歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略。對於一個企業而言,當企業沒有將企業識別訂定詳細規範,就像是一間企業沒有統一的公司名稱,而將企業識別嚴格規範後,將有助於創建一個可以被社會大眾識別和記住的品牌。所以在設計網頁上統一使用標準色彩,能增加企業識別的完整度。另外,國外有一份研究顯示,消費者只需幾毫秒的時間,就可以形成他們對於網站視覺吸引力的看法。由此我們能看出色彩的重要性。這時候我們就可以透過 Adobe Color 色彩配置實用工具推薦,探索你的配色靈感!接下來跟著鵠學苑的腳步,讓我們開始學習吧!
Adobe Color 官方網站
https://color.adobe.com/zh/create/color-wheel
Adobe Color是什麼
Adobe color 是一個由 Adobe 開發的線上配色網站,可以透過 Adobe color 來為網站設計、社群貼文等,找到你創作的色彩靈感!不但可以直接利用顏色來找尋相應的配色,還可以透過匯入相片和影像,從中產生具關聯性的調色盤。可以透過 Adobe 帳號,將找到的配色儲存起來,而這些儲存的顏色會自動同步到 Creative Cloud ,這樣就能運用在其他與 Adobe 的創作工具上。
Adobe Color 選單一:建立
點擊上方的網址就可以進入 Adobe Color 官方網站,接下來就跟著下方學習,了解 Adobe Color 的第一個功能「建立」!
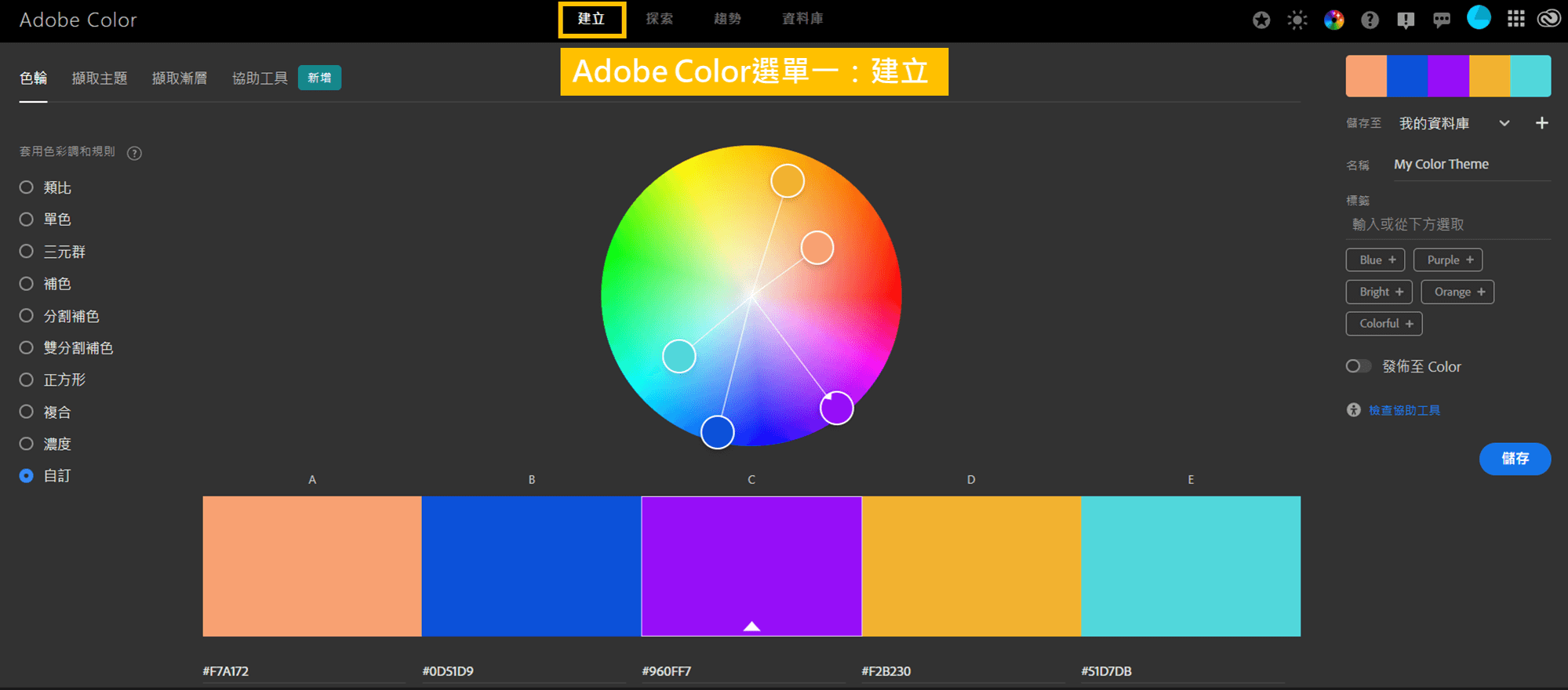
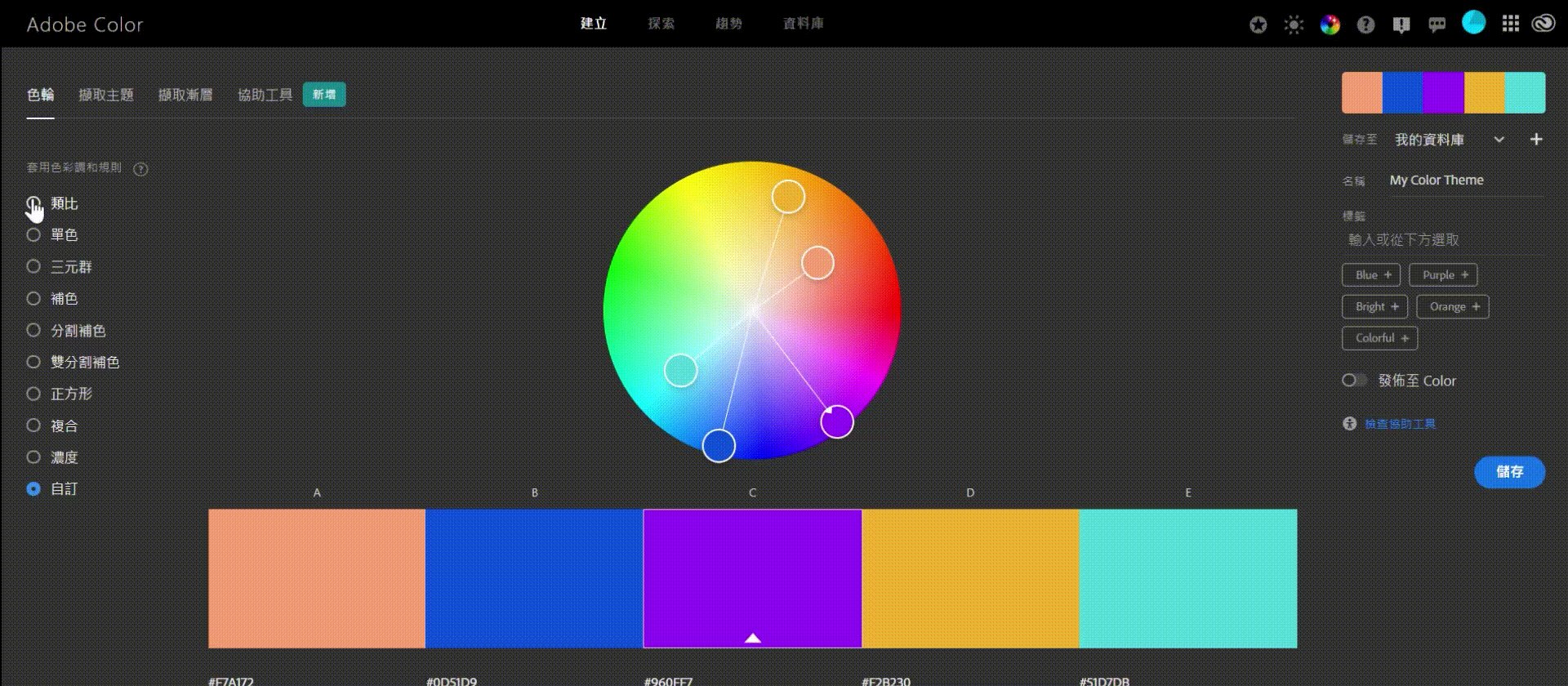
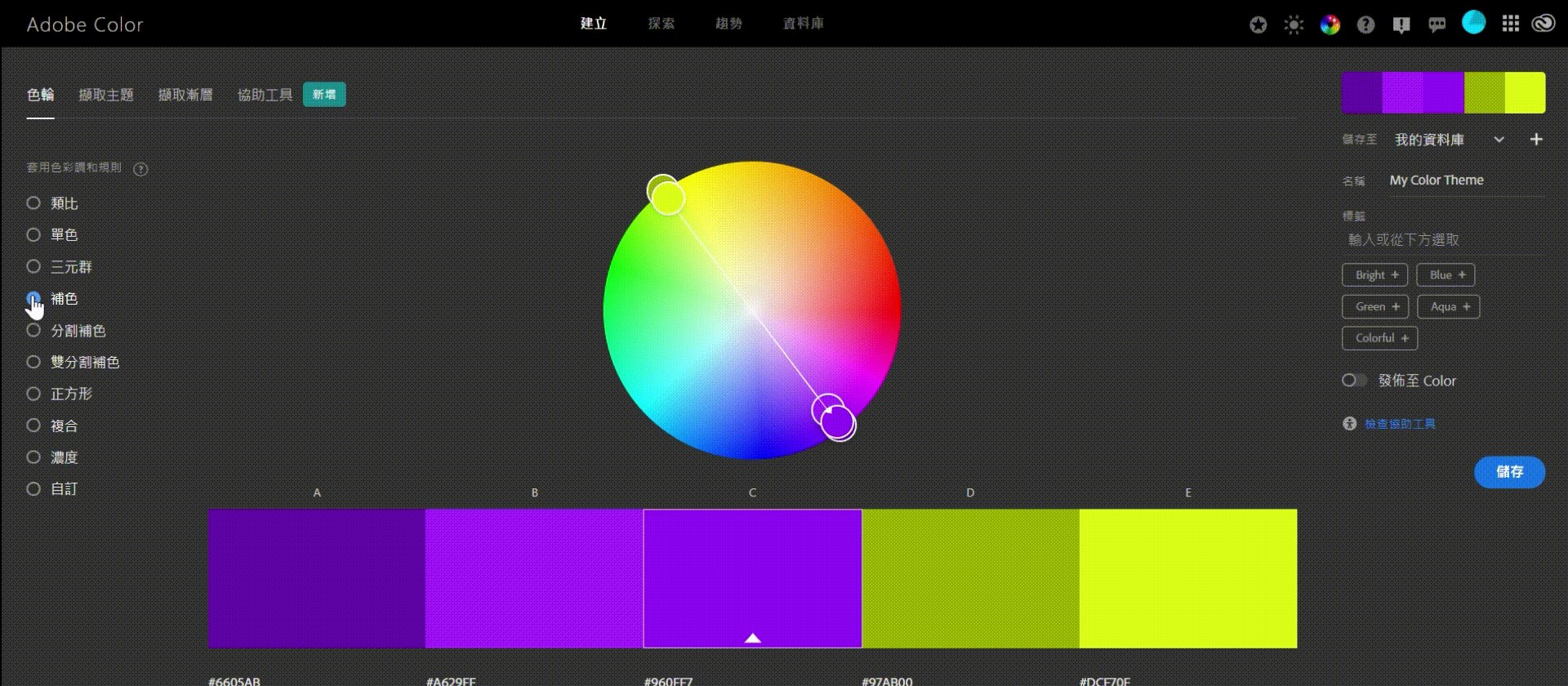
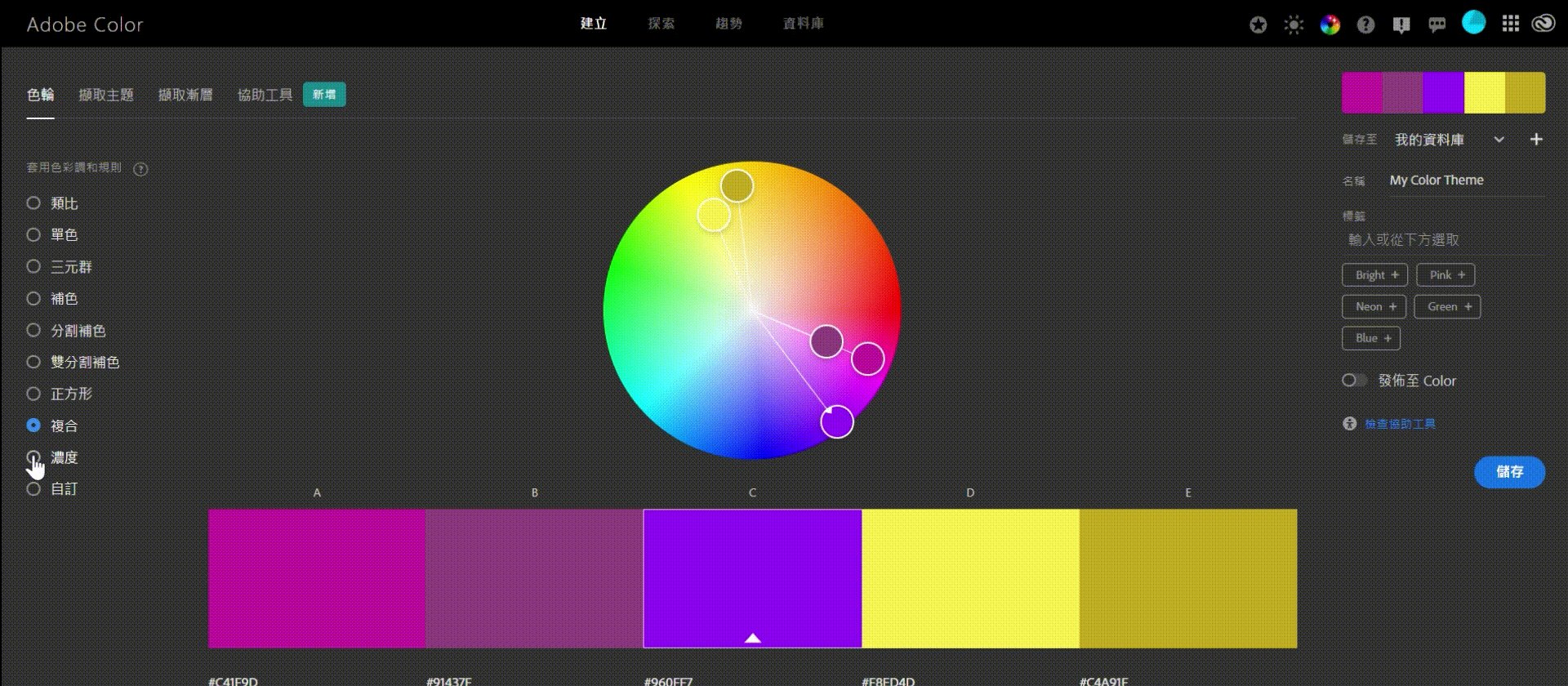
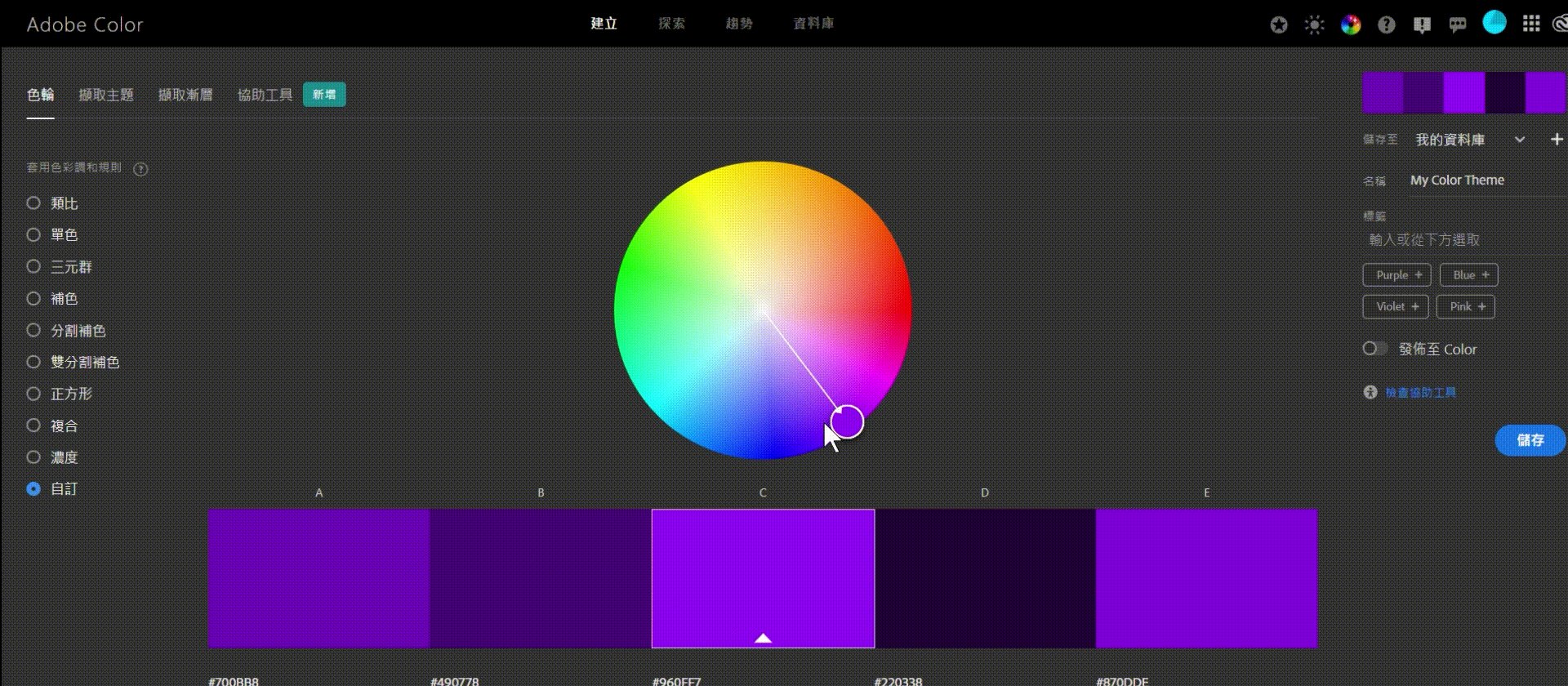
Adobe Color 「建立」選單工具一:色輪。
「色輪」工具,可以讓你進行線上配色。 Adobe Color 色輪工具在畫面的左側,工具包含:類比、單色、三元群、補色、分割補色、雙分割補色、正方形、複合、濃度、自訂顏色。可以依據個人喜歡、需要的配色需求進行選擇配置。
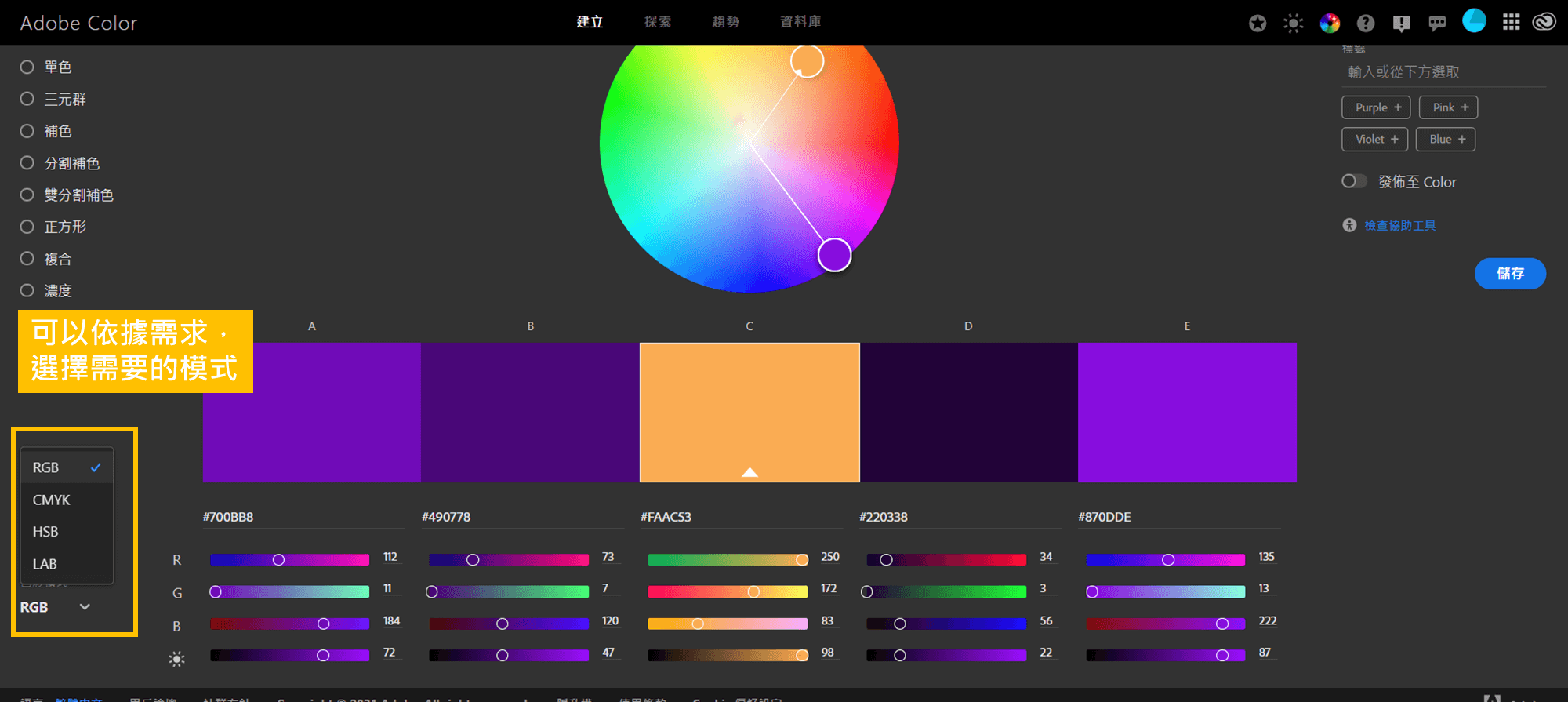
將畫面再往下滑動,可以依據需求選擇需要的色彩模式, Adobe Color 色輪工具提供四種色彩模式:RGB、CMYK、HSB、LAB。也可以透過下方的調色工具對顏色進行微調~
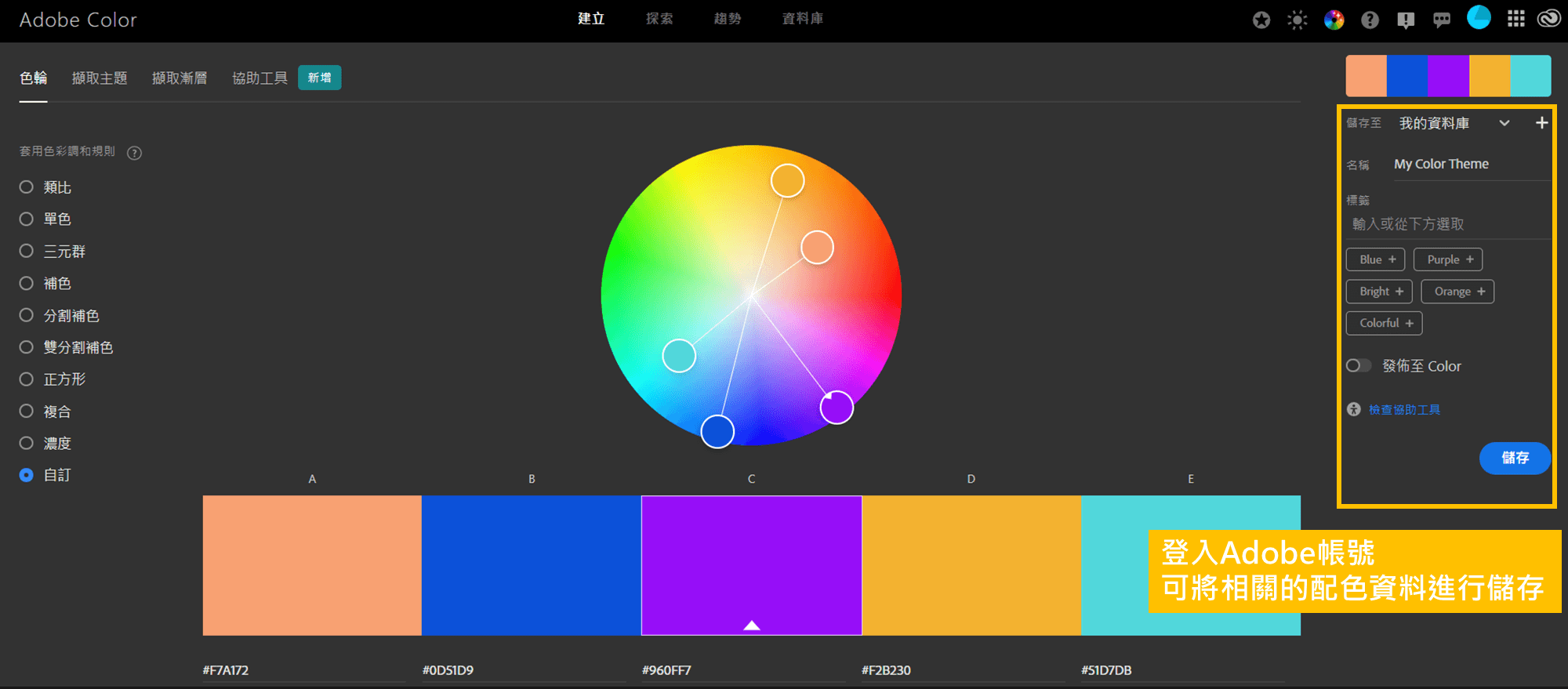
而在畫面的右側可以透過 Adobe 帳號,將找到的配色儲存起來,而這些儲存的顏色會自動同步到 Creative Cloud ,這樣就能運用在其他與 Adobe 的創作工具上。
Adobe Color 「建立」選單工具二:擷取主題。
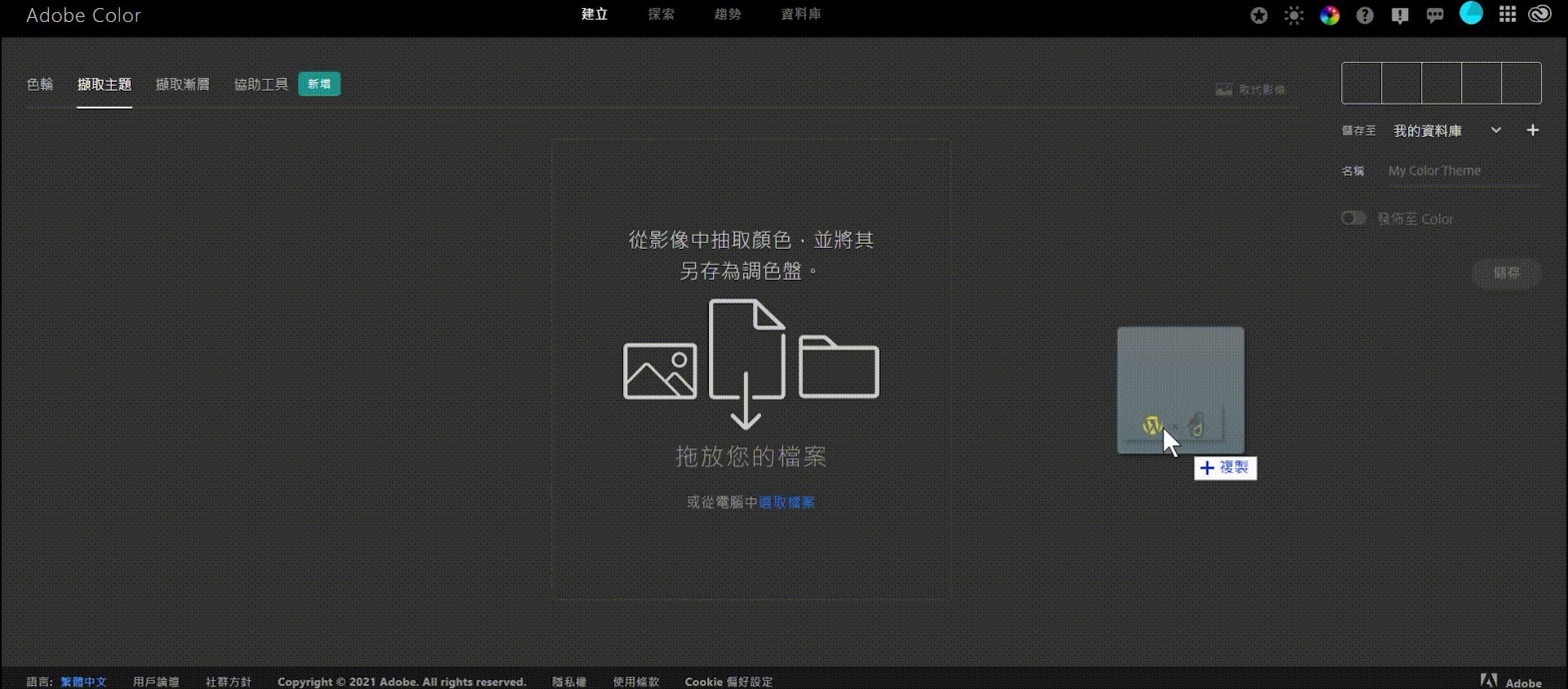
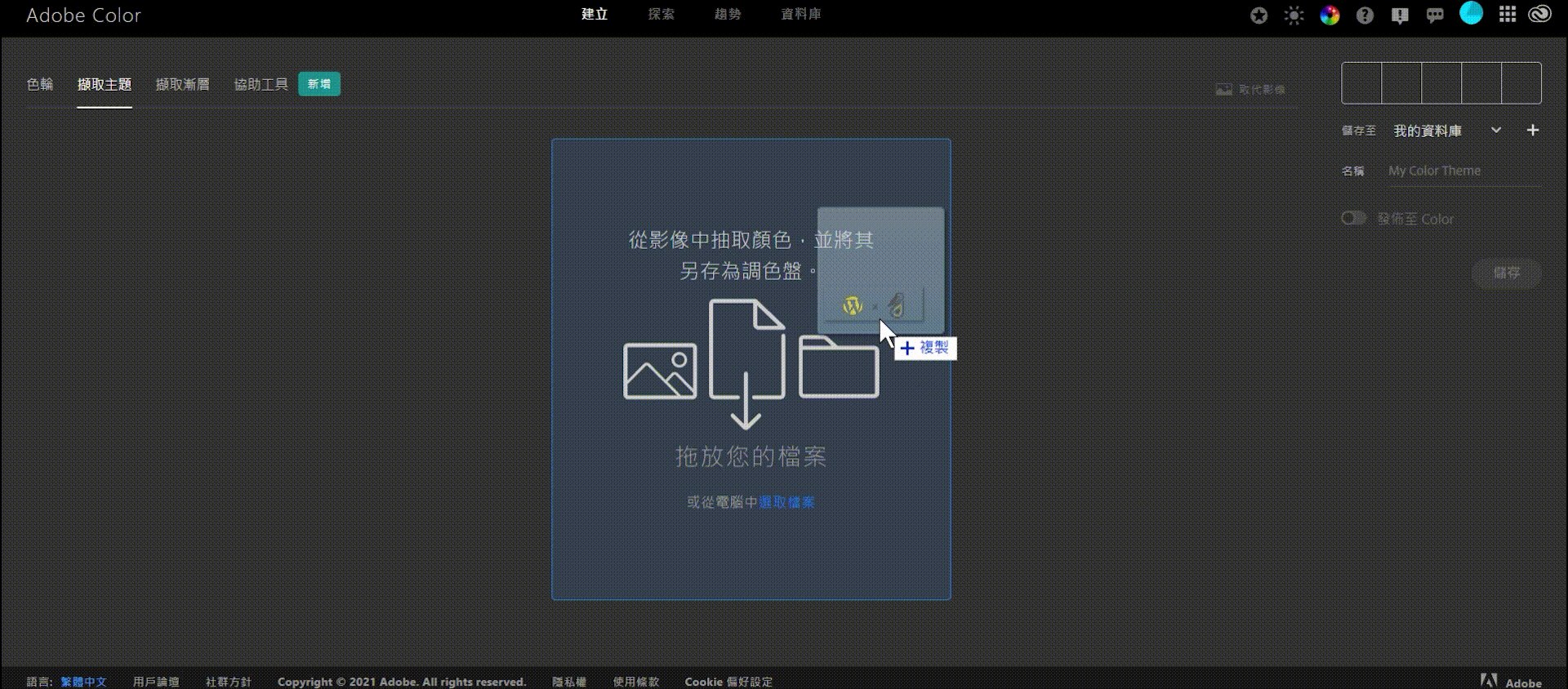
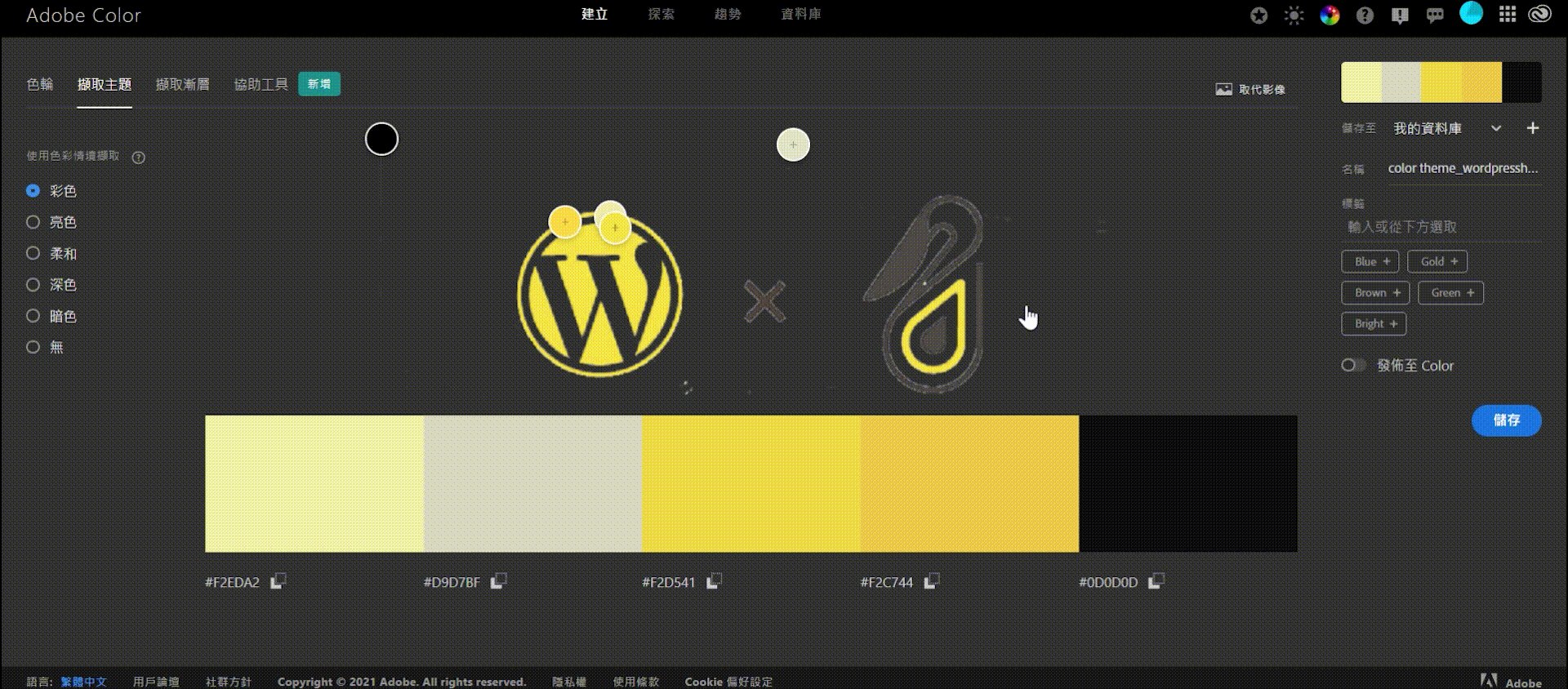
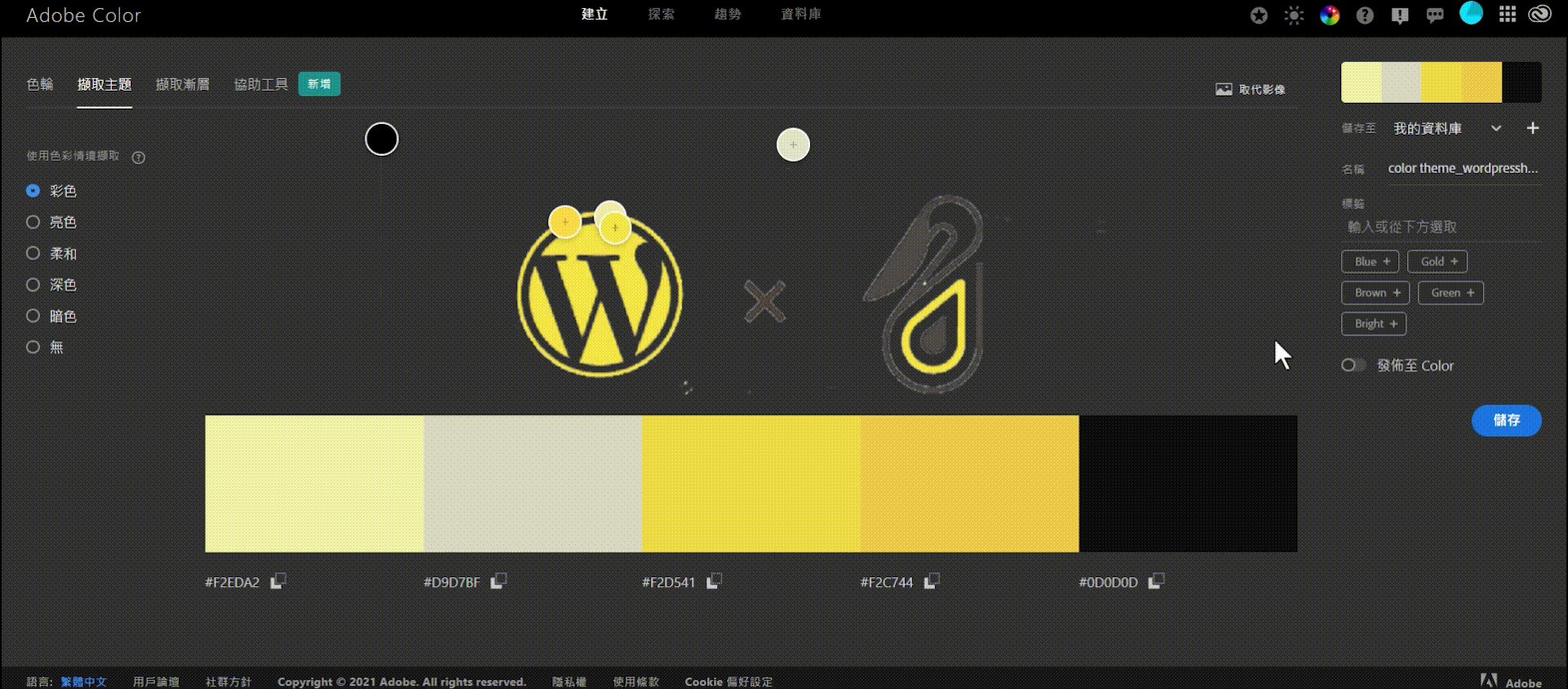
「擷取主題」工具,可以讓你直接將圖片/主題丟入,就可以直接從上面抽取顏色,形成調色盤~
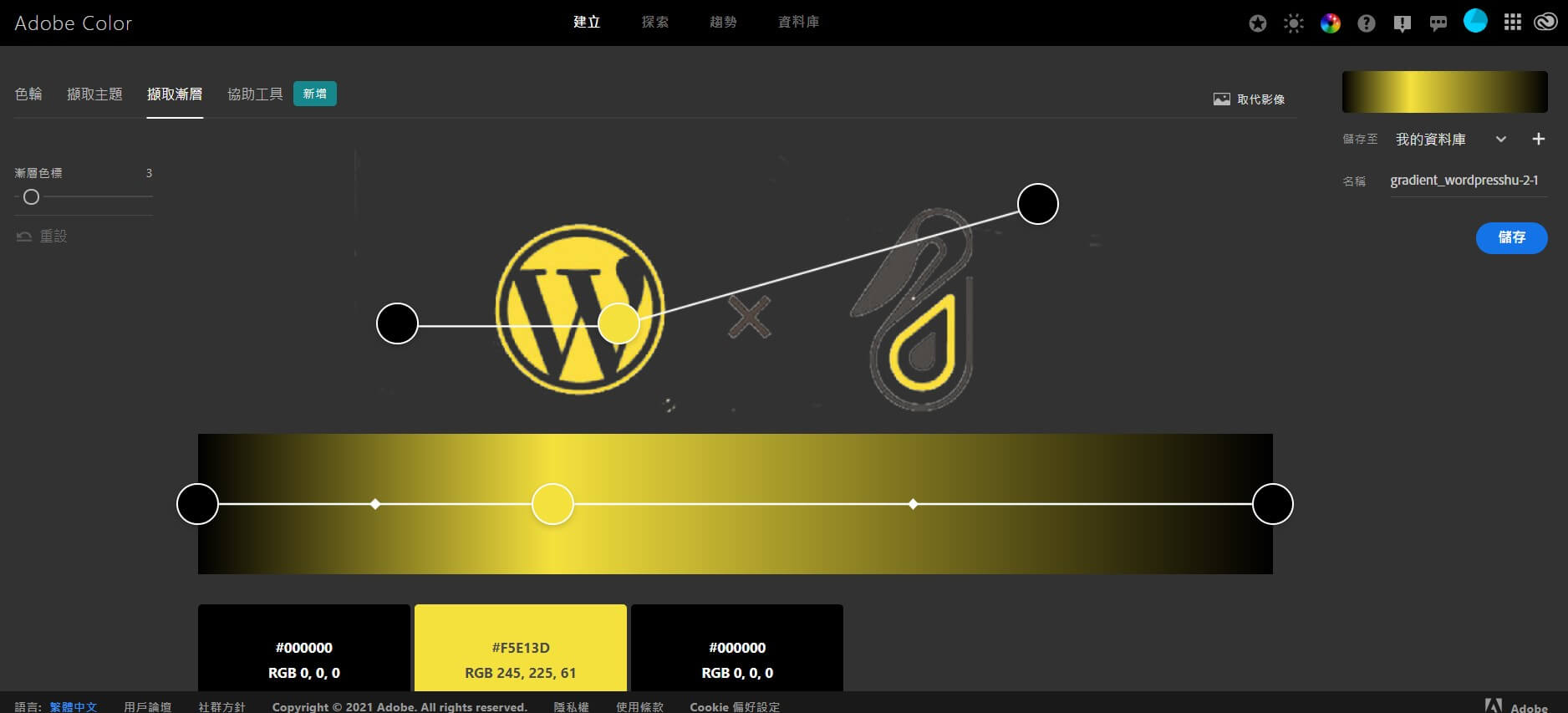
Adobe Color 「建立」選單工具三:擷取漸層。
「擷取漸層」工具,可以讓你直接將圖片/主題丟入,就可以直接從上面抽取顏色漸層,形成顏色漸層的調色盤~
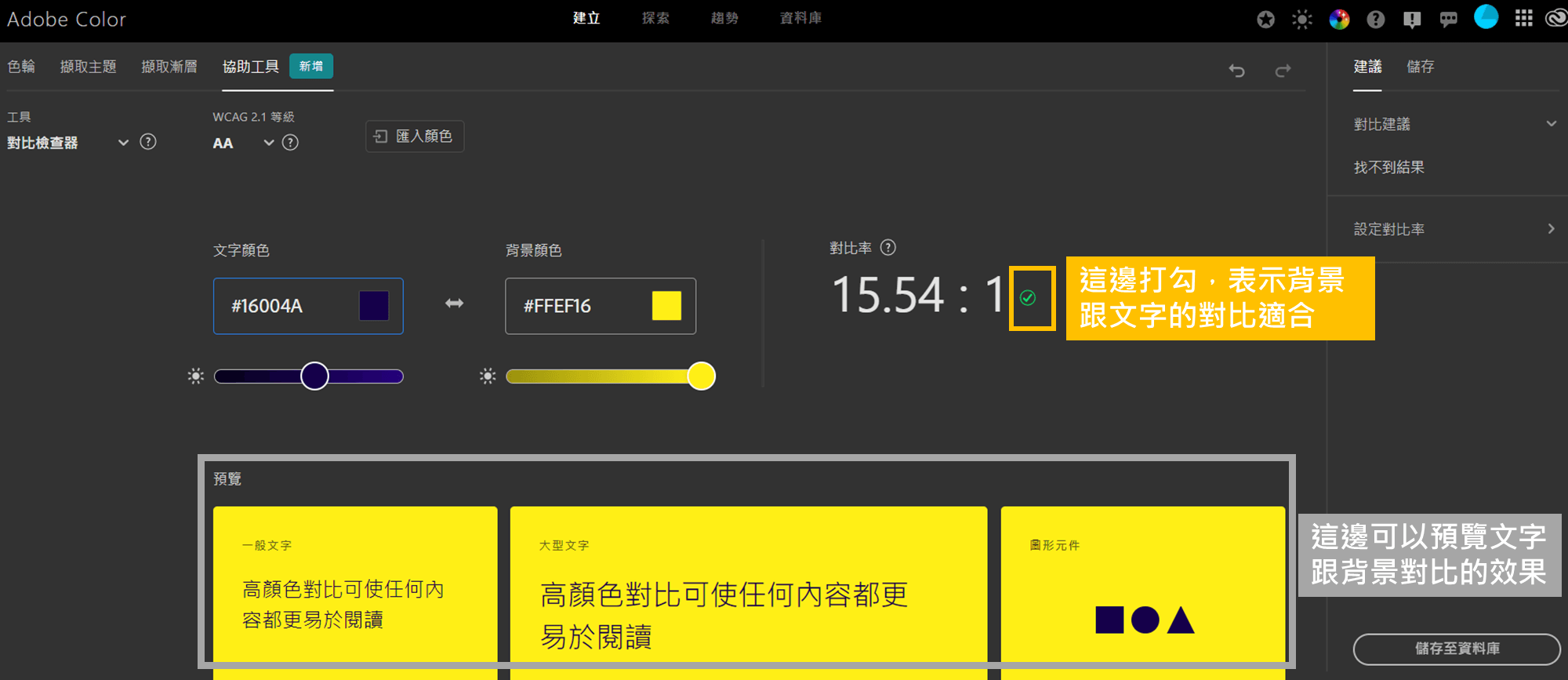
Adobe Color 「建立」選單工具四:協助工具——對比檢查器、色盲友好。
「協助工具」中有兩個工具:對比檢查器與色盲友好,首先「對比檢查器」頁面能看到文字跟背景的對比是否適合,再畫面中間有個對比率,如果旁邊打綠色勾勾表示背景與文字的對比適合;畫面下方則可以看到文字與背景的對比預覽效果。
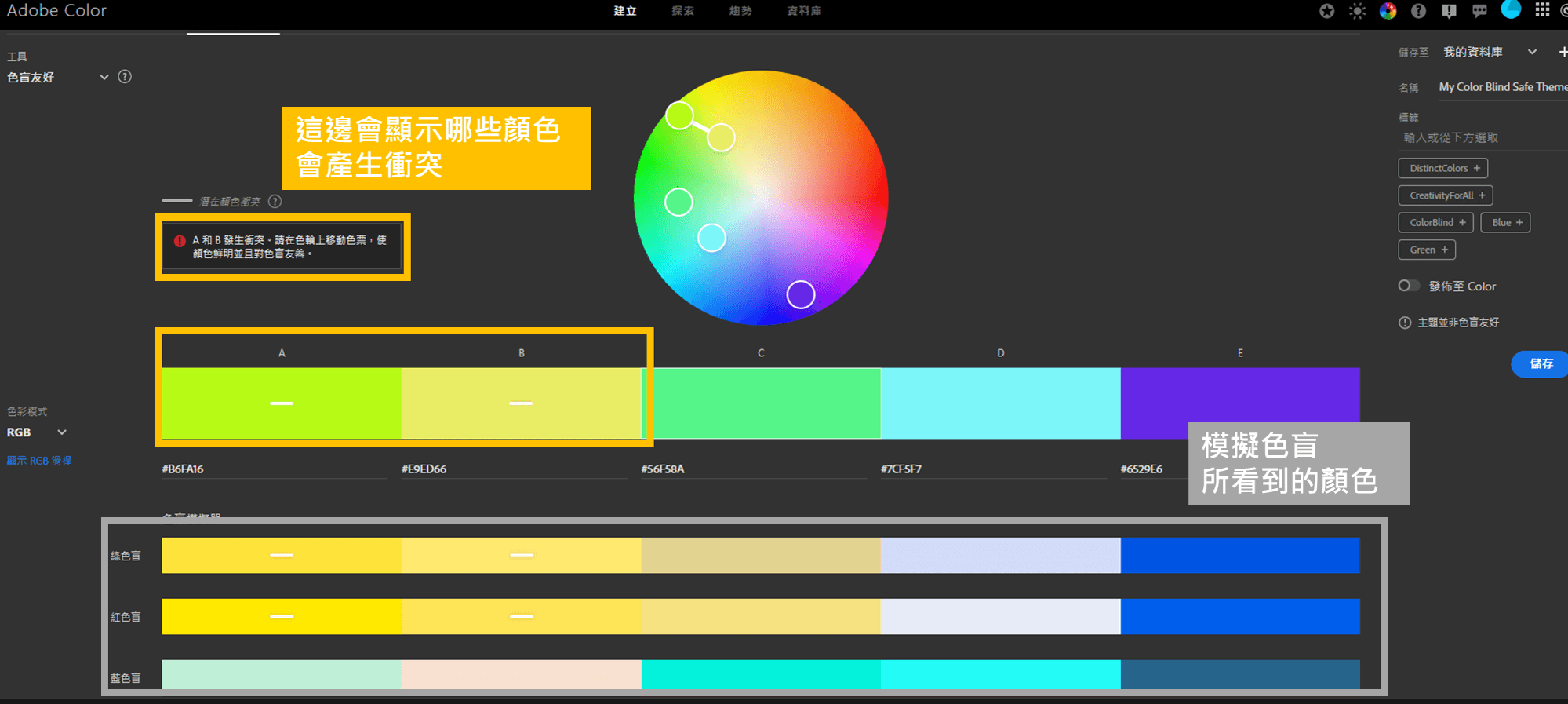
再來是「色盲友好」工具頁面,能檢測會使色盲的人感到困惑的顏色衝突。畫面的中間會顯示哪些顏色會產生衝突,產生衝突的顏色會在對應色塊上顯示減號(-),而畫面下方則是會顯示各種顏色色盲所看到的顏色顯示結果。
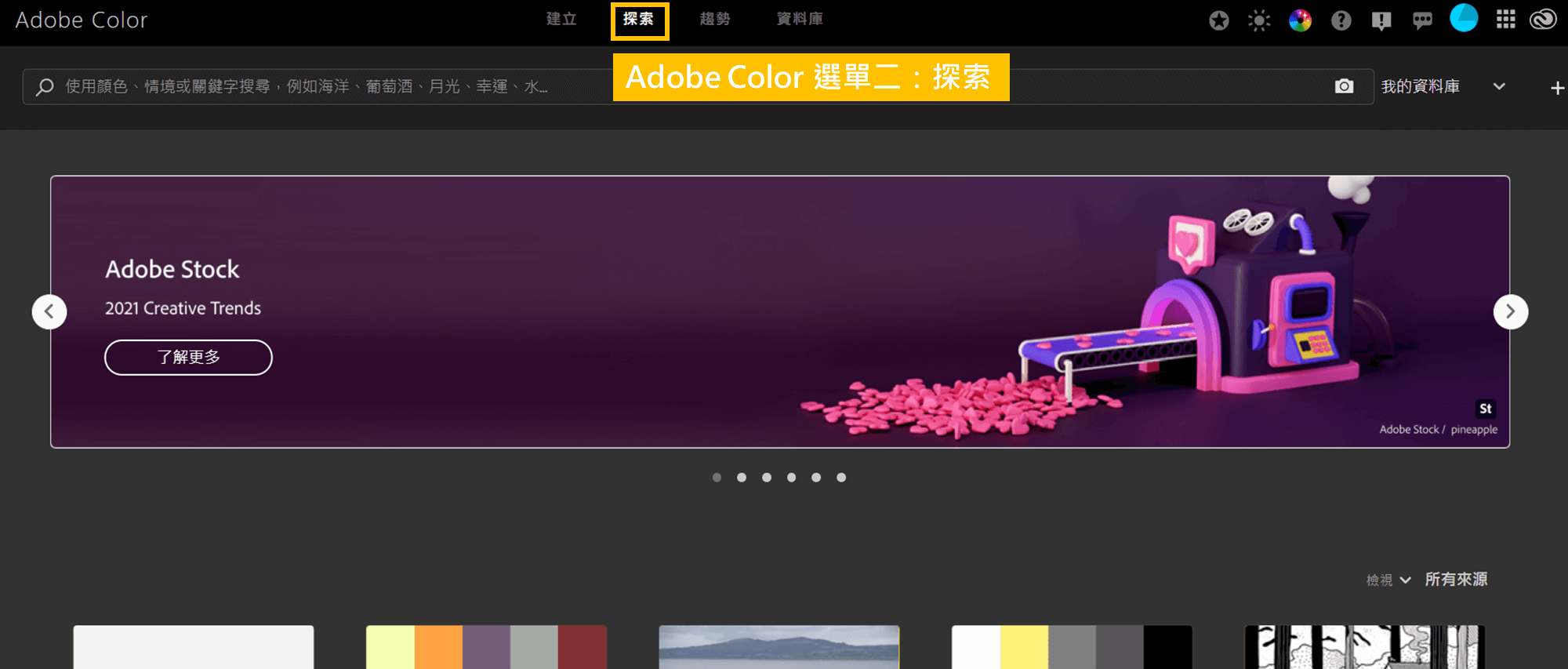
Adobe Color 選單二:探索
接下來就跟著下方學習,了解 Adobe Color 的第二個功能「探索」!
Adobe Color 「探索」選單工具一:關鍵字搜尋。
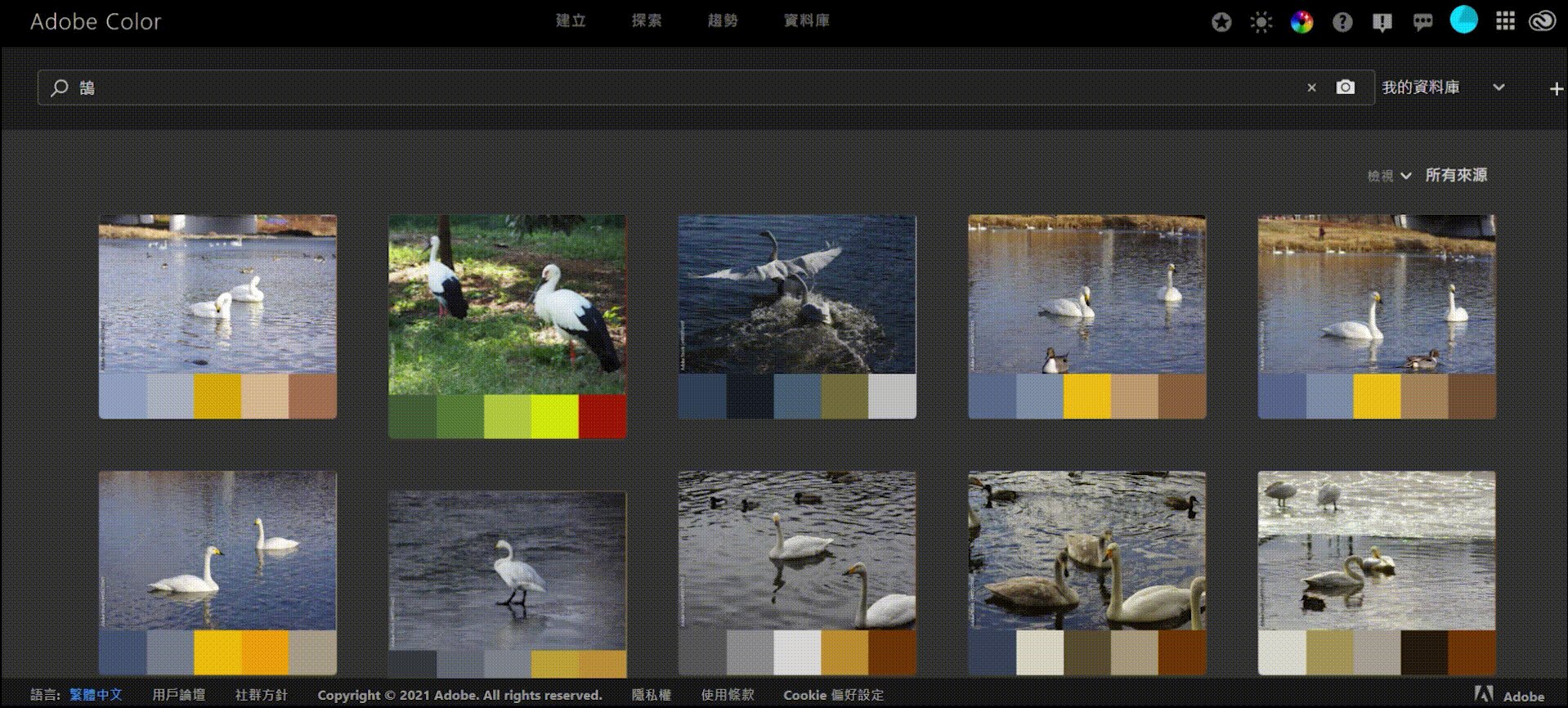
可以透過「關鍵字搜尋」找到相應的主題配色!可以使用顏色、情境或關鍵字進行搜尋,這次就給大家示範鵠輪設計的「鵠」字搜尋。能在下方圖檔中看到搜尋後會看到相關的圖片結果,然後就能看到每張圖片的配色了!
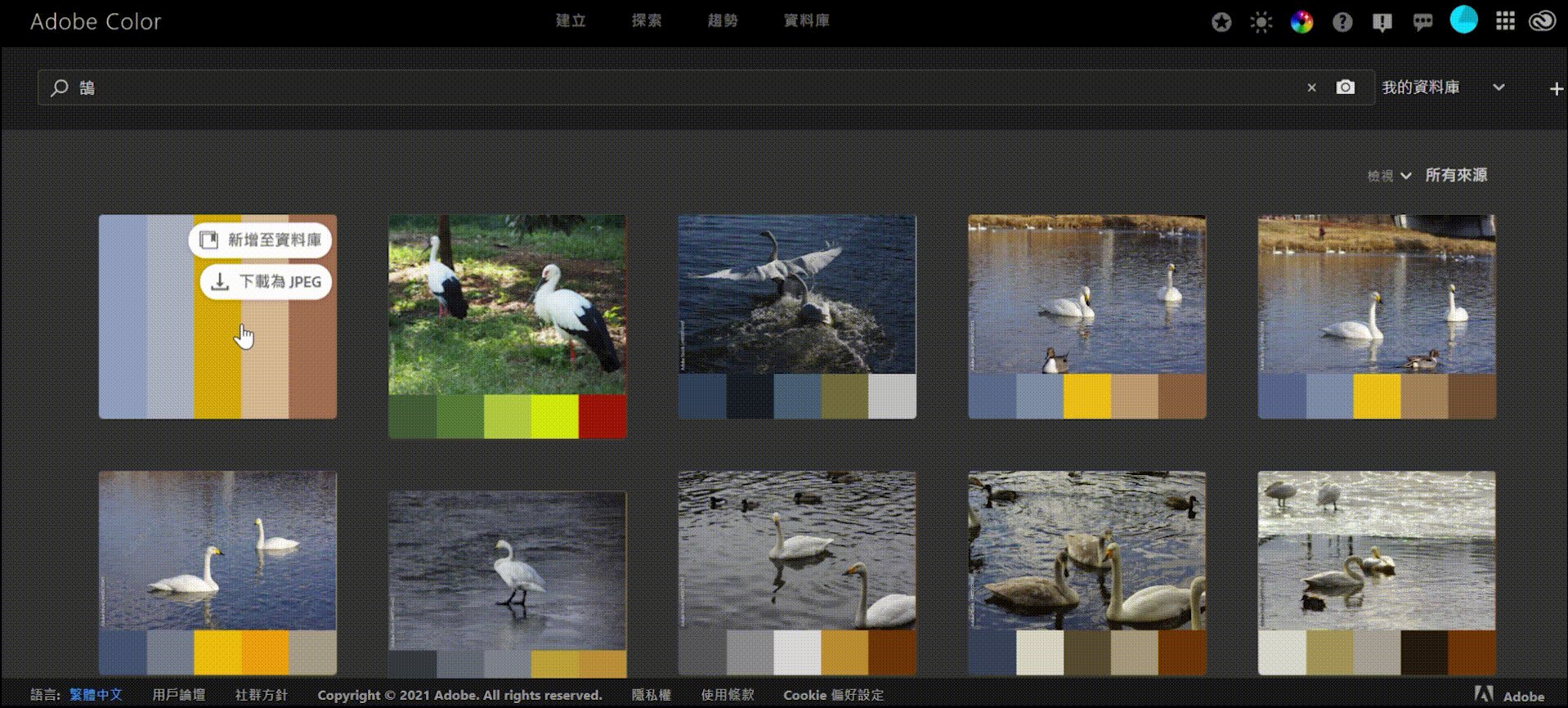
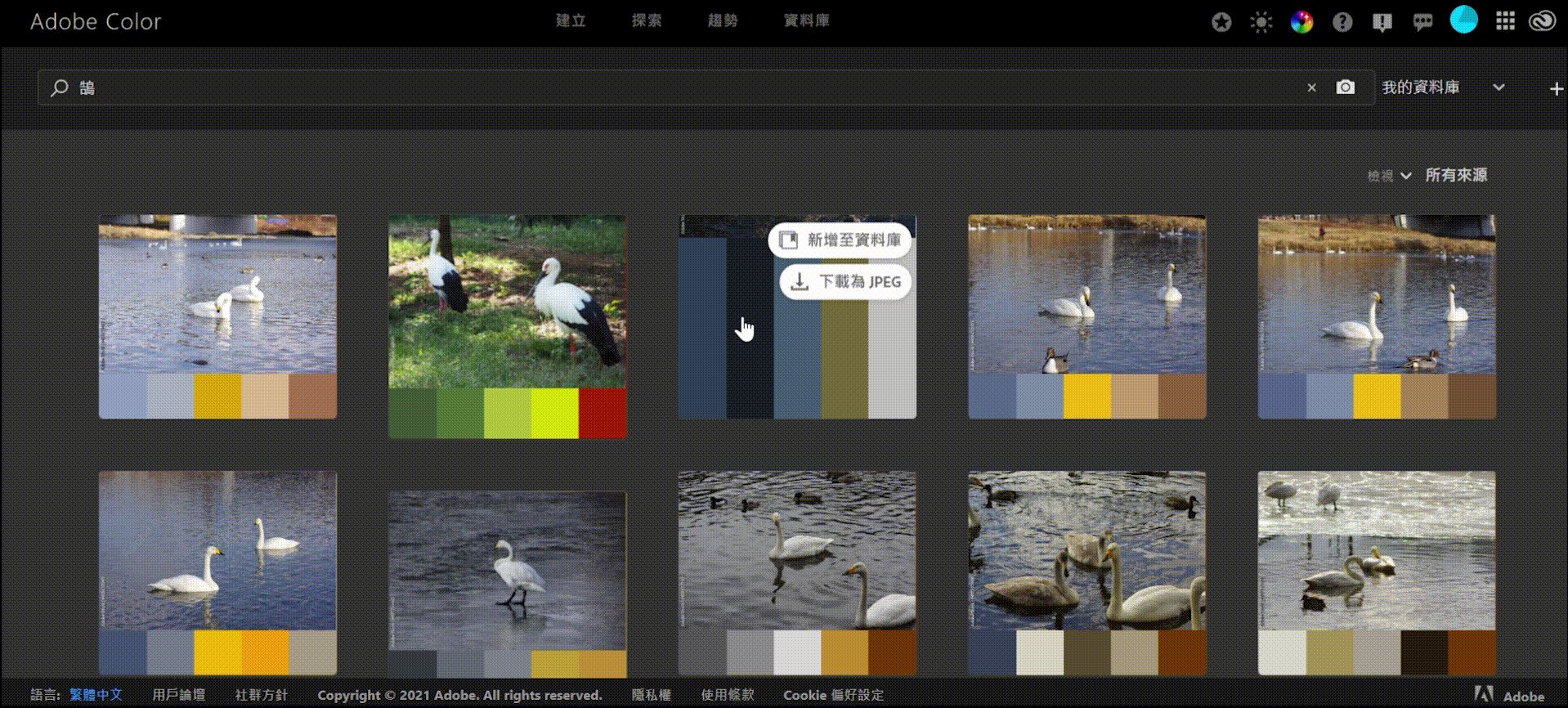
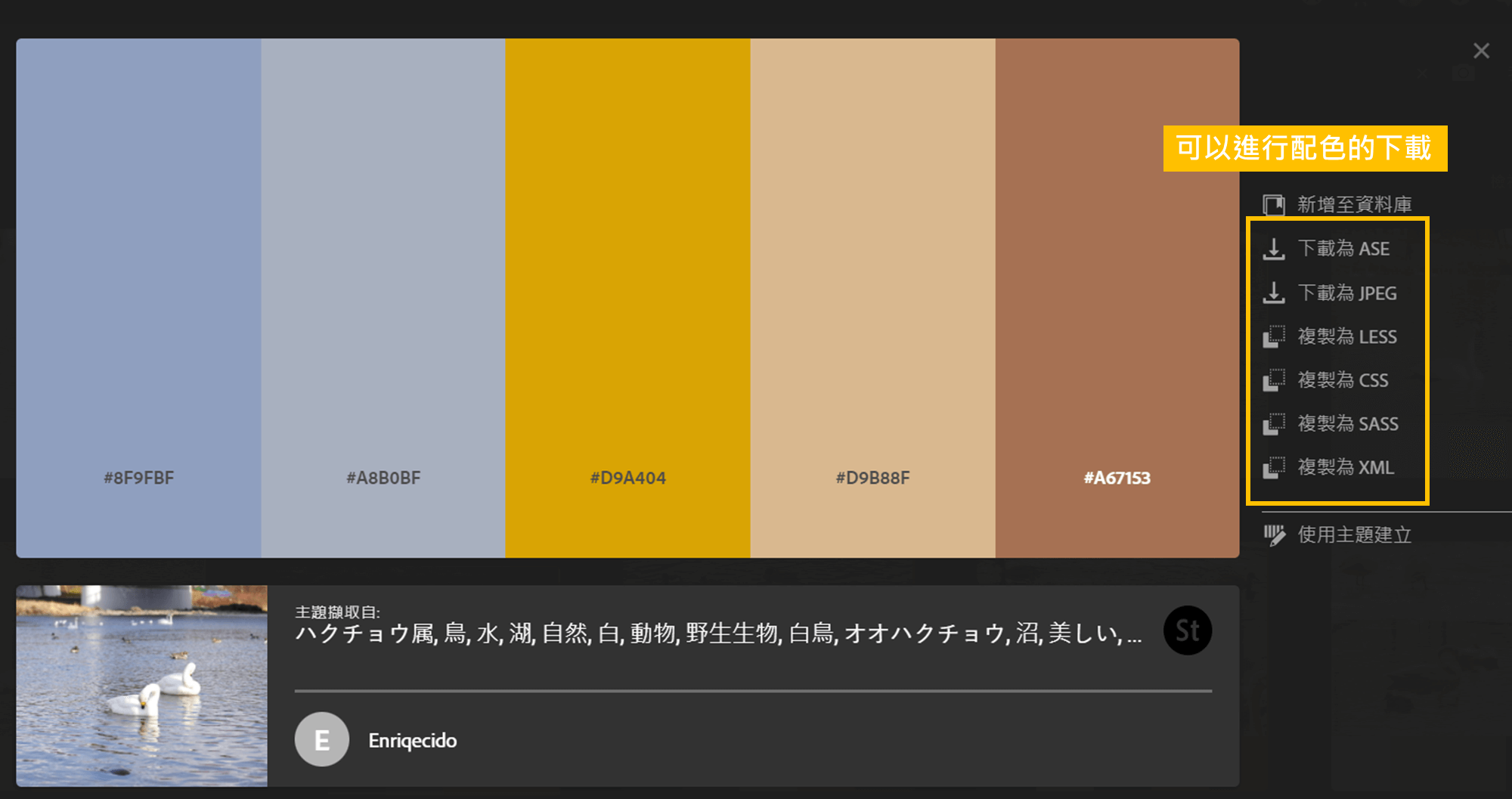
而點進去後就能看到圖片相關的配色,而畫面右側可以進行配色的下載, Adobe Color 下載的格式有:ASE、JPEG、LESS、 CSS、SASS、XML。下載的結果可以看下面第二張圖片~
這是將配色下載下來的結果~上面除了有五個色塊以外,在色塊的下方還會有相對應的色號。
Adobe Color 選單三:趨勢
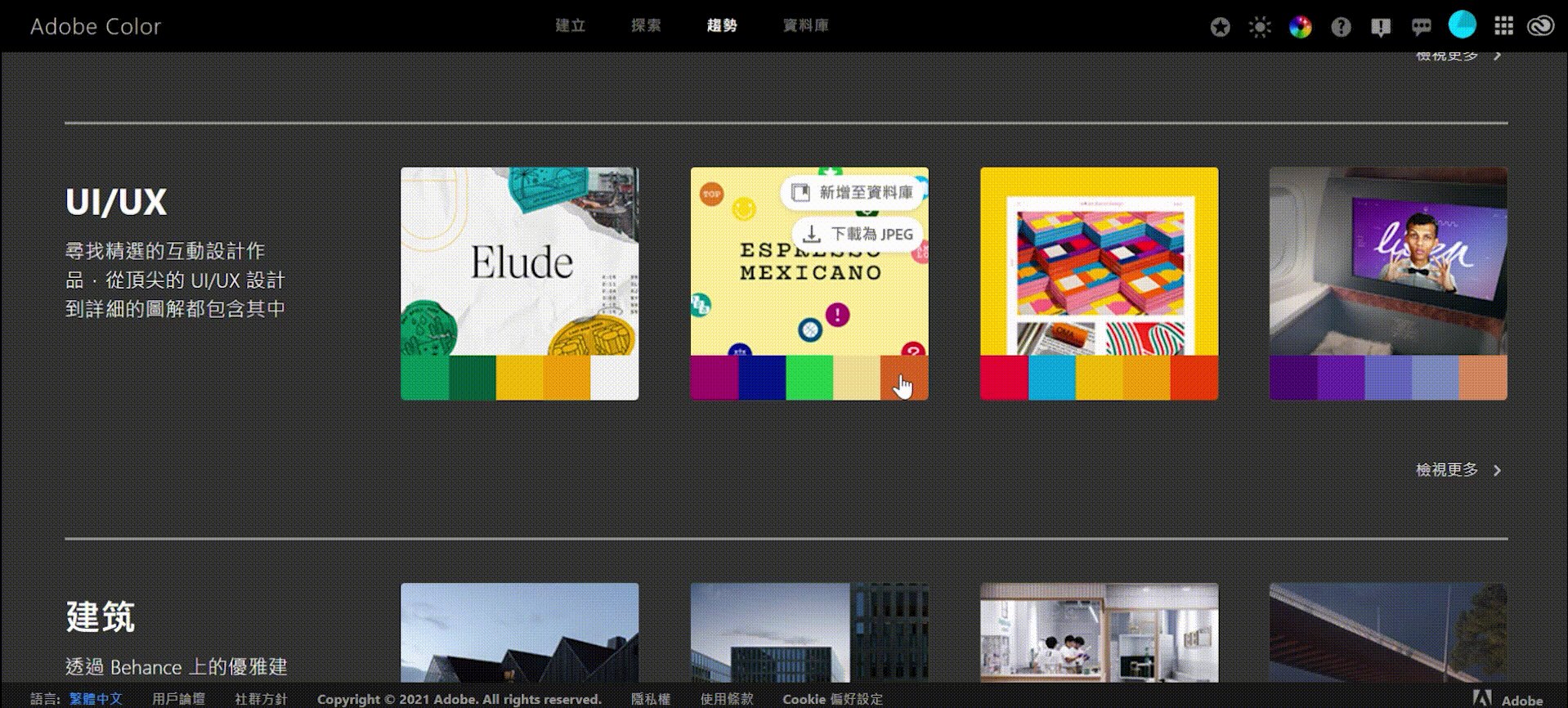
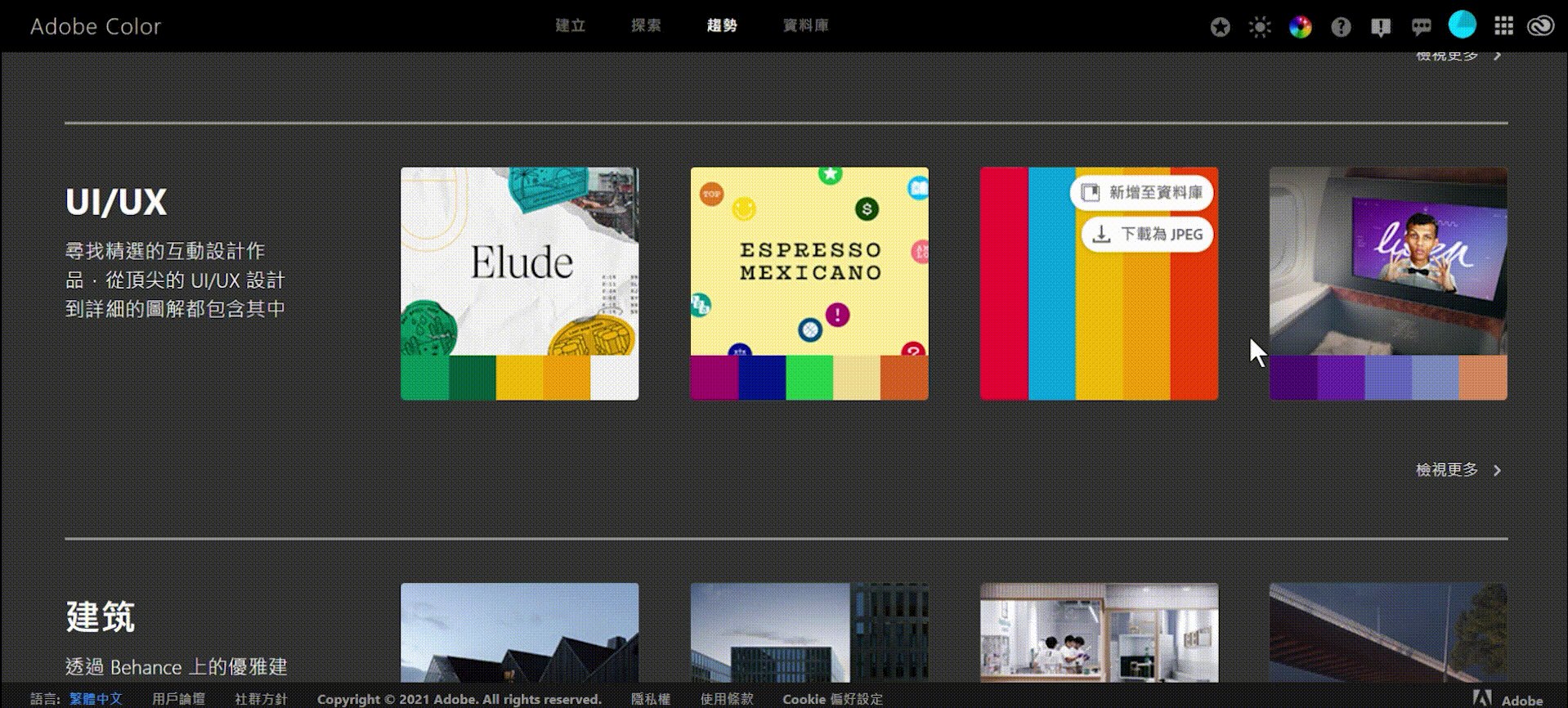
接下來就跟著下方學習,了解 Adobe Color 的第三個功能「趨勢」!趨勢主要是透過 Adobe 旗下的平台 Behance 和 Adobe Stock 中其他創作人的作品,來獲取不同行業目前的色彩趨勢。
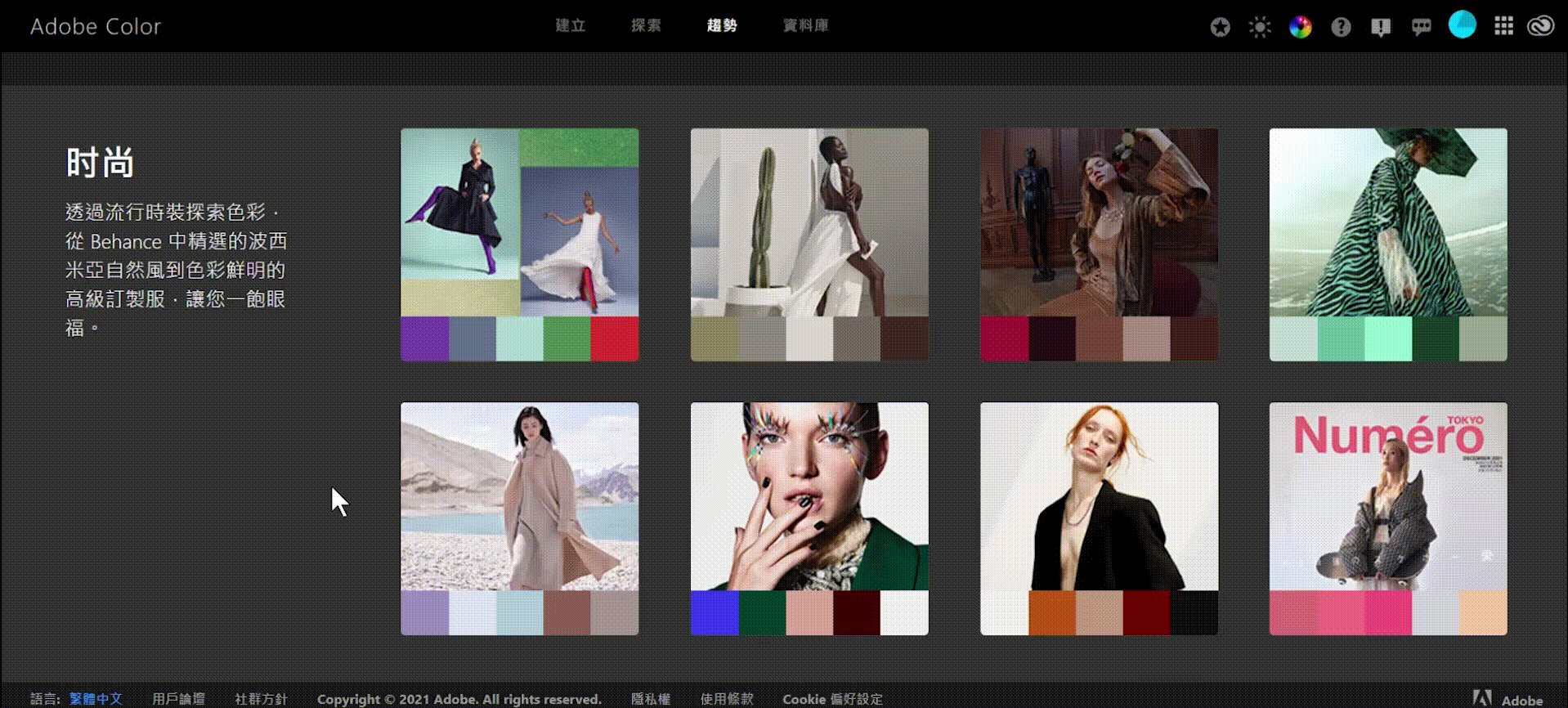
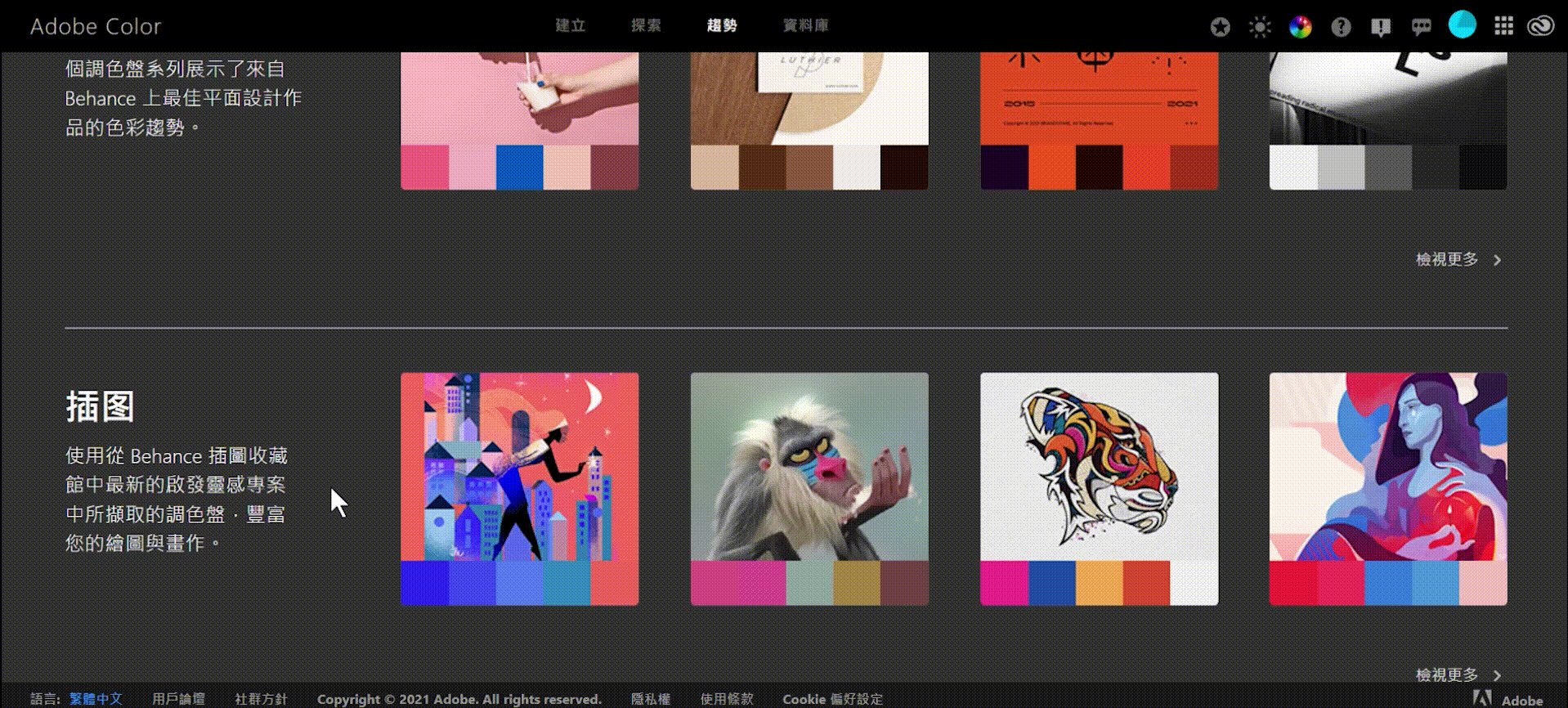
往下滑動動就能看到各行業的色彩趨勢,一樣將鼠標放在圖片上就能看到相應的配色,點進去後一樣能進行配色的下載~
Brandfetch 快速抓取網站Logo、顏色、字型等網站外觀設定(Chrome擴充工具)
https://www.design-hu.com.tw/webmaster-tools/brandefetch.htm
網頁UI資源分享(一)- Simple Icons 與 Brand Colors SVG 檔案及色碼查詢
https://www.design-hu.com.tw/webmaster-tools/gui-simple-icons-brand-colors.html
結語
Adobe Color 除了能製作心儀的配色以外,因為是 Adobe 旗下的平台,還能探索大量的圖庫內容,是值得推薦的實用配色工具!下次為了色彩配置而煩惱的時候,就來試試看 Adobe Color 吧!那今天的教學就到這裡告一段落了,不要忘記點擊 訂閱鵠學苑電子報 ,確保收到最新 WordPress 教學文章,如果有 網頁設計 相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
架站資源相關文章:
網站資訊文章推薦
什麼是口碑行銷(WOMM)?七大關鍵因素打造品牌忠誠度!
如何抓住瀏覽者的心?制定內容行銷策略為品牌打造良好基礎
網站設計細節有那些?換位思考來優化你的網頁設計!