歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略,Photoshop 版面尺寸 – 之前教過利用 Photoshop功能『影像尺寸』將圖片檔案變小~那這次要像大家介紹 Photoshop 中的『版面尺寸』,那先來了解影像尺寸和版面尺寸的差異在哪?影像尺寸等於縮放整張圖跟整個圖層,有點像是我們的(相片),版面尺寸等於縮放作業區域,並不改變圖本身大小,就像是(相框)。
那在什麼情形會用到『版面尺寸』?網站中常遇到需要固定統一圖片大小將圖置入其中,但手邊每張圖片有的長有的寬,造成圖片無法正常顯示剛好大小,這時版面尺寸功能就是你的救星~接下來跟著鵠學苑的腳步,讓我們開始學習吧!
下載 Photoshop 軟體相關連結
https://www.adobe.com/tw/products/photoshop.html
Photoshop 版面尺寸 內容綱要:
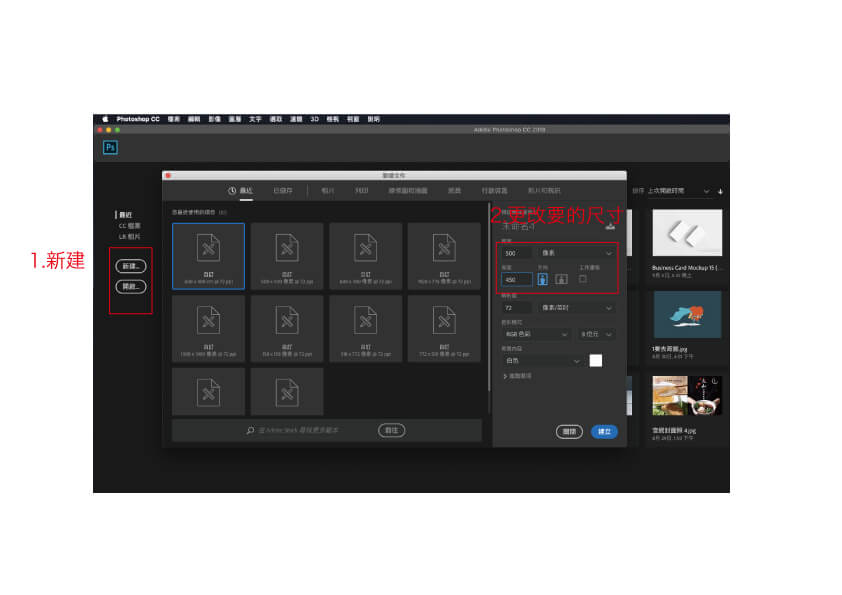
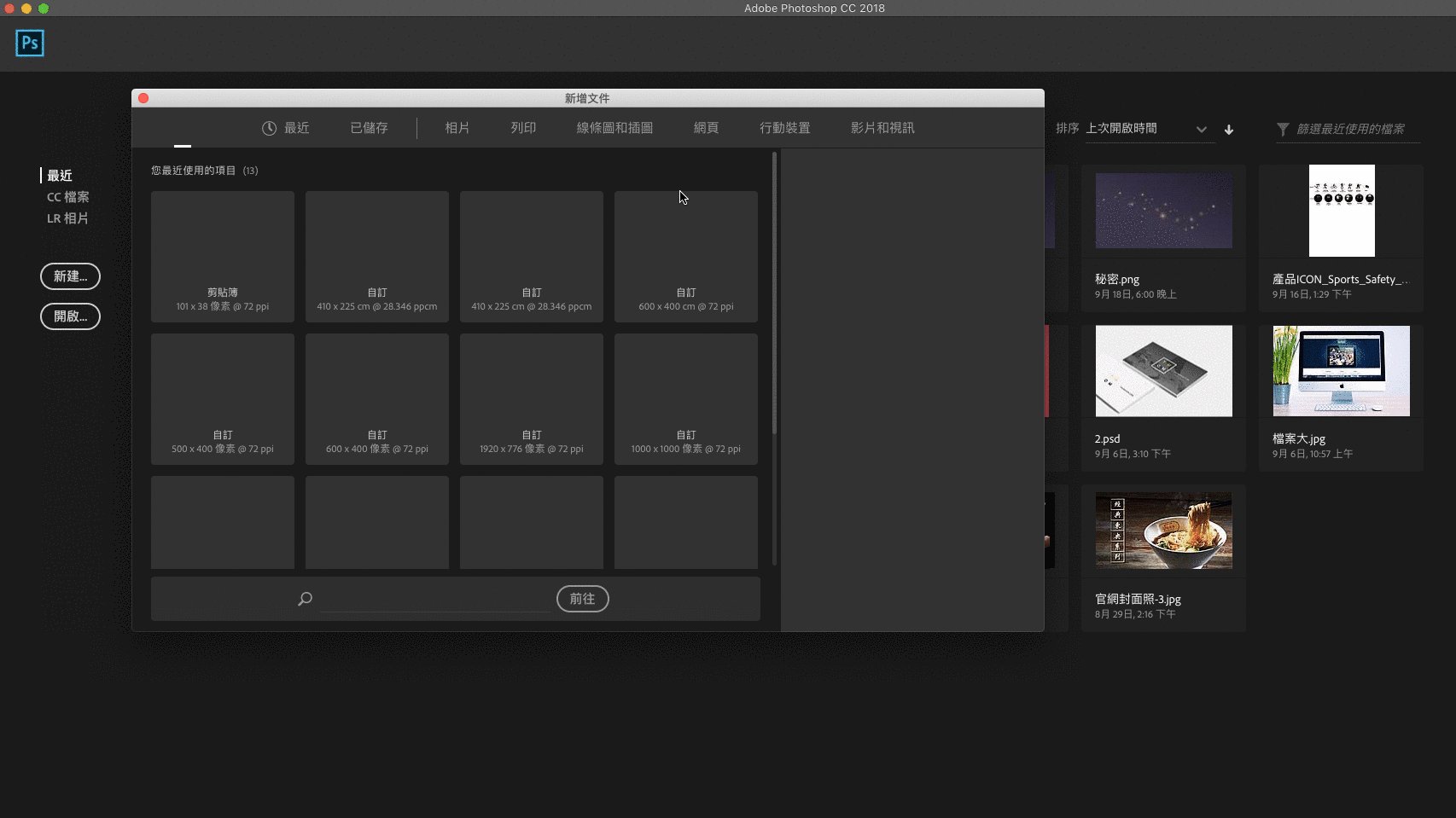
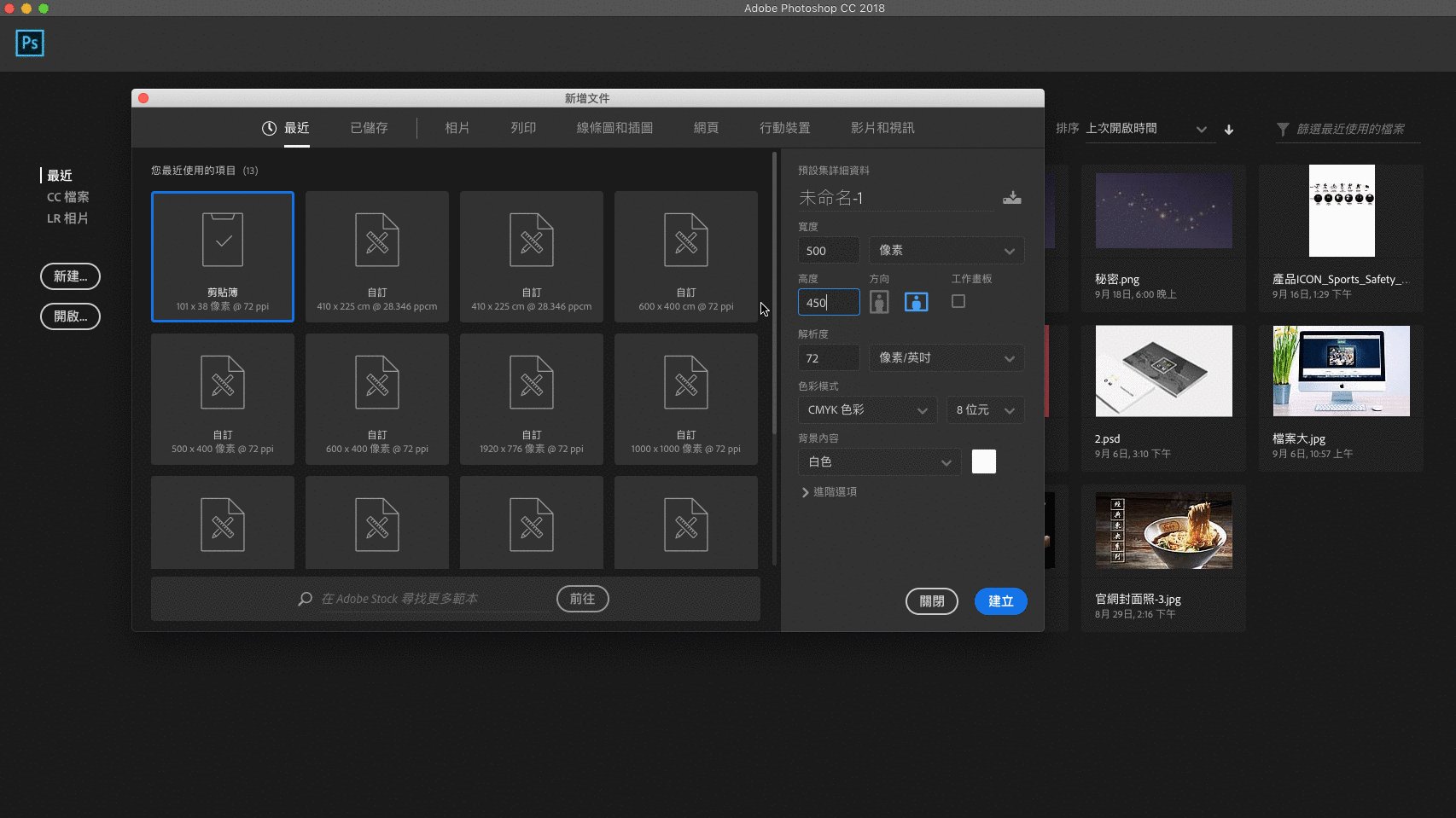
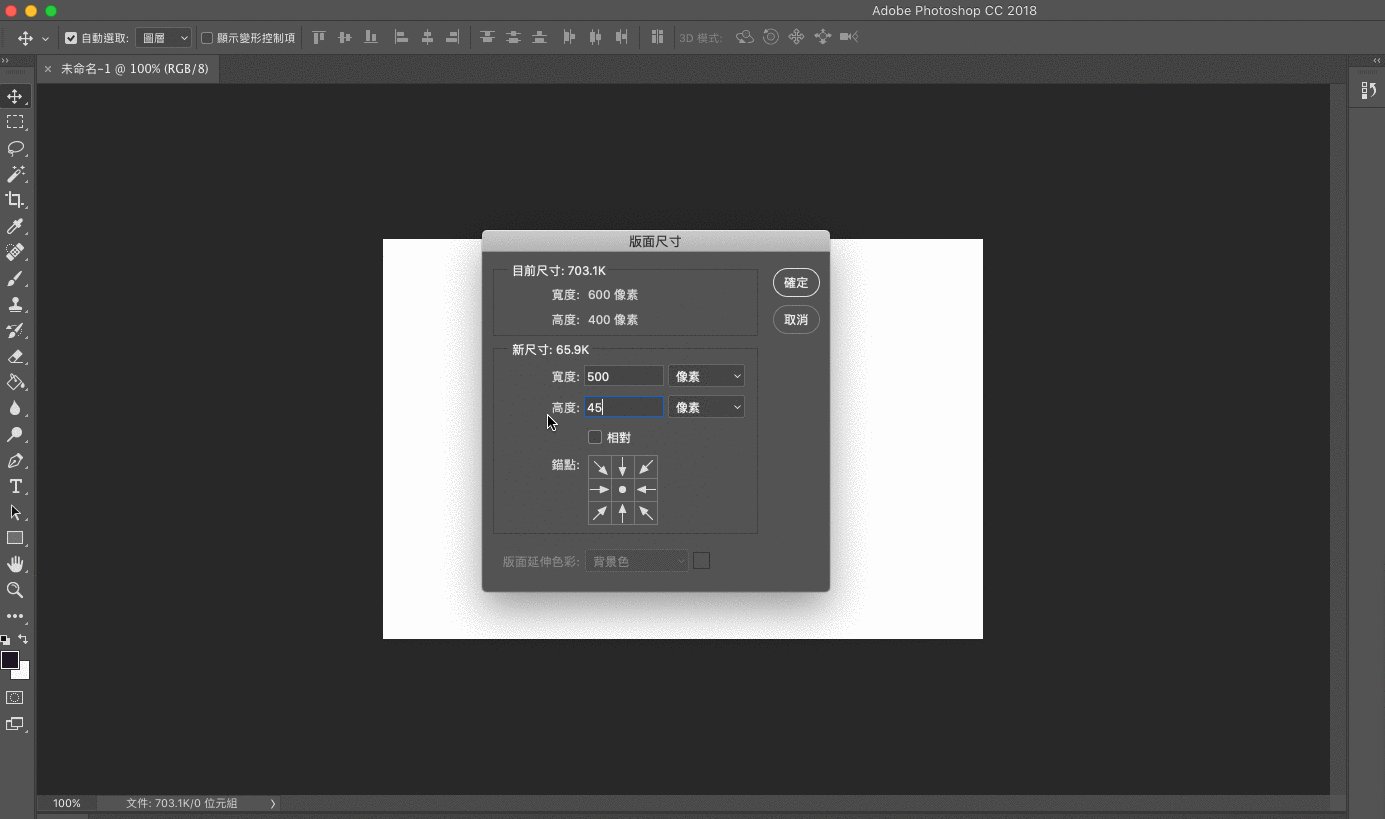
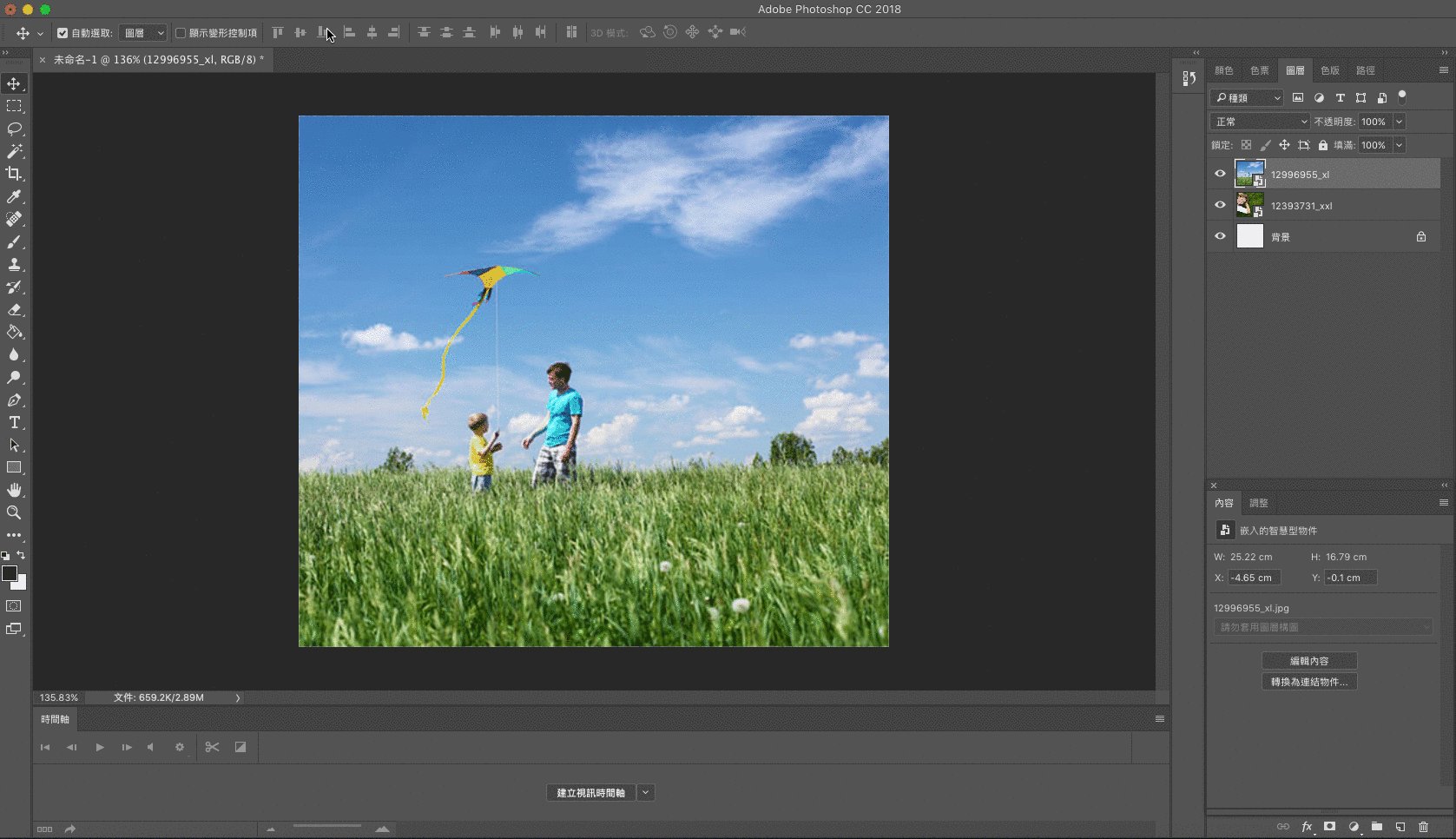
第一步:可以新建檔案時就設定『版面尺寸』大小。
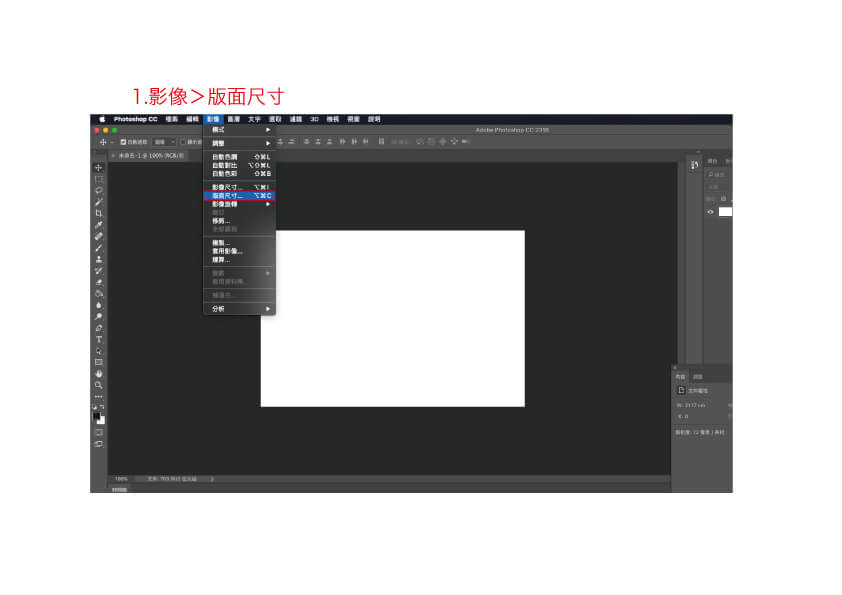
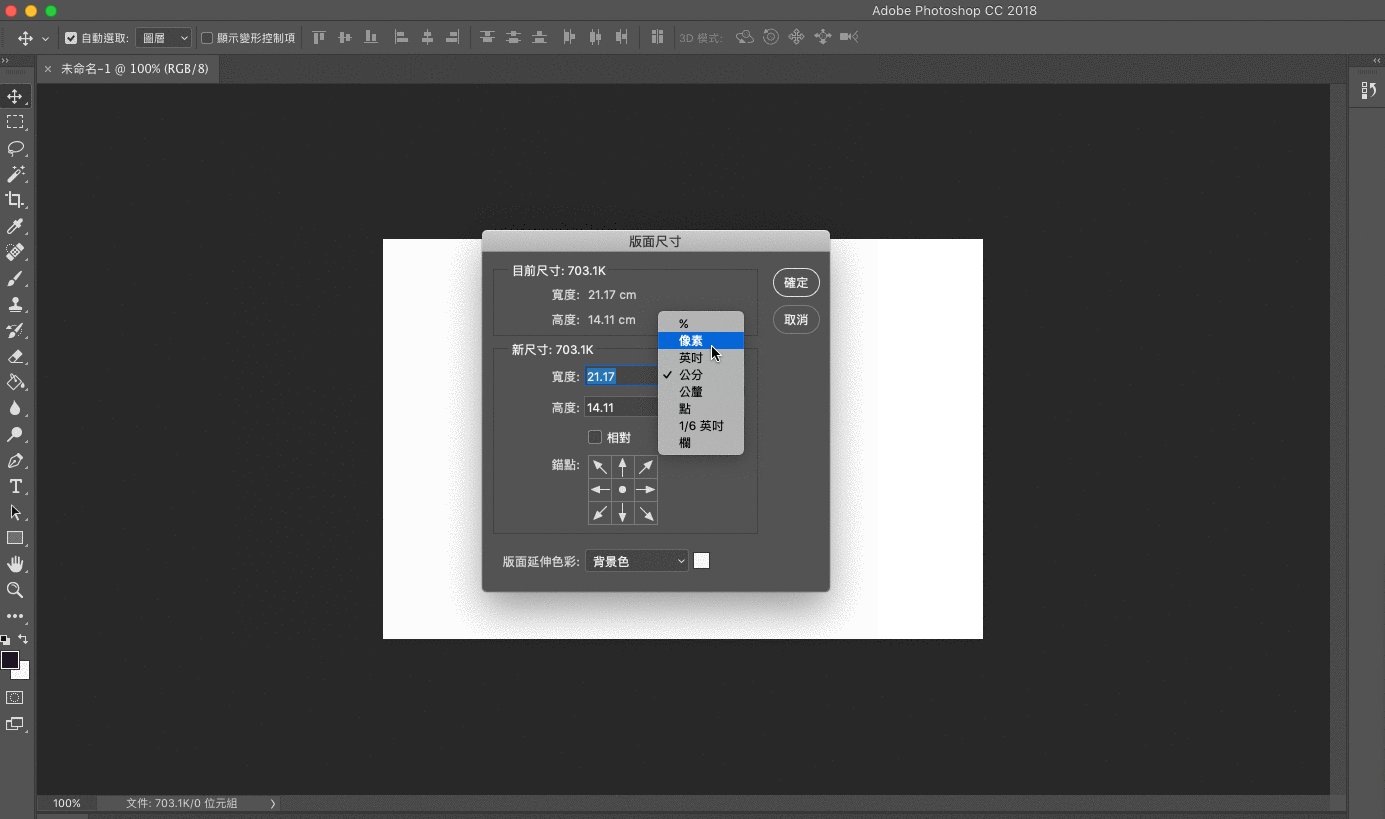
第二步:如在“未更改過的版面”可點選上方「版面尺寸」進行更改。
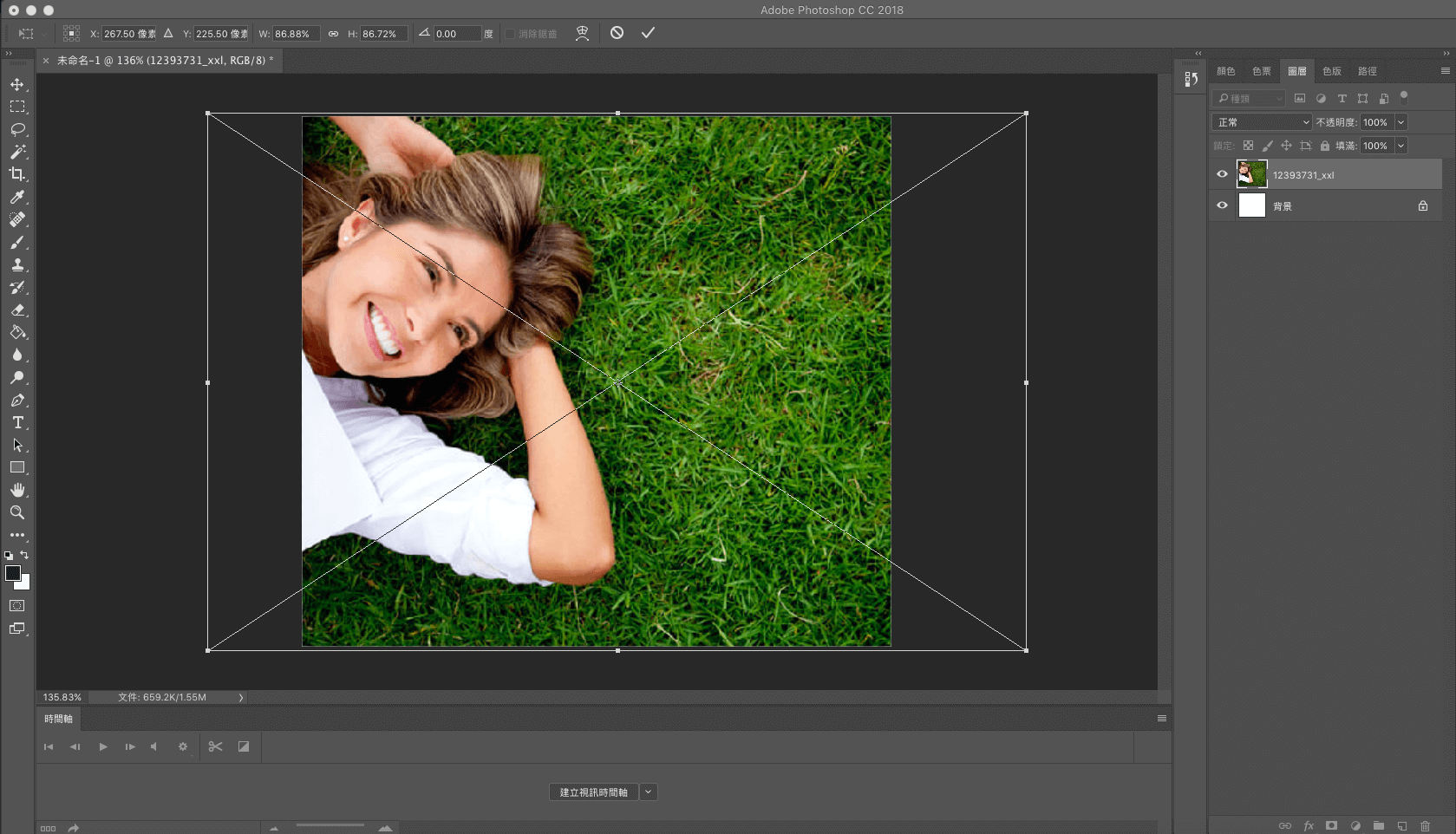
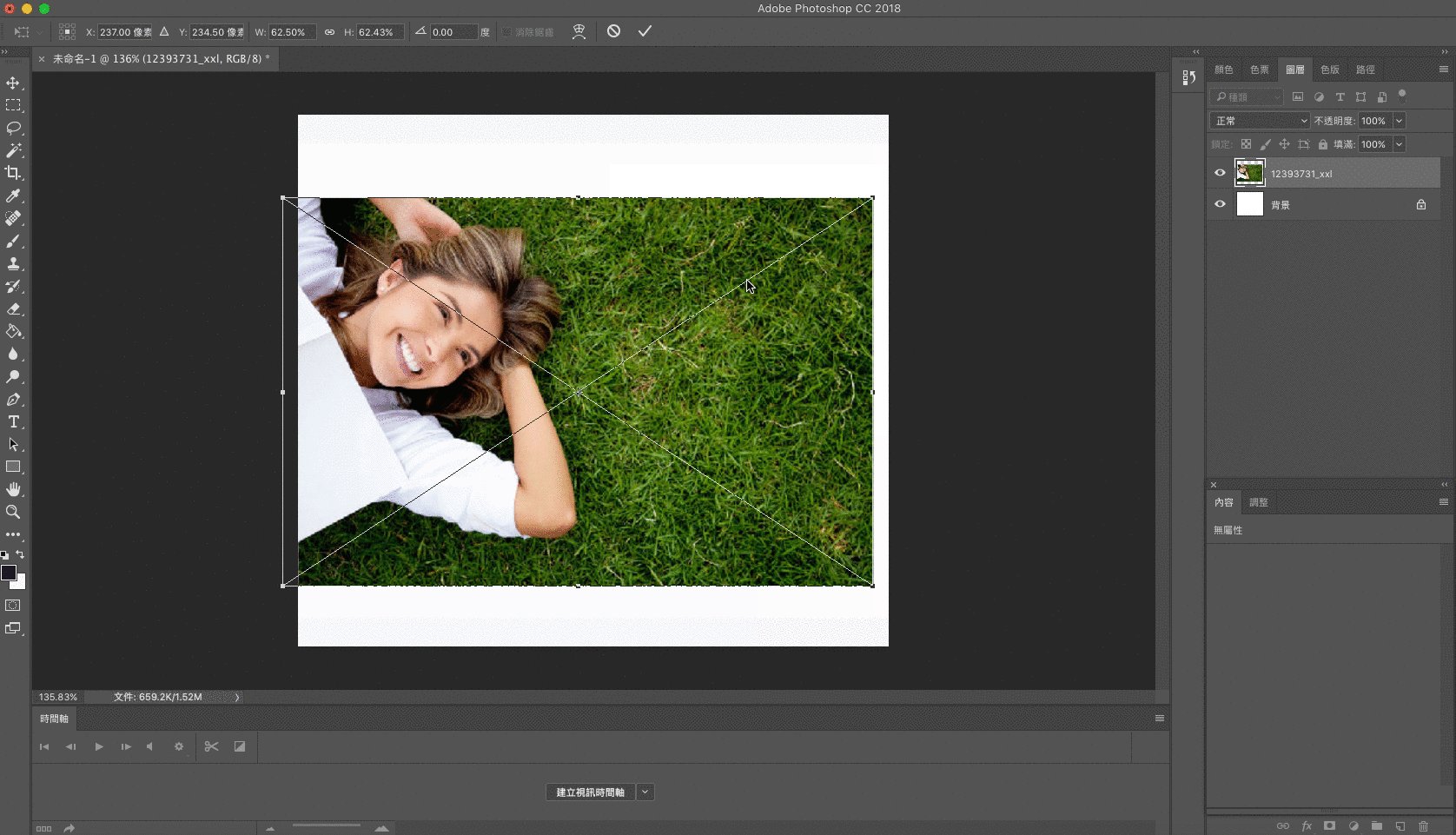
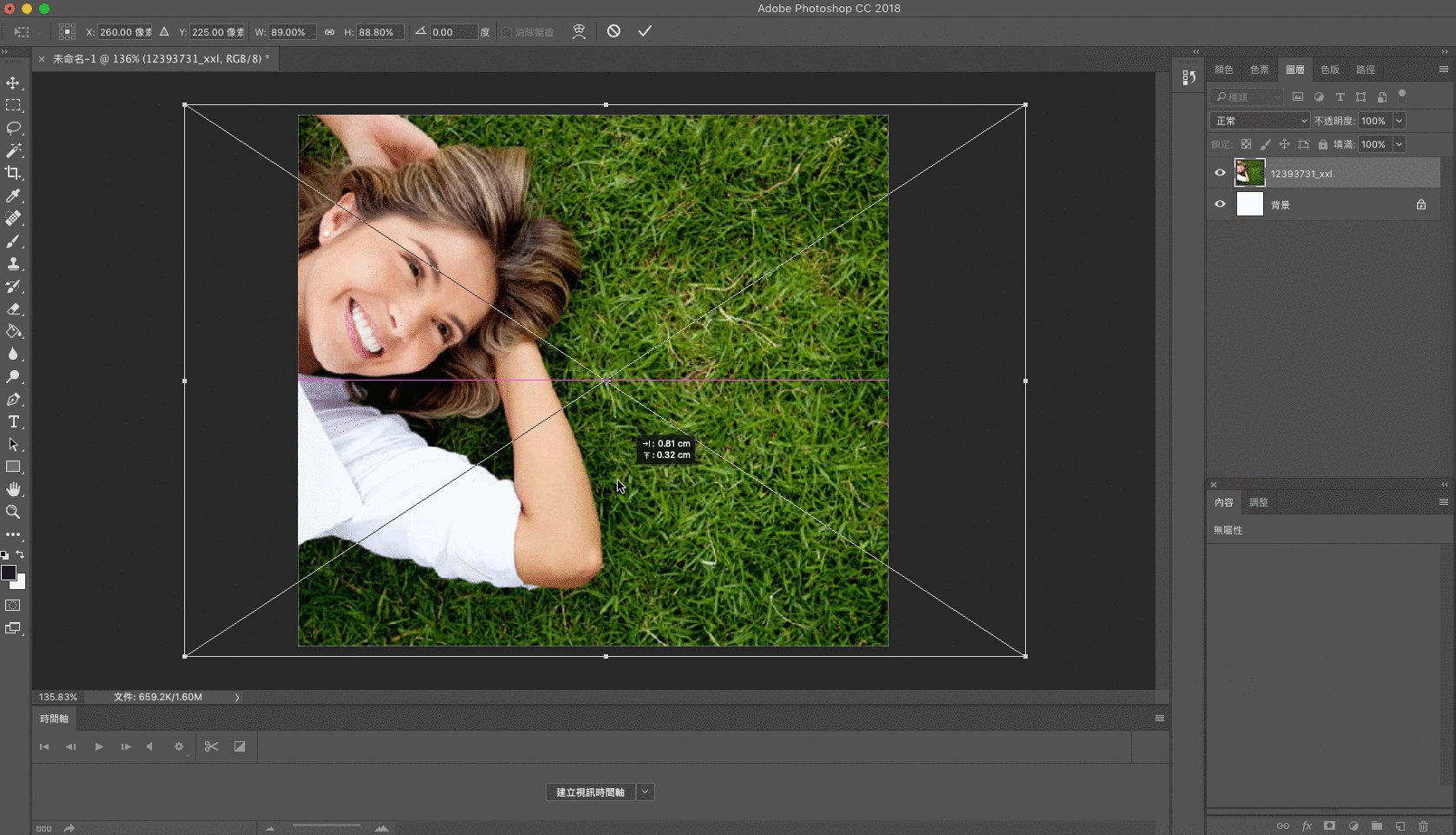
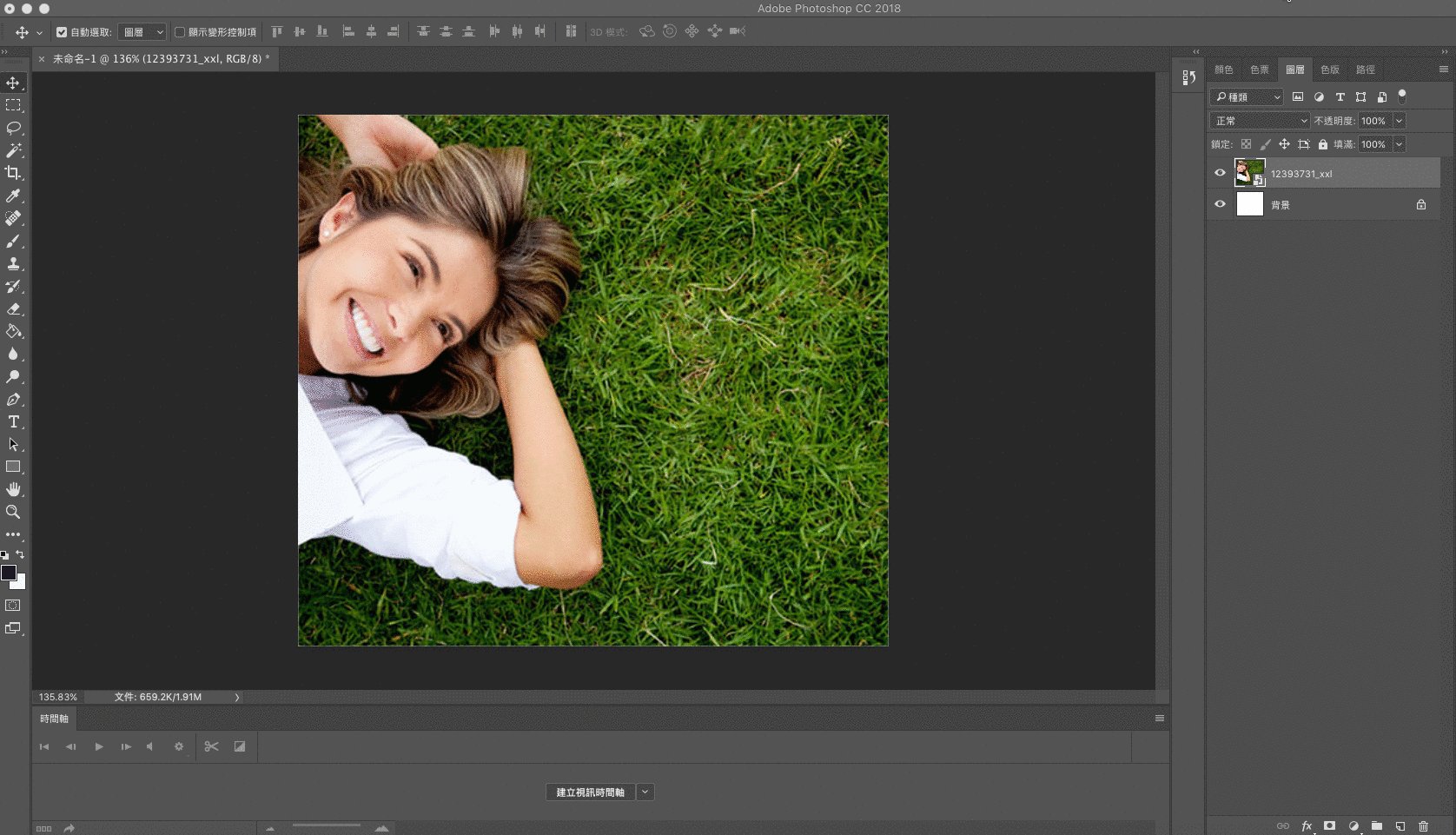
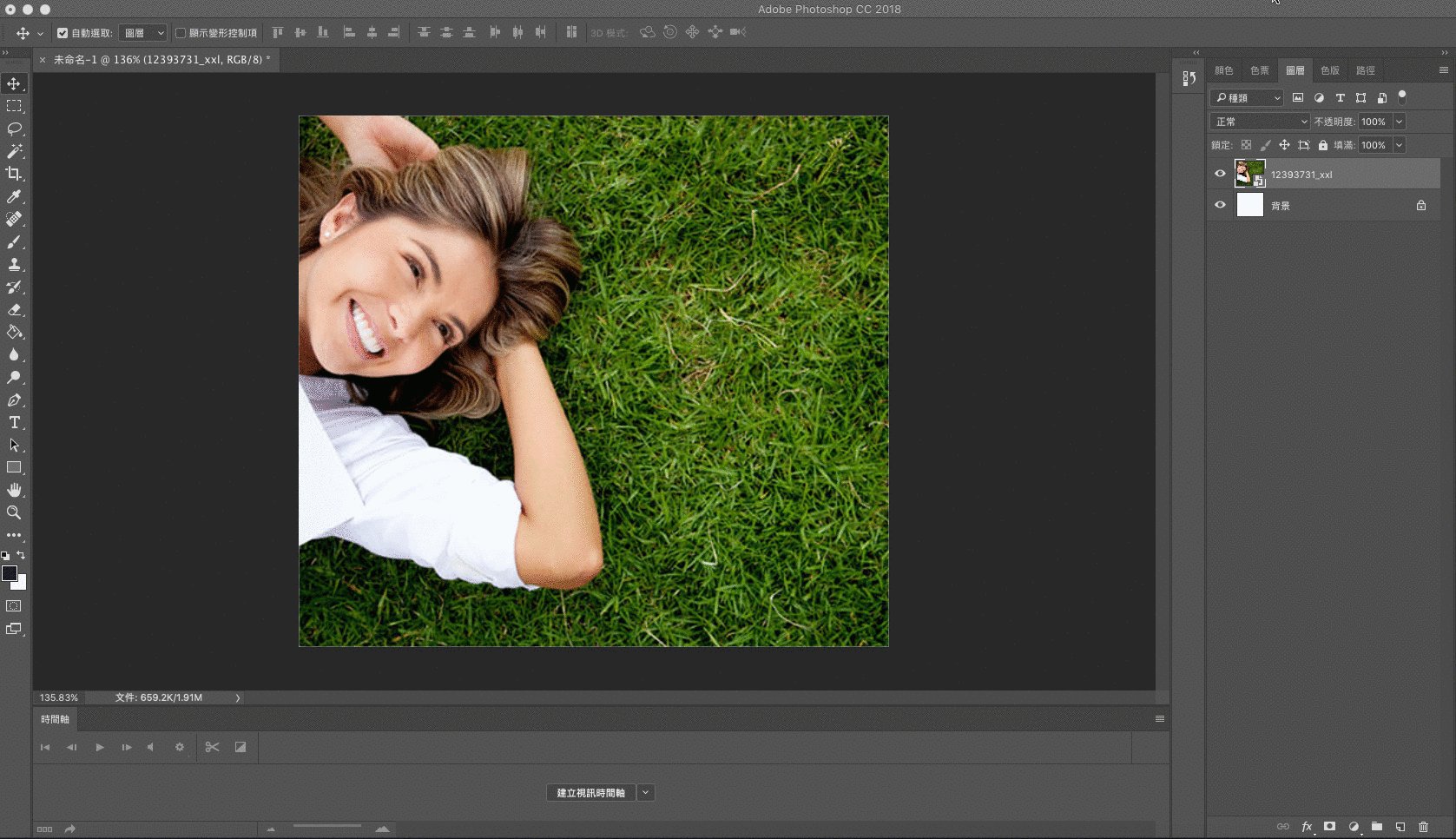
第三步:將圖置入,並按著shift做比例調整,放到適當的位置。
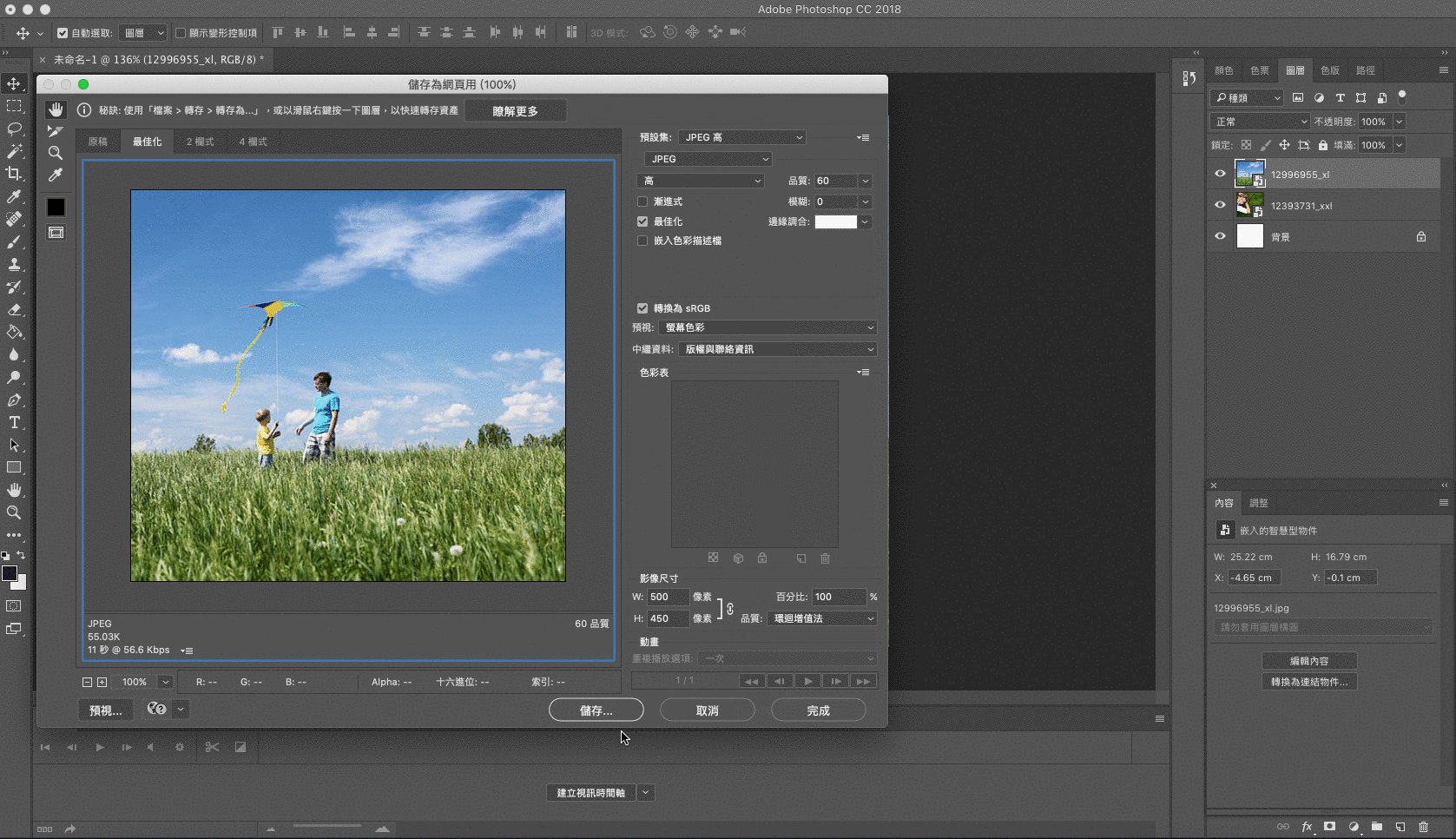
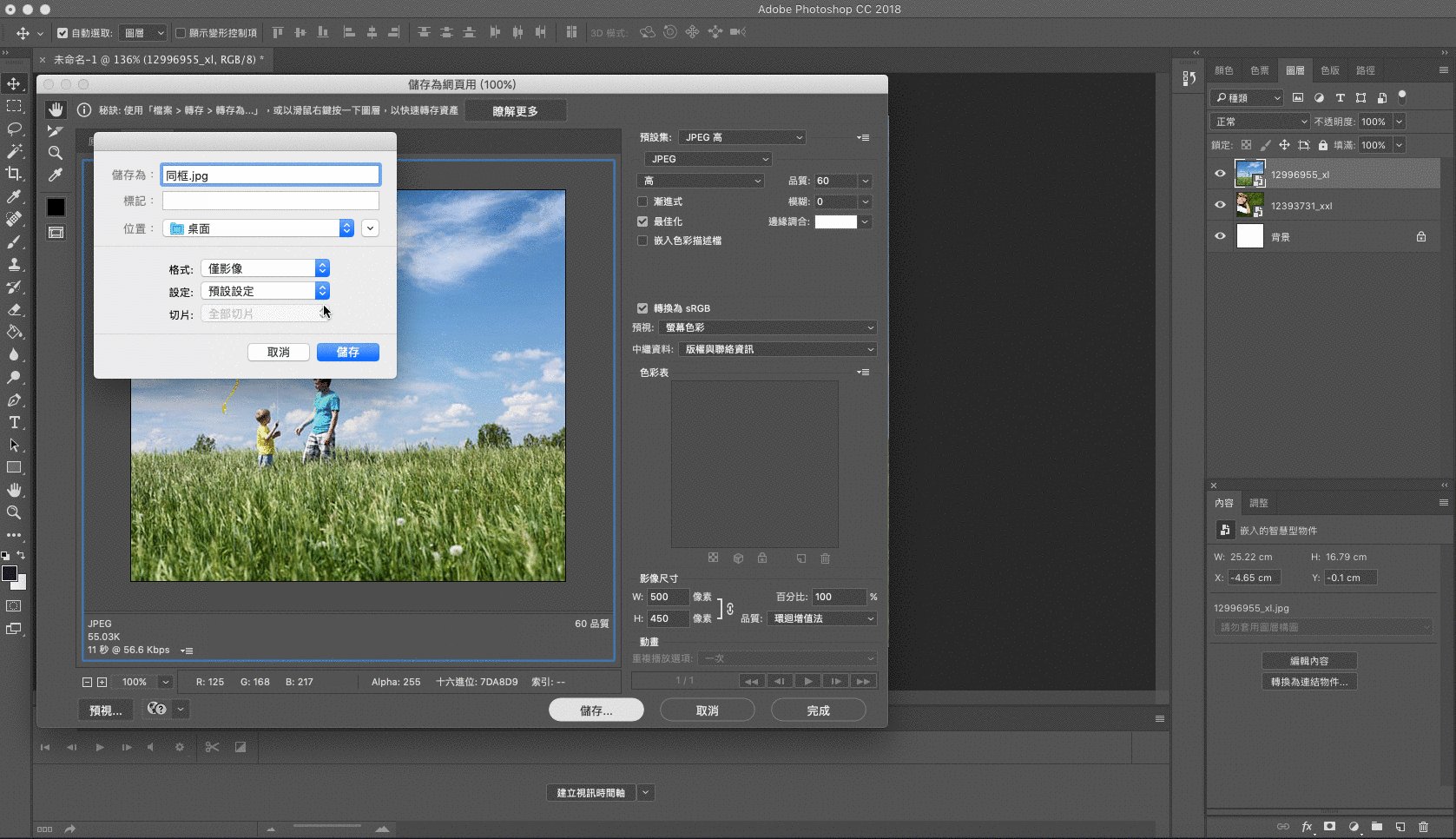
第四步:如其他圖也是要一樣尺寸直接丟入檔案並儲存。
結語:
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
架站資源 相關教學文章:
網站架設知識推薦閱讀:
新冠肺炎大流行 – 企業線上數位轉型網站架設重點與優勢分析
AMP Stories 介紹 – 你一定要了解的 Google 行動網站技術
Google 優先索引行動版內容 將於一年內對所有網站實施
鵠學苑
我們是由一群熱愛 WordPress 網站架設的同好所組成的團隊,希望可以將這套 頂尖的 CMS 管理系統推廣給想要架站的朋友們,並且能夠在過程中互相交流心得,讓網站架設過程變得更有效率!