歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略,網頁 UI 資源分享 – 設計網頁時,不論是在職缺頁面或是團隊介紹,有時候必須加入人物圖片 Demo ,才會讓設計版型顯得完整,交給客戶時比較不會天馬行空的想像,但牽扯到肖像權問題,我們很難從一般圖庫抓取免費的模特使用,本次分享兩個免費可商用模特圖庫資源,希望能夠讓設計師們的網頁平面畫面更完整。接下來跟著鵠學苑的腳步,讓我們開始學習吧!
100,000 Faces 網站連結
https://tw.wordpress.org/releases/
Model.foto 網站連結
https://tw.wordpress.org/releases/
小提醒:雖然這兩個網站提供商用與個人使用授權,但是需要加入連結回原始來源喔!詳細規定請上網站查看許可說明。
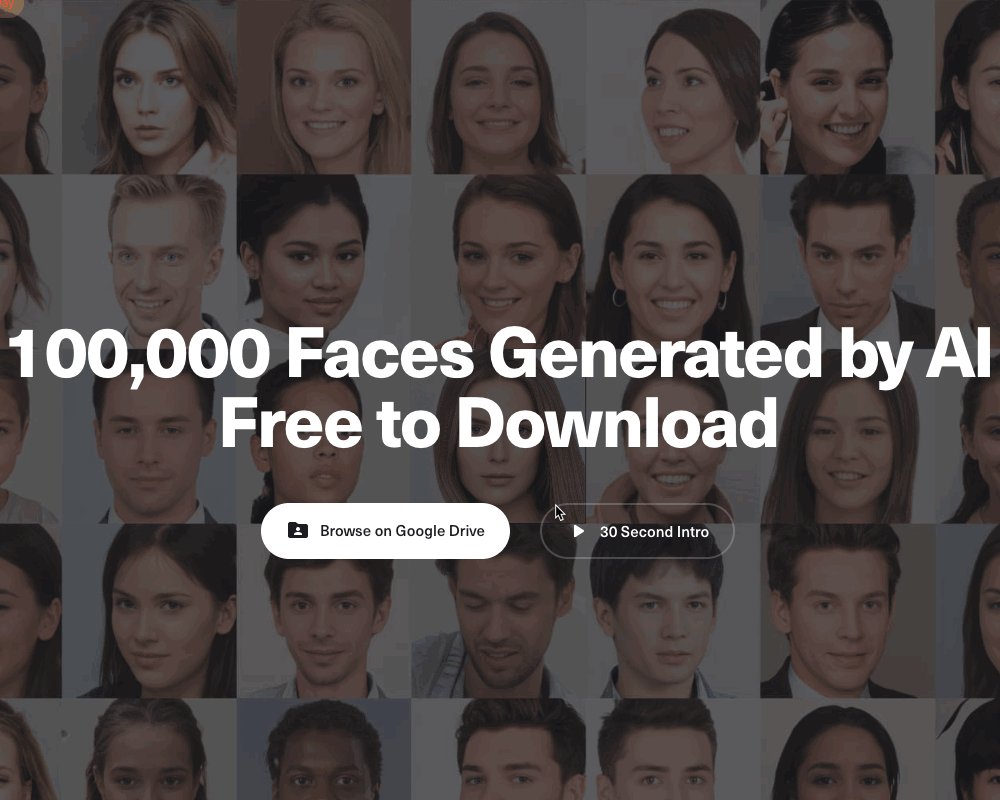
100,000 Faces 網站介紹與使用方式
第一步:Model.foto 是一個日本女性模特為主的免費素材網站,網站內有不同的動作,如使用電腦手機、讀書、臥躺等,但年齡方面較無太大的區別,多以年輕女性為主,雖然裡面的資源不多,但對於需要亞洲面孔模特的設計師來說絕對不能錯過。
進入網站後,直接下滑滾動尋找 Browse on Google Drive 的按鈕,就會自動導到 Google 雲端硬碟。
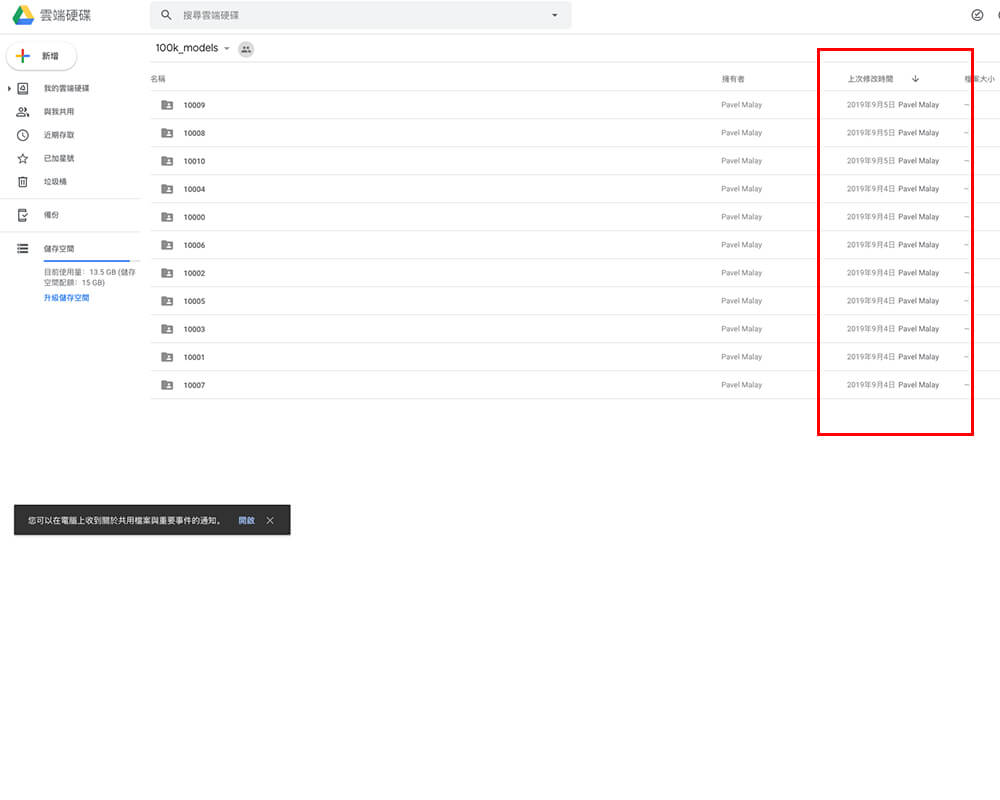
第二步:進入雲端後可以選擇資料夾,建議選擇最新日期的使用,畢竟越新的日期可能代表著科技又更上一層樓。
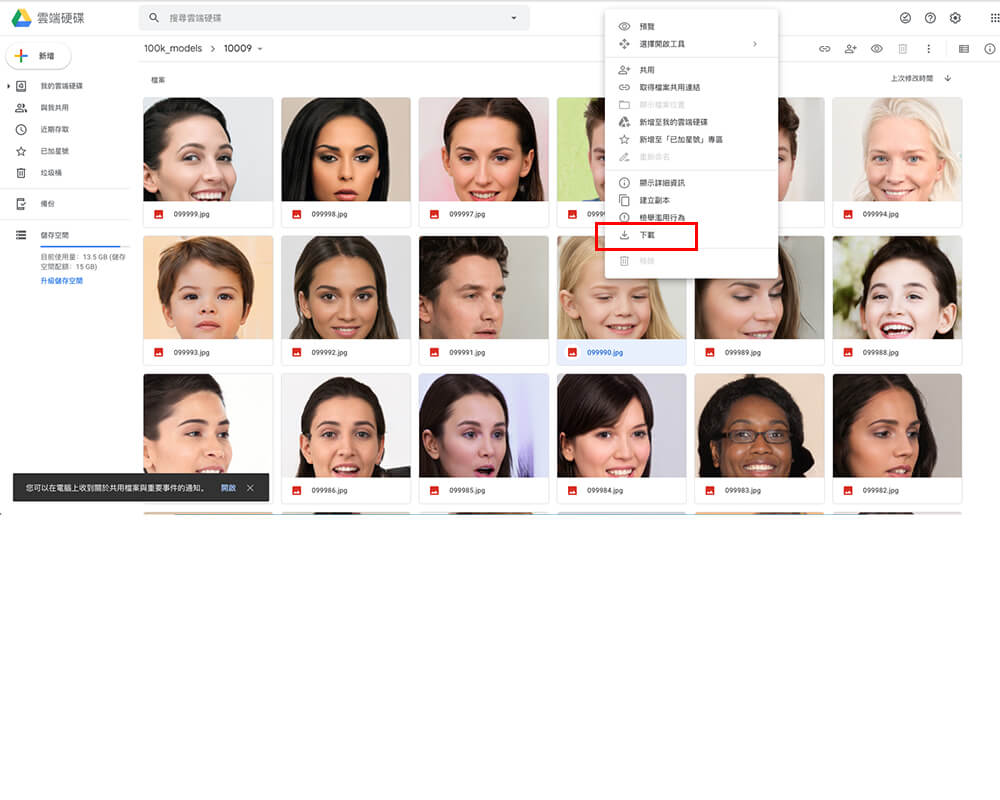
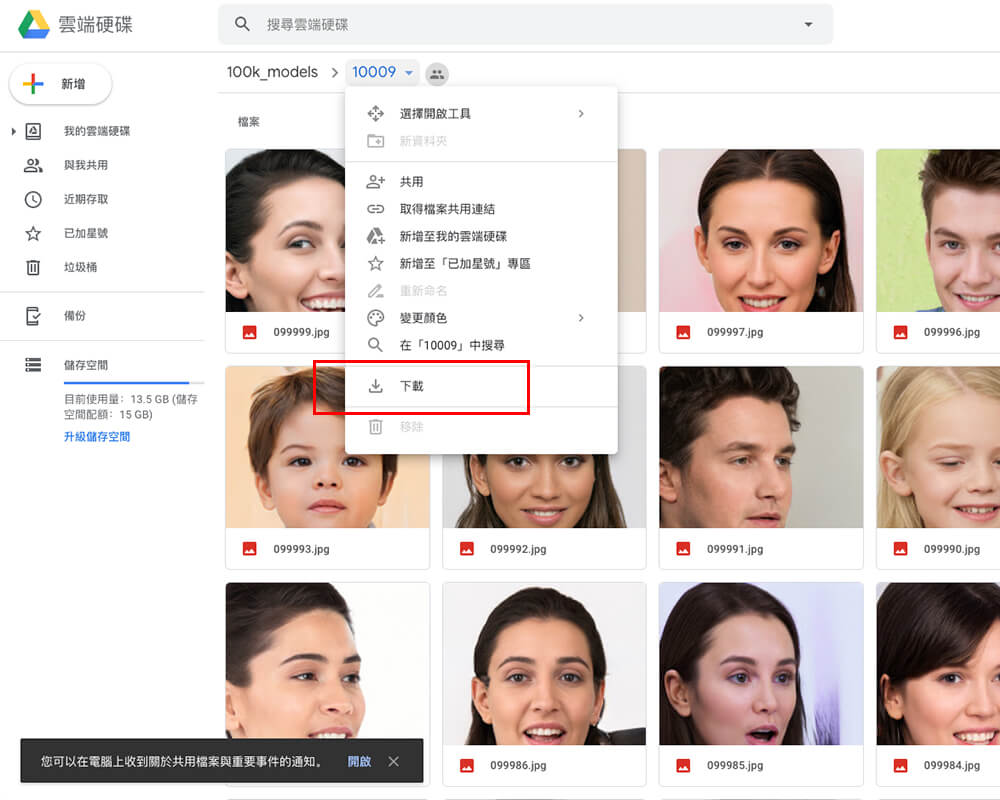
第三步:看到喜歡的人臉,即可右鍵下載,或者你也可以直接對的資料夾打包下載。
Model.foto 網站介紹與使用方式
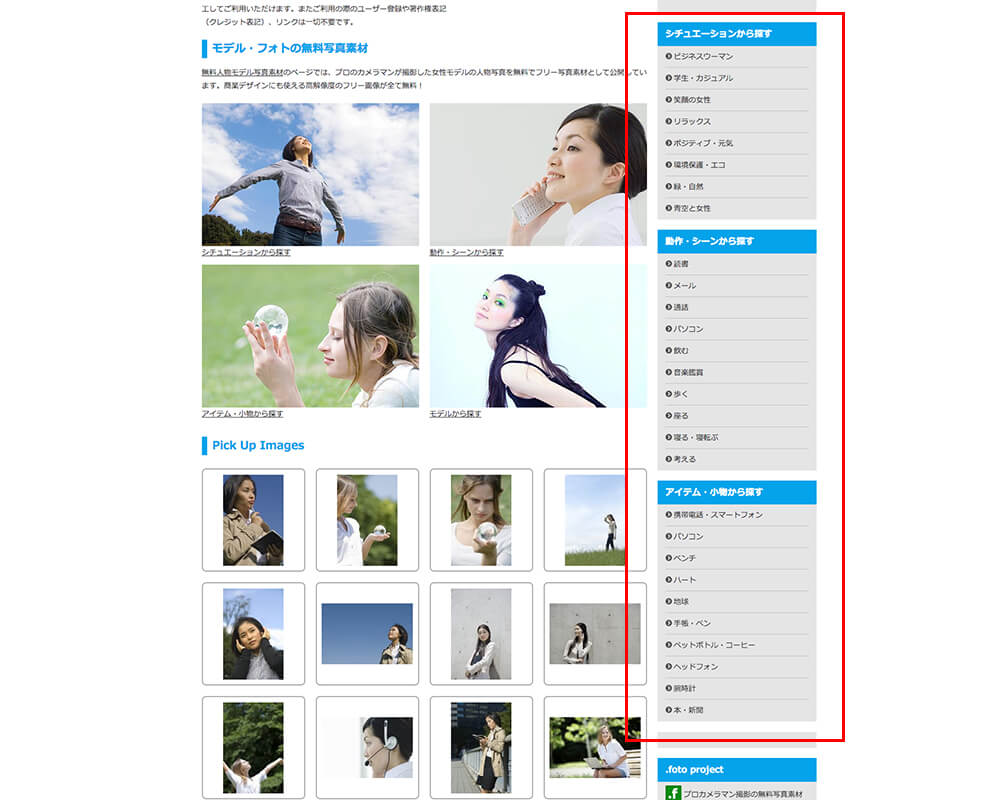
第一步:Model.foto 是一個日本女性模特為主的免費素材網站,網站內有不同的動作,如使用電腦手機、讀書、臥躺等,但年齡方面較無太大的區別,多以年輕女性為主,雖然裡面的資源不多,但對於需要亞洲面孔模特的設計師來說絕對不能錯過。
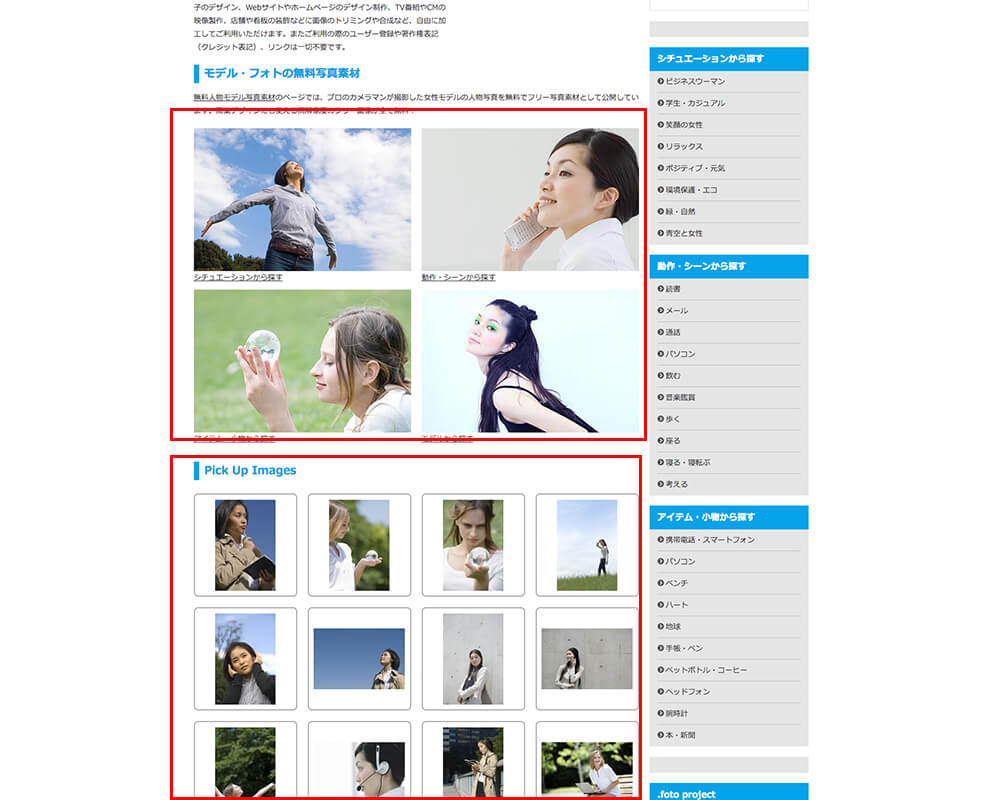
第二步:進到網站後,下方有依據情境、動作、攝影物件、模特兒名稱篩選,底下也有精選圖片可以使用。
第三步:右邊有分類更細的側邊欄選項,可依據自己的需求調整,上至下的篩選大類分別為情境、動作、攝影物件。
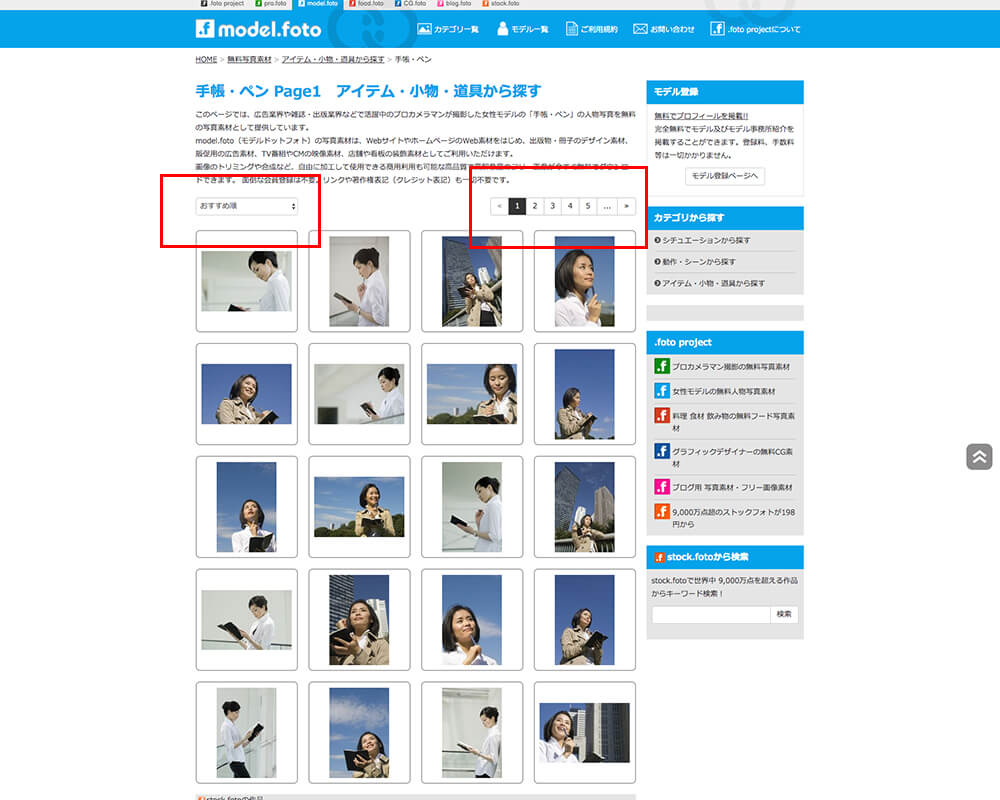
第四步:點選進入畫面後,左邊可以從日期篩選順序,右邊則是頁次。
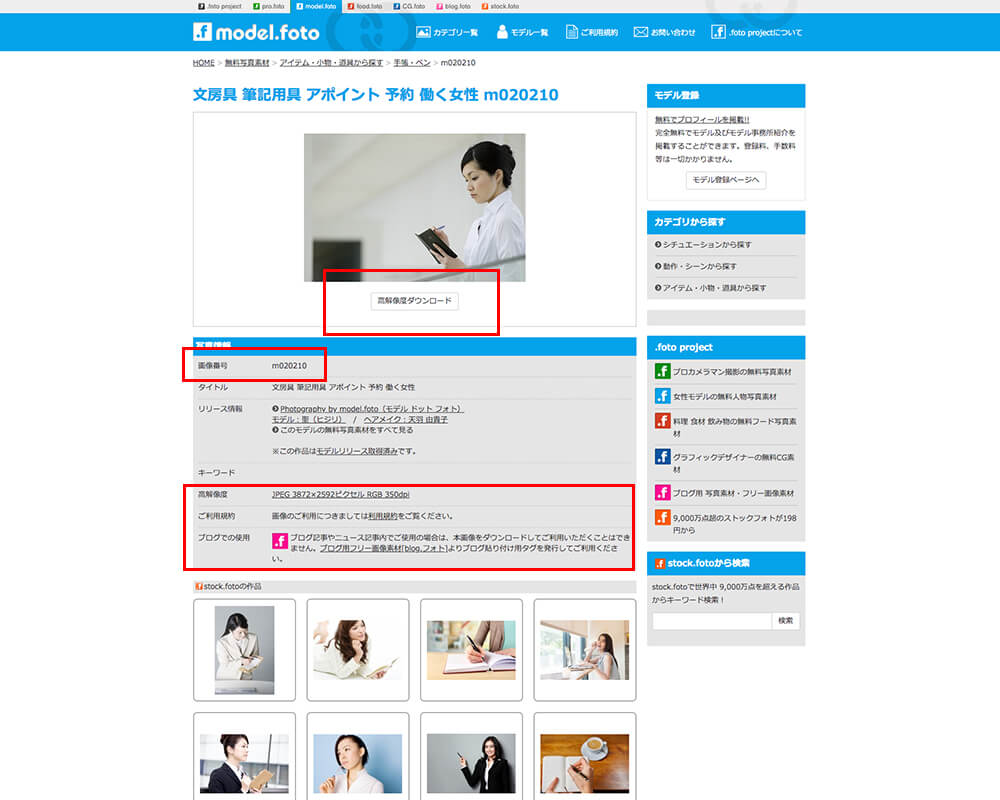
第五步:若看到喜歡的模特,可以點選進入更詳細的資料頁,你可以在這頁看見相片編號、解析度與像素等資訊,還有下載的使用條款等等。
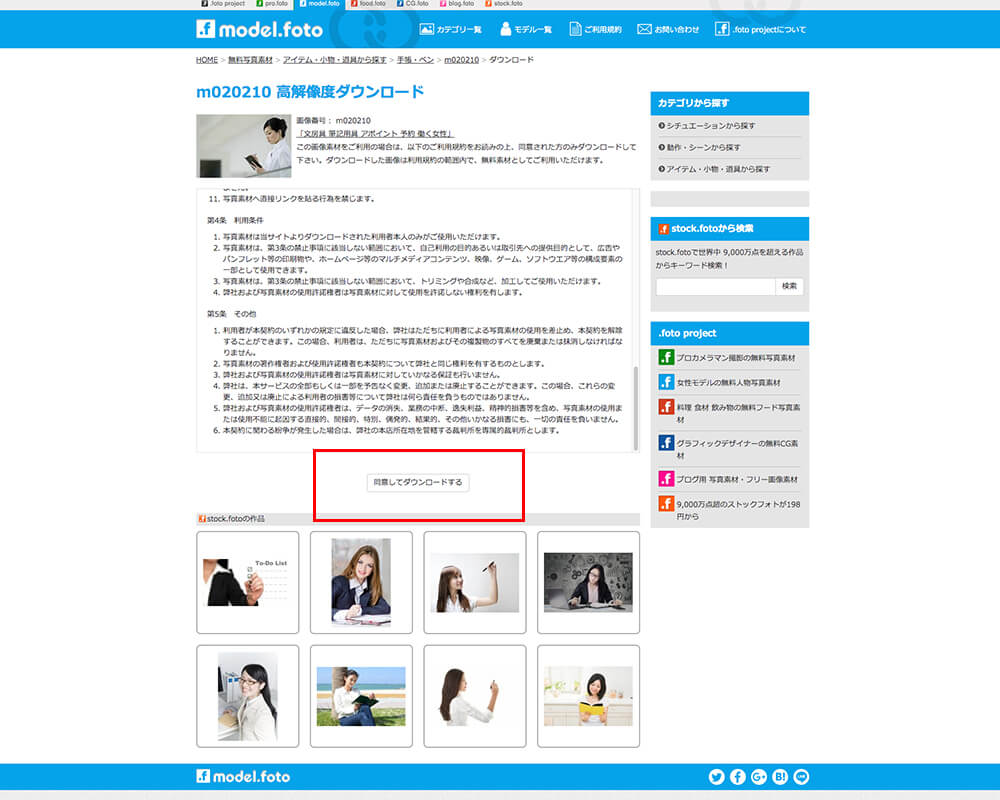
第六步:若要下載,可以直接按下大圖下方的按鈕,會先導入到條款頁面中,若無問題,按下同意按鈕後就會自動下載。
結語:
再次提醒大家,雖然這兩個網站資源可以免費使用,但是須註明連結出處,希望大家在使用這些資源時,能夠注意版權的使用方式,不辜負其他設計師的心血。今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
架站資源 相關教學文章:
網站架設知識推薦閱讀:
新冠肺炎大流行 – 企業線上數位轉型網站架設重點與優勢分析
AMP Stories 介紹 – 你一定要了解的 Google 行動網站技術
Google 優先索引行動版內容 將於一年內對所有網站實施