歡迎回到鵠學苑— WordPress 網頁設計超詳細攻略 – 網站註冊密碼強度 在 WooCommerce 一開始預設的規則是非常複雜的,除了要英數混合、符號、最麻煩的是密碼字數要到 12 位數以上,才能夠點選註冊按鈕,從電商網站需要透過會員系統來做網路行銷規劃的角度而言,難度如此高的註冊方式,無疑會影響到使用者註冊網站會員的意願。
在提供最多元化教學的概念基礎下,鵠學苑團隊測試了三種可以修改 WooCommerce 密碼強度的方法,第一種是在網站子主題中加入 Funtion ,並以定義的數值來控制密碼強度,詳細可參考:網站登入帳戶密碼強度修改,加快會員註冊流程- 電商網站必學技巧 ; 第二種是加入 Funtion 後不需要修改任何內容,直接將密碼強度定義為弱,也就是本篇文章要說明的函數,第三種則是利用外掛來做密碼強度及顯示文字等細節調整,可參考:WooCommerce 密碼強度 設定外掛教學 − 加快網站註冊流程 。接下來跟著鵠學苑的腳步,讓我們開始學習吧!
WordPress Codex 說明
https://codex.wordpress.org/Function_Reference/wp_dequeue_script
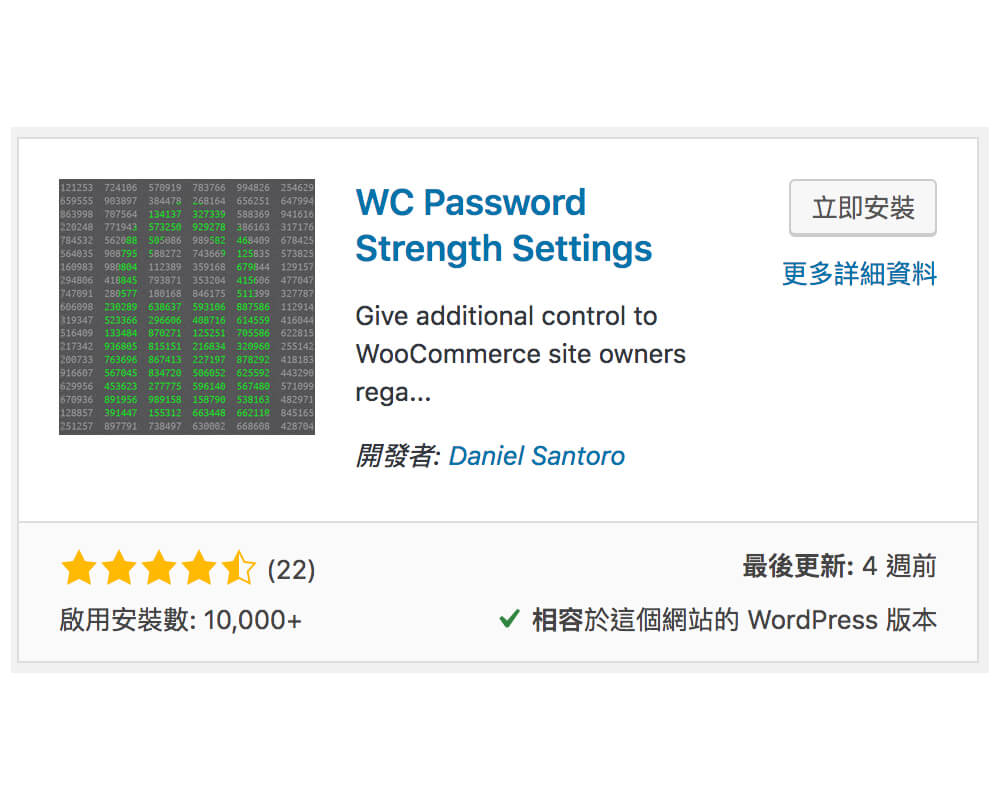
WC Password Strength Settings 外掛下載
https://wordpress.org/plugins/wc-password-strength-settings/
注意事項:適用 WordPress 5.0 ( Beta )或以上版本
WordPress 加入函數與啟用外掛
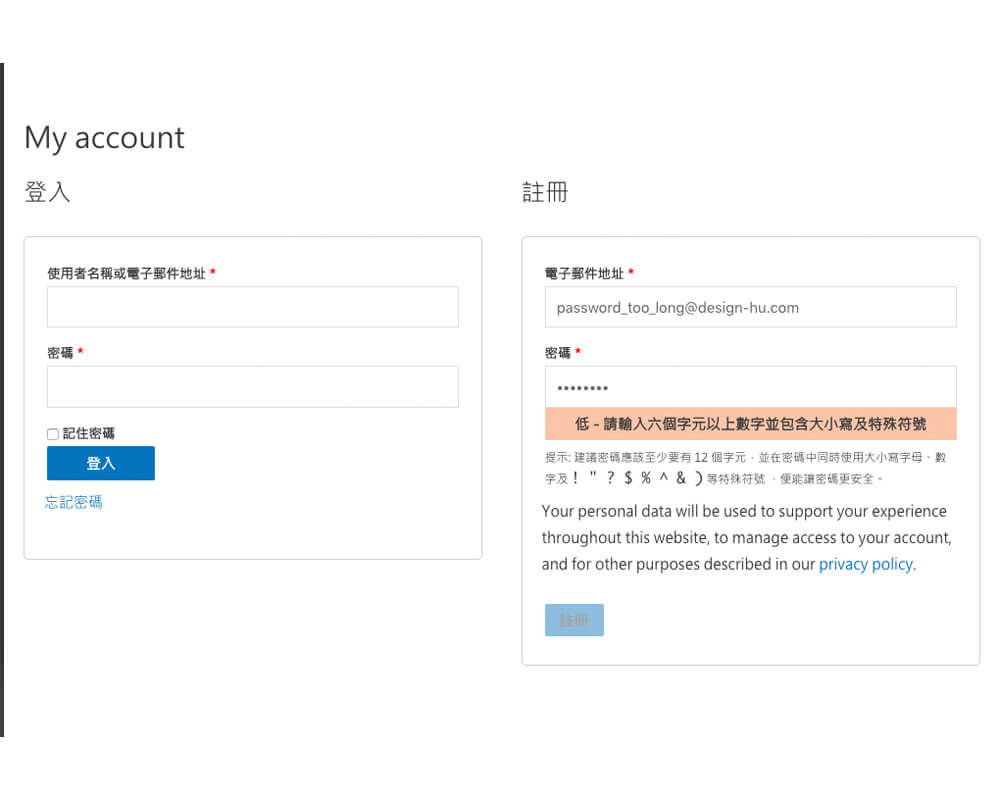
第一步:在還沒加入 Funtion (函數) 前,輸入密碼註冊時必須要滿足英數混合並且要達到 12 字元以上,才能讓註冊的按鈕可以點擊,可以想像對網站訪客而言,在此註冊所耗費的時間與精神一定相當驚人。
第二步:將下列函數加入 your-child-theme/function.php 內,建議網站中一定要安裝子主題,加入 function 之後才不容易導致網站問題,具體加入方式可以參考其它篇 WordPress 客製化文章,加入方式大致而言,就是在 function.php 結尾處將函數貼上,接著點選更新主題檔案就完成了
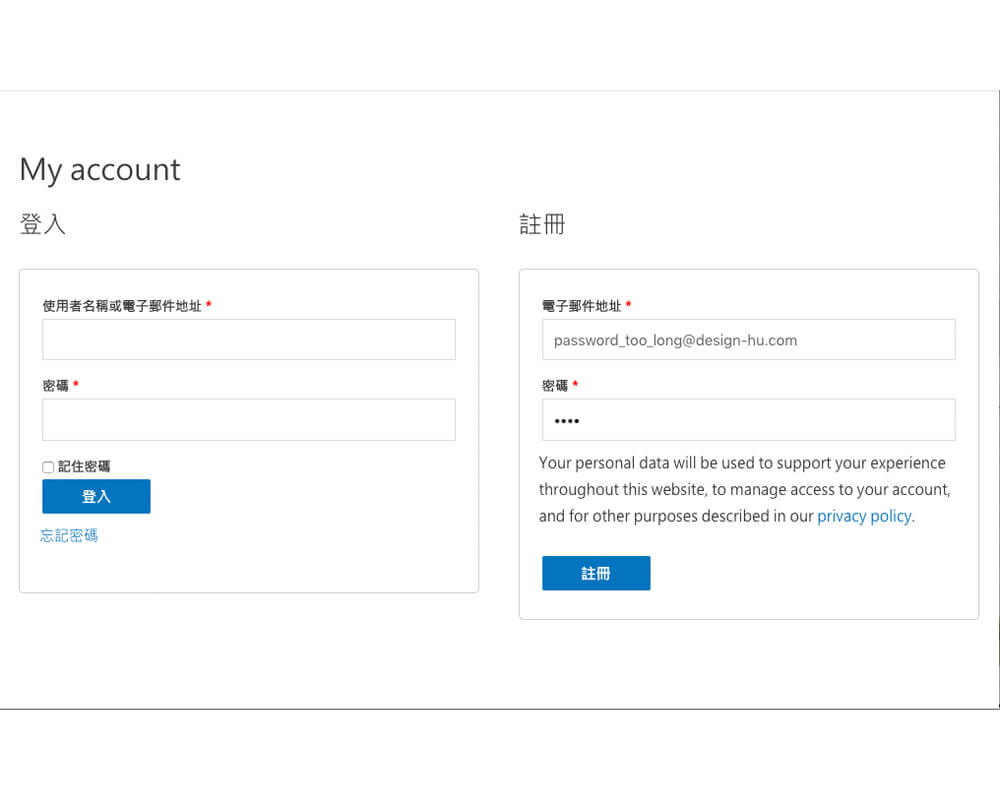
第三步:加入 function 後會直接停用 WooCommerce 預設密碼強度,如下圖所示,只需要輸入 4 位數的密碼就能夠點選註冊按鈕。
第四步:那如果想要對密碼強度、提示字元等細節做設定,可以考慮使用 WC Password Strength Settings 外掛,安裝後可以在 WooCommerce 設定中的帳號與隱私權頁中直接對會員註冊密碼規則做詳細設定,甚至能夠禁止使用者在輸入密碼使用表情符合,而且與 WooCommerce 外掛本身有非常不錯的相容性,雖然是英文介面,實際上操作卻不難理解,建議有需要的朋友可以使用看看喔!
結語:
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
WooCommerce相關文章:
網站架設知識推薦閱讀:
如何使用 Elementor 建立 WooCommerce 單一商品頁?圖文步驟教學
Elementor 選單小工具 – 客製化 Menu Widget 功能與樣式操作教學
Site Kit For WordPress – 網站後台顯示 Google 分析數據外掛教學