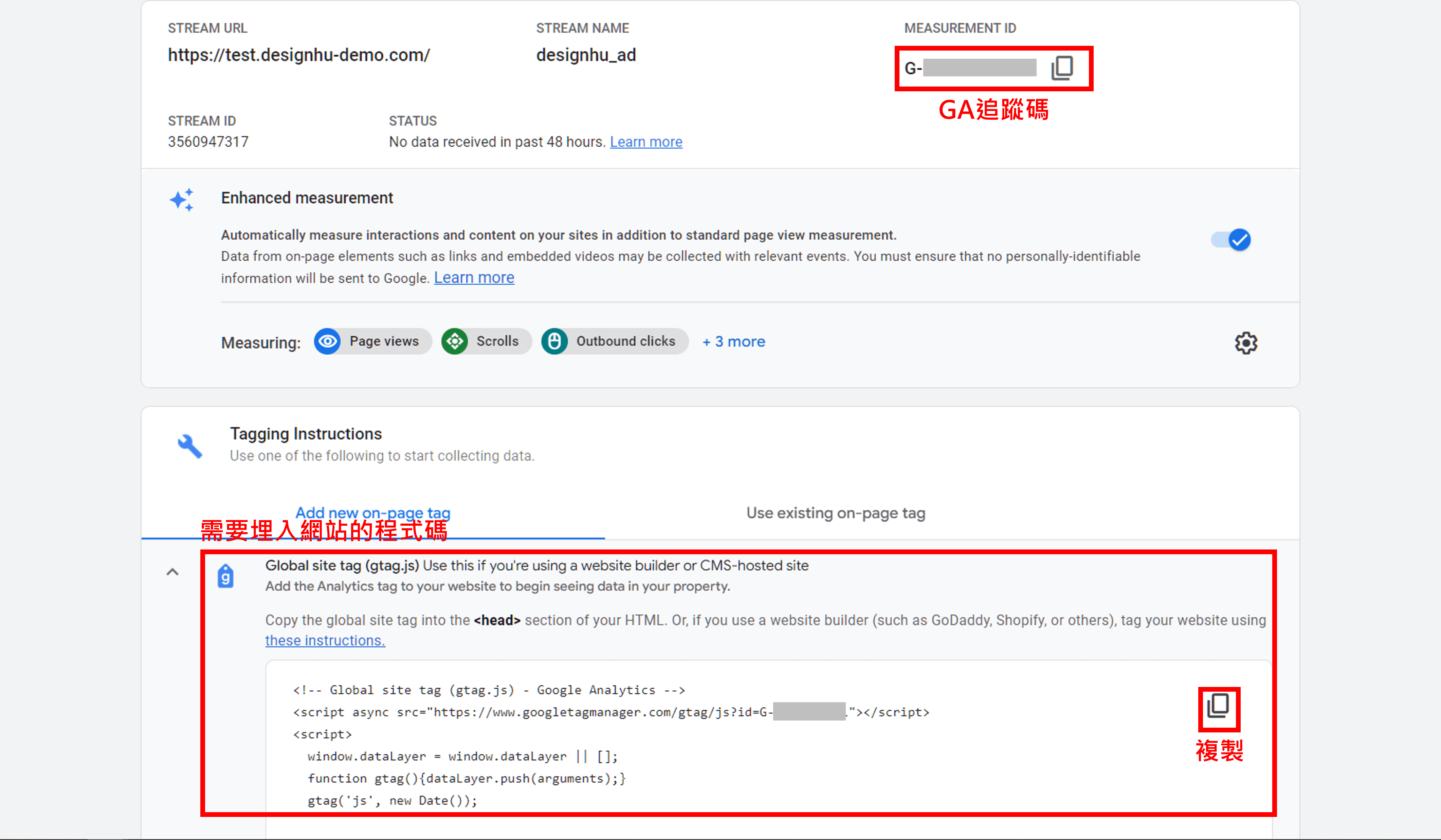
第八步:複製程式碼
選擇下方「Add new on-page tag」 並複製程式碼
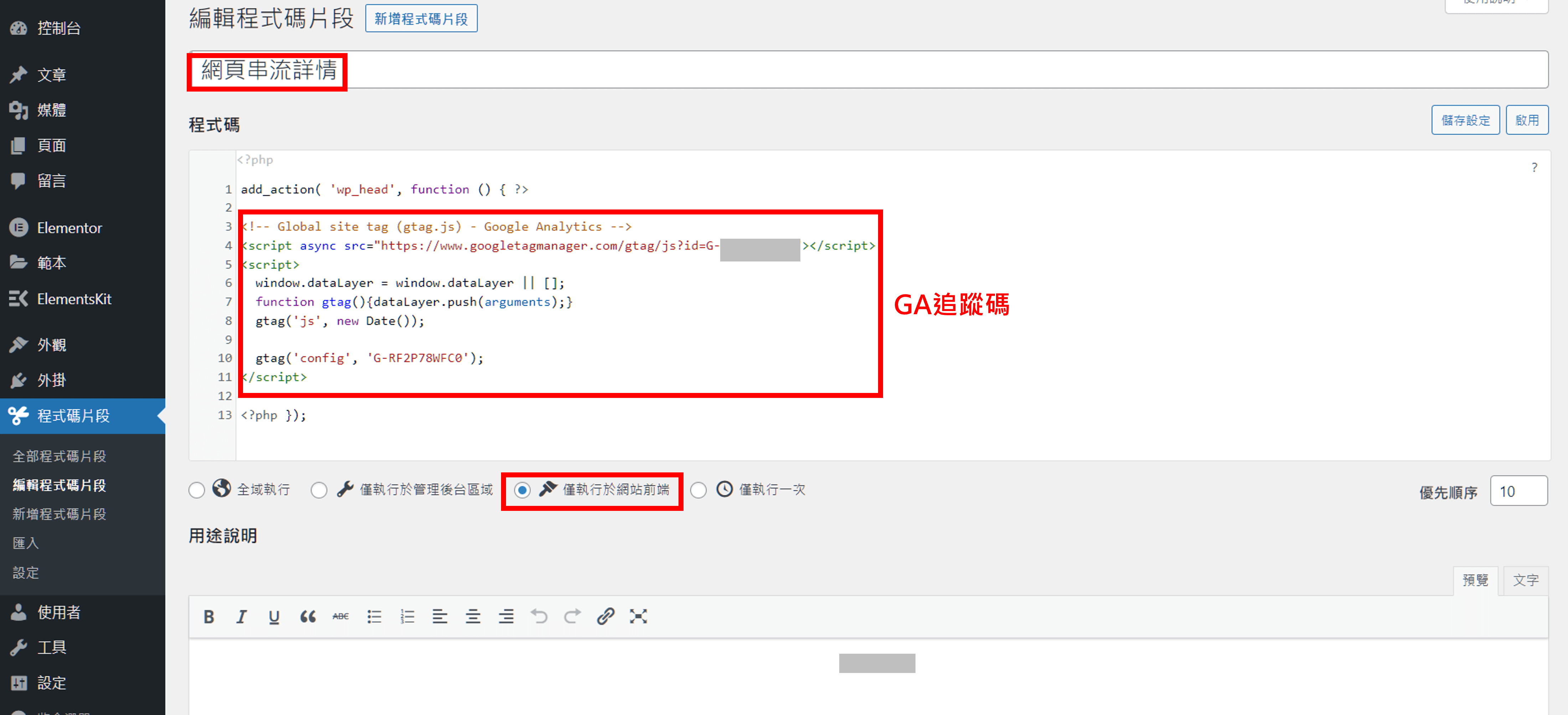
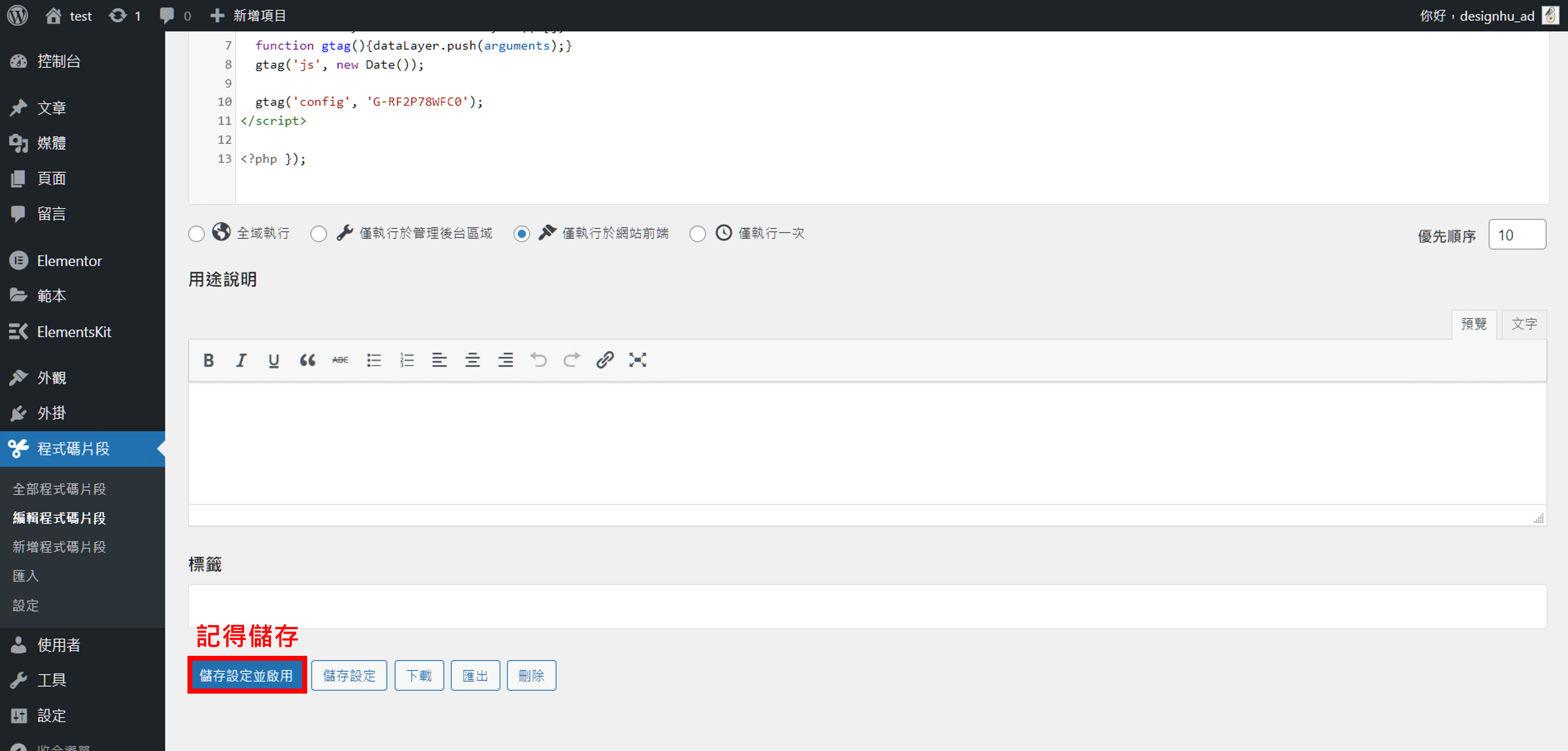
以下代碼複製到下方
<?php add_action('wp_head', 'wpb_add_googleanalytics');function wpb_add_googleanalytics() { ?>
// 將複製的代碼黏貼在此(如下圖)
<?php } ?>
選擇「僅執行於網站前端」。
記得「儲存設定並啟用」。
Elementor 教學 - WordPress 視覺化網站編輯外掛,基本操作及設定介紹
https://www.design-hu.com.tw/wordpress/elementor-teaching/elementor-teaching.html
Q2W3 Fixed Widget 小工具 固定側邊欄掛
https://www.design-hu.com.tw/wordpress/wordpress-plugin/how-to-use-q2w3-fixed-widget.html
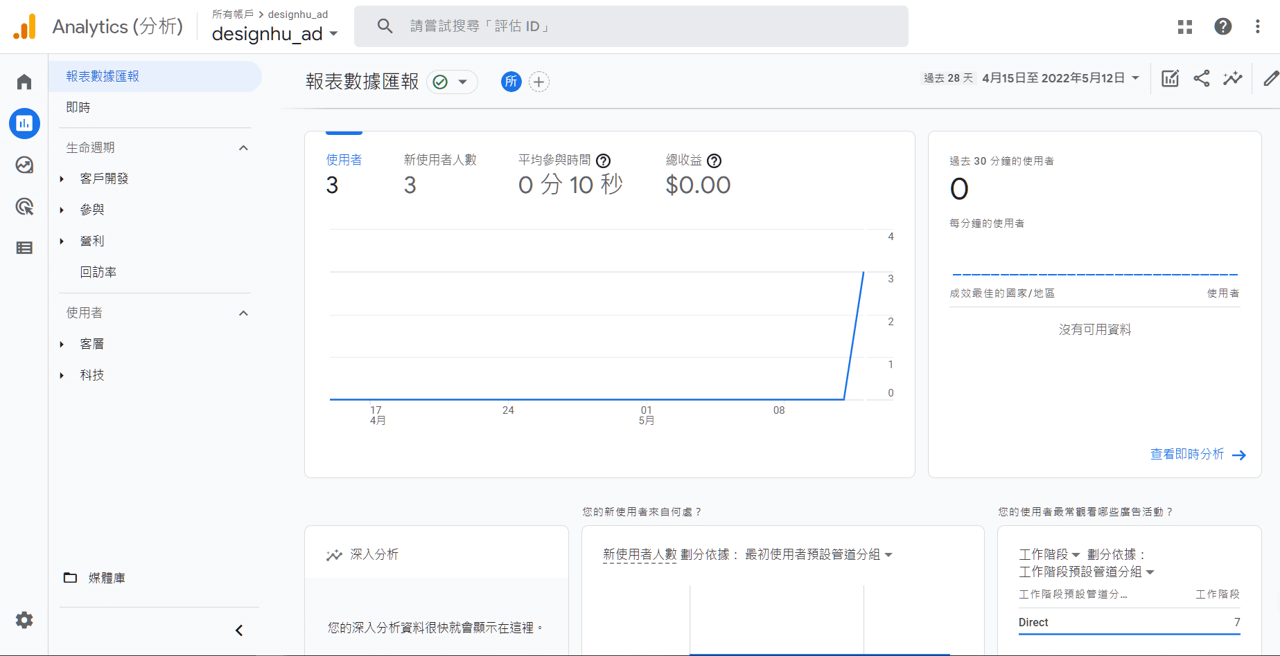
完成效果
在Google Analytic中查看報告。
結語:
Code Snippets 的相關教學就此結束,基本上除了Google Analytic之外這個外掛主要的功能是在於代碼的管理,一目了然讓你需要修改額外代碼的時候可以更快速的找到自己所需要的地方,一鍵下載簡單又快速,輕鬆便可以達到精美的成果,是不是超棒的呀!
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~