歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略,WooSwatches 是一款 WooCommerce 的延伸功能外掛,是由 WooMatrix 所開發,主要用途是在變更 WooCommerce 單一可變產品頁面上屬性變化類型的顯示方式,可以將預設為下拉式選單的選擇產品規格,變更為以顏色、圖片、或者文字顯示,讓顧客在挑選產品時可以使用更加直覺的方式來做產品比較與挑選,另一方面,也可以避免到下拉式選單在每個瀏覽器都呈現不同樣式的問題。
就筆者建立購物網站的經驗來說,WooSwatches 的功能可以讓單頁產品的樣式修改為讓台灣人更容易接受的操作方式,尤其是將屬性用圖片顯示,點擊小圖後左方的產品圖片會自動切換到大圖,如此對於較為複雜的產品能夠起到讓資訊更直觀的作用,因此特別寫了這篇教學,希望能將這個實用的 WooCommerce 外掛推薦給大家。接下來跟著鵠學苑的腳步,讓我們開始學習吧!
WooSwatches外掛下載點
https://codecanyon.net/item/wooswatches-woocommerce-color-or-image-variation-swatches/7444039?irgwc=1&clickid=T5t0tQXOoxyOTJowUx0Mo3wEUkiV30XVe20G3s0&iradid=275988&irpid=1314780&iradtype=ONLINE_TRACKING_LINK&irmptype=mediapartner&mp_value1=&utm_campaign=af_impact_radius_1314780&utm_medium=affiliate&utm_source=impact_radius
WooSwatches官方外掛說明文件
https://woomatrix.com/wooswatches/shop/woocommerce-variations-swatches-demo/
注意事項:本篇教學所介紹的是 WordPress 付費外掛,如果要使用本篇文章所說明的功能,必須要自行按照上方提供的連結購買下載並安裝在網站上,鵠學苑本身也是自行購買使用才寫出此篇教學,如果你選擇購買外掛,鵠學苑不會得到任何分潤或費用,也沒有為此外掛做任何背書與保證。
WooSwatches外掛設定與操作方式
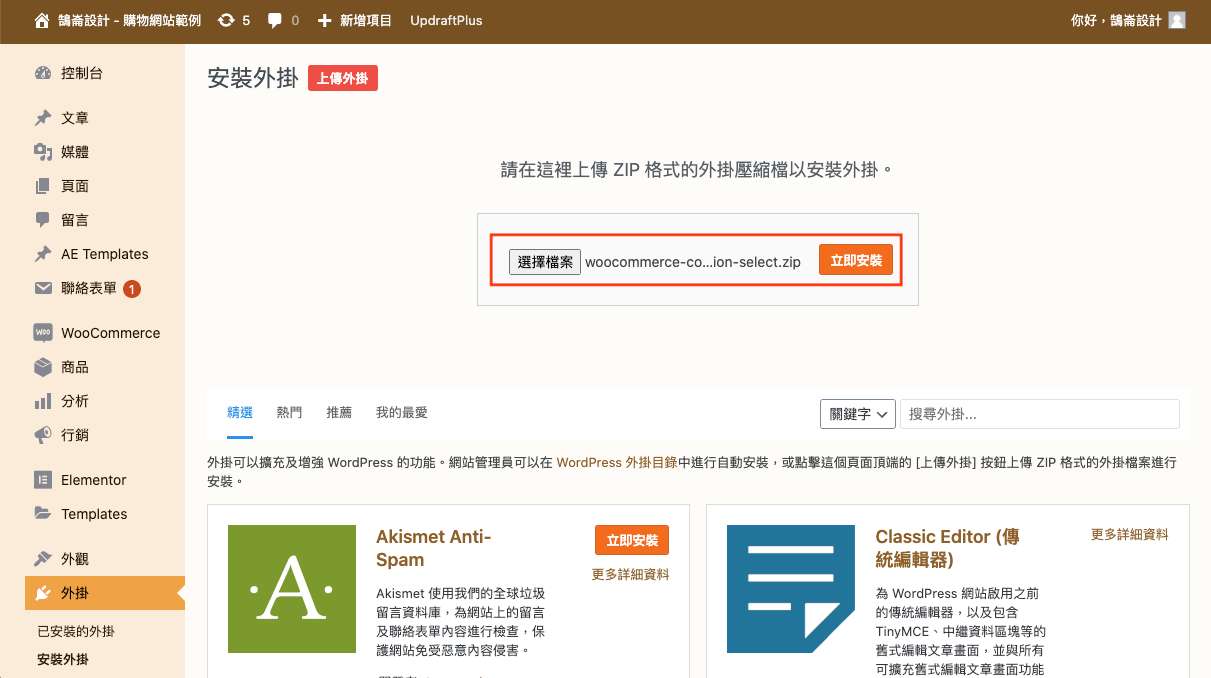
第一步:進購買外掛後將下載檔案解壓縮,找到 Plugin 資料夾後將 woocommerce-colororimage-variation-select.zip 壓縮黨上傳並安裝,完成後在已安裝外掛列表中可以找到設定外掛的連結。
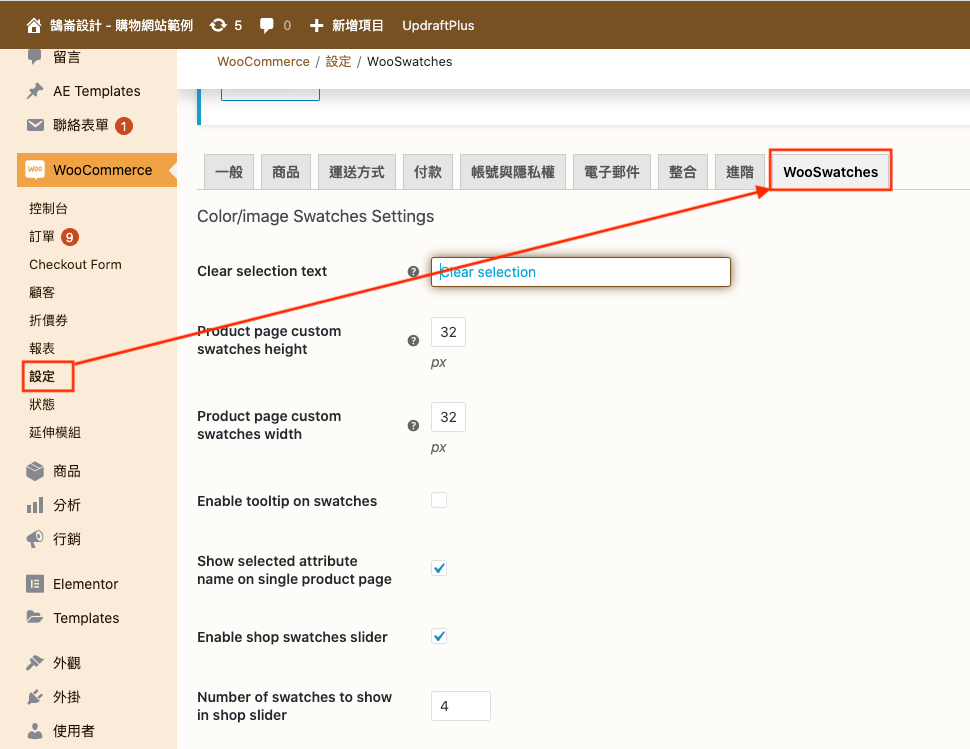
第二步:在 WooCommerce 下拉式選單的設定中也可以找到WooSwatches設定的頁面。
第三步:基本上所有的設定都可以先使用預設,只有特殊需求才有需要做修改,大部分的選項都不難理解,這裡只說明比較特殊選項:
-
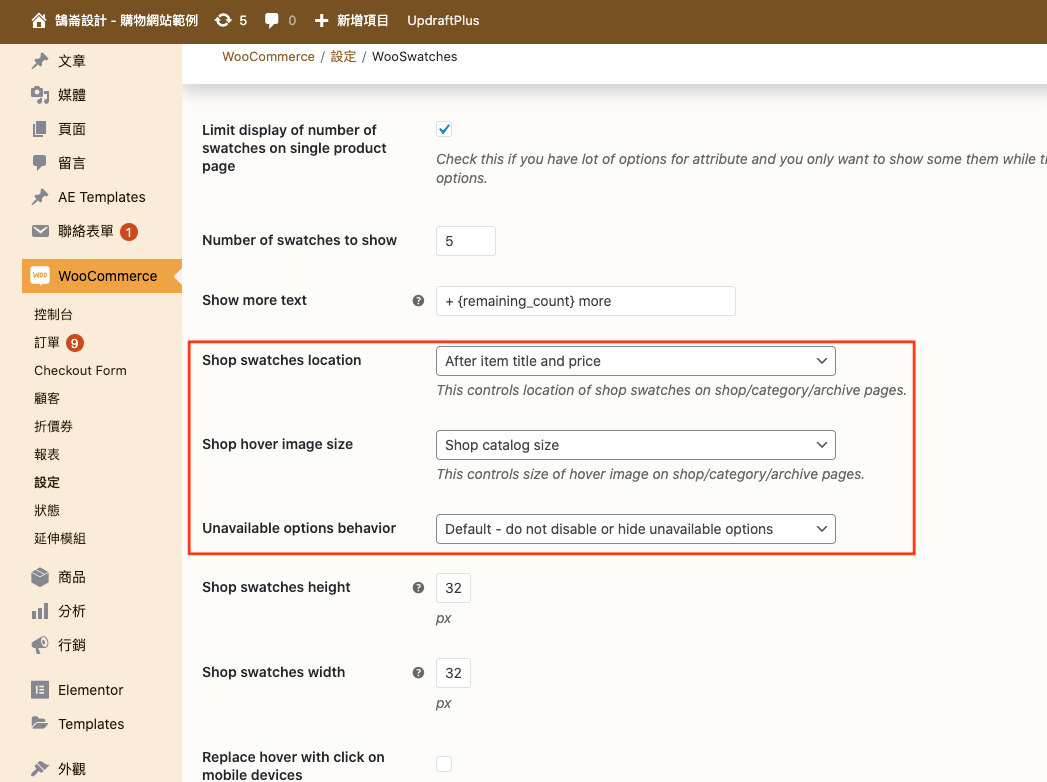
- Shop swatches location:產品彙整頁中屬性顯示的位置(商店頁),可指定顯示在相對標題、價格的位置。
- Shop hover image size:產品彙整頁中當滑鼠游標指向到圖時,懸浮變化的圖片大小(前提是要設定懸浮的圖片)。
- Unavailable options behavior:是否要顯示無效的屬性,建議選擇 Default 即可。
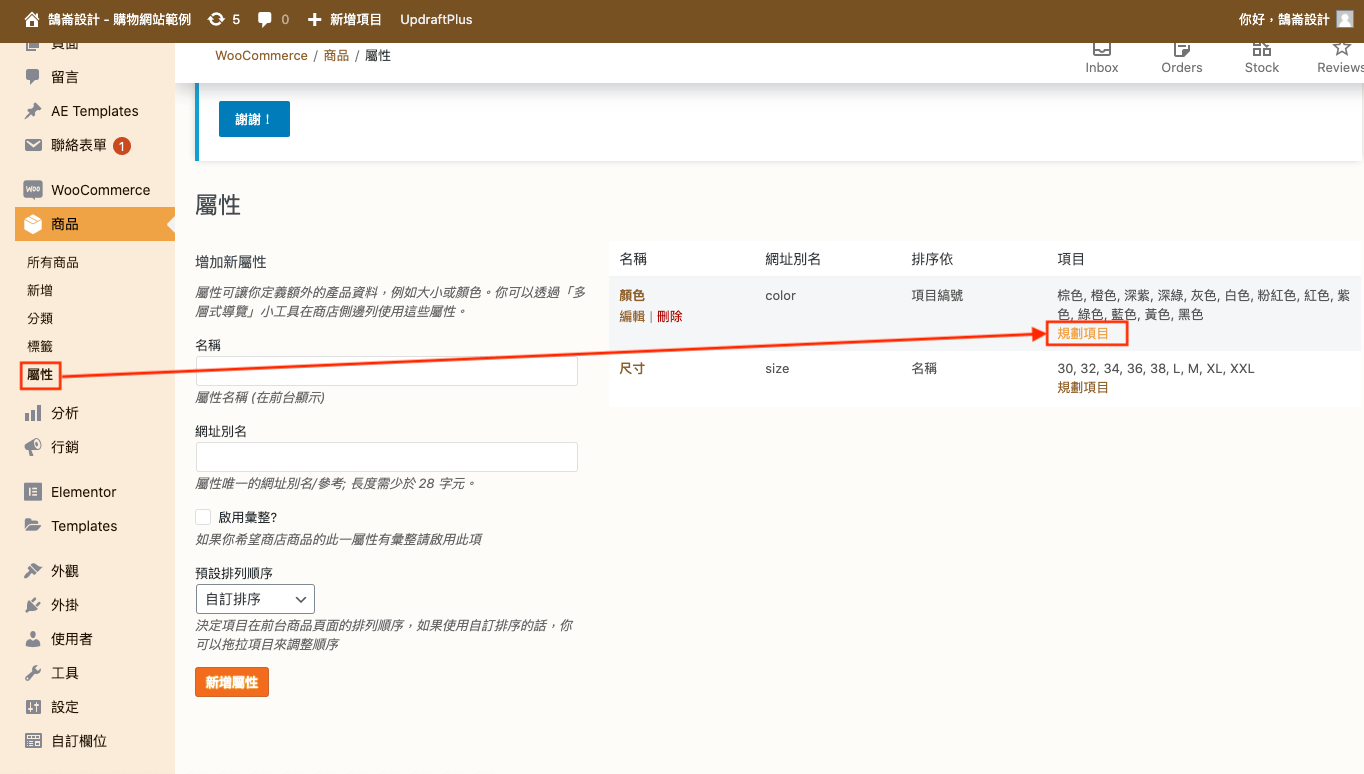
第四步:到商品、屬性中設定個別項目的內容,當然,前提是要先建立屬性,操作請參考此篇教學文章:WooCommerce 商品設定 – 資料欄位說明與可變商品建立
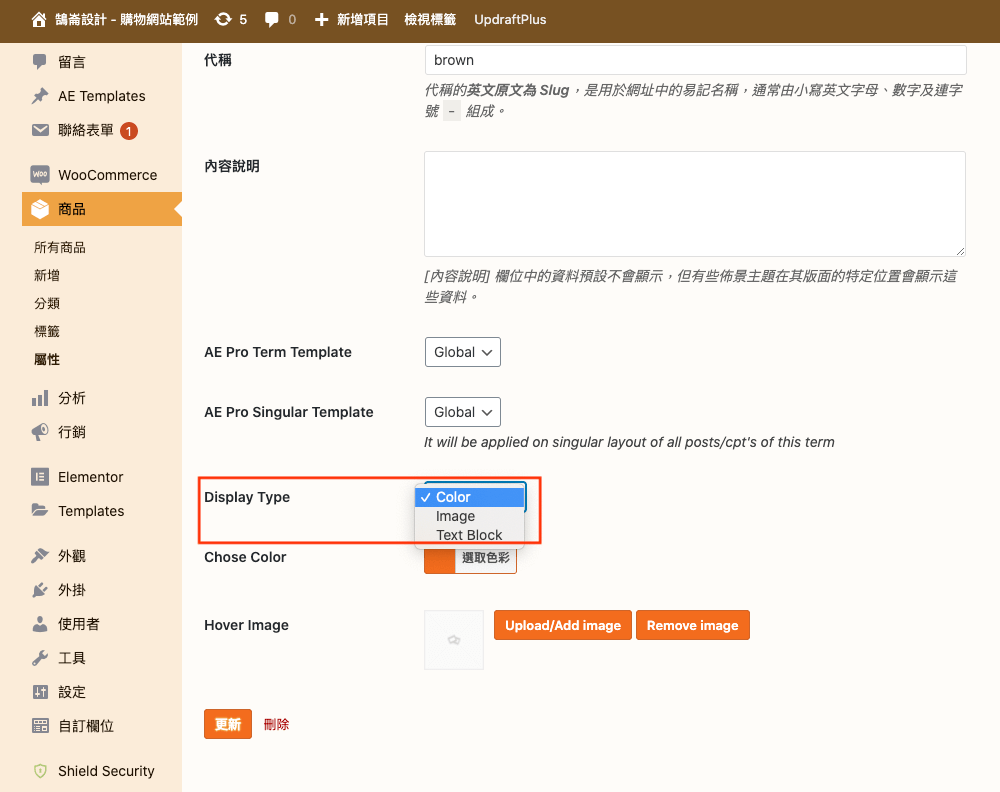
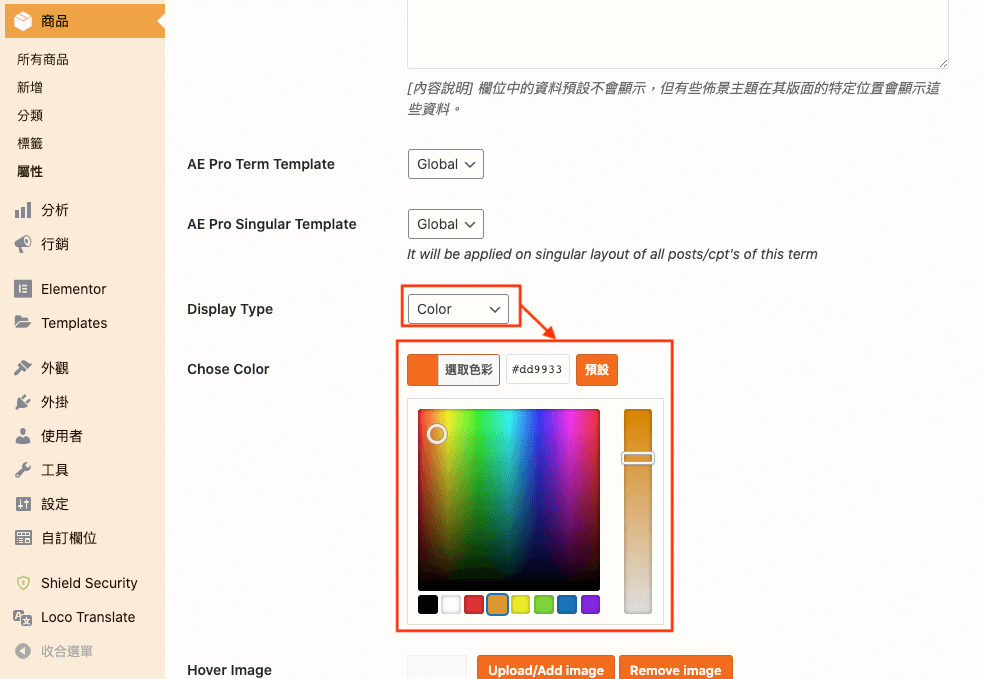
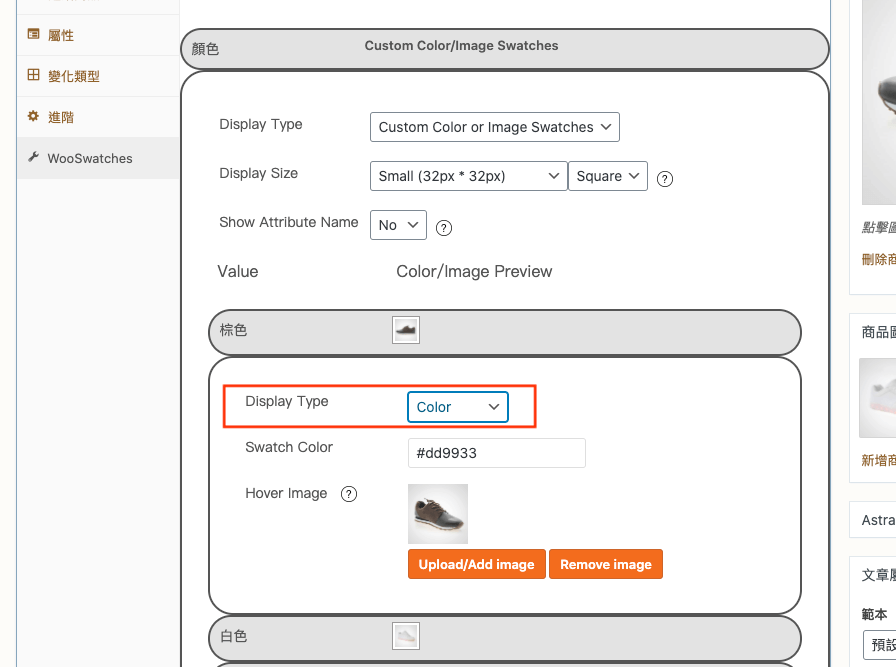
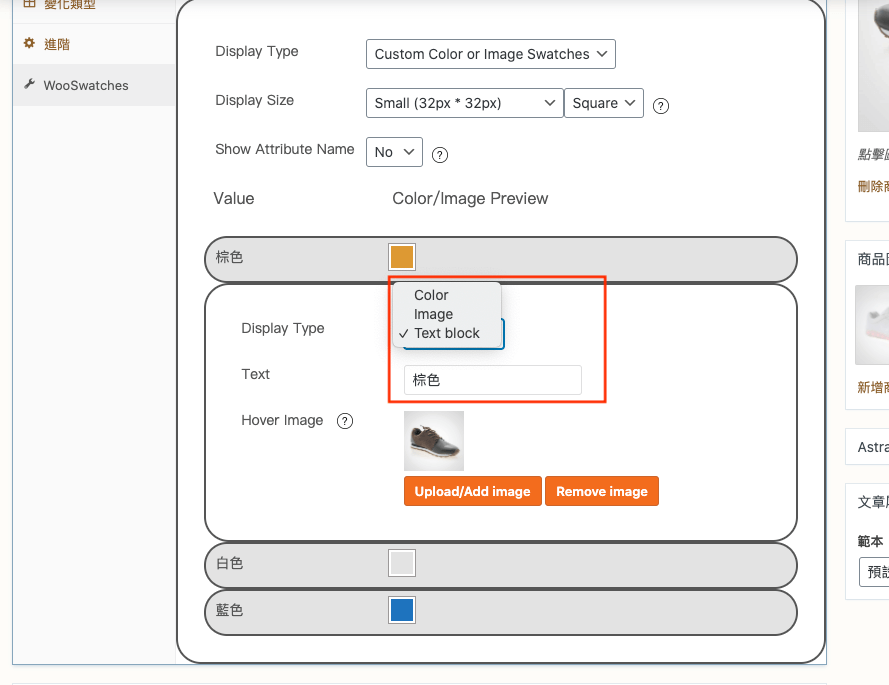
第五步:在單一屬性編輯畫面的最下會有一個 Display Type ,首先選擇 Color ,下方會出現可以選擇色碼的位置。
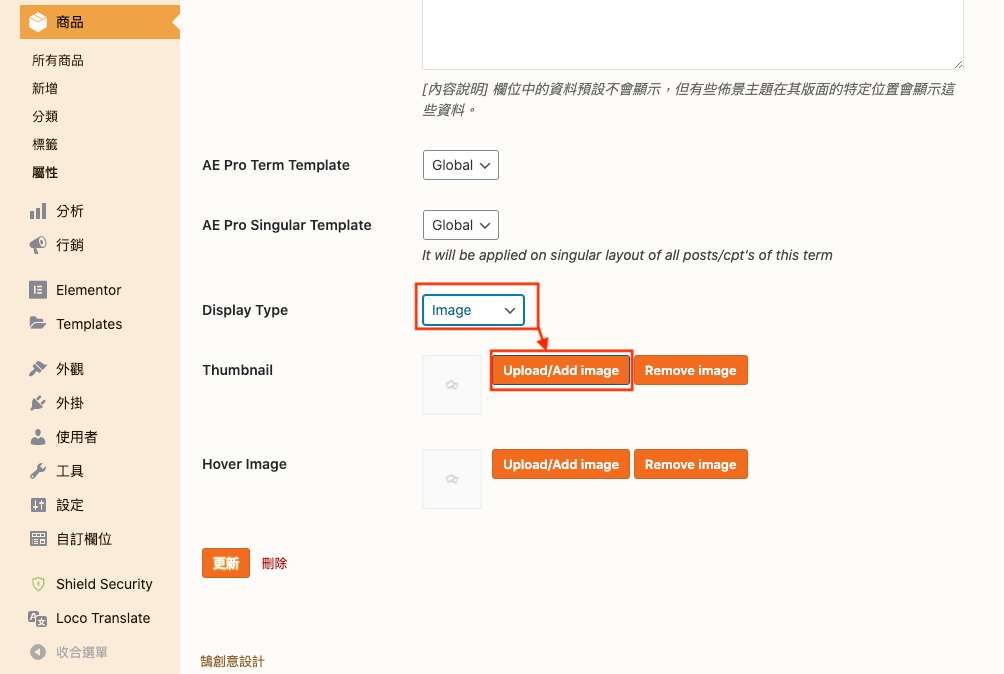
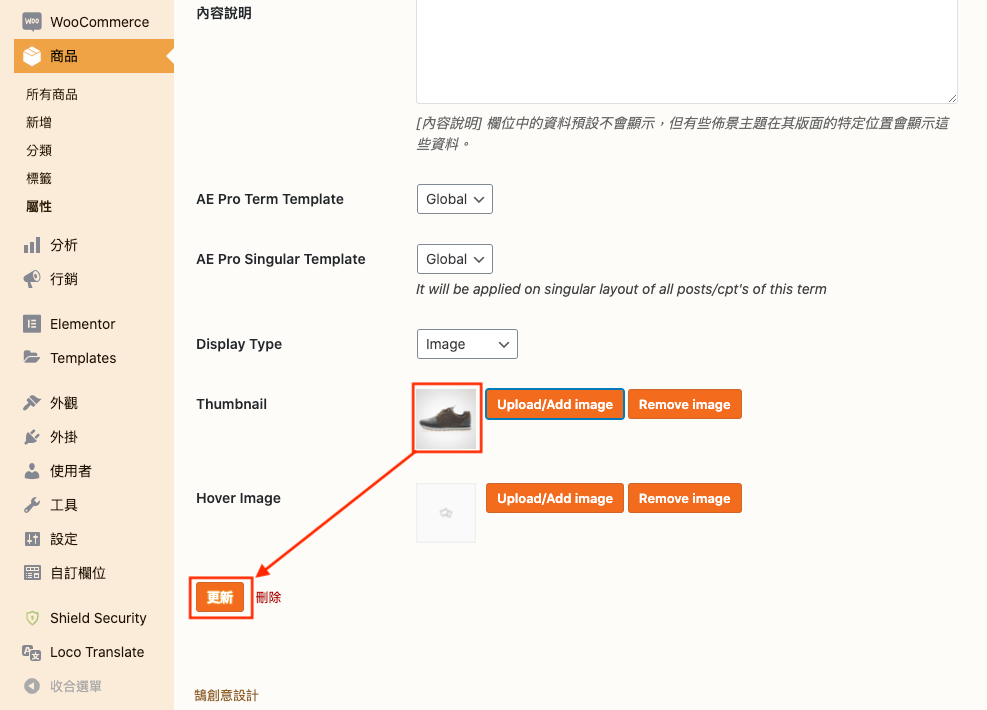
第六步:選擇 image 則需要點擊 upload 到媒體庫選擇或上傳圖片,之後屬性就會顯示所選擇的圖片。
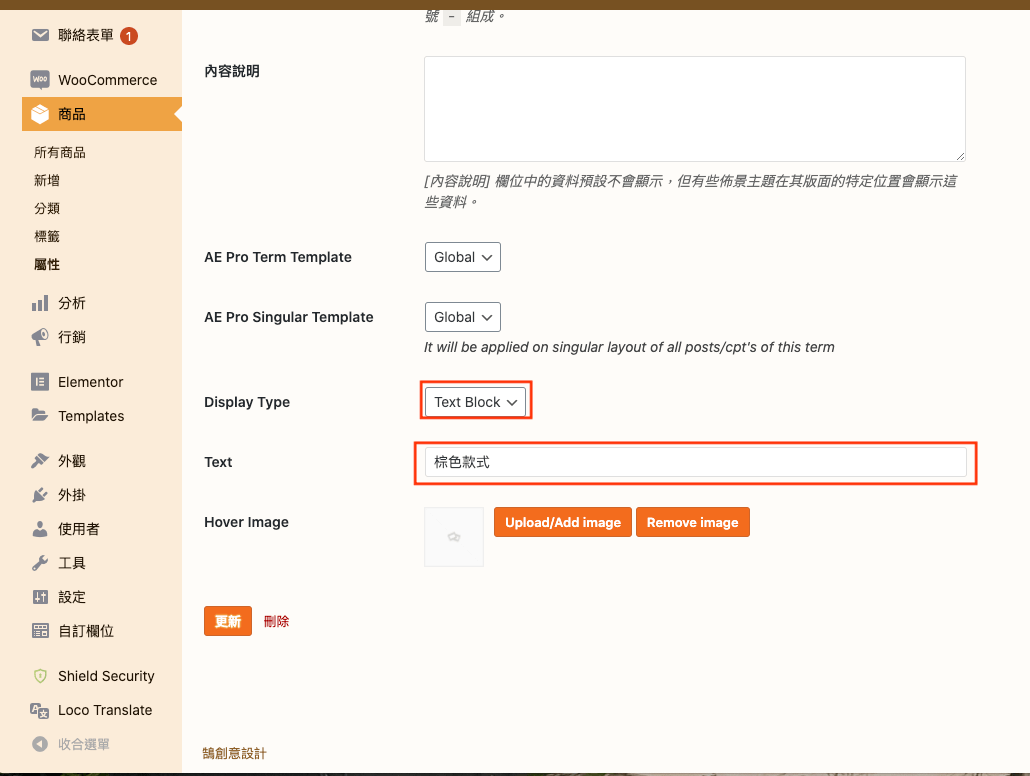
第七步:如果選擇 Text Block ,可以自訂這個屬性在產品單頁要顯示怎樣的文字內容。
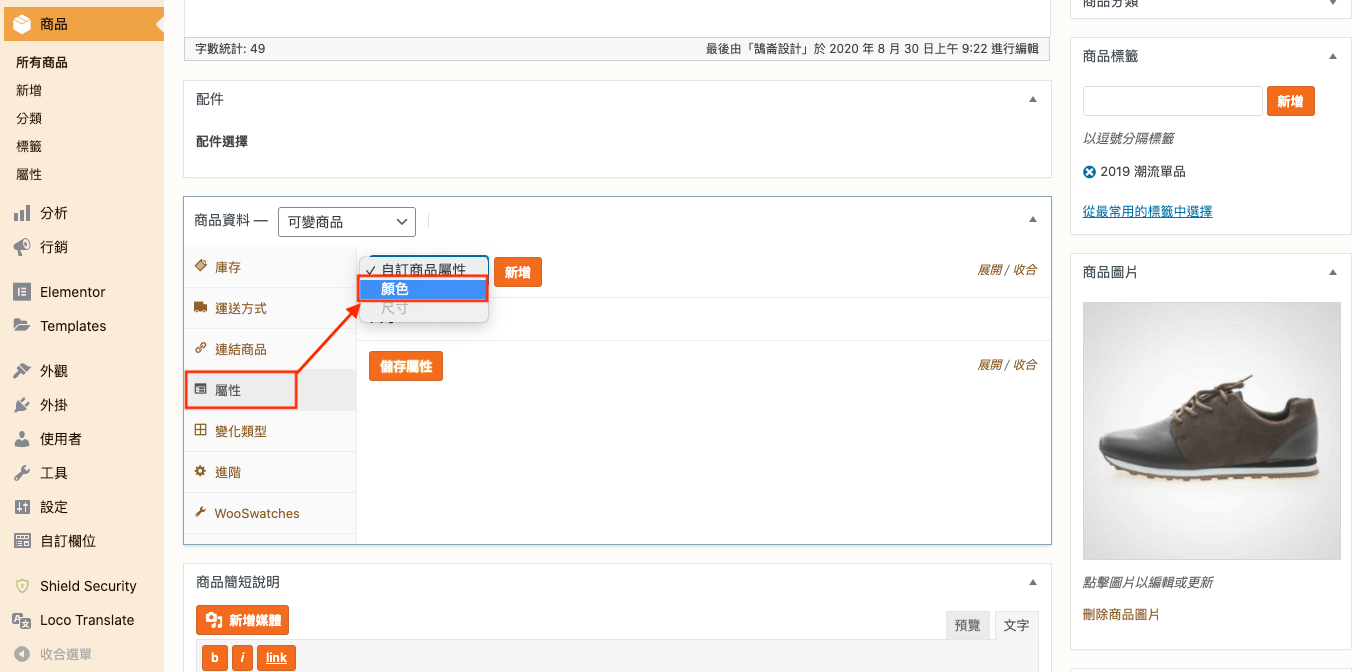
第八步:到單一產品的商品資料欄位,左邊選擇屬性,在下拉選單中選擇剛剛修改的屬性所在的群組名稱,以本篇文章建立的範例來說,要選擇顏色。
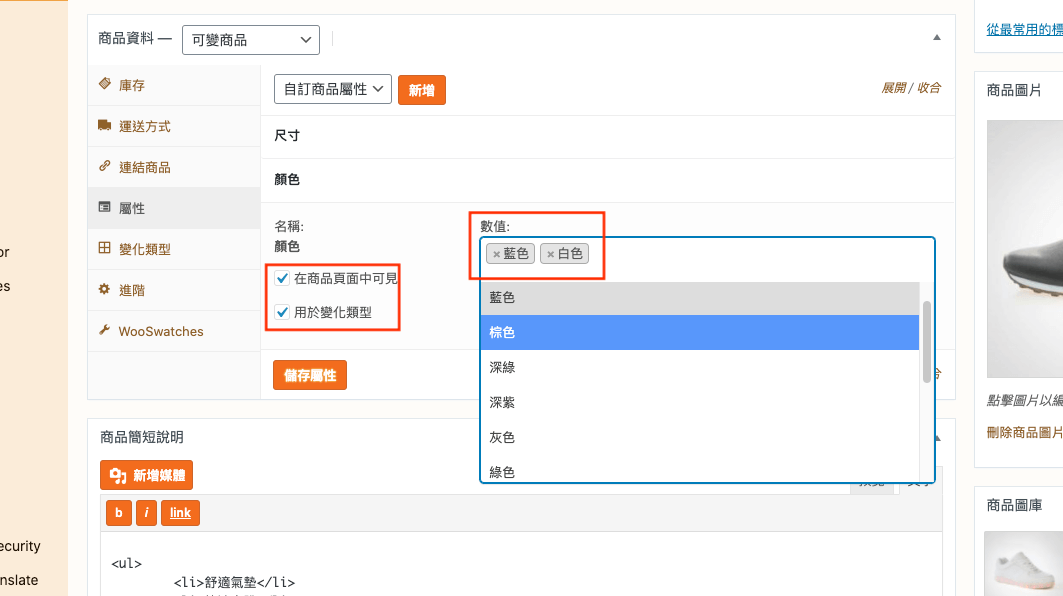
左邊兩項都要勾選,這是顯示屬性的基本項目,數值的部分選擇要顯示的商品屬性,以範例來說,筆者設定白、棕、藍三種顏色,依次選擇即可。
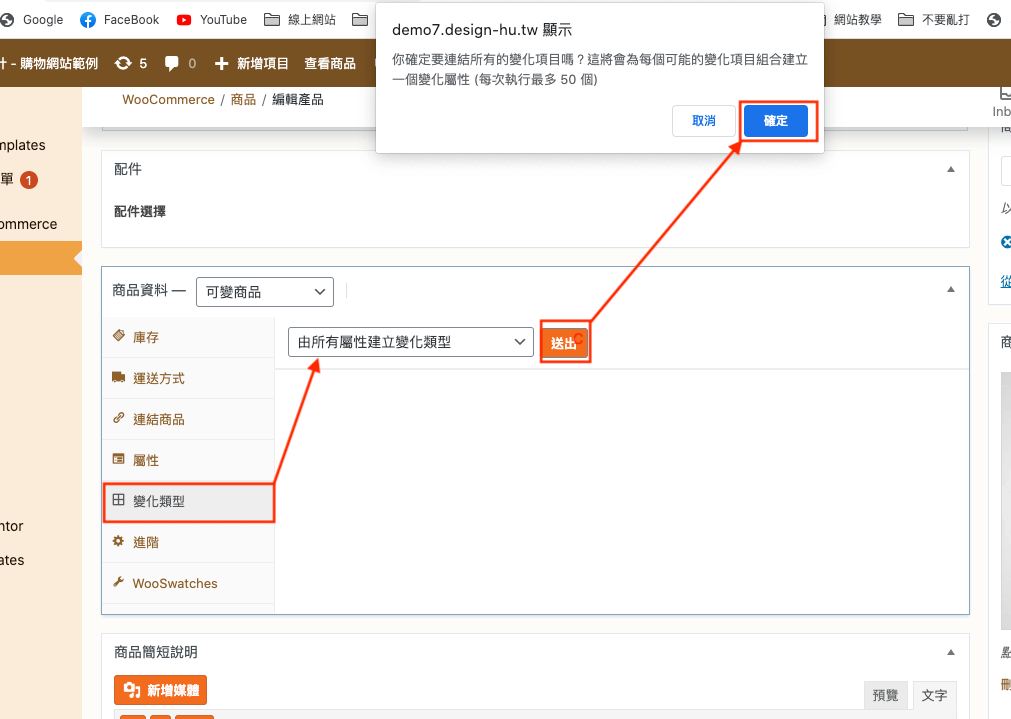
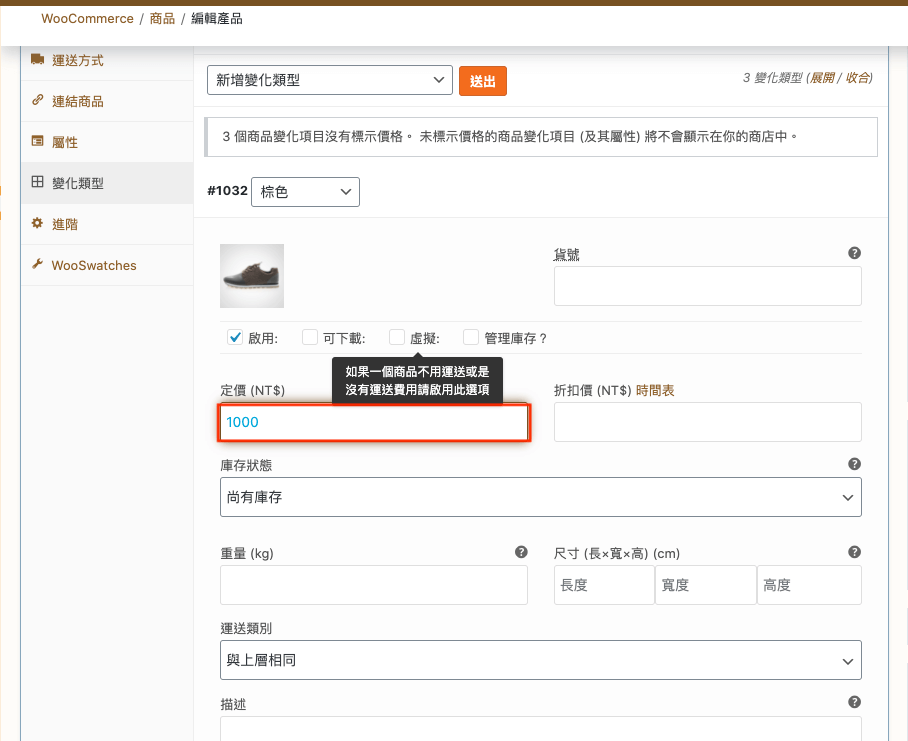
第九步:切換到變化類型,選擇 “ 由所有屬性建立變化類型 ” ,送出後跳出的視窗點選確定。
新增後每一個變化類型都一定要設定價格。
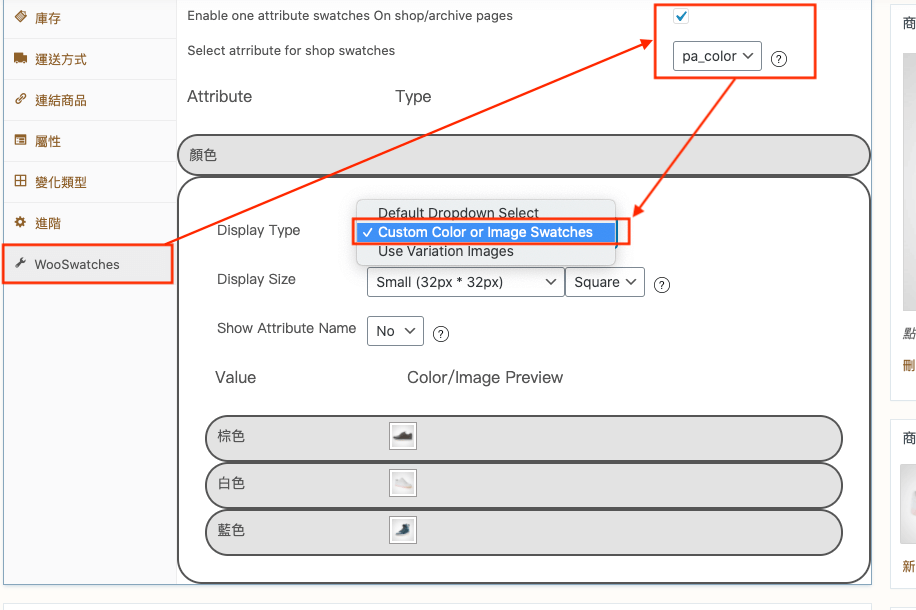
第十步:最後點擊左方WooSwatches,Display Type 選擇如下圖所示,記得點選更新商品頁的按鈕。
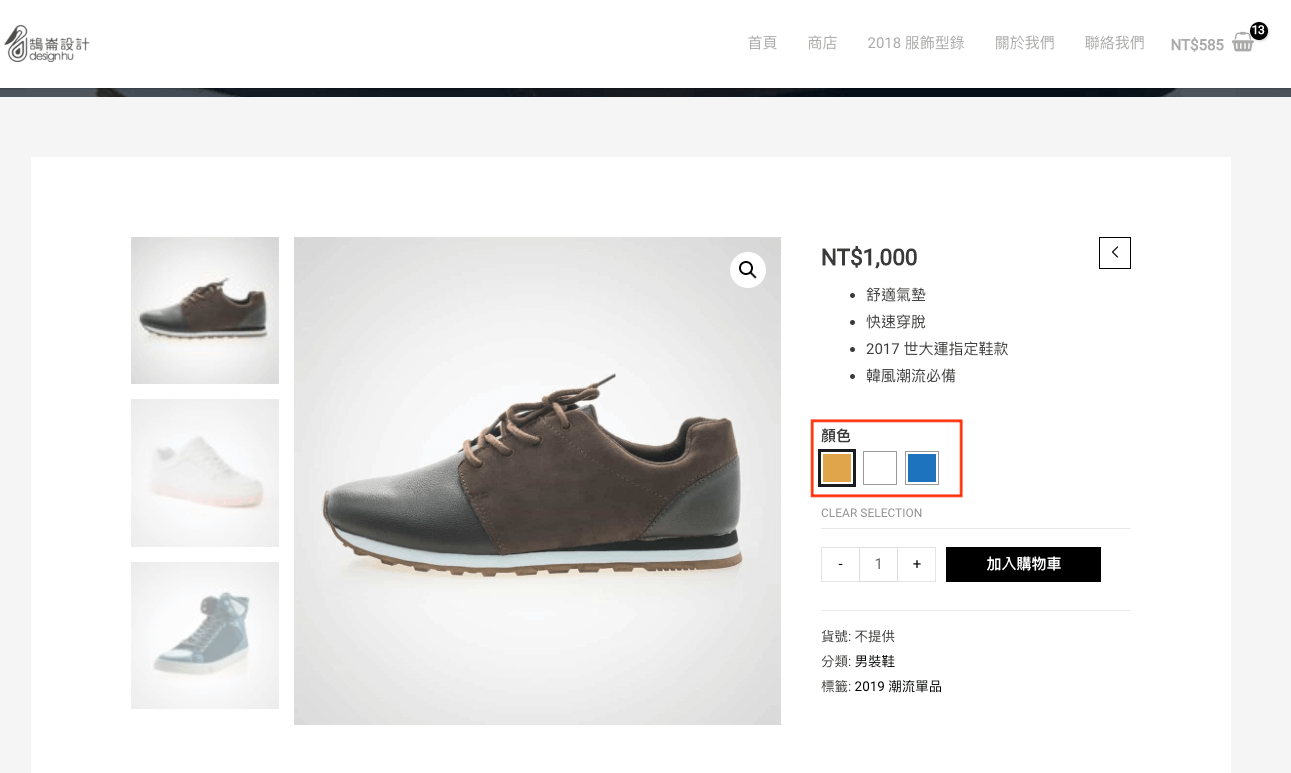
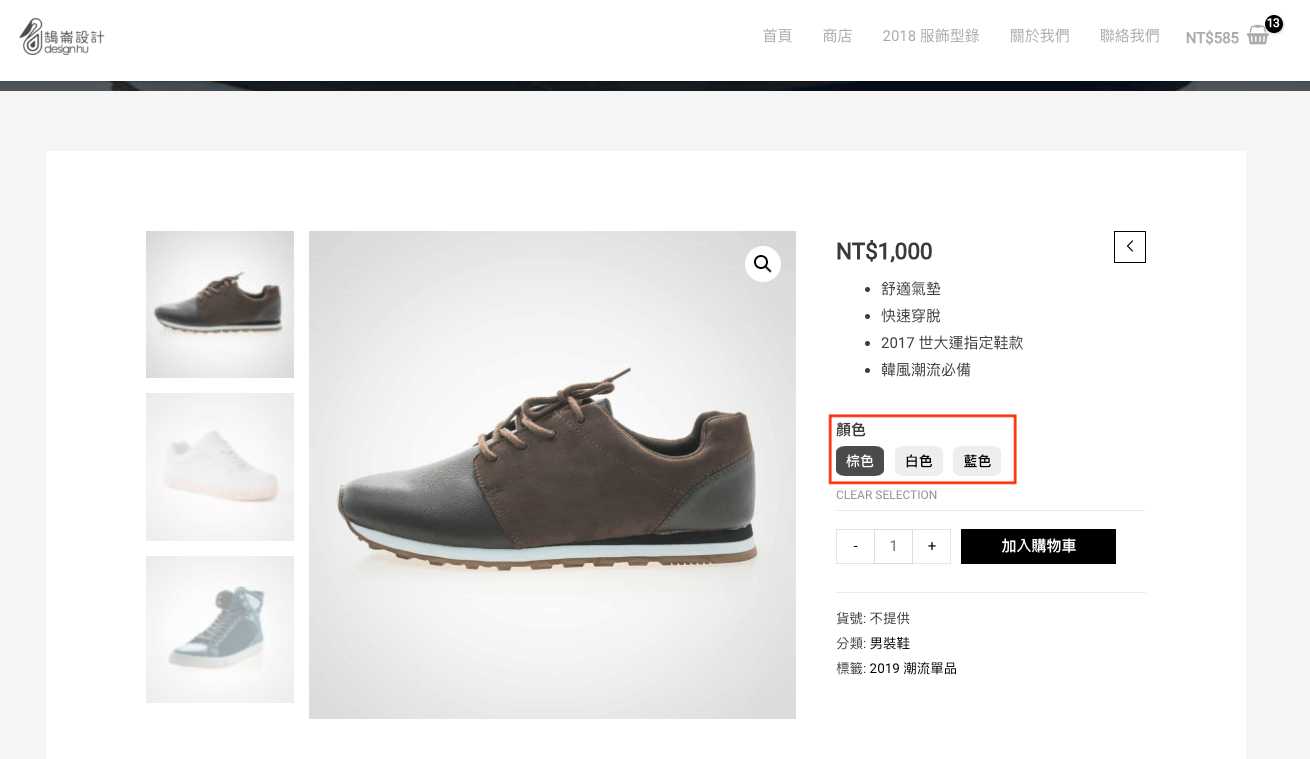
完成後就會如下圖影片顯示,因為筆者把棕、白、藍三種屬性都選擇以圖片顯示,因此在屬性的部分就會取代原本 WooCommerce 下拉選單,變成並排單選的縮圖。
WooSwatches商品屬性文字、顏色顯示方式
第一步:在單一產品中將所有變化屬性的 Display Type 更改為顏色,下面的 Swatch Color 要記得重複第一小節第五步驟的操作,才會顯示色碼。
第二步:下圖示選擇以顏色顯示時所呈現的樣式。
第三步:選擇以文字區域顯示,下方的 Text 可以在單一產品中自訂,也可以使用屬性裡面設定的文字。
第四步:下方是顯示文字區域屬性的樣式,選擇的顏色與標籤背景色預設是套用網站主題的設定,如果要更改會需要用到 CSS 。
結語:
WooSwatches雖然說可以更改屬性呈現方式,但對於屬性群組太多的產品,筆者不太建議使用,除非你的主機規格足夠,否則很容易會拖慢網站載入的速度,另外如果你的網站 WooCommerce 的程式碼部分有做客製化,建議不要自行安裝,可以找熟悉 WordPress 架站的網站設計公司協助,比較不容易發生相容性的問題。
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
WooCommerce 教學相關文章:
網站架設知識推薦閱讀:
新冠肺炎大流行 – 企業線上數位轉型網站架設重點與優勢分析
AMP Stories 介紹 – 你一定要了解的 Google 行動網站技術
Google 優先索引行動版內容 將於一年內對所有網站實施