歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略 – AMP 加速行動網頁 是 Search Console 中檢測網站中具有 AMP 版本的網頁是否存在問題的項目,而為網站加入 AMP 目的,是為了讓網站中資訊類型的頁面內容(比如精選圖片、標題、文字內容、影片等),可以透過 AMP 結構將重要元素標示出來,當使用者在行動裝置上搜尋時,就能夠提供AMP 版本的網頁,讓使用者能夠以更快的載入速度瀏覽網頁重點資訊,帶來優良的網站體驗。
AMP 網頁結構其實有相當嚴謹的規範,因此在 Search Console AMP 項目中常常會出現一些錯誤,因此本篇教學中將會解釋如何在 Search Console 中驗證 AMP 錯誤,以及如何使用 WordPress 外掛為網站建立穩定、完整性較高的 AMP 頁面,非常適合無法自行寫入程式語言建立 AMP 版本網頁的朋友。其實在之前 Google Search Console 強化項目:複合式資訊卡 、行動裝置可用性及 AMP 文章中已經有提到部份內容,但有不少朋友有來信希望可以了解 AMP 更多的知識,因此特別再獨立為 AMP 單獨寫一篇文章,希望能幫助到有需要的朋友。接下來跟著鵠學苑的腳步,讓我們開始學習吧!
Google Search Console 登入頁面
https://search.google.com/search-console/about?hl=zh-TW&utm_source=wmx&utm_medium=wmx-welcome
Search Console 說明
https://support.google.com/webmasters/answer/7450883?hl=zh-Hant&ref_topic=7440006
Google AMP 指南與規範
https://developers.google.com/search/docs/data-types/article#article_types
Google AMP 網頁測試工具
https://search.google.com/test/amp?hl=zh-TW
Google Console 新版本 AMP 加速行動版網頁
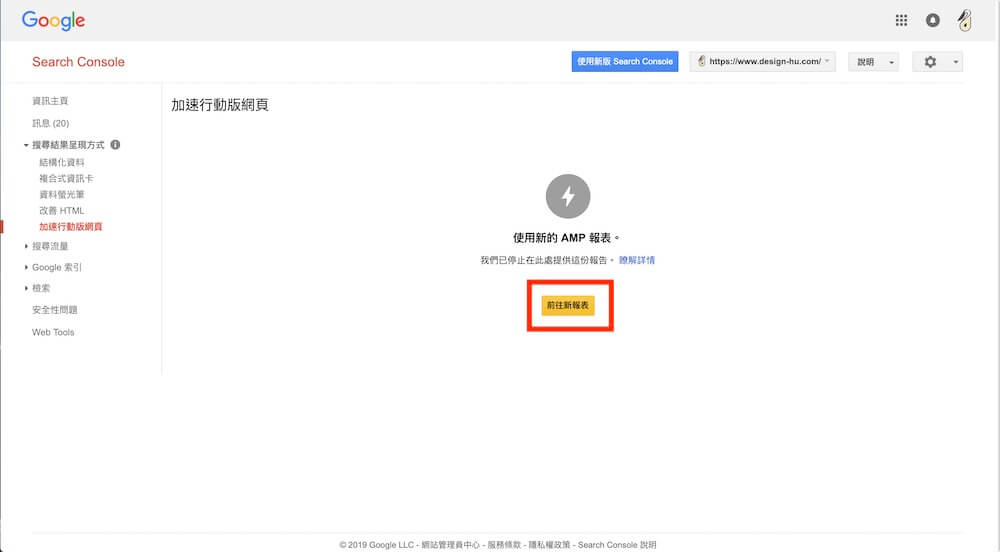
第一步:進入到舊版 Search Console 可以看到 AMP 報表必須要在新版 Search Console 中開啟才能看到資料。
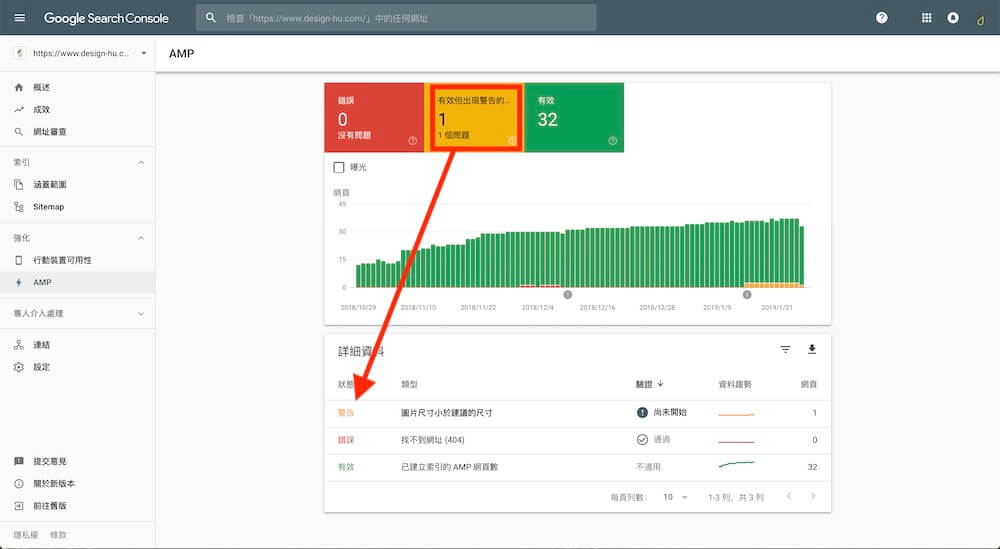
第二步:點選開啟新報表後進入到新版頁面,在側邊工具欄找到 AMP 項目,以鵠學苑測試站資料為例,有一篇文章的 AMP 版本出現圖片尺寸不合規範的問題。
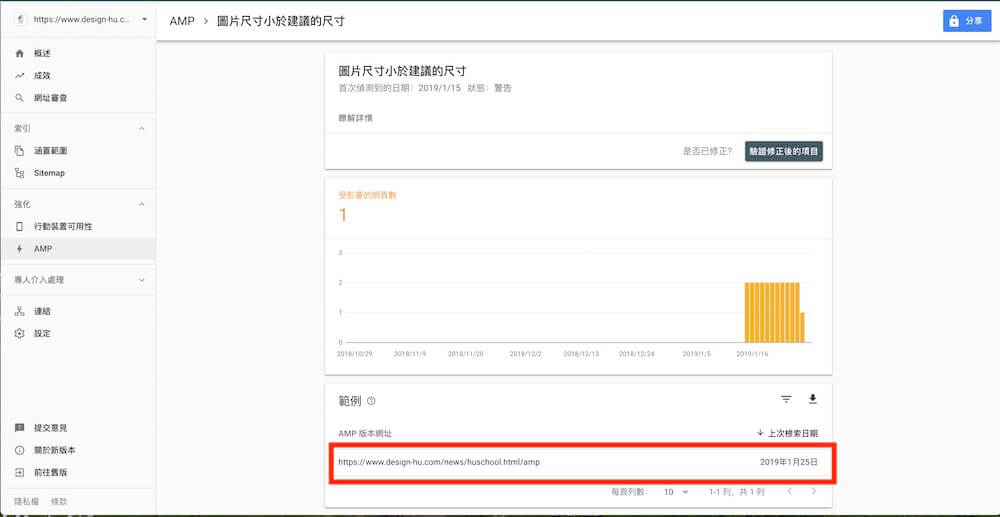
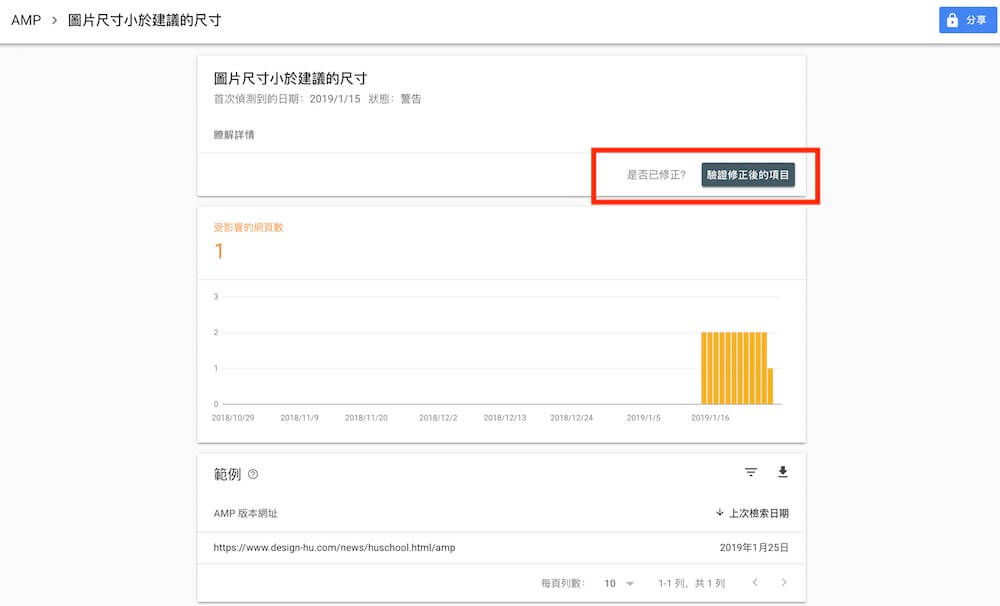
點選警告項目進入後可以看到有問題的來源網頁,可以在項目中直接查看線上網頁樣式或者檢查索引狀態。
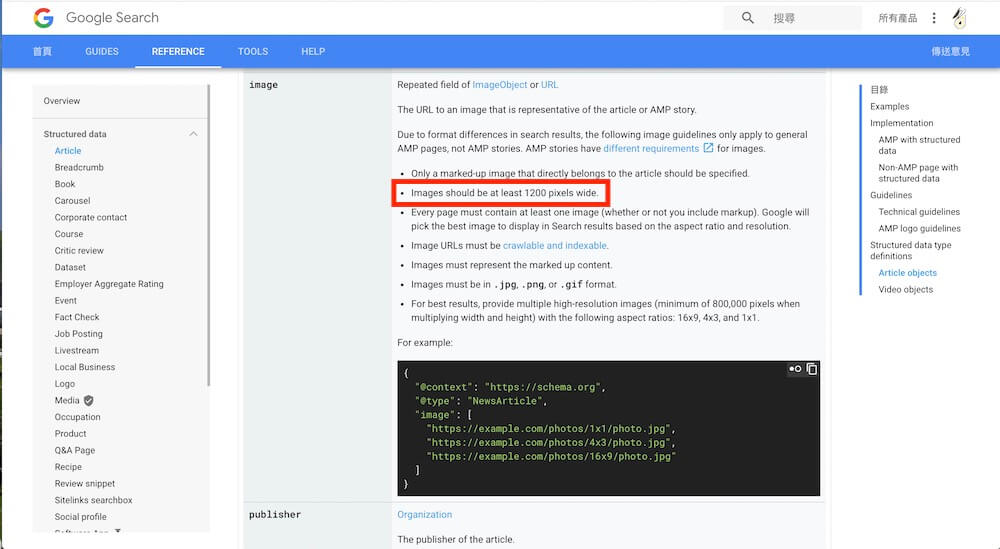
第三步:之所以會出現圖片尺寸小於建議的尺寸這個錯誤,是來源於 Google AMP 規範中對圖片大小要求,至少要有 1200 px 的寬度。
到有問題的文章中修改圖片後,下圖是筆者以瀏覽器模擬手機畫面後開啟的 AMP 頁面樣式,為的是檢查目前網頁圖片顯示是否已經正常,在瀏覽器開啟 AMP 網頁的方式是在頁面網址結尾處加上 “/amp” ,就能夠查看 AMP 版本。
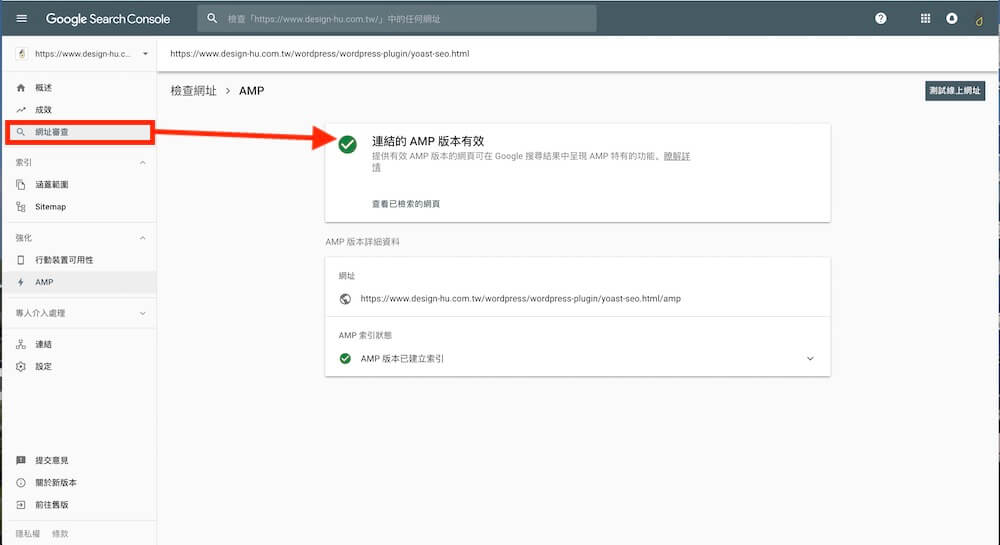
第四步:完成圖片修改後回到 Search Console AMP 項目中使用網址檢查功能,如果得到下圖的結果,表示網頁 AMP 版本沒有問題。
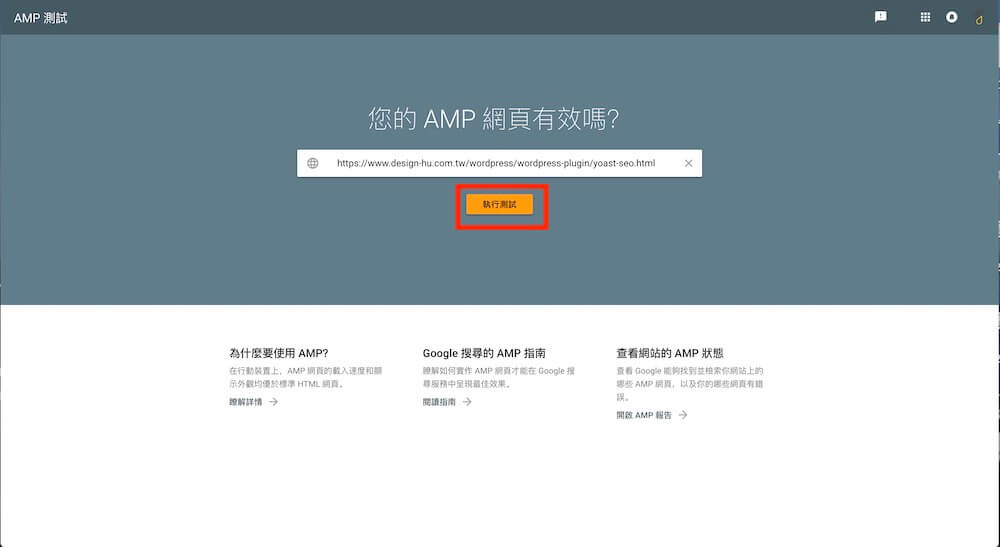
第五步:另外也可以使用 Google AMP 線上測試工具來檢查網頁,進入文章開頭提供的網址後,按照下方截圖所示貼上網址後執行檢測,如果貼上的網址結尾處沒有加上 /amp 也沒關係,只要檢測的網頁有 AMP 版本,檢測工具會自動跳出此頁面具有 AMP 版本的提示,一樣可以測試。
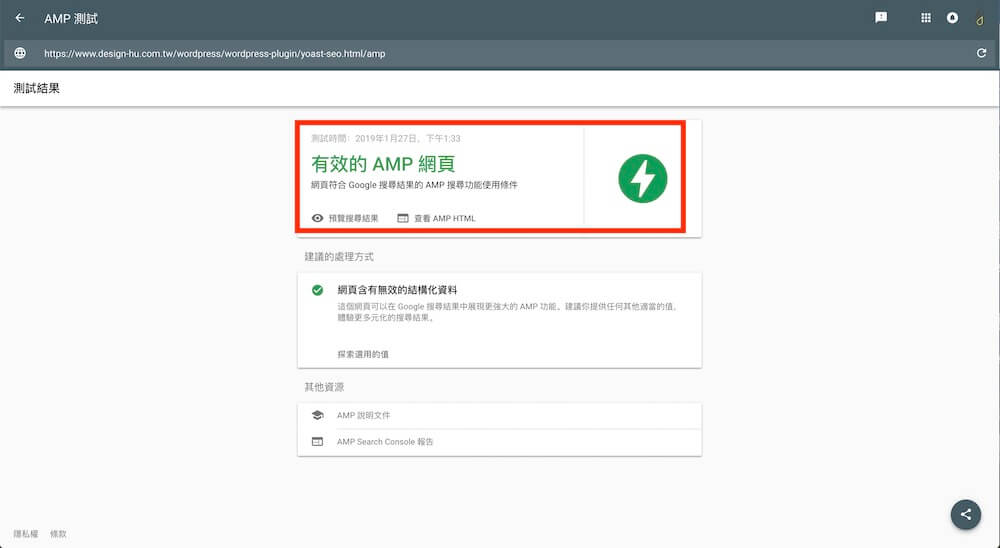
如果出現下方綠色的圖示,表示 AMP 網頁已修復。
第六步: Search Console 驗證與 AMP 線上工具檢測後都是正常的話,就可以回到錯誤的項目中點選驗證修正後的項目按鈕,告訴 Google 此項目已經完成修正。
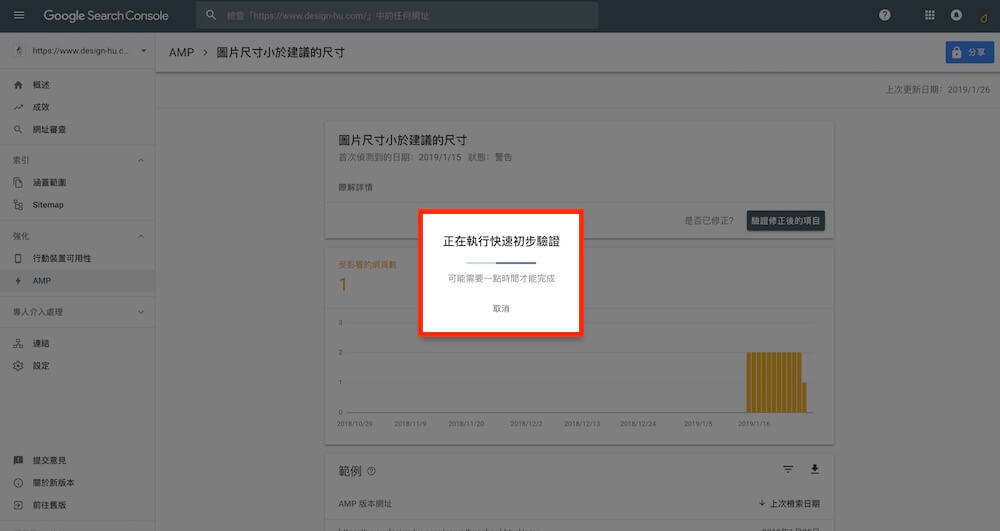
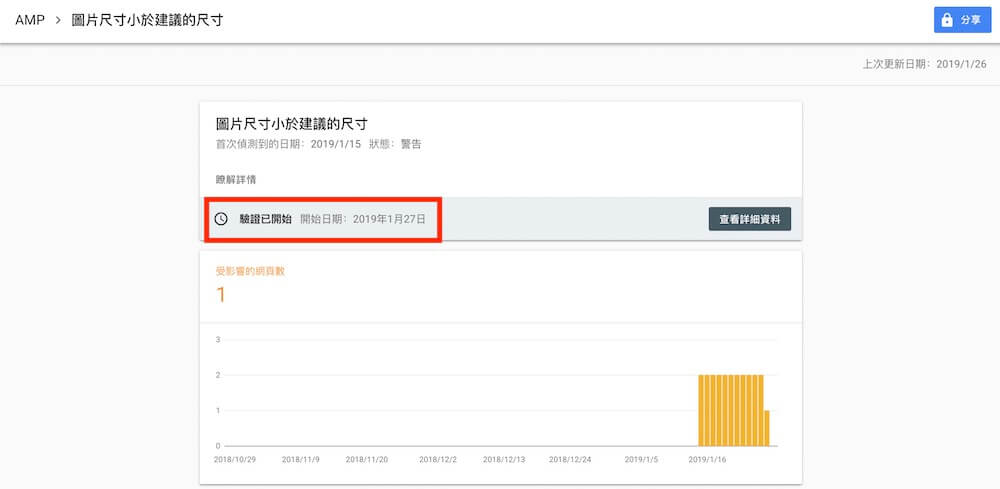
第七步:Search Console 會對錯誤項目進行快速驗證,通過之後就會顯示驗證已開始的文字,如果沒有確實將錯誤的位置修正,就會不斷跳出此項目有問題的提示框。
使用 AMP for WP 外掛快速建立文章 AMP 頁面
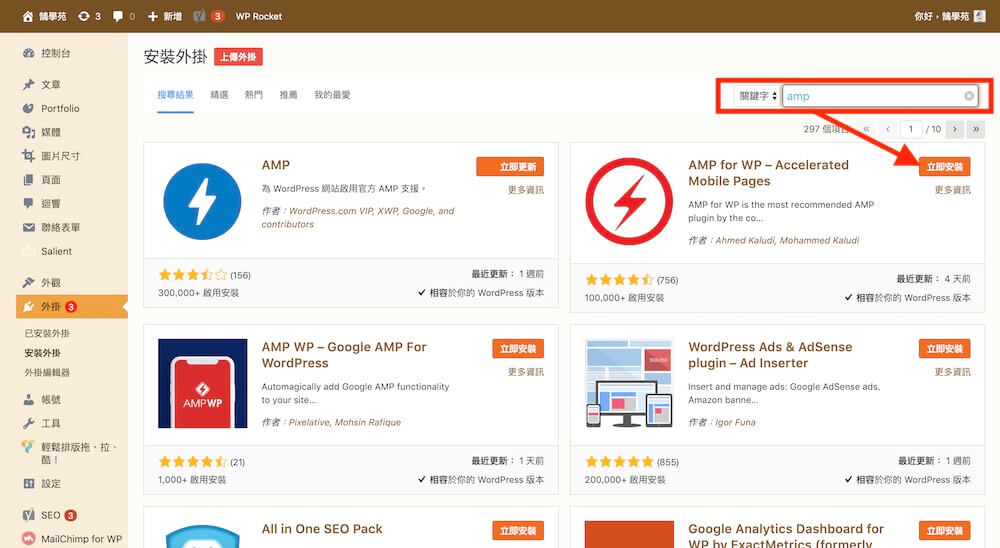
第一步:在第二小節中將提供一個筆者實測後還不錯用的 AMP 外掛 – AMP for WP ,這個外掛可以設定的項目非常詳細,而且與一般 WordPress 外掛設定方式相同,都是以選項的方式來對 AMP 頁面內容調整,而且使用基本功能是不需費用的。首先轉到外掛安裝頁面搜尋 AMP ,依序點選安裝與啟用。
安裝完成後在側邊工具欄可以找到 AMP 項目,在子選單中進入第一個 Setting 項目中。
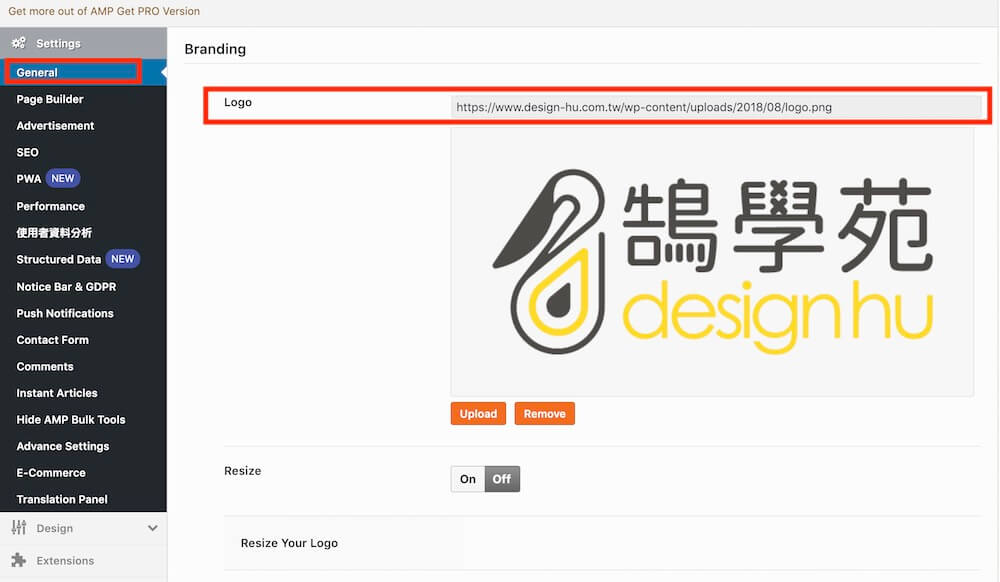
第二步:在 General 中設定品牌標誌,從媒體庫中選擇即可。
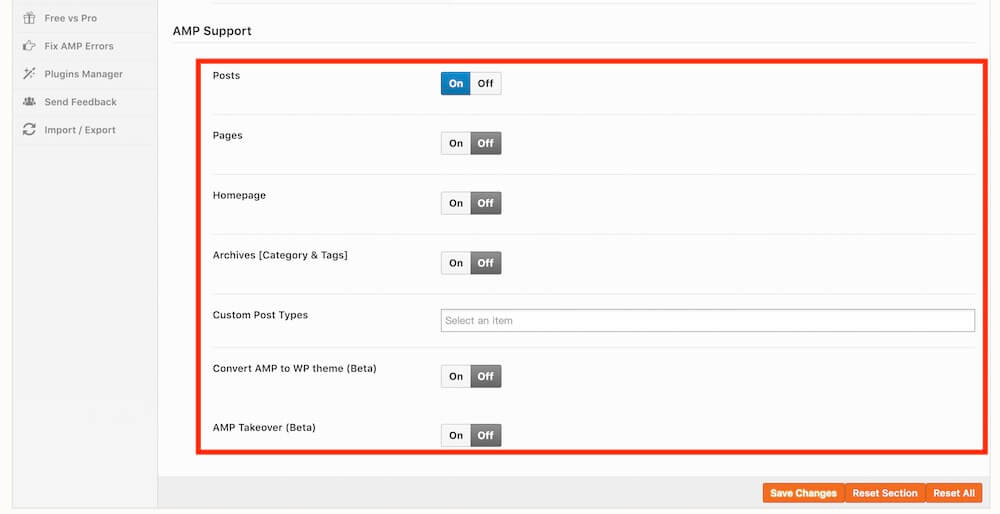
第三步:AMP Support 中因為鵠學苑是 Blog 型態的網站,因此只開啟 Posts (文章) 類型的網頁要建立 AMP 版本,如果你的網站是其他種類型態,可以將其他選項也開啟,由上至下分別是:頁面、首頁、分類與標籤彙整頁面、自訂頁面類型,最下方兩個有 (Beta)結尾的項目就不建議開啟,因為還在測試階段。
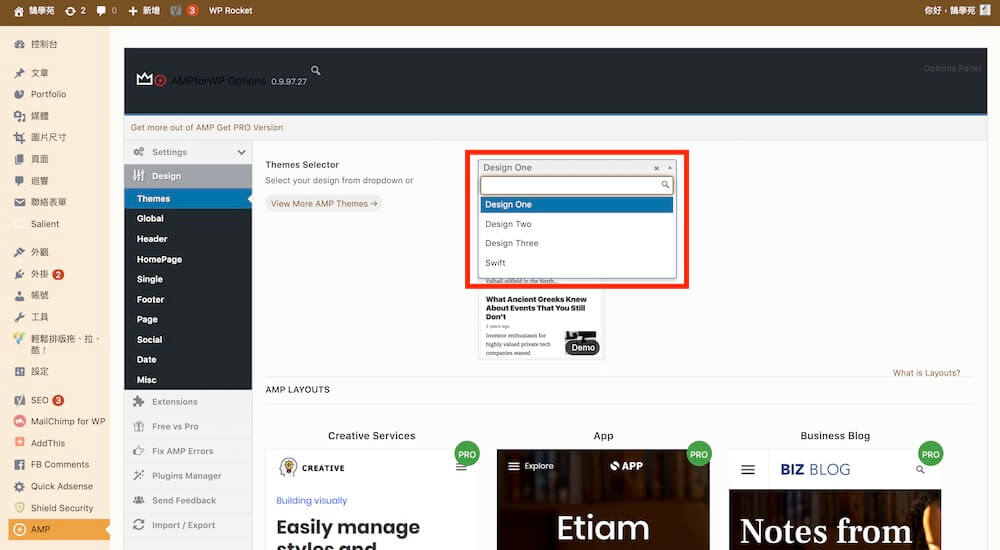
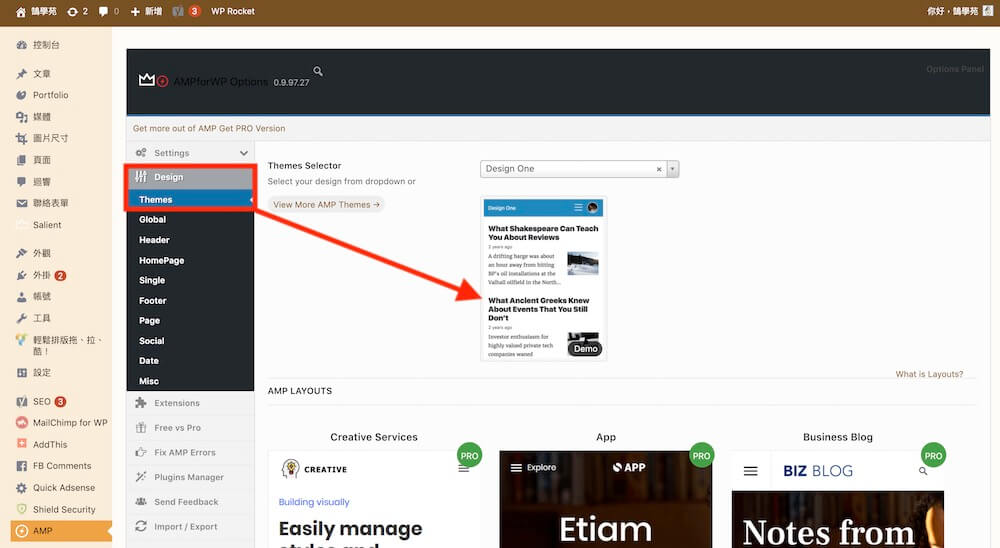
第四步:接者轉到 Design → Theme 的項目中,如下圖所示有幾種基本的 AMP 版面樣式可以選擇,下方也有所選樣式的預覽圖,可以自行參考。
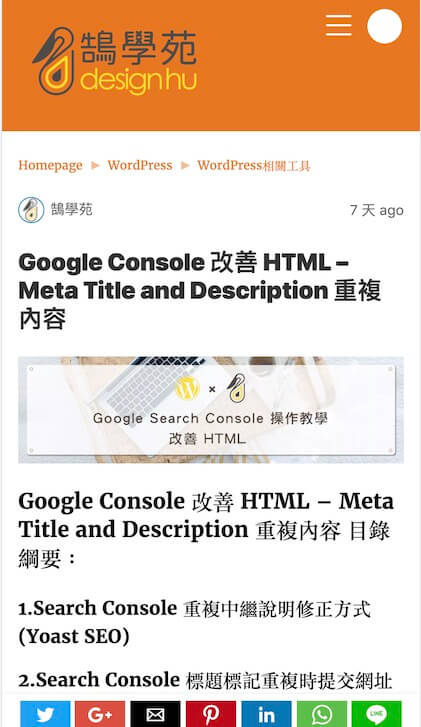
第五步:下圖是筆者以 AMP for WP 外掛建立的文章 AMP 版本樣式,只需要三個設定步驟,就能完成 AMP 基本頁面的建立。
結語:
AMP for WP 外掛中其實還有很多選項可以做設定,像是更改顏色與網站樣式相符,自訂 AMP 頁面結構等,因為本篇教學主要在說明 Search Console AMP 項目,因此對於外掛的教學將會另外寫一篇更加詳細的教學文章來做說明,如果希望能先為網站加入基礎 AMP 版本,按照第二小節說明的項目就已經可以完成了。
另外要特別說明 AMP 適用的頁面類型,在之前 AMP 剛推出的時在 WordPress 網站其實只適用於文章,經過 Google 不斷的改進,現在是否適用於一般頁面,筆者尚未實際測試過,因此如果要為網站其他類型的頁面啟用 AMP 版本,一定要檢查頁面使用 AMP 時所呈現的樣式有沒有錯誤,這一點一定要特別注意到。
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次教學見~
架站 相關教學文章
網站架設知識推薦閱讀
GDPR 歐盟 個人資料保護 法規發佈,網站必須建立 隱私 政策 !
B2B 外銷網站 – 網站設計與規劃的五大面向
Elementor 網頁編輯器 突破 300 萬下載次數,最受歡迎的外掛!