歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略,看了很多之前的文章我發現,我一直在強調內容的重要性,但是都沒有系統性的告訴大家如何撰寫 WordPress文案 。當然文案內部的內容我沒有辦法幫助各位完成但是希望通過這篇文章的分享能讓你初步的了解客製化文章版型是如何架構的!以及如何使用 CPTUI 和 Elementor 兩個外掛讓你的網站排版跟加分!接下來跟著鵠學苑的腳步,讓我們開始學習吧!
Custom Post Type UI官方說明
https://wordpress.org/plugins/custom-post-type-ui/
Elementor官方說明
https://tw.wordpress.org/plugins/elementor/
WordPress文案 類型
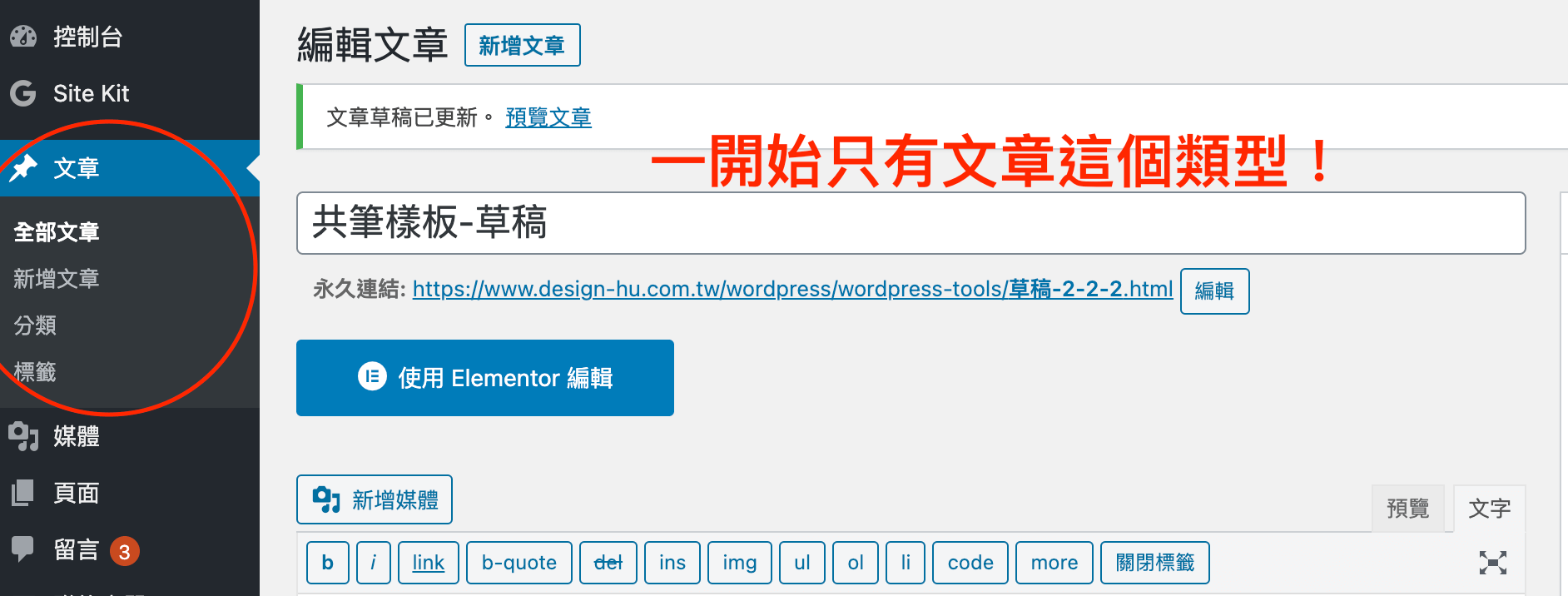
在撰寫文章以前我們要先明確寫文章的目的是什麼!這基本上就決定的後面的步驟要怎麼進行,如果你的網站是剛剛架設好還沒開始寫任何內容的話就會只有文章,但是網站內容不可能只有一個種類的文章,以後文章多了管理起來難度就大了,所以我們要在一開始就打好基礎!把不同的文章類型都分類好,這樣做不單管理起來方便以後撰寫文章的人員多了也不容易搞混(如果你的寫手是網頁小白的話教學成本也會大幅下降!)所以文章類型的分類是很重要的!
用Custom Post Type UI做好分類
了解了分類的重要性就開始進行分類吧!拖越久要分類的文章只會越來越多!今天要和大家介紹的是 Custom Post Type UI 這款式WordPress外掛輕鬆做好文章分類!
第一步:下載外掛
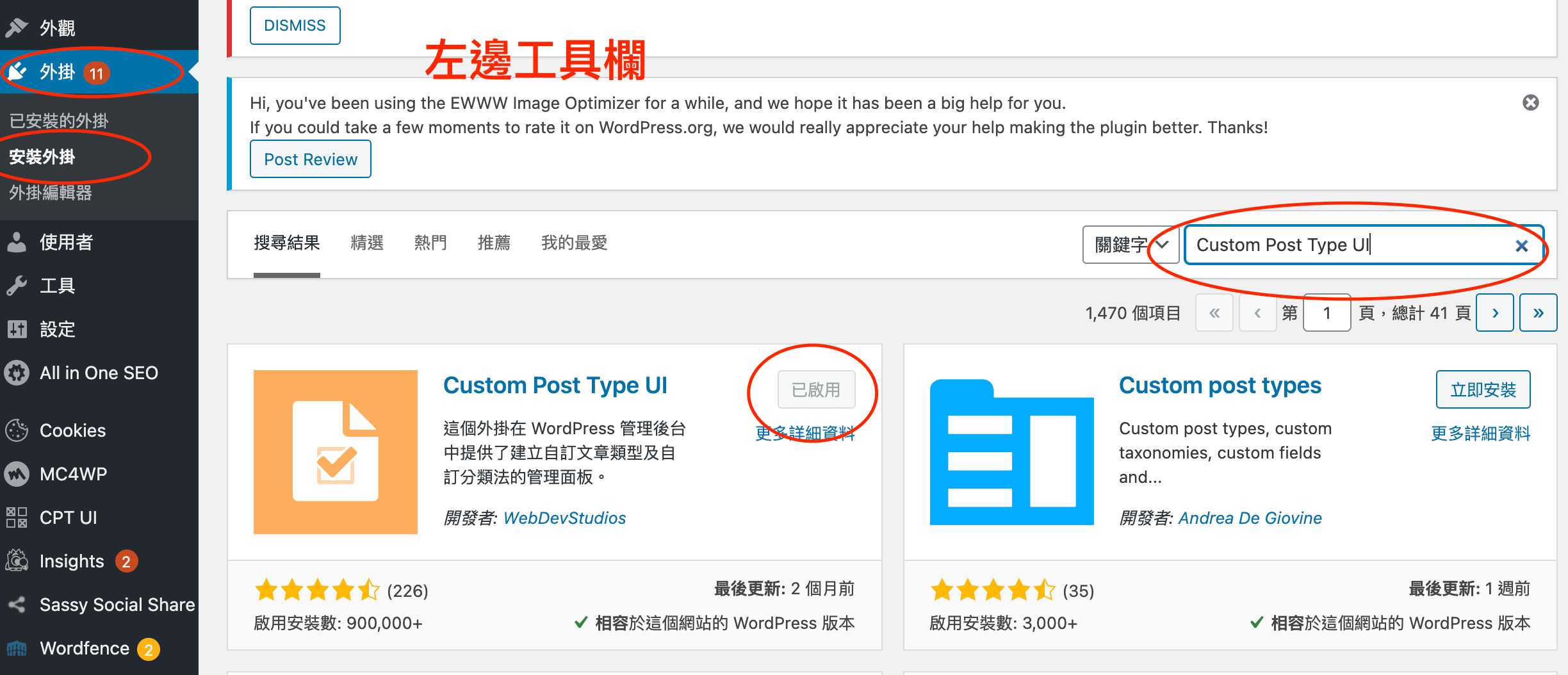
我們一樣先下載外掛!先到WordPress後台 – 點擊左邊的工具欄 – 找到外掛 – 點擊安裝外掛 – 在搜尋欄位輸入Custom Post Type UI -點擊立即下載。就可以安裝外掛了!
第二步:啟用外掛
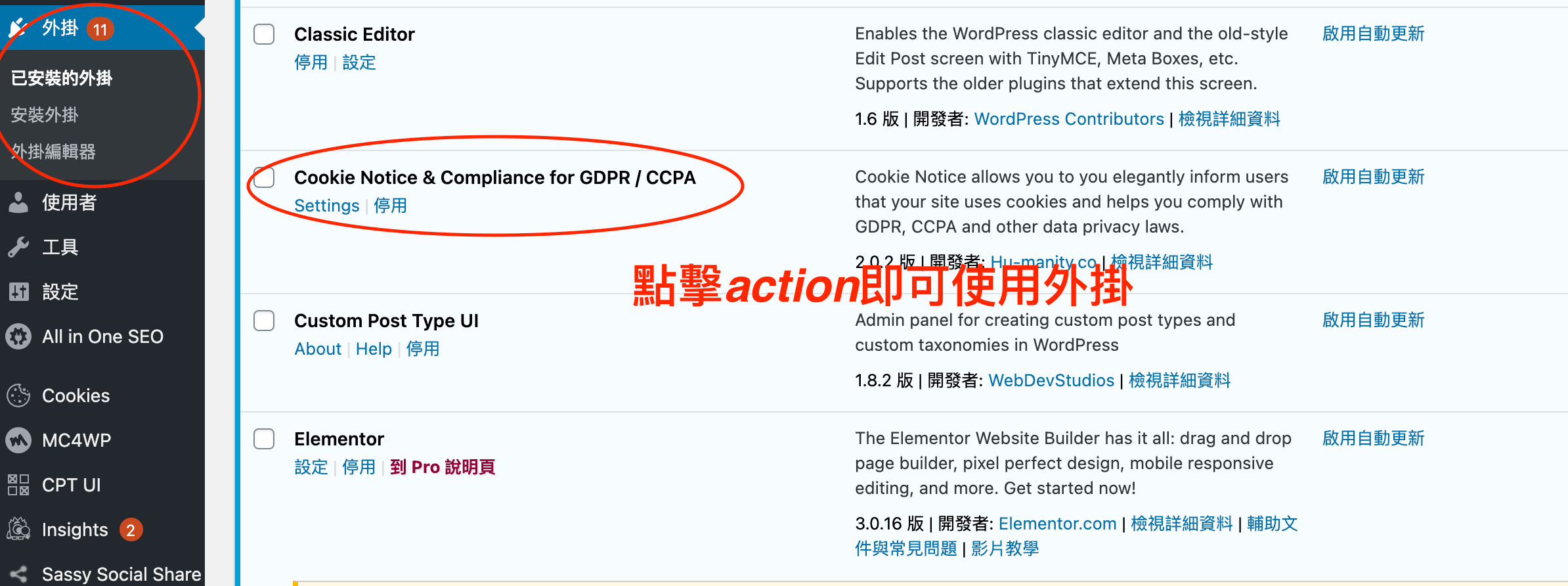
WordPress的外掛不是下載下來就可以使用的!還需要多一個啟用外掛的動作!一樣在左邊的工具欄中找到外掛 – 點擊已安裝外掛 – 找到剛剛下載好的Custom Post Type UI – 點擊啟用即可使用
第三步:基礎設定
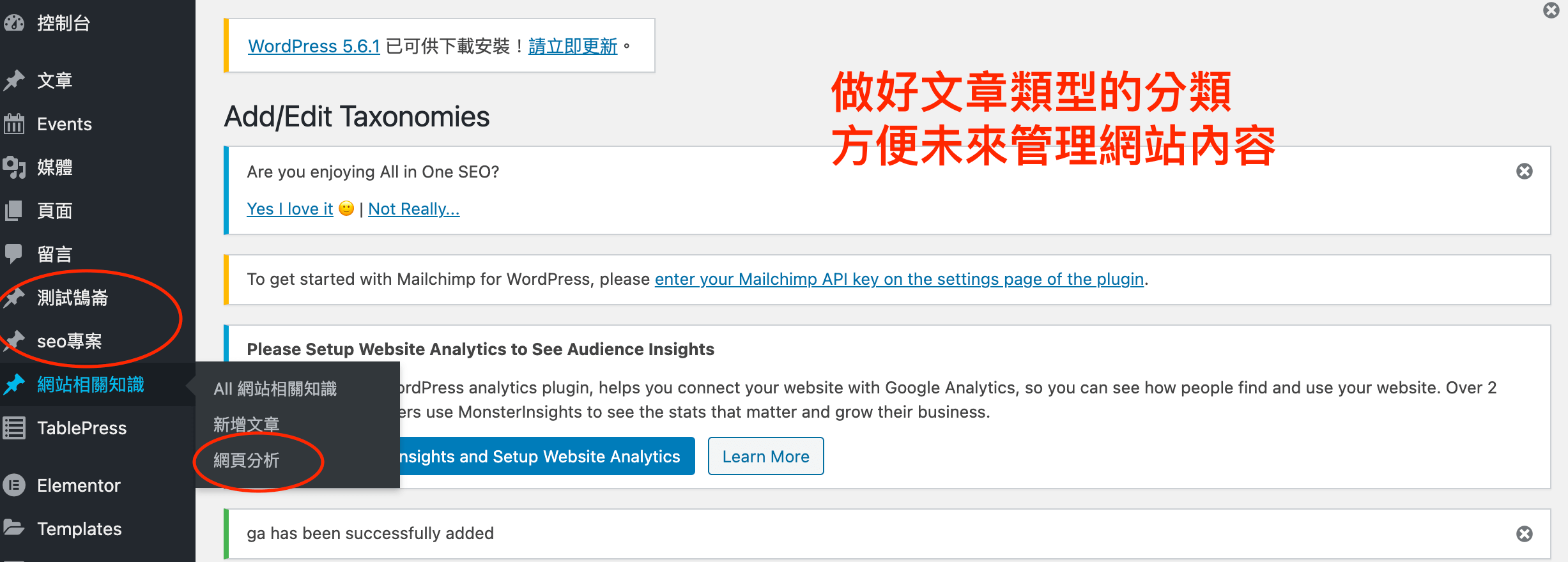
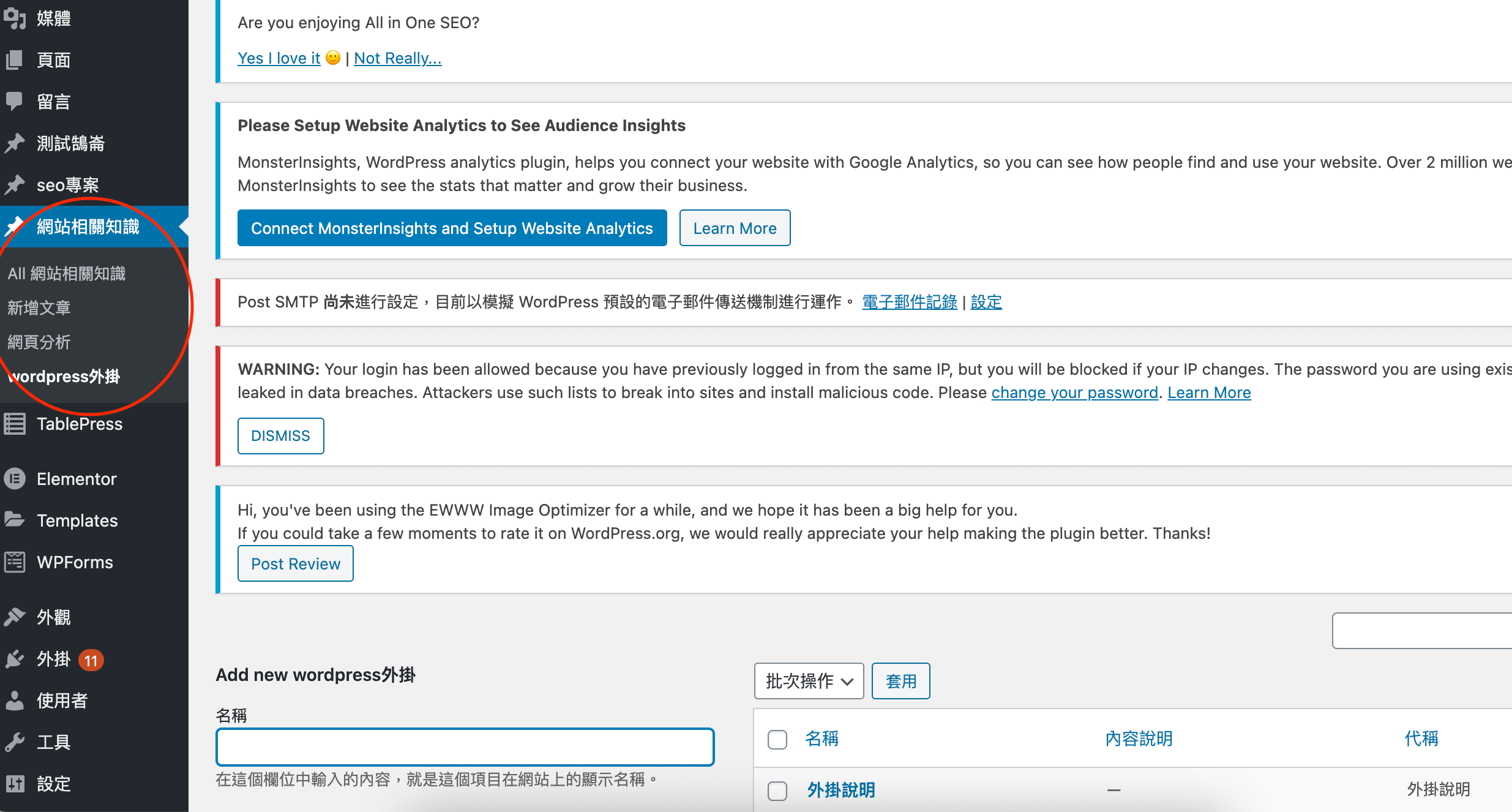
完成下載後就是進入基礎設定的階段!我們把標題先分類出來,像剛剛我展示出來的圖片那樣有一個大標題:網站相關知識 ,裡面又有一個小標題:網頁分析 。
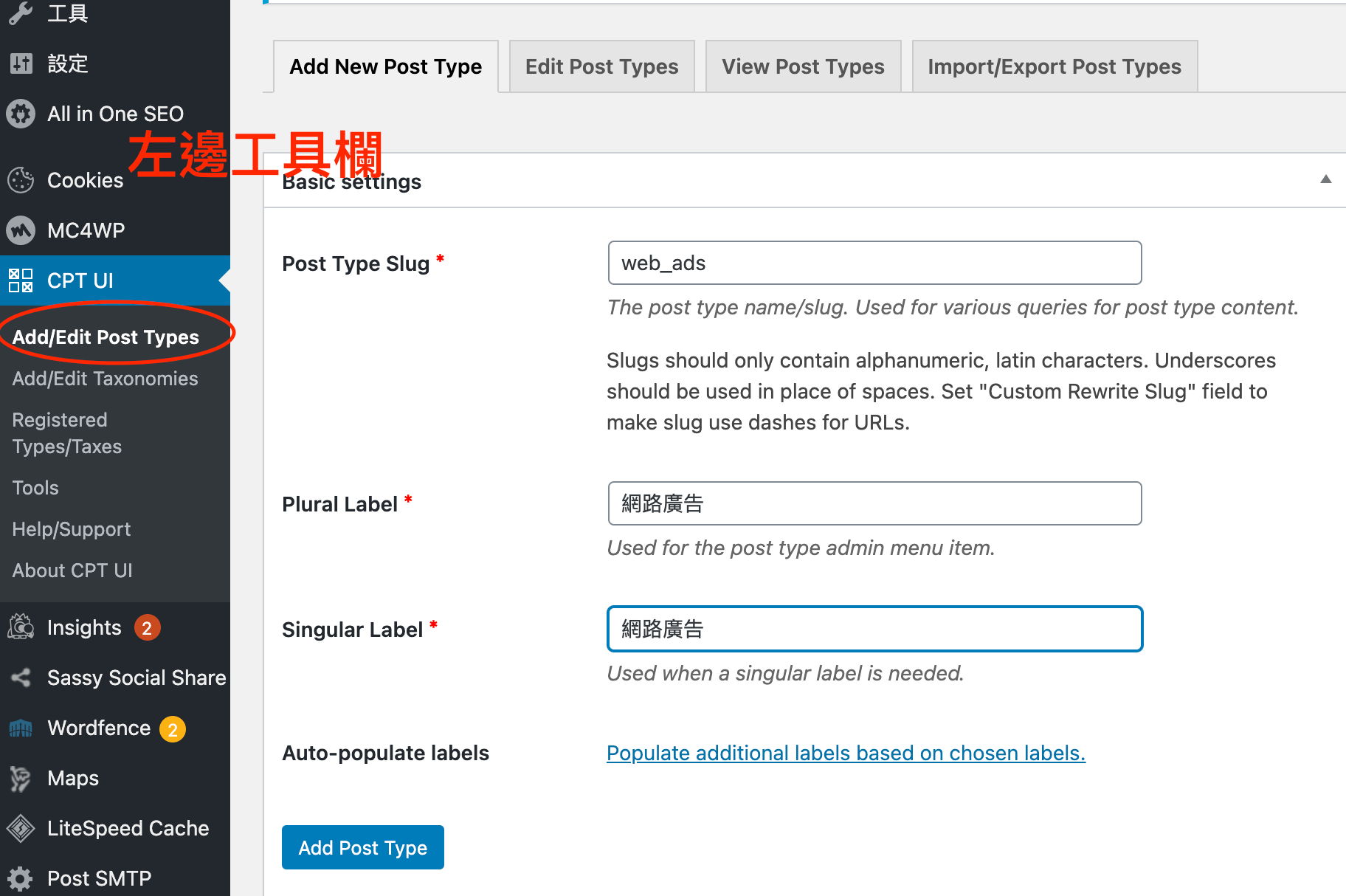
我們先從大標題開始!在啟用外掛後在左邊的工具欄中就能看到Custom Post Type UI的列表,點擊後就可以看到 Add/Edit Post Types 這就是新增分類。
進入後台我們就可以看到「Basic settings」基礎設定,裡面所有的東西都是必填的。
- Post Type Slug:作為文章類型會出現在文章的網址里,因為是在網址裡面所以只能填寫英文或數字(也不能空格喔)。
- Plural Label:在左邊的工具欄的名稱。
- Singular Label:和Plural Label相同內容即可。
基礎設定完成就是「Settings」區塊這個就算是進階設定了,我這邊的就都是維持預設值了,有興趣的朋友可以註解在研究一下。
至於小標題的部分我們也是一樣現在左邊的工具欄位找到Custom Post Type UI,點擊後就可以看到Add/Edit Taxonomies,進入後就可以編輯小標題了
基本的設定和剛剛大標題的設定一樣
- Taxonomy Slug:是網址的一部分只能填寫英文或數字。
- Plural Label:左邊工具欄的名稱。
- Singular Label:和Plural Label相同內容即可。
- Attach to Post Type:選擇要被歸類在那個大標題下。
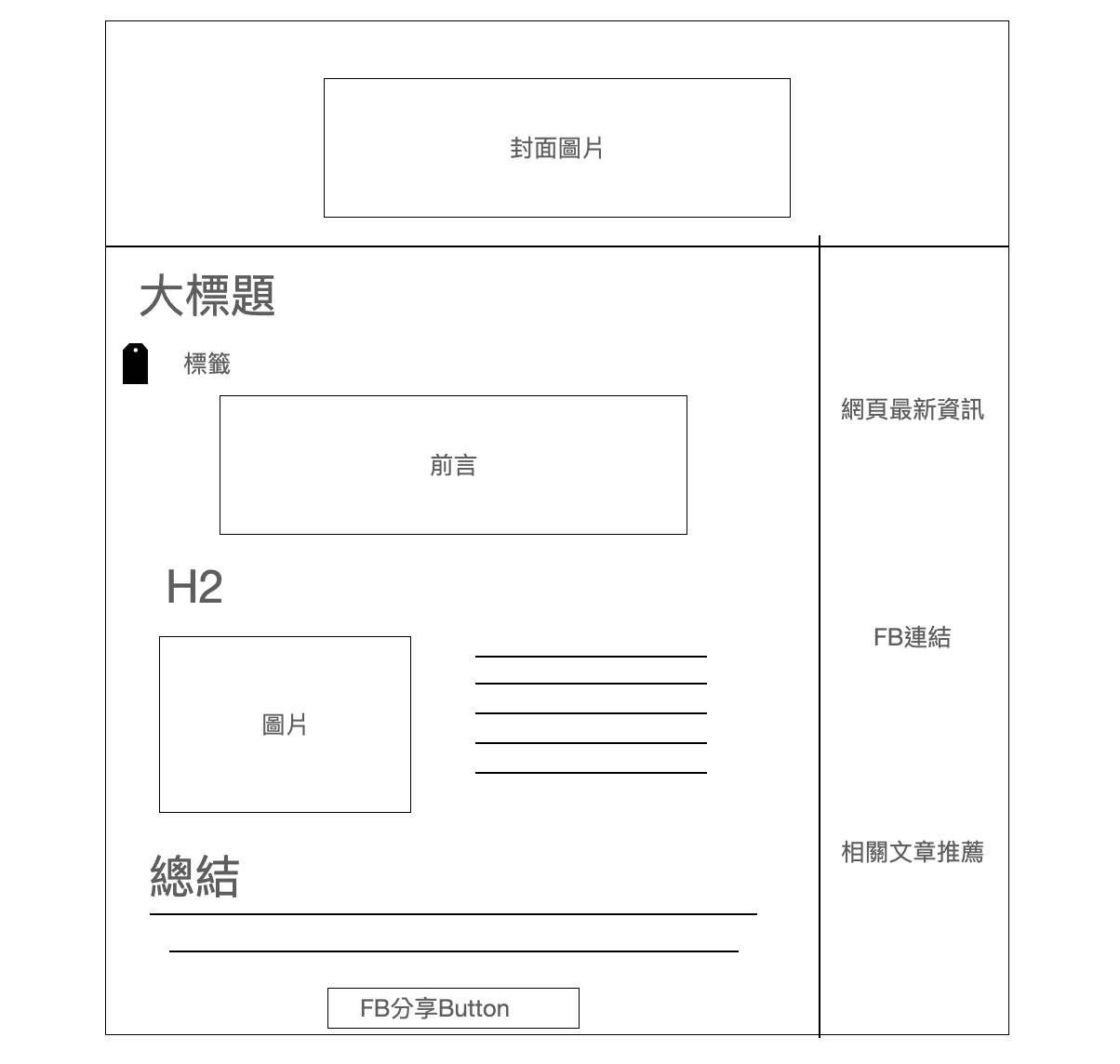
畫出你想要的版型
這個也不一定要 ‘畫’ 出來啦,就是自己心裏最少要有個底,網站的標題是什麼?要放在那個位置?(是居中呢?還是靠左對齊?)文章裡面的圖片要怎麼陳列?這個就是你自己要有一個概念!千萬不要小看這一步,它和SEO是有很大的關係的,SEO說白了就是一套公式(H1、H2、H3的標題版型)我們在版型中把每個細節都先做起來,未來在編寫內容的時候就不會胡思亂想了,好好按照步驟來解題正確率(SEO排名)自然就高了!
當然版型不是一兩天就能完成的,我們平常在瀏覽網站的時候就可以注意一下那些版型是符合你的,我們把好的東西學起來套用在自己的網站上就能提高瀏覽者的體驗了。
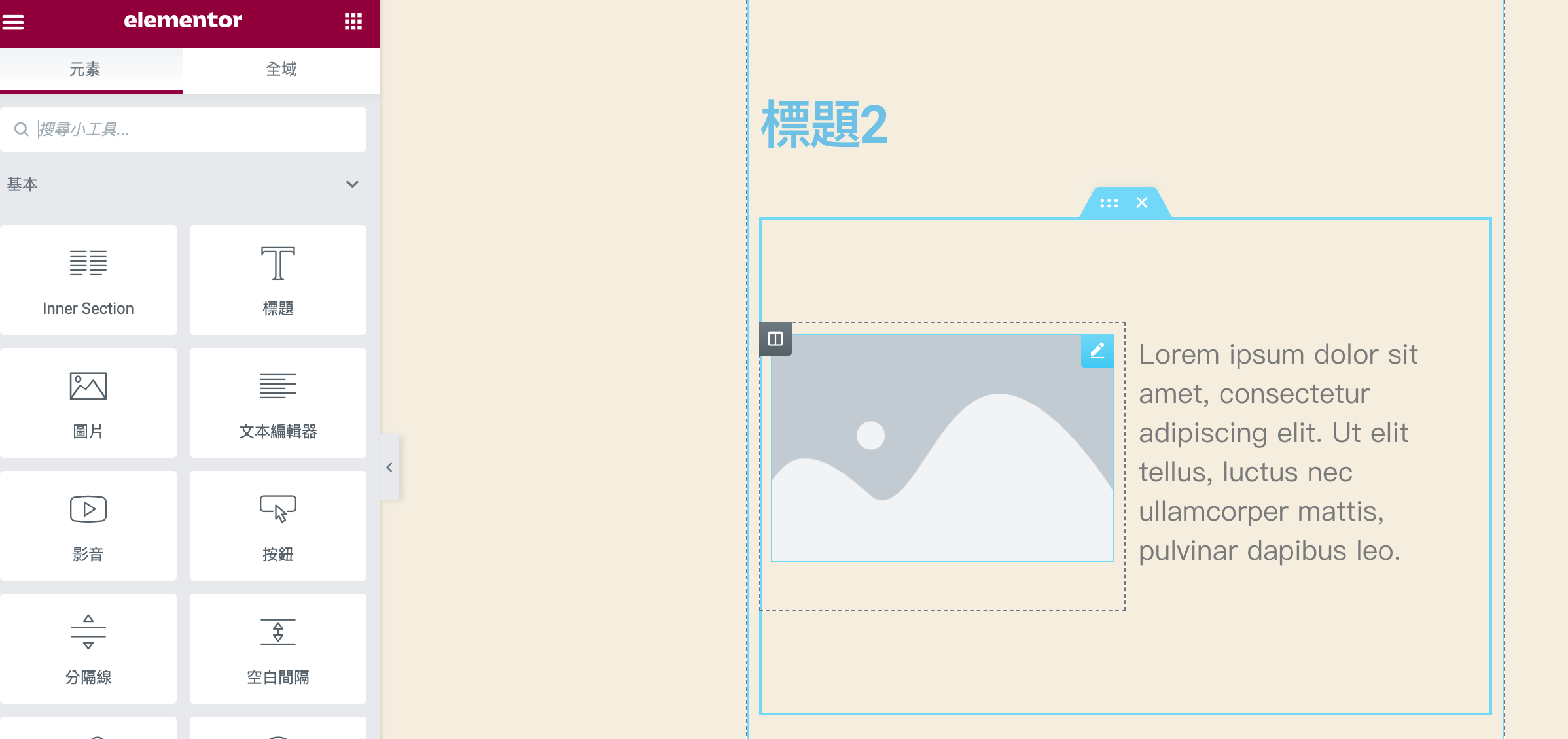
(這邊簡單的畫一個出來給大看看)
用Elementor做出屬於你的文章版型
接下來就只要用Elementor按照你的架構把版型畫出來,以後就用這個版型來編寫文章!
Elementor的下載和啟用和剛剛的一模一樣這邊就不在重複一邊了。
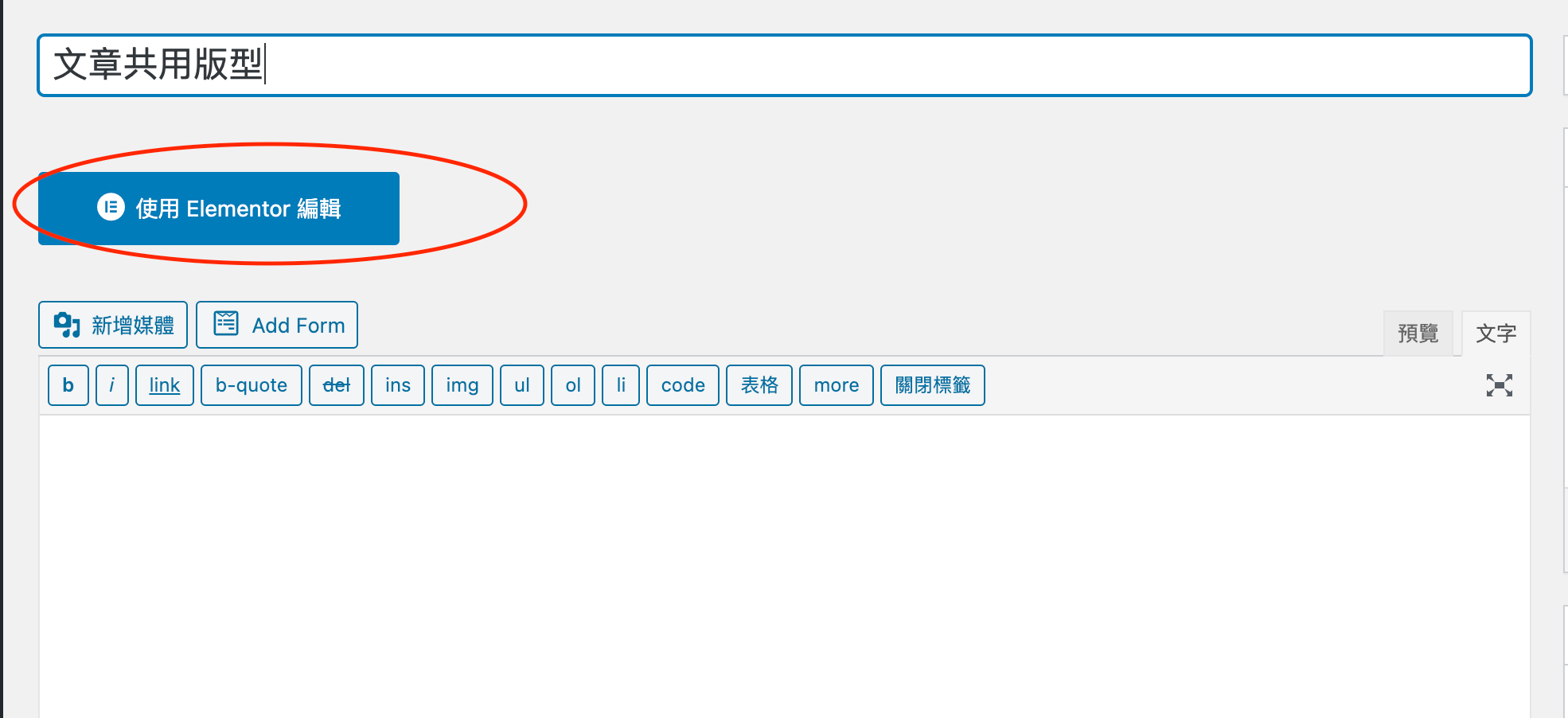
第一步:新增文章進入Elementor
下載完成後點擊新增文章 – 進入Elementor就可以開始進行編輯了。(這邊強調一下封面圖片可以在精選圖片中添加)
第二步:版型編排
接下來就按照自己的想法編排網站就可以了。
Elementor 教學 - WordPress 視覺化網站編輯外掛,基本操作及設定介紹
https://www.design-hu.com.tw/wordpress/elementor-teaching/elementor-teaching.html
Elementor 教學小工具應用(一) - 標題文字與圖片影音設定方式
https://www.design-hu.com.tw/wordpress/elementor-teaching/elementor-title-image-video.html
結語:
當然網站的版型不會只有一個,拿網購平台來舉例:開箱系列和檔期商品的介紹方式一定是不一樣的,可以根據使用場景來調整版型的架構!只要掌握以上兩點成為WordPress文案高手絕對不是問題!今天的教學到這裡告一段落了,不要忘記點擊 訂閱鵠學苑電子報 ,確保收到最新 WordPress 教學文章,如果有 網頁設計 相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
架站資訊相關文章:
網站資訊文章推薦
我們為什麼要做社群行銷?如何提高網站流量?!
SEO到底追不追的完?文章怎麼寫!
網站設計細節有那些?換位思考來優化你的網頁設計!