歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略,對於截圖我相信非MAC系統的用戶會覺得很麻煩!畢竟Windows要截圖還需要用 WinSnap 或者 Jing 之類的外掛軟件進行後續的加工!至於MAC系統就比較方便了只需要 Command + C 即可,不過我們在撰寫文章的時候不可能只用原始的截圖當然需要後續加工一下,今天鵠學苑要和大家介紹的就是ProductShot給我們截圖或者圖片來一個重點聚焦!接下來跟著鵠學苑的腳步,讓我們開始學習吧!
ProductShot網站
https://productshot.app/
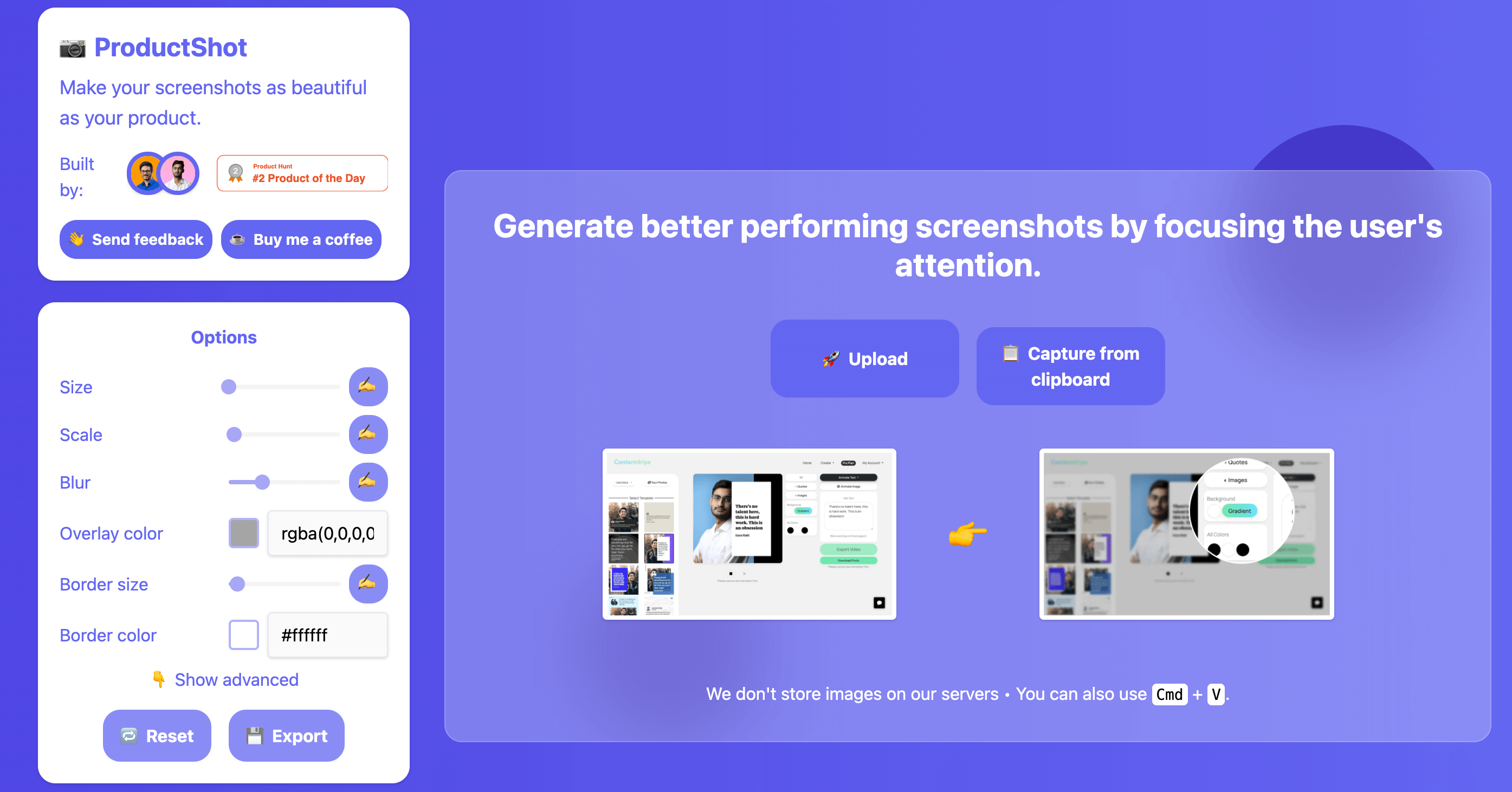
什麼是productshot
productshot的主要功能就是能夠對圖片進行後續加工這邊舉幾個重點功能!
-
- 放大特定範圍
- 背景霧化效果
- 放大鏡倍數調整
- 背景顏色調整
這些功能看起來都沒什麼特別的的確市面上有很多的外掛軟件都可以做到上述這惡功能,不過我覺得他的最大優點就是無需額外安裝或下載任何軟體!對於不擅長使用修圖美編軟件的內容行銷人員就很有善了!
FreeGifMaker 免安裝的線上產生器 – 將 YouTube 影片轉 GIF 動態圖
https://www.design-hu.com.tw/webmaster-tools/free-gif-maker.html
oDownloader 幫助你免費轉檔YouTube、FB 和 IG 影片
https://www.design-hu.com.tw/webmaster-tools/odownloader.html基本操作
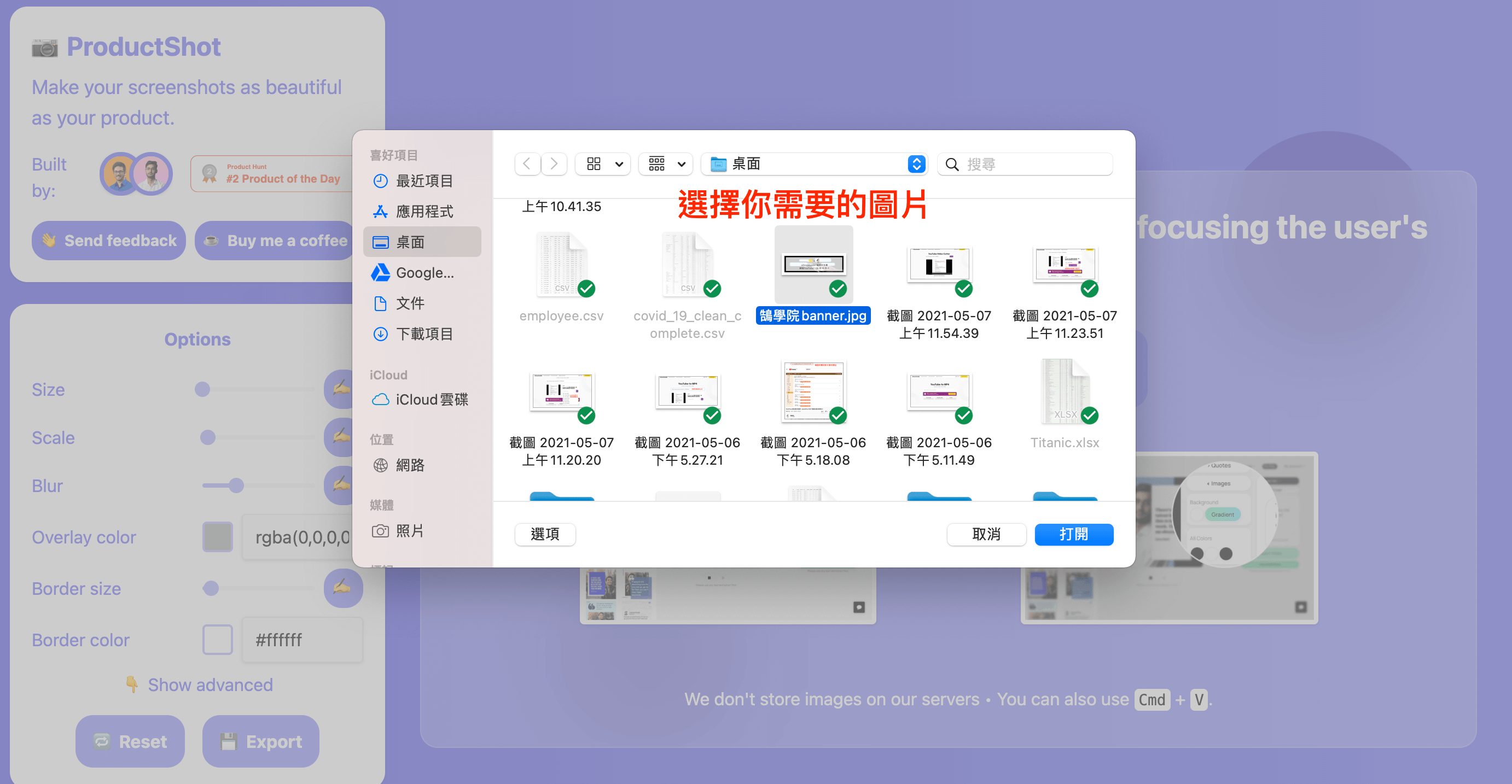
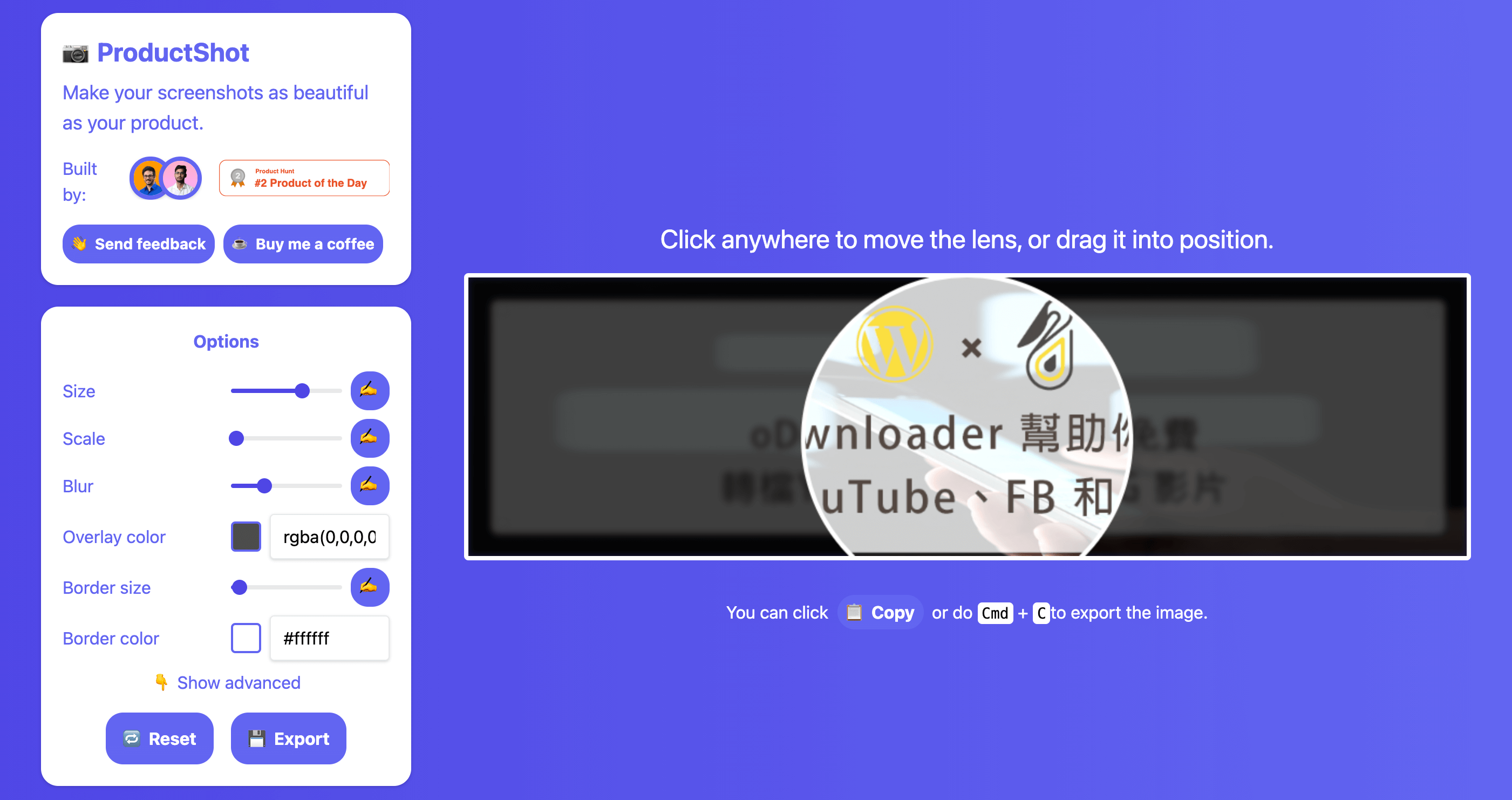
第一步:上傳圖片
點擊網站上的 Upload 圖標就可以選擇想要的圖片,或者可以直接把相片複製下來在 Ctrl + V(Mac系統則是 Command + V)把圖片粘貼上去即可。第二步:移動放大鏡
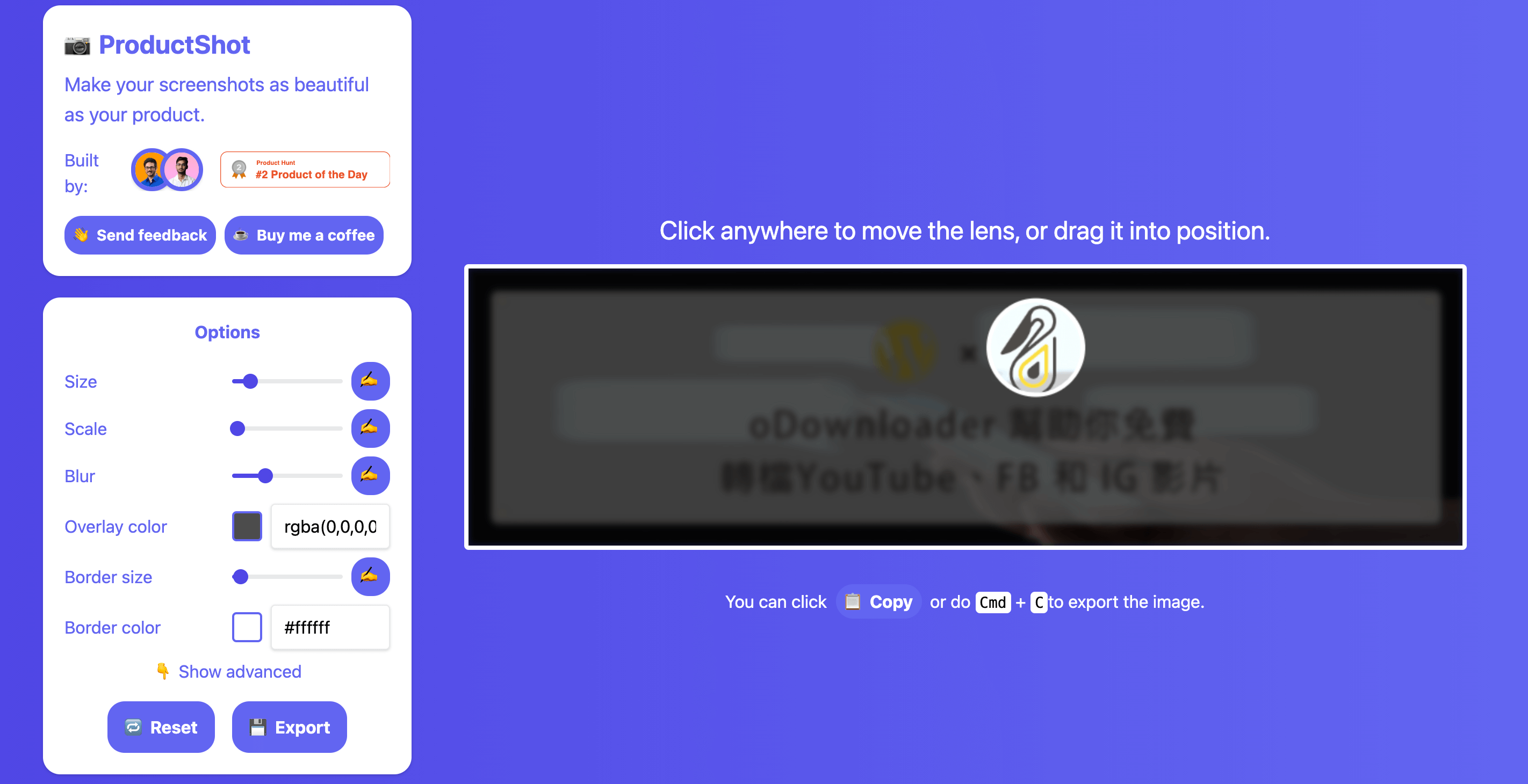
將圖片導入以後就可以開始對圖片進行加工!我們只需要把放大鏡移動到相對用的位置即可!第三步:放大鏡倍數調整
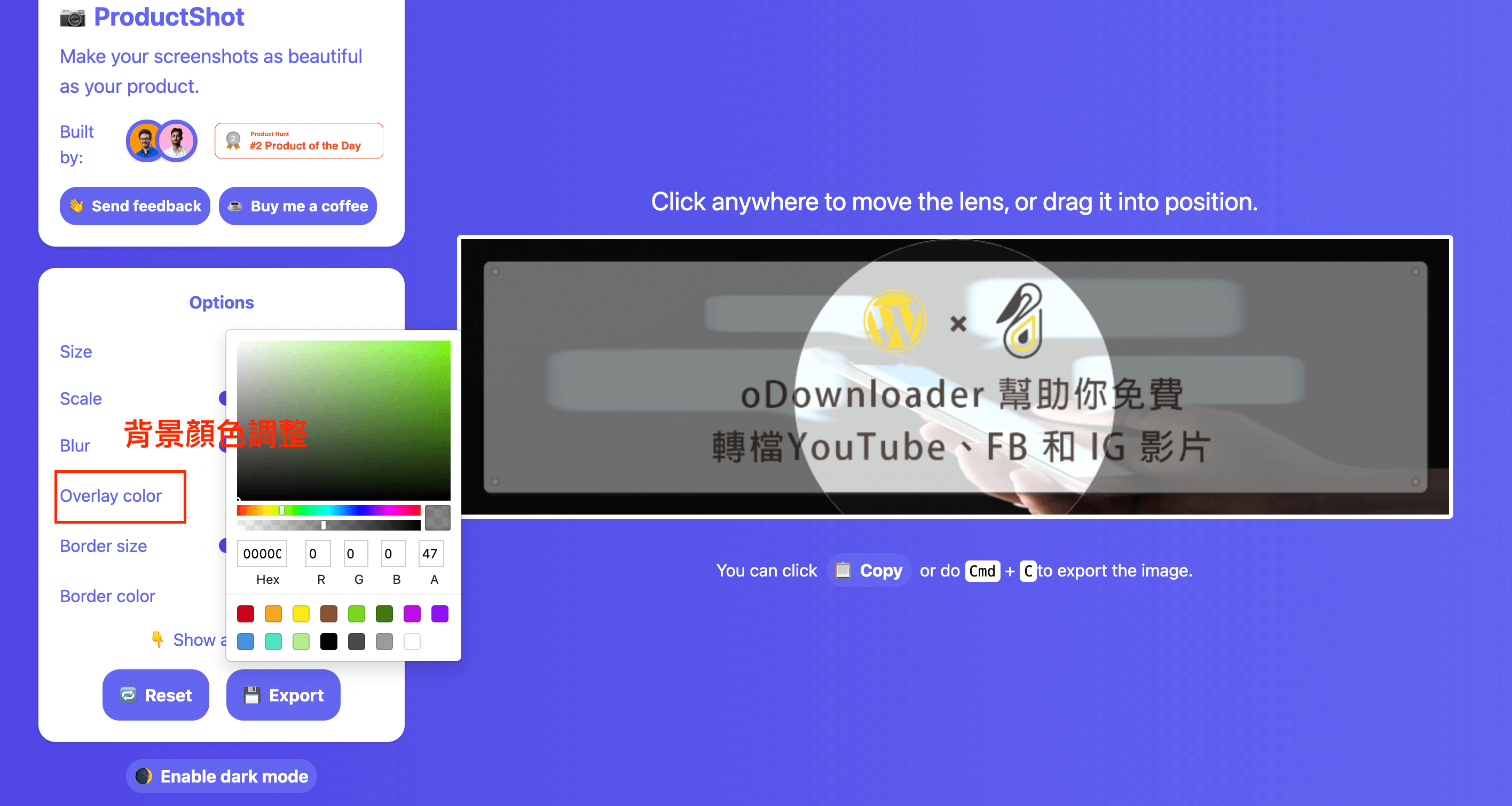
覺得放大鏡太小了?沒關需在左邊的工具欄位中可以進行調整!左邊欄位中的SIZE可以調整範圍!第四步:背景顏色調整
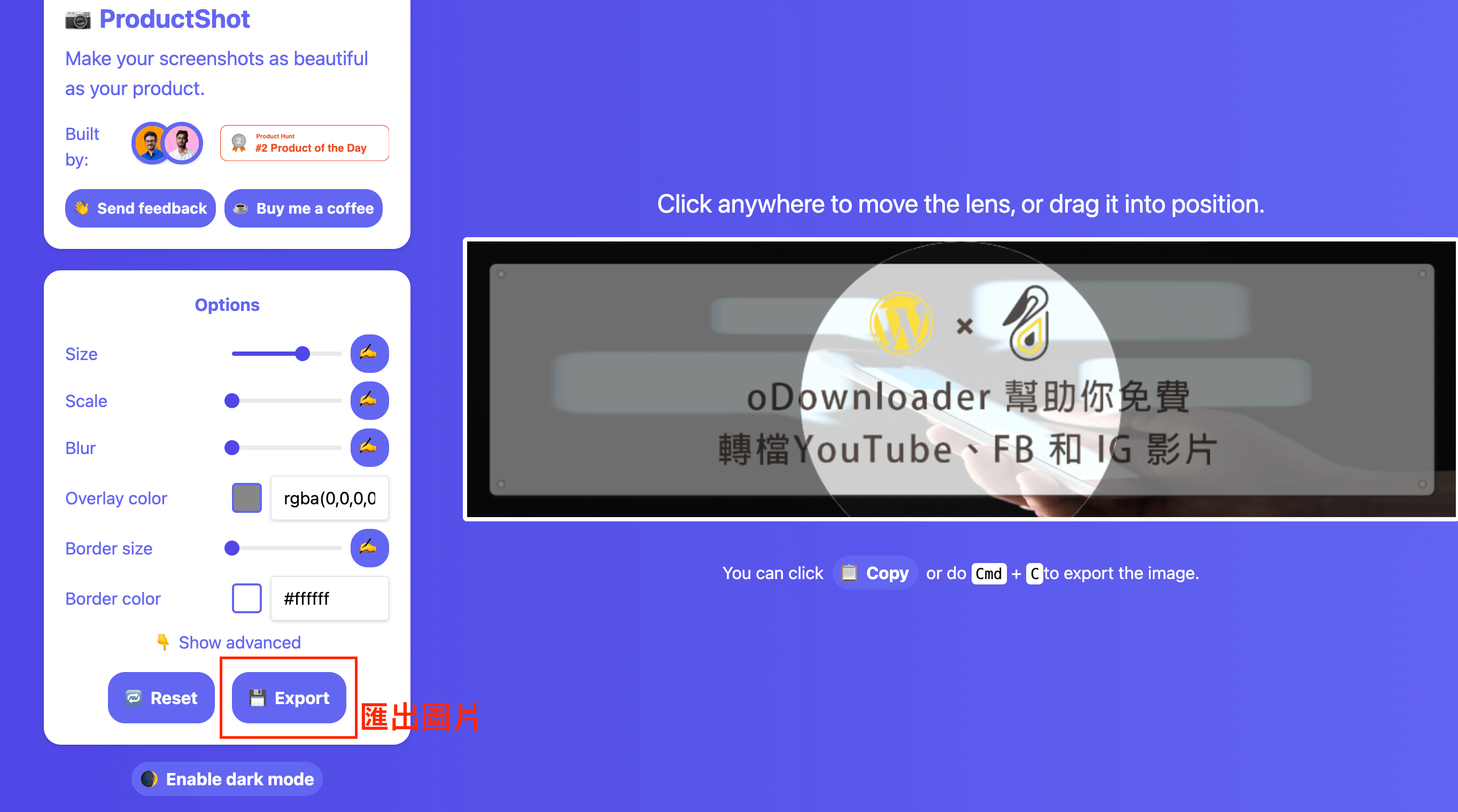
可以調整放大鏡當然也可以調整後面的背景顏色!同樣在左邊的工具欄位中點擊Overlay Color即可調整第五步:圖片匯出
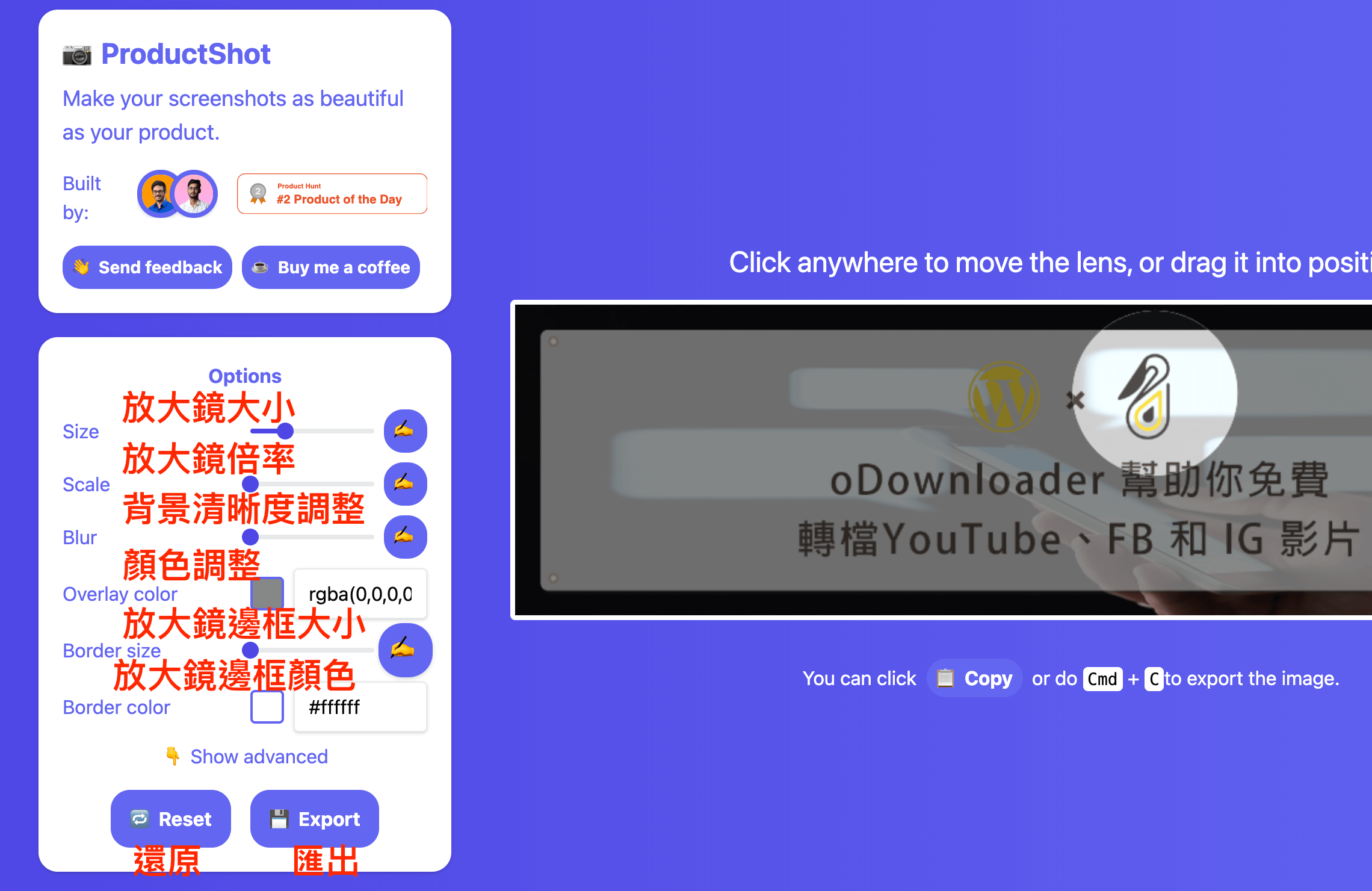
修改完成後點擊下方 Export 即可匯出圖片功能列表總覽
這邊幫大家翻譯一下功能列表的所有選項都可以調整些什麼!
Animated icons 2.0 動態圖標Icon-提高你的網站豐富度!
https://www.design-hu.com.tw/wordpress/wordpress-tools/animated-icons.html
Brandfetch 快速抓取網站Logo、顏色、字型等網站外觀設定(Chrome擴充工具)
https://www.design-hu.com.tw/webmaster-tools/brandefetch.html結語:
今天的教學到這裡告一段落了,今天介紹的ProductShot可以很大程度上的豐富網站的圖片,特別在內容行銷上圖片的內容很大程度上的影響到瀏覽者的使用體驗!如果你網站文章的編寫者不擅長使用美編軟體今天的教學就很適合你了還在等什麼快來試試看吧!最後也不要忘記點擊 訂閱鵠學苑電子報 ,確保收到最新 WordPress 教學文章,如果有 網頁設計 相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
架站資源相關文章:
網站資訊文章推薦
內容行銷到底要多久才能見效呢?撰寫內文時一定要遵循的潛規則!
SEO到底追不追的完?文章怎麼寫!
Google Search2020再進化,如何提升網頁品質?