歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略,WooCommerce 點數折扣機制,對使用 WordPress 架設的購物網站而言,使用 WooCommerce 必定是多數人的選擇,而使用 WooCommerce 的好處之一,就是有許多購物機制的外掛模組可以一鍵安裝使用,而本篇文章要介紹的就是購物網站常見的累積點數、點數折抵現金的功能外掛,可以吸引更多消費者為了累積點數而不斷購買,點數功能也是許多購物網站的必備功能之一。接下來跟著鵠學苑的腳步,讓我們開始學習吧!
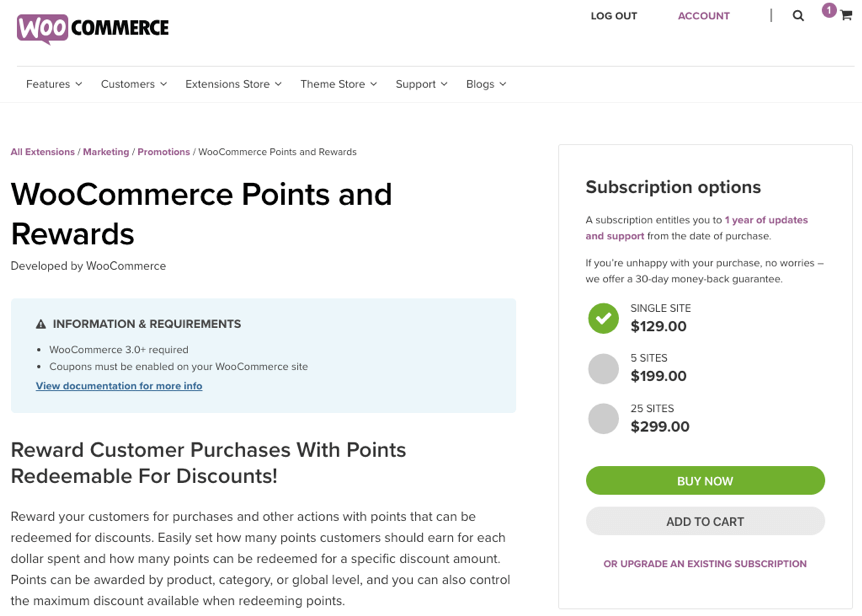
WooCommerce Points and Rewards 官方介紹與購買
https://woocommerce.com/products/woocommerce-points-and-rewards/
WooCommerce Points and Rewards 外掛說明文件
https://docs.woocommerce.com/document/woocommerce-points-and-rewards
注意事項:本篇教學所介紹的是 WooCommerce 官方販售的 WordPress 外掛,如果要使用本篇文章所說明的功能,必須要到 WooCommerce 官網購買下載並安裝在網站上,鵠學苑本身也是自行購買使用才寫出此篇教學,如果你選擇購買外掛,鵠學苑不會得到任何分潤或費用,也沒有為此外掛做任何背書與保證。
WooCommerce Points and Rewards 外掛設定與範例展示
第一步:點擊上方提供的連結進入到下圖畫面,點選ADD TO CART按鈕後按照指示完成購買流程,並下載外掛檔案。

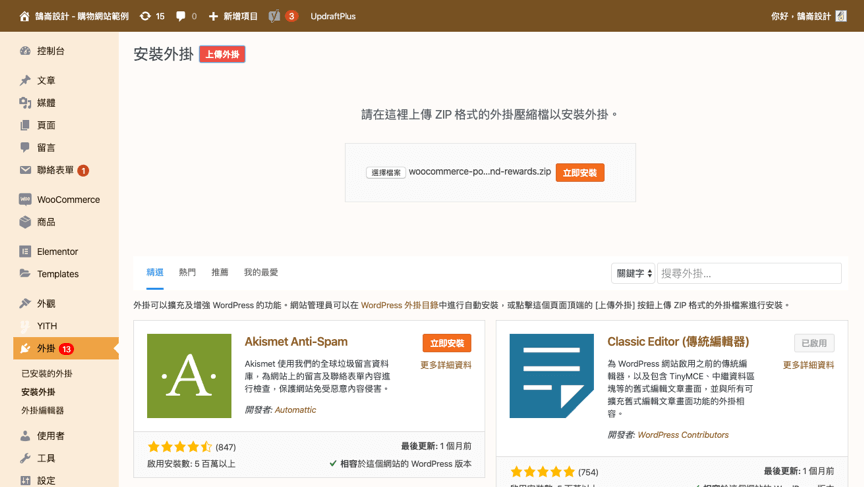
第二步:將外掛上傳網站並執行安裝,完成後在側邊工具欄 WooCommerce 內可看見 Points & Rewards,點擊後便可進入設定頁面。

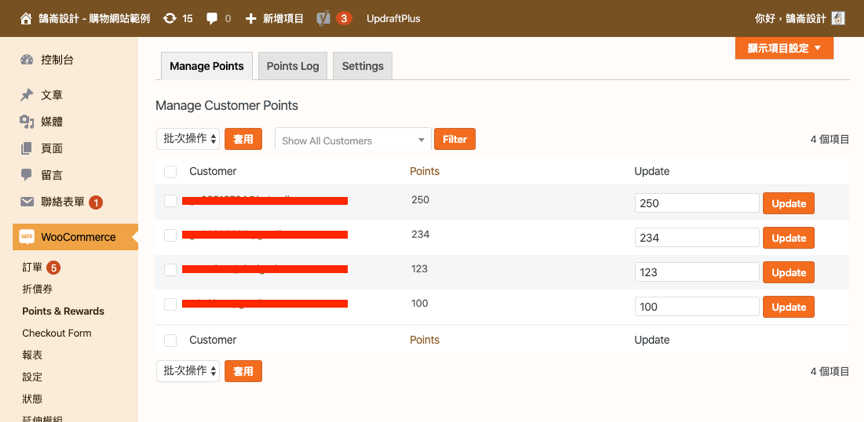
第三步:進入Manage Points,可看見目前所有會員點數,且可於右方進行手動調整點數。

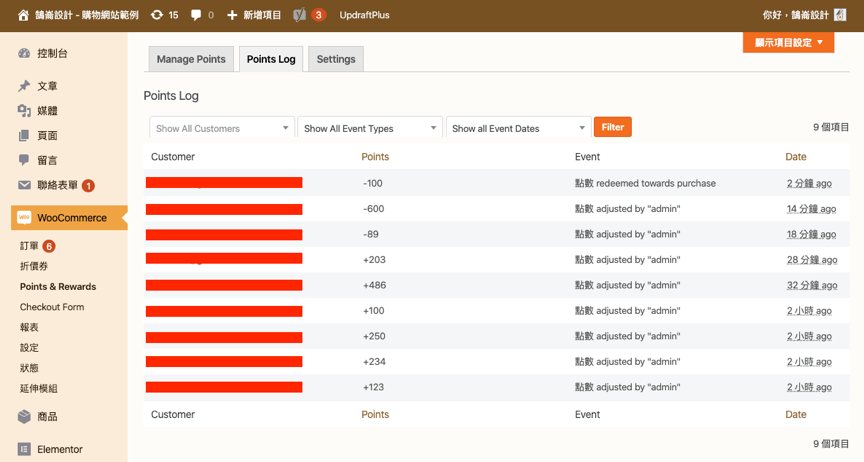
第四步:進入Points Log後,可看見所有會員點數增減紀錄,包含下單後獲得點數、下單點數折扣、管理員手動調整…等。

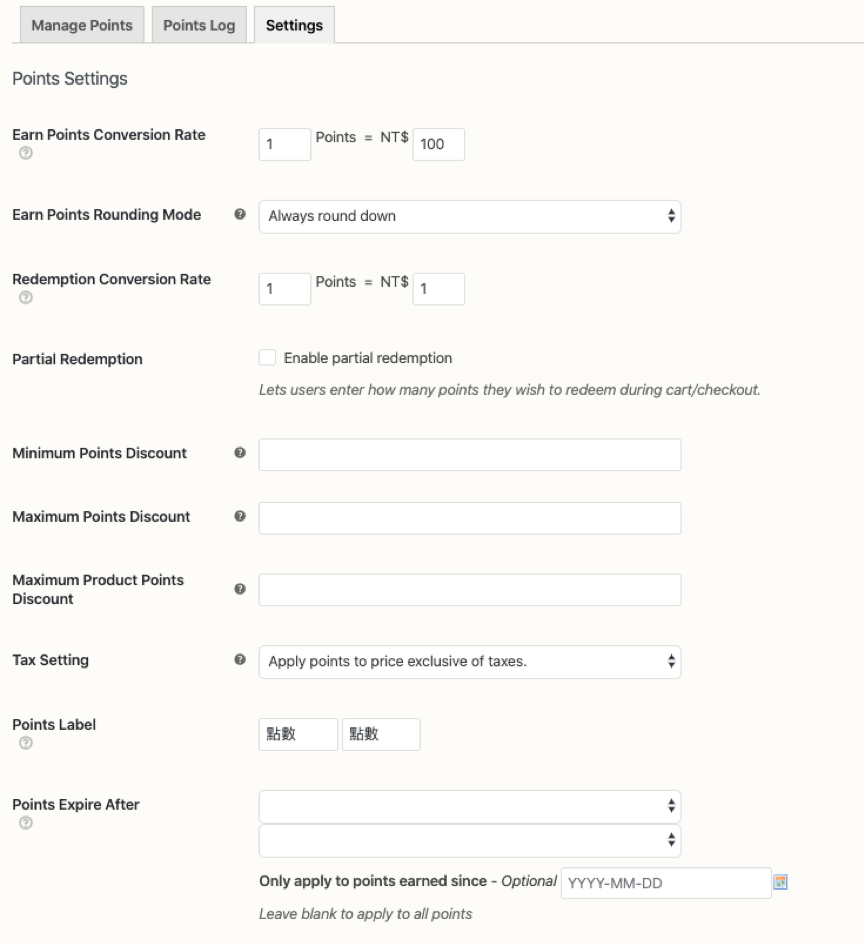
第五步:點數兌換設定
- Earn Points Conversion Rate:購物結帳後多少金額可贈送多少點數,圖例為結帳金額100塊贈送1點。
- Earn Points Rounding Mode:當無法整除結帳金額計算出贈送的點數時,剩餘的金額如何計算,三個選項依序為:四捨五入、無條件捨去、無條件進位。
- Redemption Conversion Rate:購物結帳時多少點數可折抵多少金額,圖例為點數1點可折抵1元。
- Partial Redemption:是否允許客戶自行輸入想兌換的點數,是則打勾,否的話預設為折抵目前所有點數。
- Minimum Points Discount:最少折抵金額,留空為無限制。
- Maximum Points Discount:最高折抵金額,留空為無限制。
- Maximum Product Points Discount:設置每件商品最高可折抵多少金額。
- Tax Setting:選擇點數要折抵在含稅或不含稅的價格上。
- Points Label:字串設置,可自行輸入點數單位相關名稱。
- Points Expire After:設置贈送積分後有效期限。
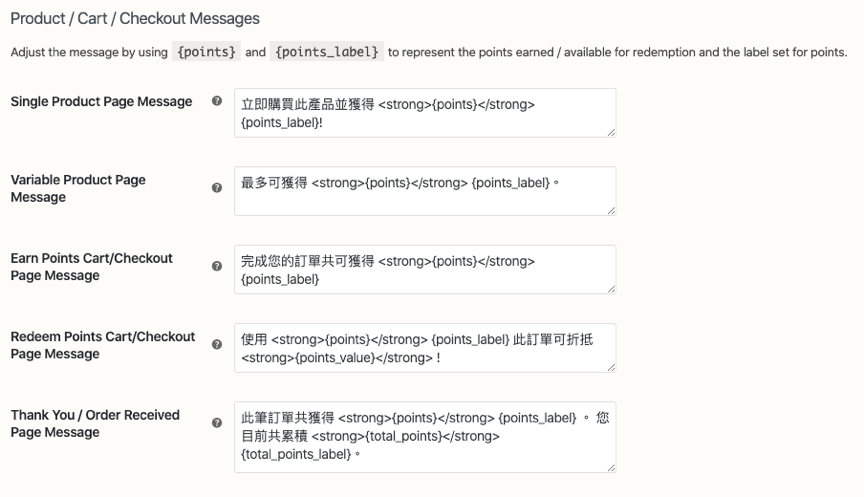
第六步:提示框字串調整。

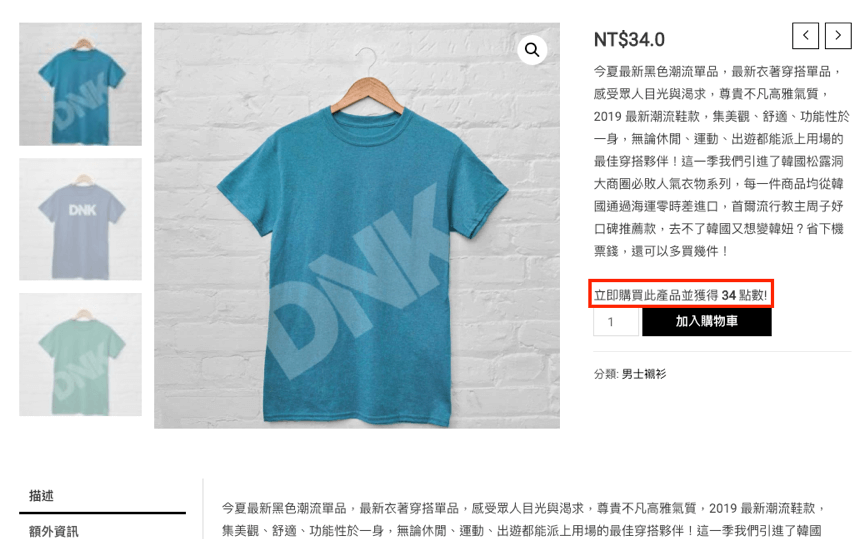
第七步:Single Product Page Message:商品單頁內顯示。

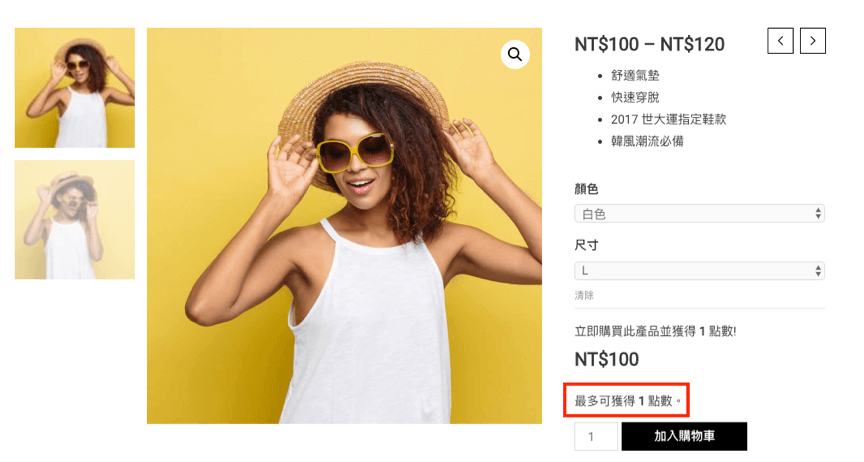
第八步:Variable Product Page Message:可變商品頁面顯示。

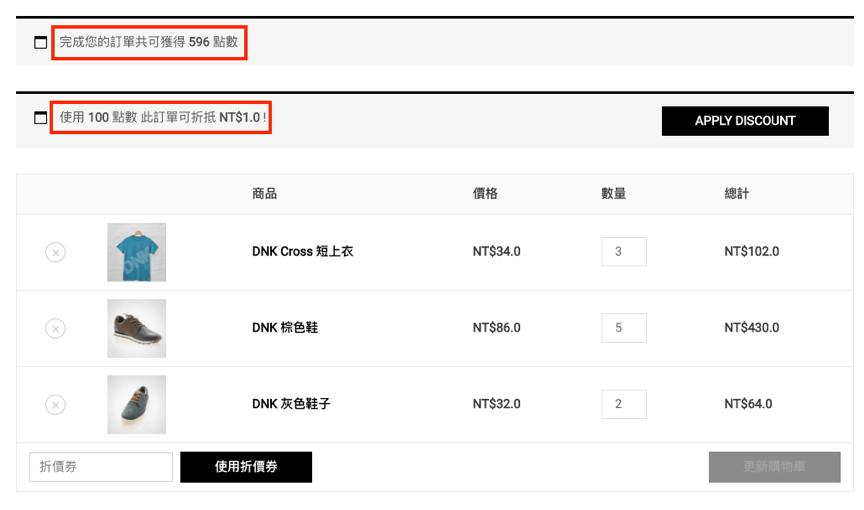
第九步:Earn Points Cart/Checkout Page Message:於購物車、結帳頁面顯示可獲得多少點數 ; Redeem Points Cart/Checkout Page Message:於購物車、結帳頁面顯示可折抵多少點數。

第十步:Thank You / Order Received Page Message:結帳完成後顯示目前點數。

結語:
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
架站資源 相關教學文章:
網站架設知識推薦閱讀:
新冠肺炎大流行 – 企業線上數位轉型網站架設重點與優勢分析
AMP Stories 介紹 – 你一定要了解的 Google 行動網站技術
Google 優先索引行動版內容 將於一年內對所有網站實施